Как сделать светящуюся кнопку фотошоп
Задайте эллипсу Эффект layer blur. Отодвиньте его к краю, чтобы половина эллипса выходила за маску.
Выделите в слоях объект «Маска». Задайте ей эффект Drop Shadows с достаточной интенсивностью blur (примерно 50). У вас получится эффект такой, что бледное свечение эллипса виднор за пределами маски
Теперь вы знаете принцип затухающего свечения за пределами маски. Отлично, теперь давайте создадим кнопку с таким эффектом.
Делаем прямоугольник, два эллипса и текст кнопки. Расположение любое, главное чтобы границы эллипса лежали на поверхности прямоугольника одной частью и выступали за ее край другой частью.
Теперь, так же, как я показывал выше, упаковываем объекты в маску
В такой кнопке прямоугольник, который мы создаем для фона, должен быть по размеру маски, включая закругления или иные манипуляции, чтобы края прямоугольника и маски совпадали. (Для корректного внутреннего свечения по краю маски)
Прямоугольнику задаем стиль:
- Inner Shadow Blur 6 (по центру)
Также подкрашиваем наши эллипсы и задаем им эффект layer blur, и получаем такую кнопку
У самого слоя маски вы можете добавить 1 или 2 Drop Shadow, настройка по усмотрению, но я использую два слоя с blur со значением 8 и 3 (по центру).
Результат: У нас получилась святящаяся кнопка, у которой внутренние эффекты подсвечиваются снаружи, как бы создавая затухающее свечение.
Спасибо за то, что дочитали до конца, а еще лучше — проделали ради фана это всё в фигме!) Также можно настроить анимацию движения эллипсов при наведении, но это, если захотите, в другой серии. :)
Уровень самоубийств среди верстальщиков увеличился.
А где красивая кнопка?
а как это верстать простите?
Сказать дизайнеру, чтобы он переделал эти эффекты с помощью круговых градиентов, а потом наложить их как фоны у :before и :after
С помощью тега svg и далее css свойства для эффектов
Вариант 1 - Экспортнуть фрейм кнопки в .svg
Вариант 2 - Если при использования варианта 1 - возникнут проблемы с блюрами, то экспортнуть фрейм кнопки в .jpg x3
красивая кнопка
@
600 строк css
а мне понравилось, спасибо. Повторила ))
Анимация в следующей статье)
Какая-то странная реакция, странное недовольство. Не хочешь делать эту работу - ее сделает другой.
Возможно, она и правда диковатая в плане разработки, но соглашусь со вторым предложением. Сегодня это дико, а завтра ты видишь это на сайте
Представил весь сайт в таких кислотных кнопках)
Такие можно сделать СТА, а второстепенные без прдсведки. В таком случае будет ок, согласен
если делать то, до конца, с анимацией мигалок =)
Можно без «мигалок», а с плавными перетеканиями из одного цвета в другой
Ну эта кнопка очень простая для версткия у нее всего одно состояние, можно просто как png сохранить, и верстать кнопку как изображение с переходом по клику.
Правда можно порассуждать над тем, стоит ли кнопку у которой одно состояни, назвать кнопкой? ред.
Можно снять в пнг подсвечивание, и аналогично сделать ей ховер)
Поездка началась: как сервис по заказу такси DiDi вышел на рынки Мексики, Чили и Новой ЗеландииИ почему этот опыт помог ему закрепиться в России.
Полюбите и удержите постоянных клиентов, чтобы перестать терять прибыльЛонгрид о том, почему удержание постоянных клиентов может быть важнее и прибыльнее привлечения новых. В этой статье рассмотрю основные способы и подходы, а также инструменты для объективного анализа метрик удержания.
В сегодняшнем выпуске Telegram-канала ForGeeks рассказываю, почему провалилась GTA: The Trilogy, зачем Facebook своя перчатка, будет ли у Samsung смартфон со стилусом и как в Spotify теперь петь караоке. Слушайте свежий выпуск, читайте и подписывайтесь.
В ИТ из образования, строительства и банкинга: выпускники ИТ-курсов о смене профессии Университет Иннополис проводит курсы ускоренной подготовки кадров. С 2016 года обучение по различным программам прошли 2 500 специалистов. Выпускники курса по тестированию рассказывают истории своих карьерных изменений. Starbucks без касс на Манхэттене. Мой опыт посещения Коротко: цифровой сервис для планирования путешествий по РоссииВыбор туров, маршрутов и экскурсий в одном месте, покупка авиа- и ж/д-билетов и бронирование столиков.
«Приведи друга» — приложение для обмена реферальными ссылкамиПомогает хранить свои реферальные коды и искать рекомендации друзей.
Управляющая компания ГК INGRAD передала мои персональные данные сотрудникам Beeline, которые начали спам-атакуФильтр «Эффекты освещения» позволяет создавать в RGB-изображениях различные эффекты освещения. Предусмотрена также возможность применять для создания объемных эффектов текстуры, полученные из файлов изображений в градациях серого (они называются карты рельефа), а также сохранять собственные стили для использования в других изображениях.
Выберите пункт «Фильтр» > «Рендеринг» > «Эффекты освещения».В меню «Наборы» в верхнем левом углу выберите стиль.
В окне просмотра выберите отдельные источники света, которые необходимо настроить. Затем на верхней половине панели свойств выполните одно из следующих действий.
- В верхнем меню выберите тип источника (направленный, бесконечный или точечный).
- Настройте цвет, интенсивность и размер центра освещенности.
На нижней половине панели свойств настройте весь набор источников света с помощью следующих параметров:
Щелкните, чтобы придать оттенок всему освещению.
Управляет сведениями о светлых и темных участках.
Определяет, сколько поверхностей отражают свет.
Определяет, какой цвет в большей степени присутствует в отраженном свете: цвет падающего света или цвет объекта, на который он падает.
Рассеивает свет, как если бы он смешивался с другим (солнечным или флуоресцентным) светом в помещении. Чтобы использовать только источник освещения, выберите значение 100, а чтобы его удалить, выберите значение –100.
Быстро освойте специальную рабочую среду эффектов освещения. В этом руководстве от Дэна Мугамяна (Dan Moughamian) содержится пошаговое описание действий.
Также см. обзорное видео Эффекты освещения, подготовленное Мэттом Клосковски (Matt Kloskowski).
Предусмотрена возможность выбора из нескольких типов источников освещения.
Освещение во всех направлениях непосредственно над изображением, как лампочка.
Освещение всей плоскости, как солнце.
Излучает пучок света эллиптической формы. Линия в окне просмотра определяет направление и угол света, а рукояти — края эллипса.
В верхнем меню панели свойств выберите пункт «Точечный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, перетащите его в любое место холста.
- Чтобы изменить распространение света (отражающее приближение или удаление источника света), перетащите белый раздел кольца интенсивности в центре.
При значении интенсивности, равном 100, достигается самая яркая освещенность, нормальная освещенность составляет около 50, при отрицательных значениях интенсивности источник света отдаляется, а при значении –100 освещенность отсутствует.
В верхнем меню панели свойств выберите пункт «Бесконечный».
- Чтобы изменить направление, перетаскивайте маркер, находящийся в конце линии.
- Чтобы изменить яркость, перетащите белый раздел кольца интенсивности в центре элементов управления светом.
В верхней части панели свойств выберите «Направленный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, выполните перетаскивание в пределах внешнего эллипса.
- Чтобы повернуть источник света, выполните перетаскивание за пределами внешнего эллипса.
- Чтобы изменить угол центра освещенности, перетащите край внутреннего эллипса.
- Чтобы растянуть или сжать эллипс, перетащите один из четырех внешних маркеров.
- Чтобы изменить область эллипса, заполненную светом, перетащите белый раздел кольца интенсивности в центре.
Меню «Наборы» в рабочей среде «Эффекты освещения» позволяет выбрать один из 17 стилей освещения. Предусмотрена также возможность создать собственные наборы, задав дополнительные источники света в параметре «По умолчанию». Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.
Прожектор на 2 часа
Желтый прожектор со средней (17) интенсивностью и широкой (91) фокусировкой.
Синяя верхняя лампа с полной (85) интенсивностью и без фокусировки.
Четыре прожектора. Белый имеет полную (100) интенсивность и концентрированную (8) фокусировку. Желтый имеет сильную интенсивность (88) и концентрированную (3) фокусировку. Красный имеет среднюю (50) интенсивность и концентрированную (0) фокусировку. Синий имеет полную (100) интенсивность и среднюю (25) фокусировку.
Белый прожектор со средней (35) интенсивностью и широкой (69) фокусировкой.
Два белых прожектора со средней (35) интенсивностью и широкой (100) фокусировкой.
Белый прожектор средней интенсивности (35) с широкой фокусировкой (69).
Пять прожекторов вниз/пять прожекторов вверх
Пять прожекторов, направленных вниз или вверх, с полной (100) интенсивностью и широкой (60) фокусировкой.
Желтая лампочка со средней (46) интенсивностью.
Белый прожектор со средней (35) интенсивностью и широкой (69) фокусировкой.
Направленный синий дневной свет с полной (98) интенсивностью и без фокусировки.
Источники света RGB
Красный, синий и зеленый источники света, которые излучают свет со средней (60) интенсивностью и широкой (96) фокусировкой.
Мягкий направленный свет
Два направленных источника света, белый и синий, без фокусировки. Белый источник света имеет слабую (20) интенсивность. Синий источник света имеет среднюю (67) интенсивность.
Мягкая лампочка со средней (50) интенсивностью.
Белый прожектор с полной (98) интенсивностью и широкой (100) фокусировкой.
Три белых прожектора со слабой (35) интенсивностью и широкой (96) фокусировкой.
Три прожектора с небольшой (35) интенсивностью и широкой (100) фокусировкой.
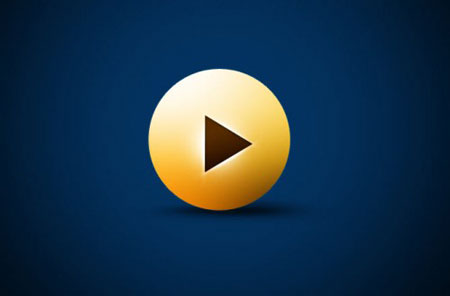
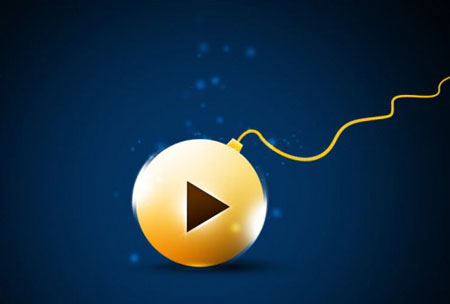
В этом уроке я покажу вам, как создать интересную сияющую кнопку в Фотошоп.
Вот так выглядит финальный результат:


Шаг 1. Создаем новый документ любого размера с черным фоном, создаем новый слой и рисуем большой мягкой кистью (В) темно-синее пятно в центре полотна:

Создаем новый слой и рисуем желтую окружность в центре полотна:


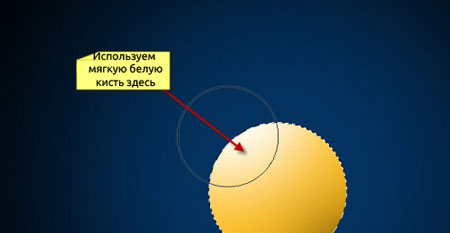
Теперь добавим немного света и теней на будущую кнопку. Сначала активируем слой с окружностью, затем используем мягкую белую кисть , чтобы нарисовать блик, как показано ниже:


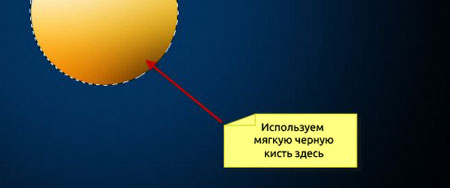
Создаем еще один слой и используем мягкую черную кисть , чтобы нарисовать тень в правой нижней части окружности:

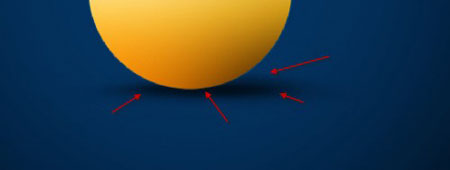
Создаем новый слой под слоем с окружностью, используем мягкую черную кисть, чтобы нарисовать тень под кнопкой (с помощью трансформации CTRL+T сжимаем тень):

И получаем вот такой эффект:


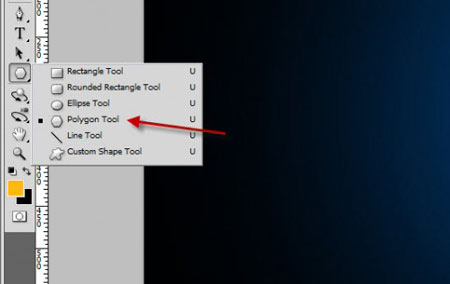
Шаг 2. Теперь добавим на кнопку символ "Play". Создаем новый слой и активируем инструмент Polygon Tool (Многоугольник) (U) на панели инструментов:

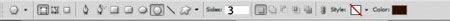
Применяем следующие параметры для инструмента и выбираем темно-коричневый цвет заливки:

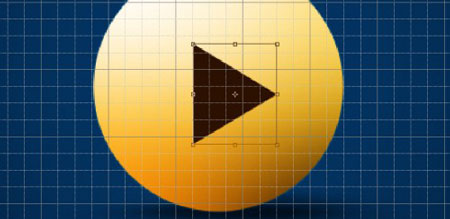
Рисуем треугольник, как показано ниже (для удобства можете включить сетку комбинацией клавиш CTRL+'):

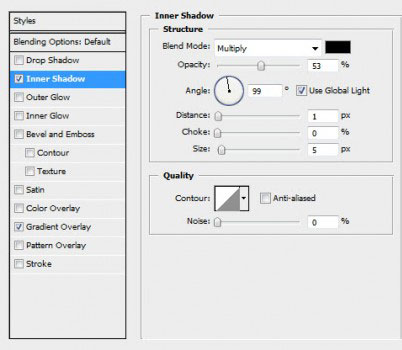
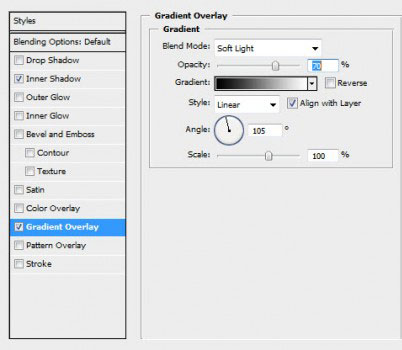
Дважды кликаем по слою с треугольником и применяем следующие стили слоя:
Inner Shadow (Внутренняя тень)

Gradient Overlay (Перекрытие градиентом)

И получаем вот такой эффект:


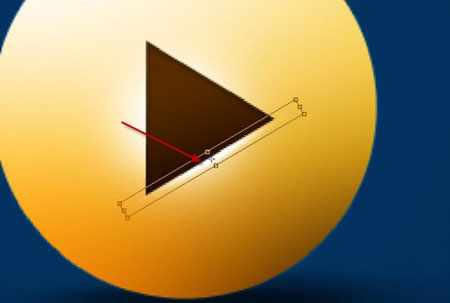
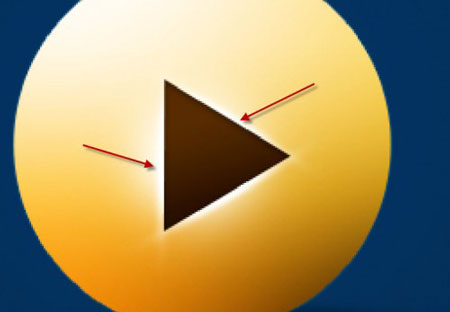
Теперь добавим свечения. Создаем новый слой под слоем с треугольником, используем мягкую белую кисть (В) такого же размера, что и треугольник, и один раз кликаем ею, как показано ниже:

Дублируем (CTRL+J) этот слой и сжимаем его с помощью трансформации (CTRL+T). Перемещаем свечение к одной из сторон треугольника.

Дублируем этот слой дважды, поворачиваем и перемещаем копии к другим сторонам треугольника:

И получаем вот такой результат:


Шаг 3. Этот шаг дополнительный. Я решил добавить провод для кнопки.
Воспользуемся инструментом Pen Tool (Перо) (P), чтобы нарисовать контур. Создаем обводку с помощью кисти желтого цвета размером 5 px (с активной опцией Simulate Pressure (Имитировать нажатие)):

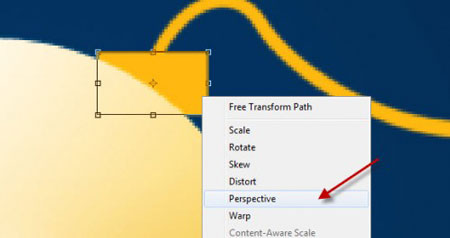
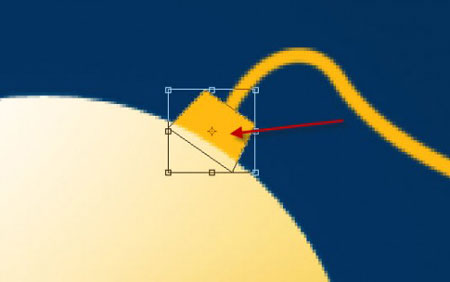
Затем рисуем прямоугольник в месте соединения кнопки с проводом и трансформируем его в перспективе (CTRL+T):

После трансформации получаем вот такой эффект:

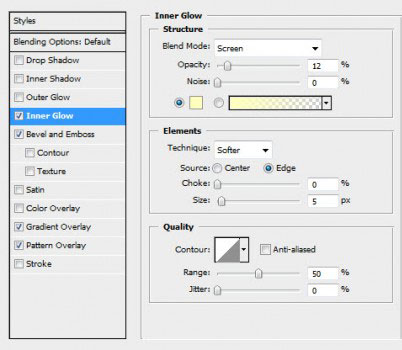
Теперь мы добавим текстуру, чтобы придать реалистичности. Применяем следующие стили слоя:
Inner Glow (Внутреннее свечение)

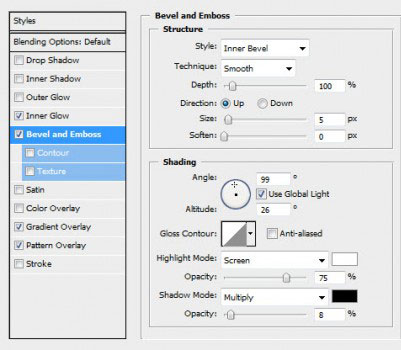
Bevel and Emboss (Фаска и Тиснение)

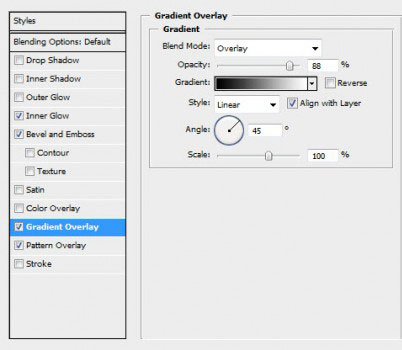
Gradient Overlay (Перекрытие градиентом)

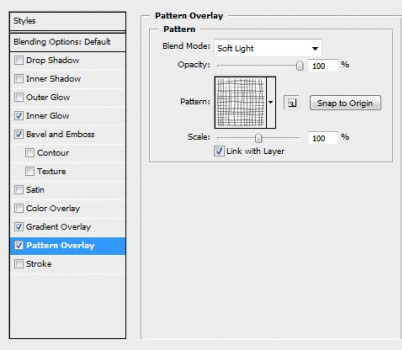
Pattern Overlay (Перекрытие узора)

И получаем вот такой результат:


Шаг 4. Теперь мы добавим световых эффектов. Для этого загружаем выделение слоя с окружностью, создаем новый слой и используем мягкую белую кисть (В), чтобы нарисовать внутри выделения, как показано ниже:

Снимаем выделение (CTRL+D), перемещаем слой немного вправо и получаем вот такой интересный эффект:

Дублируем (CTRL+J) этот слой, отражаем по горизонтали (CTRL+T) и перемещаем в левую часть кнопки:

И получаем вот такой результат:

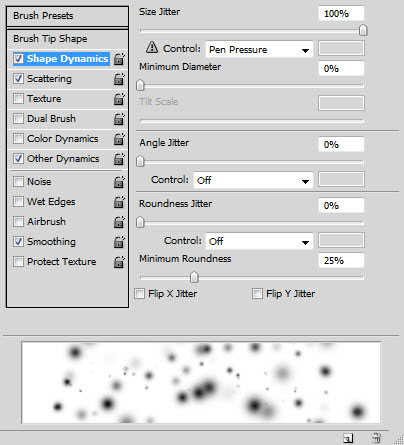
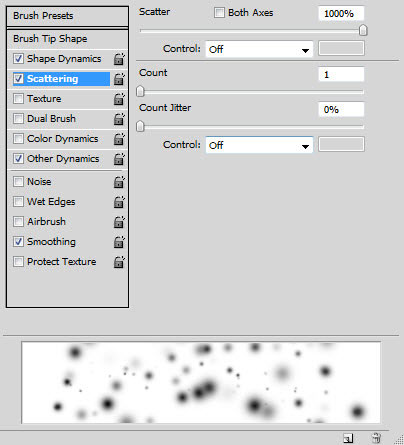
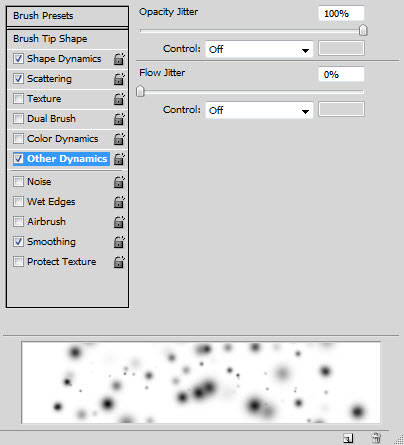
Мы также можем добавить немного сияющих точек вокруг кнопки. Для этого берем мягкую кисть (В) и применяем такие параметры:
Shape Dynamics (Динамика формы)


Other Dynamics (Другая динамика)

Убедитесь, что опция Smoothing (Сглаживание) активна.
Теперь рисуем кистью вокруг кнопки.

Шаг 5. Мы почти закончили! Добавим еще немного свечения вокруг кнопки. Создаем новый слой под слоем с основной окружностью и используем желтую мягкую кисть, чтобы нарисовать свечение:

Теперь подкорректируем цвета. Добавляем корректирующий слой Color Balance (Цветовой баланс) над всеми предыдущими слоями, чтобы добавить свечению красноватый оттенок:
О, привет, ребята! Сегодня мы пройдемся по аксессуарам веб-интерфейсов. То есть научимся украшать наши сайты симпатичными глянцевыми сферами.
Вот, что мы будем создавать:

Итак, возьмите упаковку чипсов с напитком и приступайте к работе!

Шаг 3. Двииигаемся дальше. Теперь создайте еще один слой над слоем “Orb Base” (Основа сферы) и назовите его “Shadow” (Тень). Кликните правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask).
Как только вы это сделаете, зажмите клавишу Ctrl (Cmd) + клик по миниатюре слоя “Orb Base” (Основа сферы) в панели слоев, чтобы получить его выделение. Затем возьмите инструмент Овальная область (Elliptical Marquee)и установите его в режиме Вычитание из выделенной области (Subtract from Selection).



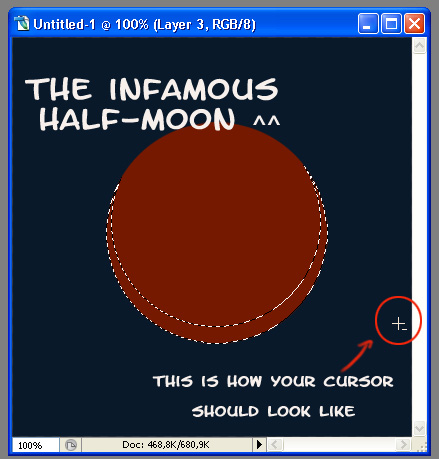
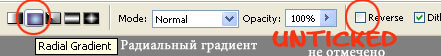
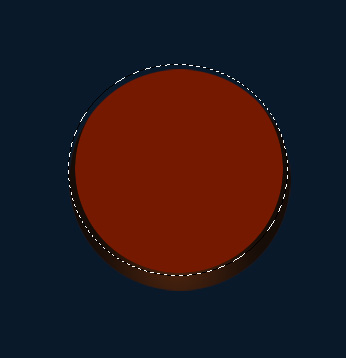
Шаг 4. Теперь возьмите инструмент Градиент (Gradient) и убедитесь, что он установлен в режиме От основного к фоновому (Foreground to Background), а параметр Инверсия (Reverse) не отмечен, установите Радиальный градиент (Radial Gradient) и кликните внутри выделения, примерно в середине, проведите на не небольшое расстояние, а затем отпустите кнопку мыши. Теперь ваш градиент должен залить выделенную область основным цветом (светлее) в центре и фоновым (темнее) цветом в области «рожек» полумесяца.
Нажмите Ctrl (Cmd) + D, чтобы снять выделение…


Шаг 5. Ииии… вот тут начинается самое интересное!
Теперь у вас должны быть: 1 фоновый (background) слой, 1 слой “Orb Base” (Основа сферы), 1 слой “Shadow” (Тень) (который у нас создан, как Обтравочная маска (Clipping Mask) для слоя “Orb Base” (Основа сферы)).
Теперь мне нужна секундочка, чтобы объяснить вам, что же такое Обтравочная маска (Clipping Mask) для тех, кто не знает. Попросту говоря, они являются «служащим» для слоя, расположенного ниже. Если у нас есть на основном слое круг, то что бы мы ни нарисовали в Обтравочной маске (Clipping mask), это никогда не выйдет за границы основного слоя (т.е. за пределы круга). Любой заполненный пиксель основного слоя будет так же видим на служащем слое, и ничего, кроме этого.

Вернемся теперь к нашей сфере. Кликните по слою “Orb Base” (Основа сферы), а затем кликните по иконке Новый слой (New Layer) для создания нового слоя между основным и служащим слоем. Как вы заметили, слой, который только что создан, наследует характеристики слоя, находящегося над ним (“Shadow” (Тень)) и становится не обычным слоем, а Обтравочной маской (Clipping Mask).
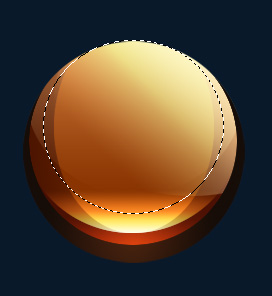
Хорошо. Вот, в общем-то, что мы хотим получить! Возьмите инструмент Овальная область (Elliptical Marquee) и нарисуйте идеальный круг прямо вокруг оранжевого, который вы видите.
Он не должен быть четко по контуру, поэтому не переживайте, если он немного смещен, как на моем скриншоте.



Шаг 6. Сохраняя выделение, создайте Новый слой (New Layer) и назовите его “Highlight Bottom” (Блик внизу) прямо над слоем “Bottom Glow” (Нижнее свечение). Конечно же, этот новый слой так же будет Обтравочной маской (Clipping Mask).
Возьмите инструмент Овальное выделение (Elliptical Marquee) и выберите режим Новая выделенная область (New Selection) – эта кнопка расположена немного левее от режима Вычитание из выделенной области (Substract from Selection), который мы использовали ранее в
шаге 3.

Это позволит сместить ваше выделение. Итак, переместите выделение немного повыше.. и при активном слое “Highlight Bottom” (Блик внизу) возьмите инструмент Градиент (Gradient) и установите следующие настройки, нажав на кнопку настройки градиента в верхней панели:

Затем нажмите Ок, чтобы вернуться к выделению и установите начало Градиента (Gradient) в самой нижней точке выделения, зажмите клавишу Shift и протяните примерно на треть выделения вверх. По-прежнему, не снимайте выделения.
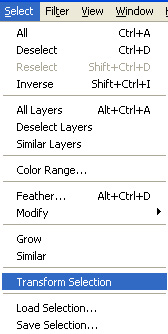
Шаг 7. Создайте Новый слой (New Layer) над слоем “Highlight Bottom” (Блик внизу), назовите его “Side Shadows” (Боковые тени). Итак, теперь перейдите в Выделение (Select) – Трансформировать выделение (Transform Selection).

Сожмите свое выделение так, чтобы оно стало похожим на овал, как это:



Возьмите инструмент Градиент (Gradient) в режиме От основного к прозрачному (Foreground to Transparent), удерживая клавишу Shift проведите по диагонали сверху от внешнего края выделения справа к нижнему краю влево, как здесь:

Установите режим на Линейное осветление (Linear Dodge) и уменьшите Заливку (Fill) до 70%.

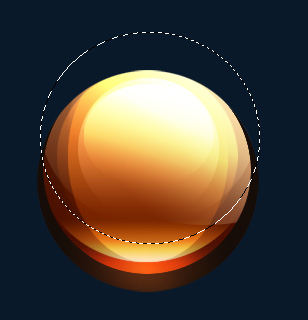
Шаг 11. Создайте Новый слой (New Layer), назовите его “Highlights 3″ (Блики 3) и инструментом Овальная область (Elliptical Marquee) нарисуйте идеальный круг вверху, перекрывающий на 2/3 сферу, как этот:

Создайте снова еще один слой и назовите его “Highlights 5″ (Блики 5), создайте овал инструментом выделения, верх которого будет начинаться там же, где и у предыдущего овала, но он должен быть по высоте меньше его, как этот:

Затем отпустите кнопку мыши и установите слой в режиме Умножение (Multiply), уменьшите его Заливку (Fill) до 5-8%.
Снова создайте Новый слой (New Layer), назовите его “Shadows Center 2″ (Центральные тени 2)… или как-нибудь еще.
Ctrl (Cmd) + клик по миниатюре слоя “Highlight Bottom” (Блик внизу) для того, чтобы создать выделение, затем используйте инструмент выделения, чтобы переместить выделение вверх примерно на 25 пикс.
Вот так:


Используя тот же цвет, что и ранее, установите Градиент (Gradient) в режим Линейный (Linear), От Основного к прозрачному (Foreground to Transparent) и примените, на этот раз от нижней части выделения к верхней. Не снимайте выделение. Установите слой в режим Умножение (Multiply) и уменьшите Заливку (Fill) до 30%.
Создайте еще один Новый слой (New Layer). Назовите его “Shadows Center 3″ (Центральные тени 3). Переместите выделение на 10 пикс. вверх. Используйте тот же градиент, что и ранее, примените его снизу вверх, так, чтобы прозрачная часть оказалась наверху. Установите слой в режиме Умножение (Multiply) и уменьшите Заливку (Fill) до 35%.
Теперь трансформируем фигуру в овал. Для этого нажмите сочетание клавиш Ctrl (Cmd) +T и потяните за ее нижние края, чтобы она представляла вертикальный овал, чья верхушка выходит за пределы основной сферы, таким образом, оставаясь невидимой, а края, наоборот, остались видимыми.









Шаг 18. Теперь ваш шар должен выглядеть примерно так:



Шаг 20. Снимите выделение. Создайте Новый слой (New Layer) (да… с этого, кажется, начинается каждый шаг, ха..).
Итак, как я уже сказала, создайте Новый слой (New Layer) и поместите его прямо под слоем “Orb Base” (Основа сферы). Назовите его “Top Orange Glow” (Верхнее Оранжевое свечение).
Ctrl (Cmd) + клик по миниатюре слоя “Ring Large” (Большое кольцо), затем Shift + Ctrl (Cmd) + клик по миниатюре слоя “Ring Small” (Малое кольцо).



Затем возьмите инструмент Ластик (Eraser), установите для него кисть Spatter 39 пикс. и начините стирать, так же в произвольных местах. Оставьте кое-где только небольшие текстуры.
Установите слой в режиме Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 81%, а Заливку (Fill) до 89%.
Шаг 23. Теперь перейдите к Стилям слоя (Layer Style) и примените эти настройки:

Дан-дан-дан… готово.. теперь идите и отоспитесь недельку!
Ах, да, если вы захотите добавить какой-нибудь текст к сфере, как я, то продолжайте. Просто примените к нему Внешнее свечение (Outer Glow) и Обводку (Stroke), вот и все, ничего сверхъестественного!
Надеюсь, вам понравился этот урок и/или вы нашли его полезным, до встречи! Чао!
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Волшебный новогодний шар
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.

Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».

Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.

Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.

Таким образом, получаем вот такую картинку.

Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.

Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».

Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!

Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.

А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.

Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.

В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.

Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.

Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.

Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.

Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.

Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.

Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).

Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.

Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.

Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.

Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).

Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.

Используем «Наложение цвета».

Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.

Далее, выбираем «Тень». Выставляем ее настройки.

Вот так теперь выглядит текст.

Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.

Также нам понадобится «Внешнее свечение».

Сохраняем результат. В итоге получаем объемный неоновый текст.

В заключении
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Еще больше уроков по фотошопу вы найдете вот тут. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Читайте также:


