Как сделать стикеры в фотошопе
Стикер - рандомная картинка, которая используется вместо эмодзи, как правило, в мессенджерах. Чем мне нравится телеграм, так это огромным количеством стикеров, причем их может создать каждый. Есть у вас группа по работе? Пилите стикерпак с рабочими моментами и мемами (у нас такой был). Группа студентов или родственников? Тоже самое. Удобно то, что процесс обновления вашего пака занимает считанные минуты.
- Квадратная картинка размером 512px с одной стороны (вторая может быть такая же или меньше) в формате PNG с прозрачным фоном
Как делать саму картинку я писать не буду, можете взять файл с образцом стикера и вставить туда свое изображение или текст в фотошопе. Далее сохраните его в формате PNG.
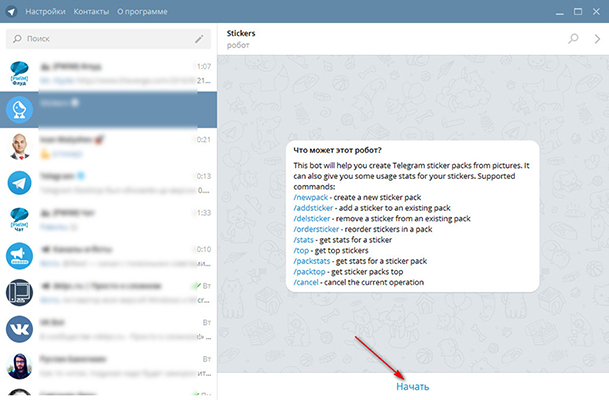
Для этого пишем телеграм-боту @Stickers и выбираем раздел /newpack
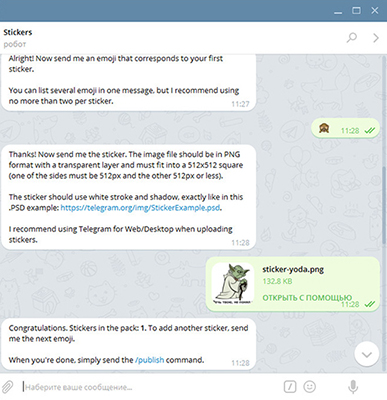
Пишите только с веб-версии или через десктопное приложение. Картинки боту должны отсылаться КАК ФАЙЛ, а не как изображение
1 шаг. Первым делом бот спросит, как назвать ваш стикерпак. Придумаем ему имя, любое, например VC
2 шаг. Далее он предложит загрузить файл вашего стикера. Нажимайте скрепку и прикрепляйте файл с картинкой.
3 шаг. Пришлите боту смайлик, соответствующий данному стикеру.
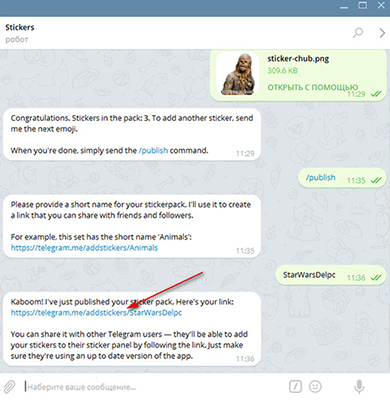
Вы можете сделать пак с одним стикером или же сотней, дело ваше. Чтобы его опубликовать пошлите боту команду /publish
Далее, бот запросит у вас картинку для заголовка стикерпака. Если ее не присылать и выбрать /skip он будет использовать первую картинку из набора.
4 шаг. Выбрать адрес ссылки для набора. Можно использовать латинские буквы, символы подчеркивания. Я выбрал ссылку selectel_article
Теперь ваш стикерпак доступен для всех пользователей Телеграм
Пошлите боту команду /addstickers
Он предложит выбрать набор (если у вас их несколько), далее возвращаемся к шагу два и загружаем картинку.
Создатель стикерпака может увидеть по нему подробную статистику: сколько раз устанавливался, удалялся, сколько стикеров было отправлено сегодня. Для этого используются команды боту: /packusagetop и /stats
Сегодня мы отвлечемся немного от акварели и попробуем создать свои уникальные стикеры для ВК!
"Что-о-о-о??" - скажете Вы. Да-да, серьезно. Стикеры. Для ВКонтакта.
Когда я задалась такой целью, я начала узнавать поподробнее, как же загрузить свои авторские стикеры в ВК, чтобы можно было ими пользоваться в диалогах и комментариях.
Увы, но ответ оказался "НИКАК". Это все должно происходить через общение с админами ВК, и очень мало кого одобряют. И то, тогда его стикер-пак загружают в общий магазин, и его сможет купить любой желающий.
Грустненько, но все понятно. Значит, будем идти другим путем! Силу нашего вдохновения не остановить так просто!
Сегодня я воспользовалась iPad, Apple Pencil u Procreate. Сегодня я воспользовалась iPad, Apple Pencil u Procreate.Сегодня порисуем на Айпаде. Но, забегая вперед, хочу сказать сразу, что свои стикеры Вы можете нарисовать и на бумаге. Но Вам все равно понадобится сканер/фотик и программа Photoshop.
Для начала, придумываем персонажа для наших стикеров, и какие эмоции он будет отображать. У меня сегодня это будет пухленький енот. Люблю енотиков <3
Для пробы сделаем 4 стикера. Когда приступаем к контуру, не забываем, что делаем все на отдельных слоях, это важно . Для контура я беру черный цвет и кисть без нажатия, чтобы было больше похоже на оригинальные стикеры ВК.
Далее, создав новый слой ПОД слоем с контуром, раскрашиваем нашего енотика. Потом я создала еще один слой сверху основного цвета - для теней. И добавила не очень контрастные тени, поставив слою режим Умножение. Класс! В следующей жизни я хочу быть енотом :)
Теперь я сохраняю этот файл в формте .psd и открываю его в Фотошопе. Здесь мы добавим надписи к нашему енотику, сделаем ему белую обводку с тенью и удалим белый фон.
Вот так выглядит мой мини стикер-пак. Если Вы рисовали свои стикеры на бумаге, то Вам нужно отсканировать/сфотографировать их, и вырезать весь лишний белый фон. И не забудьте добавить каждому стикеру тень)
Теперь я буду обрезать каждый отдельный стикер инструментом "Кадрирование" квадратом, и выставлять нужные значения размера, чтобы в диалогах и комментариях он выглядел похожим на оригинальный стикер.
Размеры одного стикера должны быть 200х200 пикселей. Не забываем: фон должен быть прозрачный! Теперь нам осталось только сохранить наш файл в формате .jpg с прозрачным фоном (для этого при сохранении выбираем позицию "Чересстрочно")
Мне нравится результат! Пожалуй, нужно сделать еще несколько на случай важных переговоров)
Надеюсь, эта статья была интересной и полезной для Вас! Если так, то ставьте лайки и пишите свои вопросы в комментариях, если Вам что-то осталось непонятно.
Вот здесь Вы можете почитать краткий обзор программы для рисования на Айпаде , в которой я рисовала свои стикеры.
Не забывайте подписываться на наш канал, чтобы не пропустить наши уроки и обзоры.
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
Как создать стикеры в Телеграмме через бота

На экране представлены основные команды для работы с роботом.
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.

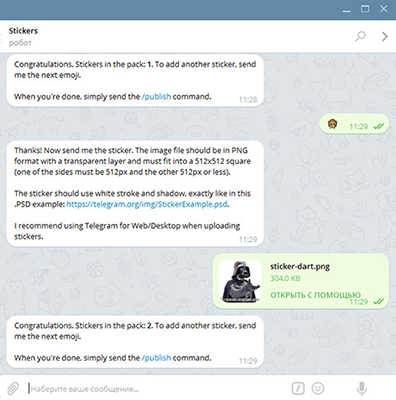
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.

Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.


Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
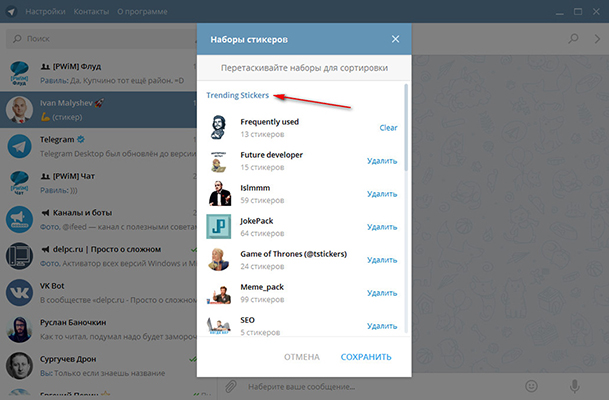
Как добавить стикеры в Telegram из списка популярных
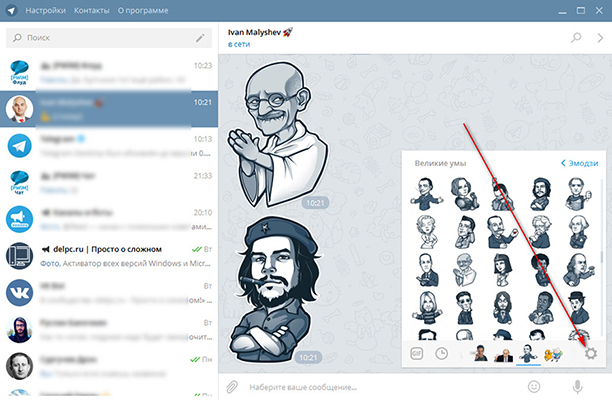
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Telegram:


Как сделать стикеры в Телеграмме. Важные нюансы
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
В этой статье мы расскажем вам, как создать яркий эффект модного стикера, который вы уже могли видеть тут и там по всему Интернету.
Файлы к статье
Если вы являетесь участником PSD PRO , то PSD файл и многое другое вы можете скачать здесь .
Введение
Этот эффект выглядит действительно здорово, и я уверен, что вы обратили на него внимание в RSS -каналах и блоках комментариев или в других подобных местах. Достигается он очень просто.
Я настоятельно рекомендую вам скачать PSD -файл к этой статье, он особенно пригодится в последних шагах этого пособия. Я также хотел бы посмотреть, как вы творчески подойдете к вопросу и создадите свои собственные стикеры:

ШАГ 1

ШАГ 2

ШАГ 3
Создайте новый документ с размерами 500 на 500 пикселей, затем создайте новый слой, нажмите D, чтобы сбросить цвета, а затем нажмите Ctrl + Backspace , чтобы заполнить этот слой белым. Щелкните правой кнопкой мыши на этом слое, выберите параметры наложения и добавьте наложение узора, используя настройки, приведенные ниже:

ШАГ 4

ШАГ 5
Откройте меню « Опции смешивания » для слоя с текстом и добавьте обводку с настройками, показанными на рисунке ниже, в качестве цвета используйте темно-синий:

ШАГ 6
Теперь мы хотим придать тексту 3D -вид. Есть несколько способов сделать это, но большинство из них довольно сложны, а нам в то же время не нужна большая точность. Поэтому, во-первых, создайте новый слой и выберите точку схождения, которую я обозначил просто черной точкой.
Если точка схождения находится ниже текста, это создает впечатление, что мы смотрим на текст снизу, если точка выше текста, то будет казаться, что мы смотрим на текст сверху. То же самое правило применяется для размещения точки схождения слева или справа. Элементы, как правило, выделяются лучше и выглядят большими, если мы ставим точку схождения ниже объекта, как сделал и я.
Затем я выбрал инструмент « Линия » и провел касательные от точки схождения до внешних краев текста. Если вы до этого делали какие-либо технические чертежи или графики, то это должно быть довольно просто для вас. Посмотрите на приведенное ниже изображение, если вы не понимаете, о чем я говорю:

ШАГ 7
Создайте новый слой и переместите его ниже слоя с текстом и проверьте, чтобы у него был тот же цвет переднего плана, который мы использовали раньше. Выберите инструмент « Прямолинейное лассо » и выделите область в пределах перспективных направлений, затем нажмите Alt + Backspace , чтобы заполнить ее темно-синим цветом.
Сделайте это для всех линий. Если вы все сделали правильно, у вас должен получиться тот же эффект, который показан на рисунке ниже:

ШАГ 8
Теперь нам нужно избавиться от части элементов проекции внизу. С помощью инструмента « Прямолинейное лассо » снова выделите область вокруг острия проекции, а затем нажмите « Удалить ». Вы также можете использовать маску слоя, если хотите иметь возможность позже вернуться к этому элементу и изменить что-то. Вы также можете удалить все линии перспективы:
ШАГ 9
Ниже я показал, как выглядит в этот момент моя панель слоев. Убедитесь, что текстовый слой и 3D слой находятся в группе. Теперь щелкните правой кнопкой мыши на группе слоев и выберите опцию « Преобразовать в смарт-объект ». Если такой опции в меню нет, то вернитесь назад и щелкните левой кнопкой мыши на группе слоев и нажмите Ctrl + E , чтобы объединить их в группу:

ШАГ 10
Кликните правой кнопкой мыши на объединенном слое или смарт-объекте, перейдите к параметрам наложения и задайте для тени и обводки параметры, приведенные на рисунке ниже:


ШАГ 11
Теперь нажмите Ctrl + T , чтобы войти в режим « Свободное трансформирование », а затем переместите и измените размеры слоя, как показано на рисунке ниже:

ШАГ 12
Теперь вы можете добавить некоторые дополнительные элементы; я кратко опишу, что я сделал. Я трансформировал слой узора и добавил фильтр « Свертывание », используя облака, в качестве карты. Я также поместил слой облаков выше слоя узора и установил для него режим смешивания – « Наложение ». Затем я использовал кисть-брызги с размером 3 пикселя, чтобы создать эффект чернильного пятна:
Читайте также:


