Как сделать scanlines в фотошопе

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

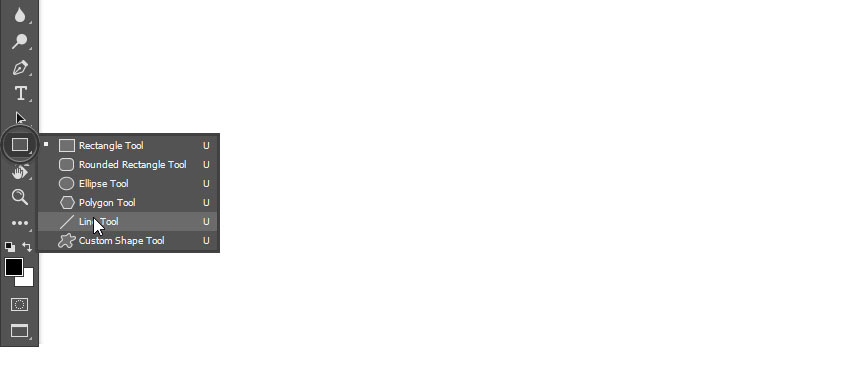
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
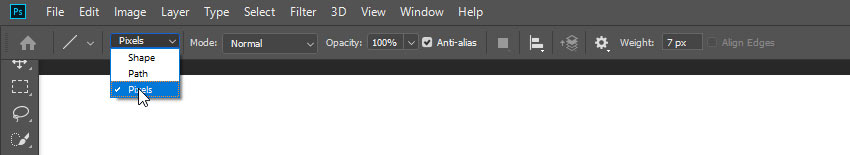
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

2. Рисуем ломанную линию
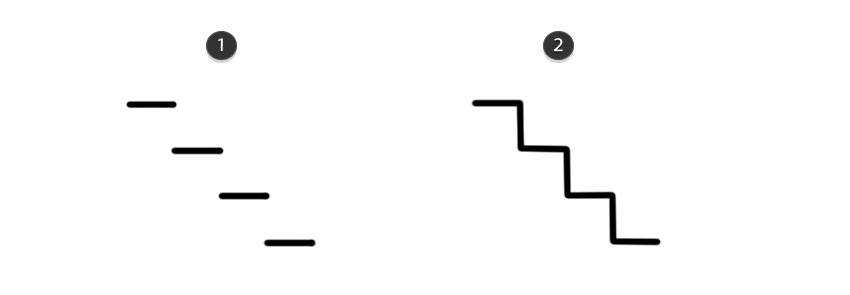
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

Шаг 3
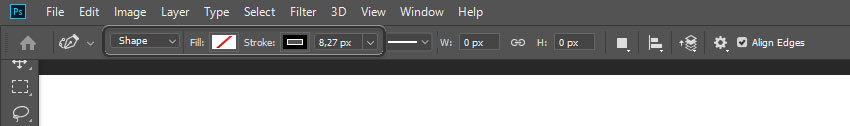
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
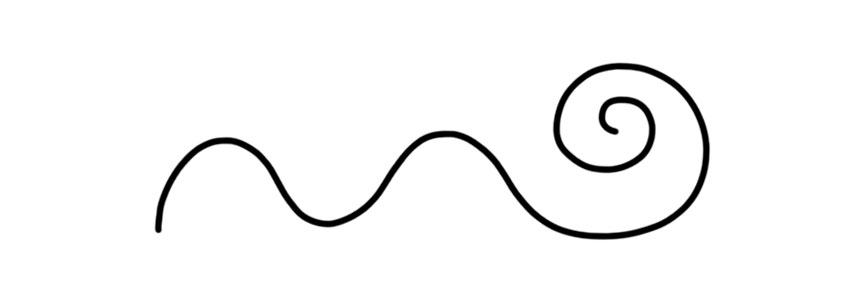
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
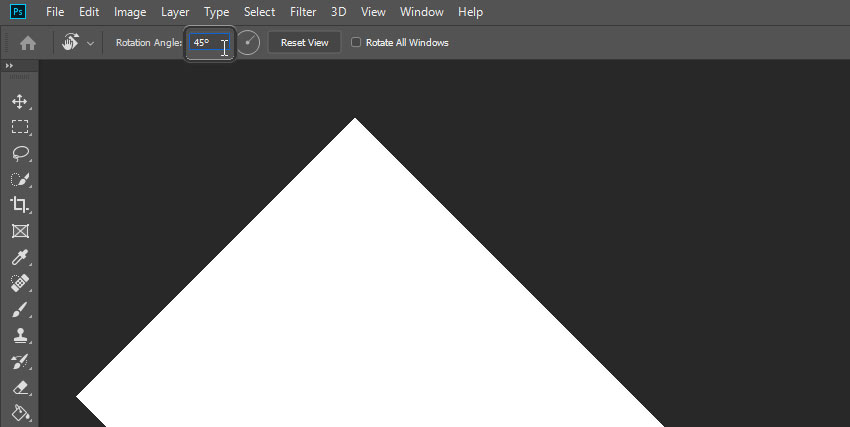
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

Шаг 3
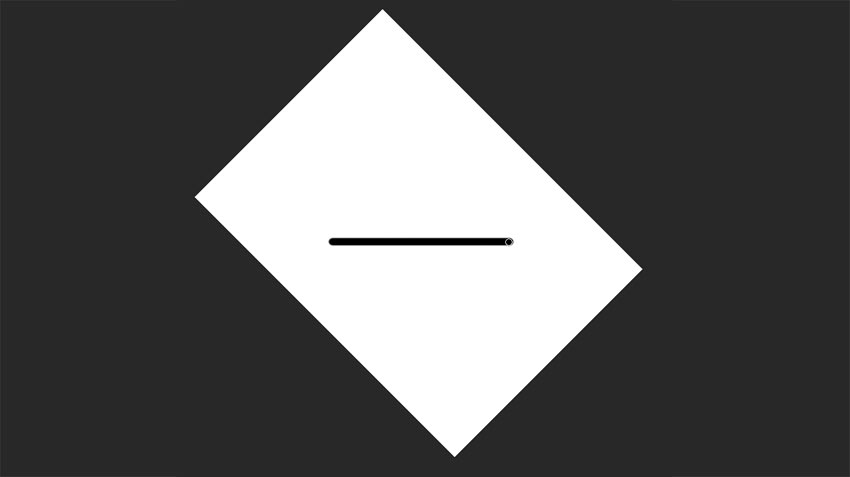
Теперь просто рисуем линию.

Шаг 4
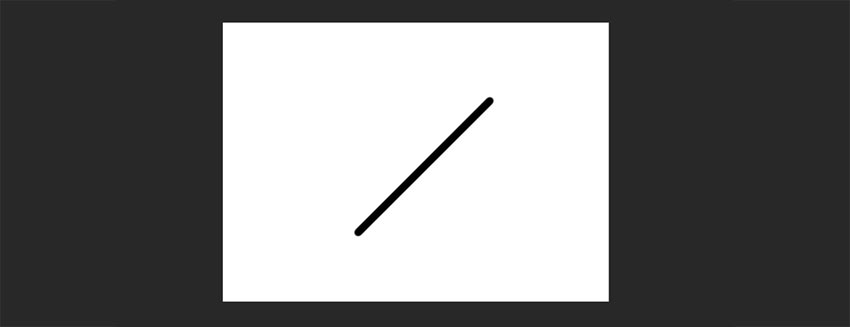
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Создавайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Инструмент Линия позволяет нарисовать на холсте линию по двум точкам. Линии можно рисовать как векторные фигуры, контуры или пиксели. Выберите режим Фигура , если требуется провести неразрушающую масштабируемую линию, которую можно будет редактировать в дальнейшем. Выберите режим Пиксели при работе с растрированным содержимым, таким как пиксельная графика.
Выполните эти быстрые действия, чтобы нарисовать линию.
Выбор инструмента Линия

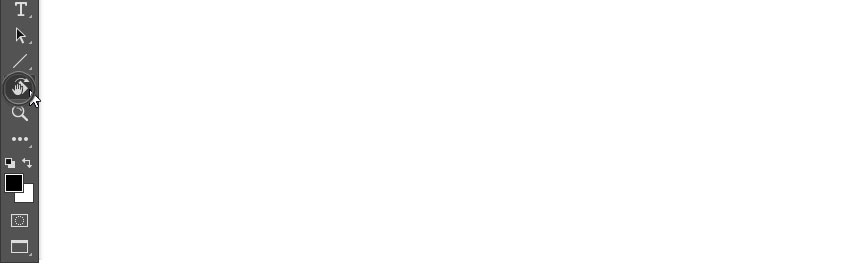
На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Линия .

Настройка ширины линии
Режим «Фигура»
Вес линии фигуры можно регулировать с помощью настроек «Обводка» и «Толщина» на панели «Параметры».
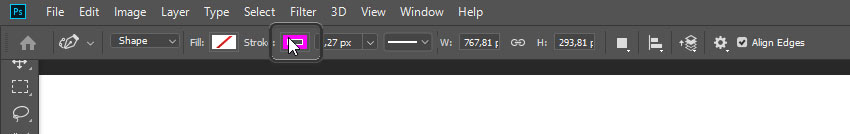
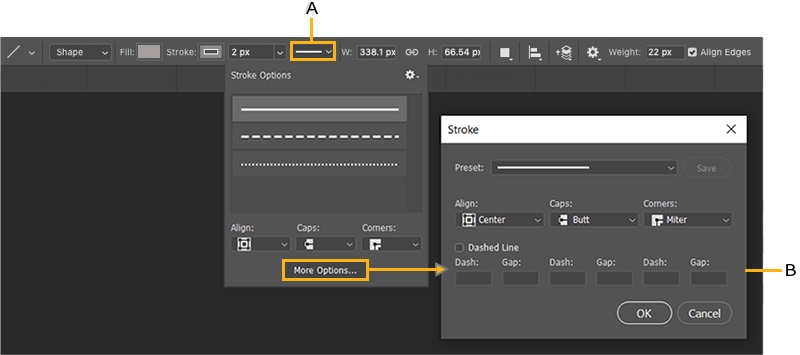
Выберите ширину линии на панели параметров, установив желаемый размер обводки с параметром Толщина , равным 0. Для достижения наилучших результатов на панели «Параметры обводки» задайте параметру Выравнивание значение По центру либо Снаружи .Толщина обводки не отображается, если выбрано выравнивание Внутри . Кроме того, можно установить ширину линии с обводкой или без с помощью настройки Толщина на панели «Параметры».

A. Настройка ширины линии с помощью параметра «Обводка» B. Настройка ширины линии с помощью параметра «Толщина»

Режим «Контур» или «Пиксели»
Установите ширину пиксельной линии на панели «Параметры», задав требуемое значение для параметра Толщина .
Режим Пиксели и параметр Толщина недоступны для инструмента Линия в версиях Photoshop 22.0–22.2.
Щелчок и перетаскивание
Щелкните точку на холсте и перетащите в нужное место, чтобы нарисовать линию.Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.

A. Можно настроить различные атрибуты и свойства инструмента, выбрав «Параметры обводки». B. Другие параметры
Режим «Линия»
- Чтобы создать линию, выберите Фигура .
Цвет заливки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет будет использоваться для заливки центра стрелки.
Цвет обводки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет используется для линии и контура стрелки.
Ширина обводки
Толщина
Дополнительные параметры
- Набор : выберите сплошную линию, штриховую линию или пунктирную линию, либо щелкните Дополнительные параметры , чтобы создать пользовательский набор линии.
- Выравнивание : выберите По центру или Снаружи . Толщина обводки не отображается, если выбрано выравнивание Внутри .
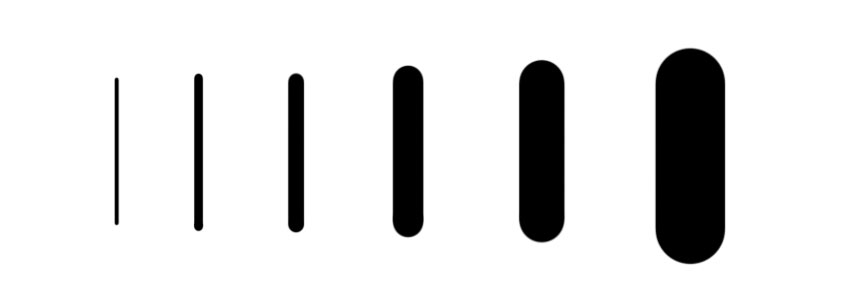
- Концы : можно выбрать одну из трех форм концов линии: Срезанные , Скругленные или Квадратные . Форма концов линии определяет форму начала и конца линии.
- Штриховая линия : настройте внешний вид штриховой линии, задав количество штрихов и пробелов в повторяющемся мотиве.
Режим «Линия»
- Чтобы создать линию на основе пикселей, выберите Пиксели .
Режим
- Выберите требуемый режим наложения. Значение по умолчанию — Обычный
Непрозрачность
- Установите значение параметра Непрозрачность от 1 до 100 %.
Толщина
-
Установите нужную ширину линии в пикселях.

Щелкните по значку шестеренки () на панели параметров инструмента «Линия» и выберите Элементы управления интерактивными фигурами , чтобы включить элементы управления трансформированием холста. Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Также можно настроить параметры «Трансформирование» и «Внешний вид» на панели Свойства . Ее можно вызвать в через главное меню: Окно > Свойства.

Create lines and arrows using the Line tool in Photoshop.
The Line Tool allows you to draw a two-point line on the canvas. Lines can be drawn as vector shapes, paths, or pixels. Choose Shape mode if you want to make a non-destructive, scalable line that you can edit at a later date. Choose Pixels mode when working with rasterized content such as pixel art.
Follow these quick steps to draw a line:
Select the Line tool

From the toolbar, click and hold the Shape tool () group icon to bring up the various shape tool choices. Select the Line tool.

Set the width of your line
Shape Mode:
The weight of a Shape line can be adjusted with both Stroke and Weight settings in the Options bar.
Choose the width of your line in the options bar by setting the desired Stroke size with Weight set to 0. For best results, ensure the Align setting in the Stroke options is set to Center or Outside . The stroke weight will not be visible if Inside alignment is selected. Alternatively, you can set the width of your line using Weight in the options bar with or without a stroke.

A. Use Stroke to set line width B. Use Weight to set line width

Path or Pixels Mode:
Set the width of your pixel line in the options bar by setting the Weight .
Pixels mode and Weight are not available for the Line tool in Photoshop version 22.0-22.2
Click and drag
Click on the canvas, drag, and release to create a line. To constrain the line angle to a multiple of 45 degrees, hold down shift as you drag and draw the line.

A. Set various attributes and properties of the line tool by clicking on Stroke Options B. More Options
Line Mode
- To create a vector line, choose Shape .
Fill color
- Select a color from the list or click on the color picker to select a color. Alternatively, you can click the color swatch in the Appearance section of the Properties panel to choose a color. This will be used to fill the center of the arrowhead.
Stroke color
- Select a color from the list or click on the color picker to select a color. Alternatively, you can click the color swatch in the Appearance section of the Properties panel to choose a color. This will color the line and the outside of the arrowhead.
Stroke width
Weight
More Options
- Preset : Choose from, solid line, dashed line, dotted line, or click on More Options to create a custom line preset.
- Align : Select Center or Outside . Stroke weight will not display if Inside alignment is selected.
- Caps : You can choose between 3 line cap shapes: Butt , Round , or Square . Line cap shapes determine the shapes of the beginning and end of the line.
- Dashed Line : Customize the look of your dashed line by inserting numbers for the number of dashes and gaps in the repeating pattern.
Line Mode
Mode
- Select the desired blend mode. The default option is Normal .
Opacity
Weight
-
Set the desired line width in pixels.

Click the gear icon () on the Line tool options bar and select Live Shapes Controls to enable on canvas transform controls. This allows you to rotate and resize lines from the canvas. This will also scale the arrowheads.
Transform and Appearance settings can also be set from the Properties panel. This can be enabled on the main menu from Window > Properties.

Создаем эффект карандашного наброска на фотографии в Фотошоп

Сложность урока: Легкий

В этом уроке я собираюсь показать вам, как создать экшн с карандашным наброском для Adobe Photoshop с необычной фишкой.
Этот эффект является частью экшена с карандашным наброском, который можно приобрести на Envato Market.
1. Добавляем фото девочек
Создайте новый документ размером 850 на 636 пикселей. Конечно, вы можете выбрать иной размер для PSD-документа, но вам придется пропорционально изменять размеры всего, что есть в этом уроке. В документ поместите изображение девочек.

2. Добавляем порванную бумагу
Шаг 1
Я прикрепил PNG-изображение бумаги, которым вы можете воспользоваться. Но если вы хотите сделать свою текстуру разорванной бумаги, то это достаточно просто. Вы можете взять кусок плотной бумаги или картона и неаккуратно разорвать его, чтобы получить кусочек такой формы, как вы хотите. Затем поместите его на плоскую поверхность, желательно контрастного цвета (например, черного, если бумага белая).
Сфотографируйте кусок бумаги при помощи фотоаппарата или телефона. Снимок должен быть сделан четко над куском бумаги, дабы мы в результате получили нужную нам перспективу.

Шаг 2

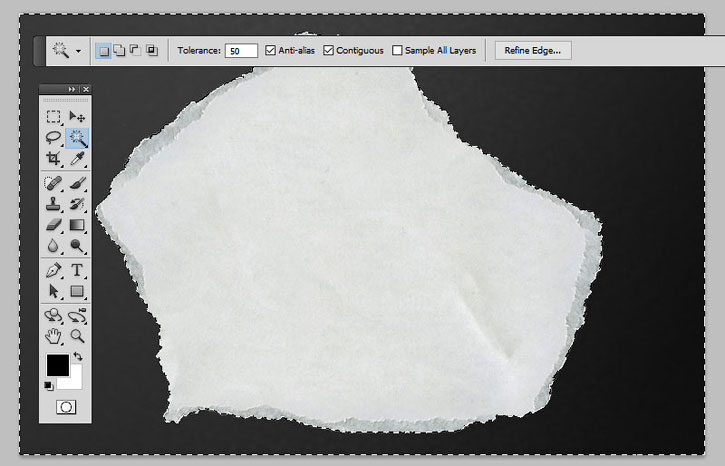
Загрузите снимок на компьютер и откройте его в Photoshop. При помощи инструмента Magic Wand (Волшебная палочка) выделите кусок бумаги и удалите фон.

Шаг 3
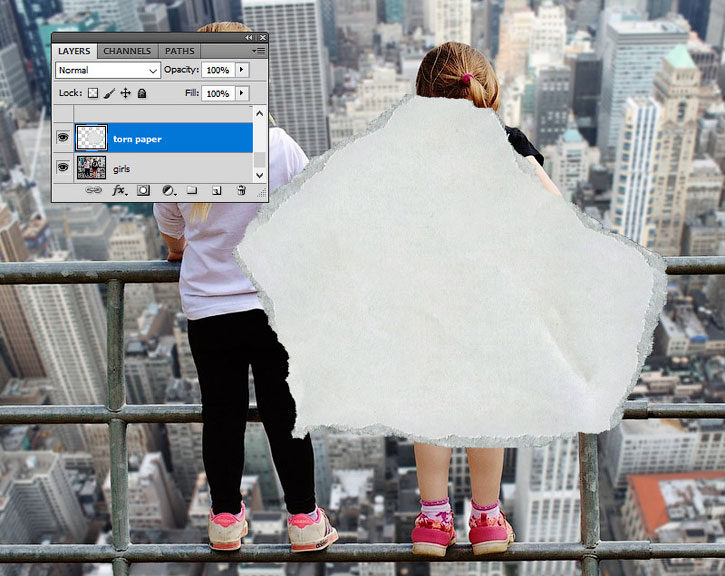
Скачайте изображение клочка бумаги и поместите его на новый слой.

Шаг 4
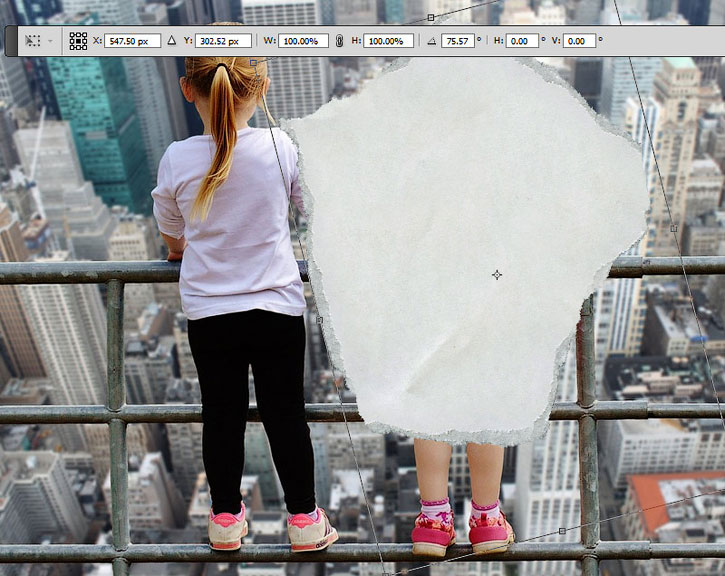
Нажмите Ctrl + T, чтобы вращать клочок бумаги. Поместите его над той областью, которую вы хотите превратить в карандашный набросок.

Шаг 5
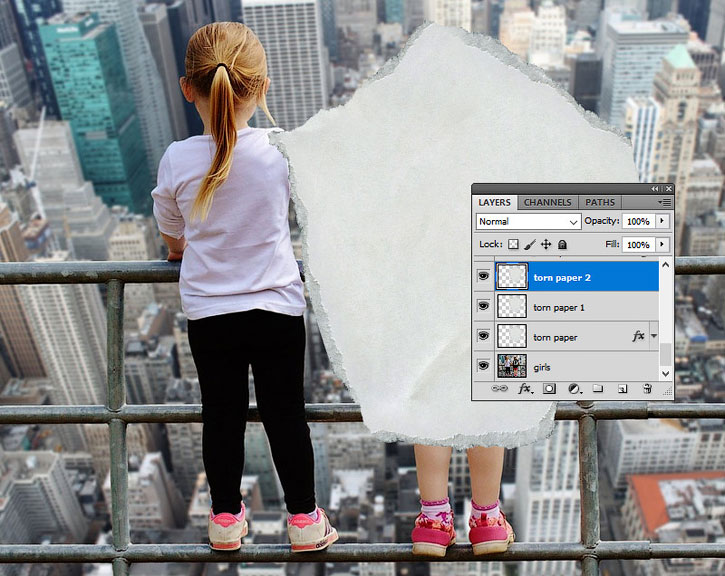
Дважды нажмите Ctrl + J, чтобы создать две копии слоя с клочком бумаги. Назовите их «torn paper 1» и «torn paper 2» («порванная бумага 1» и «порванная бумага 2»).

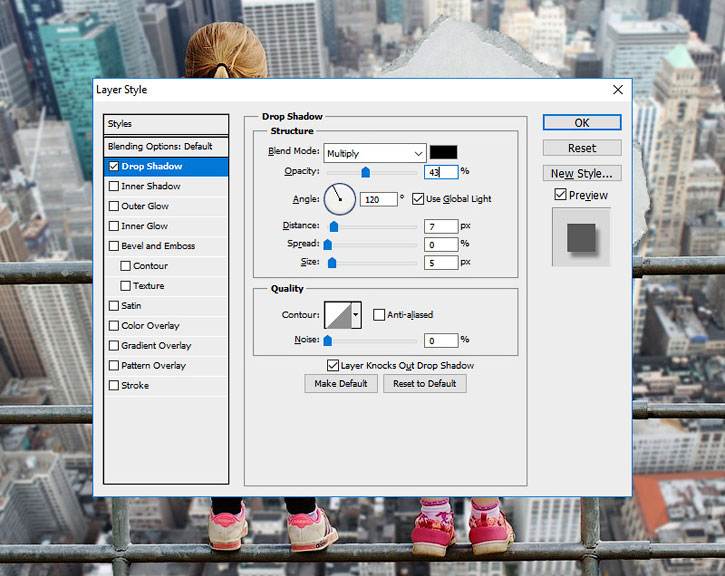
Шаг 6

Drop Shadow (Тень):
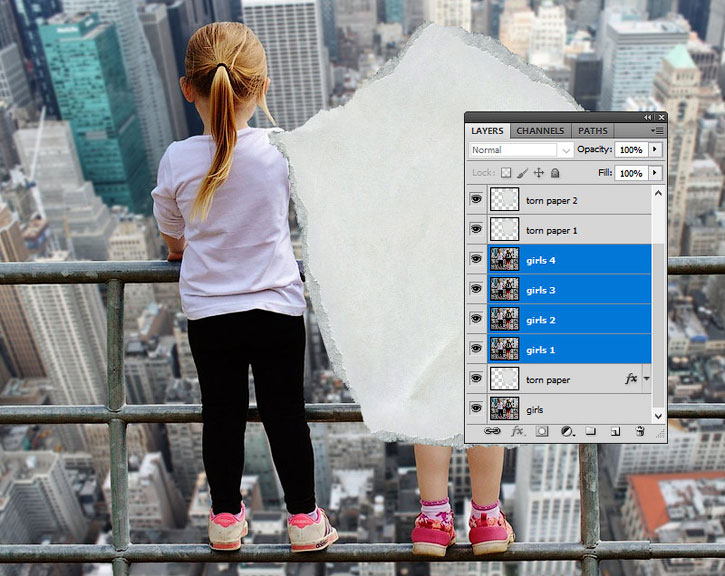
3. Создайте четыре копии слоя с девочками
Шаг 1
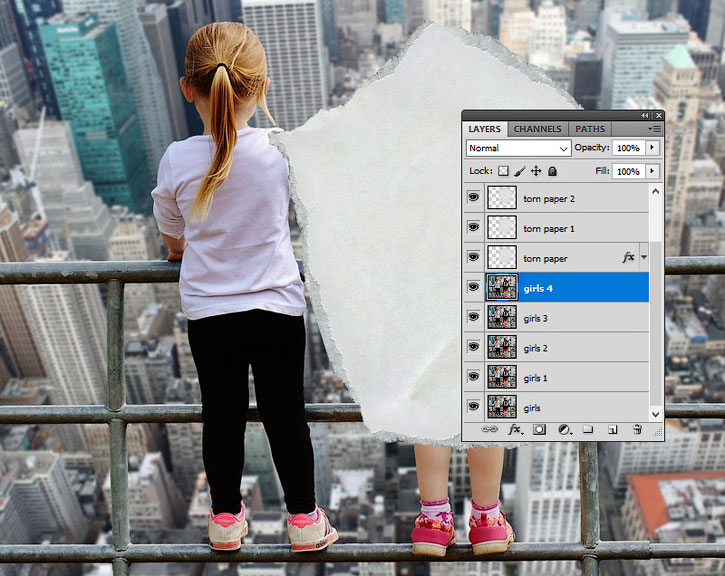
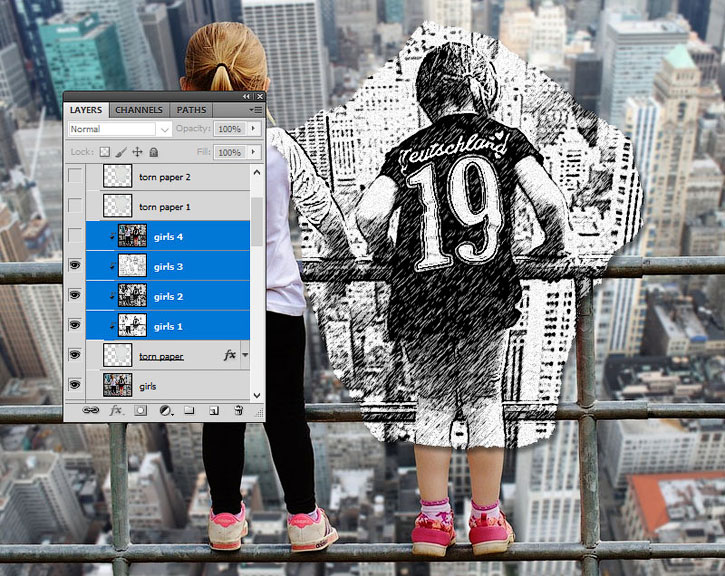
Нажмите Ctrl + J четыре раза, чтобы создать четыре копии слоя с девочками, назовите их Girls 1, Girls 2, Girls 3 и Girls 4 (Девочки 1, 2, 3 и 4).

Шаг 2
Зажмите клавишу Ctrl и выделите все слои с девочками на панели слоев. Поместите их над слоем с клочком бумаги.

4. Воспользуйтесь фильтрами Размытие в движении и Тушь
Шаг 1
Отключите видимость всех слоев-копий кроме слоя Girls 1.
В качестве основного цвета выберите белый, а фонового - черный.
Шаг 2
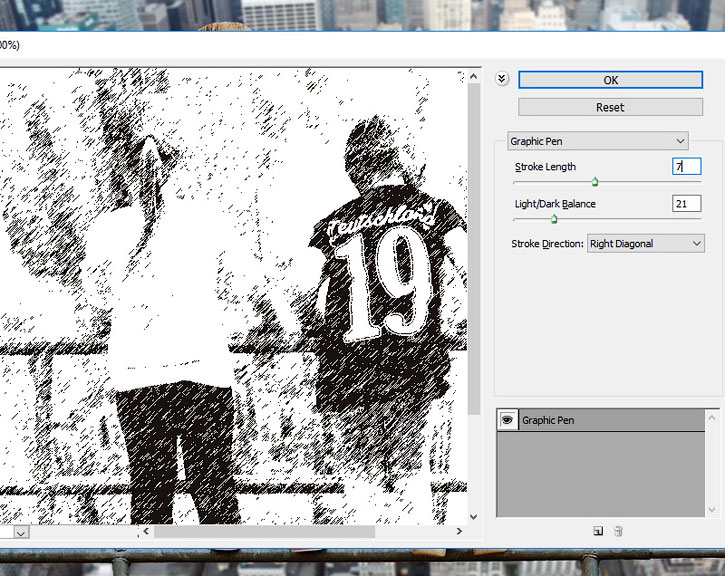
Теперь, выбрав слой Girls 1, нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
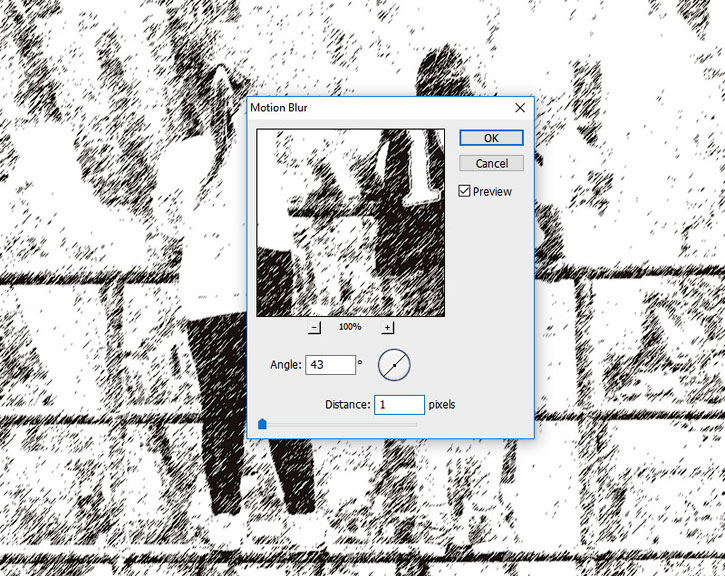
Шаг 3
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении). Смещение: 1 пиксель.

5. Воспользуйтесь фильтрами Тушь и Шум
Шаг 1
Включите видимость слоя Girls 2, режим наложения измените на Multiply (Умножение), непрозрачность на 30%.
Шаг 2
Нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
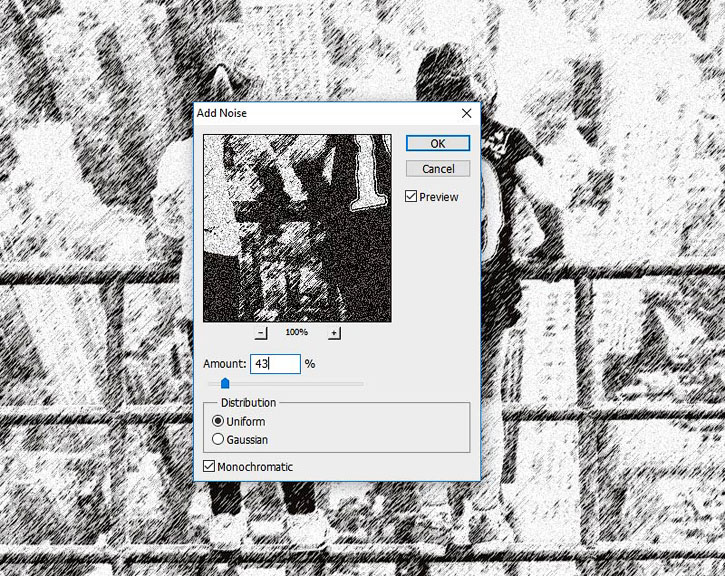
Шаг 3
Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Эффект: 43%

6. Воспользуйтесь фильтром Ксерокопия
Шаг 1
Включите видимость слоя Girls 3, режим наложения измените на Multiply (Умножение), непрозрачность 100%.
Шаг 2
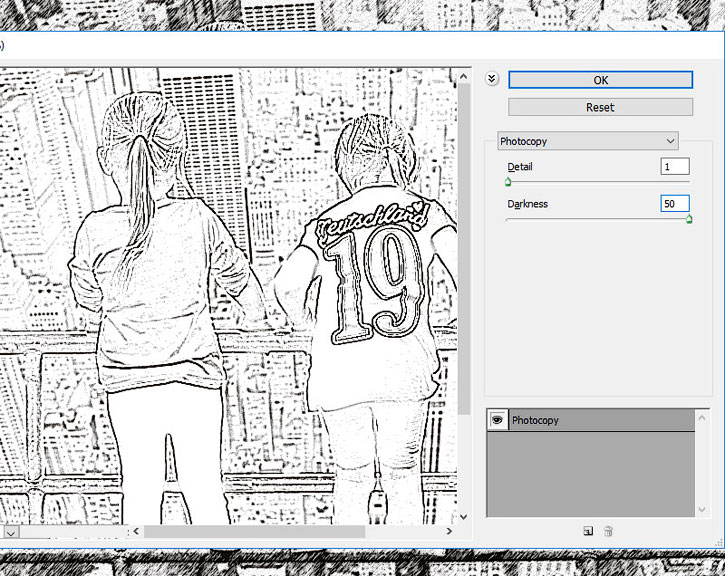
Нажмите Filter > Sketch > Photocopy (Фильтр > Галерея Фильтров > Эскиз > Ксерокопия).

Настройки фильтра на скриншоте:
7. Воспользуйтесь фильтром Акварель
Шаг 1
Включите видимость слоя Girls 4, режим наложения измените на Color (Цветность), непрозрачность 100%.
Шаг 2
Нажмите Filter > Artistic > Watercolor (Фильтр > Галерея Фильтров > Имитация > Акварель). Пока можете скрыть видимость слоя Girls 4.

Настройки фильтра на скриншоте:
8. Создайте кусочек наброска при помощи Обтравочной маски
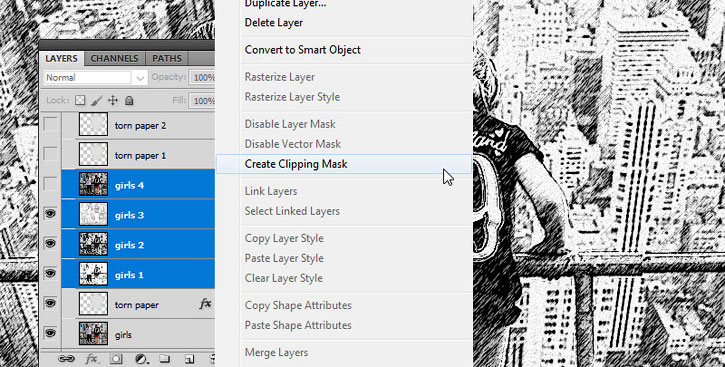
Зажмите клавишу Ctrl и выделите слои Girls 1, Girls 2, Girls 3 и Girls 4. Кликните правой кнопкой мыши по выбранным слоям и выберите Create Clipping Mask (Создать обтравочную маску).


9. Создайте рваный край у бумаги
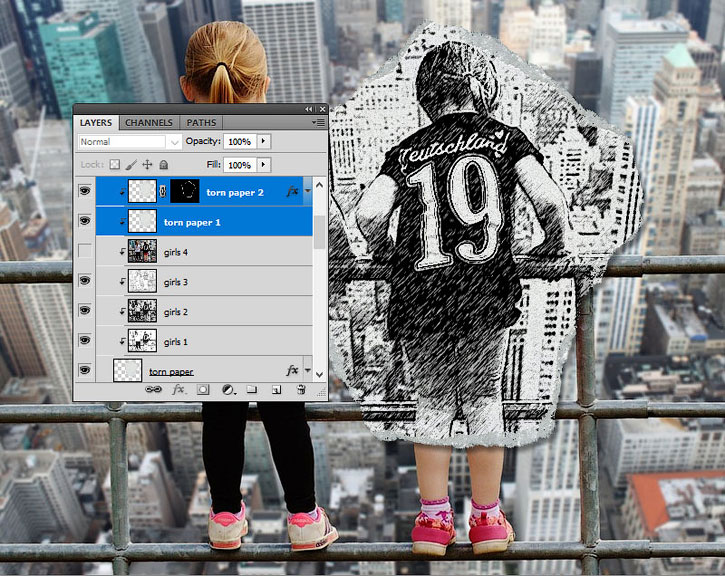
Шаг 1
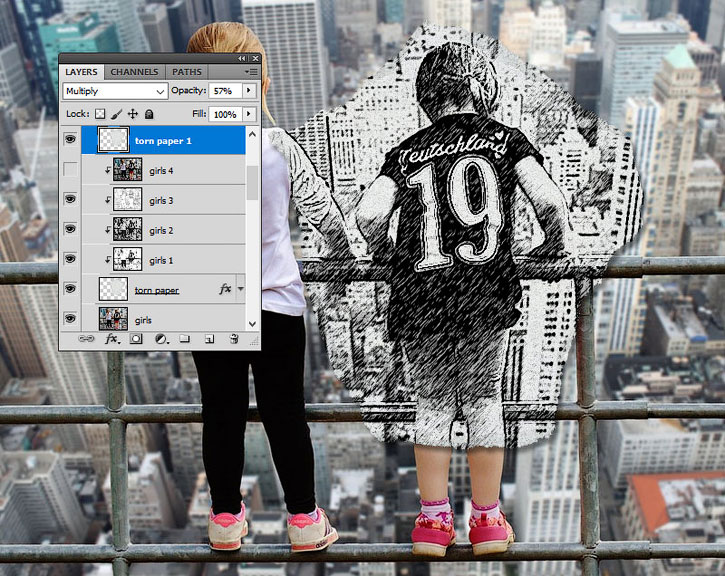
Включите видимость слоя Torn Paper 1, режим наложения измените на Multiply (Умножение), непрозрачность - на 57%

Шаг 2
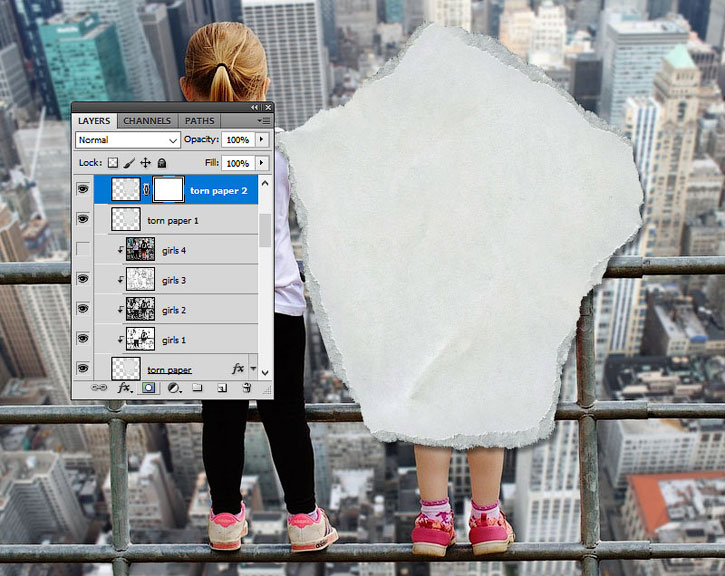
Включите видимость слоя Torn Paper 2. Кликните по кнопке добавления слой-маски на панели слоев, чтобы добавить маску к слою Torn Paper 2.

Шаг 3
Создайте новый слой под слоем Torn Paper 2 и залейте его белым цветом.

Шаг 4
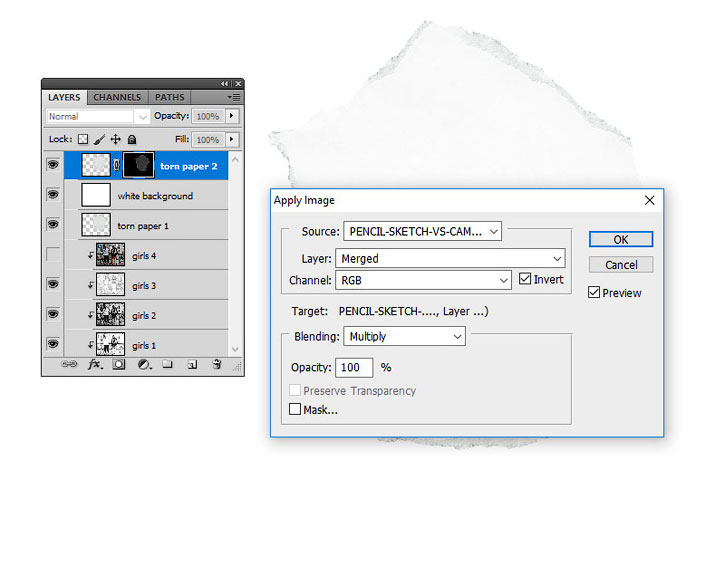
Кликните по миниатюре слой-маски слоя Torn Paper 2. Нажмите Image > Apply Image (Изображение > Внешний канал).

Шаг 5

При помощи кисти вы можете рисовать белым цветом внутри слоя Torn paper 2, если хотите усилить эффект рваного края.
Шаг 6
Удалите слой с белым фоном, чтобы увидеть эффект.

Шаг 7
С нажатой клавишей Ctrl щелкните по слоям Torn paper 1 и Torn paper 2. Затем, кликните правой кнопкой мыши по выбранным слоям и нажмите Create Clipping Mask (Создать обтравочную маску).

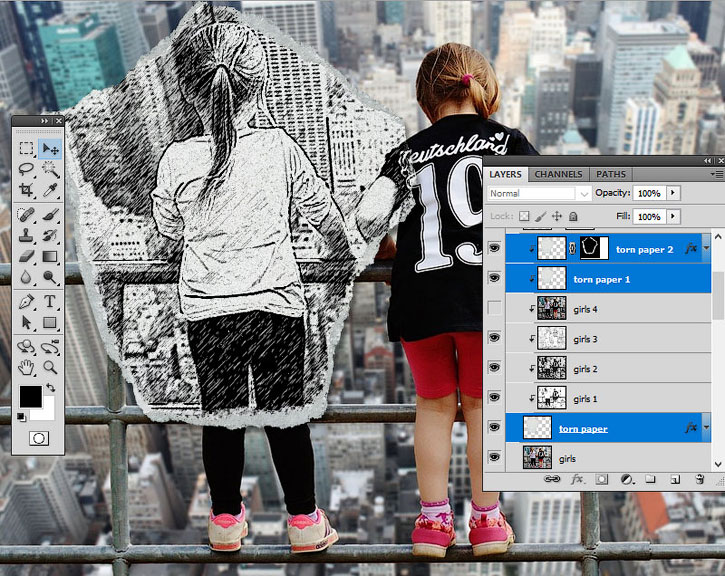
10. С легкостью перемещайте эффект наброска
Если вы хотите превратить в набросок другую часть своего рисунка, просто зажмите клавишу Ctrl, а затем щелкните по слоям Torn paper 1, Torn paper 2 и Torn paper.

При помощи инструмента Move (Перемещение) измените положение кусочка бумаги.

Поздравляю! Вот и все!
В этом уроке вы научились создавать эффект наброска на фотографии в Photoshop с вашими снимками всего за несколько шагов.

Автор: John Negotia
26 тыс. 210 Печать Жалоба
Эти уроки могут вас заинтересовать
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 210
Спасибо за урок.

Отличный урок и очень подробное описание! Спасибо!

получилось только со второго раза, если не считать то что переделывала три раза манипуляцию с основным цветом. у меня основной черный а фоновый белый здесь


у меня получилось так.

Читайте также:


