Как сделать рваный шрифт в фотошопе
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.


Ввод текста по контуру
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.

Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.

В этом уроке по Photoshop мы научимся придавать тексту призрачный, сверхъестественный вид, используя несколько простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть окончательный результат:

Шаг 1: Растеризация Типа
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал Arial Bold для шрифта:
Если мы посмотрим на панель «Слои», то увидим слой «Тип», расположенный над черным фоновым слоем:
Панель «Слои» показывает два слоя, которые в данный момент находятся в документе.Убедитесь , что тип слой выбран в палитре Слои (выделенные слои выделены синим цветом), а затем перейти к Layer меню в строке меню в верхней части экрана, выберите Rasterize , а затем выбрать тип :
Тип «Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. Ничто не изменится в окне документа, но мы видим на панели «Слои», что слой «Тип» стал обычным слоем на основе пикселей:
После того, как текст был растеризован (преобразован в пиксели), он больше не редактируется.Шаг 2: сделайте три копии слоя
Нам нужно сделать три копии нашего растрированного текста, поэтому зайдите в меню « Слой» , выберите « Новый» , затем выберите « Слой через Копирование» или нажмите Ctrl + J (Win) / Command + J (Mac), чтобы получить доступ к той же команде с более быстрое сочетание клавиш:
Перейдите в «Слой»> «Новый»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).В любом случае, Photoshop должен сделать копию слоя и поместить его над оригиналом:
Сделайте то же самое еще два раза, либо выбрав Layer > New > Layer via Copy дважды, либо дважды нажав Ctrl + J (Win) / Command + J (Mac), хотя сочетание клавиш работает намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:
Шаг 3: выберите оригинальный текстовый слой
Нажмите на исходный текстовый слой на панели «Слои» (тот, что непосредственно над фоновым слоем), чтобы выбрать его:
Шаг 4: примени фильтр Motion Blur
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем выберите « Размытие в движении» :
Откроется диалоговое окно Motion Blur в Photoshop. Давайте начнем с добавления вертикального размытия движения к тексту. Измените угол размытия на 90 ° , затем начните перетаскивать ползунок « Расстояние» в нижней части диалогового окна вправо, чтобы увеличить степень размытия. При перетаскивании ползунка следите за окном документа, чтобы судить о результатах. Я собираюсь установить значение «Расстояние» на уровне около 150 пикселей, которое, на мой взгляд, хорошо выглядит с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:

Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно. Ваш эффект размытия по вертикали должен выглядеть примерно так:

Шаг 5: выбери слой над ним
Нажмите на слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после его имени), чтобы выбрать его:
Шаг 6: примени фильтр Motion Blur снова
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это быстрый способ получить доступ к последнему фильтру, который мы использовали, в нашем случае это был фильтр Motion Blur. Photoshop снова откроет для нас диалоговое окно фильтра, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим размытие по горизонтали, поэтому измените угол на 0 ° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:

Шаг 7: объединить два слоя вместе
Поднимитесь в меню Layer и выберите Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac) на клавиатуре:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac).Photoshop объединит два слоя размытия в движении на панели «Слои», оставив нам три текстовых слоя:
Эффекты размытия по горизонтали и вертикали теперь находятся на одном слое.Шаг 8: примени фильтр Gaussian Blur
Края эффекта размытия в движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Вернитесь в меню Filter еще раз, выберите Blur , затем выберите Gaussian Blur :
Это открывает диалоговое окно Gaussian Blur. Перетащите радиус ползунок в нижней части немного вправо , чтобы добавить небольшое количество размытия, просто достаточно , чтобы смягчить края эффекта размытия движения. Значение радиуса около 2 пикселей должно быть достаточно, хотя вам может потребоваться использовать более высокое значение для более крупного документа. Как всегда, следите за окном документа при перетаскивании ползунка, чтобы оценить результаты:

Шаг 9: выбери слой выше этого
Нажмите на слой непосредственно над объединенным слоем (тот, который имеет «copy 2» в названии), чтобы выбрать его:
Выберите текстовый слой «copy 2» над объединенным слоем.Шаг 10: примени фильтр Gaussian Blur
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего использованного фильтра, который на этот раз был фильтром размытия по Гауссу. Мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок « Радиус» вправо, и при перетаскивании вы увидите, что вокруг текста начинает появляться свечение. Я собираюсь увеличить значение радиуса до 8 пикселей , что придает моим буквам мягкое мягкое свечение:

Шаг 11: выбери верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применили никаких фильтров:
Шаг 12: объединить слой со слоем под ним
Как и в шаге 7, перейдите в меню « Слой» и выберите « Объединить вниз» или нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем свечения, расположенным под ним, и у нас останется всего два текстовых слоя:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить два верхних слоя вместе.Шаг 13: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers:
Слой маски миниатюрами на верхнем слое появляется, давая нам знать , что маска была добавлена:
Появится миниатюра маски слоя, заполненного белым цветом.Шаг 14: выбери инструмент градиента
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Шаг 15: выбери градиент от белого к черному
Выберите градиент переднего плана к фону (от белого к черному) в верхнем левом углу.Шаг 16: выбери опцию «Отраженный градиент»
На панели параметров в верхней части экрана щелкните значок « Отраженный градиент», чтобы изменить стиль градиента, который мы собираемся нарисовать:
Нажмите значок «Отраженный градиент» на панели параметров.Шаг 17: нарисуйте градиент на маске слоя
Выбрав опцию «Отраженный градиент», щелкните в любом месте вдоль горизонтального центра текста, чтобы задать начальную точку для градиента. Затем, удерживая нажатой клавишу « Shift» , удерживайте нажатой кнопку мыши и перетащите курсор вверх до верхней части текста. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание прямо вверх:

Отпустите кнопку мыши в верхней части текста, после чего Photoshop начертит отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезнет по направлению к верху и низу букв, позволяя движение эффект размытия позади них, чтобы показать через:

Шаг 18: продублируйте слой
Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Это делает эффект свечения более интенсивным, придавая тексту «призрачный» вид:

Вы можете увеличить свечение еще проще, дублируя слой снова. Я нажму Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя:
Снова нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя размытого текста.В этот момент все начинает выглядеть пугающе:

Шаг 19: добавь корректирующий слой Hue / Saturation
В качестве последнего шага давайте раскрасим эффект. Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя «Тон / Насыщенность» появятся на панели «Коррекция» . Для CS3 и более ранних версий откроется отдельное диалоговое окно. Сначала выберите опцию Colorize , щелкнув внутри ее флажка. Затем перетащите ползунок «Оттенок», чтобы выбрать используемый цвет, и перетащите ползунок «Насыщенность», чтобы отрегулировать интенсивность цвета. Я собираюсь выбрать призрачный зеленый, установив значение Hue на 123 , а затем увеличу значение Saturation до 40 :
Выберите Colorize, затем установите Hue на 123 и Saturation на 40.Для Photoshop CS3 и более ранних пользователей нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Пользователи CS4 и CS5 могут оставить панель настроек открытой. И с этим мы закончили! Здесь, после раскрашивания текста, мой последний эффект «призрачного размытия»:

И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!

В этом уроке по Photoshop мы узнаем, как придать фотографии эффект изношенных, порванных краев . Создать эффект легко, не требуя ничего, кроме нескольких слоев, инструмента Eraser Tool, одной из встроенных кистей Photoshop и некоторых стилей слоев, которые помогут завершить работу.
Эта версия нашего учебника «Изношенные, порванные края» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6 или Photoshop CC (Creative Cloud), ознакомьтесь с нашей полностью обновленной версией .
Вот эффект рваных краев, который мы будем создавать:

Как эффект изношенных, рваных краев фото
Шаг 1: дублируем фоновый слой
С нашим изображением, недавно открытым в Photoshop, давайте начнем с дублирования фонового слоя. Поднимитесь в меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы ускорить дублирование слоя, нажмите сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Перейдите в «Слой»> «Новый»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).Если мы посмотрим на панель «Слои», то увидим, что наш документ теперь содержит два слоя. Исходный фоновый слой находится внизу, а над ним находится наша вновь добавленная копия фонового слоя, которую Photoshop автоматически назвал «Слой 1»:
Копия фонового слоя появится над оригиналом на панели «Слои».Шаг 2: Добавьте дополнительное пространство холста
Давайте дадим себе немного больше места для работы, добавив немного дополнительного холста вокруг изображения. Поднимитесь в меню Image в верхней части экрана и выберите Canvas Size :
Добавьте дополнительное пространство вокруг изображения с помощью диалогового окна «Размер холста».Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Canvas Size. Если мы посмотрим на изображение в окне документа, мы увидим, что теперь у нас есть дополнительное пространство вокруг изображения. Мы будем обрезать лишнее пространство, когда закончим создавать эффект рваных краев. Это просто, чтобы дать нам дополнительное пространство для работы с Eraser Tool, который мы будем использовать в ближайшее время:

Шаг 3: Добавить новый пустой слой между двумя существующими слоями
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим цветом), удерживайте нажатой клавишу «Ctrl» («Выиграть») / « Command» (Mac) и щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните значок «Новый слой».Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, удерживая нажатой клавишу Ctrl / Command, когда мы нажимаем на значок «Новый слой», мы говорим Photoshop добавить новый слой ниже выбранного слоя. Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слой 1».
Новый пустой слой появляется между фоновым слоем и «Слоем 1».Шаг 4: заполните новый слой белым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Это вызывает диалоговое окно «Заливка» в Photoshop, которое мы можем использовать, чтобы залить слой или выделение цветом. Выберите « Белый» для параметра « Использовать» в разделе «Содержимое» в верхней части диалогового окна:
Установите для параметра «Использовать» значение «Белый».Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Photoshop заполняет новый слой белым, хотя мы не можем его увидеть в окне документа, так как изображение над «Слоем 1» над ним блокирует просмотр нового слоя. Однако, если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» на панели «Слои», мы увидим, что миниатюра теперь заполнена белым, что говорит о том, что сам слой заполнен белым:
Миниатюры предварительного просмотра на панели «Слои» дают нам предварительный просмотр содержимого каждого слоя.Шаг 5: выберите «Слой 1»
Мы готовы начать создавать эффект рваных краев, но сначала нам нужно убедиться, что мы работаем над правильным слоем. На данный момент мы выбрали «Слой 2», что нам известно, поскольку «Слой 2» выделен синим цветом на панели «Слои». Нам нужно поработать над изображением в «Слой 1», поэтому нажмите «Слой 1», чтобы сделать его текущим активным слоем:
Шаг 6: выберите инструмент Eraser Tool
Выберите инструмент « Ластик» в Photoshop на панели «Инструменты». Вы также можете быстро выбрать Eraser Tool, нажав букву E на клавиатуре:
Шаг 7: выбери 100 грубых круглых щеток
Мы можем использовать любые кисти Photoshop с Eraser Tool, так же, как если бы мы использовали реальный инструмент Brush Tool. Нажмите на значок переключения панели «Кисти» на панели параметров в верхней части экрана:
Значок переключения панели «Кисти» открывает и закрывает панель «Кисти».Откроется панель «Кисти». Нажмите на значок меню в верхнем правом углу панели «Кисти», чтобы открыть список параметров меню для панели. Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите Большой список :
Каждая панель в Photoshop имеет меню с различными вариантами выбора.Это изменяет способ отображения кистей на панели «Кисти», что упрощает точное представление о том, какую кисть мы выбираем. Теперь, когда кисти отображаются в формате большого списка, прокрутите вниз до нижней части списка и нажмите на кисть 100 Rough Round Bristle, чтобы выбрать ее:
Нажмите на кисть «100 Rough Round Bristle» на панели «Кисти», чтобы выбрать ее.Если вы хотите вернуться к первоначальному отображению кистей, щелкните значок меню на панели «Кисти» и выберите в списке « Миниатюра» .
Нажмите еще раз на значок переключателя панели «Кисти» на панели параметров, как только вы выбрали кисть для закрытия панели «Кисти».
Шаг 8: сотри вокруг краев изображения
Давайте начнем с создания нашего начального эффекта рваных краев вдоль левой стороны изображения. Я говорю «начальный», потому что, как только мы проработаем весь образ один раз, мы вернемся назад во второй раз, но мы вернемся к этому позже. Поместите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и лишь около 25–30% кисти распространялось на изображение. Остальная часть кисти должна находиться за пределами изображения в пустом пространстве, которое мы добавили в начале урока. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вдоль верхнего левого края изображения. При перетаскивании вы увидите, что участки кромки стираются, создавая начало эффекта рваных краев:

Как мы видим на скриншоте выше, начальный мазок кисти не полностью удалял начальный прямой край. Там все еще видна слабая часть, и это из-за формы щетки, которую мы используем. Вам, вероятно, придется вернуться через одну и ту же область два или три раза, прежде чем прямой край полностью исчезнет.
Продолжайте двигаться вниз по левой стороне изображения, щелкая и перетаскивая короткие мазки кисти, всегда сохраняя 70-75% формы кисти вне изображения в белой области, чтобы мы не стирали слишком большую часть края. Если вы допустили ошибку и хотите отменить последний мазок кисти, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить ее, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) ) несколько раз, чтобы отменить несколько мазков кисти:

Если вы обнаружите, что размер кисти по умолчанию слишком велик для вашего изображения, вы можете изменить размер кисти на лету с помощью клавиш левой и правой скобок. Нажмите левую клавишу скобки ( [ ), чтобы уменьшить размер кисти, или нажмите правую клавишу скобки ( ] ), чтобы увеличить ее.
Достигнув нижнего левого угла фотографии, продолжайте перемещаться по оставшейся части изображения, пока не вернетесь в верхний левый угол, с которого начали Когда вы закончите, ваши края должны выглядеть примерно так:

Шаг 9: дублируй слой
Теперь, когда у нас есть начальный эффект рваных краев, нам нужно сделать копию слоя. Выбрав «Слой 1» на панели «Слои», нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро скопировать его. Теперь у нас есть копия слоя, который Photoshop назвал «Слой 1 копия», в верхней части панели «Слои». Обычно мы должны переименовывать слои, чтобы не видеть имена наподобие «Копии слоя 1», но поскольку этот эффект довольно прост, и у нас есть все слои, которые нам нужны, мы оставим их с именами по умолчанию, чтобы сэкономить время:
Шаг 10: выключи верхний слой
Нажмите на значок видимости верхнего слоя (также известный как «глазное яблоко»), чтобы временно отключить слой и скрыть его от просмотра в окне документа, чтобы мы могли видеть оригинальный «Слой 1» под ним:
Нажатие на значок «глазное яблоко» включает и выключает слои в документе.Шаг 11: выберите «Слой 1»
Теперь, когда верхний слой временно скрыт от просмотра, нажмите еще раз на «Слой 1» на панели «Слои», чтобы выбрать его:
Шаг 12: добавь стиль наложения цвета
Выбрав «Слой 1», щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите « Цветовое наложение» в появившемся списке:
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Цветовое наложение» в средней колонке. По умолчанию Photoshop устанавливает красный цвет наложения, и ваша фотография внезапно будет закрашена красным в окне документа. Чтобы изменить цвет, нажмите на образец цвета :
Нажмите на образец цвета, чтобы выбрать другой цвет для наложения.Появится палитра цветов в Photoshop . Выберите светло-серый в палитре цветов, затем нажмите OK, чтобы выйти из него. Ваша фотография должна быть заполнена светло-серым в окне документа:

Шаг 13: добавь стиль внутреннего свечения
Пока не закрывайте диалоговое окно Layer Style. У нас еще есть несколько стилей слоя для добавления. Нажмите непосредственно на слова Inner Glow в левой части диалогового окна. Не просто щелкните внутри флажка слева от слов. Нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям стиля Inner Glow:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».Параметры Inner Glow теперь отображаются в центре диалогового окна Layer Style. Несмотря на то, что стиль называется Inner Glow, мы изменим свечение на тень, чтобы использовать его для затемнения краев вокруг фотографии.
Во-первых, чтобы изменить стиль с свечения на тень, измените параметр « Режим наложения» в верхней части диалогового окна с «Экран» на « Умножение» . Затем нажмите на маленький образец цвета непосредственно под словом «Шум», чтобы изменить цвет стиля. По умолчанию установлено желтое. Когда вы щелкнете по образцу цвета , появится палитра цветов в Photoshop , точно так же, как это было, когда мы изменили цвет стиля Color Overlay минуту назад. Выберите черный в палитре цветов, затем нажмите OK, чтобы выйти из него.
Опустите Opacity до примерно 10% , так что тень очень тонкая. Наконец, увеличьте размер тени примерно до 24 пикселей (пикселей):
Изменить свечение на тень так же просто, как изменить режим наложения на Умножение и выбрать черный цвет для цвета.Ваше изображение должно выглядеть примерно так:

Шаг 14: добавь тень
Нажмите непосредственно на слова Drop Shadow в верхней части списка стилей слоев в левой части диалогового окна. Опять же, нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям для Drop Shadow:
Нажмите непосредственно на слова «Drop Shadow» слева от диалогового окна Layer Style.Параметры Drop Shadow появятся в центральном столбце диалогового окна Layer Style. Опустите непрозрачность тени до примерно 30% , так что это гораздо менее интенсивным , чем с установкой непрозрачности по умолчанию 75%. Затем установите угол тени на 120 °, если он еще не установлен:
Установите непрозрачность тени на 30% и угол наклона до 120 °.Нажмите OK, когда закончите, чтобы выйти из диалогового окна Layer Style. Вот мое изображение после применения тени:

Шаг 15: выбери верхний слой и включи его
Щелкните верхний слой на панели «Слои» («Копия слоя 1»), чтобы выбрать его, затем щелкните значок видимости слоя слева от слоя, чтобы снова включить слой, чтобы он снова был виден в окне документа. Фотография появится снова и заблокирует серое изображение, над которым мы только что работали, из вида:
Нажмите на значок видимости слоя еще раз, чтобы снова включить верхний слой.Шаг 16: стереть части краев на верхнем слое, чтобы показать слой ниже
Выделив верхний слой, обведите края изображения с помощью инструмента «Ластик», используя короткие мазки, как мы делали изначально для «Слоя 1», чтобы удалить больше края. Не забудьте сохранить большую часть формы кисти вне изображения, чтобы не более 25-30% ее приходилось на изображение. Когда части края стираются, светло-серое изображение под ним раскрывается, создавая иллюзию того, что сама фотография стерлась по краям, и остается только задний слой бумаги:

Опять же, вы можете изменить размер кисти, если необходимо, нажав левую клавишу скобки ( [ ), чтобы уменьшить ее, или правую клавишу скобки ( ] ), чтобы увеличить ее. Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазки.

Шаг 17: Обрежьте дополнительное пространство холста (необязательно)
Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню « Изображение» в верхней части экрана и выберите « Обрезать» :
Это вызывает диалоговое окно Trim. Выберите опцию Цвет верхнего левого пикселя . Поскольку пиксель в верхнем левом углу документа белый, Photoshop обрежет всю белую область вокруг изображения. Убедитесь, что в нижней половине диалогового окна выбраны параметры « Вверх» , « Вниз» , « Влево» и « Вправо» , затем нажмите кнопку «ОК», чтобы выйти из него, после чего Photoshop обрежет добавленное нами дополнительное пространство холста:
Обрежьте дополнительное пространство холста с помощью команды «Обрезать».И там у нас это есть! Вот как можно добавить эффект изношенных, порванных краев к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
В этом уроке я покажу вам, как создать грязный, потрескавшийся текст с эффектом крови.

Дополнительные материалы:
Шаг 1. Начнем с создания нового документа с черным фоном. Размер выбирайте на свое усмотрение. Загружаем в Фотошоп текстуру с трещинами и выделяем часть:


Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, мягким ластиком (E) удаляем некоторые части текстуры, чтобы добавить глубины изображению:

Добавляем корректирующие слои к слою с текстурой:
Black and White (Черно-белый)

Levels (Уровни)

И получаем вот такой эффект:

Шаг 2. Используем загруженный шрифт, чтобы напечатать текст в центре полотна:

Применяем к текстовому слою режими смешивания Layer - Layer Style (Слой - Стиль слоя):
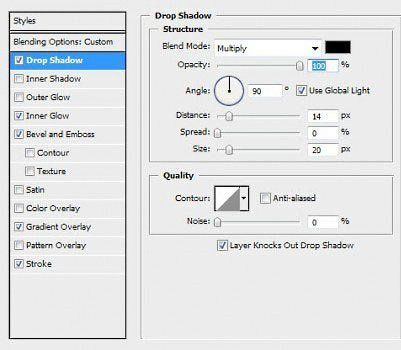
Drop Shadow (Тень)

Bevel and Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke (Обводка)

Уменьшаем непрозрачность слоя с текстом примерно до 50% и получаем такой результат:

Дублируем текстовый слой (CTRL+J) и увеличиваем непрозрачность копии до 100%, слегка перемещаем ее вверх и влево, чтобы создать 3D-эффект:

Шаг 3. Теперь мы можем добавить эффекта грязи на текст. Загружаем выделение текста, кликнув по миниатюре слоя, затем создаем новый слой над всеми предыдущими и кистью в виде грязи рисуем по тексту:

Не переусердствуйте с добавлением эффекта:

Мы также можем воспользоваться этой техникой для создания трещин на тексте, как показано ниже:

Для лучшего результата, размер кисти должен соответствовать размеру букв:


Шаг 4. Теперь мы можем добавить немного эффекта крови на текст. Для этого мы можем воспользоваться кистью в виде грязи темно-красного цвета. Создаем новый слой и рисуем пятна крови:


Мы также можем добавить эффект стекающих капель крови. Создаем новый слой и кистью красного цвета рисуем большую точку, как показано ниже:

Используем Filter - Liquify (Фильтр - Пластика), чтобы деформировать красную точку и сформировать каплю:

Присоединяем ее к тексту и корректируем размер с помощью трансформации (CTRL+T):

Затем меняем режим смешивания слоя на Color Burn (Затемнение основы) и получаем вот такой результат:

Дублируем (CTRL+J) слой с каплей несколько раз и располагаем копии в разных местах текста (корректируем их размер):


Шаг 5. Теперь давайте добавим световой эффект на тексте. Создаем новый слой над всеми предыдущими и мягкой кистью (В) белого цвета делаем один клик:

Затем сжимаем ее с помощью трансформации (CTRL+T):

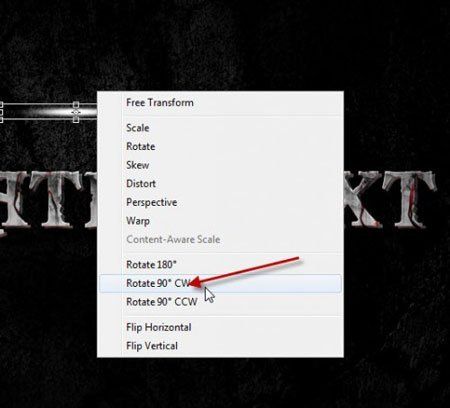
Дублируем (CTRL+J) этот слой и поворачиваем на 90 градусов:

Объединяем эти два слоя вместе и располагаем, как показано ниже:

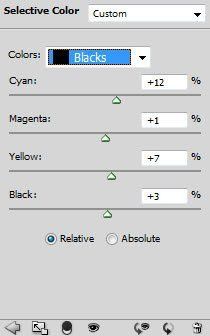
Шаг 6. Мы почти закончили! Объединяем все слои вместе и применяем фильтр Smart Sharpen (Умная резкость), чтобы увеличить резкость текста. Затем создаем корректирующий слой Selective Color (Выборочная коррекция цвета):
Совет: установите непрозрачность корректирующего слоя примерно на 50% для создания более мягкого эффекта


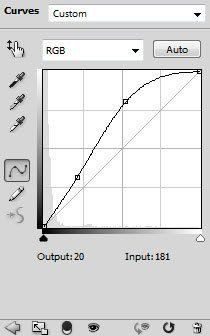
Добавляем корректирующие слои Curves (Кривые) и Levels (Уровни), чтобы добавить контрастности и глубины тексту:
Curves (Кривые)

Levels (Уровни)

Редактируем маску корректирующих слоев:

Как вы видите ниже, теперь текст стал более контрастным и кровь выглядит реалистичнее:

И мой финальный результат:

(нажмите на изображение, чтобы увеличить)
Читайте также:


