Как сделать разрушенный город в фотошопе

Введение. Мэт-пэйнтинг играет немаловажную роль в сегодняшних фильмах. Первый мэт-пэйнт был сделан в 1907 Норманом Доном и Вы можете теперь увидеть, как традиционный мэт-пэйнтинг того времени развился от “Волшебника страны Оз” до всемирно известного фильма "Аватар".
(Примечание переводчика: Мэт-пэйнтинг (Matte Painting) – это крупномасштабные рисованные изображения, используемые в кинематографе, на телевидении и в производстве компьютерных игр для создания в кадре иллюзии окружающей среды, которую по каким-либо причинам невозможно заснять натурой или воспроизвести с помощью материальных декораций. Главная задача специалистов по Matte Painting состоит в фотореалистичности получившихся изображений, с тем, чтобы они органично сочетались с натурными съёмками.)
В этом уроке я собираюсь показать Вам несколько методов мэт-пэнтинга, на примере создания пейзажа разрушенного города.
Для урока нам понадобятся:
Вот что должно получиться в итоге:

(нажмите на изображение, чтобы увеличить)
Шаг 1. Как любые проекты, крупномасштабные рисованные изображения нуждаются в заранее нарисованном эскизе. Я сделал такой набросок. Для удобства работы с уроком, я пронумеровал здания.


Шаг 2. Вот фотография, которая идеально подходит под наш эскиз. Откройте её в фотошопе и удалите облака, используя инструмент Волшебная палочка (Magic Wand Tool).


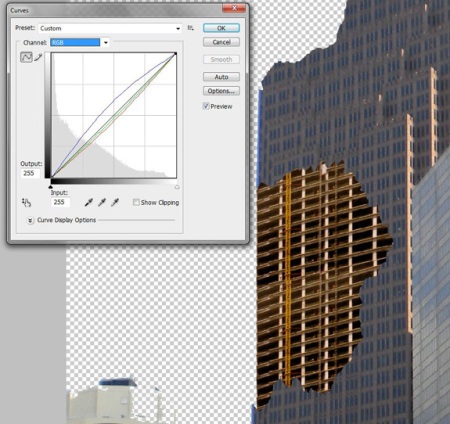
Шаг 3. Нам нужно добиться эффекта разрухи, полного хаоса, а с зелёной листвой на деревьях это не выйдет. Поэтому выберите Инструмент Лассо (Lasso Tool) и выделите все зелёные участки внизу фотографии (деревья, траву, листья и т.д.). Установите Радиус растушёвки (Feather Radius) на 60. Затем измените кривые к приблизительно так, как на примере:


(нажмите на изображение, чтобы увеличить)
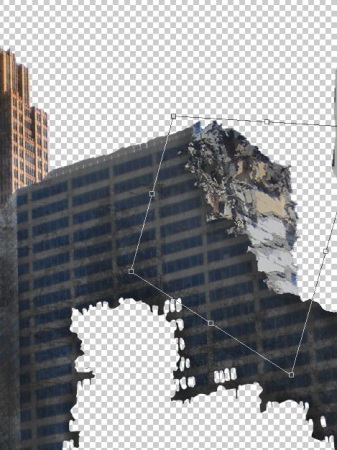
Шаг 4. Этот шаг требует небольшой самостоятельности с Вашей стороны. Выберите, какую часть здания Вы хотели бы разрушить. Затем используя Инструмент Лассо (Lasso Tool) выделите фрагмент здания. После чего сотрите края, используя инструмент Ластик (Erase Tool).

Шаг 5. Затем, затемните здание при помощи инструмента Затемнитель (Burn Tool) с кистью ржавчины, ссылка на которую есть в начале урока.

Шаг 6. Теперь нам нужно немного «распотрошить» здания. Давайте соблюдать последовательность, и придерживаться нумерации зданий по нашему наброску. Я счел второе изображение из списка ресурсов подходящим для здания B1 на скетче. Вырежьте часть здания.

Шаг 7. Теперь вставьте эту часть в мэт-пэйнт и подгоните его по размерам под наше здание, также. Выберите Свободное Трансформирование (Free Transform) из меню Редактирование (Edit), зажмите клавишу Ctrl и тяните за уголки трансформируемой области так чтобы часть вставленного здания подходила по перспективе к нашему изображению:

Шаг 8. После того, как Вы подогнали фрагмент под наше здание, дублируйте слой и подставьте его в недостающие участки. Нужно добиться аккуратного соединения фрагментов и заполнить все промежутки. Затем объедините эти слои сочетанием клавиш (Ctrl+E).

Шаг 9. Теперь настройте Кривые (Curves): Красный 150, Зеленый 122, Синий 95.

Шаг 10. Затем, сымитируем разрушенность методом, которым мы пользовались в шагах 4 и 5. Мы вернемся к этому слою немного позже.

Шаг 11. Давайте-ка приступим ко второму зданию B2. Выберите подходящее фото, я взял например Destroyed Building 2. Теперь, повторите действия из 7-го шага. Обращайте внимание на перспективу, постарайтесь ничего не напутать.


Шаг 12. Зайдите в настройки экспозиции через меню Изображение – Коррекция – Экспозиция (Image – Adjustments - Exposure).
Поставьте такие значения:
Экспозиция (Exposure): -0.63
Сдвиг (Offset): +0.0061
Гамма-Коррекция (Gamma-Correction): 0.94.

Шаг 13. Для заполнения «внутренностей» здания B2 я выбрал фотографию Destroyed Building 3.
Тут нужно иметь ввиду, что сопоставлять картинки следует не только по перспективе. Под изображение требуется подогнать ширину и высоту этажей. Попробуйте поэкспериментировать.


Шаг 14. Снова измените настройки экспозиции:
Экспозиция (Exposure): -1.22
Сдвиг (Offset): 0
Гамма-Коррекция (Gamma-Correction): 1.00.
Затем выберите инструмент Затемнитель (Burn Tool) и примените фантазию. Постарайтесь заставить выглядеть здание старым и разрушенным.

Шаг 15. Пора дать волю Вашему творческому потенциалу. Проделайте тоже самое с оставшимися зданиями. Помните, главное соблюдать перспективу и свето/тень, тогда Вы ничего не испортите. Вот краткий ход моих действий:



(нажмите на изображение, чтобы увеличить)


Шаг 18. Добавьте облака на новый слой и переместите его на задний план.

Шаг 19. Выберите кисть fog brushes и нанесите туман на получившееся изображение. Если это необходимо, подотрите туман в некоторых местах. Главное – не переборщите, туман не должен бросаться в глаза и мешать.
Как создать темную, постапокалипстическую иллюстрацию города

Результат
Большую версию можно посмотреть здесь

Шаг 1
Открываем изображение города и сохраняем в .psd под любым именем. Нам нужно избавится от всех признаков жизни. Это делаем с помощью Brush Tool и Clone Stamp:

Шаг 2
Теперь нам надо сделать вид, что город действительно разрушен. Для этого изменим немного темно-синюю рекламу слева. Закрасим кистью, так, как показано на рисунке:
Шаг 3
Открываем изображение с флагом. Идем Select > Color Range и выбираем голубой цвет, жмем delete:
Стираем с помощью Eraser Tool(большой размер и 0% жесткости) опору и край флага:
Идем в Image > Adjustments > Black & White
Шаг 4
Переместите флаг на изображение с городом, используйте Move Tool, что бы переместитить флаг и Eraser Tool чтобы стереть лишние пиксели:
Идем Image > Adjustments > Levels и настраиваем как на рисунке:
Шаг 5
Используйте следующие инструменты, чтобы завершить работу с рекламой - Clone Stamp Tool, Eraser Tool, Brush Tool, Burn Tool и Dodge Tool:
Так же обрабойте все другие флаги подобным образом:
Шаг 6
Преобразовываем окна: Brush Tool, Polygonal Lasso Tool и Move Tool чтобы добавить трещинки и другие мелкие детели окнам:
Шаг 7
Теперь с помощью Brush Tool добавляем мелкие детальки:

Шаг 8
Последняя часть придания разрушений это убрать цветы - раскрашивайте все черным с помощью Brush Tool, горшки можно затереть Clone Stamp, а добавить тени с помощью Burn Tool:
Шаг 9
Предварительно советую ознакомится с этой статьей про Vanishing Point, к сожалению она пока только на английском языке, на русском ничего приемлимого я не нашла к сожалению.
Теперь мы будем работать с текстурами. Открываем текстуру 1 и наносим ей на поверхность асфальта с помощью Filter>Vanishing Point:
Примечания пепеводчика: не знаю зачем все так усложнять, если можно воспользоватся free transform
Шаг 10
Измените режим смешивания на Multiply. Выберите Eraser Tool и удалите ненужные части текстуры.
Нанесите тексту 2 на тротуары таким же образом.
Шаг 11
Наносим текстуру 3 на здания, но не используя Vanishing Point.
Шаг 12
Последняя текстура которую будем накладывать - текстуру травы. Все делаете так как и в предыдущем случе, но используя режим смешивания Overlay:
Распологаем банки, растения, ветви, газету, банановую кожуру на ваше усмотрение:
Используем Burn Tool для добавления теней:
Затем выберите Brush Tool, измените его режим смешивания на Color. Корректируйте новые элементы так, чтобы онигармонировали с основным изображением:
Шаг 14
Верните режим смешивания Brush Tool назад к Normal и настройте параметры как показано ниже.
Нарисуйте траву, пробуя делать это настолько реалистическим насколько возможно (видимо это надо делать в новом слое) .
Идите Image > Adjustments > Hue/Saturation и настройте параметры как показано ниже:

Шаг 15
Наконец, используйте Brush Tool, Burn Tool и Blur Tool, чтобы добавить больше растений и сделайть изображение более привлекательным и гармоничным:
Шаг 16
Выберете Burn Tool, что бы добавить тени на всех стенах:
Измените режим наложения Brush Tool на Color, что бы сделать на стенах зеленые пятна:
Шаг 17
Верните режим смешивания Brush Tool назад к Normal и настройте параметры как показано ниже.
Выберите зеленый цвет и нарисуте немного флоры на домах:
Используйте Burn Tool и Dodge Tools что бы придать изображению большую реалистичность:
Шаг 18
Добавьте немного зелени и растений на автомобилях, платках и цветочных горшках, использующих те же самые методы.
Шаг 19
Загружаем фотографию облаков:
Затем добавьте маску к слою. Используйте Pen Tool или Magiс Tool, чтобы выделить небо, затем идите Select > Inverse, и залейте выбранную область (на маске, а не на изображении) черным (использование Paint Bucket Tool):
Шаг 20
Идем Image > Adjustments > Black & White и ставим стандартые настройки:
Используйте Burn Tool и Dodge Tool, чтобы изменить контраст облаков, если это необходимо. Наконец, выберите Brush Tool, чтобы красить облака с новым оттенком. Сначала установите большой размер (приблизительно 150 пикселов), твердость около 35 %, и режим наложения Color, и используйте пастельные оттенки.

Шаг 21
Добавьте теплые тона, не меняя настроек кисти. Вот, что примерно должно получится в этом пункте:

Шаг 22
Загрузите кисти с птицами и расположите их на небе:

Шаг 23
Работа почти завершена. Слейте все слои ctrl+shift+е и идите Image > Adjustments > Levels, настройки показаны на рисунке:

Шаг 24
Идем Filter > Render > Lighting Effects и настраиваем как на рисунке:

Заключение
Но вот и все, мы сделали достаточно прадоподобные руины города.
Большую версию можно посмотреть здесь
В предыдущих уроках мы создали окружающую среду города, уничтоженного катастрофой и начали добавлять детали разрушений - торчащие сваи, выбитые окна, обломки бетонных плит и т.п.
Примечание. В процессе работы мы будем часто применять слой-маску. Для эффективной работы со слой-маской (просмотр маски в документе и т.п.) предпочтительно применять горячие клавиши. Подробнее о горячих клавишах слой-маски здесь.
5. Добавление дыр и пробоин в зданиях
Шаг 1
Откройте изображение "Отверстие 1". Это пункт № 10 в списке материалов на первой странице либо файл Отверстие_1.jpg в архиве.
С помощью инструмента "Перемещение" перетащите картинку на основной документ и разместите её на фасаде левого здания:

С помощью слой-маски очистите лишнее и смешайте отверстие с фасадом здания:

На самом деле, для создания нескольких разных пробоин и дыр не обязательно использовать разные исходники. Мы сделаем разные пробоины в зданиях из одного, с помощью масок и трансформирования.
Шаг 2
Дублируйте этот слой и увеличьте его. Поместите его под первое отверстие и используйте маску слоя для удаления ненужных деталей:

Шаг 3
Дублируйте этот слой и, используя "Свободное трансформирование", переместите его к среднему зданию, а затем поверните:

Шаг 4
Объедините в группу все слои с отверстиями. Добавьте к группе в качестве обтравочной маски корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и измените значение параметра "Насыщенность" до -87:

Шаг 5
Используйте корректирующий слой "Кривые" для уменьшения яркости. На маске корректирующего слоя закрасьте мягкой чёрной кистью часть отверстия на левом здании, т.к. оно будет выглядеть слишком темным:

Шаг 6
Откройте изображение "Отверстие 2". Это пункт № 11 в списке материалов на первой странице либо файл Отверстие_2.jpg в архиве.
Поместите картинку на фасаде левого здания, используйте слой-маску. чтобы убрать лишнее и смягчить края:

Шаг 7
Дублируйте этот слой четыре раза и разместите отверстия на фасадах зданий. С помощью "Свободного трансформирования" измените размер и ориентацию отверстий, чтобы они отличались друг от друга:

Шаг 8
Объедините в группу все слои с последними отверстиями. Добавьте к группе в качестве обтравочной маски корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и измените значение параметра "Насыщенность" до -100:

Шаг 9
Добавьте корректирующий слой "Кривые" для затемнения отверстий:

Шаг 10
Все отверстия по прежнему выглядят слишком контрастными. Сгруппируйте обе группы отверстиями в новую группу и примените к группе корректирующий слой "Кривые" для затуманивания отверстий, чтобы они органично вписывались в окружающую среду:

Шаг 11
Откройте изображение "Отверстие 3". Это пункт № 12 в списке материалов на первой странице либо файл Отверстие_3.jpg в архиве.
Перетащите его на верхнюю часть фасада левого здания. Поверните картинку с помощью "Трансформирования". Используйте маску слоя, чтобы убрать лишнее, размыть края и отверстие слилось с фасадом:

Шаг 12
Дублируйте этот слой и переместите на среднее здание, над существующем отверстием:

Шаг 13
Создайте группу из этих двух двух слоёв с отверстиями и используйте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы их обесцветить:

Создание базовой атмосферы
Шаг 1
Сделайте корректирующий слой "Кривые" поверх всех и уменьшите яркость:

Нижняя часть фото стала совсем тёмной, поэтому надо ослабить действие "Кривых" на нижней части слоя. Возьмите мягкую чёрную кисть с непрозрачностью около 10% и закрасьте нижнюю часть маски:

Результат должен быть примерно таким:

Шаг 2
Добавьте еще один корректирующий слой "Кривые" для уменьшения яркости верхней части неба. Сразу после добавления корректирующего слоя активна маска, Нажмите Ctrl+I для инверсии цвета маски (из белой она станет чёрной), возьмите мягкую белую кисть и закрасьте верхнюю часть холста:

Шаг 3
Откройте изображение "Небо 2". Это пункт № 3 в списке материалов на первой странице либо файл Небо_2.jpg в архиве.
Перетащите его в наш основной документ документ с помощью "Перемещения" (Move Tool). Мы собираемся использовать его для создания тумана.

Добавьте маску к этому слою и используйте мягкую черную кисть, чтобы очистить область неба на вершине здания и оставить туман видимым внизу (внизу документа сделайте кисть прозрачной). Старайтесь не переусердствовать в удалении тумана или наоборот, сделать туман слишком густым и насыщенным, так как это будет выглядеть неестественно. Мы должны создать очень тонкий эффект. Вот как примерно должна выглядеть маска:


7. Окончательная настройка

Шаг 2
Добавьте корректирующий слой "Цветовой баланс" (Color Balance) и измените настройки средних тонов и света (Highlights), как показано на рисунке:


Шаг 3
Добавьте корректирующий слой "Кривые" с целью увеличения яркости. На этой маске корректирующего слоя используйте мягкую черную кисть, чтобы стереть нижние части и сцены и другие светлые, чтобы создать хороший контраст и атмосферу для всей сцены:



Привет, Хабр! Хочу поделиться опытом воссоздания трехмерной модели моей школы, которая сгорела несколько лет назад. Я расскажу о методике работы с фотографиями, как подогнать перспективу виртуальной камеры под снимок. Как облегчить задачи моделирования. И постараюсь сделать это не скучно даже для человека далёкого от 3Д.

Однажды, мой приятель Алексей Ляпин kaiwas показал способ, как при помощи бесплатного аддона BLAM для blender-а можно по фотографии подогнать ракурс и поле зрение 3D камеры, чтобы их перспективы совпадали. Тогда я «загорелся» идеей восстановить школу, и понял, что эта методика поможет.
Фотографий со школой, сделанных с разным освещением и погодой было достаточно, покрытие здания фотоснимками было около 95%, даже нашлись два снимка с самолёта. Это радовало. Большая часть цифровые, которые я сам снимал. Часть набрана из соцсетей. Были так же и фотокарточки, снятые еще на плёнку. Собрал всё в одну папку и стал разбираться.

Для кого-то это здание покажется унылой сельской «деревягой» и это понятно, ведь вас с ним не связывает ничего. Но согласитесь, размеры и конструкция впечатляет, учитывая, что оно целиком создано из бруса.


Фото с самолёта.

Видеоролик кратко поведает об истории здания. Я специально сделал неторопливый, размеренный монтаж, т.к. ориентировался на взрослую аудиторию. Жаль, что ютуб как-то пережал видео и появился неприятный эффект «дёрганой» анимации. Увы, как есть.
Летом, крыльцо школы было нашим излюбленным местом сбора. Оно выполняло роль общественного пространства для школьников и студентов. Вечером туда приходили «тусить» и знакомиться. Играть на гитареи бухать пиво.
Мне запомнился школьный период с теплотой, а со зданием связано много добрых воспоминаний. Несколько раз снился сюжет, словно возвращаюсь домой и заглядываю в гости в школу. Иногда она была причудливо искажена, по логике мира сна, её восстанавливали и дорабатывали… Что-то во мне томилось. Не давало покоя. И захотелось её самому взять и нарисовать.
Методика работы с аддоном BLAM:
- Открыть фотографию в окне клипов блендера;
- Нарисовать четыре опорные линии, которые должны попарно находиться на разных слоях Grease pencil, плагин один слой трактует как ось X, другой как Y;
- Линии необходимо ориентировать по прямоугольным объектам в кадре. По граням или заметным границам;
- Потом нужно нажать кнопку на панели плагина и камера в сцене может встать хаотичным образом ориентированной по отношению к точке отсчета.
- А после всего нужно долго и уныло подгонять один ракурс к другому…

На примере хорошо видно, что красную ось (выходящую как бы из кадра) не за что визуально привязать. Иногда можно недостающую ось подогнать на глаз. Особенно если в кадре виден горизонт, являющийся точкой схода для опорных линий.

Короче, я не вижу смысла вас этими подробностями утомлять, т.к. автор плагина в итоге сделал отдельное приложение. В котором работа стала наглядней и приятней.
Называется fspy. Программа кроссплатформенная, бесплатная, воплощает редкий случай легковесных, лаконичных утилит. Еще она эстетично выглядит, от сайта до UI. Пользоваться одно удовольствие. Супер!

Обратите внимание на пару важных нововведений. Появился белый маркер с тройкой векторов. Это отметка центра мира. При импорте в blender в месте маркера будет расположен нулевая точка мировых координат.

Вторым значимым нововведением стала возможность отметить эталонное расстояние по одной из осей. Если в кадре присутствует объект известного размера это означает, что вы получите точное положение камеры, отстоящей на физически корректное расстояние от центра мира (маркера).
Сохраняем файл и импортируем в blender. Внимание, для возможности импорта файлов fspy нужно поставить в блендер аддон от того же автора. При импорте создается камера через которую будет видна выбранная фотография. Если все сделанно верно, камера будет ориентирована правильным образом, можно сразу начинать моделлить. Для этого следите, чтобы оси одинаковых цветов на разных фотографиях смотрели в одну сторону.


Теперь, задача сводится к приятному и интуитивному обрисовыванию деталей фасадов. Примерно как в детской раскраске. Этап выравнивания поначалу мне казался адской рутиной. Но позже стал чем-то вроде сборки трёхмерного паззла. Когда уже интуитивно чувствуешь перспективу и размеры, можно совмещать с прослушиванием кастов.
Но в то же время, я наткнулся на множество мелких проблем и трудностей, даже пришлось два раза пересоздавать файл и начинать почти заново, т.к. допускал ошибки вначале и не учел того, что здание с течением времени неравномерно просело, потеряв прямоугольность.
Большим подспорьем стал спутниковый снимок, я не помню точно откуда именно этот скриншот. Но сейчас карты обновились. И школы уже на них нет.

После создания габаритной коробки следовала кропотливая работа, типа прорисовывания проводов, снега, крылечек.

А к табличке применена техника «экстракции текстуры», мне нужна была она без перспективного искажения. Получил и перерисовал в векторе:

Березы нарисовал вручную в технике low-poly. Вообще я не ставил целью фотореализм, мне хотелось передать настроение игрушечности или мультфильма.

Затем захотелось добавить еще какой нибудь визуальной «вкусноты» и я дополнил сцену надписями, сделанными старым школьным шрифтом для остроконечного пера. Целый день выводил буковки. Да, кстати, всё делал в блендере. Он обладает огромными возможностями.

Я хотел опубликовать пост в ВК на новогодних каникулах и почти неделю безвылазно корпел над анимацией, двигая ключи и рисуя эффекты. А еще пришлось позалипать над созданием искристого материала снега, был получен бесценный опыт. Впрочем, как и от остальных работ над проектом.


Окончательный ролик рендерился около четырёх часов, на реалтайм движке eevee, на видеокарте 550ti. У меня был внутренний челлендж оформить работу так, чтобы не пришлось возиться ни с какими видеоредакторами. Нажал кнопку и получил финальный результат (уже со звуком). И блендер дал такую возможность.
Для тех, кто дочитал, бонус: фотографии с пожара. Фотограф: Ларин Владимир.
Вид со стороны главного входа (ракурс как вначале видеоролика).

Упавшие по диагонали двора провода. Слева видим наполовину сгоревшую пристройку со входом. На втором этаже была библиотека. Её окна над головой пожарного.

Вид на внутренний угол, где был вход. Со двора. На переднем плане Л-образная опора ЛЭП, которая стоит у въезда в мастерскую. Стены уже почти потеряли очертания. Никто из людей не пострадал.

Вид места происшествия утром. Слышал байку, что пар и дым, остатки стен источали еще неделю… За правдивость не ручаюсь. Наблюдал подобный пожар, тоже происходивший зимой. Здания раза в три меньшего, чем школа. И действительно, пепелище дымило и пахло несколько дней.

Кстати, процесс горения таких объемов дерева выделяет много тепла. От излучения может оплавиться краска на соседних домах и потемнеть кора стоящих неподалёку деревьев. На фото выше этот эффект тоже можно наблюдать. Березы порыжели от обугливания жаром.
Спасибо за внимание!
P.S. если вам не безразлично архитектурное наследие нашей страны старайтесь фотографировать старые здания со всех сторон и делиться ими в интернете, возможно кому-то эти фотографии очень помогут.
А если вам понравился пост, я с удовольствием расскажу о втором проекте. Которым занимаюсь сейчас. Он оказался сложней, т.к. мало фотографий но там я применил некоторые приёмы, достойные упоминания.
Читайте также:


