Как сделать растекающийся текст в фотошопе
Стеклянные эффекты входят в число популярных эффектов и никогда не выйдут из моды. В этом уроке вы узнаете, как создать стильный и элегантный стеклянный текст, используя только Стили слоя (Layer Styles) программы Photoshop.
В данном уроке вы найдёте пару подсказок, которые помогут улучшить эффект при использовании других типов и размеров шрифтов.
Итоговый результат
Исходные материалы:
Шаг 1
Подбор изображения с задним фоном при создании эффекта стеклянного текста очень важный процесс, необходимо, чтобы задний фон делал эффект великолепным. Нужно убедиться, чтобы задний фон дополнял эффект стеклянного текста, но в то же время, он не должен перекрывать текст или делать его менее заметным или прозрачным.
В данном уроке используется задний фон с текстурой Боке, но вы можете использовать любое другое изображение на своё усмотрение, принимая во внимание, что некоторые настройки, возможно, необходимо будет изменить в зависимости от изображения, которое вы выбрали.
Итак, начнём с создания нового документа 850 x 550 px. Переместите текстуру Боке на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование к текстуре Боке при необходимости, а затем вы можете объединить слой с текстурой Боке и слой с задним фоном.
Выбор шрифта – ещё одна важная часть процесса, если вы хотите получить потрясающий результат. Полужирный изящный шрифт определённо наилучшим образом продемонстрирует данный эффект.
Итак, напишите текст заглавными буквами, используя шрифт Rialto, размер шрифта 220 pt.
Уменьшите Заливку (Fill) слоя с текстом до 0 %, а затем трижды продублируйте слой с текстом, таким образом, у вас получится всего 4 слоя с текстом.
Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 149
Высота (Altitude): 58
Контур глянца (Gloss Contour): Cone – Inverted
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 3%
Вы можете уменьшить значение непрозрачности режима подсветки, если вы захотите создать более нежный эффект.
Контур (Contour)
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Создаем в Photoshop текст c эффектом стекающей краски

Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2

2. Добавляем текстовый слой
Шаг 1

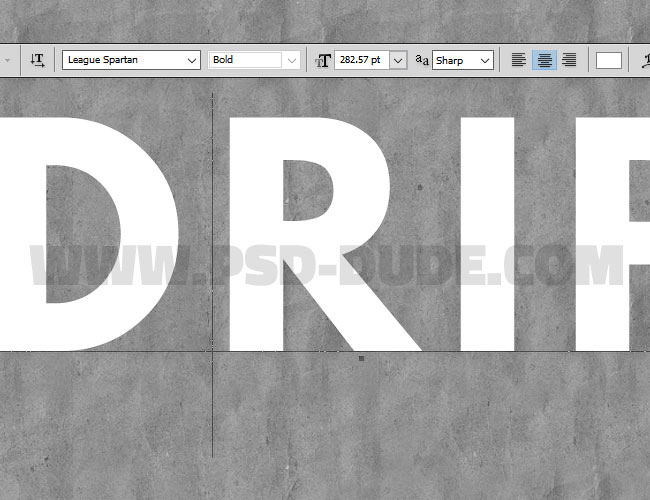
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

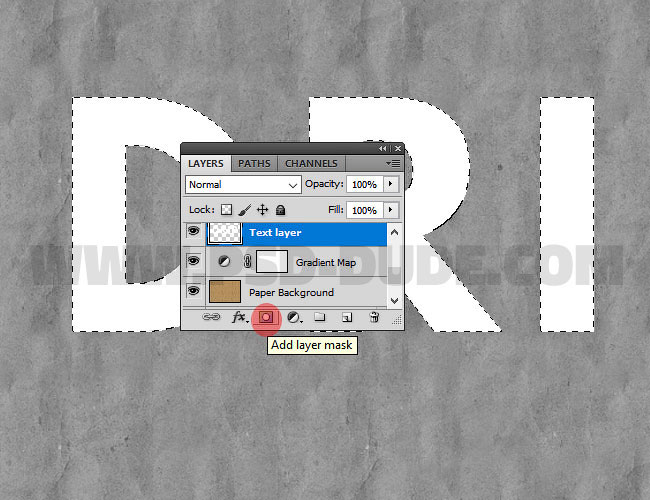
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

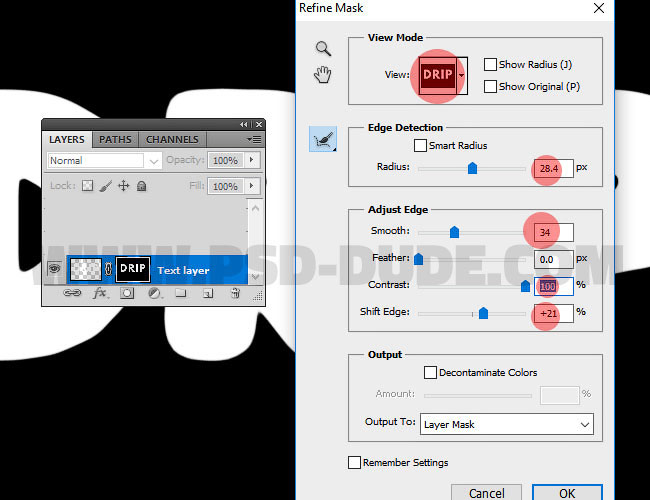
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

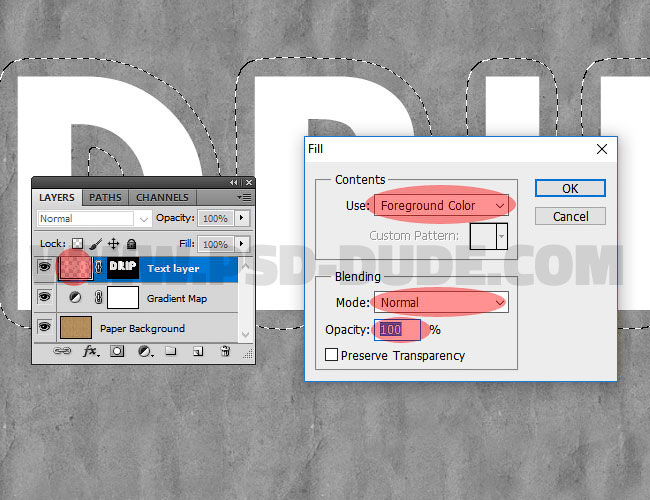
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
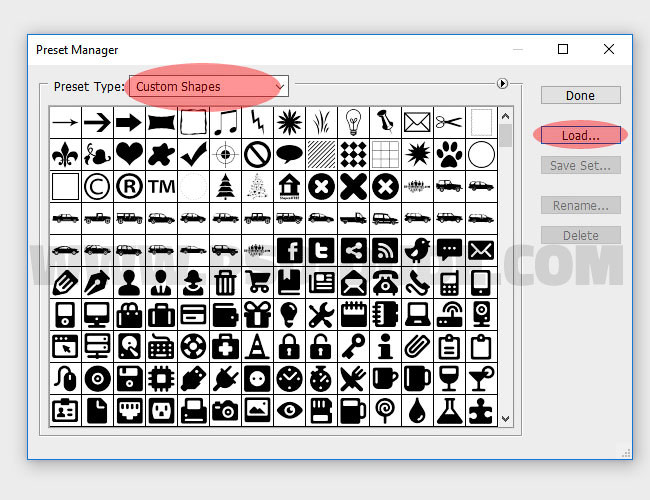
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2

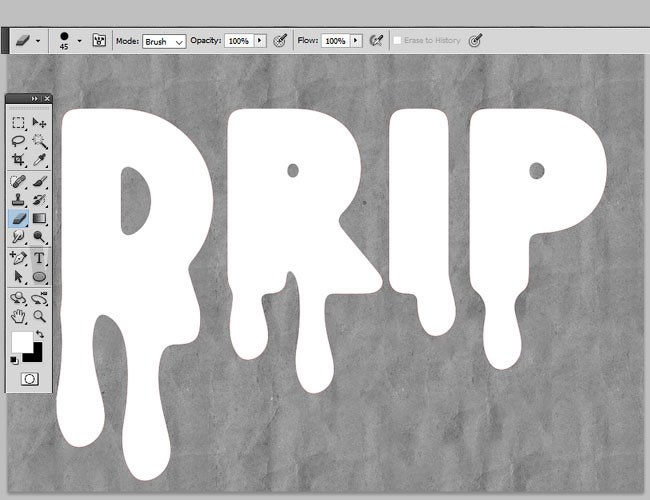
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

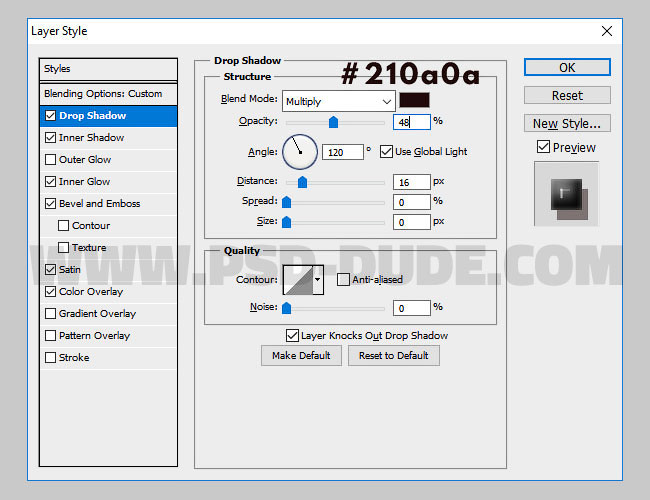
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
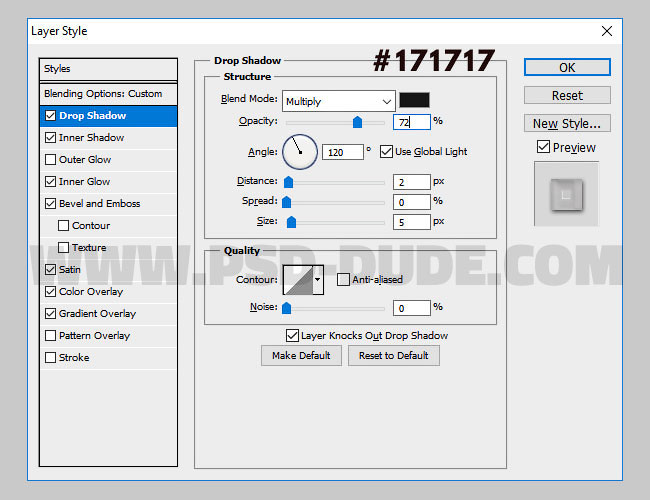
Тень: Режим наложения – Умножение.

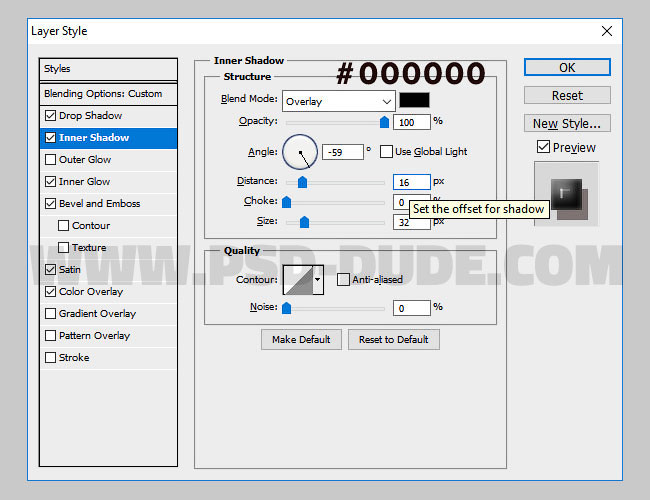
Внутренняя тень: Режим наложения – Перекрытие.

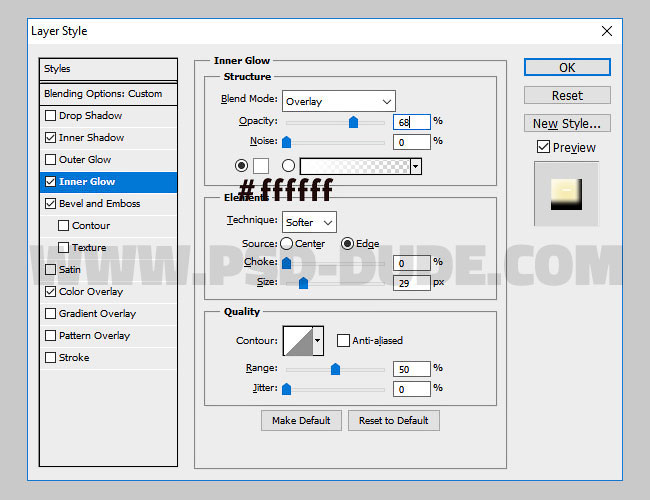
Внутреннее свечение: Режим наложения – Перекрытие.

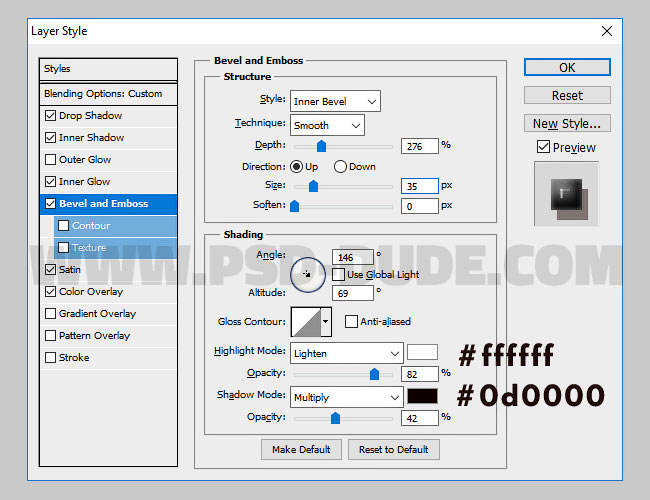
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
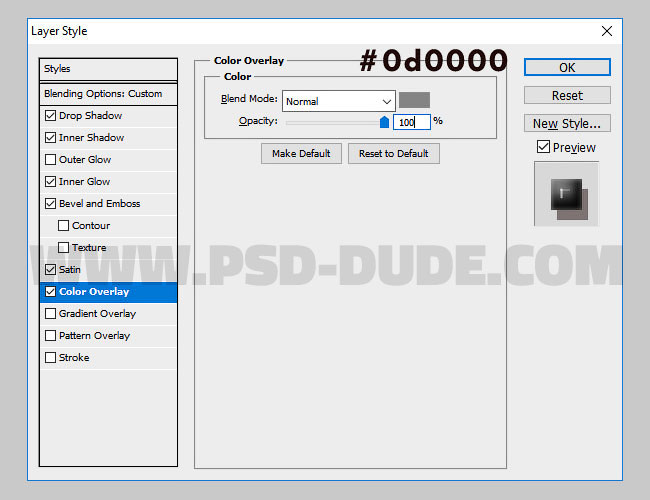
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.

Сложность урока: Легкий

Если вы когда-нибудь задумывались над тем, как сделать простой одноцветный текст выглядящим по-уличному, то этот урок для вас. Этот конкретный эффект может быть легко достигнут в Photoshop с использованием широкого спектра методов (некоторые более сложные, а некоторые слишком простые), в данном случае используется простая текстура и легкое моделирование слоев. Эту технику можно использовать не только для работы с текстом, но и для ваших типографских композиций, значков и логотипов.
Шаг 1
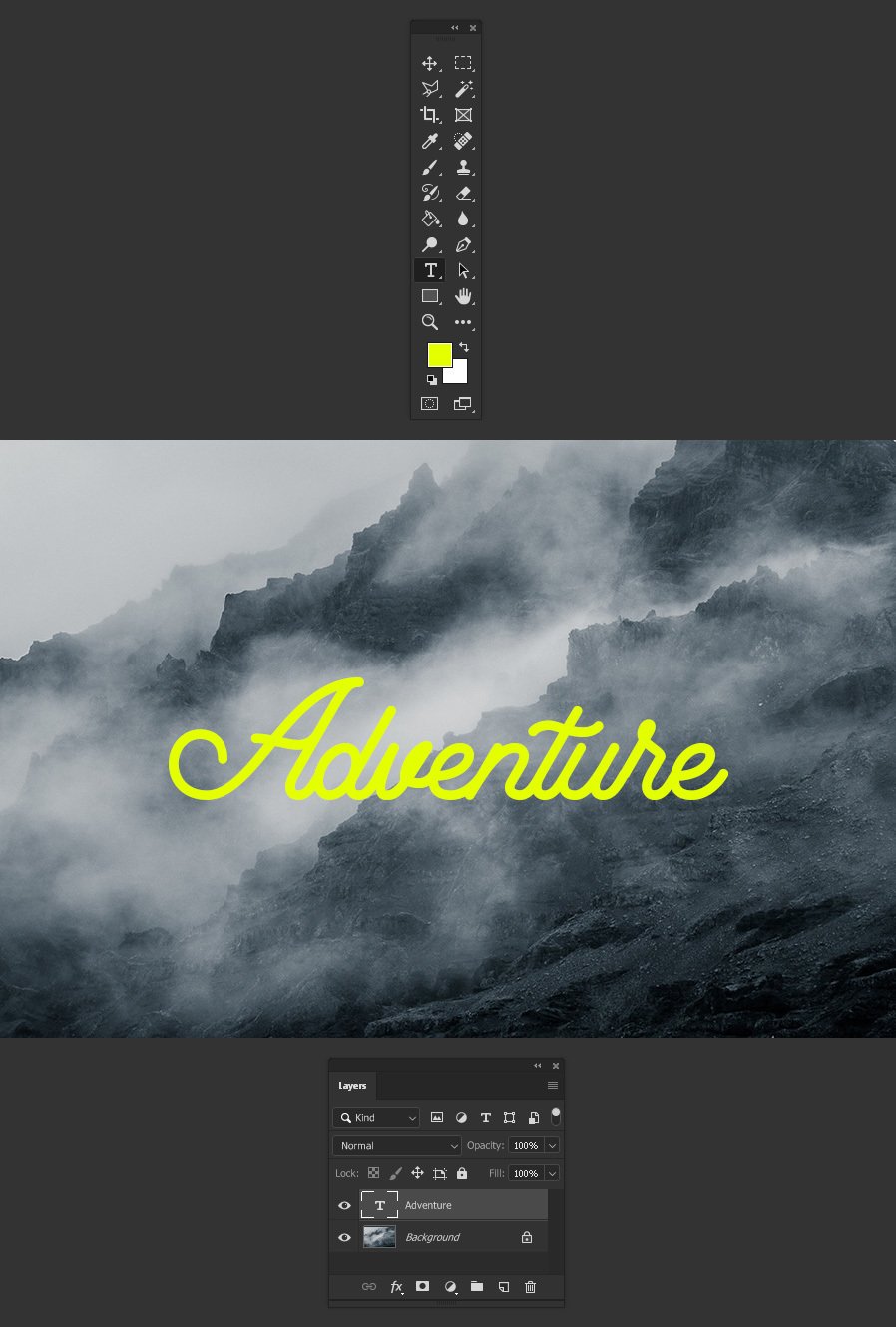
Открываем в Photoshop любое изображение, которое будет использоваться в качестве фона.

Шаг 2
Выберите инструмент Type Tool (Текст) (T) и напишите свой текст, используя любой шрифт. В этом случае я буду печатать слово «Adventure» (Приключение), используя шрифт Florista.

Шаг 3
Идем в меню Layer -–Duplicate Layer (Слои – Дублировать слой). Назовем этот слой «Inner Glow» (Внутреннее свечение) и нажимаем ОК.

Шаг 4
На панели Layers (Слои) устанавливаем значение Fill (Заливка) на 0% для «Inner Glow» (Внутреннее свечение).

Шаг 5
С активным слоем «Inner Glow» удерживаем клавишу Ctrl на клавиатуре и выбираем слой «Adventure».

Шаг 6
На панели слоев нажимаем значок Create New Group (Создать новую группу).

Шаг 7
Выбираем группу слоев и идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка –Цвет). Называем этот слой «Color» (Цвет), обязательно ставим галочку Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) и нажимаем ОК.

Шаг 8

Шаг 9
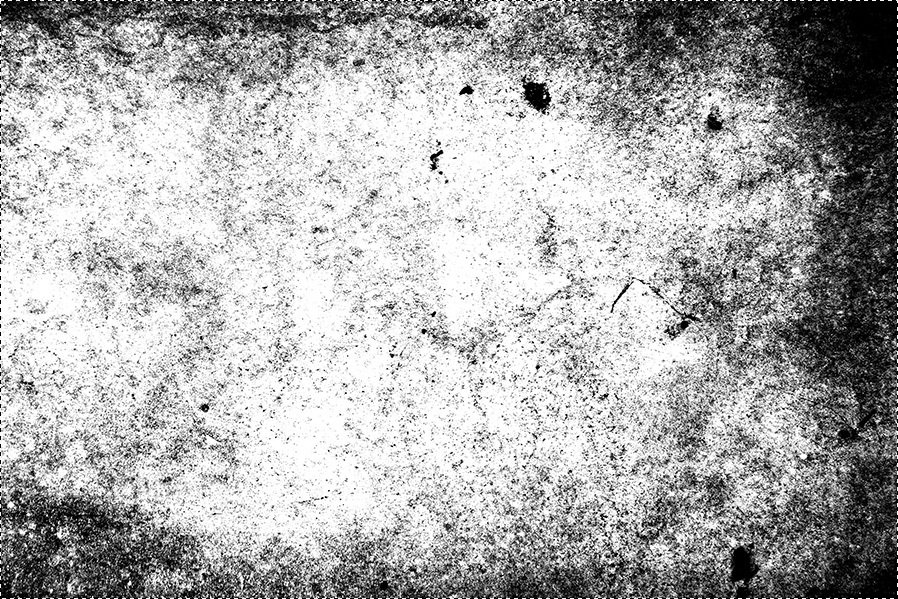
Открываем гранджевую текстуру.

Шаг 10
Идем в меню Layer – New – Layer from Background (Слои – Новый – Слой из заднего плана).

Шаг 11
Идем в меню Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем входное значение тени 100, для средних тонов – 0,35, для светлых тонов –235 и нажимаем ОК.

Шаг 12
Идем в меню Select – All (Выделение – Все), а затем Edit – Copy (Редактирование – Копировать).

Шаг 13
Нажимаем Delete на клавиатуре.

Шаг 14
Нажимаем Q, чтобы перейти в режим Quick Mask Mode (Быстрая маска) и идем в меню Edit – Paste (Редактирование – Вставить).

Шаг 15
Нажимаем Q, чтобы снова перейти в режим Quick Mask Mode (Быстрая маска).

Шаг 16
Идем в меню Select – Inverse (Выделение – Инверсия).

Шаг 17
Идем в меню Edit – Fill (Редактирование – Выполнить заливку). Применяем следующие настройки и нажимаем ОК.

Шаг 18
Идем в меню Select – Deselect (Выделение – Отменить выделение).

Шаг 19
Перетаскиваем слой с текстурой в исходный документ и помещаем его между слоями «Adventure» и «Inner Glow».
Примечание: При необходимости вы можете настроить размер текстуры.

Шаг 20
Выделяем слой с текстурой и идем в меню Layer – Layer Style – Blending Options (Слои – Стиль слоя – Параметры наложения). Применяем следующие настройки и нажимаем ОК.

Шаг 21
Чтобы сделать текст более интересным, выделяем слой «Inner Glow» и идем в меню Layer – Layer Style – Inner Glow (Слои – Стиль слоя – Внутреннее свечение). Применяем следующие настройки и нажимаем ОК.
Примечание: Неважно, какой цвет вы здесь выберите, но в зависимости от размера текста вам может потребоваться немного изменить размер внутреннего свечения.

Шаг 22
Теперь, когда мы закончили работу над нашим эффектом, если хотим изменить цвет текста, просто дважды щелкаем по миниатюру слоя «Color», выбираем любой цвет в окне Color Picker (Палитра цветов) и нажимаем ОК.
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.
1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
2. Добавляем текстовый слой
Шаг 1
Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.
Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.
Шаг 3
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.
Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).
3. Создаем эффект стекающей краски
Шаг 1
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – PresetManager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.
Шаг 2
Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.
Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to SmartObject (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
Читайте также:


