Как сделать расширение для браузера опера
Данная статья является переводом части обучающего цикла с официального сайта Opera.
Введение
В создании расширений для Opera нет ничего сложного, особенно для тех, кто уже имеет опыт в создании расширений для Chromium, так как архитектура расширений для обоих браузеров идентична (с небольшими отличиями). В этой статье я расскажу, как создать простейшее расширение для Opera.
Что представляет собой расширение для Opera?
Расширение для Opera содержит файл manifest, который содержит различные мета-данные: название расширения, его автора и пр. Также в этом файле перечисляются разрешения API, к которым расширению необходим доступ. Обычно в манифесте указывается фоновый скрипт, взаимодействующий с интерфейсом браузера. Кроме того, может быть указан скрипт содержимого, который взаимодействует с содержимым страниц. Ещё расширения зачастую содержат HTML/CSS/JS-файлы для дополнительных страниц расширения или его всплывающего окна.
Всё это пакуется в ZIP-архив со специальным заголовком и расширением .nex. Подробнее об архитектуре расширений для Opera рассказано в этой статье .
Hello, world
Теперь, когда мы познакомились с основами архитектуры, давайте создадим простое расширение. Это расширение добавит кнопку на панель браузера, при клике на которую будет создаваться вкладка с сайтом.
Шаг 1: Определение расширения
Перед началом создайте пустой каталог, где будут лежать все файлы расширения.
Перво-наперво создадим манифест. В нём мы определим название расширения, его описание, автора, версию и прочие детали. Также, как было написано выше, здесь мы определим разрешения. Так как это расширение взаимодействует с вкладками, то это нужно указать в permissions.
Файл манифеста содержит данные в JSON-формате; это довольно распространённый формат среди веб-разработчиков ввиду его лаконичности и гибкости. Скопируйте текст ниже и сохраните в новом файле manifest.json.
Шаг 2: Взаимодействие с браузером: фоновый скрипт
Фоновый скрипт играет важную роль, так как он взаимодействует с интерфейсом браузера. В нашем случае расширение работает с вкладками, поэтому мы будем использовать методы из Tabs API. Об этом можно почитать позже, а сейчас достаточно создать файл background.js в каталоге расширения и вставить туда этот код:
Шаг 3: Подключение иконок и прочих ресурсов
Практически любому расширению нужна иконка, которая будет отображаться в панели браузера. Рекомендуется прочесть данную статью , где обсуждаются лучшие практики по созданию качественных иконок для расширений. Для старта можно взять первую попавшуюся картинку, переименовать её в icon.jpg и положить в каталог с расширением.
Помимо иконки расширение может содержать изображения, шрифты и пр. Их можно положить в подкаталог, например, assets.
Шаг 4: Тестирование расширения
Теперь, если вы всё сделали правильно, можно протестировать наше расширение. Обычно законченное расширение нужно упаковать и подписать на странице управления расширениями (opera://extensions/). Но во время разработки ничего упаковывать не нужно, а расширение будет запускаться прямиком из каталога с файлами:
- Перейдите по адресу opera:extensions (или Ctrl + Shift + E ).
- Перейдите в режим разработчика.
- Нажмите на кнопку «Загрузить распакованное расширение».
- Выберите каталог с расширением.
Всего-то! Расширение должно загружаться в режиме разработчика. Этот режим позволяет инспектировать различные части расширения, используя инструменты разработчика браузера. Для того, чтобы проверить изменения в расширении, достаточно нажать кнопку «Перезагрузить».
Если всё сделано верно, вы увидите иконку на панели браузера, справа вверху. Если кликнуть по иконке, откроется вкладка с сайтом Dev.Opera .
Шаг 5: Упаковка
Когда вы довольны результатом и расширение готово, нужно запаковать расширение в NEX-файл:
- Перейдите по адресу opera:extensions (или Ctrl + Shift + E ).
- Перейдите в режим разработчика.
- Кликните на кнопке сверху «Упаковать расширение».
- Укажите каталог, где расположено расширение.
- Кликните по кнопке «OK».
Будет создан NEX-пакет в родительском каталоге.
Что теперь?
Как вы видите, в создании расширений для Opera действительно нет ничего сложного. В следующих уроках будут рассмотрены другие возможности, доступные разработчикам.

C чего начнём?
- Создадим новую директорию для файлов расширения
- В ней создадим файл config.xml
- <name>Название нашего расширения</name>. Не стоит делать слишком длинным
- <description>Краткое описание</description>. Хватит и пары строчек
- <icon />. Иконки используются на странице расширений, на сайте-репозитории (если ваше расширение там примут), и в кнопке, которой в данном расширении не будет. Желательно вынести в отдельную директорию, дабы не создавать беспорядок
В качестве последнего штриха нужно создать index.html. Он нужен для функционирования «закадрового» скрипта, который будет запущен вместе со стартом браузера, и не будет привязан ни к одной из вкладок. Нам он не нужен, но без него Opera не даст нам «подебажить». Файл можно оставить пустым. Теперь при помощи drag-n-drop перетаскиваем наш config.xml в браузер. Если всё прошло хорошо, откроется страница со списком установленных расширений, и наше там будет сверху, в разделе «режим разработчика».
UserJS
- дожидаться окончания загрузки страницы и появления искомого блока (далее я буду называть его slider).
- разместить в нём наши кнопки-стрелки.
- разместить необходимый CSS-код для стрелок и выделения текущего комментария.
- оживить стрелки — они должны перемещать скролл страницы по новым комментариям.
JavaScript
Помимо этого файла мы могли бы внедрить ещё и какую-либо библиотеку вроде jQuery или Prototype. Но я строго не рекомендую так поступать. Такого рода библиотеки весьма весомые, а т.к. они будут загружаться не только для каждой вкладки, а ещё и для каждого iframe, которых на странице бывает много, 5-10 таких расширений могут вызвать тормоза. Учитывая что наши задачи весьма скромны, мы не сильно много теряем.
UPD 2. Спасибо, kns. Если же на странице уже используется 1 из популярных библиотек, то мы можем воспользоваться ею. Подробнее об этом можно прочесть здесь. В случае Opera это будет выглядеть примерно так:
Начнём писать код. Для начала, для удобства, поместим всё в анон.функцию. Т.к. наше javascript-окружение изолировано от javascript-окружения сайта, этого делать не обязательно, но на мой взгляд, подобное уже давно стало правилом хорошего тона:
Не знаю как вы, но я привык работать в пределах конкретного объекта, а посему определим его:
Теперь необходимо оформить условия его создания:
Проверка на адрес страницы вызвана не логическими доводами, а паранойей. Дело в том, что я пару раз натыкался в сети на сведения о том, что Opera иногда не справляется с правилами для UserJS. Наш объект будет запущен после того, как всё DOM-древо страницы будет построено + 1.5 сек. Почему 1.5 сек.? Дело в том, что slider появляется не сразу, поэтому мы его подождём. Сие можно реализовать более изящно, но пока сойдёт и это.
Работа расширения
Сейчас Opera не самый высоко-технологичный браузер, но всё же его возможности намного опередили IE6,7,8. Следовательно мы можем воспользоваться такими вещами, которые не стали бы применять в обычном web-программировании. Немного упростим себе работу:
Методы querySelector и querySelectorAll позволяют находить DOM-объекты по CSS-селекторам. Такой подход вам наверняка знаком по опыту использования jQuery. В нашем случае функция $ будет искать один элемент, удовлетворяющий запросу, а $$ список.
Что там у нас по списку? Да не важно, давайте внедрим на страницу нужный нам CSS:
Здесь мы создаём новый DOM-объект <style /> и в качестве содержимого задаём необходимый CSS-код. Т.к. страница уже готова нам доступен document.head, куда мы и поместим наш тег. Теперь о функции _createElem:
Организовать работу с настройками можно как угодно, например так:
Перейдём к основной логике. Нам нужно найти slider и добавить к нему две кнопки:
Стрелки можно задать текстом. Теперь нам нужно эти кнопки оживить:
И наконец, долгожданная листалка:
Её логика проста. Ищем все новые комментарии по CSS-селектору, заданному в this.s.info_panel ( ".comment_item > .info.is_new" ). Он находит нам все блоки-заголовки новых комментариев. Затем, в зависимости от того, на какую кнопку мы нажали, перемещаем скролл страницы к нужному комментарию, используя scrollIntoView. Чтобы сие событие было более наглядным, добавляем к нему класс, для которого выше определили CSS с тёмной рамкой (outline).
Учитывая, что доступна кнопка обновить, и наш список новых комментариев может устареть, расширение каждый раз сверяет старый список с текущим, и если они различны обнуляет счётчик позиции.
Отдельно я хотел бы остановится на функциях работы с классом DOM-объекта. Нет нужны вручную парсить строчку item.className, т.к. доступны следующие методы:
Немного о «дебаге»
Начнём с того, что у нас есть такой инструмент как Dragonfly(стрекоза), который вызывается через ctrl+shift+i (либо правая кнопка мыши — «проинспектировать объект»). В нём на вкладке «Скрипты» мы можем отыскать в выпадающем списке наш habr_comment_switcher.js. Теперь нам доступны точки останова и «трейсинг» (F8, F10, F11). Также нам доступна консоль, но чтобы она работала в том же js-окружении, что и наш скрипт, нам нужно предварительно посмотреть его номер в выпад.списке скриптов.
Посмотреть ошибки можно путём нажатия кнопки «открыть консоль ошибок» на странице установленных расширений. Объект console для расширений не работает. Чтобы обновить расширение, нам нужно закрыть стрекозу, на странице расширений нажать «обновить», открыть стрекозу на нужной вкладке и нажать в браузере «обновить». В целом, впечатления от работы с расширением в стрекозе самые ужасные. Особенно после опыта разработки расширения для Chrome.
Финальный штрих

Вроде всё работает, так что самое время упаковать расширение. Для этого сожмём содержимое папки расширения в zip-архив, и сменим расширение файла на oex. Всё, расширение готово. Можно пользоваться. Если Opera ругается на то, что расширение повреждено, проверьте — возможно вы сжали не содержимое папки, а её саму. Так же проверьте наличие файлов config.xml и index.html.
Эпилог
УРА! Наше расширение готово, в стадии альфа-версии. Его можно улучшить, добавить поддержку Chrome и Greasemonkey (хотя я не уверен, что не взлетит так), добавить страницу настроек (к примеру, чтобы задавать цвета или изменять CSS-селекторы).
Посмотреть уже готовое расширение можно здесь. Первый раз пользуюсь git-ом, извиняйте, если что не так.

Opera 11 , следующая версия признанного критиками веб-браузера, включает в себя интересную, очень востребованную функцию: расширения . Расширения позволяют пользователям создавать собственный веб-браузер, добавляя функции и возможности непосредственно в сам браузер, а не в виде отдельного виджета Opera или приложения Opera Unite.
В этом руководстве вы познакомитесь с основами разработки компонентов Opera, создав простое расширение с теми же веб-стандартами, которые мы уже использовали для создания веб-сайтов.
Вступление
Расширения Opera основаны на спецификации виджетов W3C .
Разработчики могут создавать расширения Opera с теми же навыками веб-стека, которыми они уже обладают (HTML, JavaScript и CSS), для создания веб-сайтов и веб-приложений. С помощью всего лишь нескольких настроек в своем коде разработчики, которые уже создали подобное расширение для других браузеров, смогут легко создать расширение Opera.
Opera также выпустила вспомогательный API, чтобы помочь разработчикам создавать расширения Opera гораздо проще.
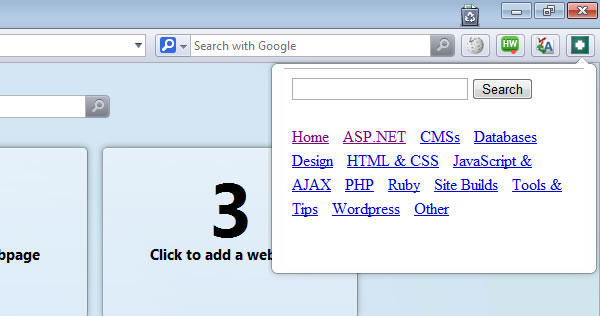
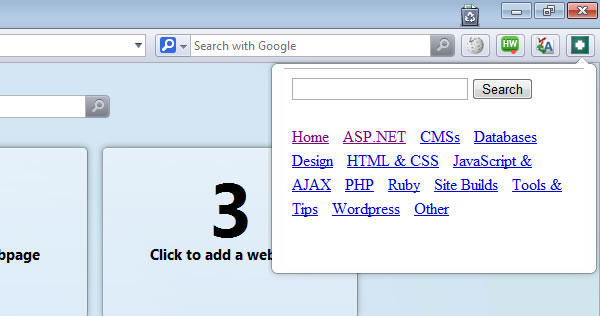
Вот краткий пример расширения mini Wikipedia:

Вы можете создать множество различных типов расширений Opera:
Шаг 0: Начало работы
Для сегодняшнего урока мы создадим простое расширение, которое добавляет кнопку Nettuts+ на панель инструментов Opera. Всплывающее окно будет отображаться, когда пользователь нажимает на эту кнопку. Затем пользователь может искать статьи на веб-сайте Nettuts + прямо из этого всплывающего окна. Кроме того, есть список учебников по Nettuts +.
Для начала все, что нам нужно, это копия Opera 11 и текстовый редактор или IDE на ваш выбор. Вы можете скачать Opera 11 здесь .
Шаг 1: Создание файла конфигурации расширения
Сначала мы создадим файл конфигурации расширения, который содержит метаданные, описывающие расширение. Мы можем указать информацию, такую как имя расширения, автор и значок здесь.
Можно переключиться между двумя темами оформления – в темных и светлых тонах. Эти темы изменяют внешний вид панели вкладок и объединенной адресной строки и строки поиска браузера.
По умолчанию в Opera используется тема в светлых тонах. Чтобы включить тему в темных тонах, перейдите в меню Easy Setup (Простая настройка), нажав кнопку в верхнем правом углу экрана на панели инструментов, или в меню Settings (Настройки) (Preferences (Настройки) на Mac) > Basic (Основные) > Appearance (Оформление) и установите флажок Enable dark theme (Включить тему в темных тонах).

Фоновые рисунки
Вы можете изменять вид начальной страницы и других страниц Opera с помощью фоновых рисунков. В Opera уже есть несколько фоновых рисунков, которые можно найти в разделе Wallpapers (Фоновые рисунки) в меню Settings (Настройки) (Preferences (Настройки) на Mac) > Basic (Основные) . Для быстрого доступа к фоновым рисункам можно нажать кнопку Easy Setup (Простая настройка) в верхнем правом углу экрана на начальной странице.

Фоновые рисунки, загруженные с сайта, можно найти в разделе Settings (Настройки) (Preferences (Настройки) на Mac) > Basic (Основные) > Wallpapers (Фоновые рисунки) или в меню Easy Setup (Простая настройка).
Создание собственных фоновых рисунков
Для создания темы оформления можно использовать любое изображение из Интернета. Удерживая Ctrl, нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по изображению и выберите Use Image as Wallpaper (Использовать изображение как фоновый рисунок).
Кроме того, собственную тему оформления можно создать, используя любое изображение, сохраненное на компьютере. Для этого выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Basic (Основные) на боковой панели.
- В разделе Wallpapers (Фоновые рисунки), нажмите значок +.
- Выберите Add your wallpaper (Добавить свой фоновый рисунок).
Это изображение будет добавлено в ваш список фоновых рисунков.
Расширения
Расширения – это инструменты и приложения, разработанные для добавления новых возможностей браузера Opera от защиты пользователей от веб-угроз до приложений прогноза погоды, интерактивных словарей и переводчиков, инструментов разработки и т. д.


Для управления расширениями выберите View (Вид) > Show Extensions (Показать расширения) на Mac и меню O > Extensions (Расширения) в Windows и Linux . Кроме того, можно нажать по значку плюс на боковой панели начальной страницы.
Включить боковую панель расширений
Доступны специализированные расширения боковой панели, доступ к которым осуществляется с использованием панели расширений. После включения эта боковая панель отображается на протяжении всего сеанса просмотра.
Чтобы включить ее в Windows или Linux, перейдите в меню O > Extensions (Расширения) и выберите Extensions bar (Панель расширений).
Ваши расширения боковой панели будут добавлены на боковую панель расширений. Если нужно добавить больше расширений, нажмите кнопку + на боковой панели.
Чтобы включить панель расширений на Mac, выберите View (Вид) > Hide Extensions Bar (Скрыть панель расширений). В Windows или Linux, перейдите в меню O > Extensions (Расширения) и отмените выбор Extensions sidebar (Боковая панель расширений).
Чтобы отключить панель расширений на Mac, выберите View (Вид) > Hide Extensions Bar (Скрыть панель расширений) . В Windows или Linux, перейдите в меню O > Extensions (Расширения) и отмените выбор Extensions bar (Панель расширений) или нажмите на панель расширений правой кнопкой мыши и выберите Hide extensions bar (Скрыть панель расширений) .
Настройки при запуске браузера
Настройки запуска позволяют сообщать браузеру, какая страница или набор страниц должны открываться при запуске браузера.
Чтобы выбрать параметры запуска в Opera:
- Зайдите в Настройки.
- В области «Основные» перейдите к разделу При запуске.
- Выберите настройки запуска.
Чтобы добавить страницу, нажмите «Добавить новую страницу», введите адрес веб-сайта и нажмите «Добавить». Вы можете добавить несколько страниц или установить в качестве начальных, открытых в данный момент вкладок, нажав Использовать текущие страницы.
Боковая панель в Opera
Чтобы показать или скрыть боковую панель в Opera, перейдите в раздел «Простая настройка» в верхнем правом углу браузера Opera. Нажмите Показать боковую панель.
Читайте также:


