Как сделать переход в белый фон в фотошопе

Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.

Шаг 1.
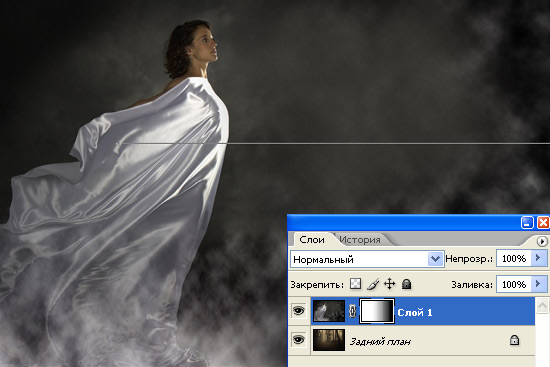
Для начала нам надо найти две подходящие фотографии. Они должны быть схожи и по размеру, и по цвету. Я выбрала эти две фотографии. Открываем их в фотошопе. Фотография с девушкой находится на верхнем слое, а лес на нижнем слое.


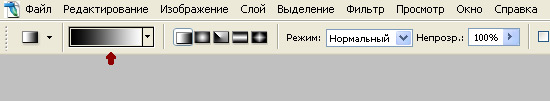
И устанавливаем стандартный градиент от черного к белому.

Шаг 3.
Теперь протягиваем градиент от правого края к левому.

Финал
Таким получился результат наших несложных манипуляций.
Белый фон в Фотошопе на любом фото без пипеток, новых слоев и цветовой коррекции можно сделать за 5-10 минут. Использовать показанный мной способ смогут даже новички, которые вообще не дружат с графическими редакторами.
Из инструментов программы нам понадобятся 2 вида ластика (обычный и волшебный) и магнитное лассо.
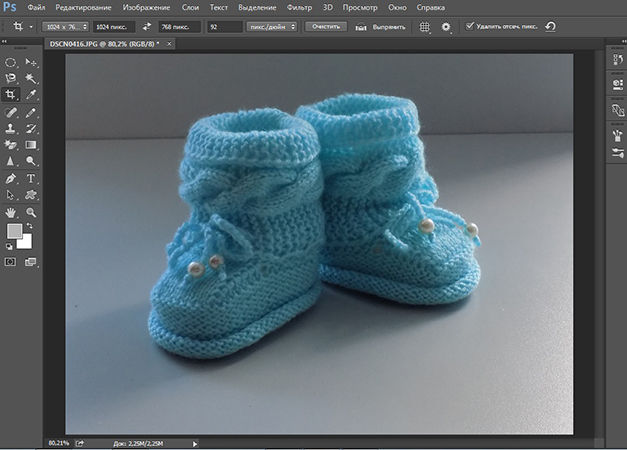
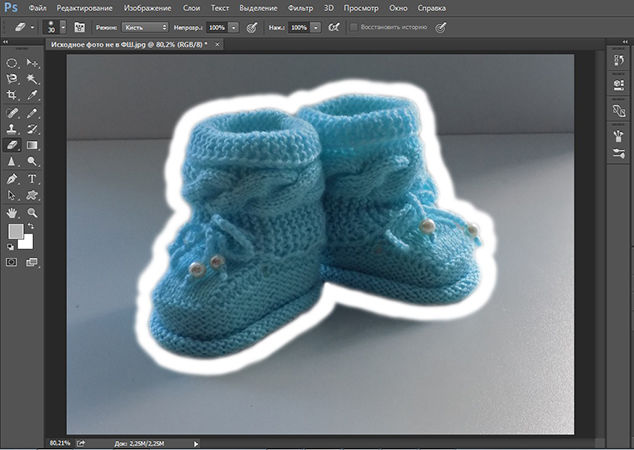
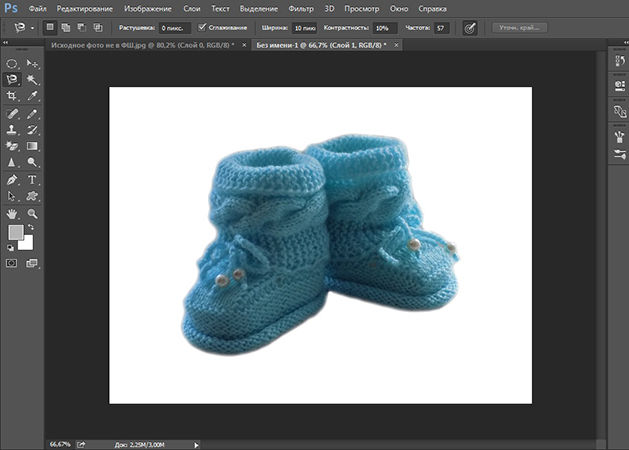
Открываем исходное фото в Photoshop. Фон исходного фото может быть и однотонным, и цветным — это совершенно неважно.

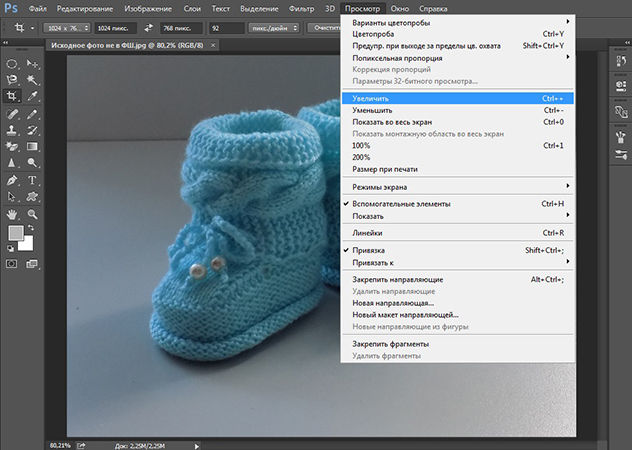
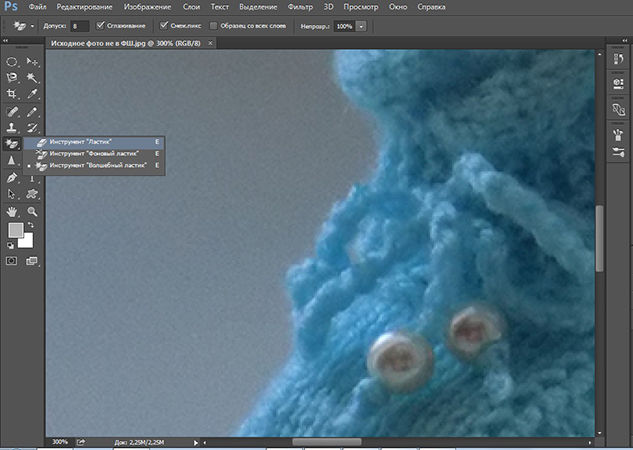
Увеличиваем изображение (для оптимального размера, который удобен мне в обработке — операцию «Увеличить» я повторяю 3 раза).

Далее для работы выбираем «Ластик».

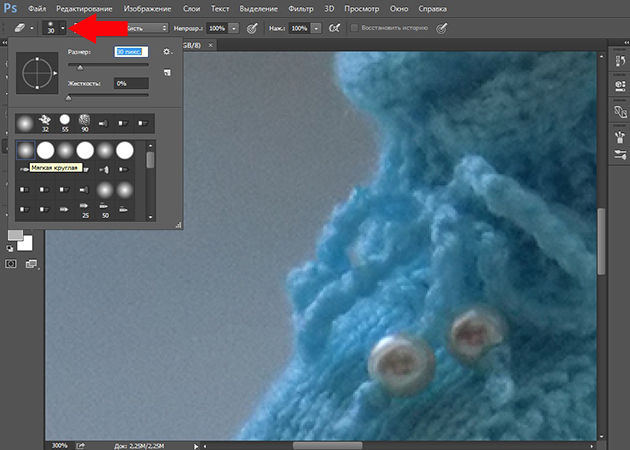
Выбрав инструмент «Ластик», устанавливаем параметры: Размер — я выставляю 30 пикселей, для очень узких мест, размер кисти можно уменьшить, Жесткость — 0% и обязательно «Мягкая круглая» (это позволяет сделать контур более гладким, а не зубчатым и ребристым).

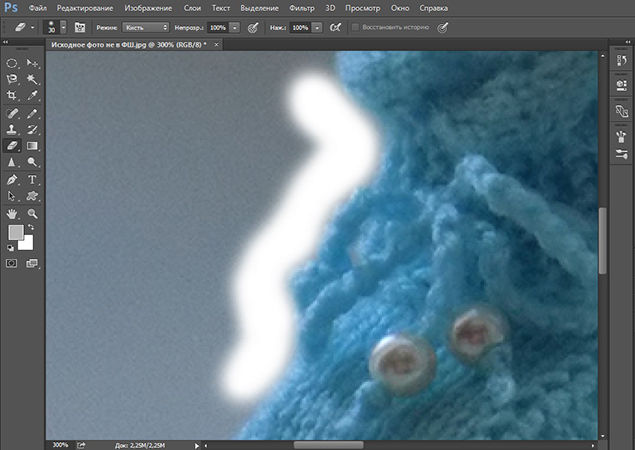
Далее нам нужно обвести ластиком изделие по контуру (чтобы двигать изображение можно пользоваться либо ползунками, которые находятся внизу и справа, либо колесиком мышки).

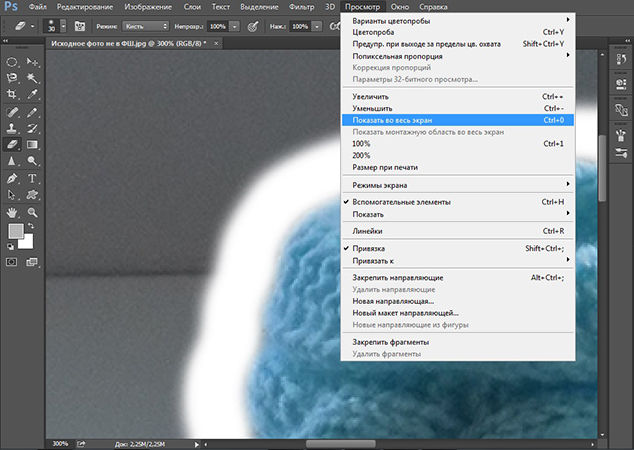
Закончив обводить ластиком контур изделия, уменьшаем фото до размеров экрана.

На экране видим следующий результат.

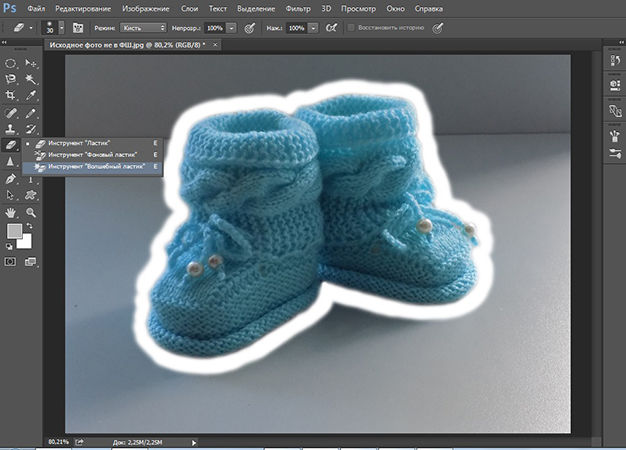
Выбираем инструмент «Волшебный ластик».

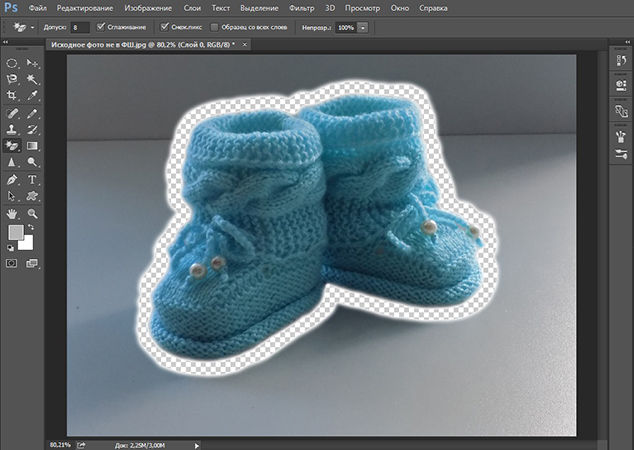
Нажимаем «звездочкой» ластика один раз в любом месте области белого цвета и сразу получаем вот такой итог.

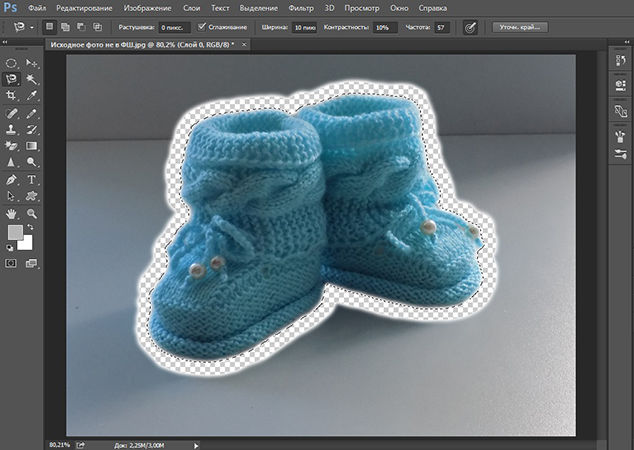
Далее выбираем инструмент «Магнитное лассо».

Выбираем удобную точку для начала обводки контура изделия. Благодаря проведенным манипуляциям, магнитное лассо действительно будет буквально «липнуть» к нужным местам, не нужно напрягать руку, боясь, что она соскочит и нужно будет обводить все по новой. Результат ровненькой обводки Вы увидите меньше чем через минуту.

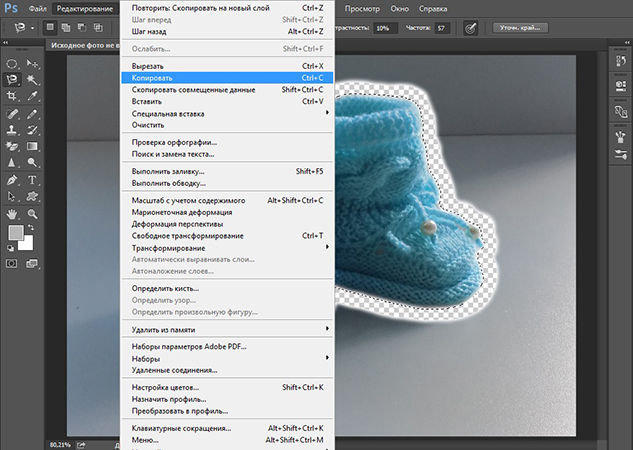
Теперь нам нужно просто скопировать и вставить обведенное изображение в новый документ с кристально белым фоном. Нажимаем «Копировать» (можно использовать горячие клавиши Ctrl C).

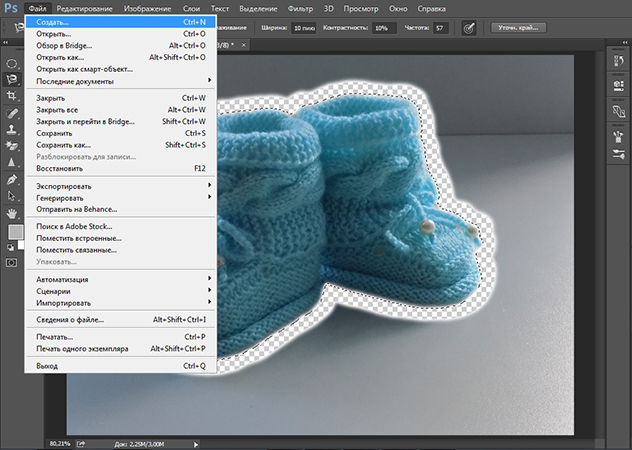
Создаем новый документ.

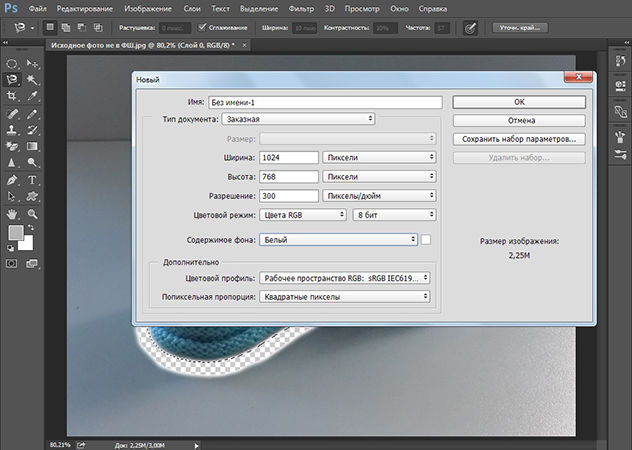
Устанавливаем параметры нового документа. Фон белый, разрешение 300, а размеры я сразу задаю нужные для Ярмарки Мастеров (либо 768*768, либо 1024*768).

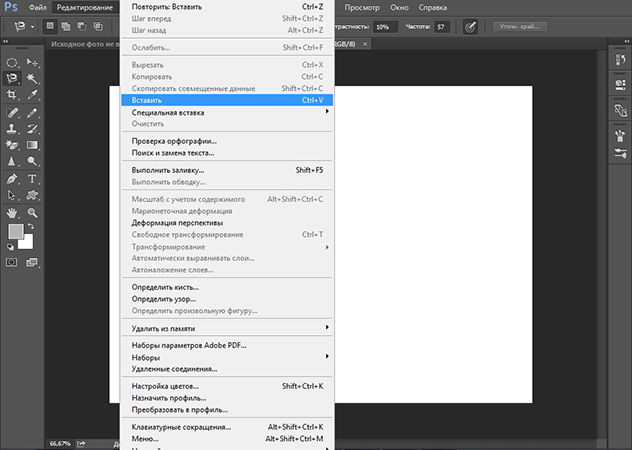
Открывается новый документ и мы нажимаем «Вставить» (или используем горячие клавиши Ctrl V).

Как только операция «Вставить» будет проведена, мы увидим вот такой вот результат.

И для сравнения:

Я не профессионал и с графическими редакторами работаю поскольку-постольку, поэтому, предложенный мной способ может идти вразрез с профессиональными взглядами, не судите строго :) В интернете я такого варианта не нашла, все более трудоемко и сложно (для меня, по крайней мере). И в результате экспериментов получилось то, что вы видите :)
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
Важно! Если вы не знаете, как работать с заливкой в программе, то предлагаем ознакомиться также с уроком по теме: “Как сделать заливку в Фотошопе CS6 и СС”
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.

К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.

Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):

После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.

Важно! Обратите внимание на то, какой вид заливки выбран:

В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
А в этом уроке я на примере обычной фотографии девушки покажу как сделать фон обычным белым.
![]()
Вся работа заключается в фотошопе заключается в трех действиях:
- Выделить фон позади объекта
- Удалить выделенный фон
- Залить новый фон белым цветом
А теперь я распишу каждый пункт подробнее в этом уроке.
![]()
Прежде чем удалить фон позади неё, можно за ранее подготовить белый фон. Для этого создайте дубликат слоя с фотографией. Между оригинальным слоем и дубликатом создайте новый чистый слой и залейте его белым цветом с помощью инструмента Paint Bucket Tool (Заливка).
Список со слоями будет выглядеть так:
![]()
Выберите копию слоя с девушкой (он выше всех), с ним будем работать. С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите девушку. Естественно приблизьте масштаб перед началом работы, так будет удобнее выделять и получится намного качественнее.
![]()
Нам же достаточно увеличить параметр Smooth (Сглаживание) на 1. Девушка тогда будет обрезана не так грубо.
![]()
Жмем ОК и выделение готово. Теперь инвертируйте выделение CTRL+SHIFT+I и удаляем не нужный фон нажимая клавишу DELETE на клавиатуре.
Белый фон в фотошопе готов:
![]()
Для эксперимента я удалил половину белого фона и получилось вот так стильно:
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Сложность урока: Легкий

В этом уроке на примере нескольких способов я покажу вам, как заменить цвет фона. Вы узнаете не только, как заменить белый фон на цветной, но и как заменить фон на фото. Начнем!
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Что вы узнаете в этом уроке:
- Как заменить белый фон на цветной
- Как сделать фон белым, используя инструмент Fill (Выполнить заливку)
- Как изменить цвет фона с помощью слоя-заливки
- Как изменить цвет фона на фото
Шаг 1
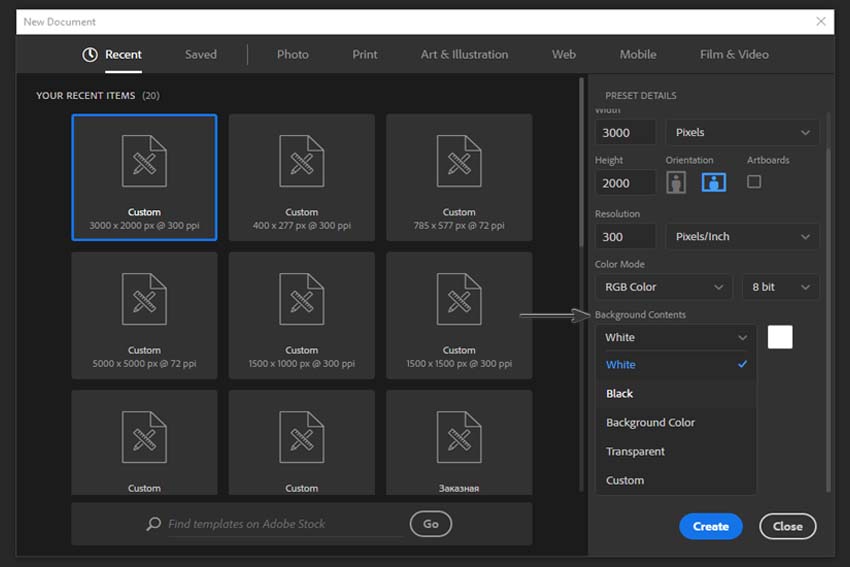
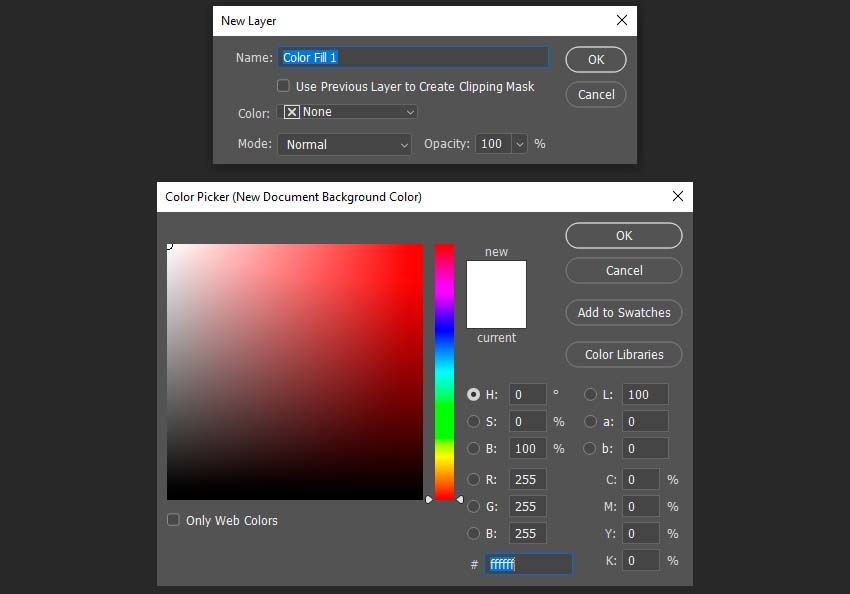
Обычно, когда вы создаете новый документ в Фотошоп, по умолчанию он заполняется белым цветом. Но в окне создания документа можно изменить цвет на любой другой. Находим параметр Background Contents (Содержимое фона) и устанавливаем нужный цвет.

Шаг 2
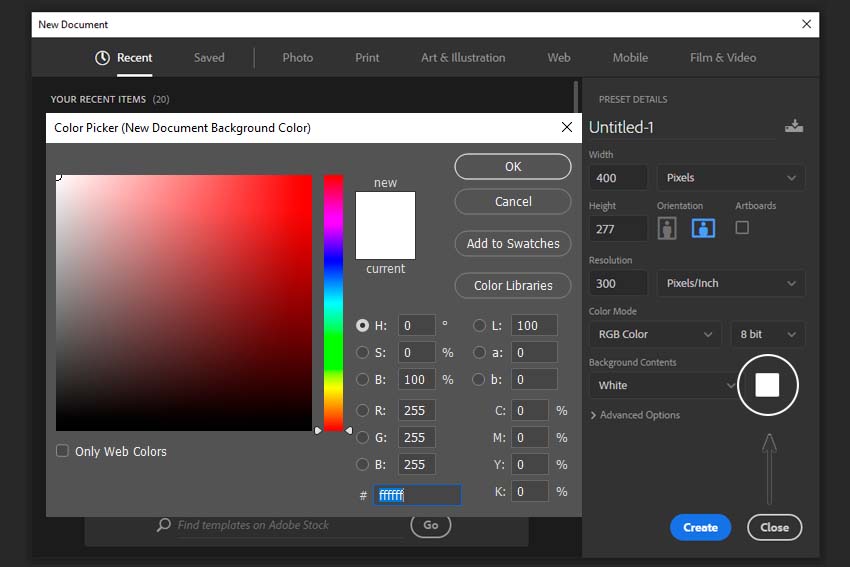
Либо правее жмем на цветовой квадрат и в окне Color Picker (Выбор цвета) находим нужный оттенок.

2. Заменяем цвет фона на белый, используя инструмент Выполнить заливку
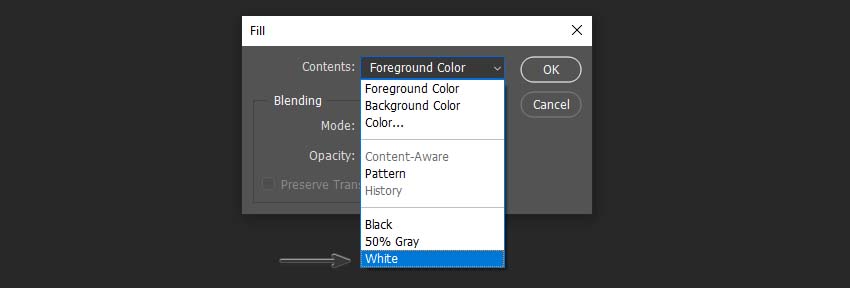
Если вы хотите, наоборот, залить уже созданный документ белым цветом, тогда просто переходим в меню Edit — Fill (Редактирование — Выполнить заливку) (или жмем Shift+F5) и в открывшемся окне в выпадающем меню выбираем цвет White (Белый).

3. Заменяем цвет фона с помощью слоя-заливки
Шаг 1
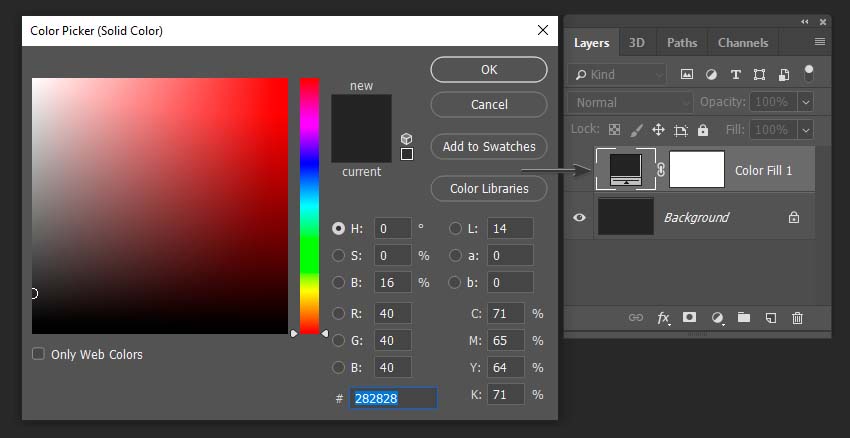
Также для замены цвета фона можно использовать слой-заливку. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет). Нажав на кнопку ОК, откроется окно выбора цвета, в котором мы выбираем нужный оттенок.

Шаг 2
Мне нравится использовать именно слои-заливки, потому что в любой момент можно заменить его цвет двойным нажатием левой кнопки мышки по миниатюре слоя на панели слоев.

4. Заменяем фон на фото
Шаг 1
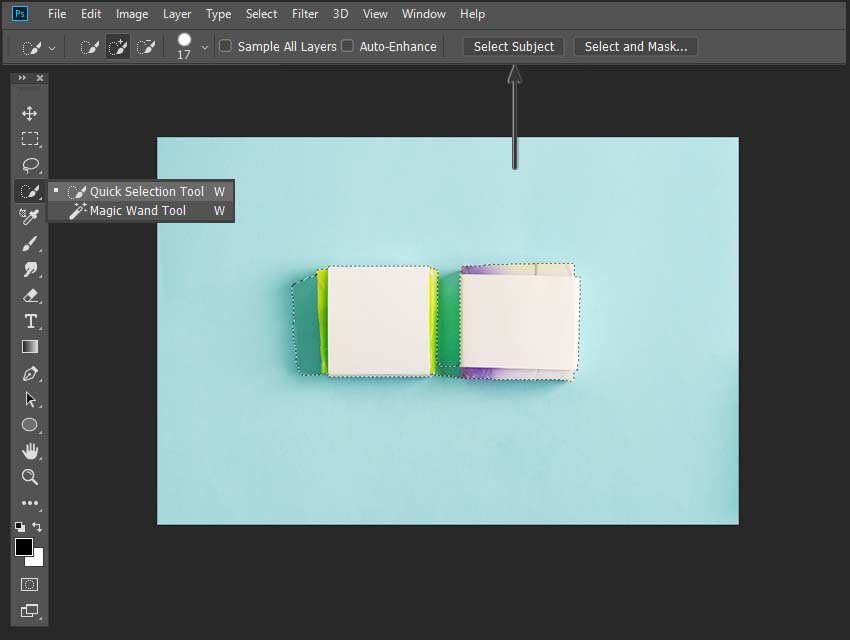
Вы уже знаете, как создать сплошную заливку фона и заменить ее цвет. В этом разделе давайте попробуем изменить цвет фона на фото. Открываем нужное фото в программе. Я буду использовать картинку с мылом.

Для начала нам нужно выделить объекты на фото. Мы воспользуемся инструментом Quick Selection Tool (W) (Быстрое выделение), который можно найти на панели слоев. Проводим по объекту, чтобы выделить его. В последних версиях Фотошоп появился инструмент Object Selection Tool (W) (Выделение объекта), с помощью которого можно быстрее выделить нужный объект.

Инструментом Quick Selection Tool (W) (Быстрое выделение) с зажатой клавишей Alt дорабатываем выделение.

Шаг 2
Комбинацией клавиш Shift+Ctrl+I инвертируем выделение.

Шаг 3
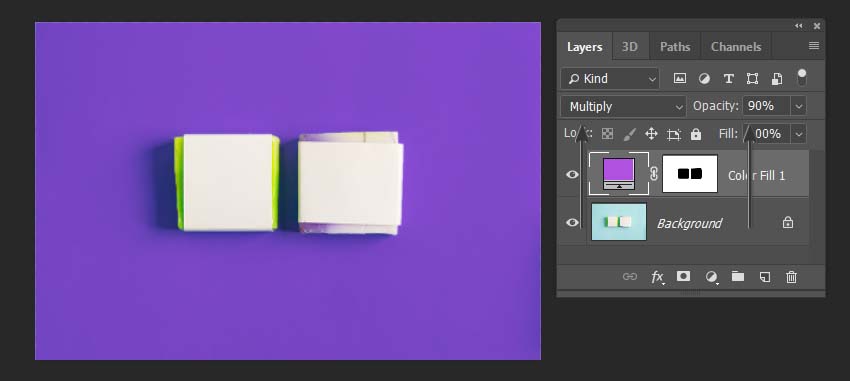
Создаем слой-заливку и выбираем цвет фона.

Как видите на скриншоте, результат выглядит не очень красиво, потому что не видно теней. Мы исправим это в следующем шаге.
Шаг 4
Переключаем режим наложения слоя-заливки на Multiply (Умножение) и корректируем непрозрачность слоя, чтобы настроить насыщенность цвета.

Отличная работа! Мы закончили.
В этом уроке всего за несколько простых шагов вы научились менять цвет фона в Фотошоп. Надеюсь, вам понравился материал!
Читайте также:


