Как сделать палитру в фотошопе

Данная статья посвящена тому, как получить набор образцов цветовых оттенков с определённого изображения для создания собственной коллекции необходимой цветовой гаммы. Учитывая, что многим пользователям Photoshop приходится работать с различными заказчиками и каждый из них предпочитает определённое оформление в конкретных цветовых оттенках, потому эта статья поможет сделать собственный набор цветов довольно легко и быстро.

Пример картинки для будущей палитры цветов
Ничто так гармонично не может сочетать цвета, как природа. В любую пору года разнообразные пейзажи полны самых неповторимых оттенков, которые не каждому человеку удастся передать. Потому для создания собственной палитры цветов можно использовать обыкновенную фотографию с пейзажем и с неё брать цветовые образцы. Также в данном уроке будет предоставлена пошаговая инструкция, каким образом можно восстановить стандартный набор цветов, установленных по умолчанию, и как можно применять созданную палитру с заранее выбранными оттенками.
10 шагов к созданию собственного комплекта с необходимыми цветовыми тонами
Прежде всего необходимо определиться с фотографией, откуда необходимо взять оттенки, и затем запустить программу Photoshop.
Панель «Образцы»
Представленный стандартный набор с цветами на панели «Образцы» необходимо очистить, чтобы была возможность без проблем создать собственную палитру. Однако нет повода для сомнения, поскольку удаляемый набор можно легко вернуть обратно. Интересующая нас область с образцами располагается рядом с панелями «Цвет» и «Стили».
Чтобы удалить набор, с каждым образцом придётся работать отдельно, в программе нет такой функции как «очистить все образцы». Поэтому для удаления одного цвета необходимо нажать кнопку Alt (Win) или Option (Mac) и при наведённом на него курсоре мыши удаляем его простым кликом. Всего образцов 122, столько же раз придётся кликнуть. В конечном итоге после проделанной операции панель должна остаться пустой.
Стандартная палитра цветов
Инструмент «Пипетка»
Для начала загрузим заранее выбранное изображение, откуда решили взять цветовые оттенки. Далее снова возвращаемся к рабочей панели и выбираем инструмент «Пипетка». Существует более быстрый способ перехода к данному элементу: достаточно нажать клавишу I.
Первый цветовой образец, полученный с изображения
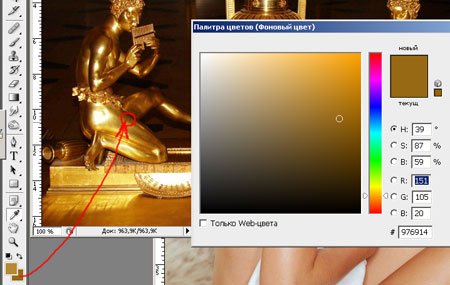
Как только выбрали пипетку, перемещаем курсор мыши на тот элемент изображения, с которого необходим цветовой образец, и кликаем по данной области. Выбранный цвет отображается на панели инструментов, потому можно точно увидеть, какой оттенок получен, и он будет считаться основным.
Следует отметить, что для упрощения процедуры выбора цветов можно зажать левую кнопку мыши и плавно перемещать курсор по области изображения. При наведении курсора все цвета в отдельности можно увидеть на панели инструментов, что даёт возможность более близко просмотреть цветовой оттенок, прежде чем выбрать нужный. Как только найдётся необходимый цвет, отпускаем кнопку мыши.

Выбор необходимого цвета для палитры с помощью пипетки
Добавление цвета на панель «Образцы»
На данном этапе, получив первый цветовой образец, его необходимо поместить на панель «Образцы». Для этого перемещаем курсор на пустую область внутри панели с будущими оттенками, в результате чего он примет вид ведёрка с краской, а при клике выбранный ранее цвет преобразуется в образец. После данной операции программа выдаст диалоговое окно, где необходимо будет вписать название получаемому цвету. В принципе, название можно и не вписывать, поскольку программа сама устанавливает их по умолчанию. После того, как дали название цвету, он сразу же появляется на панели «Образцы».
Создаём набор с цветовыми оттенками
Чтобы собрать полную палитру необходимых цветов, следует проделать несколько раз пару предыдущих шагов:
Выбираем нужный цвет и кликаем по пустой области на панели с образцами;
Сохраняем цвет в качестве образца, при надобности присваивая ему имя.
Количество сохранённых образцов может быть неограниченным, всё зависит от желания. В конечном итоге после проделанных действий на панели с образцами соберётся набор с необходимыми цветовыми оттенками.

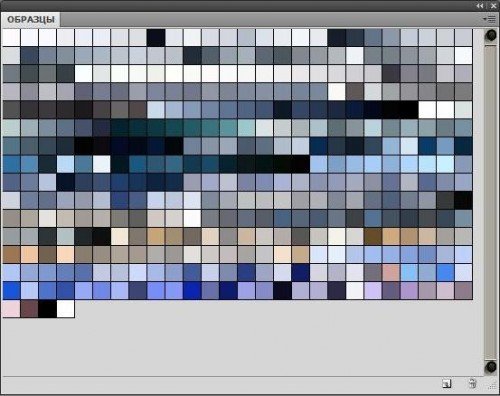
Готовая новая палитра
Сохранение образцов в отдельном наборе
Как только добавили необходимые цвета, полученный набор нужно сохранить, чтобы можно было в дальнейшем его использовать. Для этого нажимаем кнопку в правом верхнем углу, располагаемую на панели образцов, чтобы перейти в контекстное меню, где из представленного списка команд следует выбрать пункт «Сохранить образцы». При сохранении понадобится дать название набору. После проделанных действий набор сохранится в той же папке, где и другие созданные по умолчанию, что значительно облегчает поиск набора в случае надобности.
Восстановление цветовых образцов, заданных по умолчанию
В том случае если необходимо вернуть стандартную палитру цветовых оттенков после того, как очистили все цвета, снова возвращаемся к контекстному меню панели с образцами и выбираем команду «Восстановить образцы». В появившемся диалоговом окне программа задаст вопрос о замене текущего набора на стандартный. Здесь можно как заменить цветовые оттенки, так и просто добавить к текущим образцам, не удаляя их. Таким несложным методом можно восстановить стандартный набор с цветовыми образцами.
Загрузка набора цветовых оттенков
Возвращаемся к созданному комплекту образцов, чтобы посмотреть, как применять заданные цвета. Для этого необходимо снова обратиться к меню панели «Образцы». В его нижней части расположен список наборов с образцами, их также можно использовать, поскольку они изначально заложены в программе. Поскольку все создаваемые новые наборы сохраняются в том же месте, где и стандартные образцы, созданный ранее комплект с оттенками можно легко найти в данном списке. Все наборы в программе размещены в алфавитном порядке, что значительно упрощает поиск. После этого снова выскочит диалоговое окно с вопросом о замене существующих образцов на новые. В данном случае нажимаем кнопку с командой «Заменить». Выбранная цветовая палитра тут же загрузится на рабочую панель, цветовые образцы можно использовать.

Палитры и образцы цветов
Выбор основного цвета на панели «Образцы»
Главным положительным моментом в использовании цветовых образцов является то, что нет необходимости время от времени обращаться к палитре цветов, заданной программой, чтобы найти нужный цвет. Ведь все они отображаются на панели с образцами, благодаря чему очень удобно найти необходимый цвет. Для выбора конкретного оттенка достаточно навести на него курсор мыши, который сразу же приобретет вид пипетки, и кликнуть левой кнопкой. Нужный цвет выбран. На области с инструментами отобразится иконка с основным цветом.
Задаём фон
Чтобы задать фон, необходимо определиться с цветом. Затем нажимаем и удерживаем клавишу Ctrl (Win) или Command (Mac) и кликаем на нужный цвет на панели. В результате вся рабочая область программы приобретёт фон. Далее все выбранные цвета из собственного набора можно использовать по своему усмотрению, всё зависит от фантазии. Воспользовавшись инструментами Photoshop, можно оформлять плакаты в определённой цветовой гамме.
Таким образом, данная статья позволяет создавать собственный набор с необходимыми цветовыми оттенками в программе Photoshop. Если следовать представленной пошаговой инструкции, данная операция не займёт слишком много времени.
Макет изделия с использованием ранее созданной пользовательской палитры цветов
Узнайте, как использовать панели «Цвета» и «Образцы» и как редактировать основной и фоновый цвета.
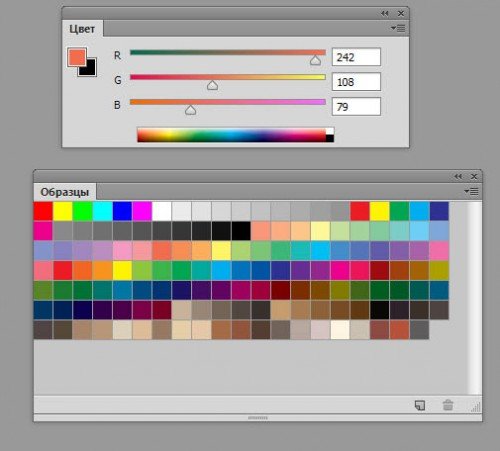
Панель Цвет ( Окно > Цвет ) отображает значения цвета для текущего основного и фонового цветов. Шкалы, которые в ней находятся, позволяют изменять основной и фоновый цвета в различных цветовых моделях. Также можно выбрать основной и фоновый цвета из спектра цветов, отображенных на шкале цветов в нижней части панели.
Панель «Цвет» при выборе цвета может отображать следующие предупреждения.
Восклицательный знак внутри треугольника отображается над левым углом шкалы цветов, если выбран цвет, который не может быть напечатан красками CMYK.
Значок квадрата появляется над левым углом шкалы цветов, если выбран не веб-совместимый цвет.

A. Основной цвет B. Фоновый цвет C. Ползунок D. Шкала цветов
Изменение цветовой модели шкал панели «Цвет»
Чтобы изменить цветовую модель шкал панели «Цвет», выберите параметр Шкалы в меню панели Цвет .
Изменение спектра, отображаемого на панели «Цвет»
В меню панели Цвет выберите параметр Спектр RGB , Спектр CMYK или Диапазон градаций серого , чтобы отобразить спектр указанной цветовой модели.Чтобы изменить спектр, отображаемый на панели «Цвет», можно выбрать следующие параметры:
- Текущие цвета , чтобы отобразить спектр цветов между текущим фоновым и текущим основным цветами.
- Сделать диапазон безопасным для Web , чтобы отобразить только веб-совместимые цвета.
Для быстрой смены спектров шкалы цветов щелкайте ее, удерживая нажатой клавишу Shift, пока не будет отображен нужный спектр.
На панели Цвет щелкните квадрат с основным или фоновым цветом, чтобы сделать его активным (с черной рамкой). Когда на панели «Цвет» активен квадрат с фоновым цветом, инструмент Пипетка по умолчанию изменяет цвет фона.
Перетащите ползунки шкал. По умолчанию цвет шкалы меняется по мере перетаскивания. Чтобы отключить эту функцию, перейдите в раздел Установки > Основные и снимите флажок Динамические шкалы .
Введите значения рядом со шкалами.
Щелкните поле выбора цвета, выберите цвет с помощью палитры цветов и нажмите кнопку ОК .
Поместите указатель на шкалу цветов (он превратится в пипетку), а затем щелкните, чтобы взять образец цвета. Щелкните с нажатой клавишей «Alt», чтобы применить образец к неактивному полю выбора цвета.
Однако, когда дело доходит до окрашивания ваших изображений, что если вам не нравятся образцы цветов по умолчанию в Adobe Photoshop? Имея это в виду, вот как создать собственную цветовую палитру в Photoshop.
Шаг 1: найди свое цветное вдохновение

Первое, что вы хотите сделать, это открыть изображение, из которого вы можете черпать «вдохновение цвета».
В этом уроке я собираюсь использовать созданный нами файл для другого урока, объясняющего, как использовать режим наложения в Photoshop.
Как использовать режим наложения в Photoshop
Как использовать режим наложения в Photoshop
Режим наложения фотошопа может быть пугающим. Вот основы режима смешивания в Adobe Photoshop, чтобы вы начали.
Прочитайте больше
,
После того, как вы откроете свой файл, вы увидите экран, похожий на тот, который у меня есть сейчас. Ваше изображение будет в центре вашего рабочего пространства, а цветовая палитра по умолчанию будет вдоль правой стороны.
Шаг 2: узнайте о своей панели образцов цвета

В верхней строке вы увидите ряд, казалось бы, случайных цветов. Это цвета, которые я недавно пробовал с помощью инструмента «Пипетка» в собственной версии Photoshop. Фотошоп помещает их туда, чтобы я мог быстро вытащить их снова, если мне нужно.
Под этими образцами находится прямоугольная сетка. Эта сетка содержит цветовую палитру Photoshop по умолчанию.
Эта сетка хороша сама по себе, но, как уже упоминалось, мы создаем собственную цветовую палитру, поэтому она нам не понадобится. Давайте избавимся от этих образцов.
Шаг 3: Удалить старые образцы цвета

Чтобы удалить эти образцы цветов, нажмите значок выпадающего меню в верхнем правом углу Swatches панель. Мы выделили его красным для этого урока.

Далее появится гигантское меню. Это меню предоставит вам список всех действий, которые вы можете выполнить с помощью панели «Образцы».
Это также даст вам список цветов по умолчанию, доступных для вас в Photoshop. Нажмите на Менеджер пресетов,

Как только вы нажмете на Менеджер пресетовпоявится новое всплывающее окно. В этом окне вы можете контролировать образцы цветов, которые в данный момент активны в вашем Swatches панель.
Вы также можете:
- Загрузите больше цветов, чтобы увеличить цветовую палитру.
- Удалить цвета.
- Переставь цветовую сетку.
- Переименуйте цвета, которые у вас уже есть.
- Создайте новый набор цветов.

Чтобы удалить эти цвета по умолчанию, щелчок левой кнопкой мыши на первом цвете.
затем левый клик + сдвиг на последнем цвете, чтобы выделить всю палитру. Вы узнаете, что это выделено голубыми контурами вокруг квадратов.
Далее нажмите удалятьзатем нажмите Готово,
Не беспокойтесь, что это навсегда изменит вашу цветовую палитру по умолчанию. В Photoshop уже сохранен шаблон, поэтому вы можете вызвать его позже.
Шаг 4: Используйте инструмент «Пипетка»

Теперь, когда вы избавились от своих стандартных цветов, вы готовы создавать новые.
Чтобы выбрать отдельные цвета для вашей пользовательской цветовой палитры, активируйте Пипетка, найденный в левой панели инструментов.

это Все слои Параметр означает, что вы выбираете все слои в файле так, как они отображаются на «готовом» изображении, а не как цвета выглядят, когда они находятся на отдельных слоях.
Это сделает процесс выбора ваших цветов намного быстрее.
Шаг 5. Создайте новый образец цвета

После того, как у вас есть глазная пипетка инструмент и Все слои выбрав, нажмите на свою страницу, где вы хотите попробовать новый цвет.

Как только у вас есть цвет, переместите инструмент «Пипетка» поверх пустого Swatches панель. Вы заметите, что курсор переключается с глазная пипетка значок для Ведро краски,
Как только значок переключится, щелкните левой кнопкой мыши на пустой Swatches панель. Фотошоп немедленно поместит ваш новый цвет в окно.

После того как вы уроните образец, появится окно Имя образца цвета появится. Здесь вы назовете свой новый образец и сможете сохранить его в своей библиотеке. Как только вы назовете его, нажмите Хорошо,

Если вы нажали опцию, чтобы сохранить этот цвет в вашей библиотеке, вы можете увидеть Библиотеки панель откроется и простирается над панелью «Образцы», особенно если вы впервые выполнили этот шаг.
Мы не собираемся изучать библиотеки в этом руководстве. Чтобы избавиться от него, просто нажмите на кнопку с надписью Библиотеки, Панель рухнет, и вы сможете продолжать работать с образцами.
Шаг 6. Завершите создание образцов цвета

После того, как вы закончите Шаг 5повторяйте этот шаг снова и снова, пока у вас не будет столько цветов, сколько вам нужно для вашей пользовательской цветовой палитры.
Каждый раз, когда вы добавляете новый цвет, он будет отображаться на панели «Образцы».

Когда у вас есть все необходимые цвета, щелкните раскрывающееся меню «Образцы», затем нажмите Менеджер пресетов,
Как мы делали, когда впервые открывали Менеджер пресетов, вы увидите варианты нагрузка, Сохранить набор, переименовывать, а также удалять,
Однако вместо удаления цветов мы собираемся переставить их по оттенку.
Чтобы изменить порядок образцов, нажмите на цвет, чтобы он выделился. Затем нажмите и перетащите цвет туда, где вы хотите, чтобы он появился. Вы будете знать, где вы перетащили этот цвет по синей линии, которая появляется, когда вы перетаскиваете его через образцы.
Расстановка цветов, подобная этой, позволяет увидеть, пробовали ли вы один и тот же цвет дважды.

В этом случае я дважды пробовал один и тот же цвет. Чтобы удалить этот дополнительный образец цвета, щелкните его, чтобы он был выделен синим цветом. Затем нажмите удалять,
После того, как ваша цветовая палитра настроена на ваше удовлетворение, нажмите Готово, Фотошоп выйдет из Менеджера пресетов.
Шаг 7: сохраните свою цветовую палитру
Когда вы выйдете из Preset Manager, вы можете проверить, как ваши цвета выглядят на панели Swatches.
Если вы довольны тем, что имеете, самое время сэкономить.

Чтобы сохранить эти образцы в виде пользовательской цветовой палитры, щелкните раскрывающееся меню «Образцы», затем нажмите Сохранить образцы,
Сохранить как появится диалоговое окно, и оттуда вы сможете назвать свою цветовую палитру. Дайте ему осмысленное имя, которое легко запомнить.
Шаг 8. Сброс образцов к исходному состоянию

Допустим, вы больше не хотите использовать эту пользовательскую цветовую палитру и хотите вернуться к настройкам по умолчанию.
Для этого нажмите на выпадающее меню Swatches. Затем нажмите Сбросить образцы,

Когда Photoshop предложит вам заменить текущие цвета, нажмите Хорошо,
Важно, чтобы вы не нажимали присоединять Вот. Если вы это сделаете, он просто добавит цвета по умолчанию в вашу пользовательскую цветовую палитру вместо их замены.
Шаг 9: перезагрузите ваши пользовательские образцы цветов

Теперь, когда у вас активна цветовая палитра по умолчанию, как вы снова находите свои пользовательские образцы? Как вы переключаетесь обратно?
Опять же, процесс прост.
Просто иди к Swatches выберите раскрывающееся меню «Образцы», затем нажмите Заменить образцы,

Внутри вашего Образцы цветов папку, вы найдете файл для цветовой палитры, которую вы хотите использовать. Выберите нужный файл, нажмите открытои он загрузит.
И это все! Вы сделали
Другие способы настройки фотошопа
Теперь, когда вы узнали, как создать собственную цветовую палитру в Photoshop, вы можете эффективно использовать этот навык при разработке следующего изображения.
Вы ищете другие способы настройки программы? Тогда ознакомьтесь с нашим руководством, в котором подробно рассказывается, как создавать собственные кисти с помощью Photoshop.
Руководство для начинающих по созданию пользовательских кистей в Photoshop
Узнайте больше о: Adobe Photoshop, цветовые схемы, редактор изображений, учебник по Photoshop.

Сложность урока: Легкий

Что такое пастельные тона? Обычно их описывают как цвета светлые с низкой насыщенностью. Чистые пастельные тона идеально вписываются в индустрию моды, веб и любой другой дизайн с их бледными цветовыми сочетаниями. Итак, в сегодняшнем уроке мы изучим пастельную цветовую палитру Photoshop по умолчанию, а затем мы создадим нашу собственную пастельную цветовую схему, с помощью инструмента выбора цвета обнаружим некоторые полезные пастельные цветовые коды. Наконец, мы создадим пастельную палитру с помощью Adobe Color.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Пастельные цвета по умолчанию
Шаг 1
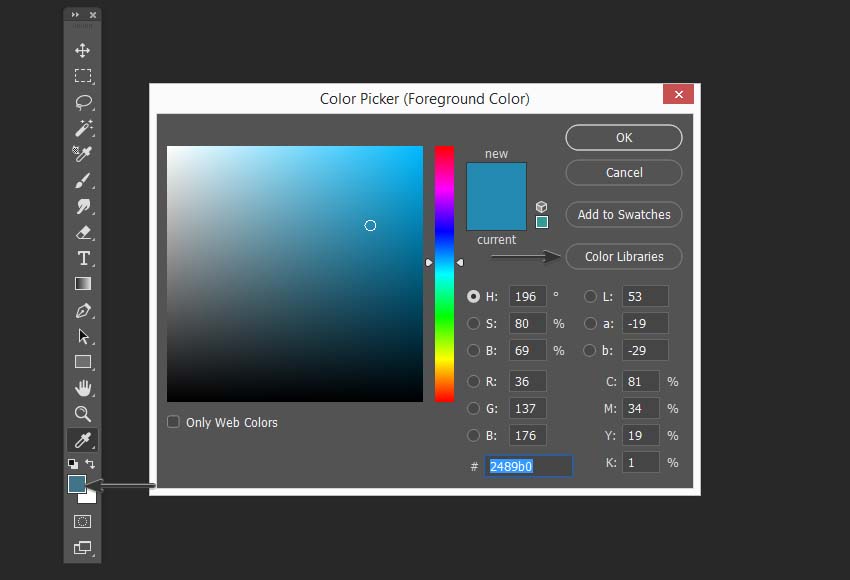
Есть два способа открыть библиотеки цветов по умолчанию. Начнем с инструмента Color Picker (Пипетка) — кликаем по цвету переднего плана, а затем выбираем Color Libraries (Библиотеки цветов).

Шаг 2
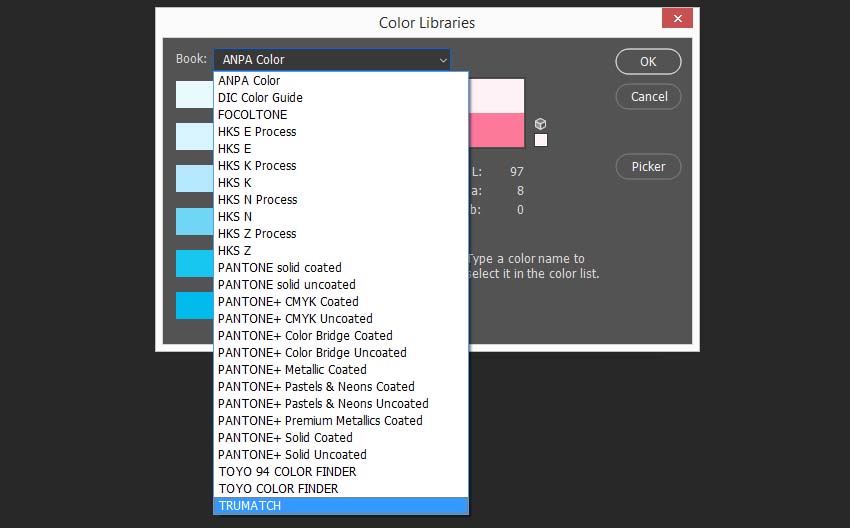
Нажимаем кнопку Book (Библиотека), чтобы просмотреть все доступные библиотеки.

Шаг 3
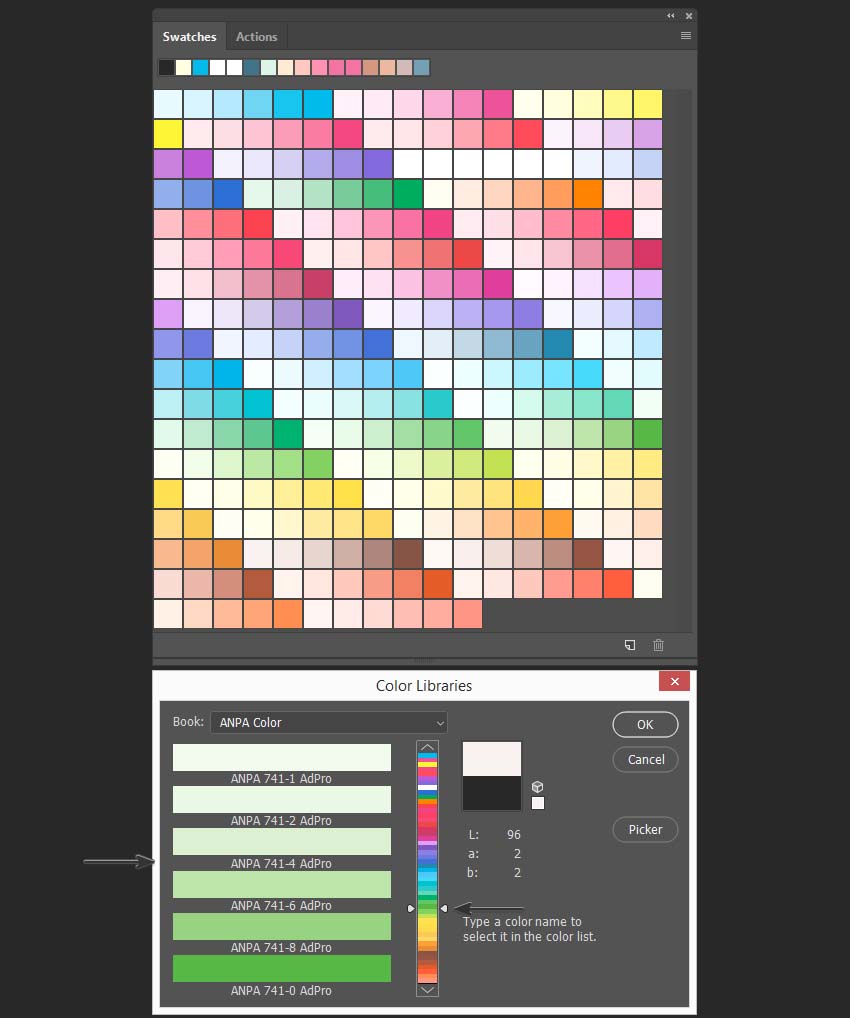
Второй способ открыть библиотеку цветов — Window — Swatches (Окно — Образцы), а затем нажать иконку в правом верхнем углу панели Swatches (Образцы).

А здесь можно увидеть все доступные по умолчанию библиотеки цветов.

Шаг 4
Основное различие между этими двумя методами заключается в том, что при открытии библиотеки цветов на панели Swatches (Образцы) все цвета автоматически добавляются в виде образцов. Если вы откроете библиотеку цветов через палитру цветов, она покажет вам цвета в правом столбце и различные варианты выбранного цвета в левом столбце.

Я могу порекомендовать следующие библиотеки, где можно найти пастельные тона:
- ANPA colors
- Pantone+ Solid Uncoated
- Pantone+ Pastel&Neons
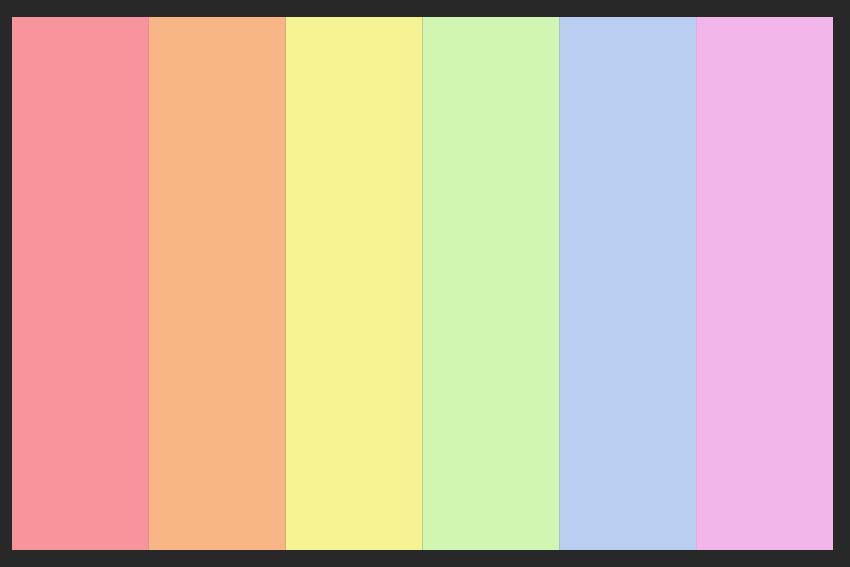
Вот несколько примеров пастельной цветовой палитры, которую я создал с помощью этих библиотек:

2. Создаем свою собственную пастельную цветовую палитру, используя библиотеки цветов по умолчанию
Шаг 1
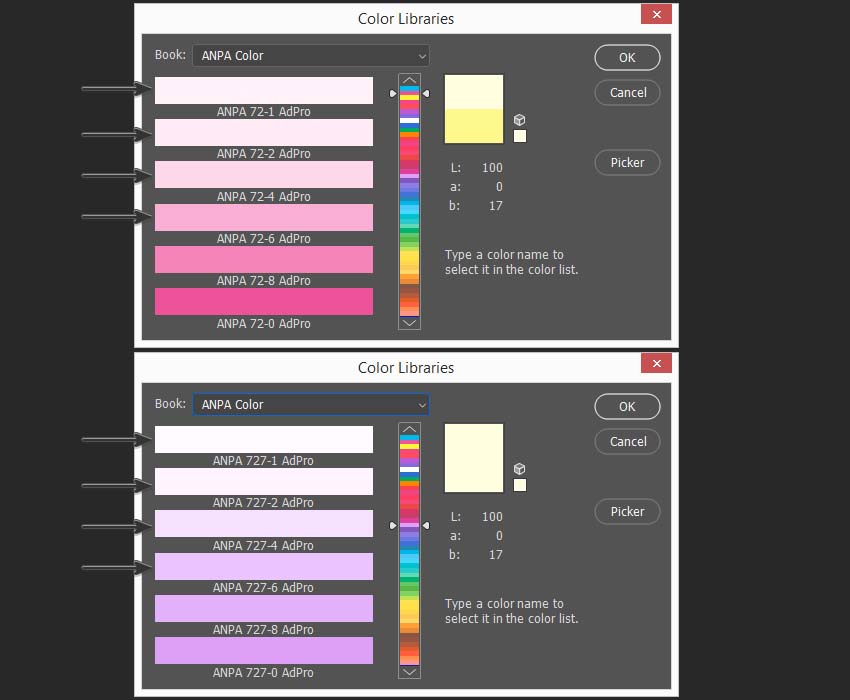
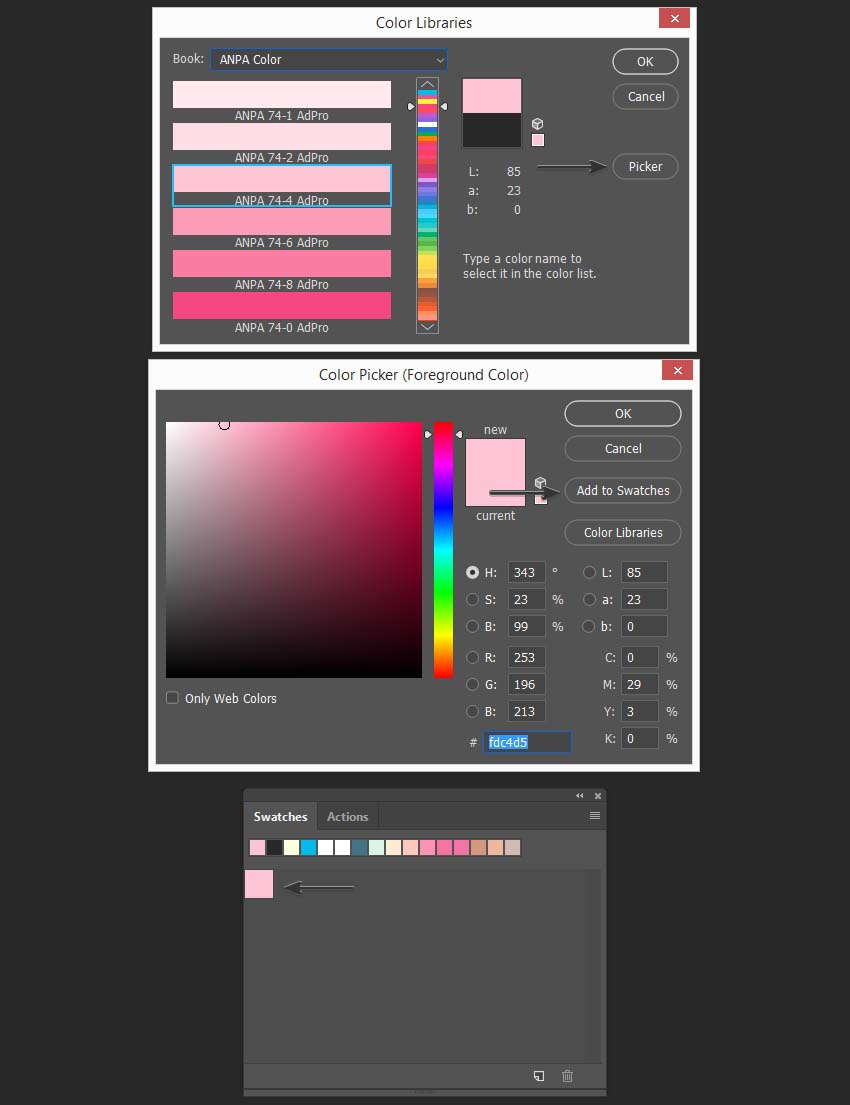
Давайте откроем цветовую библиотеку ANPA с большим количеством сплошных пастельных тонов. Как видите, первые четыре цвета этой библиотеки имеют довольно низкую насыщенность с высокой яркостью и могут быть полезны для создания наших собственных пастельных цветовых схем.

Шаг 2
Чтобы добавить новый образец, выбираем понравившейся вариант цвета, а затем нажимаем Picker (Палитра) и выбираем Add to Swatches (Добавить в образцы). Теперь у нас есть доступ к желаемому цвету на панели Swatches (Образцы).

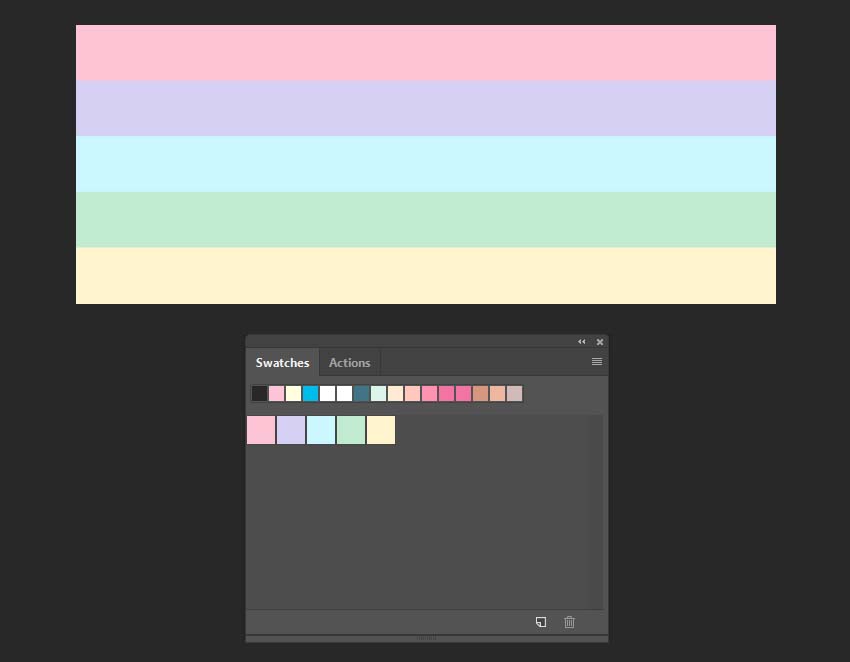
Шаг 3
Таким же способом добавим еще четыре цвета. Я выбрал фиолетовый, бирюзовый, зеленый и желтый. Как видите, довольно легко создать свои собственные пастельные цветовые схемы, используя цветовую библиотеку ANPA.
3. Создаем пастельную цветовую палитру с помощью инструмента Пипетка
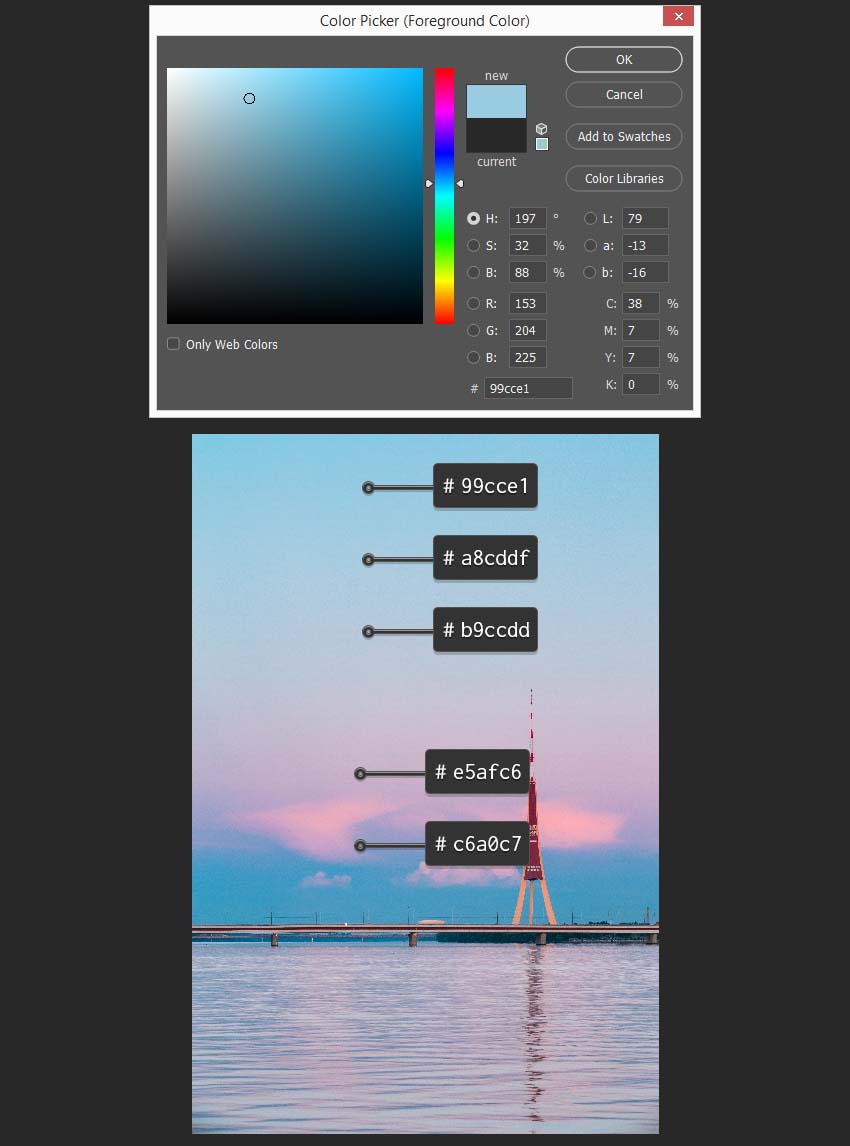
Теперь давайте создадим цветовую палитру с пастельным градиентом, используя палитру цветов и изображение заката. Берем инструмент Color Picker (Пипетка), затем последовательно выбираем цвета и добавляем их в образцы.

Так выглядит наша цветовая схема с пастельным градиентом:

А вот еще один пример пастельных образцов, созданных с использованием цветов с другого изображения:

4. Создаем образцы в пастельной цветовой гамме с использованием Adobe Color
Шаг 1
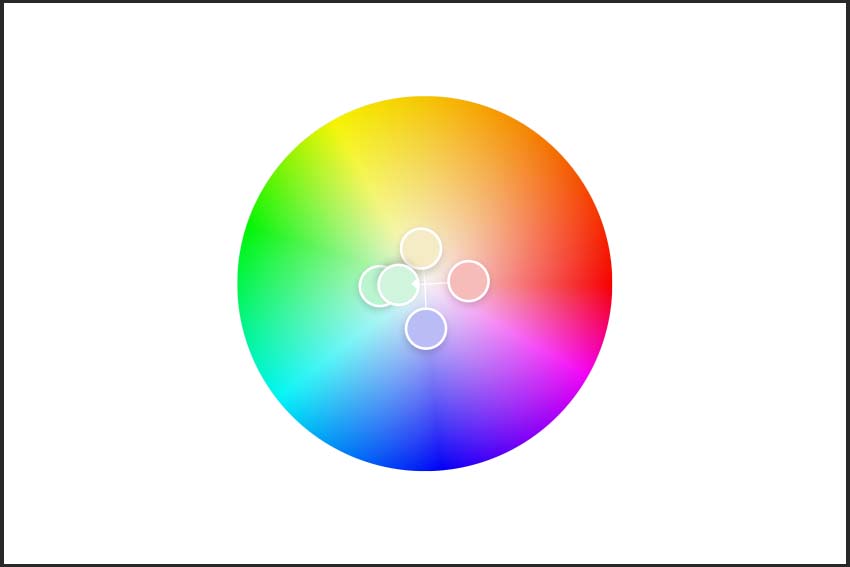
В этом разделе нашего урока по Photoshop о пастельных тонах давайте попробуем Adobe Color для создания пастельных палитр. В левом столбце вы можете увидеть разные правила гармонии, и перед созданием новой пастельной палитры вам нужно выбрать ту, которую вы хотите использовать.

Шаг 2
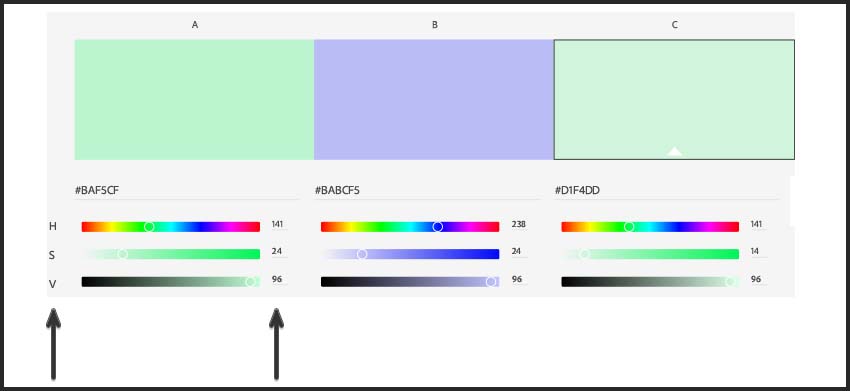
Я выбираю правило Square (Квадратная) для своей пастельной цветовой палитры. Чтобы получить пресеты с пастельным цветовым кодом, нужно держать точки ближе к центру круга.

Шаг 3
Убеждаемся, что настройка Saturation (Насыщенность) каждого цвета составляет около 20-40%, а настройка Value (Яркость) — около 80-100%.

Шаг 4
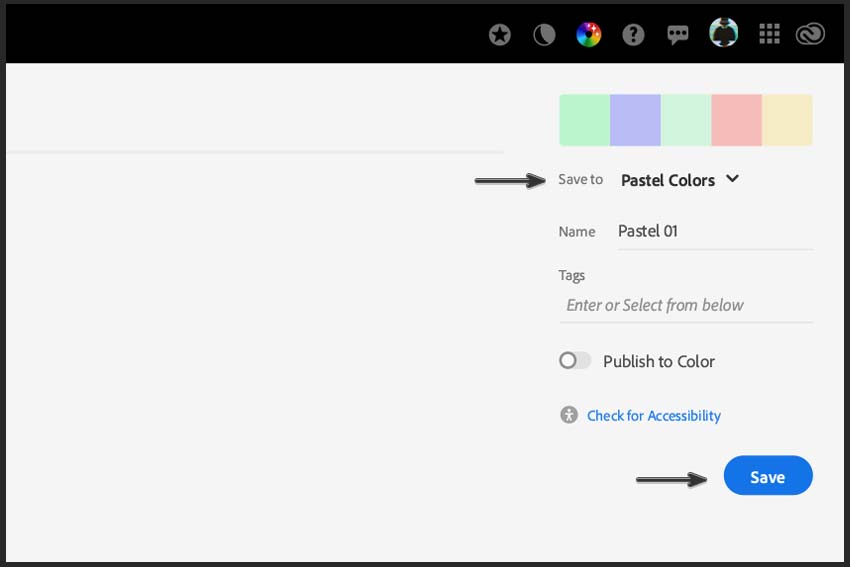
Выбрав понравившиеся цвета, мы можем сохранить их в своей библиотеке Creative Cloud. Просто выбираем существующую библиотеку (или создаем новую) и нажимаем Save (Сохранить). Кроме того, вы можете найти на панели Adobe Color образцы пастельных цветов для Photoshop, которые можно бесплатно загрузить.

5. Пастельная палитра цветовых кодов
Шаг 1
Теперь я хочу показать вам несколько очень полезных пастельных цветовых кодов для ваших проектов. Начнем с цветовых кодов Hex:

Вы можете поиграть с настройками Hue (Тон), Saturation (Насыщенность) и Brightness (Яркость), чтобы изменить внешний вид палитры.

Шаг 2
Давайте посмотрим на пастельные цветовые коды для цветового режима CMYK:
- C=1 M=38 Y=0 K=0
- C=1 M=18 Y=0 K=0
- C=25 M=8 Y=0 K=0
- C=15 M=0 Y=2 K=0
- C=2 M=4 Y=8 K=0
- C=2 M=11 Y=18 K=0
Заключение
Сегодня мы узнали, что такое пастельные тона и как создавать пастельные цветовые палитры. Получайте удовольствие от цветовых сочетаний и поделитесь своими любимыми пастельными тонами в разделе комментариев!
Читайте также:


