Как сделать огонь в adobe illustrator
В этом уроке мы научимся создавать в Illustrator векторное пламя, используя очень простые техники. Поэтому это урок под силу любому новичку. Вы также узнаете, как создать огненный баннер и подготовить его для продажи на микростоках (например shutterstock или Depositphotos).
Создание векторного огня в иллюстраторе
Шаг 1
Создадим новый документ.

Обратите внимание, что нам предстоит работать в режиме RGB.
Шаг 2
Берем инструмент иллюстратора Rectangle Tool (M) и создаем прямоугольник произвольной формы с заливкой черного цвета (R= 0, G= 0, B= 0)

Не снимая выделения с прямоугольника, переходим Object > Create Gradient Mesh…, затем устанавливаем количество строк и столбцов в диалоговом окне.

Шаг 3
При помощи Direct Selection Tool (A) выделим одну из центральных точек сетки и окрасим ее в светло-желтый цвет.

Теперь выделяем соседнюю точку и окрашиваем ее в красный цвет.

Шаг 4
Окрашиваем остальные внутренние узлы сетки. Для этого вам совсем не обязательно каждый раз смешивать цвета в панели Color. Выделите нужный узел, возьмите инструмент Eyedropper Tool (I) и захватите цвет с уже окрашенных узлов или с ячейки сетки между ними.

Обратите внимание, что все наружные точки сетки должны оставаться черного цвета.
Шаг 5
Создадим форму пламени. Вы можете использовать инструмент иллюстратора Pen Tool (P) или Pencil Tool (N) для этих целей. Лично я предпочитаю использовать Pencil Tool, так как это быстрее. Путь этого объекта должен быть закрыт. Если вы используете для создания формы векторного пламени Pencil Tool, то удерживайте клавишу Option/Alt в момент приближения к точке.

Шаг 6
Выделяем Gradient Mesh и форму огня, затем переходим Object > Envelope Distort > Make with Top Object или используем горячие клавиши иллюстратора Option/Alt + Command/Ctrl + C

Если вы захотите отредактировать цвета точек сетки, то нажмите на кнопку Edit Envelope в панели Control. Теперь вы имеете доступ к точкам сетки.

Шаг 7
Для редактирования формы векторного огня переключитесь в режим Edit Content в панели Control. Берем Warp Tool (Shift + R) и искажаем форму, так как вы задумали.

О том, как управлять формой и размерами Warp Tool вы можете узнать в статье Successful Methods of Working in Adobe Illustrator (Part 8). Некоторые дизайнеры при создании векторного пламени сразу применяют Warp Tool к градиентной сетке, который имеет прямоугольную форму. Но мне не нравится этот способ, так как вы получите множество лишних точек сетки, что сделает градиентную сетку абсолютно не редактируемой.

Шаг 8
Для того чтобы края векторного пламени стали прозрачными, применим режим смешивания Screen.

Черный цвет становится прозрачным после применения этого режима смешивания.
Создание в иллюстраторе огненного баннера
Шаг 9
В этой части нашего урока по работе в Illustrator создадим векторный огненный баннер. Берем Rectangle Tool (M) и создаем квадрат.

Заливаем квадрат радиальным градиентом от темно-коричневого к черному цвету.

Берем Selection Tool (V) и трансформируем квадрат в прямоугольник, при этом радиальный градиент становится эллиптическим.

Шаг 10
Создадим несколько векторных огней и поместим их над формой баннера.

Копируем форму прямоугольника и вставляем ее вперед. Теперь поместим копию выше всех форм векторных огней.

Выделяем эту форму и векторные огни, затем переходим Object > Clipping Mask > Make или используем горящие клавиши Command/Ctrl + 7

Шаг 11
Создадим окружность, которую зальем радиальным градиентом. Радиальный градиент содержит желтый, оранжевый и черный цвета. Трансформируем окружность в эллипс при помощи Selection Tool (V), затем применим к нему режим смешивания Screen.

Перетащим эллипс в группу с Clipping Path для того чтобы он не выступал за границы огненного баннера. Эту манипуляцию необходимо выполнить в панели Layers. Используя эту технику, создадим несколько светящихся точек.

Шаг 12
Создадим несколько серых окружностей в промежутке между языками пламени.

Деформируем окружности при помощи Warp Tool. Теперь они стали похожи на пепел.

Группируем все частицы пепла (Command / Ctrl + G), затем понижаем прозрачность группы в панели Transparency.

Шаг 13
Теперь создадим светящиеся следы от некоторых искр. Я создал их при помощи Paint Brush Tool (B) и Graphic Tablet. Настройки кисти показаны на рисунке ниже.

Если вы в своей работе не используете графический планшет, то можете создать светящиеся следы от искр огня при помощи Pen Tool (P) и применить к этим путям подходящий профиль из панели Stroke.

Пути имеют светло-коричневый цвет и режим смешивания Color Dodge.

Используя описанные выше техники, я создал еще три огненных баннера.

Подготовка огненных баннеров к продаже на стоковых сайтах
Шаг 14
Друзья, для того чтобы ваша работа продавалась, она должна быть хорошо оформлена. Я думаю, будет правильным решением, если мы создадим ниже огненных баннеров фон черного цвета.

Берем Type Tool (T) и печатаем название нашей векторной работы.

Шаг 15
Текст не должен содержать грамматических ошибок, в противном случае ваш векторный файл будет отклонен. Для проверки правописания переходим Edit > Check Spelling…, и нажимаем на кнопку Start в диалоговом окне.

Перед загрузкой на стоковые сайты вам необходимо преобразовать текст в обычный векторный объект. Для этого выделяем текст и переходим Type > Create Outlines.

Шаг 16
Будет замечательно, если надпись будет выполнена в стиле всей работы. Поэтому я решил осветить текст в некоторых местах при помощи окружностей, залитых радиальным градиентом, затем применил к ним режим смешивания Color Dodge.

Шаг 17
Теперь, когда работа оформлена, займемся более скучным техническим этапом подготовки файла к продаже. Файл не должен содержать открытых путей. Об их наличии в документе нам расскажет панель Document Info. Вам необходимо разблокировать объекты (Object > Unlock All), затем выделить все существующие объекты (Command / Ctrl + A). Открываем панель Document Info (Window > Document Info) и выбираем Objects в выпадающем меню.

Шаг 18
Как вы видите, наши огненные баннеры содержат 11 открытых пути. Существует несколько способов закрытия таких путей. Вы можете использовать плагины или скрипты для этих целей. Или закрыть их стандартными средствами Adobe Illustrator. Об этом вы сможете прочитать в статье: Как закрыть пути, используя стандартные функции Illustrator . Но в любом случае я не советую вам сразу прибегать к автоматическому закрытию путей. Сначала нужно определить, какие пути являются открытыми. В нашем случае открытые пути это светящиеся следы от искр. Их нельзя закрывать автоматически. Находим и выделяем их в панели иллюстратора Layers.

Затем переходим Object > Expand Appearance. Выделяем все существующие объекты. Теперь наша работа не содержит открытых путей.

Шаг 19
Векторное пламя представляет собой Envelope объект.

Я не уверен на 100% процентов, что его следует конвертировать в Gradient Mesh, так как были случаи, когда инспекторы стоковых сайтов принимали мои работы в таком виде. Однако мы не будем рисковать, ведь иногда ваши работы могут дожидаться одобрения больше недели. Выделяем Envelope объект, затем переходим Object > Expand

Теперь никто не догадается, как вы так аккуратно создали градиентную сетку.

Повторите эти действия со всеми Envelope объектами. Удаляем все элементы из Swatches, Symbols, Graphic Styles и панели Brushes, для того чтобы уменьшить размер файла и не делиться ни с кем своими секретами. При подготовке векторного файла для размещения на микростоке рекомендую прочитать совет о том, как уменьшить размер исходного EPS файла в несколько раз. Создаем привью, придумываем название, подбираем ключевые слова и загружаем на микросток. Удачных вам продаж.

Сегодня вы узнаете, как создать векторный дым, используя градиентные сетки, панель Transparency и Warp Tool. Эта очень простая техника под силу любому новичку, но все же вам следует потрудиться, чтобы получить хороший результат.
Шаг 1
Создаем новый документ (Cmd / Ctrl + N). Мы будем работать RGB color mode.

Шаг 2
Берем Rectangle Tool (M) и создаем прямоугольник темно-синего цвета, который будет нашим фоном. На самом деле фон может быть любого цвета. Теперь создадим прямоугольник с заливкой черного цвета (R=0, G=0, B=0).

Шаг 3
Берем Gradient Mesh Tool (U) и кликаем по черному прямоугольнику несколько раз, создавая произвольную градиентную сетку.

Шаг 4
Перекрасим несколько внутренних узлов сетки в разные оттенки серого цвета.

Шаг 5
Берем Warp Tool (Shift + R), затем нажимаем на клавишу Enter для того чтобы открыть диалоговое окно Warp Tool Options. Увеличим размер кисти.

Шаг 6
Деформируем градиентную сетку подобно тому, как показано на рисунке ниже.

Шаг 7
Применяем к градиентной сетке режим смешивания Screen в панели Transparency.

Как вы можете видеть черные узлы стали прозрачными.
Шаг 8
Теперь вы можете продолжить деформировать градиентную сетку, для того чтобы получить нужный результат..

Если это необходимо, узлы сетки тоже могут быть перекрашены в другой оттенок серого цвета, что приведет к локальному изменению прозрачности.

Шаг 9
Создадим еще несколько градиентных сеток разной формы, используя описанную технику. Наложив эти полупрозрачные объекты друг на друга, мы получим векторный дым.

Возможно, что после совмещения всех градиентных сеток вам потребуется продолжить работу над формой и цветом дыма. Последний этап самый сложный, но всегда старайтесь получить хороший результат, по крайней мере, сделать лучше, чем это вышло у меня.
Уровень сложности: Средний.
Время выполнения: 1 час.
Конечный рисунок: вот такую спичку мы будем рисовать:

В этом уроке вы научитесь создавать в векторе реалистичный огонь. С помощью Градиентной Сетки и режима Осветление. Поверьте, ничего сверхсложного здесь нет. Итак, начнем!
Шаг 1
Мы будем работать в цветовой модели RGB. Если у вас она не установлена, откройте меню Файл > Цветовой режим документа> RGB. Начнем наш урок с создания фона. Выберите инструмент Прямоугольник (M) и нарисуйте квадрат с черной заливкой.

Шаг 2
А дальше рисуем спичку. Включите Инструмент Прямоугольник (M) и нарисуйте длинный узкий прямоугольник по форме спички. Залейте его линейным градиентом разных коричневых оттенков.

Скопируйте этот прямоугольник и вклейте копию сверху (Ctrl + C; Ctrl + F). Уменьшите немного высоту копии и залейте новым линейным градиентом. Выберите для верхнего прямоугольника более темные оттенки, чем для нижнего.

Выделите оба прямоугольника, откройте меню Объект > Переход > Создать.

Шаг 3
Создайте еще один прямоугольник. Такой же ширины, как и все предыдущие (см. рисунок ниже). В палитре Прозрачность выберите градиентную заливку и установите прозрачность 0%.

Создайте новый прямоугольник высотой несколько пикселей и с такой же градиентной заливкой, как прозрачный прямоугольник.

Выделите два последних прямоугольника и откройте меню Объект > Переход > Создать.

Шаг 4
Дальше создаем головку спички. Включите Инструмент Эллипс (L) и создайте круг с центром на той же оси, что и прямоугольник.

Для удобства включите режим Умные Направляющие (Ctrl + U). Выберите Инструмент Прямое Выделение (A) и растяните круг влево, удерживая клавишу Shift. Затем включите Инструмент Перо (P) и добавьте новые опорные точки на пересечении круга и прямоугольника.

С помощью Инструмента Прямое Выделение (A) измените форму головки так, как показано на рисунке.

Шаг 5
Залить головку спички радиальным градиентом, цвет от темно-коричневого к светло-коричневому.

Скопируйте головку спички и вклейте копию назад (Ctrl + C; Ctrl + B). Залейте копию темно-коричневым цветом и сдвиньте ее немного влево.

Шаг 6
Включите Инструмент Перо (P) и создайте участки, где дерево обгорело. Залейте их линейным градиентом, цвет темные оттенки коричневого.

Оба объекта должны располагаться ниже слоя с головкой спички.
Шаг 7
Создайте отверстия на головке спички. Включите Инструмент Эллипс (L) и нарисуйте эллипс. Для заливки используйте цвет радиального градиента головки спички. Включите Инструмент Пипетка (I) и, выбирая цвет, удерживайте клавишу Shift.

Выделение объекта часто мешает выбрать нужный цвет. Его можно временно отключить. Откройте меню Просмотр > Спрятать границы (Ctrl + H). Чтобы вернуть выделение, используйте эту же комбинацию клавиш. Скопируйте эллипс и вклейте копию вперед (Ctr + C; Ctr + F), уменьшите его размер и залейте темно-коричневым цветом.

Точно так же создайте еще несколько отверстий на головке спички.

Шаг 8
А теперь создадим огонь. Но для начала один важный момент: черные объекты, перекрывая другие объекты, становятся прозрачными, если в цветовом режиме RGB в палитре Прозрачность установить режим наложения Осветление.

Ниже на рисунке те же объекты в цветовом режиме CMYK.

Если вы все еще работаете в цветовом режиме CMYK, тогда, чтобы достичь такого эффекта, следует использовать 100% черный цвет.

Шаг 9
Создайте фигуру огня. Включите Инструмент Эллипс (L) и нарисуйте круг. С помощью Инструмента Прямое Выделение (A), потащите вверх верхнюю опорную точку. Фигура огня должна быть ниже слоев с элементами спички.

Шаг 10
Выделите фигуру огня, откройте меню Объект > Создать градиентную сетку… и в диалоговом окне задайте число строк и столбцов.

Сетку, которая создается автоматически, можно редактировать. Чтобы создать новые линии, используйте Инструмент Градиентная Сетка (U). Чтобы удалить линии, используйте этот же инструмент, только удерживайте клавишу Alt. Для искривления линий сетки и перетаскивания узелков используйте Инструмент Прямое Выделение (A).
Шаг 11

Шаг 12
Выделите градиентную сетку Инструментом Выделение (V) или щелкнув соответствующий слой в палитре Слои и залейте черным цветом. В палитре Прозрачность установите режим наложения Осветление.

Шаг 13
А теперь раскрасим огонь. Выделите узелки сетки и примените к ним желтый и красный цвет. Узелки, которые находятся за градиентной сеткой, должны оставаться черными. Иначе края пламени будут резкие, а это нежелательно.

Шаг 14
Создайте сверху еще один объект. Точно так же, как описано выше, создайте на этом объекте простую градиентную сетку и раскрасьте ее.

Вот так две градиентные сетки выглядят вместе.

Шаг 15
А теперь создайте еще два языка пламени.

А это все элементы огня вместе.

Раскрашивая градиентную сетку, можно использовать цвета уже раскрашенных сеток. И полагаясь на свой художественный вкус, создать очень интересную работу.
Шаг 16
Дыма без огня не бывает и наоборот. Поэтому давайте создадим дым. Включите Инструмент Прямоугольник (M) и нарисуйте прямоугольник с черной заливкой. В палитре Прозрачность установите режим наложения Осветление.

Шаг 17
Не снимая с прямоугольника выделение, откройте меню Объект > Создать градиентную сетку… и в открывшемся окне задайте число строк и столбцов.

Перетащите прямоугольник на фон, чтобы правильно выбрать цвет. И замените цвет двух средних нижних опорных точек градиентной сетки на голубой.

Шаг 18
А теперь нужно изогнуть прямоугольник по форме дыма. Для этого я использую следующие инструменты: Прямое Выделение (A), Лассо (Q) и Поворот (R).
Давайте рассмотрим метод трансформации. Для начала закрепите все объекты в палитре Слои, кроме прямоугольника. Перетащите прямоугольник в нужное место, включите Лассо (Q) и выделите все узелки сетки, кроме тех, которые в левой части.

Включите Инструмент Поворот (R), установите центр вращения в точке A и с помощью того же инструмента изогните объект.

Сделайте еще один изгиб. С помощью Лассо (Q) выделите узелки сетки, как показано на рисунке.

Включите Инструмент Поворот (R), установите центр вращения в точке B и с помощью того же инструмента изогните объект.

Также можно перетащить отдельные узелки и (или) группу узелков с помощью инструмента Прямое Выделение (A). Думаю, вы поняли принцип. Сделайте так, как на рисунке внизу.

В палитре Слои дым должен находиться ниже слоя со спичкой.
Шаг 19
Точно так же создайте еще немного дыма.




Вы, наверное, заметили, что дым по бокам прямоугольника голубого цвета, а узелки в центре сетки остаются черными. Посмотрите, как выглядят все элементы дыма.

Шаг 20
Дело в том, что с градиентами легче работать, если объект расположен вертикально или горизонтально. Представляете, сколько времени вы бы потратили на градиенты, если бы спичка была повернута под углом?
И дело не только в градиентах. С любым объектом удобно работать, если он расположен вертикально или горизонтально. Освободите все объекты в палитре Слои (в шаге 18 мы закрепили несколько объектов), сгруппируйте все элементы и разверните, как показано ниже.

Также уменьшите размер фона, чтобы композиция была гармоничной. Создавая композицию, обратите внимание на гармоничность не только объектов, но и пустого пространства.
А теперь спрячьте все объекты, которые выступают за границы фона. Скопируйте черный прямоугольник (фон) и вклейте копию вперед (Ctrl + C; Ctrl + F). В палитре Слои расположите его на самом верху, выше всех слоев.

Выделите все объекты (Ctrl + A). Откройте меню Объект > Обтравочная маска > Создать или выберите соответствующую команду из контекстного меню.

Заключение

В этом уроке мы будем создавать горящий текст в Adobe Illustrator. Хотя эта техника показана применительно к тексту, ее суть такова что позволяет проделывать то же с любыми другими графическими объектами или же вообще использоваться самостоятельно, безотносительно каких-либо объектов. Вы научитесь создавать языки пламени при помощи созданной нами же кисти, а также добьетесь необходимых эффектов благодаря режимам наложения.
Результат

Шаг 1
Для начала создадим новый документ. Пусть его размеры будут 600 x 600 px и цветовой режим (Color Mode) - RGB.

Шаг 2
При помощи инструмента Type/Текст (T) введите желаемый текст. В примере использован шрифт Arial Boldfont.

Выделите текст, кликните по нему правой кнопкой и выберите Create Outline/Преобразовать в кривые. Затем примените к тексту градиент, как показано ниже.

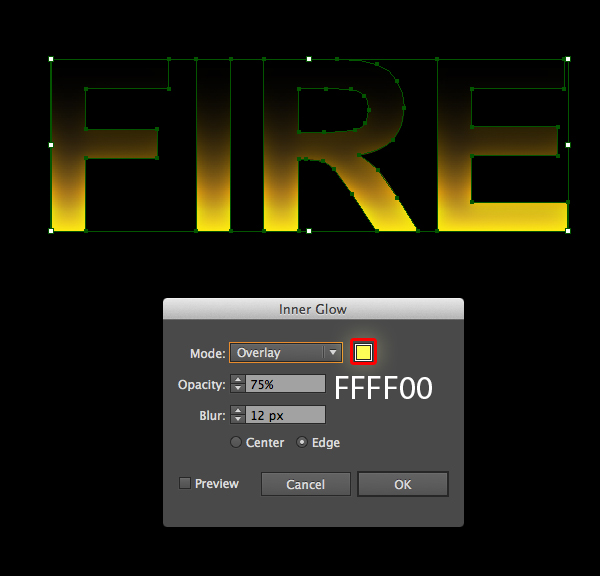
В меню выберите Effect > Stylize > Inner Glow/Эффект >Стилизация>Внутреннее свечение и укажите параметры как показано ниже.

Вновь зайдите в меню и выберите Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение. Укажите параметры как на картинке ниже.

Шаг 3
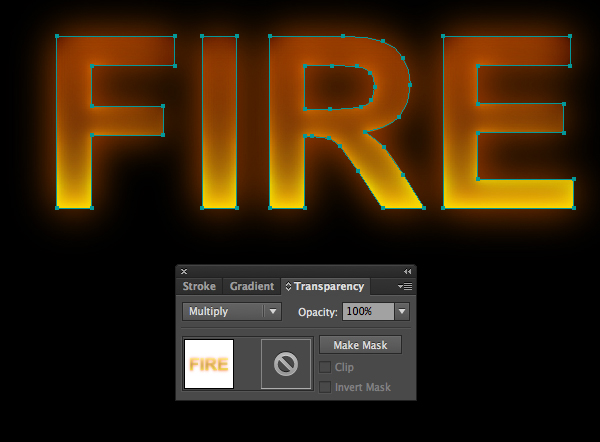
Копируйте текст и вставьте копию на передний план (Ctrl / Cmd + C, Ctrl / Cmd + F), затем укажите верхней копии режим наложения (blending mode) Multiply/Умножение.

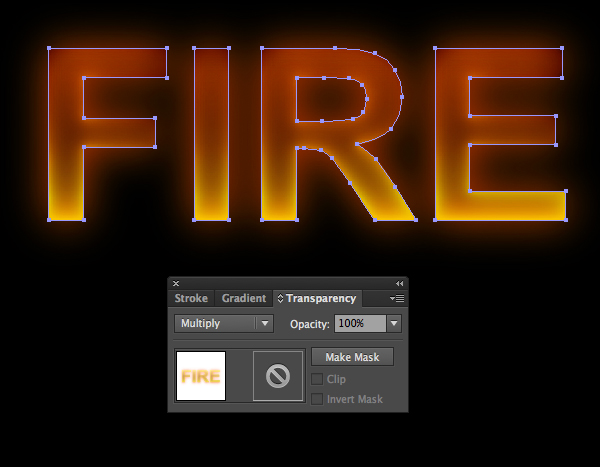
Повторите предыдущий шаг еще раз. В итоге у вас должно получиться примерно следующее:

Шаг 4
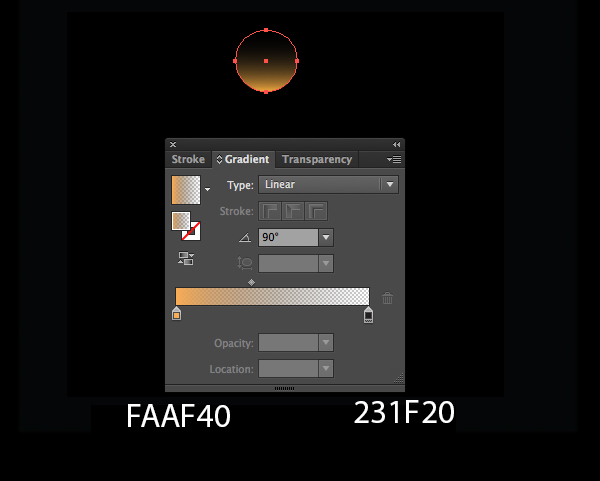
В этом шаге мы создадим кисть для пламени. Для начала нарисуйте круг и залейте его градиентом как показано ниже.

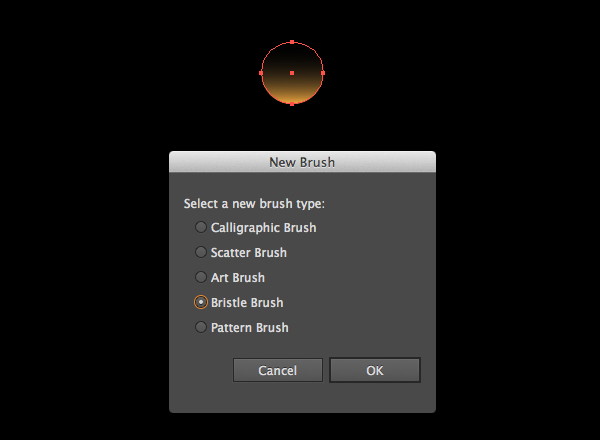
Теперь перетащите круг в палитру Brushes/Кисти и выберите вариант Bristle Brush/Кисть из щетины.

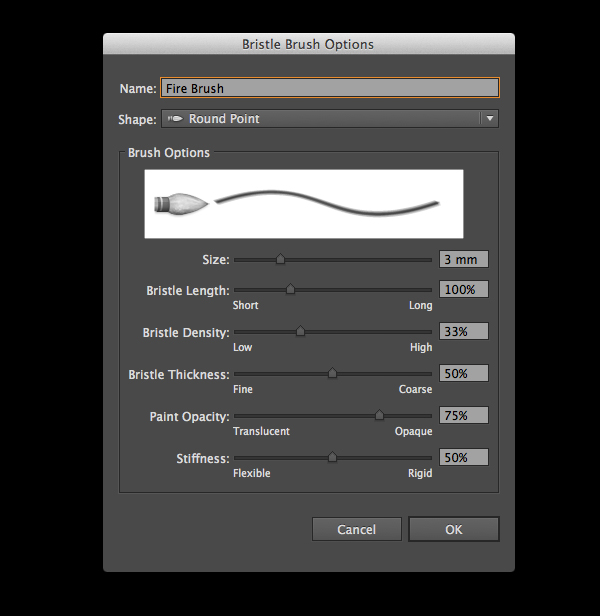
В открывшемся окне введите имя кисти (в нашем случае «Fire brush») и нажмите OK. Теперь вы можете найти свою кисть палитре Brushes/Кисти рядом с остальными кистями.

Шаг 5
Возьмите инструмент Pencil/Карандаш (N) и нарисуйте волнообразные кривые поверх текста. Примените к ним кисть «Fire Brush», которую мы только что создали и укажите толщину обводки в 2pt.

Шаг 6
Копируйте языки пламени и вставьте копию на передний план (Ctrl / Cmd + C, Ctrl / Cmd + F), затем укажите копиям режим наложения Overlay/Перекрытие.

Шаг 7
Повторите предыдущий шаг и получите следующий результат:

Шаг 8
Вы можете еще раз повторить шестой шаг, чтобы пламя выглядело более привлекательным:

Шаг 9
Возьмите инструмент Pencil/Карандаш (N) и нарисуйте еще больше языков пламени поверх текста. Также примените к ним нашу кисть и укажите толщину обводки в 2pt.

Шаг 10
Копируйте пламя из девятого шага и вставьте его на передний план, затем укажите верхней копии режим наложения Overlay/Перекрытие.

Шаг 11
Повторите десятый шаг, чтобы сделать пламя выразительнее.

Шаг 12
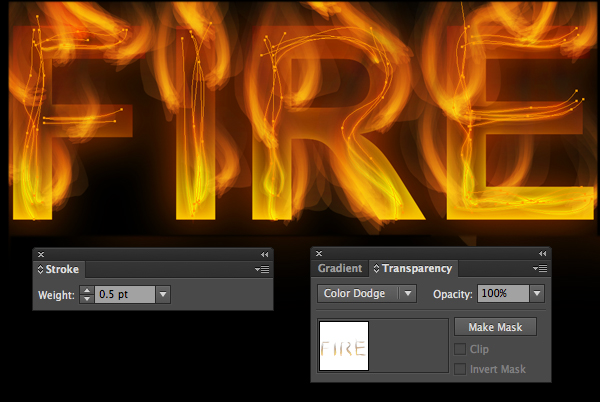
Вновь возьмите инструмент Pencil/Карандаш (N) и нарисуйте языки пламени как показано ниже. Примените к ним нашу кисть, однако толщину обводки на этот раз укажите в 0,5pt. Укажите языкам пламени из этого шага режим наложения Color Dodge/Осветление основы.

Шаг 13
Дублируйте языки пламени из предыдущего шага, чтобы добиться следующего результата:

Шаг 14
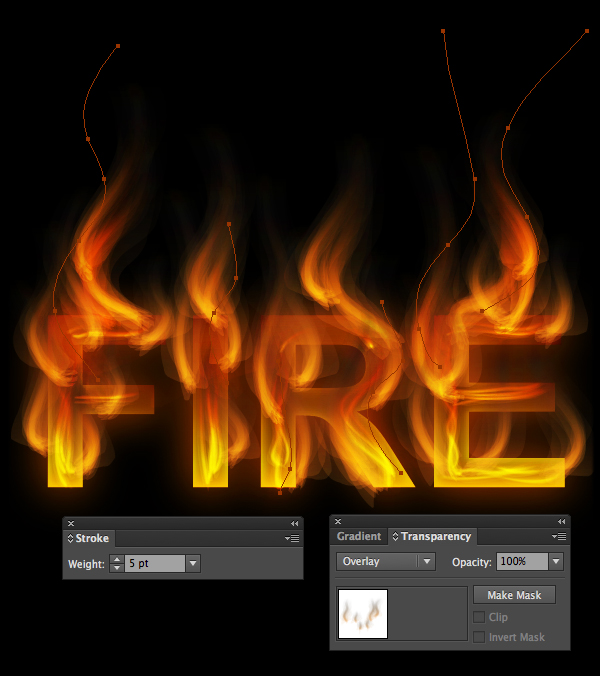
Создайте еще языков пламени и примените к ним нашу кисть, укажите кисти обводку толщиной в 5pt, примените режим наложения Overlay/Перекрытие.

Шаг 15
Используя эту же технику, создайте светящиеся точки. На этот раз используйте обводку толщиной в 1pt и создайте точки как показано ниже.
Читайте также:


