Как сделать огненный текст в фотошопе
Приветствуем вас на очередном уроке по Фотошопе, в котором мы научимся создавать огненные надписи.
У нас уже были подробные разборы на тему работы со шрифтами/текстом, например: “Как сделать золотые буквы в Фотошопе”
Даже если вам никогда не понадобится создание огненных букв в ваших работах, практика все равно доставит особое удовольствие.
Создание горящего текста в Photoshop
Для стилизации мы возьмем первую букву нашего логотипа – “M”.
Важно! Для достижения эффекта, слой с текстом (белым) должен быть черном фоне.Подготовка текста: работа со стилями слоя
- Создаем один слой с черной заливкой и поверх него располагаем слой с белым текстом – буквой “M” (наш шрифт: Fira Sans SemiBold Italic):
- После, открываем параметры наложения (стили) для слоя с текстом, двойным кликом по нему. Можно также вызвать стили слоя, кликнув правой кнопкой мыши на слой и в выпадающем меню выбрать “Параметры наложения”:
Наложение пламени на текст
Мы подошли к самой интересной части – наложению заранее подготовленного изображения огня на букву. Если у вас еще нет такого изображения, то вы можете поискать его в в Google картинках. Стоит отметить также и то, что на букву М сложнее найти изображения пламени, поэтому лучше начинать эксперименты с буквы А.
Важно! Изображение огня должно быть на черном фоне!- Когда пламя уже подобрано, необходимо разместить его на самом верхнем слое в палитре и поменять режим наложения на “Экран”, а ползунок непрозрачности сдвинуть на отметку 95%.
- Таким образом наша огненная буква уже почти готова. Но… Еще один момент. Если буква теряется на фоне пламени, то вы можете просто создать копию слоя с текстом. Можете создавать столько копий, сколько нужно, пока все не будет смотреться гармонично.
Результат
Вот и все. Теперь вы знаете как сделать огненный текст в Фотошопе. И, как оказывается, это не так сложно.

А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.

Дважды кликаем по слою с текстом, вызывая стили.
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.

Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

Нажимаем ОК и смотрим на результат:

Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

Далее идем в меню «Фильтр – Искажение – Рябь».

Фильтр настраиваем, руководствуясь скриншотом.

Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.

Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.

Учитесь, творите, удачи и до новых встреч!

Отблагодарите автора, поделитесь статьей в социальных сетях.

Создать огненный текст с помощью только стандартных, да и дизайнерских шрифтов невозможно. Однако это можно с помощью применения специальных эффектов к тексту в графических редакторах, например, Adobe Photoshop.

Как сделать огненный текст в Photoshop
С помощью стилей слоя и картинки из интернета можно без проблем сделать эффект «горящего» текста. Правда, чтобы написать этим текстом какое-нибудь слово, придётся потратить много времени, так как стили придётся присваивать для каждой буквы. Если поймёте алгоритм действий, то дальнейшее применение эффектов не займёт для вас много времени.
Разделим статью на несколько этапов для простоты восприятия.
Этап 1: Создание текстового слоя
Самый простой этап. Вам нужно сделать следующее:
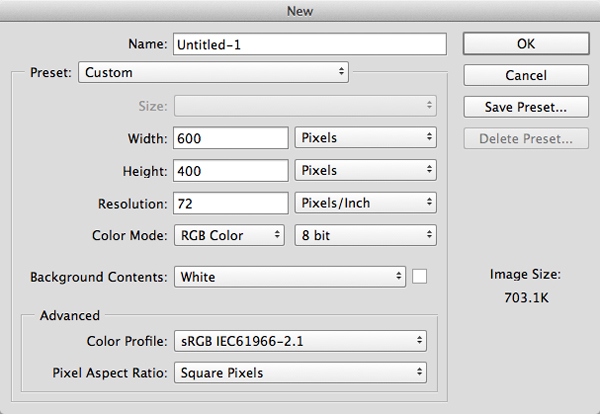
- Создайте документ, в котором будете работать. Для этого нажмите на кнопку «Создать» или воспользуйтесь сочетанием клавиш Ctrl+N.
- В окошке с настройками создаваемого документа пропишите для него размер. Вы можете прописать любой удобный вам размер. Дополнительно рекомендуется задать чёрный задний фон. Как это сделать показано на скриншоте ниже.

Текстовый макет, с которым мы будем работать готов.
Этап 2: Стилизация текстового слоя
Теперь созданному текстовому слою нужно задать соответствующую стилизацию, поверх которой будет накладываться изображение огня из интернета.




Этап 3: Добавление эффекта горения
На этом этапе наложим на текстовый слой некоторые фильтры, а также изображение с огнём.
- Перед тем, как выполнить наложение фильтров, нужно растрировать текстовый слой. Для этого кликните по нему правой кнопкой мыши в панели слоёв. Из контекстного меню выберите вариант «Растрировать текст».
- На панели слоёв выделите слой с текстом. В верхнем меню программы нажмите на пункт «Фильтр».
- Из контекстного меню выберите «Искажение». Из выпавшего подменю нужно выбрать «Рябь».


На этом можно завершить данный туториал, но если у вас вдруг сама буква из-за изображения перестала быть видна, то можно сделать следующее:
- Уменьшить значение «Непрозрачности» у слоя с картинкой;
- Сделайте дубликат слоя с буквой с помощью сочетания клавиш Ctrl+J.
Если вам требуется составить какое-нибудь слово, то по приведённым инструкциям вы можете наложить эффекты для каждой буквы в отдельности.
В этом уроке вы узнаете, как создать фантастический текст с эффектом огня в Фотошоп.

Дополнительные материалы:
Шаг 1. Создаем новый документ с черным фоном любого размера, добавляем новый слой и пишем текст темно-красного цвета:

На текстовом слое применяем стили слоя Layer - Layer Style (Слой - Стиль слоя):
Inner Shadow (Внутренняя Тень)

Bevel and Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke (Обводка)

И получаем вот такой эффект:

Шаг 2. Теперь давайте добавим текстуру дерева. Импортируем изображение в Фотошоп, загружаем выделение текстового слоя (удерживая CTRL, кликаем по миниатюре слоя) и перетаскиваем выделение на текстуру:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на текст, затем уменьшаем непрозрачность слоя примерно до 65%:

Дублируем (CTRL+J) слой с текстурой и меняем режим смешивания копии на Overlay (Перекрытие), увеличиваем непрозрачность слоя до 100%. Получаем вот такой результат:

Дополнительно вы можете добавить корректирующий слой Color Balance (Цветовой баланс) в качестве обтравочной маски (CTRL+ALT+G) для слоя с текстурой, чтобы слегка отредактировать цвет:

Получаем такой эффект:

Шаг 3. Теперь добавим текстуру огня. Загружаем изображение в Фотошоп и выделяем часть огня, как на скриншоте ниже:
Совет: Жмем CTRL+ALT+R, чтобы вызвать инструмент Refine Edge (Усовершенствованные края) и откорректировать края выделения для получения лучшего результата:

Копируем (CTRL+C) и вставляем (CTRL+V) выделение на рабочий документ, располагаем появившийся новый слой над всеми предыдущими и меняем его режим смешивания на Overlay (Перекрытие):

Дублируем огненный слой и меняем режим смешивания копии на Screen (Осветление) - этим мы сделаем текстуру интересней и добавим глубины:

Возвращаемся на изображение с огнем, выделяем другую часть текстуры, копируем и вставляем ее на наш текст: (корректируем режим смешивания огненной текстуры; попробуйте Color Dodge (Осветление основы), Soft Light (Мягкий свет) и Screen (Осветление), экспериментируйте :)

Мы также можем воспользоваться фильтром Liquify (Пластика), чтобы деформировать текстуру и создать эффект пламени:


И получаем вот такой результат:

Шаг 4. Мы можем добавить немного дыма за текстом с помощью фильтра Cloud (Облака) или специальных кистей:


Давайте создадим новую кисть с треугольными частицами - создаем новый документ прямоугольной формы, добавляем новый слой и с помощью Pen Tool (Перо) (P) рисуем фигуру, как показано ниже:

Жмем правой кнопкой мышки, выбираем Fill Path (Заливка контура) и создаем контур черного цвета:

Скрываем фоновый слой, кликнув по глазику на панели слоев, переходим Image - Trim (Изображение - Тримминг):

Затем переходим Edit - Define Brush (Редактирование - Определить кисть), вводим имя кисточки и жмем OK:

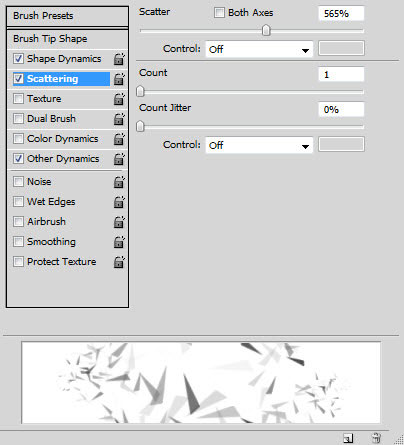
Создав новую кисть, жмем F5 и в появившемся окне настроек вводим такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь мы можем созданной кистью нарисовать разлетающиеся частицы вокруг текста.
Совет: по ходу работы корректируем размер кисти, чтобы добавить больше глубины изображению, не забудьте сохранить кисть, в будущем может пригодиться.

Шаг 5. Мы почти закончили! Теперь объединим все слои вместе, дублируем получившийся слой и применим к копии фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум):

Как вы видите, после применения фильтра мы получили красивый и более интересный текстовый эффект:

Добавим два корректирующих слоя:
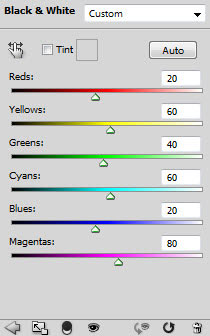
Black and White (Черно-белый) (Важно: установите режим смешивания этого слоя на Color Dodge (Осветление основы))

Color Balance (Цветовой баланс)



Как вы видите, благодаря корректирующим слоям мы добавили ярких цветов на изображение:
Уроки Фотошопа, Иллюстратора, Флэш и 3ds max. Статьи о дизайне и фотографии.
Огненный текст в Фотошопе
В данном уроке мы создадим текст из огненных букв в Фотошопе. Данный огненный текст смотрится очень эффектно.

Урок переведен автором сайта и при цитировании его на русском языке ссылка на сайт обязательна. Автор Johnson Koh. Оригинал статьи на английском
Создаем горящую надпись в Фотошопе

Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.

Дважды кликаем по слою с текстом, вызывая стили.
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.

Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

Нажимаем ОК и смотрим на результат:

Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

Далее идем в меню «Фильтр – Искажение – Рябь».

Фильтр настраиваем, руководствуясь скриншотом.

Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.

Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.

Учитесь, творите, удачи и до новых встреч!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Урок создания огненного текста в Фотошопе
Приветствуем вас на очередном уроке по Фотошопе, в котором мы научимся создавать огненные надписи.
У нас уже были подробные разборы на тему работы со шрифтами/текстом, например: “Как сделать золотые буквы в Фотошопе”
Даже если вам никогда не понадобится создание огненных букв в ваших работах, практика все равно доставит особое удовольствие.
Создание горящего текста в Photoshop
Для стилизации мы возьмем первую букву нашего логотипа – “M”.
Подготовка текста: работа со стилями слоя
- Создаем один слой с черной заливкой и поверх него располагаем слой с белым текстом – буквой “M” (наш шрифт: Fira Sans SemiBold Italic):
- После, открываем параметры наложения (стили) для слоя с текстом, двойным кликом по нему. Можно также вызвать стили слоя, кликнув правой кнопкой мыши на слой и в выпадающем меню выбрать “Параметры наложения”:
- В открывшемся окне настроек ставим галку возле “Внешнее свечение”, тем самым активировав эффект. В параметрах эффекта выбираем в пункте “Цвет” оттенки красного/темно-красного, непрозрачность ставим на 80%, размах – 0%, режим наложения – “Экран”, а в поле размер все индивидуально. У нас получились такие настройки:
- После, активируем эффект “Наложение цвета” и выбираем в его настройках оттенок темно-оранжевого цвета, режим наложения – “Нормальный”, а непрозрачность – 100%, как показано на скриншоте ниже:
- Переходим к добавлению “Глянца”. Режим наложения выбираем “Умножение”, если не стоит по умолчанию, непрозрачность – 100%, в качестве цвета выбираем оттенки мутного темно-красного, угол поворачиваем на 30 градусов, контур – “по Гауссу”, а размеры и смещение индивидуально.
- Последний этап в настройках стиля слоя – активация «Внутреннего свечения». Режим наложения – “Линейный осветлитель”, непрозрачность – 100%, шум – 0%, цвет выбираем – мутно-желтый, метод – “Мягкий”, источник – “На краях”, стягивание – 0%, размер – индивидуально. См. скриншот ниже:
- Применяем изменения нажатием “ОК” и получаем предварительный результат до наложения огня:
- Теперь, прежде чем мы будем работать дальше, нужно растрировать слой с текстом. Просто нажимаем правой кнопкой мыши на слой с текстом и в выпадающем меню выбираем “Растрировать текст”, как показано на скриншоте ниже:
А затем еще раз кликаем по слою и выбираем уже “Растрировать стиль слоя”: - После переходим в главное меню “Фильтр” ->“Искажение” –>“Рябь”.
В открывшемся окне настроек ряби передвигаем ползунок на глаз, но при этом размер нужно выбрать “Средний”. Кликаем “ОК”.
Наложение пламени на текст
Мы подошли к самой интересной части – наложению заранее подготовленного изображения огня на букву. Если у вас еще нет такого изображения, то вы можете поискать его в в Google картинках. Стоит отметить также и то, что на букву М сложнее найти изображения пламени, поэтому лучше начинать эксперименты с буквы А.
- Когда пламя уже подобрано, необходимо разместить его на самом верхнем слое в палитре и поменять режим наложения на “Экран”, а ползунок непрозрачности сдвинуть на отметку 95%.
- Таким образом наша огненная буква уже почти готова. Но… Еще один момент. Если буква теряется на фоне пламени, то вы можете просто создать копию слоя с текстом. Можете создавать столько копий, сколько нужно, пока все не будет смотреться гармонично.
Результат
Вот и все. Теперь вы знаете как сделать огненный текст в Фотошопе. И, как оказывается, это не так сложно.

Adobe продолжают выпускать обновления для Photoshop CC. В последнем обновлении вы можете найти фильтр Flame, с помощью которого можно создать самые разнообразные огненные эффекты, начиная с огонька свечи, закачивая пылающими объектами. В этом уроке мы будем создавать горящие буквы при помощи этого нового фильтра.
Результат

Шаг 1: Создание нового файла

Шаг 2: Добавляем текст
Нажмите D и X чтобы быстро выбрать белый цвет в качестве первого цвета. Возьмите инструмент Type/Текст (T) и выберите шрифт, похожий на Arial Regular. Кликните внутри документа и введите текст. В нашем случае: “INFERNO”. Пусть все буквы будут заглавные. На панели настроек нажмите на иконку с галочкой, чтобы завершить редактирование текста.
Если текст вышел слишком мелким или крупным, нажмите Command-T/Ctrl-T, чтобы вызвать режим свободного трансформирования. Удерживая Shift, потяните за край рамки трансформации и масштабируйте надпись так, чтобы она заполнила почти все поле документа. Нажмите Enter, чтобы принять изменения. Чтобы выровнять текст, нажмите Command-A/Ctrl-A), возьмите инструмент Move/Перемещение (V) и кликните иконки Align Vertical Centers/Выравнивание центров по вертикали и Align Horizontal Centers/Выравнивание центров по горизонтали. Нажмите Command-D/Ctrl-D, чтобы снять выделение.

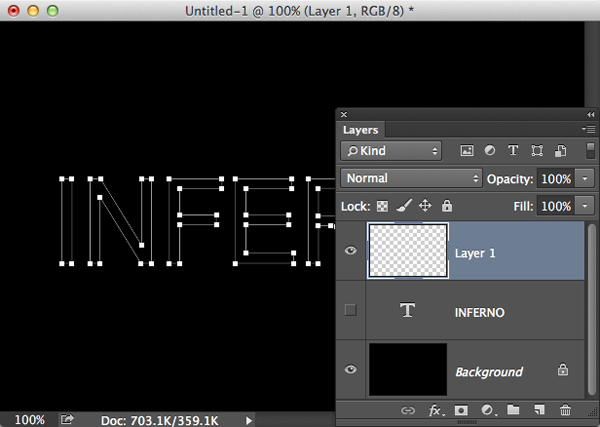
Шаг 3: Конвертируем текст в рабочий контур
Фильтр Flame/Пламя работает только с контурами, поэтому нам нужно конвертировать текст в контур. В меню выберите Type>Create Work Path/Текст>Создать рабочий контур. В палитре Layers/Слои кликните по иконке с глазом слева от слоя с текстом INFERNO, чтобы сделать его невидимым. Кликните по иконке Create a New Layer/Создать новый слой в нижней части палитры Layers/Слои. В этом слое мы будем создавать эффект пламени.
Помните: Фильтр Flame/Пламя также работает с контурами, созданными инструментом Pen/Перо или базовыми фигурами, созданными как контур. Представьте какие возможности это открывает!

Шаг 4: Применение эффекта
В меню выберите Filter>Render>Flame. Если появится предупредительное окно, оповещающее вас что ваш контур длиннее 3,000 px, просто нажмите OK чтобы его закрыть. Давайте настроим эффект. В меню Flame Type выберите Multiple Flames Along Path. В параметре Length укажите 114. Также укажите в параметре Width значение «5», и в параметре Interval — «10». Включите опцию Adjust for Interval Loops, установите параметры «Flame Lines (Complexity)» на 9, «Turbulent» на 0, «Jag» на 0, «Opacity» на 25 и «Flame Bottom Alignment» на 9. В меню Flame Style выберите режим Normal, в Flame Shape укажите Pointing, также выберите Medium в меню Quality. Снимите галочку с параметра Randomize Shapes и укажите Arrangement в 1. В зависимости от вашего шрифта, вам могут понадобится иные параметры. Экспериментируйте, а если вам не нравится результат, нажмите кнопку Reset, чтобы начать все сначала.

После того как все настройки сделаны, нажмите OK и подождите немного, чтобы фильтр прошел этап рендеринга. Дело сделано. Зайдите в палитру Paths/Контуры (Window>Paths/Окно>Контуры) и кликните где-нибудь , чтобы сделать рабочий контур неактивным.

Шаг 5: Детали
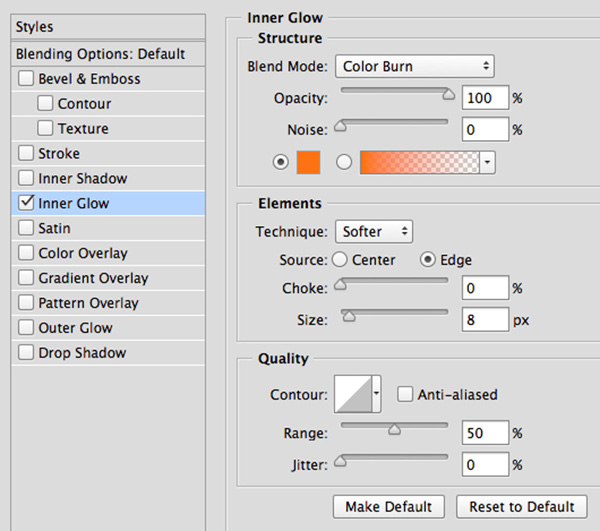
Эффект смотрится впечатляюще, но мы можем добавить некоторые детали. Выберите в меню Layer>Layer Style>Inner Glow/Слой>Стиль слоя>Внутреннее свечение. В настройках укажите Blend Mode/Режим наложения Color Burn/Затемнение с Opacity/Непрозрачностью в 100%. Кликните по желтому значку образца цвета и выберите вместо него оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.

Кликните по стилю Outer Glow/Внешнее свечение, чтобы включить и настроить его тоже. В настройках стиля укажите Blend Mode/Режим наложения Screen/Осветление на Opacity/Непрозрачности в 22%. Вместо желтого цвета также выберите оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.
Читайте также:


