Как сделать надпись в стиле ретровейв в фотошопе
Последние обновления в Photoshop CC 2015 привнесли много интересных возможностей. Например, многократное применение стилей на одном слое.
В этом уроке я покажу вам, как создать ретро текст, используя только один слой. Итак, давайте приступим!
Итоговый результат

1. Создаём задний фон
Шаг 1
Создайте новый документ 950 x 950 px. Дважды продублируйте слой с задним фоном. Уменьшите значение Заливки (Fill) до 0 для второго дубликата слоя.

Шаг 2
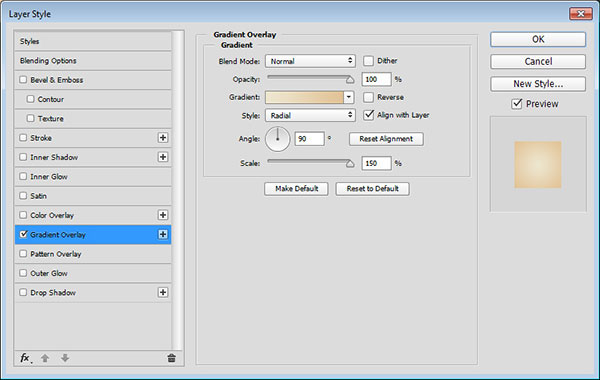
Дважды щёлкните по первому дубликату слоя с задним фоном, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:

Мы применили заливку градиентом.

Шаг 3
Дважды щёлкните по второму дубликату слоя с задним фоном, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Узор (Pattern): Sawtooth (Прим.переводчика: зуб пилы)

Мы применили нежный узор шеврона к заливке градиентом.

2. Создаём текст
Шаг 1
Напечатайте текст, используя шрифт Intro Inline Regular, размер шрифта 200 pt, цвет шрифта любой оттенок на ваш выбор, т.к. позже мы применим стиль слоя Наложение цвета (Color Overlay).
Если вы решили создать текст, состоящий более чем из одной строки, то откройте закладку Символ (Character), идём Окно – Символ (Window > Character), а затем в окне настроек шрифта, поменяйте значение Интерлиньяж (Leading) на 190 pt.

Шаг 2
Чтобы буквы были равномерно распределены, вам нужно установить курсор между каждой парой букв, которые вы хотите отрегулировать, а затем в настройке Трэкинг для выделенных символов (Tracking), задайте подходящее значение.
Значения, которые были использованы здесь:
- W/O, O/N: -50
- D/E, E/R: 100
- F/U, U/L: 150

3. Добавляем обводку и оттиск обводки
Дважды щёлкните по слою с текстом, чтобы применить следующий стиль слоя:
Шаг 1
Примените стиль слоя Обводка (Stroke) со следующими значениями:
Примечание переводчика: данная опция появилась в программе Photoshop CC 2015.

Шаг 2
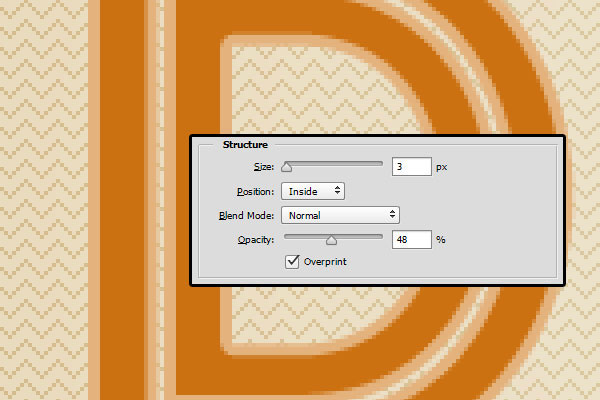
Новая опция Отдельный оттиск (Overprint) - это дополнительное улучшение к эффекту Обводка (Stroke).
Как работает данная опция, она совмещает полупрозрачную заливку внутренней обводки (с Непрозрачностью (Opacity) меньше, чем 100%) с цветом фигуры или текста, к которому применяется, создавая дополнительный оттиск.

Шаг 3
Когда опция Отдельный оттиск (Overprint) отключена, заливка фигуры или текста будет полностью выбита, а вместо этого будет виден задний фон за полупрозрачной обводкой.

4. Добавление эффекта многократности стиля слоя
Шаг 1
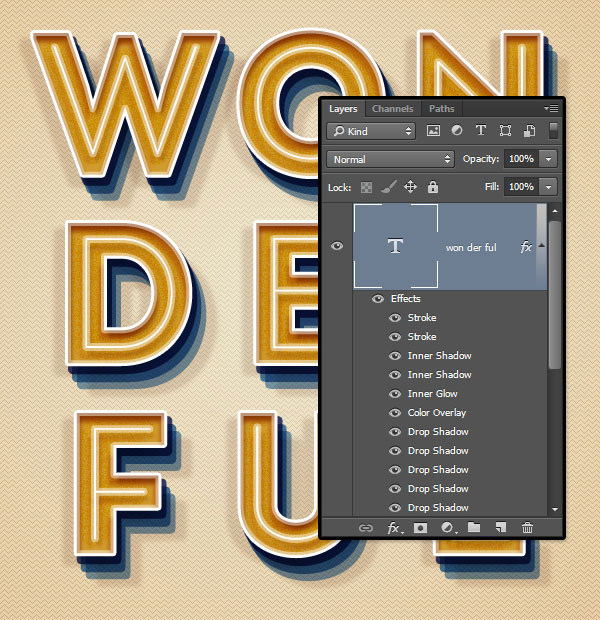
Некоторые стили слоя имеют небольшой значок (+), который расположен справа (Обводка (Stroke), Внутренняя тень (Inner Shadow), Наложение цвета (Color Overlay), Наложение градиента (Gradient Overlay) и Тень (Drop Shadow)).
Если вы нажмёте значок (+), то вы сможете добавить до 10 копий стилей слоя, которые будут добавлены к оригинальному стилю слоя.
Поэтому, если вы нажмёте значок (+), который расположен напротив стиля слоя Обводка (Stroke), то вы увидите, как добавится ещё один стиль слоя Обводка (Stroke) ниже оригинального стиля слоя с теми же самыми настройками и значениями.

Шаг 2
Щёлкните по копии стиля слоя Обводка (Stroke), чтобы он стал активным, а затем, примените следующие настройки:

Как вы видите, данный стиль слоя добавил ещё один эффект обводки к тексту без необходимости создания отдельного слоя или стиля слоя.

5. Добавляем внутреннюю тень
Шаг 1
Далее, добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:

Шаг 2
Далее, добавьте копию стиля слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Это позволит вам добавить внутреннюю тень под другим углом, используя один слой и тот же стиль слоя.

6. Добавляем внутреннее свечение и наложение цвета
Шаг 1
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:

Шаг 2
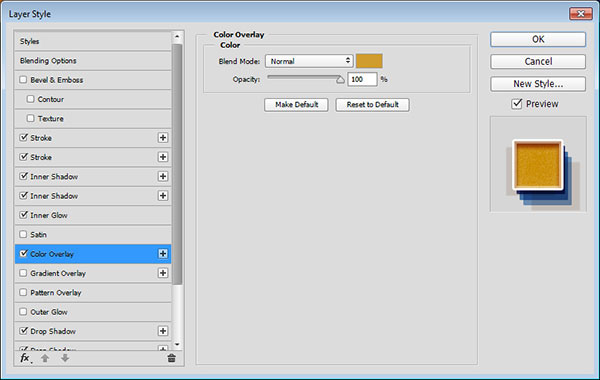
Добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:

7. Добавляем тень
Шаг 1
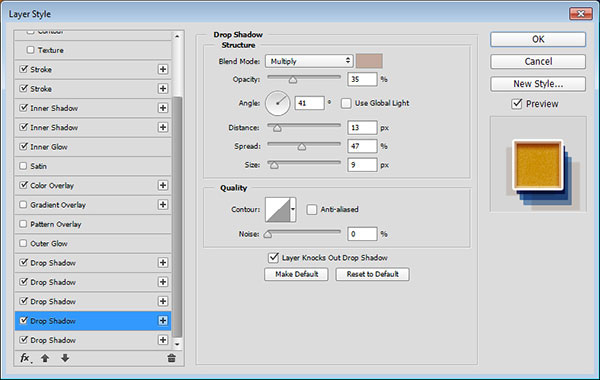
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:

Шаг 2
Далее, добавьте копию стиля слоя Тень (Drop Shadow) со следующими настройками:

Шаг 3
Добавьте вторую копию стиля слоя Тень (Drop Shadow) со следующими настройками:

Шаг 4
Добавьте третью копию стиля слоя Тень (Drop Shadow) со следующими настройками:

Шаг 5
Далее, добавьте четвёртую копию стиля слоя Тень (Drop Shadow). Данная копия стиля слоя будет очень похожа на третью копию, поэтому, вместо нажатия значка (+) какого-либо стиль слоя Тень (Drop Shadow), нажмите на значок (+) напротив третьей копии стиля слоя Тень (Drop Shadow).
Примечание переводчика: настройки третьей и четвёртой копии будут почти те же самые, поэтому, автор предлагает продублировать третью копию, вместо какой-либо другой копии, чтобы не менять все настройки.
Четвёртая копия появится ниже третьей копии с теми же самыми настройками и значениями. Поменяйте только следующие настройки:

И вуаля! Полученный результат. Довольно-таки сложный эффект ретро текста, который был создан с помощью единственного слоя с текстом, включая одни и те же стили слоя.

Вы также увидите, что все копии стилей слоя также добавлены к перечню стилей слоя, которые мы применили к слою с текстом.

8. Несколько дополнительных новых опций
Шаг 1
Дополнительно к опции со значком (+), вы также можете увидеть несколько новых опций в нижнем левом углу окна настроек Стилей слоя (Layer Style). Первый значок слева – это значок (fx).
Если вы нажмёте этот значок (fx), то появится текстовое меню с несколькими опциями, которые вы можете выбрать, чтобы применить в качестве дополнительных эффектов, точно также как вы добавляли копии стилей слоя.

Шаг 2
Здесь же в текстовом меню есть опция Удалить Скрытые Эффекты (Delete Hidden Effects), которая удаляет все неиспользуемые или неактивные эффекты, стили слоя или их копии. Через меню (fx) вы можете просмотреть или добавить обратно любой стиль слоя в любое момент, когда вы захотите.

Шаг 3
Опция Показать Все Эффекты (Show All Effects) покажет все эффекты, используются ли они или нет.

Шаг 4
Опция Восстановить по Умолчанию (Reset to Default List) просто восстановит всё по умолчанию, включая удаление каких-либо созданных копий стилей слоя.

Шаг 5
Значок Переместить Эффект наверх (Move effect up), а также значок Переместить эффект вниз (Move effect down) (Прим.переводчика: значки со стрелками вниз и верх) могут быть использованы, чтобы изменить порядок стилей слоя и их копий, а с помощью значка ‘Delete’ (Прим.переводчика: значок ‘мусорного ведра’ в нижнем правом углу отмечен кружком), вы можете удалить выбранный стиль слоя, а также его копию.

9. Добавляем текстуру
Как только мы завершили работу со стилями слоя, добавьте гранжевую текстуру бумаги на наш рабочий документ, расположив текстуру поверх всех слоёв. Примените масштабирование по мере необходимости, расположив текстуру, как вам нравится.
Далее, поменяйте режим наложения для данного слоя с текстурой бумаги на Линейный затемнитель (Linear Burn), а также уменьшите непрозрачность слоя до 50%.


Поздравляю! Мы завершили урок!
В этом уроке мы добавили простой градиент на задний фон, добавив к нему нежный узор.
Далее, мы добавили текст, а затем изменили пару настроек, такие как интерлиньяж и трэкинг.
Затем мы применили пару стилей слоя, включая новые настройки стилей слоя, чтобы создать ретро эффект.
В заключение, мы добавили простую гранжевую текстуру в качестве заключительного штриха к эффекту.
Читайте также:


