Как сделать марку в фотошопе
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качестве
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Этот урок позволит вам без труда сделать марку из любой фотографии в программе "Фотошоп".
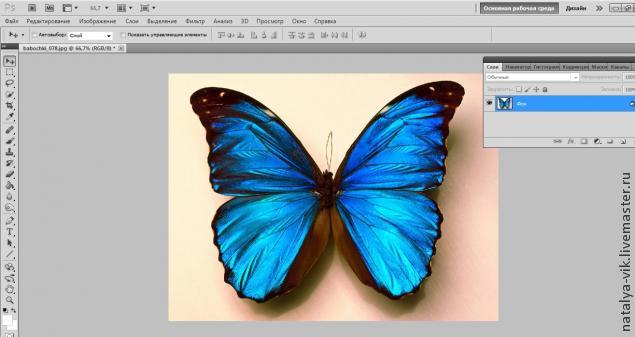
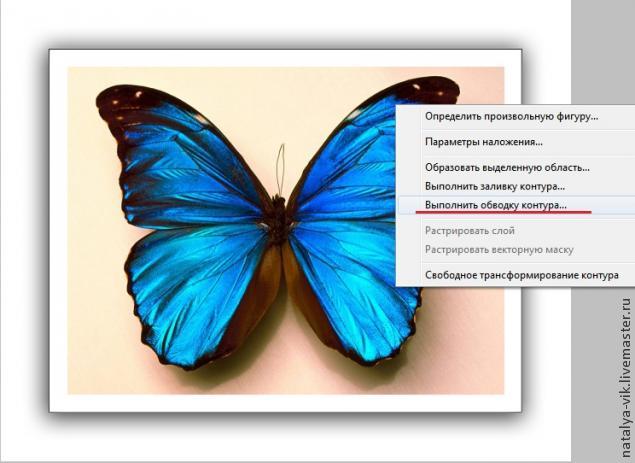
1. Открываем фотографию. Я выбрала картинку с бабочкой.

2. Выделяем всё изображение. Для этого просто нажимаем комбинацию клавиш на клавиатуре Ctrl+A. Вырезаем фотографию на новый слой Shift+Ctrl+J.
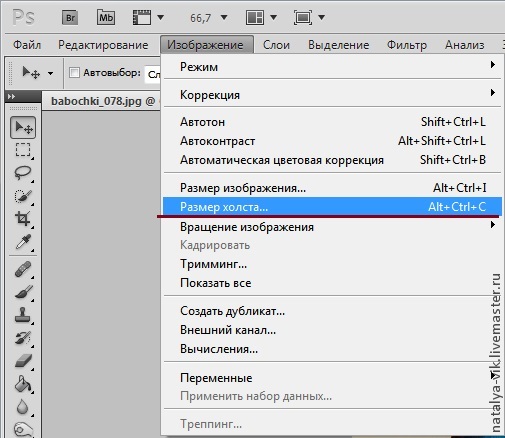
3. Открываем окно "Размер холста".

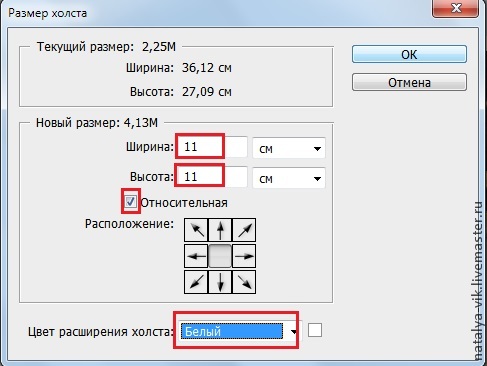
4. Ставим галочку "Относительно" и выбираем значение ширины и высоты. Я выбрала 11 сантиметров. (В зависимости от размера вашей фотографии нужно выбрать подходящий размер). Цвет холста выбираем белый.

5. Вот, что у меня получилось.

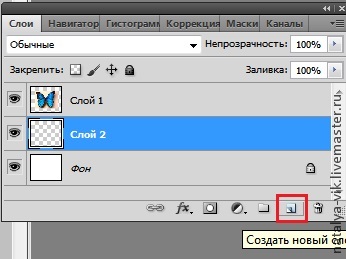
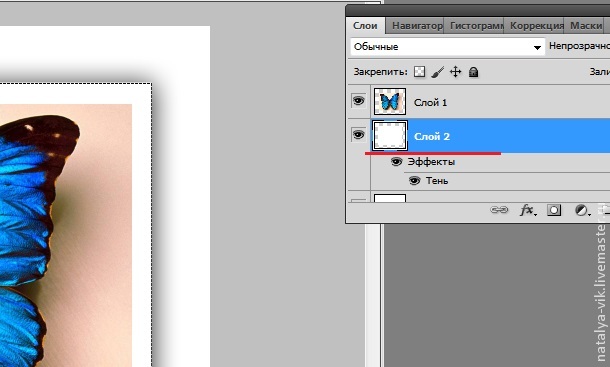
6. Теперь создаем новый слой. Для этого нужно удерживая клавишу Ctrl щёлкнуть по второй справа иконке в палитре "Слои".

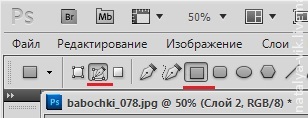
7. Выбираем инструмент "Прямоугольная область" и рисуем выделение вокруг картинки. Здесь мы будем создавать зубцы нашей марки.

8. Устанавливаем белый цвет в качестве основного цвета.
9. Заливаем выделение белым цветом. Снимаем выделение Ctrl+D.
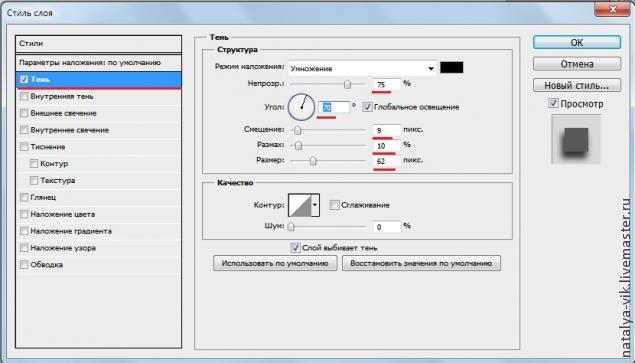
10. Два раза левой клавишей мыши щёлкаем по среднему слою и в появившемся окне "Стиль слоя" выбираем "Тень", ставим примерно такие параметры, как у меня.

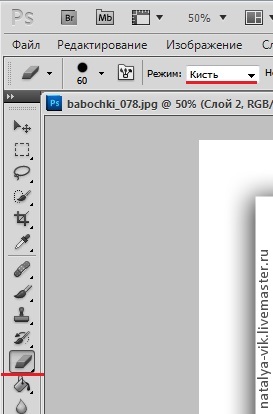
11. Выбираем инструмент "Ластик", режим — "Кисть".

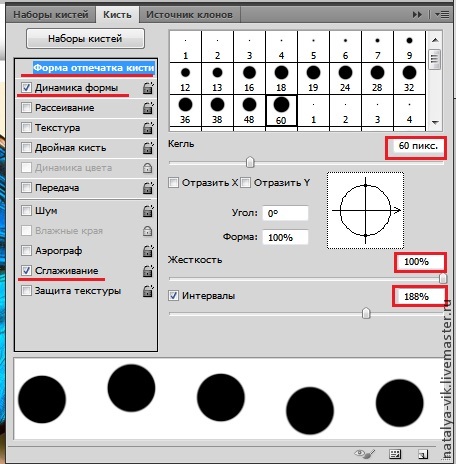
12. Вызываем палитру кистей клавишей F5. Устанавливаем диаметр кисти. Я выбрала 60. На вкладке "Форма отпечатка кисти" устанавливаем жёсткость на 100%, а интервалы около 200%. Закрываем палитру кистей.

13. Зажимаем клавишу Ctrl и щёлкаем по иконке среднего слоя — загрузится его выделение.

14. Выбираем инструмент "Перо".

15. Обводим наше выделение. Нажимаем правой клавишей мыши на картинку и выбираем "Выполнить обводку контура".

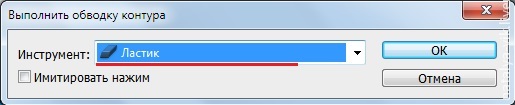
16. В окошке выбираем "Ластик", жмем "Ок".

17. Нажимаем правой клавишей мыши на картинку и выбираем "Удалить контур".

Сложность урока: Легкий
В этом уроке вы узнаете, как создать текст из почтовых марок в программе Adobe Photoshop, используя несколько простых техник. Мы создадим точечную кисть, а затем используем её, чтобы создать эффект почтовых марок. Данную технику можно применить не только для создания текста из почтовых марок, но, а также для создания почтовых марок из векторных фигур.
Итак, давайте начнем!
Итоговый результат:

Шаг 1
В качестве заднего фона я использовал текстуру картона, но вы можете использовать любой другой задний фон на своё усмотрение.

Давайте начнём с текста. Напишите текст, используя любой шрифт на своё усмотрение. Сейчас вы должны решить для себя, будете ли вы создавать эффект потовых марок для каждой буквы по очереди или вы примените эффект сразу ко всему тексту. Если вы выбрали первый вариант, то вам необходимо создать каждую букву на отдельном слое, а затем уже применить эффект к созданным слоям. Если вы хотите применить эффект только один раз, то вам необходимо в настройках инструмента Текст (Text), установить значение Трэкинг (tracking) между 100 или 200.

Шаг 2
Пусть буквы будут разного цвета. Или вы можете выбрать любое изображение, которое вам нравится, расположить поверх слоя с текстом, а затем преобразовать в обтравочную маску.
Примечание переводчика: чтобы создать обравочную маску, щёлкните правой кнопкой мыши по слою с изображением и в появившемся окне выберите опцию Создать обтравочную маску (Create clipping mask).

Шаг 3

Преобразуйте слой с текстом в кривые. Чтобы преобразовать слой с текстом в кривые, для этого щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне выберите опцию Преобразовать в кривые (convert text to shape); я преобразовал текст в векторную фигуру, а затем с помощью инструмента Перо (Pen Tool), я провёл коррекцию букв "P" и "D", заполнив пустоты в этих буквах. Вы можете пропустить эту часть урока и продолжить работу с текстовым слоем.
Примечание переводчика: 1. В конце этого шага автор говорит, что, если вы хотите, то вы можете пропустить все действия с коррекцией букв, т.е. вы можете продолжить урок без заливки пустот в буквах. 2. Я предлагаю вам упростить задачу в этом шаге, просто растрируйте слой с текстом, для этого щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Растрировать слой (Rasterize layer), а затем с помощью кисти закрасьте пустоты внутри букв "P" и "D".

Шаг 4
Также я добавил эффект солнечных лучей поверх букв с помощью кисти Солнечные лучи, чтобы сделать текст более интересным. Теперь добавьте Обводку (Stroke) ширина обводки примерно 2 px, цвет обводки чёрный. Преобразуйте слой в смарт-объект и ещё раз добавьте Обводку (Stroke) ширина обводки примерно 20 px, цвет обводки белый.
Примечание переводчика: примените стиль слоя Обводка (Stroke) к слою с текстом, автор применяет дважды данный стиль.

Шаг 5
Ещё раз преобразуйте слой в смарт-объект, а затем добавьте слой-маску.

Шаг 6
Выберите инструмент Кисть (Brush Tool). Создайте точечную кисть, используя стандартную круглую жёсткую кисть. Откройте панель настроек кисти Кисть (Brush). Установите Интервал (Spacing) на 150%. Размер кисти будет зависеть от размеров вашего текста.

Шаг 7
Создайте рабочий контур, используя текстовый слой со смарт-объектом. Далее, просто Выполните обводку контура (stroke path) в качестве инструмента обводки, выберите точечную кисть, которую мы ранее настроили. Цвет обводки чёрный, Непрозрачность (opacity) кисти 100%.
Примечание переводчика: 1. Щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение 2. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool), щёлкните правой кнопкой мыши по активной области и в появившемся меню, выберите опцию Создать рабочий контур (Create work path) 3. Далее, выберите инструмент Перо (Pen Tool), ещё раз щёлкните правой кнопкой мыши по области рабочего контура и в появившемся меню, выберите опцию Выполнить обводку контура (Stroke path) 4. Далее, в появившемся окне, выберите инструмент кисть в качестве инструмента обводки (заранее не забудьте настроить кисть и выставить непрозрачность кисти 100%, а также добавить слой-маску иначе эффект не получится).

Шаг 8
Удалите рабочий контур, и на этом всё, мы создали текст с эффектом почтовых марок; вы можете добавить стиль слоя Тень (Drop Shadow), добавить дополнительный текст на изображение марок и т.д. Но самый важный пункт, который вы должны учесть - это не забыть добавить штамп на марки.

Примечание переводчика: чтобы удалить рабочий контур, инструмент Перо (Pen Tool) должен быть активным, далее, щёлкните правой кнопкой мыши по области контура и в появившемся меню, выберите опцию Удалить рабочий контур (Delete work path).

Шаг 9
Чтобы создать гранжевый эффект, вы можете использовать текстуру старой бумаги, придав данному эффекту вид старины. Вы также можете добавить печать на почтовые марки или использовать платный экшен Печать.

Шаг 10
Вы можете добавить креативности, используя ретро фотографии на почтовых марках.






3. На новом слое, используя Rectangular Marquee Tool (M), нарисовать прямоугольник, как показано на рисунке ниже.






4. Заполните выделение белым фоном, используя Gradient Tool (G).






5. Теперь, давайте создавать стороны штампа. Мы будем создавать нашу собственную кисть. Создать новый документ с размерами 151 ? 149. Используя Pen Tool (P), нарисуйте форму, как показано на фото ниже.






6. Заполните его черным цветом помощью Paint Bucket Tool (G).






8. Давайте теперь создадим зазубренные стороны нашей маркой, используя Ластик Eraser Tool (E). Выберите кисть которую только что создали, откройте панель Brush Presets, нажав на окно> щеток или F5 и применить эти настройки.






9. Щёлкаем Ластиком поверх первой части, чтобы создать зубчатые края в верхней части нашего штампа. Не забывайте удерживать Shift чтобы создать прямую линию. Теперь мы должны иметь нечто подобное.












Маленькие окна в нижней части панели Brush Presets также служат в качестве ориентира, чтобы показать нам, как кисть выглядит с выбранным углом.
























Кроме того, с помощью одной из гранж кистей , добавить некоторые небольшие намеки на грандж . Теперь мы должны иметь что-то вроде этого:






13. Откройте фото грузовика . Перетащите его в наш документ.


















15. Используя Кисть Brush Tool (B), выбрать любую из кистей ,что мы загрузили.


















18. Изменим режим наложения на Мягкий свет Soft Light и изменить его непрозрачность до 85%. Снять выделение, нажав на CTRL + D.
Читайте также:


