Как сделать логотип на бумаге в фотошопе
В этом уроке вы узнаете, как создать мокап с выгравированным на дереве логотипом. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем смарт-объект с правильной перспективой
Шаг 1
Загружаем текстуру дерева и открываем ее в Photoshop.
Шаг 2
Загружаем картинку с перспективой и открываем ее в Photoshop.
Шаг 3
В верхнем меню переходим Select – All (Выделение – Все), затем Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
Переходим на документ с текстурой дерева и в верхнем меню выбираем Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную картинку с перспективой поверх текстуры.
Дважды кликаем по названию слоя на панели слоев и вводим «Перспектива».
Шаг 4
Устанавливаем цвет переднего плана на желтый (подойдет любой цвет, который будет выделяться на фоне перспективы).
Дважды кликаем по названию слоя с прямоугольником, чтобы его переименовать, и называем «Смарт-объект».
Выбираем слой «Смарт-объект» и в верхнем меню переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).
Шаг 5
Переходим Edit – Transform – Distort (Редактирование – Трансформирование – Искажение). Перемещаем правую верхнюю опорную точку так, чтобы она соответствовала правому верхнему углу черного прямоугольника.
Шаг 6
Тянем остальные опорные точки, чтобы трансформировать желтую фигуру по форме черного прямоугольника.
Шаг 7
Теперь мы можем удалить слой «Перспектива», больше он нам не понадобится. Для этого выбираем слой на панели слоев и переходим Layer – Delete – Layer (Слой – Удалить – Слой).
2. Подготовка значка в Illustrator
Шаг 1
В этом разделе урока мы немного поправим выбранный значок. Если вы не пользуетесь программой Illustrator или для своего мокапа выбрали другой логотип, можете пропустить эту часть и переходить сразу к третьему разделу.
Логотип будет центральным элементом нашей работы.
Примечание: вы можете использовать бесплатный вариант логотипа из архива с материалами, приобрести логотип как автор урока на Envato Elements или использовать свой собственный.
В этом уроке мы будем использовать логотип из набора Badge and Logos Vol.01. Скачиваем его и открываем в Illustrator.
Шаг 2
Открываем векторный ai-файл в Adobe Illustrator. При открытии может появиться окно с предупреждением, что данный документ использует шрифты, которые не установлены в системе. Не волнуйтесь об этом – все шрифты бесплатные и внутри архива с логотипами есть текстовый файл с инструкцией по установке и скачиванию.
В данном уроке я использовал два шрифта для логотипа:
Шаг 3
Копируем логотип через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+С.
Создаем новый документ размером 350 х 350 пикселей File – New (Файл – Новый).
Вставляем на этот документ скопированный логотип через меню Edit – Paste (Редактирование – Вставить) или нажатием клавиш Ctrl+V.
Шаг 4
Шаг 5
Перед импортированием логотипа в Photoshop мы должны трансформировать его в кривые и удалить все белые области, которые на сером фоне отчетливо видны.
В верхнем меню переходим Object – Expand Appearance (Объект – Разобрать оформление).
Затем применяем Object – Expand (Объект – Разобрать). В открывшемся диалоговом окне отмечаем Object (Объект) и Fill (Заливка) и нажимаем ОК:
Шаг 6
Переходим на панель Window – Pathfinder (Окно – Обработка контуров).
Нажимаем на кнопку Trim (Обрезка).
Шаг 7
3. Переносим логотип в Photoshop
Шаг 1
Шаг 2
Возвращаемся в Photoshop и дважды кликаем по миниатюре смарт-объекта на панели слоев. В результате в новой вкладке мы откроем содержимое данного смарт-объекта. Здесь мы будем вносить необходимые изменения. Сохранив работу, смарт-объект на основном документе автоматически обновится, и мы увидим результат.
На панели слоев отключаем видимость слоя с желтой фигурой, нажав по значку глаза напротив названия слоя. Вставляем скопированный логотип Edit – Paste (Редактирование – Вставить) (Ctrl+V).
В появившемся диалоговом окне отмечаем Smart Object (Смарт-объект) и нажимаем ОК:
Шаг 3
На верхней панели устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения.
Шаг 4
Сохраняем документ File – Save (Файл – Сохранить) или Ctrl+S.
Возвращаемся на основной рабочий документ и видим изменения. Теперь вместо прямоугольника у нас появился логотип. При этом сохранена перспектива желтого прямоугольника.
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator , который доступен на сайте GraphicRiver.
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
2. Создаем основу штампа
Шаг 1
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
3. Добавляем текст
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Шаг 3
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/DarkBalance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to SmartObject (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
Задать вопрос по уроку, а также загрузить свою работу можно на странице урока сайта Фотошоп-Мастер

В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.

1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.

2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.

3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).




После добавления стиля слоя наше изображение выглядит следующим образом:

4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).

5 Шаг

6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).

Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.

Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.

7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.

Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.

Сложность урока: Средний

Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.

Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.

Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).

Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).

Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.

Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.

2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).

Шаг 2
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.

Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.

Шаг 4
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.

Шаг 5
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.

Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).

4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).

Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать - это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.

Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.

Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.

4. Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.

Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.

Шаг 3
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%

Шаг 4
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.

Шаг 5
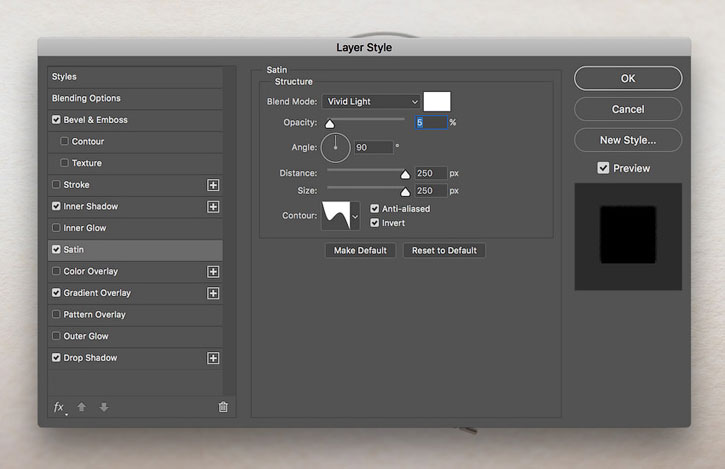
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей, Режим наложения: Яркий свет.

Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.

Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.

Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.

Шаг 9
Теперь добавим стиль слою «Effect 1».
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.

Шаг 10
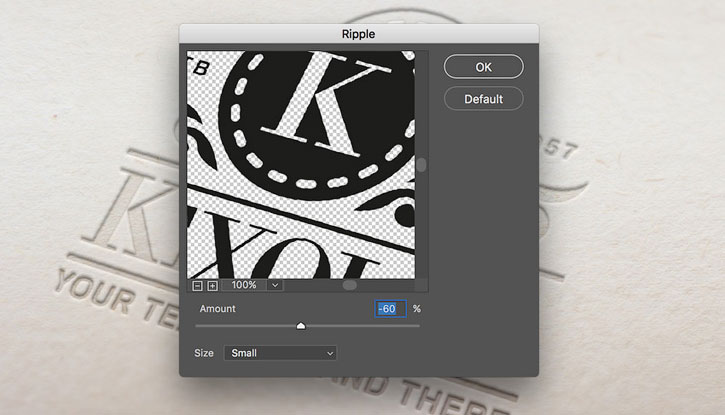
Наконец, добавим пару фильтров к слою «Effect 1». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -60%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.

Вот и Все, Поздравляю!
В этом уроке вы научились создавать мокап с «вдавленным» логотипом при помощи Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.
Читайте также:


