Как сделать лазерный луч в фотошопе
В этом уроке я покажу вам, как создать абстрактный лазерный эффект с каменной текстурой и облаками.

В этом уроке никаких стоковых изображений не используется. Каменную текстуру, которую вы можете увидеть в финальном изображении, можно скачать здесь.
Шаг 1. Создаем новый документ любого размера с черным фоном. Начнем с создания специальной кисти: берем мягкую кисть размером 45 пикселей из стандартного набора Фотошоп:

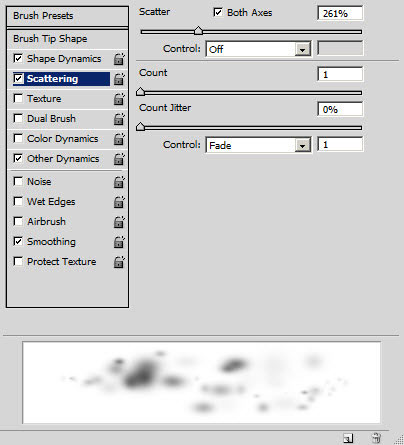
Затем жмем клавишу F5, чтобы открыть параметры кистей, и устанавливаем следующие настройки:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

И активируем опцию Smoothing (Сглаживание).
Сохраняем эту кисть, создаем новый слой и проверяем ее. Должен получиться вот такой результат:

Шаг 2. Теперь превратим эти абстрактные круги в лазерный луч. Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) и применяем размытие к нарисованным точкам:

И получаем следующий результат:

Затем жмем Ctrl+F, чтобы применить фильтр еще два раза:

С помощью Free Transform (Свободная трансформация) (Ctrl+T) слегка сжимаем полосу:

Затем дублируем (Ctrl+J) слой с лазерным лучом 5 раз и объединяем все копии вместе (Ctrl+E), получаем вот такой результат:

Дублируем (Ctrl+J) этот слой несколько раз, поворачиваем и размещаем копии по полотну, как показано ниже:

На каждой копии лазерного слоя используем мягкий ластик (Е) (50% нажим и непрозрачность), чтобы удалить некоторые области лучей:

Шаг 3. Давайте добавим световых эффектов. Берем мягкую белую кисть (В) и рисуем три точки, как показано ниже:
Совет: Для придания глубины изображению, используем три разных размера кисти, для самой меньшей установите самую высокую непрозрачность, а для самой большой соответственно самую низкую.

Создаем новый слой, рисуем маленькую белую точку мягкой кистью (В) и используем Edit - Transform - Warp (Редактирование - Трансформация - Деформация), как показано ниже:

После деформации мы должны получить вот такую фигуру:

Дублируем этот слой несколько раз и размещаем копии вокруг центрального света:

Шаг 4. Теперь мы можем добавить для лучей немного эффекта размытия. Для этого можно повторить шаг 2 (но без нажатия Ctrl+F, чтобы повторно применить фильтр):


Делаем несколько копий слоя (Ctrl+J) с размытым эффектом и прикрепляем их к лучам:
Совет: Вы можете откорректировать непрозрачность каждого дублированного слоя, чтобы придать большей глубины.

Создаем новый слой и, используя кисть созданную в шаге 1, рисуем частицы вокруг лазерных лучей:

Шаг 5. Мы почти закончили :) Теперь добавим частиц на лучах с помощью жесткой кисти размером 1 пиксель:


И рисуем мягкий свет в нижней области полотна с помощью мягкой белой кисти (В):


Также можно добавить дополнительных световых точек в центре с помощью мягкой белой кисти (В):

Дополнительно вы можете добавить текстуру земли, трещины и облака, которые загрузили вначале урока:

Шаг 6. В финальном шаге мы объединим все слои вместе и дублируем получившийся результат, затем применим фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум) к дублированному слою, чтобы немного увеличить резкость:

Я решил добавить огненно-золотую тонировку с помощью двух корректирующих слоев:
В этом уроке вы узнаете, как создать абстрактные лазерные лучи, используя световые эффекты, смешивание и корректирующие слои.

Создаем документ размером 800 * 800 пикселей с черным фоном. Берем кисточку из набора Space Brush и заполняем фон звездами:

Открываем изображение Asteroids и вставляем на рабочий документ. При необходимости корректируем размер:


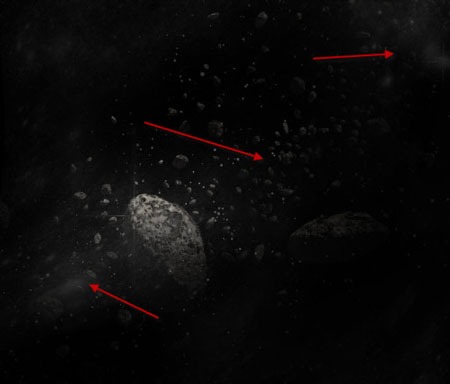
Мягким Ластиком (Еraser) удаляем часть астероидов, как показано ниже:

Создаем новый слой и продолжаем работать космической кистью:

Шаг 2

Теперь займемся лучом. Создаем новый слой и мягкой круглой Кистью (Вrush) ставим большую точку серого цвета:

Уменьшаем размер кисти и рисуем еще одну точку поярче:

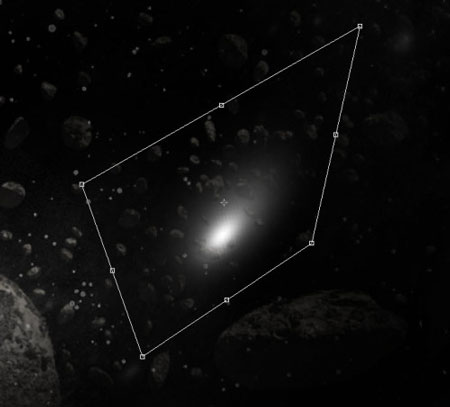
Затем активируем трансформацию (Ctrl+T) и деформируем точку, как показано ниже:

Корректируем размер точки:

Продолжаем ее трансформировать, пока не получится тонкая длинная линия:

У вас должен получиться вот такой результат:

Шаг 3
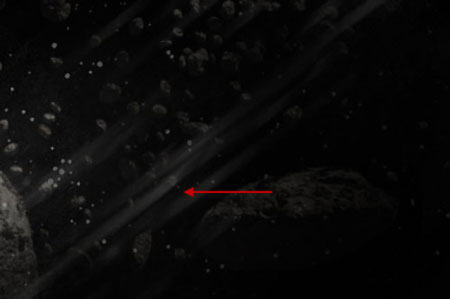
Дублируем (Ctrl+J) слой с лучом несколько раз и размещаем копии по всему полотну (для лучшего результата корректируем размер каждой копии):

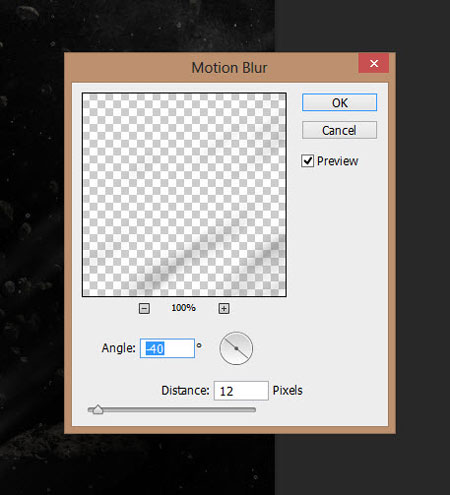
Объединяем все слои с лучами в один и дублируем его. Применяем к копии фильтр Filter - Blur - Motion Blur ( Фильтр - Размытие - Размытие в движении ):

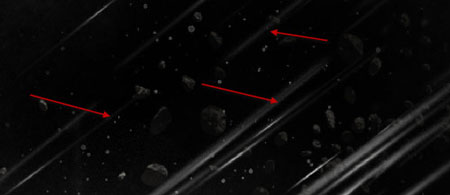
Уменьшаем непрозрачность размытого слоя примерно до 40% и получаем вот такой эффект:


Вот так выглядит размытый слой вместе с оригинальным:

Шаг 4
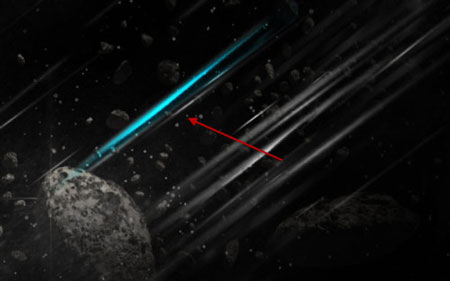
Теперь добавляем новый слой и используем метод из второго шага, чтобы создать луч голубого цвета:

Меняем режим смешивания луча на Overlay ( Перекрытие ), дублируем его несколько раз и получаем следующий результат:

Продолжаем создавать больше световых лучей, как показано ниже. Обратите внимание, что я также добавил немного красного цвета:

В этом уроке веб дизайна вы узнаете, как создать очень простой эффект лазерного луча. Также в уроке вы научитесь создавать кисти. Урок небольшой, все шаги простые и легкие.
Навыки для "прокачки":
- работа с фильтрами размытия
- режимы смешивания слоев
- работа со стилями слоя
- создание кистей
Для начала нам нужно создать новый документ. Установите его размер 864х864 в цевтовом режиме (Color mode) RGB разрешением (Resolution) 72 точек на дюйм. После создания документа залейте фон черным цветом инструментом Заливка (Paint Buсket).

Создайте новый слой и назовите его "Белая линия", затем, с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool), создайте строку и заполните ее белым цветом (для выбора белого кликните на двойную стрелку возле черного и белого квадратов в палитре инструментов).

Снимите выделение. Перейдите к меню Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur) и установите радиус до 1,0 пиксела.

Выберете этот слой и идите в меню Фильтр> Размытие> Размытие в двжении (Filter> Blur> Motion Blur). Там установите Угол (Angle) -49 и Расстояние (Distance) до 32 пикселей.

Вернитесь в слой "Белой линии" слой и изментие Режим смешивания (Blend mode) с Нормального (Normal) на Перекрытие (Overlay).

Возьмите Кисть (Brush Tool) - кнопка (B), и установите ее размер до 2 пикселей. Затем перейдите в меню F5, поставьте галку на Динамика кисти (Shape Dynamics) и установите Колебания размера (Size Jitter) до 100%, Округлость кисти ( Roundness Jitter ) до 100%, а минимальную Округлость (Minimum Roundness) до 1%.

Затем выберете Рассеивание (Scatter) и установить его на 1000%, Колебание (Count) до 1% и Колебания счетчика (Count Jitter) до 100%.

Теперь, когда у вас есть набор кистей, создайте новый слой и нарисуйте линию, которая идет вокруг вашего лазерного луча.

Бонусные шаги
Если вы хотите изменить цвет лазерного луча, просто выберете слой и идите в меню Изображение> Корректировки> Тон/Насыщенность (Image> Adjustments> Hue / Saturation), кликните опцию Раскрасить (Colorize) и используйте нужный Тон, Насыщенность и Яркость для изменения цвета лазерного луча.

Также вы можете добавить небольшое свечение, выбрав Стиль слоя (Layer style) и добавить опцию Внешнее свечение (Outer glow).
В этом уроке веб дизайна мы приведем ссылку на несколько проектов сайтов, в которых был использован такой лазерный луч. Так просто, но эффектно!
Как сделать джедайский меч или лазерный луч в Фотошоп

В этом уроке веб дизайна вы узнаете, как создать очень простой эффект лазерного луча. Также в уроке вы научитесь создавать кисти. Урок небольшой, все шаги простые и легкие.
Сложность: низкая
Время: до 30 минут
Навыки для "прокачки":
- работа с фильтрами размытия
- режимы смешивания слоев
- работа со стилями слоя
- создание кистей
Для начала нам нужно создать новый документ. Установите его размер 864х864 в цевтовом режиме (Color mode) RGB разрешением (Resolution) 72 точек на дюйм. После создания документа залейте фон черным цветом инструментом Заливка (Paint Buсket).

Создайте новый слой и назовите его "Белая линия", затем, с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool), создайте строку и заполните ее белым цветом (для выбора белого кликните на двойную стрелку возле черного и белого квадратов в палитре инструментов).

Снимите выделение. Перейдите к меню Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur) и установите радиус до 1,0 пиксела.

Выберете этот слой и идите в меню Фильтр> Размытие> Размытие в двжении (Filter> Blur> Motion Blur). Там установите Угол (Angle) -49 и Расстояние (Distance) до 32 пикселей.

Вернитесь в слой "Белой линии" слой и изментие Режим смешивания (Blend mode) с Нормального (Normal) на Перекрытие (Overlay).

Возьмите Кисть (Brush Tool) - кнопка (B), и установите ее размер до 2 пикселей. Затем перейдите в меню F5, поставьте галку на Динамика кисти (Shape Dynamics) и установите Колебания размера (Size Jitter) до 100%, Округлость кисти ( Roundness Jitter ) до 100%, а минимальную Округлость (Minimum Roundness) до 1%.

Затем выберете Рассеивание (Scatter) и установить его на 1000%, Колебание (Count) до 1% и Колебания счетчика (Count Jitter) до 100%.

Теперь, когда у вас есть набор кистей, создайте новый слой и нарисуйте линию, которая идет вокруг вашего лазерного луча.

Бонусные шаги
Если вы хотите изменить цвет лазерного луча, просто выберете слой и идите в меню Изображение> Корректировки> Тон/Насыщенность (Image> Adjustments> Hue / Saturation), кликните опцию Раскрасить (Colorize) и используйте нужный Тон, Насыщенность и Яркость для изменения цвета лазерного луча.

Также вы можете добавить небольшое свечение, выбрав Стиль слоя (Layer style) и добавить опцию Внешнее свечение (Outer glow).
В этом уроке веб дизайна мы приведем ссылку на несколько проектов сайтов, в которых был использован такой лазерный луч. Так просто, но эффектно!
Читайте также:


