Как сделать кружево в фотошопе
В этом уроке мы создадим текст с обводкой из кружева. Для этого мы создадим кисть для рисования кружева и настроим ее параметры, а потом добавим необходимые стили слоев для завершения эффекта.
Финальный результат:

Замечания:
- в уроке используется Adobe Photoshop CS5 Extended (но подойдут и другие версии);
- размер окончательной работы 1280 x 1024 пикселей;
- при необходимости повторите основы по работе в Photoshop, такие как установка различных дополнений (текстур, стилей, шрифтов и т.д.), а также клавиатурные сокращения.
Материалы:
(Примеч. перев. Палитра цветов после установки появится в Window > Swatches (Окно – Образцы), устанавливать не обязательно, т.к. коды всех используемых цветов приведены в уроке.)

Выберите в меню Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) или нажмите Ctrl + U, поставьте галочку на Colorize (Тонирование). Поставьте указанные ниже значения.

После этого выберите Edit > Define Pattern (Редактирование – Определить узор), назовите его Background Pattern (Фоновый узор).


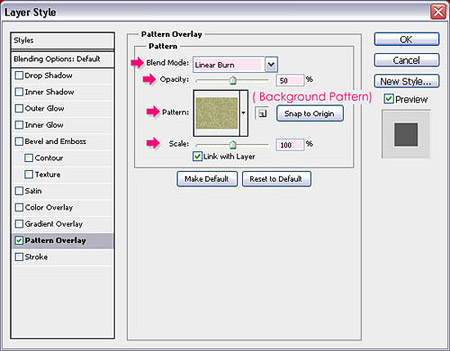
Сделайте двойной клик по слою на палитре слоев, чтобы его разблокировать, откройте окно стилей слоя (нажмите на соответствующую иконку внизу палитры слоев или снова двойной клик по слою) и добавьте стиль Pattern Overlay (Наложение узора). Поменяйте Blend Mode (Режим наложения) на Linear Burn (Линейный затемнитель), Opacity (Непрозрачность) 50% и укажите созданный вами перед этим узор Background Pattern.

После этого фон будет выглядеть так.

Откройте изображение текстуры трещин Cracked Wall, переместите в вашу работу и расположите ее поверх фонового слоя, поменяйте режим наложения на SoftLight (Мягкий свет). Таким образом у нас получится очень симпатичный фон.

Шаг 3. Теперь создадим кисть для кружева. Создайте новый документ размером около 270 x 270 пикселей, выберите инструмент Polygon Tool (Многоугольник). Наверху в окне параметров инструмента (кликните по маленькой треугольной стрелке) поставьте галочки Smooth Corners (Сгладить внешние углы), Star (Звезда), и Smooth Indents (Сгладить внутренние углы), укажите значение параметра Indent Sides By (Глубина лучей) 10%. Также в окошке Sides (Стороны) поставьте значение 12.
Установите черный цвет переднего плана и выберите режим инструмента Слой-фигура (ShapeLayers), нарисуйте фигуру по размеру соответствующую созданному документу.

Возьмите инструмент Ellipse Tool (Эллипс), выберите режим Paths (Контуры). Нарисуйте контур окружности как показано ниже. Не обязательно соблюдать абсолютную точность.
Примечание переводчика. Если хотите нарисовать ровный круг, удерживайте Shift.

Возьмите инструмент Brush (Кисть), выберите жесткую кисть. Откройте палитру настроек кисти – Window > Brush (Окно - Кисть) и поставьте Size (Размер/Кегль) 20 пикселей, Spacing (Интервалы) 180%.

Создайте новый слой над слоем с созданной фигурой, убедитесь, что находитесь на этом слое. Поставьте белый цвет переднего плана, снова переключитесь на инструмент EllipseTool (Эллипс), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура).

Укажите в появившемся окне инструмент Brush (Кисть), галочка на Simulate Pressure (Имитировать нажим)стоять не должна.

Таким образом мы выполнили обводку контура белыми кружками. Нажмите Enter, чтобы убрать контур.

Снова с помощью инструмента Ellipse Tool (Эллипс) нарисуйте еще один контур - поменьше, чем предыдущий.

Выберите инструмент Brush (Кисть), поменяйте Size (Размер/Кегль) на 7 пикселей, Spacing (Интервалы) 150%.

Снова переключитесь на инструмент Ellipse Tool (Эллипс) и выполните обводку контура аналогичным образом, используя кисть с новыми настройками.

Сделайте невидимым слой с белым фоном (для этого уберите иконку с глазом напротив слоя на палитре слоев), таким образом фон станет прозрачным. Выберите в меню Edit > Define Brush Preset (Редактирование – Определить кисть), назовите кисть Lace (Кружево).


Создайте новый слой под слоем с текстом и назовите его Stroke (Обводка). Сделайте клик правой кнопкой мыши по слою с текстом и выберите CreateWorkPath (Создать рабочий контур). Когда создадите контур вокруг текста, снова перейдите на слой Stroke, сделав его активным.

Выберите инструмент Brush (Кисть) и кисть Lace, которую вы создали, откройте палитру настроек кисти и поставьте значения Size (Размер/Кегль) 30 пикселей, Spacing (Интервалы) 70%.


В появившемся окне укажите инструмент Brush (Кисть), галочки на Simulate Pressure (Имитировать нажим) быть не должно.

В результате появится кружевная обводка вокруг текста.



- Texture (Текстура). Выберите текстуру AntFarm (Муравьиная ферма), поставьте Depth (Глубина) 35.
Примеч. переводчика. Данная текстура находится в стандартном наборе текстур Узоры (Patterns).




- Bevel and Emboss (Тиснение). Поставьте значения Size (Размер) 16, Angle (Угол) 122, Altitude (Высота) 30. Поменяйте Gloss Contour (Контур глянца) на Guassian – Inverse (Инверсия – по Гауссу).
Примеч. переводчика. Для установки данного контура кликните по стрелке справа от контура, в появившемся окне с контурами снова кликните по стрелке справа и выберите из списка нижний пункт Контуры (Contours), в открывшемся диалоговом окне нажмите ОК, найдите среди появившихся нужный контур.

- Texture (Текстура). Укажите текстуру Woven (Тканая текстура).
Примеч. переводчика. Данная текстура находится в стандартном наборе текстур Узоры (Patterns).

Примечание переводчика. Автор также добавил в работу надпись Allyouneedis, используя для этого шрифт Machia.
Это окончательный результат!

(нажмите на изображение, чтобы увеличить)
![Lace%20Text%20Effect%20-%20850[1]](https://photodrum.com/wp-content/uploads/2016/06/Lace20Text20Effect20-208501-850x300.jpg)
В этом уроке я покажу вам как используя формы создать кружевную кисть. Затем, изменяя параметры этой кисти для обводки и заливки у текста и использовав несколько фильтров, мы получим текстовый эффект кружев. Давайте начнем!
Подготовительные материалы
Для этого урока нам понадобятся следующие дополнительные материалы:
Создание направляющих
Создайте в Photoshop новый документ 500х500 пикселей. Нажмите Ctrl+R / Command+R для отображения линеек, если они у вас еще не включены, и перетащите вертикальную и горизонтальную направляющие так, чтобы они проходили ровно по центру документа.
Если вам нужно показать или скрыть направляющие, просто нажмите Ctrl+; / Command+; .

Выберите инструмент Line Tool и установите для него красный цвет, а толщину выставьте равную 1.
Создайте прямую вертикальную линию ровно по центру документа, убедившись, что она выходит за его пределы верхнего и нижнего краев.

Выберите слой с нарисованной линией и фоном, а затем выбрав инструмент Move Tool нажмите на выравнивание по центру по вертикали и горизонтали.

Продублируйте слой с линией (это можно быстро сделать – выбрав его в панели слоев и нажав комбинацию клавиш Ctrl+J / Command+J). Нажмите Ctrl+T / Command+T чтобы перейти в режим Free Transform (свободной трансформации).
Нажмите и удерживайте клавишу Shift , поверните новую копию слоя с линией на 30° по часовой стрелке. Нажмите Enter, чтобы применить изменения.

Нажмите комбинацию Alt+Ctrl+Shift+T / Option+Command+Shift+T несколько раз, пока у вас не получится результат как на рисунке ниже:

Выделите все слои с линиями и поверните их на 15° по часовой стрелке (используя Free Transform).


Создание базовой фигуры
Выберите инструмент Polygon Tool, и нажмите один раз левой кнопкой мыши в любом месте документа, чтобы появилось окно Create Polygon.
Поместите полигон в центре документа.

Продублировать слой Polygon и уменьшите копию до размеров 375 пикселей.
Вы можете сделать это нажав Ctrl+T / Command+T, а затем нажав и удерживая клавиши Shift+ Alt / Shift+Option, нажмите левую кнопку мыши и уменьшите фигуру. Или вы можете просто изменить значения W и H в панели настроек сверху. Нажмите Enter, чтобы применить изменения.
Убедитесь, что уменьшенный слой Polygon все еще активен и в панели настроек измените значение Stroke до 5 и Align на Outside.

Создание внешних окружностей
Выберите инструмент Ellipse Tool и щелкните на значок изменения параметров Geometry Options в панели настроек.
Выберите параметр Fixed Size, установите оба значения размера на 14 пикселей и установите опцию From Center.
Создайте в верхней центральной части документа окружность (см. изображение ниже).

Создайте еще один круг справа.
После этого нажмите и удерживайте кнопку Shift и создайте еще один круг (уже третий по счету) – это приведет к тому, что он будет создан на том же самом слое, что второй, а не на новом.

Продублируйте слой с двумя кругами.
Нажмите Ctrl+T / Command+T, а затем нажмите и удерживайте кнопку Alt / Option и нажмите и перетащите центральную (Reference) точку на вертикальную направляющую.
Это позволит делать любые трансформации вокруг установленного центра.

У нас должно получится зеркальное отображение относительно вертикальной оси.

Выберите все слои с окружностями и нажмите Ctrl+E / Command+E, чтобы объединить их в один слой.

Продублируйте слой с кругами (Ctrl+J). Нажмите Ctrl+T / Command+T и перетащите центральную точку в центр документа.

Поверните копию слоя по часовой стрелке на 30°, нажмите Enter, а затем нажмите сочетание Alt+Ctrl+Shift+T / Option-+Command+Shift+T клавиш столько раз, чтобы расположить окружности по всему периметру нашей фигуры.
Объедините все слои с кругами в один слой и назовите его Outer Ellipses.

Создание внутренних эллипсов
Создайте на новом слое круг 30х30 пикселей, на это раз ниже базовой линии.
Затем создайте круг чуть меньших размеров (например 23х23 пикселей), но сделать его чуть перекрывающим центральный круг, как показано ниже:

Продублируйте и отразите меньший круг, как мы делали это ранее, и объединить все три круга в один слой.
После этого, нажмите и удерживайте кнопку Alt / Option, чтобы начать вычитание из формы, а затем создать больший эллипс, который, будет немного охватывать нижнюю часть трех объединенных эллипсов, как показано ниже:

Продублируйте получившуюся форму на остальные сектора базовой формы, как мы это делали с внешними окружностями, а затем объединить все слои внутренних форм в один слой и назовите его Inner Ellipses.

Создание капель
Создание вертикальный эллипс 30х85 пикселей по центральной оси документа, как показано на изображении ниже:

Выберите инструмент Convert Point Tool и выберите нижнюю опорную точку эллипса.

Выберите инструмент Direct Selection Tool и выберите две точки в середине эллипса, после этого используйте клавишу со стрелкой вверх, чтобы поднять их немного вверх.
Вы также можете использовать инструмент Convert Point Tool и немного переместить верхнюю опорную точку на свое усмотрение.

Продублируйте полученную каплю по секторам. Затем, объедините эти слои в один и назовите его Drops.

Добавляем детали
Используя инструмент Line Tool нарисуйте черную линию толщиной 2 пикселя, как показано ниже:

Повторите линию на остальных секторах и объедините их в слой с названием Drop Lines.

Продублируйте меньшую базовую форму (слой с названием Polygon), перетащите эту копию поверх всех слоев, а также смасштабируйте его – немного уменьшив.

Продублируйте уменьшенную форму, а затем смасштабируйте вторую копию (немного уменьшив). У вас должно получиться нечто подобное:

И, наконец, создайте белую линию толщиной 2 пикселя между двумя верхними базовыми формами, и продублируйте ее, чтобы заполнить все области как на изображении ниже.
Объедините все слои с белыми линиями и назовите Inner Lines.

Создание кисти
После того как закончите, перейдите в меню по Edit> Define Brush Preset и введите название – Lace и нажмите кнопку ОК.
Это действие добавит новую кисть.

Создание фона
Создайте новый документ размером 850х602 пикселей, а затем поместите текстуру фиолетового ковра поверх фонового слоя и переименуйте его в BG Texture.
Дважды щелкните на слой BG Texture, чтобы применить слою следующие стили:
Добавить Color Overlay с такими параметрами:

Добавьте Gradient Overlay с такими параметрами:

Эти настройки стилей изменят цвет текстуры и добавить виньетирование.

Создание текста
Напишите белым цветом текст используя шрифт Sofia Regular, и установить значение размера 320 pt.

Щелкните правой кнопкой мыши по слою с текстом и выберите Create Work Path.

Выберите инструмент Direct Selection Tool и в панели настроек кликните на значок Path operations, в появившемся меню выберите Merge Shape Components.
Это поможет избавиться от дублирующих друг друга частей (из-за наложения букв друг на друга).

Создайте новый слой и назовите его Stroke, и сделать текстовый слой невидимым.

Изменение настройки кисти
Выберите инструмент Brush Tool, затем откройте панель Brush (Window> Brush) и выберите кисть с названием Lace, которую мы создали ранее.
На вкладке Shape Brush Tip измените Size – 25, а для значения Spacing – 60% .
На вкладке Shape Dynamics установите Angle Jitter Control – Direction:

Убедитесь, что слой Stroke является активным и инструмент Brush Tool все еще выбран, а также цвет переднего плана установлен как белый.
Нажмите на Enter чтобы применить настройки кисти.

Зажмите кнопку Ctrl / Command и щелкните на миниатюру слоя с текстом, чтобы создать выделение.

Нажмите на клавишу Delete два раза, чтобы избавиться от рабочего пути и внутренней части текста.

Создание заливки
Выберите снова кисть Lace и изменить Size – 70 и Spacing – 75%.

Создайте новый слой поверх всех.
Нажмите один раз на кнопку мыши, в верхней части , где начинается текст, а затем, удерживая клавишу Shift, кликните второй раз мышью там, где текст заканчивается.
Это создаст прямую линию из кружев:

Продублируйте слой с кружевной линией ниже, и сместите его немного вправо, так чтобы заполнить пробелы между двумя линиями.
Далее, дублируем обе линии и перетаскиваем копии вниз. Так повторяем пока весь текст не будет покрыт.
Поместите все слои с кружевными линиями в группе и назовите ее Fill.

Нажмите Ctrl / Command и щелкните на миниатюру слоя с текстом, чтобы снова создать выделение, а затем нажмите на значок маски слоя в нижней части панели слоев.

Делаем реалистичные кружева
Дважды щелкните мышью на любой слой из кружев, и примените следующий стиль:
Выберите Bevel and Emboss с этими настройками:

Выберите Contour с этими настройками:

Выберите Texture с этими настройками:

Нажмите на ОК, чтобы завершить настройку стиля и применить его.
Щелкните правой кнопкой мыши на слой с только что примененным стилем и выберите команду Copy Layer Style, а затем выберите другой слой с кружевной линией и снова нажав правую кнопку мыши выберите Paste Layer Style.
Вот, что должно получится после применение стилей к слоям с кружевами:

Добавляем тень
Выберите группу Fill и слой под именем Stroke, измените для них значение Fill – 91%, а затем перейдите к Filter> Convert for Smart Filters.
Переименуйте полученный слой с именем Smart Object на Fill.

Дважды щелкните на слой Fill слой и примените стиль Drop Shadow со следующими настройками:

Это добавит к нашему кружевному тексту тонкую тень:

Применение фильтров
Убедитесь, что выбран слой Fill, а затем нажмите следующее сочетание клавиш Alt+Ctrl+Shift+E/ Option+Command+Shift+E клавиши для создания штампа слоя, и переименуйте его в Filters.
Преобразуйте слой Filters в Smart Object.

Перейти к Filter> Render> Lighting Effects и выберите Spot источник света с такими настройками:
Постарайтесь получить форму освещения как на приведенной картинке ниже:

Перейдите к Filter> Blur Gallery> Tilt-Shift.
Установите Blur – 5 и Distortion – 0, а затем установите края размывает по верхней и нижней границе текста.

После этого измените для слоя Filters значение Opacity – 50%.

Вы можете поиграть с различными формами для кистей и настройками стилей, чтобы создать свой собственный неповторимый эффект кружев.

Если у вас возникли сложности с выполнением урока или появились дополнительные вопросы, вы всегда можете написать их в комментариях ниже и я с удовольствием на них отвечу.
В этом уроке мы создадим текст с обводкой из кружева. Для этого мы создадим кисть для рисования кружева и настроим ее параметры, а потом добавим необходимые стили слоев для завершения эффекта.

- в уроке используется Adobe Photoshop CS5 Extended (но подойдут и другие версии);
- размер окончательной работы 1280 x 1024 пикселей;
- при необходимости повторите основы по работе в Photoshop, такие как установка различных дополнений (текстур, стилей, шрифтов и т.д.), а также клавиатурные сокращения.
(Примеч. перев. После установки появится в Window > Swatches (Окно – Образцы), устанавливать не обязательно, т.к. коды всех используемых цветов приведены в уроке.)

Выберите в меню Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) или нажмите Ctrl + U, поставьте галочку на Colorize (Тонирование). Поставьте указанные ниже значения.

После этого выберите Edit > Define Pattern (Редактирование – Определить узор), назовите его Background Pattern (Фоновый узор).


Сделайте двойной клик по слою на палитре слоев, чтобы его разблокировать, откройте окно стилей слоя (нажмите на соответствующую иконку внизу палитры слоев или снова двойной клик по слою) и добавьте стиль Pattern Overlay(Наложение узора). Поменяйте Blend Mode (Режим наложения) на Linear Burn(Линейный затемнитель), Opacity (Непрозрачность) 50% и укажите созданный вами перед этим узор Background Pattern.

После этого фон будет выглядеть так.

Откройте изображение текстуры трещин Cracked Wall, переместите в вашу работу и расположите ее поверх фонового слоя, поменяйте режим наложения на SoftLight(Мягкий свет). Таким образом у нас получится очень симпатичный фон.

Шаг 3. Теперь создадим кисть для кружева. Создайте новый документ размером около 270 x 270 пикселей, выберите инструмент Polygon Tool (Многоугольник).Наверху в окне параметров инструмента (кликните по маленькой треугольной стрелке) поставьте галочки Smooth Corners (Сгладить внешние углы), Star(Звезда), и Smooth Indents (Сгладить внутренние углы), укажите значение параметра Indent Sides By (Глубина лучей) 10%. Также в окошке Sides (Стороны) поставьте значение 12.
Установите черный цвет переднего плана и выберите режим инструмента Слой-фигура (ShapeLayers), нарисуйте фигуру по размеру соответствующую созданному документу.

Возьмите инструмент Ellipse Tool (Эллипс), выберите режим Paths (Контуры). Нарисуйте контур окружности как показано ниже. Не обязательно соблюдать абсолютную точность.
Примечание переводчика. Если хотите нарисовать ровный круг, удерживайте Shift.

Возьмите инструмент Brush (Кисть), выберите жесткую кисть. Откройте палитру настроек кисти – Window > Brush (Окно - Кисть) и поставьте Size (Размер/Кегль) 20 пикселей, Spacing (Интервалы) 180%.

Создайте новый слой над слоем с созданной фигурой, убедитесь, что находитесь на этом слое. Поставьте белый цвет переднего плана, снова переключитесь на инструмент EllipseTool (Эллипс), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура).

Укажите в появившемся окне инструмент Brush (Кисть), галочка на Simulate Pressure (Имитировать нажим)стоять не должна.

Таким образом мы выполнили обводку контура белыми кружками. Нажмите Enter,чтобы убрать контур.

Снова с помощью инструмента Ellipse Tool (Эллипс) нарисуйте еще один контур - поменьше, чем предыдущий.

Выберите инструмент Brush (Кисть), поменяйте Size (Размер/Кегль) на 7 пикселей,Spacing (Интервалы) 150%.

Снова переключитесь на инструмент Ellipse Tool (Эллипс) и выполните обводку контура аналогичным образом, используя кисть с новыми настройками.

Сделайте невидимым слой с белым фоном (для этого уберите иконку с глазом напротив слоя на палитре слоев), таким образом фон станет прозрачным. Выберите в меню Edit > Define Brush Preset (Редактирование – Определить кисть), назовите кисть Lace (Кружево).

Размер шрифта (Кегль) 750 пикселей, поставьте в окне настроек текста значение параметра Tracking (Трекинг) 10, чтобы избежать в дальнейшем наложения обводки одной буквы на другую.

Создайте новый слой под слоем с текстом и назовите его Stroke (Обводка). Сделайте клик правой кнопкой мыши по слою с текстом и выберите CreateWorkPath (Создать рабочий контур). Когда создадите контур вокруг текста, снова перейдите на слой Stroke, сделав его активным.

Выберите инструмент Brush (Кисть) и кисть Lace, которую вы создали, откройте палитру настроек кисти и поставьте значения Size (Размер/Кегль) 30 пикселей,Spacing (Интервалы) 70%.


В появившемся окне укажите инструмент Brush (Кисть), галочки на Simulate Pressure (Имитировать нажим) быть не должно.

В результате появится кружевная обводка вокруг текста.

Шаг 5. Добавим несколько стилей слоя, чтобы сделать кружево более натуральным. Откройте окно стилей слоя (двойной клик по слою или нажмите на соответствующую иконку внизу палитры слоев). Добавьте следующие стили:


- Texture (Текстура). Выберите текстуру AntFarm (Муравьиная ферма), поставьте Depth (Глубина) 35.
Примеч. переводчика. Данная текстура находится в стандартном наборе текстур Узоры (Patterns).


Шаг 6. Теперь добавим стили слоя к основному слою с текстом для придания ему объема и добавления текстуры. Сделайте двойной клик по слою с текстом для открытия окна стилей слоя. Примените следующие стили:


- Bevel and Emboss (Тиснение). Поставьте значения Size (Размер) 16, Angle (Угол) 122, Altitude (Высота) 30. Поменяйте Gloss Contour (Контур глянца) на Guassian – Inverse (Инверсия – по Гауссу).
Примеч. переводчика. Для установки данного контура кликните по стрелке справа от контура, в появившемся окне с контурами снова кликните по стрелке справа и выберите из списка нижний пункт Контуры (Contours), в открывшемся диалоговом окне нажмите ОК, найдите среди появившихся нужный контур.

- Texture (Текстура). Укажите текстуру Woven (Тканая текстура).
Примеч. переводчика. Данная текстура находится в стандартном наборе текстур Узоры (Patterns).

Это окончательный результат!
Читайте также:


