Как сделать крутящийся текст в фотошопе
Анимационные бывают не только картинки но и текст. Очень красиво смотрится не просто надпись, а бегущая строка, когда буквы появляются одна за другой.
Как сделать анимационный текст или бегущую строку?
Подход к созданию одинаков: надо сделать столько кадров, сколько букв в слове. Текст является векторной графикой. Каждую букву из текста скопировать и перенести на отдельный слой можно только после того, как слой с текстом будет растеризирован. Пусть Вас этот заумный термин не пугает. Вы как всегда выберите нужную команду и нажмете "ОК", а программа сама займется растеризацией и превратит слой с текстом в обычный слой с рисунком.
Проделаем все на примере.
Определимся в первую очередь с размерами анимационной картинки-кадра. Она должна быть небольшого размера и иметь разрешение 72 пикселя на дюйм.
Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 450 pixels , высоту (Height) 100 pixels, разрешение (Resolution) 72 pixels/inch, Color Mode должен быть RGB Color и цвет фона белый (Background Contents - White).
На готовый шаблон переносим любой рисунок или фото, которое и будем превращать в красивую анимационную картинку с надписью.
На палитре слоев видим три слоя.
Ставим курсор на активный слой с текстом. Нажимаем правую кнопу мыши и из контекстного меню выбираем пункт Rasterize Layer (Растеризация слоя).
В обозначении слоя буква "Т" пропадает, написанный текст превращается в рисунок. Теперь можно скопировать каждую букву на отдельный слой.
Инструментом Polyggonal Lasso Tool (Инструмент "Прямоугольное лассо") делаем выделенную область произвольной формы вокруг первой буквы.
Копируем выделенный фрагмент командой Edit > Copy (Редактирование> Скопировать) и вставляем копию командой Edit > Paste (Редактирование> Вклеить). На палитре слоев появится новый слой с копией первой буквы.
Делаем активным слой с исходным текстом, выделяем вторую букву. Копируем выделенный фрагмент и вставляем на новый слой.
Аналогично делаем копии для других букв. Работа кропотливая и требует внимания. Чем сложнее анимация, тем большее количество кадров должно быть готово.
Слои с буквами готовы, теперь можно переходить к анимации.
Нажимаем кнопку Edit in ImageReady и наш многослойный файл оказывается на рабочем столе программы ImageReady.
Внизу в окошке анимации отражается первый кадр.
Анимация будет состоять из восьми кадров, которые добавляем нажатием на кнопочку Duplicates current frame.
Теперь займемся анимацией.
В кадре под номером один должен быть виден фон и первая буква.На палитре слоев отключаем слои с другими буквами (закрываем "глазик").
В кадре под номером два должен быть виден фон и две буквы.На палитре слоев дополнительно включаем слой со второй буквой (открываем "глазик"). И так далее. На последнем кадре только фон (слои с буквами отключены).
Выставляем время показа каждого кадра и жмем кнопочку Plays \ stops animation. Анимационная картинка оживает.
Сохраняем готовый файл командой File > Save Optimized. Файл, будет иметь расширение gif.
Если какие-то моменты в описании не понятны, вернитесь к предыдущему уроку и сделайте простую анимацию на два кадра.
В уроках фотошопа для начинающих показан принцип работы по созданию анимашки. Практическое выполнение простых работ позволит Вам сразу получить результат и понять технологию процесса.
Даже простая анимашка сделанная самостоятельно, для Вас будет гораздо милее и интереснее самой навороченной картинки. Дерзайте.

Сложность урока: Средний

В этом уроке мы создадим эффект в стиле VHS для текстовых слоев с помощью смарт-фильтров, градиентных заливок и наложения видео.
1. Подготовка документа
Шаг 1
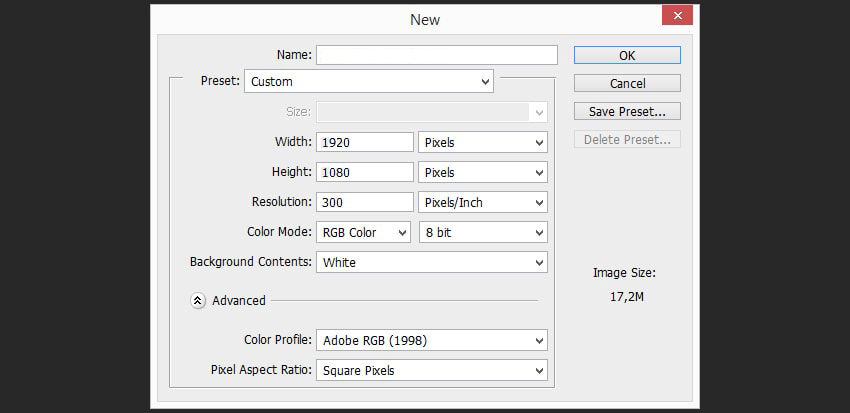
Нажимаем Ctrl+N, чтобы создать новый документ со следующими настройками:

Шаг 2
Создаем новый слой Shift+Ctrl+N, называем его Placeholder (Ваш текст).

Шаг 3
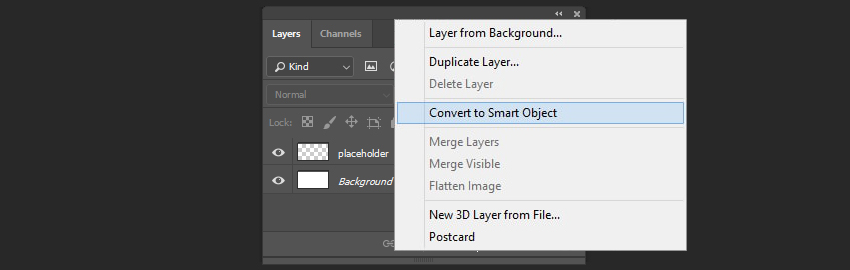
Правый клик по слою и из выпадающего меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 4
Затем снова правый клик по слою и из выпадающего меню выбираем Edit Contents (Редактировать содержимое).

Шаг 5
Нажимаем Т, чтобы взять инструмент Horizontal Type Tool (Горизонтальный текст) и печатаем любой текст шрифтом Bebas Neue и размером 84 pt. После этого закрываем и сохраняем Placeholder (Ваш текст).

Шаг 6
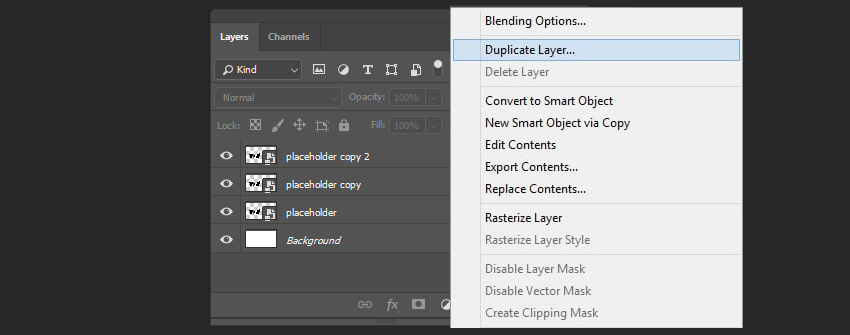
Правый клик по смарт-объекту и из выпадающего меню выбираем Duplicate (Создать дубликат слоя), чтобы создать две копии слоя.

Шаг 7
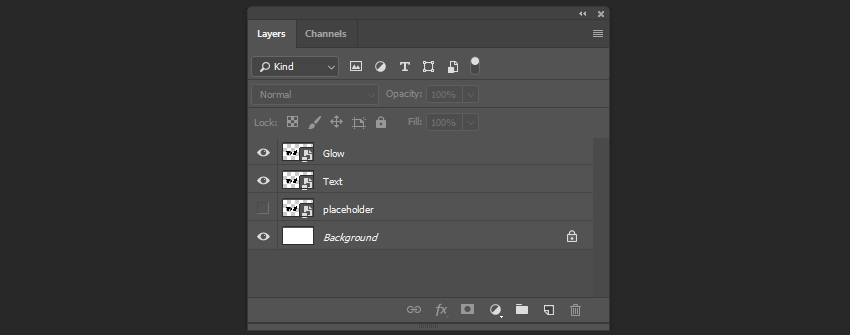
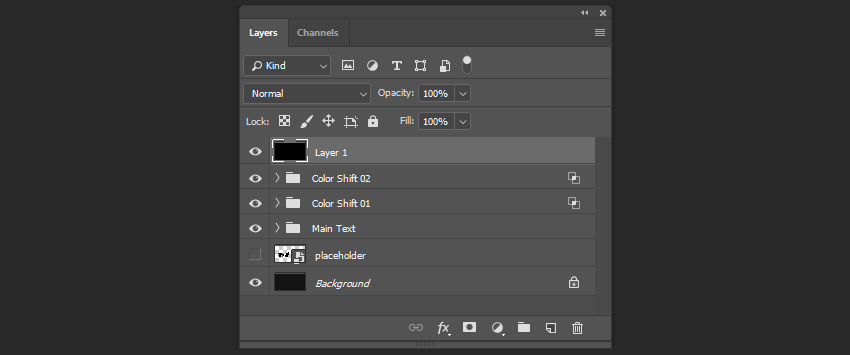
Переименовываем скопированные слои в Text (Текст) и Glow (Свечение). Скрываем первый смарт-объект.

Шаг 8

2. Создаем текстовый эффект VHS
Шаг 1
Приступаем к созданию текстового эффекта. Выбираем слой Text (Текст) и идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), устанавливаем радиус 2 px.

Шаг 2
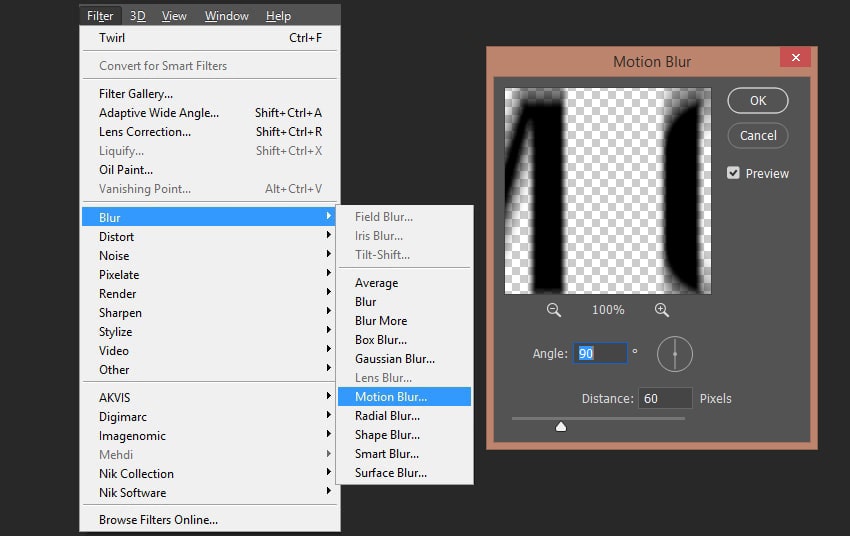
После этого идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие —Размытие в движении). Настройки:

Шаг 3
Идем в меню Filter — Distortion — Wave (Фильтр —Искажение — Волна) и устанавливаем следующие настройки:
- Number of Generators (Число генераторов): 1
- Wavelength (Длина волны): 1 и 298
- Amplitude (Амплитуда): 1 и 6
- Type (Тип): Sine

Шаг 4
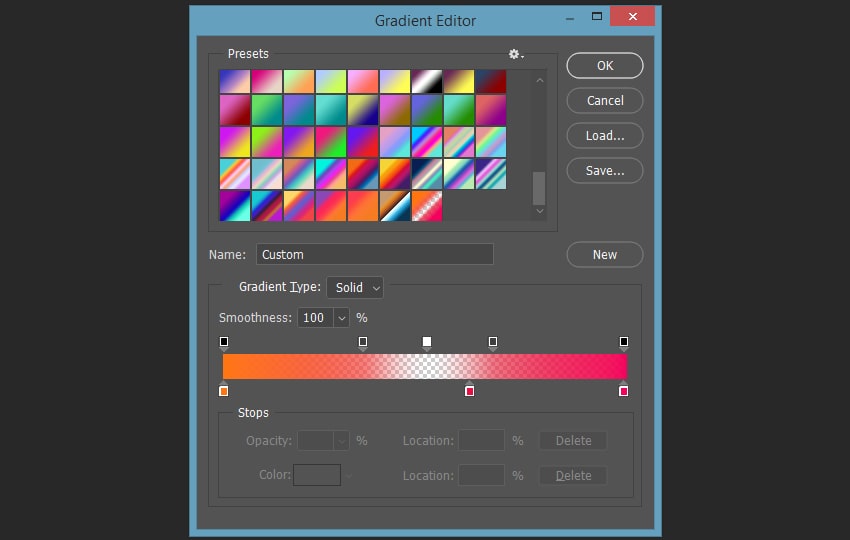
Теперь нам нужно создать стили слоя. Двойной клик по слою и в появившемся окне выбираем Gradient Overlay (Наложение градиента).

Шаг 5
Для градиента используем следующие настройки:

Шаг 6
Теперь мы добавляем эффекты Gaussian Blur (Размытие по Гауссу) и Wave (Волна) с теми же параметрами для слоя Glow (Cвечение).

Шаг 7
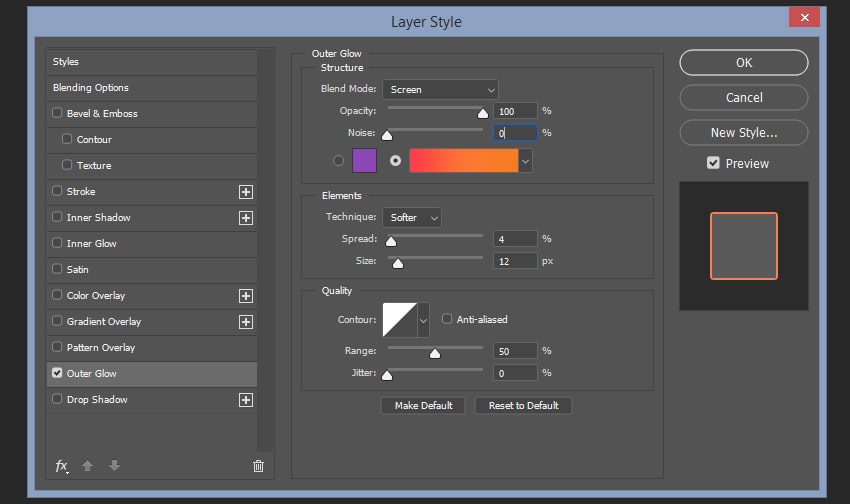
Двойной клик по слою, добавляем эффект Outer Glow (Внешнее свечение) с тем же градиентом и следующими настройками:

Шаг 8
Устанавливаем Fill (Заливка) на 0%.

Шаг 9
Помещаем все смарт-объекты в группу, называем ее Main Text (Основной текст).

Шаг 10
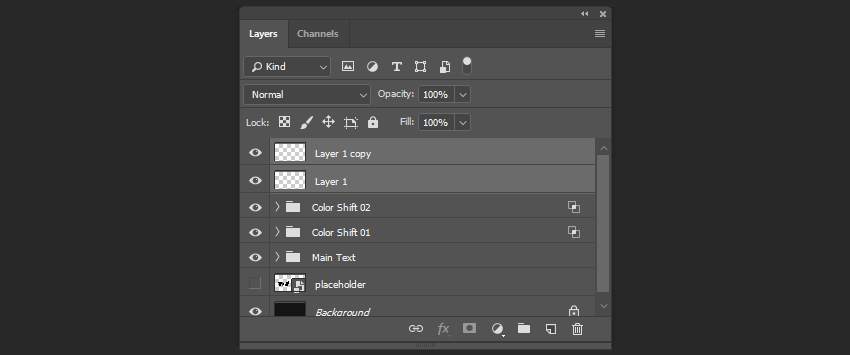
Создаем две копии группы и называем их Color Shift 01 (Смещение цвета 1) и Color Shift 02 (Смещение цвета 2).

Шаг 11
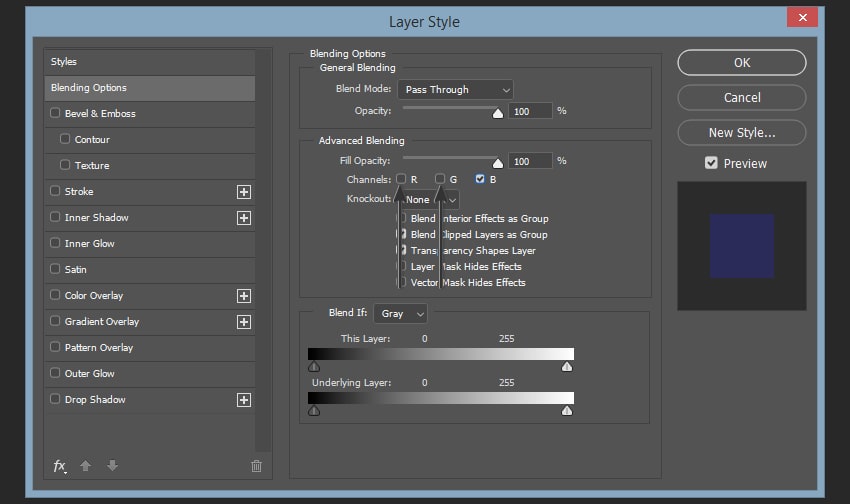
Дважды щелкаем на слое Color Shift 01 (Смещение цвета 1) и снимаем флажки с каналов Green и Blue.

Шаг 12
Дважды щелкаем на слое Color Shift 02 (Смещение цвета 2) и снимаем флажки с каналов Red и Green.

Шаг 13
Перемещаем группу слоев Color Shift 01 (Смещение цвета 1) на 4 пикселя влево, удерживая Shift.

Шаг 14
Перемещаем группу слоев Color Shift 02 (Смещение цвета 2) на 8 пикселей вправо, удерживая Shift.

3. Создаем наложенные элементы
Шаг 1

Шаг 2
Идем в меню Filter — Filter Gallery — Sketch (Фильтр —Галерея фильтров —Эскиз) и выбираем Halftone Pattern (Полутоновой узор). Используем следующие настройки:

Шаг 3
Создаем дубликат слоя и перемещаем его на 1080 пикселей вверх, удерживая Shift.

Шаг 4
После этого нам нужно выбрать оба слоя и снова переместить их на 1080 пикселей вверх.

Шаг 5
Создаем еще один дубликат Layer 1 (Слой 1) и перемещаем его на 1080 пикселей вниз.

Шаг 6
Выбираем все три слоя, правый клик и Merge Layers (Объединить слои). Называем слой TV Lines (ТВ полосы).

Шаг 7
Меняем режим наложения слоя на Overlay (Перекрытие), непрозрачность 25%.

Шаг 8
Идем в меню File — Place (Файл — Поместить), а затем выбираем файл MP4 из приложения к этому уроку. Подгоняем размер до границ документа.

Шаг 9
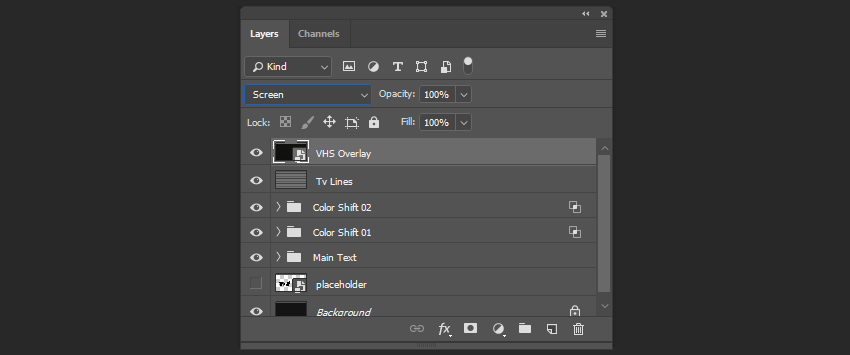
Меняем режим наложения на Screen (Экран).

Шаг 10
Выбираем слои для наложения (удерживая клавишу Shift), а затем нажимаем значок Create a New Group (Создать новую группу) и называем ее Video Overlays (Видео).

Шаг 11
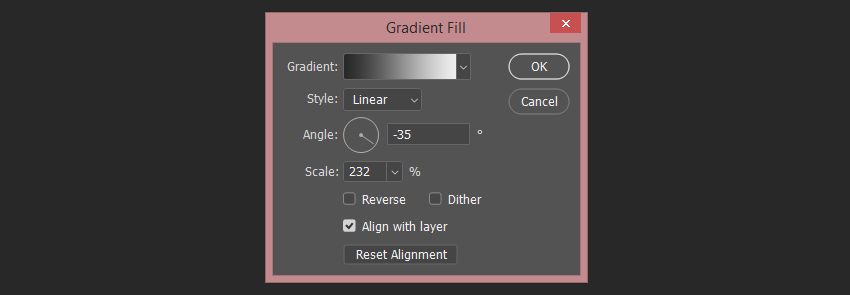
Теперь нам нужно создать градиенты для наложения на наше видео. Идем в меню в Layer — New Fill Layer — Gradient (Слои — Новый слой-заливка — Градиент) и создаем два градиента. Назовем их Light Leaks 01 (Засветка 1) и Light Leaks 02 (Засветка 2).

Шаг 12
Дважды кликаем по первой градиентной заливке на панели слоев и устанавливаем следующие параметры:

Шаг 13
После этого левый клик по градиенту на той же самой панели — создаем новый градиент параметрами:

Шаг 14
Двойной клик по второму градиенту на панели слоев, устанавливаем следующие настройки:

Шаг 15
После этого левый клик по градиенту на той же панели, создаем новый градиент со следующими настройками:

Шаг 16
Меняем Blending Mode (Режимы наложение) обоих градиентов на Color Dodge (Осветление основы).

Шаг 17
Выбираем эти слои для наложения (удерживая Shift) и нажимаем значок Create a New Group (Создать новую группу) и называем ее Light Leaks (Засветка).

4. Создаем анимацию слоев
Шаг 1
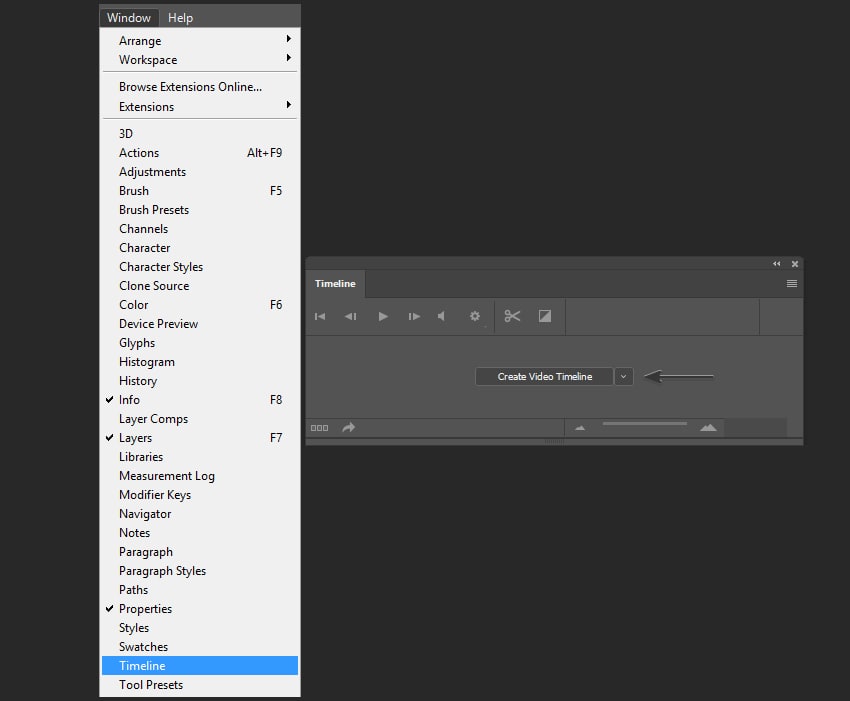
Теперь мы готовы начать создавать нашу анимацию. Идем в меню Window — Timeline (Окно — Временная шкала) и кликаем по иконке Create Video Timeline (Создать шкалу времени для видео).

Шаг 2
Уменьшаем продолжительность временной шкалы до 05:00, перемещая значок, показанный ниже.

Шаг 3
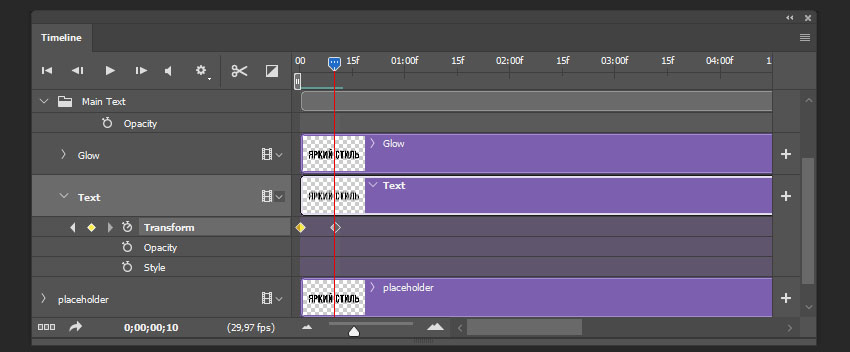
Теперь нужно создать первый ключевой кадр. Выбираем слой Text (Текст) и нажимаем на значок таймера рядом с Transform (Перспектива), чтобы создать первый ключевой кадр.

Шаг 4
Перемещаем индикатор времени к 0:00:00:10, а затем перемещаем слой на 15 пикселей вверх, удерживая Shift.

Шаг 5
Перемещаем индикатор времени к 0:00:00:20, а затем перемещаем слой на 15 пикселей вниз, удерживая Shift.

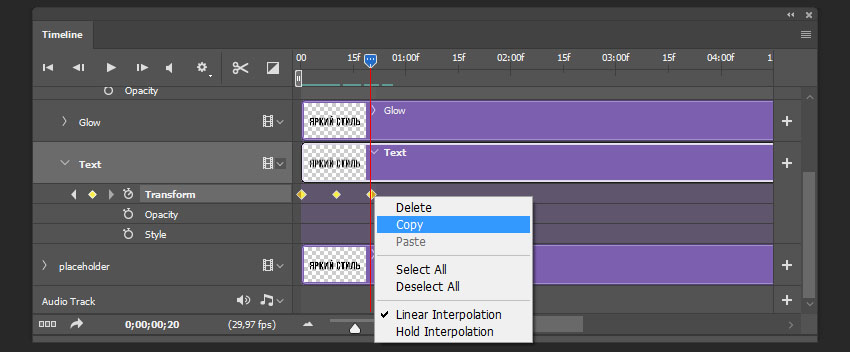
Шаг 6
Выбираем ключевые кадры, которые мы только что создали, удерживая Shift, а затем клик правой кнопкой мыши — Copy (Копировать).

Шаг 7
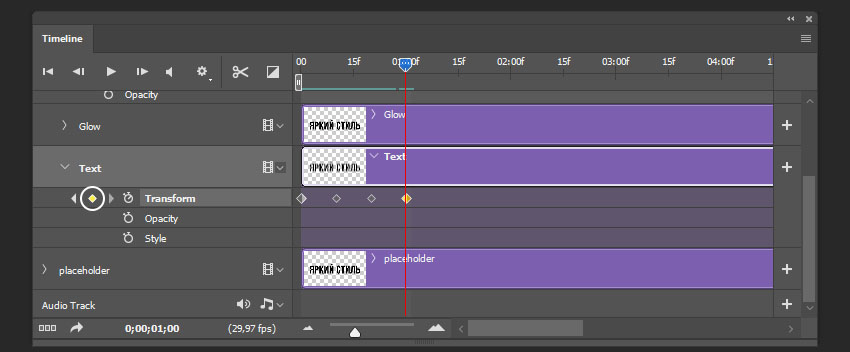
Перемещаем индикатор времени на 0:00:01:00, а затем нажимаем значок ключевого кадра.

Шаг 8
Правый клик — Paste (Вставить) на последнем ключевом кадре, чтобы продублировать ключевые кадры, которые мы создали ранее.

Шаг 9
Создаем дубликаты ключевых кадров, пока не заполним всю временную шкалу.

Шаг 10
Выбиваем все ключевые кадры слоя Text (Текст), копируем и вставляем их для слоя Glow (Свечение).

Шаг 11
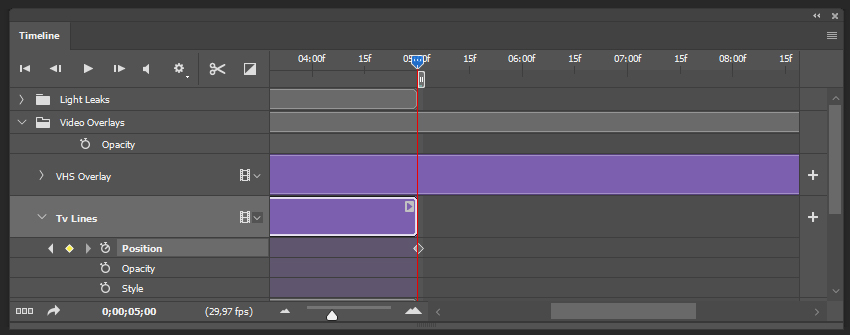
Выбираем слой TV Lines (ТВ полосы) и щелкаем значок таймера рядом с Position (Позиция), чтобы создать первый ключевой кадр.

Шаг 12
Перемещаем индикатор времени на 0:00:05:00 и перемещаем слой на 2160 пикселей вниз, удерживая Shift.

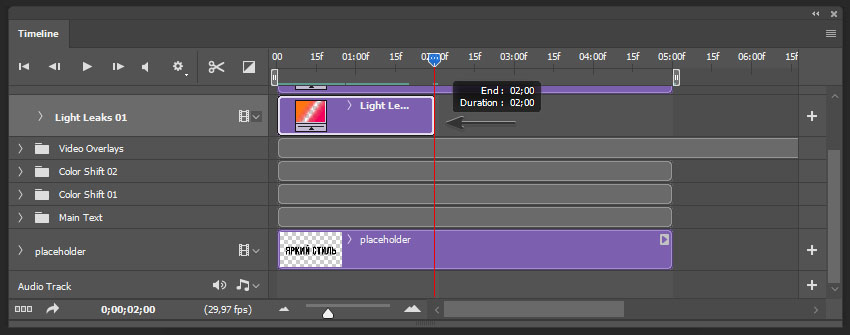
Шаг 13
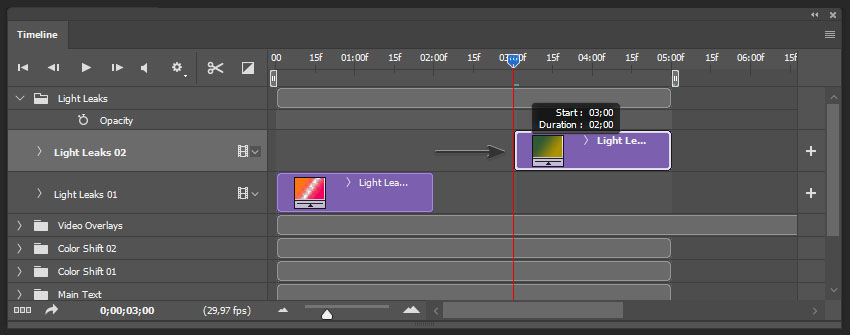
Выбираем слой Light Leaks 01 (Засветка 1) на панели временной шкалы и уменьшаем размер клипа до начала: 02:00 и продолжительности: 02:00.

Шаг 14
Выбираем слой Light Leaks 02 (Засветка 2) на панели временной шкалы и уменьшаем размер клипа до начала: 03:00 и продолжительности: 02:00.

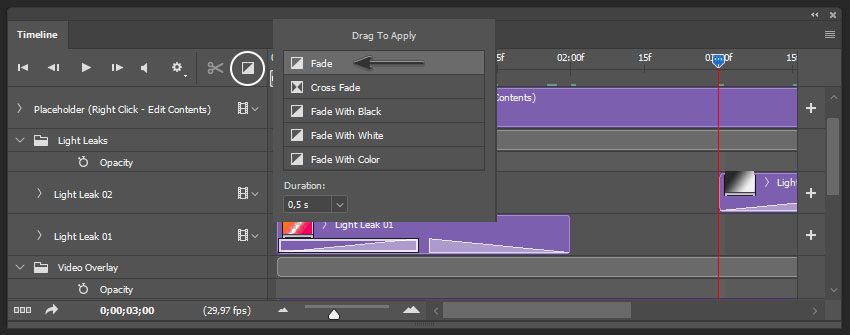
Шаг 15
Нажимаем на значок Transitions (Переходы) и выбираем Fade (Выведение изображения).

Шаг 16
Перетаскиваем переход Fade (Выведение изображения) в начало и конец Light Leaks 01 (Засветка 1).

Шаг 17
Правый клик — меняем продолжительность обоих переходов на 0.97 с.

Шаг 18
После этого вам нужно применить тот же переход с той же продолжительностью ко второму слою засветка Light Leaks 02 (Засветка 2).

Шаг 19
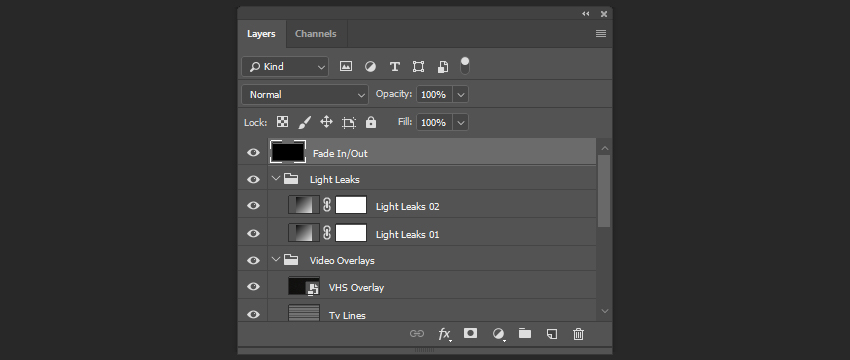
Создаем новый слой (Shift+Ctrl+N), заливаем его черным цветом и называем Fade In/Out (Затухание).

Шаг 20
Меняем значение Fill (Заливка) на 0%.

Шаг 21
И, наконец, перетаскиваем переход Fade With Black (Выведения изображения в черный цвет) в начало и конец слоя Fade In/Out (Затухание).

5. Экспорт видео
Шаг 1
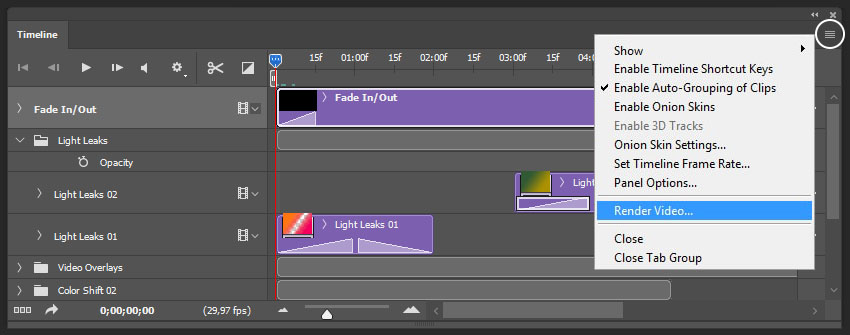
Наша анимация готова для экспорта. Нажимаем на значок в правом верхнем углу и выбираем Render Video (Экспорт видео).

Шаг 2
Устанавливаем следующие параметры на панели Render Video (Экспорт видео):

Ваше видео готово! Таким образом, мы можем создать анимированный текстовый VHS эффект в Adobe Photoshop, используя смарт-объекты, градиентные заливки, фильтры и наложения видео.
Надеюсь, вам понравился этот урок, и если вы хотите создать этот эффект с помощью Photoshop экшна, вы можете воспользоваться моим экшном Animated VHS Text Effect Action на GraphicRiver, который поможет вам создать этот текстовый эффект с помощью нескольких кликов.

Photoshop позволяет легко вращать, переворачивать и масштабировать целые слова или строки текста в документе, но что, если мы хотим преобразовать только одну букву в слове или преобразовать разные буквы по-разному, поворачивая одни, переворачивая другие по горизонтали или вертикали, и масштабировать других? Похоже, что это должно быть довольно простой задачей для команды Photoshop Free Transform, но если вы когда-либо пытались это сделать, вы знаете, что это не так просто, как может показаться. Давайте посмотрим на проблему.

Обычно, чтобы переворачивать, вращать или масштабировать текст, мы использовали команду « Свободное преобразование» в Photoshop . Я выберу его, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Свободное преобразование» :
Выбор команды «Свободное преобразование» из меню «Правка».Это помещает ограничивающую рамку Free Transform и обрабатывает слово, и в этом заключается наша проблема. Я хочу преобразовать отдельные буквы в слове, но Free Transform выделяет все слово целиком, помещая ограничивающий прямоугольник и обводя его. Если я переместлю курсор мыши за пределы ограничительной рамки, а затем щелкните и перетащите мышью, чтобы повернуть его, вращается все слово, а не только отдельная буква:

Я нажму клавишу Esc на клавиатуре, чтобы отменить вращение. Давайте попробуем перевернуть письмо с ног на голову. Когда Free Transform все еще активен, я щелкну правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа и выберу Flip Vertical из появившегося меню:

Опять мы сталкиваемся с той же проблемой. Free Transform влияет на все слово, поэтому все слово переворачивается вверх ногами:

Я нажму клавишу Esc на клавиатуре, чтобы отменить команду Flip Vertical. Давайте попробуем масштабировать письмо. Я буду удерживать клавиши Shift + Alt (Победа) / Shift + Option (Mac), нажимая на одну из угловых ручек Free Transform, и буду тянуться внутрь к центру ограничительной рамки. Удерживая нажатой клавишу Shift при перетаскивании, исходные пропорции текста останутся неизменными при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) говорит Photoshop масштабировать текст от его центра. И неудивительно, мы сталкиваемся с той же проблемой, что и раньше. Все слово сокращается в целом:

Так во что мы можем преобразовать это и все еще иметь это как текст? Ну, мы могли бы преобразовать его в пиксели , растеризовав его, но это не лучшее решение, потому что мы потеряем острые, четкие края букв, особенно когда мы начнем вращать и масштабировать их. Гораздо лучшим решением является преобразование текста в форму . Как фигура, он все равно будет выглядеть как текст, и он будет сохранять свои острые края, независимо от того, что мы с ним делаем. Единственный минус в том, что после того, как мы преобразовали текст в форму, он больше не будет редактироваться, поэтому сначала убедитесь, что все написано правильно.
Чтобы преобразовать текст в форму, убедитесь, что слой «Тип» выбран на панели «Слои», затем перейдите в меню « Слой» в верхней части экрана, выберите « Тип» , затем выберите « Преобразовать в форму» :
Ничего особенного не произойдет в окне документа, но если мы посмотрим на панель «Слои», то увидим, что слой «Тип» был преобразован в слой «Форма» , что означает, что наш текст был успешно преобразован в форму:
Теперь, когда текст имеет форму, мы можем легко выбрать любую из отдельных букв. Чтобы выбрать букву, нам нужен инструмент Path Selection (черная стрелка), который вы можете получить с панели инструментов:
Затем, с помощью инструмента выбора пути, просто нажмите на букву, которую вы хотите. Я нажму на первую букву «е» в слове, чтобы выбрать его. Вокруг буквы появятся точки привязки (маленькие квадраты), чтобы показать, что теперь они выбраны:

С выбранной буквой я теперь могу преобразовать ее любым удобным способом. Я нажму Ctrl + T (Победа) / Command + T (Mac) на моей клавиатуре, чтобы быстро вызвать ограничивающий блок и маркеры Free Transform (это быстрее, чем выбрать Free Transform из меню Edit), и на этот раз появляются вокруг всего слова, они появляются вокруг буквы, которую я выбрал:

Я поверну букву так же, как и все слово раньше, щелкнув в любом месте за пределами ограничительного поля «Свободное преобразование» и перетащив мышью. Я поверну его против часовой стрелки. Когда вы закончите преобразование письма, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform:

Я сделаю то же самое со второй буквой «е» в слове. Сначала я выберу его, щелкнув по нему с помощью инструмента выбора пути, затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и обвести его. Чтобы повернуть его, я щелкну за пределами ограничительной рамки и перетащу мышью На этот раз я поверну букву по часовой стрелке. Когда я закончу, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменения и выйти из Free Transform:

Что делать, если я хочу перевернуть письмо, по горизонтали или по вертикали? С текстом теперь форма, это просто! Опять же, мне просто нужно нажать на букву с помощью инструмента выбора пути, чтобы выбрать его. Я выберу вторую букву «т» в слове. Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы поместить поле Free Transform и обвести его. Чтобы перевернуть букву, я щелкну правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа и выберу один из двух вариантов (Отразить по горизонтали или Отразить по вертикали) в нижней части появившегося меню. , Я выберу Flip Horizontal :

Я нажму Enter (Win) / Return (Mac), чтобы принять изменение, и вот так письмо перевернется:

Чтобы масштабировать (изменить размер) букву, снова просто нажмите на нее с помощью инструмента выбора пути, затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать Free Transform. Нажмите на любую из четырех угловых ручек, удерживайте нажатой клавишу « Shift», чтобы сохранить первоначальную форму буквы без изменений, а затем перетащите ручку, чтобы увеличить или уменьшить букву. Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), перетаскивайте ручку, чтобы изменить размер буквы в центре. Здесь я масштабирую букву «р» и делаю ее больше. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:

Поскольку буквы представляют собой фигуры, а не пиксели, вы можете продолжать вращать, переворачивать и масштабировать их сколько угодно без потери качества изображения, поэтому не стесняйтесь выбирать буквы и играть с Free Transform, пока вы не будете довольны Результаты. Вы также можете перемещать буквы внутри документа, если вам нужно, просто выбрав их с помощью инструмента «Выбор пути» и перетаскивая их мышью. Бесплатное преобразование не требуется, если все, что вы делаете, это перемещаете письмо.
Когда вы закончите преобразование и перемещение букв, щелкните любой другой слой на панели «Слои», чтобы отменить выбор формы. Это удалит любые видимые контуры или точки привязки из букв. Поскольку в моем документе только два слоя, я нажму на фоновый слой, чтобы выбрать его:
Нажмите на другой слой, чтобы скрыть контуры или точки привязки вокруг букв, когда вы закончите.Вот как теперь выглядит мое слово после того, как я немного перебрал буквы в Free Transform:

И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
What You'll Be CreatingВ этом коротком уроке я покажу вам, как быстро и профессионально искривить текст в Photoshop. Вначале я научу вас основному методу, а затем покажу, как использовать его для более сложных текстовых эффектов Photoshop.
Вы можете присоединиться к нам на нашем канале Envato Tuts+ в YouTube:

1. Искривляем Текст в Photoshop
Шаг 1
Выберите инструменте Перо (Pen Tool (P).



Шаг 2
Убедитесь, чтобы режим данного инструмента был установлен на Контур (Path).



Шаг 3
Щёлкните в любом месте холста, чтобы создать стартовую точку кривой.



Шаг 4
Найдите место, где вы хотите, чтобы кривая закончилась, а затем щёлкните и удерживайте кнопку мыши.



Шаг 5
Потяните точку, чтобы преобразовать данную линию в кривую.



Шаг 6
Если вас устраивает результат, далее, удерживая клавишу (Ctrl), щёлкните в любом месте холста, чтобы отменить выделение контура.



Шаг 7
Теперь выберите инструмент Текст (Type Tool (T).



Шаг 8
Наведите курсор на начало кривой. Когда курсор поменяется, просто щёлкните по холсту, чтобы преобразовать кривую с текстовую область.



Шаг 9
Теперь вы можете написать текст так же, как обычно.



Шаг 10
Когда выв завершите, удерживая клавишу (Ctrl), нажмите клавишу (Enter), чтобы отменить выделение текста.



2. Искривляем Текст Вдоль Фигуры в Photoshop
Шаг 1
Не смотря на то, что это была очень простая кривая. Photoshop способен на гораздо большее! Например, вам не нужно останавливаться после создания второй точки с помощью инструмента «Перо». Просто добавьте ещё несколько точек, чтобы создать более сложную кривую.
Вы можете узнать больше об инструменте Перо (Pen Tool) здесь:
Photoshop за 60 Секунд: Знакомимся с Инструментом ПероШаг 2
При чём, инструмент Перо (Pen Tool) - не единственный инструмент, который способный создавать контуры. Вы также можете использовать любую фигуру, если вы установите ее в режим Контур (Path).






Это позволяет создавать текст вдоль линии эллипсов, многоугольников и даже пользовательских фигур, таких как сердце или стрелка.









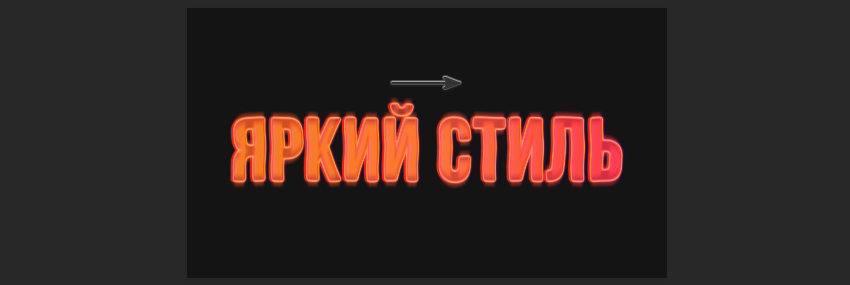
Кривая делает текст более интересным, хотя он может выглядеть ещё более привлекательным, если вы добавите к нему некоторые текстовые эффекты.
Текстовые Эффекты Акварели
Например, вы можете использовать стили слоя, чтобы полностью изменить внешний вид текста одним щелчком мыши. Этот набор может превратить текст в произведение искусства, придав ему акварельный вид.
Текстовые Эффекты с Текстурой Позолоты
Этот набор может заставить ваш текст выглядеть так, как будто он создан из золота. Есть много разных эффектов на выбор. Просто используйте тёмный фон, чтобы текст засиял!
Текстовые Эффекты с Текстурой Ткани
Этот набор немного сложнее. Если вы комбинируете два стиля одновременно, то вы можете достичь ещё более продвинутых и реалистичных результатов. С помощью этого набора стилей слоя, вы можете легко превратить текст в джинсовую, кожаную и другие ткани.
Текстовые Эффекты с Текстурой Мела
Этот набор использует похожий двухслойный подход для создания реалистичного эффекта классной доски. Текст выглядит особенно убедительно, если вы используете правильный фон для этого. Есть много стилей на выбор, в зависимости от того, что вам нужно.
Отличная Работа, Мы Завершили Урок!
Теперь вы знаете, как искривить текст в Photoshop, как простым, так и более сложным способом! Если вы хотите узнать больше о создании различных текстовых эффектов в Photoshop, то вы можете попробовать один из следующих уроков:

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Читайте также:


