Как сделать крест в фотошопе
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Шаг 2
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool <img src="/lessons/tools/direct.jpg" lessons=" tools=" "="" data-cke-saved-src="/lessons/tools/direct.jpg"> (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

Сложность урока: Легкий
Узнайте, как создать эффект вышивки крестиков в Photoshop, который вы сможете применить для создания оригинальных текстовых эффектов, используя ткань и другие текстуры материи. Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком, и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Финальное изображение:


В этом уроке Вы узнаете, как создать реалистичный эффект вышивки крестиком в Photoshop, используя вышитый крестиком шрифт и кисти Стежок. Также для нашего эффекта понадобится канва в качестве фона. Мы будем использовать реальную канву, превращенную в бесшовный узор Photoshop.
Шаг 1
Для начала, создадим деревянную поверхность стола. Вы можете использовать деревянную текстуру или выбрать любой другой фон, какой захотите.

Нарисуйте прямоугольник, используя инструмент Rectangular Marquee Tool (Прямоугольное выделение) и заполните выделение; выберите любой цвет, какой хотите, это не имеет значения. Назовите этот слой Канва.

Шаг 2
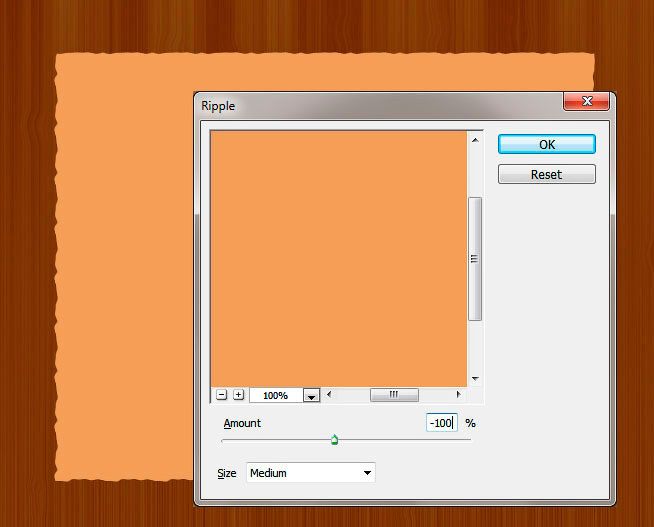
Чтобы сделать края канвы немного волнистыми и более реалистичными, нам нужно применить волновой эффект, но перед этим сделайте копию исходного прямоугольника и скройте ее, нам она понадобится позже. Перейдите в меню Filter > Distort (Фильтр > Искажение) и выберите Ripple (Рябь) со следующими параметрами настройки.

Шаг 3
Время вставить реальный узор канвы; здесь использована текстура канвы для создания бесшовного узора, который вы найдете в архиве в исходных материалах этого урока.

К слою Канва добавьте слой-маску и к этой маске примените фильтр Noise (Шум). Для этого перейдите в меню Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить Шум) со следующими настройками.

Шаг 4
Сделайте выделение слоя Канва без волнового эффекта (используйте раннее сохраненную копию, сделайте ее видимой). Расширьте выделение на 5 px через меню Select > Modify > Expand (Выделение > Модификация > Расширить) и в нижней части панели Paths (Контуры) нажмите на значок Make a Work Path (Создать рабочий контур из выделенной области).
Шаг 5
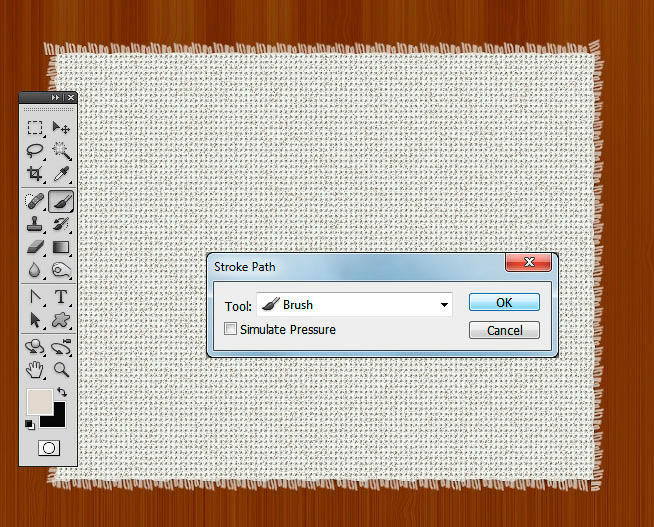
Примечание переводчика: Выделите контур, выберите инструмент Pen Tool (Перо), кликните им по контуру правой кнопкой мыши и выберите Stroke Path (Выполнить обводку контура). В открывшемся окне выберите Brush (Кисть) и нажмите ОК. Теперь по краям канвы будет нарисована бахрома.

Шаг 6

Инструментом Rectangular Marquee Tool (Прямоугольная область выделения) выделите каждый угол бахромы. Нажмите клавишу Shift, чтобы выполнить множественное выделение. Нажмите клавишу Delete, чтобы удалить бахрому, как показано на изображении ниже, так как она не уместна на углах.

Шаг 7
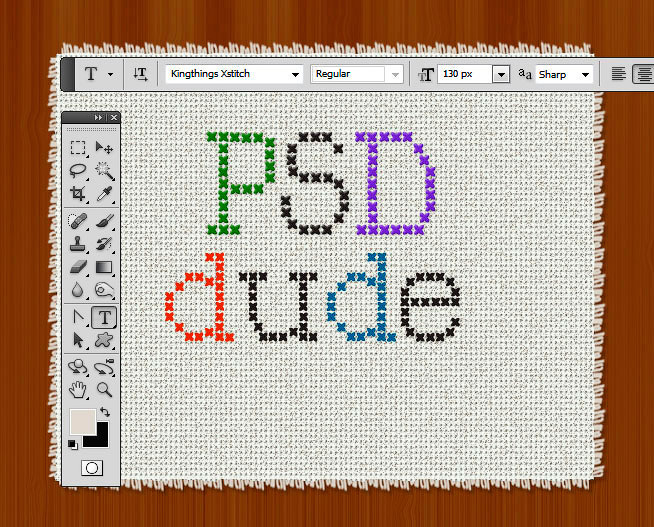
Теперь давайте добавим вышитый крестиком текст, используя шрифт Вышивка. Просто загрузите шрифт и установите его в Photoshop. Напишите любой текст, какой вам хочется.

Шаг 8
Чтобы эффект вышивки крестиком смотрелся более реалистичным, можете просто добавить стили слоя Drop Shadow (Тень) и Bevel and Emboss (Тиснение).


Шаг 9
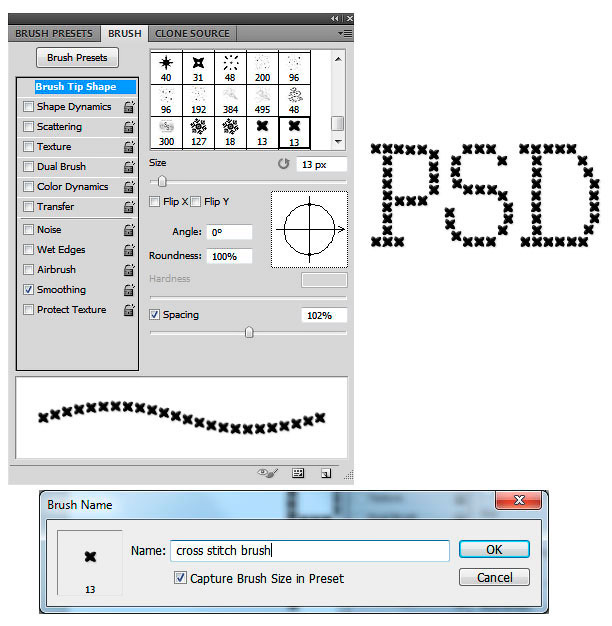
Этот эффект идеален для текста и чисел, но если вы хотите нарисовать что-нибудь, то придется использовать другой метод. Для создания кисти Стежок крестиком использовался бесплатный шрифт, вышитый крестиком, саму кисть вы найдете в архиве в исходных материалах этого урока.

Выберите новую созданную кисть Стежок крестиком и разными цветами можете добавить простые линии или даже нарисовать более сложные формы.

Шаг 10
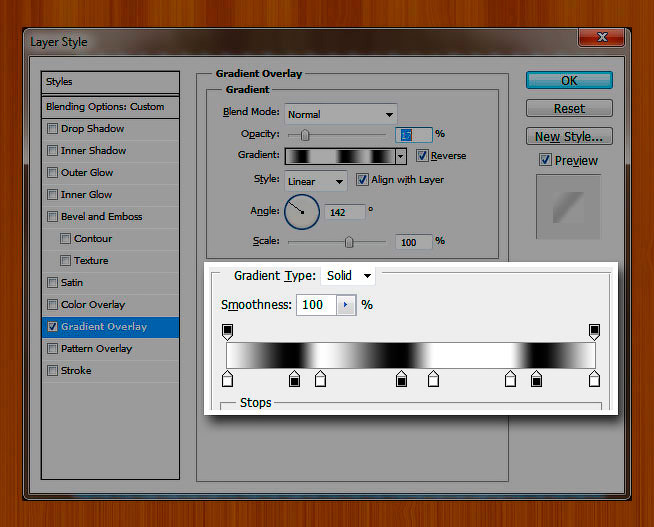
В качестве последнего штриха дублируйте слой Канва и поместите его над всеми слоями. Уменьшите параметр Fill (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient Overlay (Наложение градиента) как показано на изображении ниже. Этот способ создаст красивый эффект сгиба ткани.

Ниже показан результат для вышитого крестиком эффекта в Photoshop. Вы можете попробовать скомбинировать этот эффект с другими кистями Стежок, чтобы создать уникальные эффекты вышивки.
Примечание: разнообразные кисти Стежок можно скачать по ссылке в начале урока.

Этот метод довольно медленный, и он работает лучше всего только с текстом, так что если захотите превратить какое-то изображение в вышивку крестиком это будет довольно сложно. Для этого вы можете попробовать премиум-файлы (платные): Mock-up Вышивка крестиком и экшен для Photoshop Вышивка крестиком.
Сегодня хочу рассказать, как превратить картинку или фотографию в схему для вышивки (крестом или бисером) с помощью программы Photoshop.
Открываем выбранное изображение в программе Photoshop. У меня версия CS4.
Если у вас другая версия, то возможны некоторые отличия в расположении пунктов меню.
В преддверии Нового Года я выбрала вот такую елочку :)

Если есть желание, можно немного подкорректировать изображение. Самое приятное, что ювелирная точность здесь не важна, это не скажется на нашей схеме. Я с помощью “заливки” изменила цвет неба на красивый синий.

Далее заходим в меню Image > Mode > Indexed Color (на картинке слева).
В открывшемся окне (на картинке справа) в поле Colors устанавливаем наименьшее значение, при котором качество изображения вас устраивает. Обратите внимание, чтобы стояла галочка Preview, чтобы сразу видеть происходящие с картинкой изменения.

Теперь переходим в меню Image > Image Size.
Если необходимо, можете поменять значения ширины/высоты. В данном случае меня размер будущей вышивки 5,87*8,38 см устраивает.
В поле Resolution выбираем единицу измерения pixels/cm и устанавливаем число, соотвествующее количеству крестиков в 1 см. В моем случае канва для вышивки с размером клеточки 2*2 мм, поэтому в 1 см поместятся 5 крестиков.

Полученную в результате схему масштабируем до удобного размера.

Далее заходим в меню Image > Mode > Color Table и будем работать с цветами.

В открывшемся окне мы видим всю палитру цветов, представленную на картинке (+белый/черный в зависимости от установок).
Здесь мы можем изменять палитру изображения в зависимости от имеющихся цветов ниток для вышивания.
Например, у меня есть нитки синего, светло- и темно-зеленого, белого и коричневого цветов. И мне бы не хотелось искать где-то дополнительные цвета.
Поэтому я выделяю левой клавишей мыши все оттенки синего в палитре (а их получилось целых 6!) и заменяю их одним цветом.
Помимо открывающейся палитры, эту замену можно выполнить при (клик + Alt) любым красящим инструментом (заливка, кисть…) на нужной точке изображения.

Проделываем то же самое с остальными цветами до получения того количества цветов и оттенков, с которым вы готовы работать. На фото то, что получилось у меня.

Далее при желании инструментом «карандаш» дорабатываем изображение.
Я подкорректировала ствол и добавила темно-зеленого цвета.

А потом пошел снег (как сегодня на улице!) и ёлочка принарядилась в белое :)
Наша схема готова, осталось оформление.

Сделаем место для палитры. Для этого увеличиваем изображение кадрированием. Обратите внимание, чтобы цвет фона присутствовал в нашей палитре, но при этом нигде не сливался с изображением. Я выбрала контрастный черный.

Теперь на этой полоске рисуем «карандашом» цветовые квадратики. (не забывайте для взятия цвета использовать «пипетку» — клик с клавишей Alt).
Вот, что у нас получилось!

Теперь для удобства добавим разметку. Заходим Preferences > Guides, Grid… и настраиваем сетку (Grid).

В открывшемся окне устанавливаем частоту линий разметки (я установила линию через каждые 5 пикселей) и количество промежуточных делений (пунктиром между сплошными линиями).
Также здесь можно выбрать цвет разметки (контрастирующий с изображением, чтобы было видно линии). В данном случае черный цвет меня устраивает.

Заходим в меню View > Show и включаем нашу сетку Grid

Получилось вот так!

Делаем снимок экрана и открываем полученное изображение в фотошопе. Кадрируем.

Сохраняем наш готовый файл и любуемся результатом!

Теперь можно распечатать на цветном принтере и приступить к вышивке!
Вот еще несколько моих схем, созданных таким же методом.

Примечание: при больших размерах вышивки, когда принтскрин неудобен, возможен другой вариант. После создания окончательной картинки увеличить ее размер и создать и наложить сетку отдельным слоем.
Узнайте, как создать эффект вышивки крестиков в Photoshop, который вы сможете применить для создания оригинальных текстовых эффектов, используя ткань и другие текстуры материи. Этот эффект только для текста и чисел, так что если вдруг захотите преобразовать изображение/фигуру/иллюстрацию в вышивку крестиком, вам придется использовать кисть Стежок крестиком , и процесс этот очень медленный. Для убыстрения процесса можно применить специальный экшен.
Финальное изображение:
В этом уроке Вы узнаете, как создать реалистичный эффект вышивки крестиком в Photoshop, используя вышитый крестиком шрифт и кисти Стежок . Также для нашего эффекта понадобится канва в качестве фона. Мы будем использовать реальную канву, превращенную в бесшовный узор Photoshop.
Шаг 1
Для начала, создадим деревянную поверхность стола. Вы можете использовать деревянную текстуру или выбрать любой другой фон, какой захотите.
Шаг 2
Чтобы сделать края канвы немного волнистыми и более реалистичными, нам нужно применить волновой эффект, но перед этим сделайте копию исходного прямоугольника и скройте ее, нам она понадобится позже. Перейдите в меню Filter > Distort (Фильтр > Искажение) и выберите Ripple (Рябь) со следующими параметрами настройки.
Шаг 3
Время вставить реальный узор канвы; здесь использована текстура канвы для создания бесшовного узора, который вы найдете в архиве в исходных материалах этого урока.
К слою Канва добавьте слой-маску и к этой маске примените фильтр Noise (Шум). Для этого перейдите в меню Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить Шум) со следующими настройками.
Шаг 4
Сделайте выделение слоя Канва без волнового эффекта (используйте раннее сохраненную копию, сделайте ее видимой). Расширьте выделение на 5 px через меню Select > Modify > Expand (Выделение > Модификация > Расширить) и в нижней части панели Paths (Контуры) нажмите на значок Make a Work Path (Создать рабочий контур из выделенной области).
Шаг 5
Потеряли стандартные фигуры, градиенты и узоры более ранних версий программы Photoshop? Я расскажу Вам, где найти их и как загрузить в Photoshop CC 2020!
Несмотря на то, что в версии программы Photoshop CC 2020 добавлено много новых характеристик, пользователям может показаться, что некоторые специфические элементы предыдущих версий программы утеряны. Особенно это касается фигур, градиентов и узоров, которые применялись в программе многие годы. К счастью, полностью от них не отказались. Они просто стали скрытыми из вида, чтобы мы смогли сфокусировать свое внимание на новых элементах версии CC 2020.
В этом небольшом уроке я покажу вам, где можно найти недостающие фигуры, узоры и градиенты более ранних версий программы и как их можно загрузить в последнюю версию Photoshop. Вы также узнаете, где расположены дополнительные новые фигуры и узоры версии программы CC 2020, которые по умолчанию, скрыты.
Для дальнейшей работы вам потребуется версия программы Photoshop CC 2020 или более поздняя.
Как загрузить отсутствующие фигуры в Photoshop CC 2020
Давайте начнем с изучения того, где найти и как загрузить отсутствующие в программе фигуры. Как мы с вами позже увидим, это касается не только фигур из предыдущих версий программы. В СС 2020 есть множество новых фигур, которые по умолчанию тоже скрыты и становятся доступны, только когда их загрузят. Почему так сделано, кто его знает, но я покажу вам, где найти эти фигуры.
ШАГ 1. ОТКРЫВАЕМ ПАНЕЛЬ ФИГУРЫ
Открываем панель Shapes (Фигуры) (новая панель в CC 2020). Для этого мы перейдем в раздел строки меню Window (Окно) в верхней части экрана и выберем Shapes (Фигуры):
Выбираем Окно — Фигуры
На панели Shapes (Фигуры) все фигуры разделены по группам, и каждая группа расположена в отдельной папке. Кликните по стрелке слева от папки, чтобы раскрыть ее и посмотреть, какие фигуры находятся внутри группы.
Поначалу, нам доступны только четыре группы фигур ( Leaf Trees (Лиственные деревья), Wild Animals (Дикие животные), Boats (Лодки) и Flowers (Цветы)):
Фигуры на панели фигур, представленные по умолчанию
ШАГ 2. ЩЕЛКАЕМ ПО ИКОНКЕ МЕНЮ НА ПАНЕЛИ ФИГУР
Для того, чтобы загрузить еще больше фигур, кликните по иконке меню в правом верхнем углу панели Shapes (Фигуры):
Кликаем по иконке меню
ШАГ 3. ВЫБИРАЕМ ПУНКТ ФИГУРЫ ПРЕЖНЕЙ ВЕРСИИ И ДР.
И далее из перечня пунктов меню выбираем Legacy Shapes and More (Фигуры прежней версии и др.):
Выбираем пункт Фигуры прежней версии и др.
ШАГ 4. ОТКРЫВАЕМ ПАПКУ ФИГУРЫ ПРЕЖНЕЙ ВЕРСИИ И ДР.
В результате под исходными папками появилась новая папка Legacy Shapes and More (Фигуры прежней версии и др.):
Новая группа фигур Фигуры прежней версии и др.
Разверните новую папку, и вы увидите, что внутри находятся еще две папки. Первая папка — 2019 Shapes (Фигуры 2019) — содержит сотни новых фигур, которые появились в версии программы Photoshop CC 2020. А вторая папка All Legacy Default Shapes (Все фигуры по умолчанию прежней версии) включает все отсутствующие фигуры из более ранних версий программы.
Теперь на панели стало больше доступных фигур, включая фигуры из более ранних версий программы
Более подробно о том, как рисовать фигуры с помощью панели фигур я рассказываю в отдельном уроке .
Как загрузить отсутствующие градиенты в Photoshop CC 2020
Далее мы изучим, как загрузить отсутствующие градиенты из прежних версий программы.
ШАГ 1. ОТКРЫВАЕМ ПАНЕЛЬ ГРАДИЕНТЫ
Начнем с открытия панели Gradients (Градиенты). Вы сможете найти ее в одной вкладке с панелями Color (Цвет), Swatches (Образцы) и Patterns (Узоры).
Так же, как и фигуры, градиенты разделены на группы в отдельных папках, каждая из которых может быть развернута или свернута с помощью нажатия на стрелку рядом с иконкой папки. Все новые градиенты версии CC 2020 доступны по умолчанию, и мы можем из большого количества выбрать нужный градиент:
Открываем панель градиентов
ШАГ 2. КЛИКАЕМ ПО ИКОНКЕ МЕНЮ НА ПАНЕЛИ ГРАДИЕНТОВ
На панели Градиенты не хватает только градиентов из более ранних версий программы. Для того чтобы их загрузить, кликните по значку меню в верхнем правом углу панели:
Кликаем по иконке меню на панели градиентов
ШАГ 3. ВЫБИРАЕМ ПУНКТ ГРАДИЕНТЫ ПРЕЖНЕЙ ВЕРСИИ
И далее из меню выбираем пункт Legacy Gradients (Градиенты прежней версии):
Читайте также:


