Как сделать красивые обои на рабочий стол в фотошопе
В этом уроке вы узнаете, как создать отличные обои для рабочего стола с помощью Adobe Photoshop CS6. Этот урок универсален и пригодится для создания других обоев. К уроку прилагается PSD файл, разделенный на слои. Давайте начнем!

Перед началом работы в Adobe Photoshop CS6 нужно создать новый документ (Ctrl + N) с размером 1920px на 1200px, режимом цвета RGB (Color mode > RGB Color), разрешением 72 пикселя/дюйм (Resolution > 72px/inch) и прозрачным фоном. Кликните на иконку Добавить стиль слоя (Add a layer style) в нижней части Панели слоев (Layers panel) и выберите Наложение Градиента (Gradient Overlay).

Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

Мы получим такой результат:


После этого рисуем небольшой эллипс, используя кнопку Эллипс (Ellipse Tool) или U на клавиатуре.

Результат получился такой:

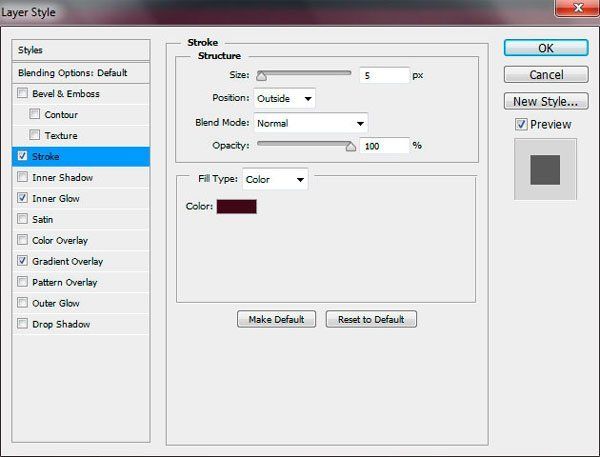
Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка(Stroke).

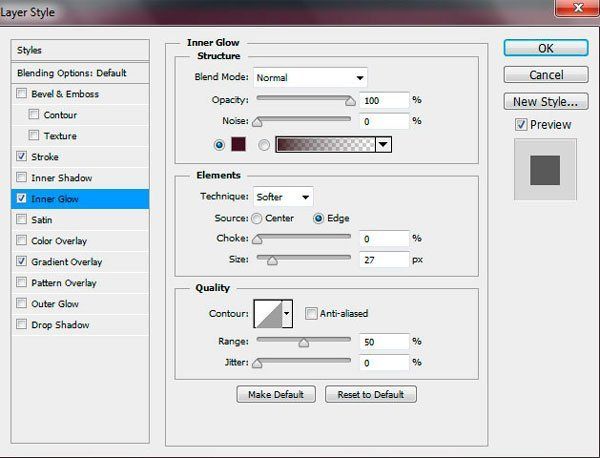
Добавьте Внутреннее Свечение (Inner Glow):

Примените Наложение Градиента (Gradient Overlay):

Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

Результат будет таким:


Получается такой результат:

Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).


Установите Заливку (Fill) этого слоя на 50%.

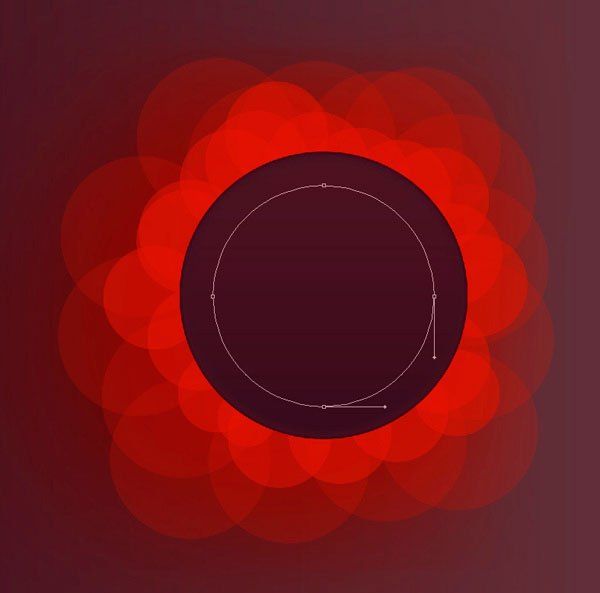
Сделайте много копий слоя, содержащего меньший эллипс и используйте команду Свободное Трансформирование (Free Transform (Ctrl + T), чтобы изменить их размер, располагая при этом как показано на рисунке:

Используя те же методы, нужно нарисовать еще несколько эллипсов с большим диаметром, применяя тот же цвет и Заливку (Fill) - 20%. Слой с большими кругами так само должен быть под слоем с темным кругом.


Используя инструмент Эллипс (Ellipse Tool), нужно нарисовать новый эллипс, слой которого будет расположен поверх всех остальных.


Мы получим такой результат:


Создайте новый слой и выберите Мягкую Круглую кисть (Soft Round brush) белого цвета, Непрозрачность (Opacity) - 20%. Затем порисуйте поверх сделанного эллипса.


Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).




Скопируйте эллипс, который вы создали перед этим. Используйте инструмент Свободное Трансформирование (Free Transform (Ctrl + T) и разместите копию как показано на рисунке ниже.

Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка (Stroke).


Сделайте десять копий последнего представленного слоя, затем при помощи инструмента Свободное Трансформирование (Free Transform (Ctrl + T) переместите копии как показано на следующем рисунке.



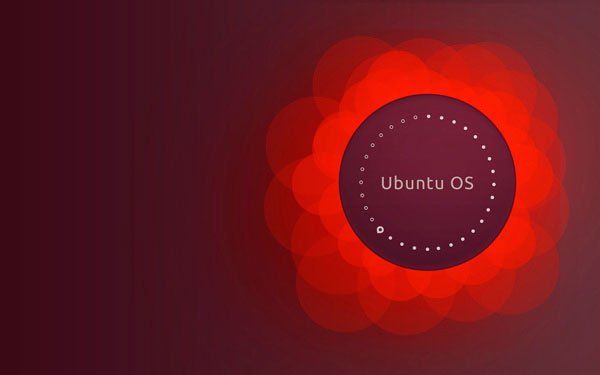
Пришло время вставить текст в наши обои, используя инструмент Горизонтальный Текст (Horizontal Type tool (Т). Выберите шрифт, размер и цвет в Панели Символов (Character panel). Я использовал этот шрифт с сайта FontSquirrel.
В этом уроке по фотошопу мы рассмотрим, как сделать оригинальные и красивые обои для рабочего стола.
И так для начала нам нужно создать новый документ с точным размером вашего монитора. Открываем программу Photoshop.
Теперь нажимаем кнопку на клавиатуре Print Screen (в верхней правой части клавиатуры, рядом с клавишой F12).
Создаем в программе Photoshop новый документ, нажав на клавиши Ctrl+N. Благодаря кнопке Print Screen у вас в параметрах нового документа уже будет стоять размер вашего монитора.

Теперь нам необходимо сделать черную рамку сверху и с низу нашей обоины.
Создаем новый слой и выбираем инструмент прямоугольное выделение и в верхней панели настроек выбираем кнопку добавления выделения.
Теперь делаем две полосы выделения по всей ширине документа.

Теперь зальем наши полосы черным.
Выставляем в палитре черный цвет и выбираем инструмент заливка. Потом клацаем по выделению. После того как зальется две полосы снимаем выделение с помощью клавиш Ctrl+D.
И так наша рамка готова. Теперь создавая все следующие слои, они должны быть под слоем с рамкой.

Теперь займемся созданием заднего фона с помощью нескольких текстур. Для того что бы добиться более интересного эффекта, я всегда использую несколько текстур накладывая их друг на друга с разными параметрами.
Первая текстура, которая нам понадобиться это текстура старой бумаги.

Переносим текстуру на документ и растягиваем ее по всему периметру с помощью трансформации (Ctrl+T).

Теперь нам нужна текстура бумаги с затемнением по краям.

Также переносим ее на документ и растягиваем по всему периметру с помощью трансформации (Ctrl+T). Затем в параметрах смешивания слоев выставляем Soft Light (мягкий свет).

Далее нам понадобятся царапины. Открываем необходимую текстуру и переносим ее на наш документ.

Растягиваем ее для достижения необходимого эффекта (так как левый край сильно затемнен, уберем его за пределы документа). После ставим режим смешивания слоев на Screen (осветление)

Теперь добавим исходящие лучи из центра.
Выбираем инструмент Custom Shape Tool (Рисование различных фигур из набора). В верхней панели выбираем параметр Paths / Пути (2 кнопка). Затем открываем выпадающий список фигур и вызываем вкладку настроек (нажимаем на треугольник в верхнем правом углу, обведен синим), а затем выбираем вкладку All (все). После этого откроются все фигуры, которые есть в программе фотошоп.

Теперь выбираем фигуру, указанную на скрине (окружность с исходящими из центра лучами) и удерживая клавишу Shift создаем фигуру, так что бы лучи исходили из центра нашего документа, а конец лучей заканчивался за пределами документа.
Если вы сделали фигуру, но она стоит не по центру или лучи не доходят до края, тогда нажмите Ctrl+T (трансформацию) и увеличьте, передвиньте, так как вам необходимо.

Теперь создаем новый слой и выставляем в палитре цветов черный цвет (D). Переходим на вкладку ПУТЬ (PATHS), рядом с вкладкой СЛОЯ / КАНАЛЫ (LAYERS / CHANNELS) и нажимаем в нижней панели на черную окружность (первая кнопка).

Фигура зальется в черный цвет. После убираем путь фигуры, щелкнув мышкой по пустому полю, где у меня нарисована галочка.

Теперь возвращаемся на панель СЛОЯ / LAYERS и выставляем для слоя с черными лучами параметр смешивания слоев Soft Light (мягкий свет).

Теперь я сделаю наш фон не таким ярким.
С помощью нижней панели быстрого вызова включаем настройку для слоя Hue / Saturation (цветовой тон / насыщенность) и выставляем настройки как на скрине.

У нас получится следующий результат:

Создаем новый слой. Выбираем инструмент Brush Tool (Кисть) в форме клякс, черного цвета и рисуем кистями в углах обоины капли.
После для слоя с кляксами выставляем параметр смешивания слоев Soft Light (мягкий свет).

Теперь выбираем любого персонажа теплых тонов без заднего фона. Открываем его в фотошопе и перетягиваем в центр нашей обоины.
Скрап-Наборы персонажей без заднего фона можно скачать тут, или вырезать самим.

Теперь украсим и усложним нашу обоину разными цветочными кистями, которые можно скачать тут.
Создаем новый слой под слоем с персонажем. Выбираем цветочную кисть белого цвета и рисуем узор по центру.

Опять создаем новый слой под слоем с персонажем. Выбираем цветочную кисть черного цвета и рисуем узор по центру.

Теперь создаем новый слой поверх слоя с персонажем. Выбираем цветочную кисть черного цвета и немного добавляем цветов, перекрывая часть персонажа.
Это добавит эффект законченного результата и будет видно что все создавалось для этого персонажа.

Однако если персонаж состоит в основном из холодных оттенков, то такой фон не подойдет. Поэтому ниже я расскажу, как с легкостью изменить цвета фона.
Например, для обоины я хочу использовать арт Хацунэ Мику. Поэтому я сделаю наш задний фон синих оттенков.

Удаляем все промежуточные слоя до слоя с кляксами.

У нас остаются слоя:
T1, T2, T3 – три текстуры
Layer2 – слой с лучами
Layer3 – слой с кляксами
Layer1 – слой с черными полосами

Очистив персонажа от заднего фона переносим его в центр обоины. Как видите Мику совсем не подходит для заднего фона…

Теперь опускаемся на слой с лучами (Layer2) и с помощью нижней панели быстрого вызова включаем настройку для слоя Hue / Saturation (цветовой тон / насыщенность) и выставляем настройки как на скрине.

Получаем следующий результат:

Теперь смотрится довольно таки не плохо! Однако все же чего то не хватает… Так как сама Мику очень яркая, фон смотрится блекло. Всегда обращайте внимание на яркость фона и персонажа и старайтесь привести все к одной тональности!
Для того что бы добавить яркости заднему фону мы опускаемся на нижнюю панель быстрого вызова включаем настройку для слоя Brightness / Contrast (яркость / контрастность) и выставляем настройки как на скрине.


Теперь приступим украшать! Возьмем текстуру большой кляксы и перетянем ее под слой с Мику.

Для слоя с кляксой выставляем параметры смешивания слоев Linear Burn (линейный затемнитель).

После берем любые техно кисти черного и белого цвета и добавляем под слоем с Мику и поверх.
Вообще для украшения центрового персонажа вы можете использовать любые кисти, пусть то стекающие кляксы, техно кисти, цветы, орнаменты, разные окружности и др.
Однако используя кисти разных стилей для одной обоины, не берите больше чем 2 стиля, ибо будет выглядеть наляписто и безвкусно!

В этом уроке мы используем всю мощь вектора, режимов наложения и цветокорректирующих слоев Фотошопа, чтобы создал гибкие, легко настраиваемые обои в стиле Windows 7. Мы создадим обои необычным способом и как всегда в конце урока вы сможете скачать мой PSD фаил с которым я работал. К концу урока мы углубимся ещё сильнее и я покажу вам более продвинутые приемы по созданию красивых обоев. Никакой растеризации, никаких растровых кусков графики и никаких сливаний слоев. Все элементы нашего дизайна будут оставаться гибкими и легко изменяемыми. Если на каком-то этапе у вас возникнут затруднения, читайте дополнительные статьи на которые я буду приводить ссылки.

В каком разрешении делать обои?
Выбирайте максимальное разрешение. Например делайте обои в размере 1920 на 1200 px. Тогда вы легко сможете преобразовать их во все нижеследующие размеры. В 800 на 600 px, в 1024 на 768 px, в 1280 на 720 px и так далее. Если вам это не нужно просто выберите размер вашего разрешения и создавайте обои нужного вам размера. Но лучше больше чем меньше.
Создаем новый фаил
Начнем создание обоев с нового фаила. Создаем новый фаил через File > New В настройках диалогового окна у указал 1280 на 1024 px и это будут размеры моих обоев для Фотошопа.
Правильная работа со слоями
Когда мы работаем в Фотошопе мы прежде всего хотим оставить возможность вернуться к середине работы и произвести изменения. И мы наверняка захотим сделать это через несколько дней, когда воспользоваться History будет невозможно. Поэтому я категорический противник использования всякого рода сливания слоев и растеризации, о чем подробно можно почитать в первой части статьи Как не нужно работать в Фотошопе.

Я просмотрел массу уроков по Фотошопу и большая их часть основывается на инструментах выделения Select и растровых не настраиваемых градиентах. Похоже на дворе до сих пор 1999 год. Создавая мертвые растровые куски через инструменты выделения и инструмент градиента Gradient Tool вы имеете весьма скромные возможности настройки своей работы, и практически никакой возможности изменить формы. Все придется переделывать с нуля.
Создаем заливочные слои градиента
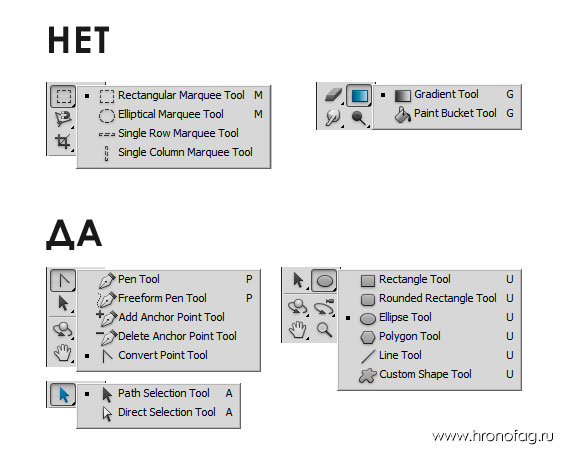
Вначале я хотел создать объекты через инструменты рисования вектора в режиме Shape Layers. Они как известно по умолчанию используют заливочный слой Solid Color. Далее я хотел задавать градиенты через стили, однако заходить в окно стилей по 100 раз, чтобы изменить градиент слишком утомительно. Почему бы не воспользоваться на прямую слоями заливки градиента Gradient. Не смотря на то, что они создаются без маски, приделать к ним маску пара пустяков. Если вы не представляете что такое маска, а в частности что такое векторная маска, вам стоит прочитать цикл моих статей Все о маске в Фотошопе.
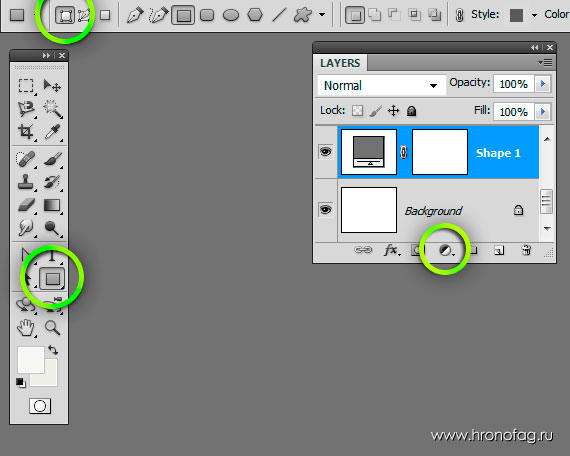
Выбираем инструмент Rectangle Tool, на панели настроек Shape Layer. Нарисуем большой прямоугольник на всю рабочую область. Цвет выберите серый. Подробнее про векторные примитивы можно прочесть в статье Векторные примитивы в Фотошопе. А если вам непонятен смысл настройки Shape Layer читайте статью о настройках Shape layer, Path и Fill Pixels.


Cледите за руками. Сейчас будет много действий с маской. Если вы не отступитесь от списка у вас все получится.
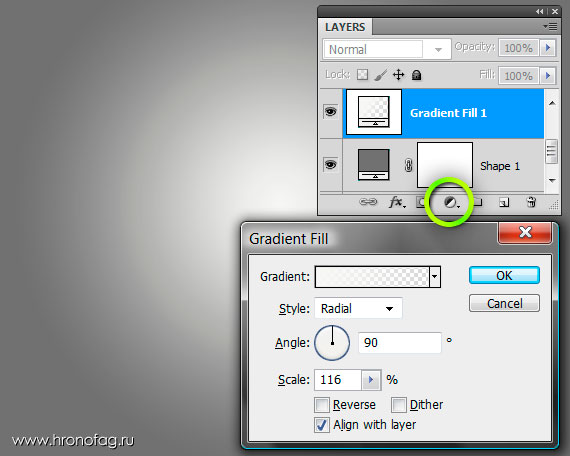
Смысл, конечно, не в градиентах, а в создании свечения и теней через градиенты разных видов.


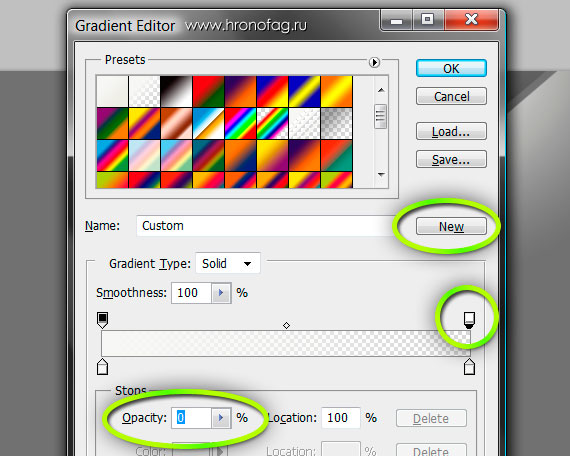
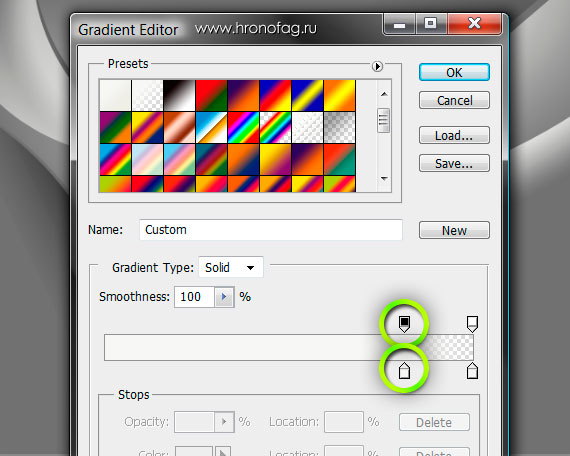
Пользуясь той же техникой создайте новый градиент на основе слоя заливки Gradient. Присвойте ему векторную маску и нарисуйте на ней новую векторную фигуру. На этот раз мы создаем тень, поэтому в Gradien Editor выберите черными оба ползунка, а верхний на 0% чтобы создать полупрозрачность. Чтобы регулировать мягкость градиента меняйте параметр Scale. Чтобы регулировать видимость меняете Opacity на панели слоев.

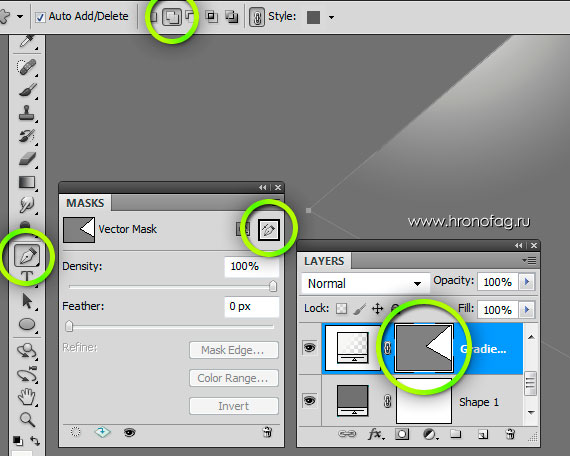
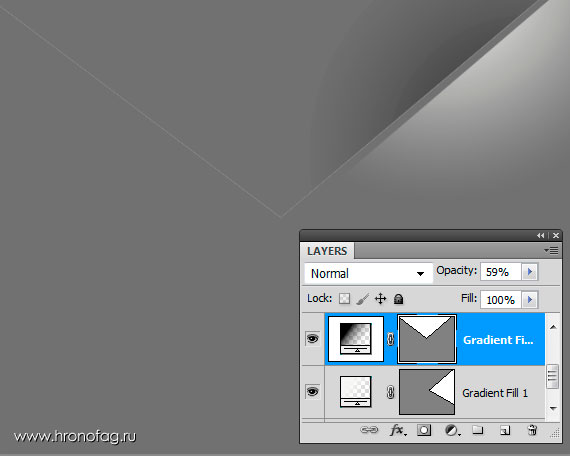
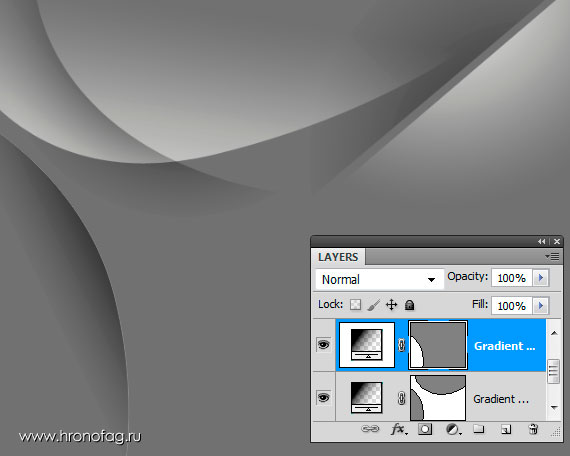
Создайте ещё один слой градиента и при помощи инструмента Pen Tool нарисуйте векторную овальную маску.

В этот раз фигура сложнее.
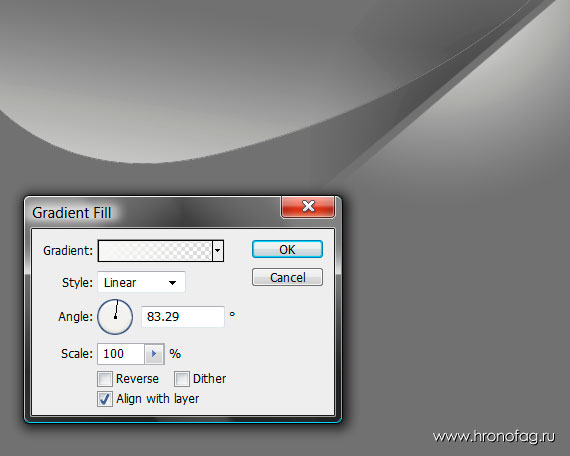
- Создайте заливочный градиент и с помощью Rectangle Tool создайте маску, покрывающую всю рабочую область.
- Теперь выберите инструмент Pen Tool, а в панели настроек переключитесь на режим вырезания Subtract from Shape (-) Нарисуйте 2 большие фигуры сверху и снизу.
- Градиент настройте так, чтобы он подсвечивался с верхнего левого края.

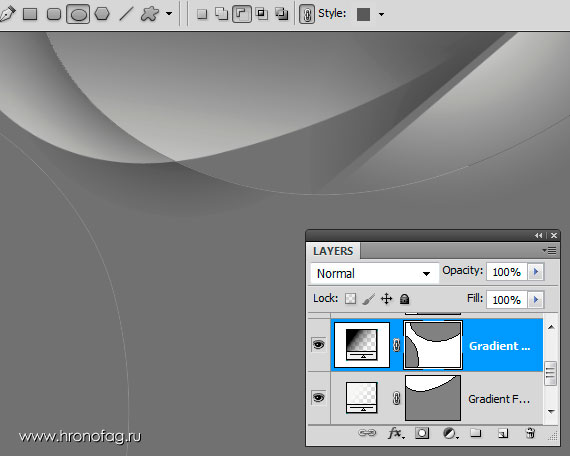
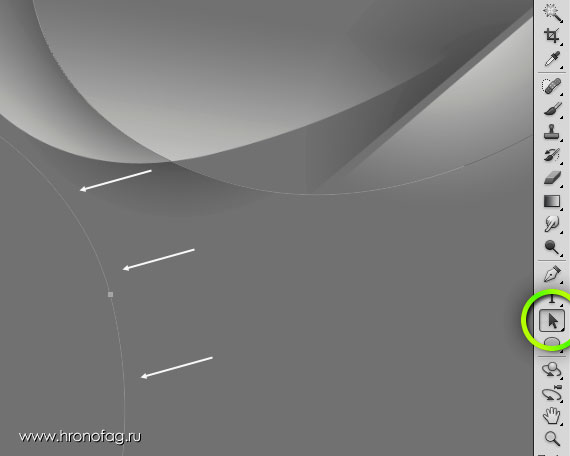
Теперь мне нужен нижний закругленный контур из предыдущего слоя. Поскольку мы уже нарисовали его в предыдущей маске сделайте вот что:
- Создайте новый слой градиента, темную тень.
- Кликните по маске нижнего слоя, затем инструментом Path Selection Tool кликните по нужному контуру и скопируйте его Ctrl+C.

- Перейдите на новый слой градиента, создайте там векторную маску.
- Скопируйте Ctrl+V на пустую маску. Маска при этом должна быть выделена. Иначе вы просто скопируете свободный, ни к чему не привязанный контур.

Я создал ещё несколько слоев градиента используя старую маску. И скопировать векторную маску на другой слой можно просто перетащив её на панели слоев и удерживая ALT. Чтобы создать такой резкий блик я немного подкорректировал градиент в редакторе.

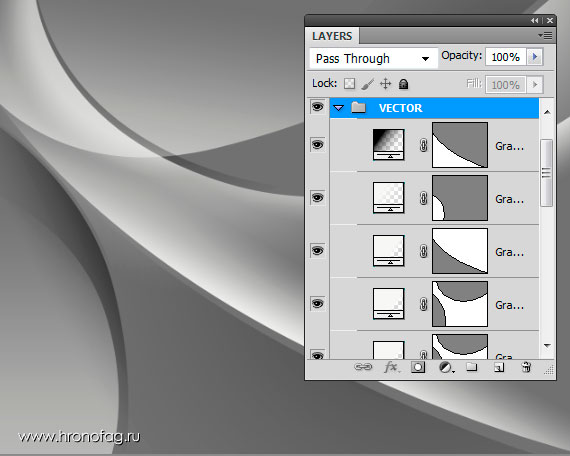
Под конец работы я создал ещё несколько фигур с градиентами, и закончив эту работу выделил все слои и нажал Ctrl+G или Layer > Group Layers чтобы поместить все в одну папку.

Раскрашиваем обои
Я задам слой с помощью режимов наложения. И подробнее о том что это такое можно прочитать в статье Режимы наложения в Фотошопе.
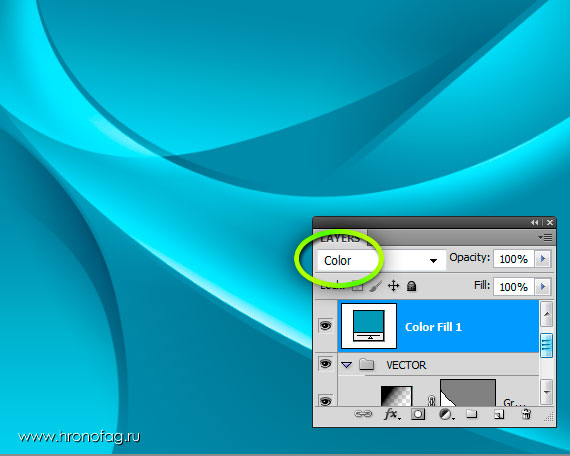
Сейчас просто создайте новый заливочный слой Solid Color, из того же меню из которого вы создавали градиенты. Выберите цвет. А в режимах наложения поставьте Color.

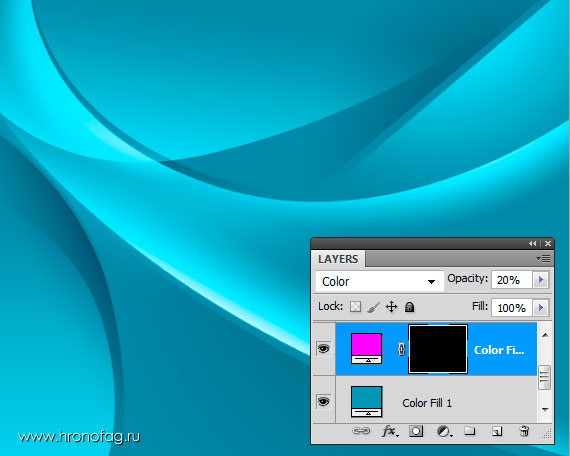
- Создайте новый слой заливки с другим цветом Layer > New Fill Layer > Solid Color
- Присвойте ему черную закрытую маску Layer > Layer Mask > Reveal All
- Если у слоя уже есть открытая маска кликните по кнопке Invert на панели Mask или залейте маску черным цветом при помощи ведерка Paint Bucket Tool

- Выберите кисть Brush Tool большого размера с низким значением Flow на панели настроек и белым цветом.
- Кликните по маске и начните проявлять эффект слоя заливки, создавая легкие оттенки.
- Меняйте Opasity чтобы эффект был явным но не слишком сильным.
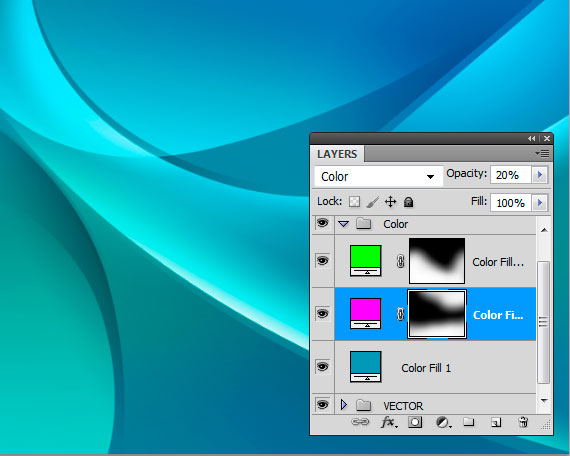
- Под конец создайте папку Color и поместите туда все слои.

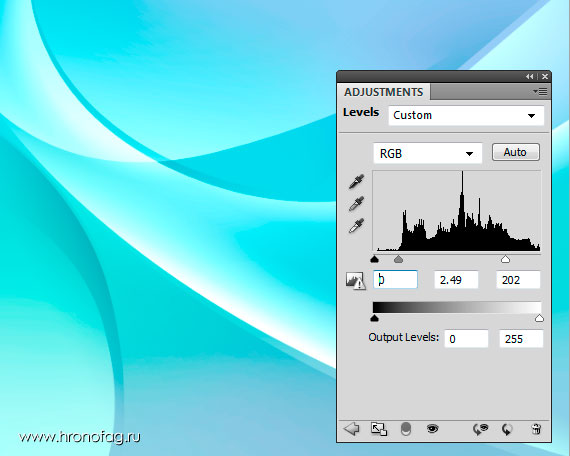
Цветокоррекция обоев для фотошопа

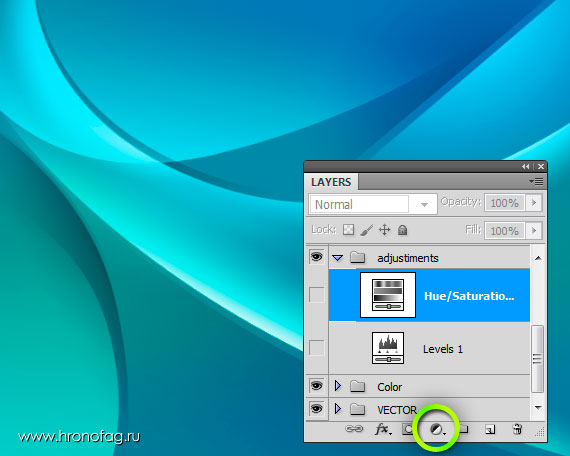
Теперь при клике по иконке цветокорректирующего слоя можно вызвать панель Adjustiments и произвести в ней изменения.
С помощью Levels настраиваем свет и резкость обоев в Фотошопе.

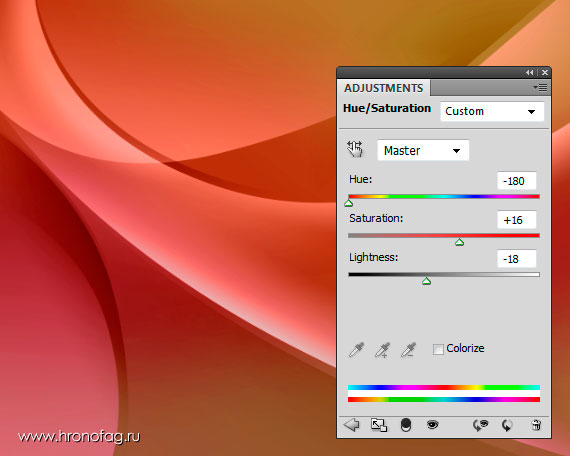
С помощью Hue/Saturations выбираем любой цвет, насыщенность и уровень света.

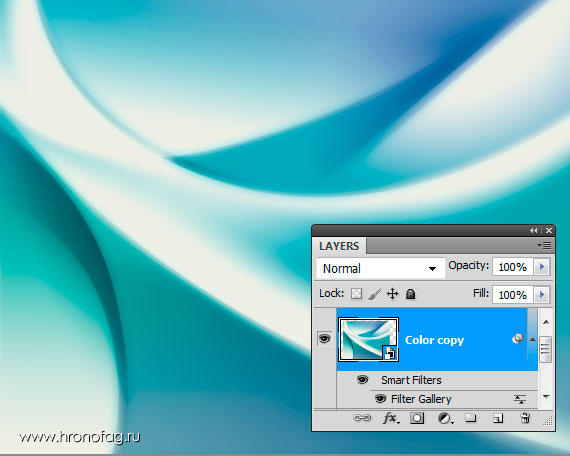
Использование смарт слоев
Выделите все слои и создайте на их основе Смарт слой через Layer > Smart Objects > Convert to Smart objects. Теперь вы можете смело подсоединять любые эффекты из меню фильтров и эксперементировать с обоями. Например вот что получилось у меня когда я использовал фильтр Diffuse Glow.

Финальный вариант
Свой конечный вариант обоев, сделанных в Фотошопе я оставил без смарт слоя. Как обычно вы можете скачать мой PSD фаил и посмотреть что конкретно я делал и как работал.
Все что нам понадобится это Фотошоп, его функции и набор картинок (скачайте их обязательно).
Функции которые мы будем использовать:
- Перо
- Прямоугольник
- Выделение узла
- Режимы смешивания
- Магнитное лассо
- Фильтры
![]()
Эти обои вы можете использовать:
- На рабочем столе
- На телефоне
- На ноутбуке
- В соц сетях
- Где только захотите
Процесс выполнения:
Шаг 1. Создаем новый документ в Фотошопе
Откройте в фотошопе файл (который вы скачали) wallpaper-fon.jpg и сохраните его в формате .psd.
Эта картинка будет служить фоном.
![]()
Шаг 2. Добавляем машину
Вставьте изображение из файла car.jpg. Для этого просто перетащите файл в фотошоп на изображение.
![]()
Возьмите Перо и нарисуйте им контур (Перо должно быть в режиме Контура) вокруг автомобиля. Колеса я намеренно не выделял, оставил арки пустыми.
![]()
С помощью инструмента Прямоугольник нарисуйте фигуру как на рисунке, вместо первого колеса. С помощью инструмента стрелка выделите две верхние точки у прямоугольника и перетащите немного вправо, чтобы фигура получилась с наклоном.
Вторую фигуру нарисуйте точно также, а точки передвиньте в соответствие с аркой и как у меня на рисунке.
![]()
Перетащите слои с фигурами под слой с машиной.
![]()
Шаг 3. Добавляем колеса
Добавьте в изображение файл shock.jpg. Это будут держалки для колес.
![]()
Нажмите CTRL+T и немного поверните его.
![]()
Нажмите двойным кликом на этот слой. В появившемся окне установите режим смешивания (Blending Mode) на Линейный Свет (Linear Light). Прозрачность 60% (Opacity).
Дайте имя слою Shocks.
![]()
Далее вставьте изображение из файла koleso.jpg
![]()
Собственно из него вырежьте одно колесо под наклоном. Как обычно с помощью векторной маски.
![]()
Разместите колеса над слоем shocks, над держателем для колеса. Слою дайте имя Hover Tire.
![]()
Вставьте изображение из файла flycar.jpg. Здесь мы возьмем пламя, которое будет бить из колеса.
![]()
Вырежьте его и поместите на колесо. Смотрите на рисунок:
![]()
Режим смешивание установите Линейный Свет (Linear Light)
![]()
Двойным щелчком кликните на маску слоя с пламенем и сделайте такие же настройки:
![]()
Шаг 4. Добавляем второе колесо
Абсолютно такими же средствами сделайте второе колеса, подбирайте детали в нужных пропорциях и углах обзора.
![]()
![]()
Для второго держателя колеса, примените стиль Глянец (Satin), режим смешивания Умножение (Multiply), прозрачность 50% (Opacity)
![]()
![]()
![]()
![]()
![]()
![]()
Режим смешивания для слоя с пламенем Линейный Свет (Linear Light)
![]()
И настройка маски слоя:
![]()
Шаг 5. Пламя с другой стороны
Скопируйте слой с пламенем и посетите на другую сторону. Отразите по горизонтали.
![]()
Поместите этот слой под слой с автомобилем.
![]()
Шаг 7. Настройка цветов.
Создайте новые корректирующие слои, обязательно нажмите на иконку чтобы коррекция затрагивала только слой с кузовом автомобиля.
Фотофильтр (Photo Filter)
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Готово
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:


