Как сделать кнопку в фотошопе
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
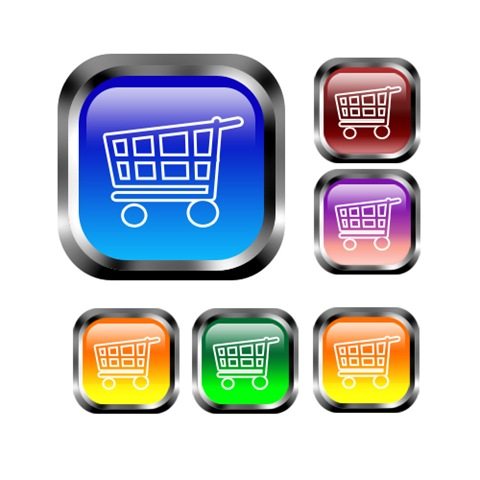
Финальное изображение:

Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.

Шаг 2

Шаг 3

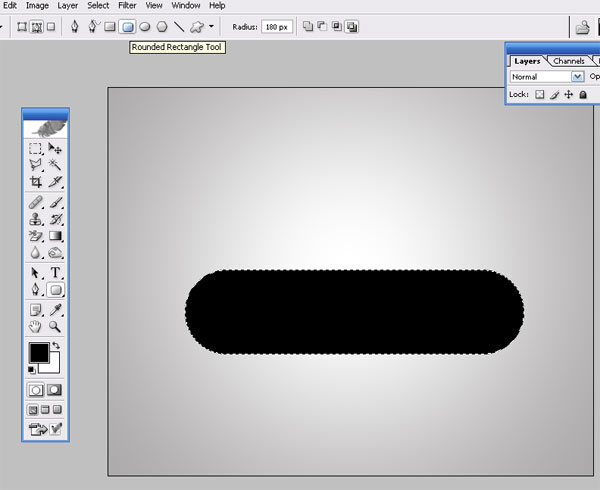
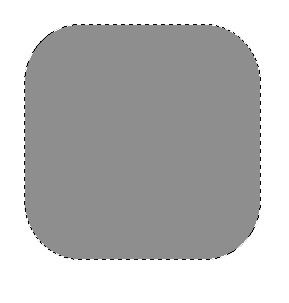
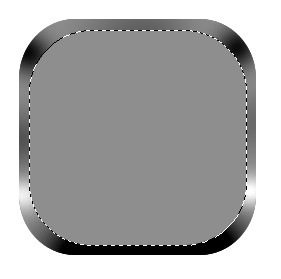
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:

Шаг 4
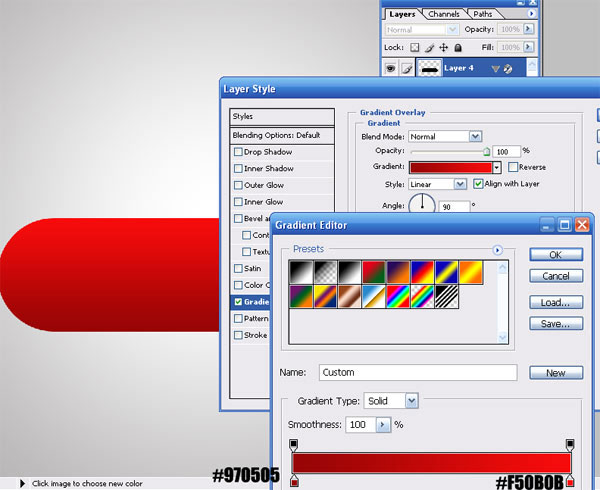
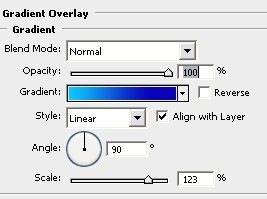
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:

Шаг 5
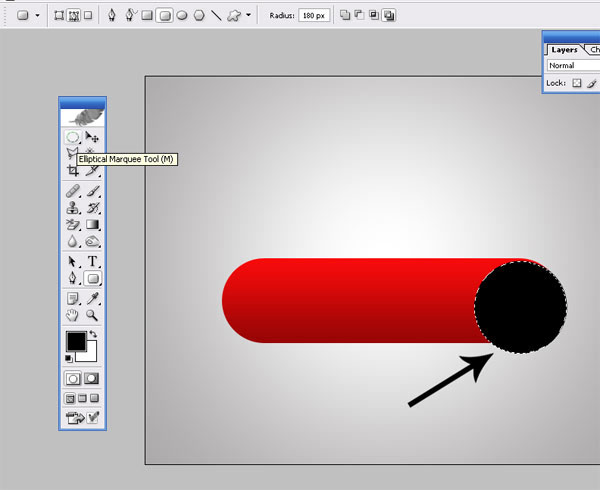
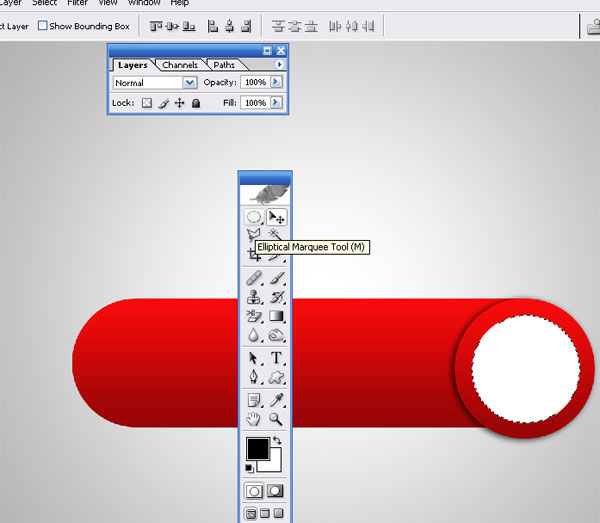
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:

Шаг 6
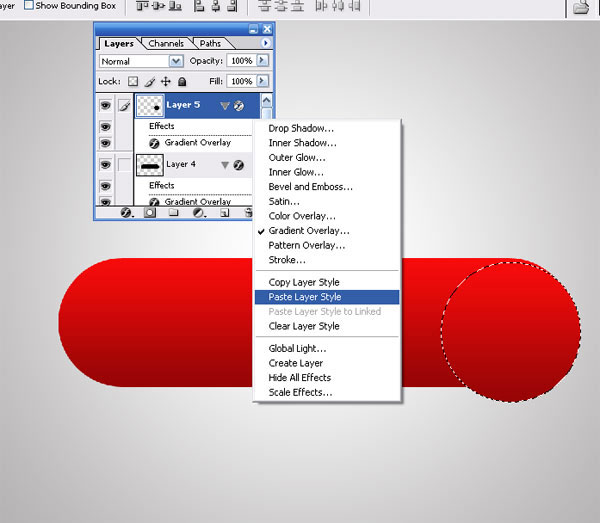
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).

Шаг 7
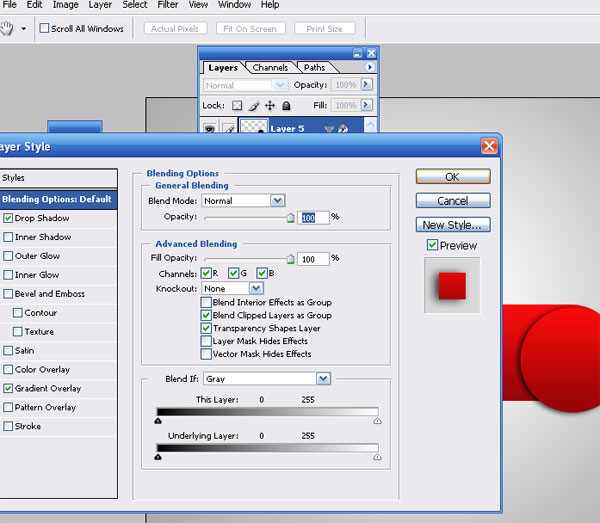
Также, к слою с кругом примените стиль Тень (Drop shadow):

Шаг 8
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.

Шаг 9

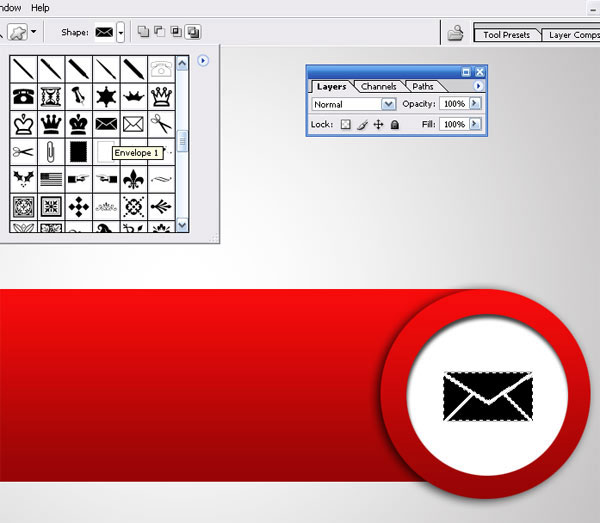
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.

Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:

Шаг 11

При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:


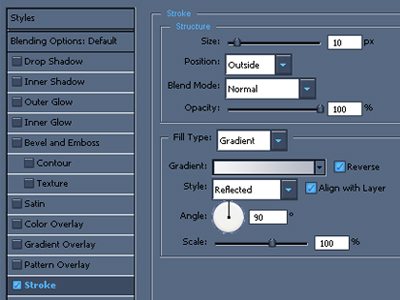
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)


Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)


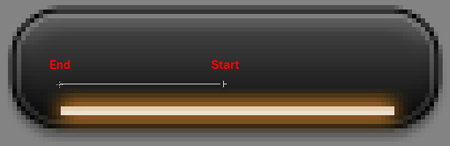
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
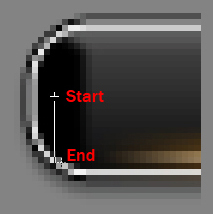
Примените градиент как показано на рисунке:



Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.

Выполните команду Filter> Blur >Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.

Инвертируйте выделение (SHIFT + CTRL + I). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D).
Ваш результат:

Шаг 7. Дублируйте слой и расположите его симметрично.

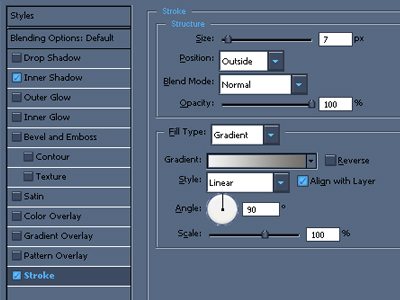
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
Уберите выделение. Выполните команду “Layer> Layer Mask> Reveal All” (Слои > Слой-маска > Показать все). Выберите инструмент “Gradient” (Градиент). Создайте градиент как показано на рисунке.

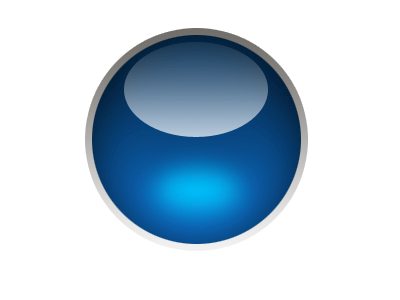
Ваш результат (после уменьшения непрозрачности (Opacity) до 75%):

Яркая глянцевая кнопка на сайте привлекает внимание пользователей. Немногие сайты используют глянцевые кнопки, известные, как кнопки в стиле Web 2.0, чтобы повысить качество своего сайта. Создать такую кнопку в Photoshop не так сложно, в этом уроке я покажу вам, как это сделать.
В процессе создания мы будем использовать такие инструменты, как Прямоугольная и Овальная области (M), Градиент (G), Эллипс (U) и различные стили слоя.
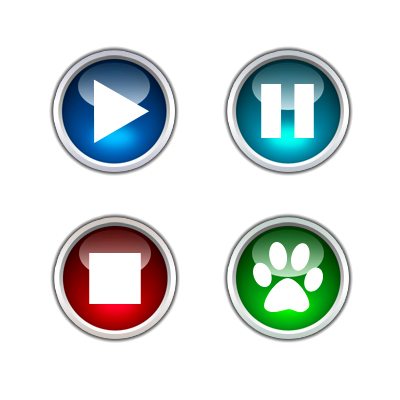
Глянцевые кнопки для сайта:

Для начала откройте Photoshop и создайте новый документ, а затем слой Button 1 (основа для кнопки).
Выберите инструмент Овальная область и образуйте выделение круглой формы. При создании зажмите клавишу Shift, чтобы круг получился идеально ровным.

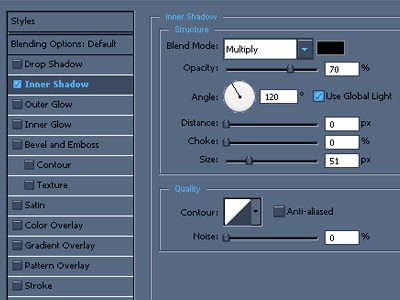
Дважды кликните по слою с основой для кнопки, чтобы открыть окно стилей. Выберите Внутренняя тень и введите следующие изменения:

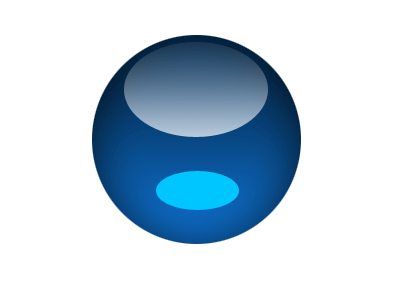
При помощи Эллипса образуйте форму небольшого эллипса в верхней части круга. Полученный слой назовите Ellipse 1 и растрируйте его.

Добавьте к эллипсу маску, перейдите на инструмент Градиент и установите от основного к прозрачному. Линию градиента проведите сверху вниз. Мы создали блик для кнопки.


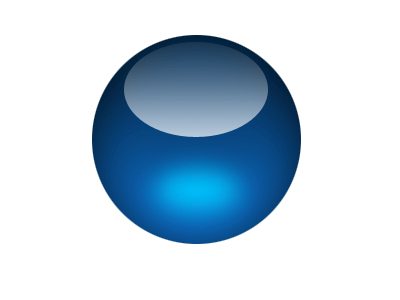
После этого пройдите во вкладку Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и установите радиус размытия 12 пикселей.


Вот так должна выглядеть кнопка на данном шаге:

Нам необходимо повторно применить стиль Обводка к этому же слою. Для этого ниже слоя Button 1 добавьте новый, выделите их и объедините. Теперь вы можете повторно применить обводку к кнопке.



Вы можете установить любой цвет для кнопки и разместить на ней подходящий значок.
В сегодняшнем уроке я расскажу вам, как создать кнопку для сайта в Photoshop.

Откройте Photoshop и создайте новый документ 500х500 пикселей, разрешение 72 пикс/дюйм, режим RGB.

Добавьте в ней второй прямоугольник со скругленными углами меньшего размера. Нажмите клавишу D, чтобы установить цвета по умолчанию.
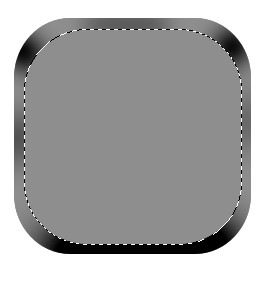
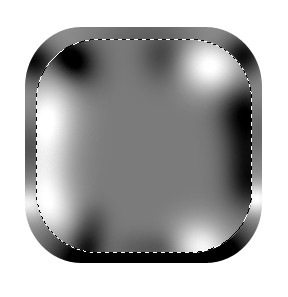
Перейдите к инструменту Затемнитель (O), убедитесь, что у вас выбран слой с первым прямоугольником и обрисуйте его края, подобно изображению ниже.

Инструментом Осветлитель (O) осветлите области первой фигуры, как показано ниже.

Перейдите на слой со второй формой и обрисуйте её инструментами Осветлитель и Затемнитель. Опирайтесь на скриншот ниже.

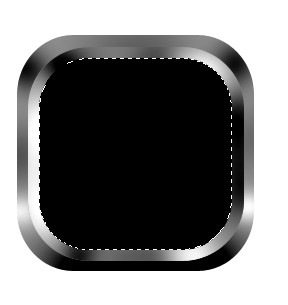
Поверх двух прямоугольников нарисуйте третий с такими же закругленными углами черного цвета.

Примените к нему стиль Наложение градиента.


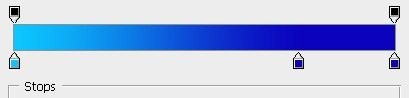
Далее выберите инструмент Градиент (G) и в верхней панели параметров установите следующие настройки.

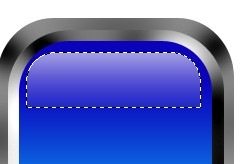
В верхней части кнопки инструментом Перо (P) создайте форму и примените к ней настроенный градиент.

Активируйте инструмент Произвольная фигура (U), в наборе фигур найдите корзинку и добавьте её на нашу кнопку.


Теперь вы знаете, как без труда создать кнопку в Photoshop. По желанию вы можете изменить цвет кнопки или добавить на неё другой подходящий значок.
Читайте также:


