Как сделать каше в фотошопе
Наверно каждый сталкивался с тем, что бы в Photoshop нарезать много картинок.
Сейчас я покажу как это сделать быстро и без всякого труда.
Для примера я скачал Free psd Template. Загуглил и перешел по первой ссылке.
Скачал какой то Surfing Free Theme.
Открываем и видим огромное наличие картинок, а значит нам нужно дать им название, вырезать. И сделать это быстро.
С такой проблемой чаше всего сталкиваются верстальшики, и обычно на этапе обучения не знают как делать это правильно. Поэтому даже если вы уже давным давно делаете каким то другим способом, узнав этот вы сможете сравнить.
Есть прекрасный инструмент Slice Tool (горячая клавиша 'C')

Как с этим работать ? Зажимаете левой кнопкой мыши и выделаете область. Затем с выделенной областью (готовым слайсом) вы можете - работать. К примеру поменять Название. Нажав два раза на область слайса.

Но согласитесь делать так с каждой картинкой очень долго и муторно. Как их сохранять я покажу далее. Сейчас нас волнует вопрос. Как быстро Отслайсить картинки ?
Выделять каждую картинку таким образом долго. Скорее всего есть возможность Отслайсить сразу Слой. Да такая возможность есть.
Выделаем нужную нам картинку

В данном случае картинка под маской, поэтому нам надо выделать саму маску. Это base слой.

Вот он выделенный слой, я его специально выделил. Ctrl + нажать на сам слой. (Выделил чисто для наглядности)
Дальше переходим в панель управления, где Layer - > New Layer Based Slice

И вуаля готовый slice. Но есть несколько проблем.
1. У нас нет hot key, что бы делать это быстро.
2. Выделив данный slice мы не можем поменять его параметры (ширину, высоту. )

Для того что бы открыть возможность редактирование необходимо данный slice сделать User Slice-ым.
Для это в режиме slice (горячая клавиша C). Жмем правой кнопкой мыши на slice область и нажимаем Promote to User Slice и теперь можем менять размеры slice.

Но согласитесь это довольно НЕУДОБНО делать с каждой картинкой, хотя нам не надо выделять область вручную. ЧТО же делать ? Есть выход. Назначить горячую клавишу ! Но, она будет делать только Based Slice, размеры которого мы не сможем отредактировать и вообще с ним будет не удобно работать в таком варианте. Плюс где то нам надо выделать саму картинку, а где то маску под которой находиться картинка.
Ведь все что нам надо, это выделил картинку - > нажал горячую клавишу и получил slice.
Это также можно реализовать.
Для этого нам понадобится окно Actions (Alt + F9)

Вот уже готовые actions

Далее я покажу как их сделать. Но как они работают ? Как я и писал ранее. Вы через выделение
Выберете картинку и затем просто жмете F2 и получаете готовый User Slice. К примеру я выделил 5 картинок ну за секунд 15, а то и меньше.

F3 - использую для того что бы выделить картинку и если я вижу что она под маской, значит мне надо опуститься на слой ниже и выбрать слой маску, но что бы не делать этого ручками - я записал это действие в action. Поэтому за считанные минуты я нарезаю все картинки. И в свою очередь могу заменить эту картинку и просто пересохранить ее.
Как сделать эти actions. Скажу сразу я выбрал F2 и F3 потому что они рядом и ими удобно быстро пользоваться, для F4, F5, F6 и так далее. Забил другие action которыми тоже часто пользуюсь.
Итак мы решили создать новый action.
1. Для начала я создал папку, что бы группировать свои action по разным папкам.
Создадим папку Example и подготовимся к записи action

Action по факту просто повторит все то что вы сделаете от исходной точки.
Поэтому выбираем нужную картинку через Move Tool

Теперь начинаем записывать action

Называем свой action и выберем hot key, у меня F2 выбрать не получилось, потому что я его уже занял, но нам предложили и другой вариант Shift + F2

Нажимаем Record и начинается запись, активная красная кнопка говорит, что запись идет

Теперь делаем то что я описывал ранее

Сделав это увидим что уже записалось одно действие
Далее выберем режим Slice в левой панели или нажимаем горячую клавишу C
Жмем правой кнопкой мыши и делаем Promote to User Slice
И нажимаем стоп

Теперь экшен готов и мы можем его использовать.
Теперь выделаем нужные нам картинки с зажатым Shift и жмем F2 и создаются сразу Slice для всех выделенных картинок или по одной картинки. Далее можем назвать их так как нам нужно.
Потом сохраняем через Ctrl + Alt + Shift + S.
Переходим во вкладку Original и выделаем нужные слайсы через зажатый Shift, выбераем нужный формат и качество и нажимаем Save.
Выберем куда сохранить и обязательно указываем Selected Slices, а то накидает вам все слайсы которые есть

В то место которые мы выбрали, автоматически создать или сохраниться в папку images

Могу сделать описание и других популярный экшенов. Возможны ошибки и опечатки. Сразу извиняюсь. Просто хочу поделиться опытам и знанием. Если есть вопрос и поправки - пишите, буду рад ответить.
P.S на практике сделать это намного проще, чем я описал. Но научившись делать экшены, можете сильно упростить работу с Photoshop.

Дизайн контактных форм: поля ввода










С нуля до Frontend-разработчика. Начало

Всем привет,
произошел небольшой казус в прошлом посте (не знал всех правил редактирования постов, извиняйте), поэтому решил написать новый пост.
Как говорил ранее, все кто начинают обучение в веб-разработке сталкиваются с огромным количеством информации в сети и отсутствием практических навыков. Я не стал исключением.
Даже имея RoadMap и обучающие курсы, происходит так, что мы учим сухую теорию и когда дело доходит до собственного проекта, руки и голова забывает как писать код.
Пересмотрев уйму информации в интернете, а также повторяя код за лектором, решил остановиться и начать свой путь заново, почти с нуля.
Сейчас хотел бы посоветовать небольшой план для людей, которые только начинают свой путь в веб-разработку:
1) Думаю, самый народный способ изучить основы HTML и CSS это воспользоваться бесплатными курсами от HTML Academy.
Затем эти знания можно закрепить пройдя бесплатные задания на FreeCodeCamp. (Basic)
2) Советую скачать бесплатно курс, который писал здесь (п. 2)
!Либо можете найти ссылку на скачивание zip-файла в комментариях в этом посте!
Посмотрев первый модуль, вы уже отточите свои базовые знания + будет настроено пространство.
3) После этого сразу советую изучить препроцессор CSS (хотя его и ставят в середину обучения, считаю его надо учить сразу после основ). Про них можно узнать в модуле 2 - 025 из того курса, либо из любого другого видео на YouTube.
4) Изучаем основы Git/Github. Из курса Модуль 3 - 041, либо на YouTube. В начале необходимо уметь только пушать проекты в репозиторий. имхо)
+ также многие советуют выделять время на прочтение книг и изучения англа. Но я считаю, что лучше получать информацию с помощью интерактивных ресурсов (видео), а также стараться не распыляться на другие темы.
Сложно описать сколько времени у вас займет на обучение данного материала, но в среднем можно предположить 2/3 недели.
После этого можно уже с головой углубляться в верстку.
Мой план обучения на ближайшее время:
1) Практикуем верстку с помощью Bootstrap Grid (ее многие недолюбливают, но я хотел бы закрепить эти знания);
2) Продвинутая верстка с Flexbox без интерактива;
3) Стараемся настолько набить руку, чтобы могли сверстать почти любой проект без интерактива;
4) Основы JS;
5) Поверхностное изучения JQuery и добавления интерактива на сайты.
6) Продвинутый JS;
7) React.js
8) Создаем портфолио;
8) Стараемся устроиться на работу джуном.
План на следующую неделю:
1) Доделать проект из курса (модуль 2);
2) Найти и сверстать самостоятельно пару лендингов с помощью сетки + делать их "резиновыми".
Повторюсь, что постараюсь вести этот блог и создавать новые посты пока что каждую неделю, для структурирования знаний, получения фидбека, и возможно кому-то этот путь пригодиться)
Все получилось сумбурно, я еще дилетант в этом деле, так что рад любой критике и пожеланиям :)

Сложность урока: Легкий
При ретуши портрета человека нужно учитывать много различных вещей, чтобы изображение выглядело идеально. Глаза, губы и волосы – это только некоторые аспекты, но самый большой из них – кожа. В большинстве случаев люди хотят, чтобы их кожа выглядела естественной и мягкой, а не отретушированной до ужаса. Этот урок покажет, как добиться этого мягкого, сияющего вида, не убирая при этом весь реализм. Пожалуйста, имейте в виду, что этот урок о разглаживании кожи, без устранения пятен, покраснений и заметных дефектов. Мы стремимся достичь естественной и мягкой текстуры кожи.
Существует много разных способов добиться этого, но метод, который я покажу вам здесь, прост, идеален для начинающих и может быть выполнен менее чем за 5 минут.
Шаг 1
Открываем портрет в Photoshop.

Шаг 2
Идем в меню Layer – Duplicate Layer (Слои – Создать дубликат слоя). Назовем этот слой Smooth (Гладкая кожа) и нажимаем ОК.

Шаг 3
Идем в меню Image – Adjustments – Invert (Изображение – Коррекция – Инверсия).

Шаг 4
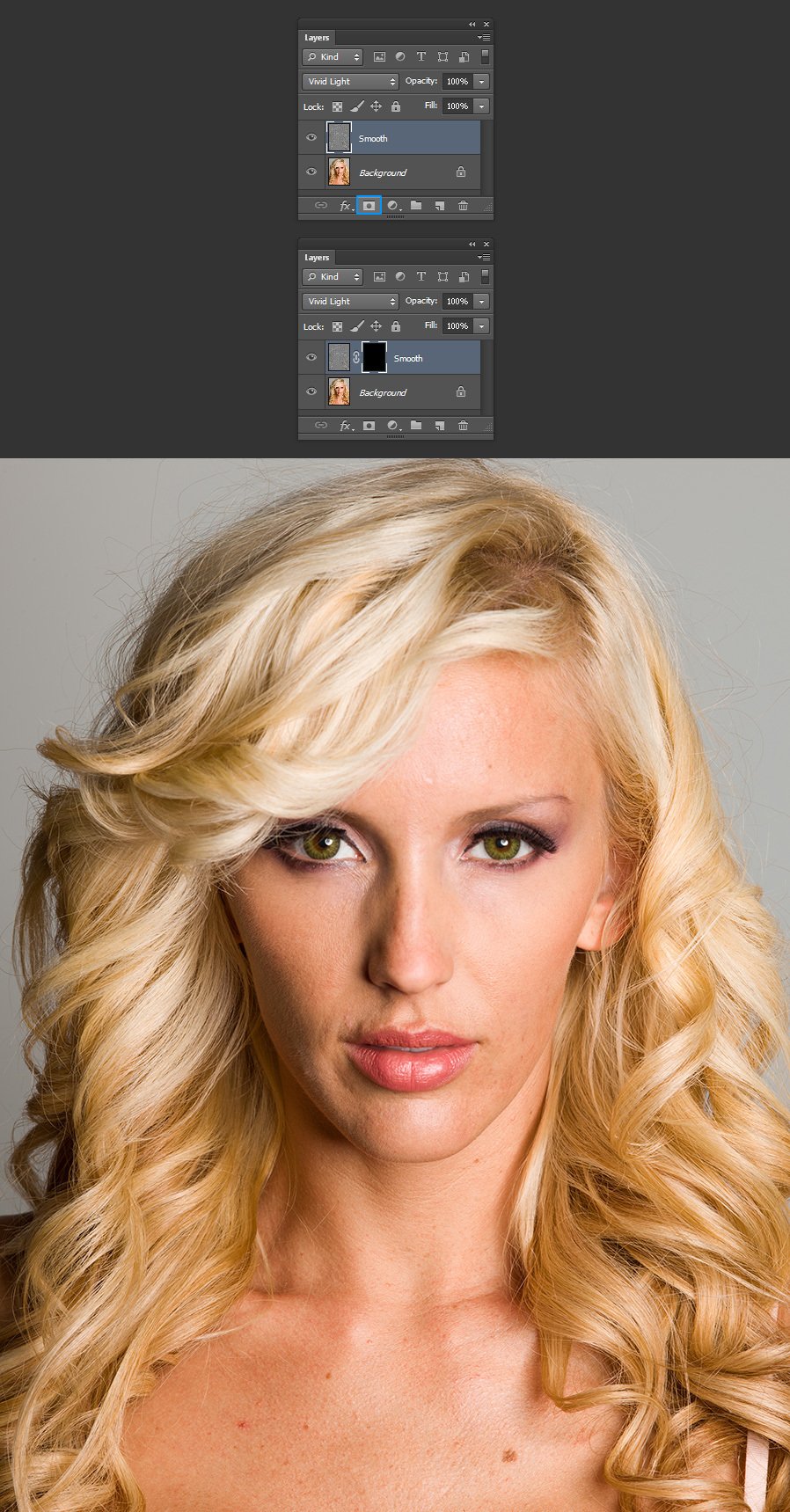
На панели слоев переключаем режим наложения слоя Smooth (Гладкая кожа) на Vivid Light (Яркий свет).

Шаг 5
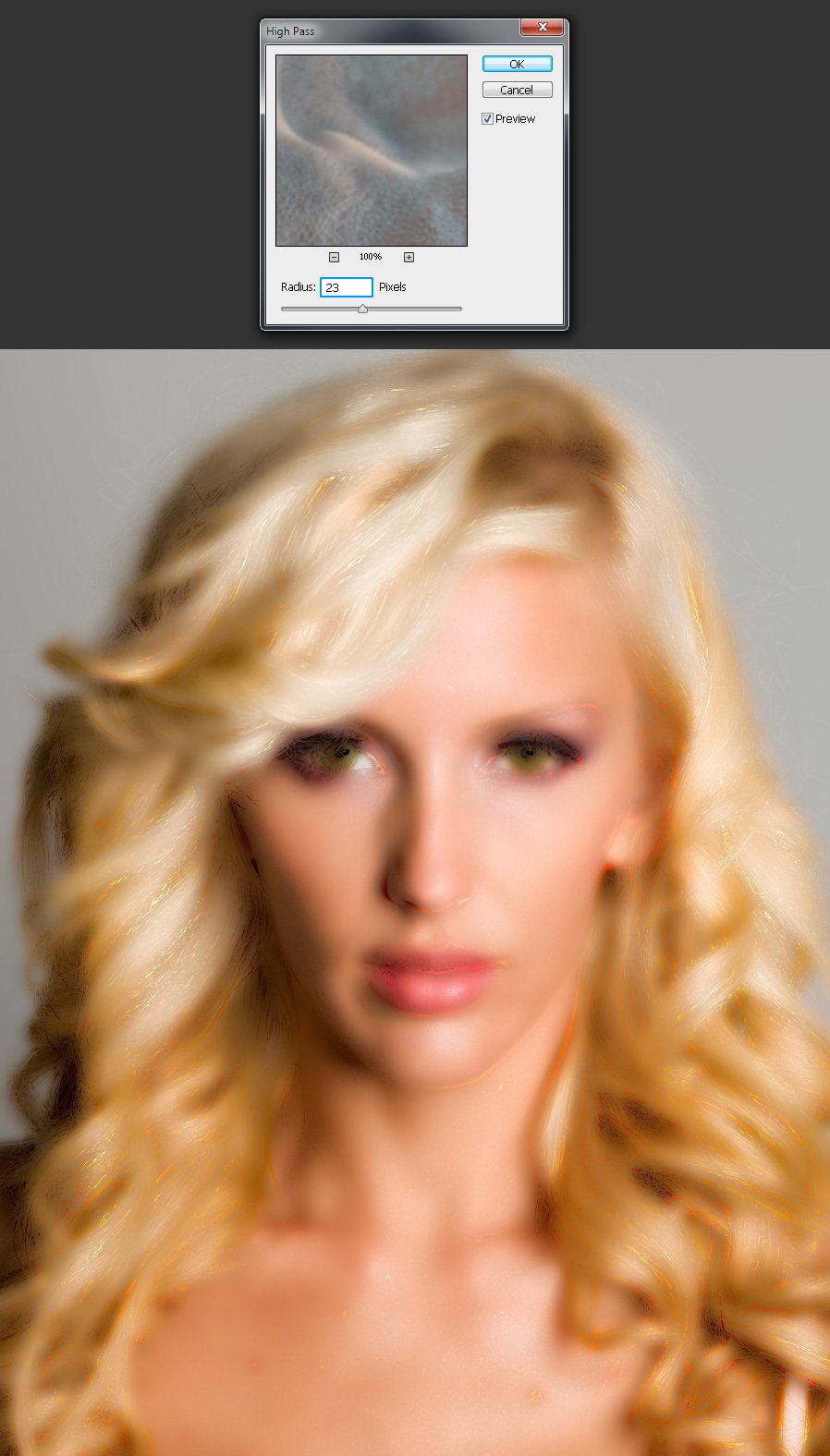
Идем в меню Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Radius (Радиус) устанавливаем примерно между 20 и 26 в зависимости от размера и разрешения вашего изображения. Нажимаем ОК.

Шаг 6
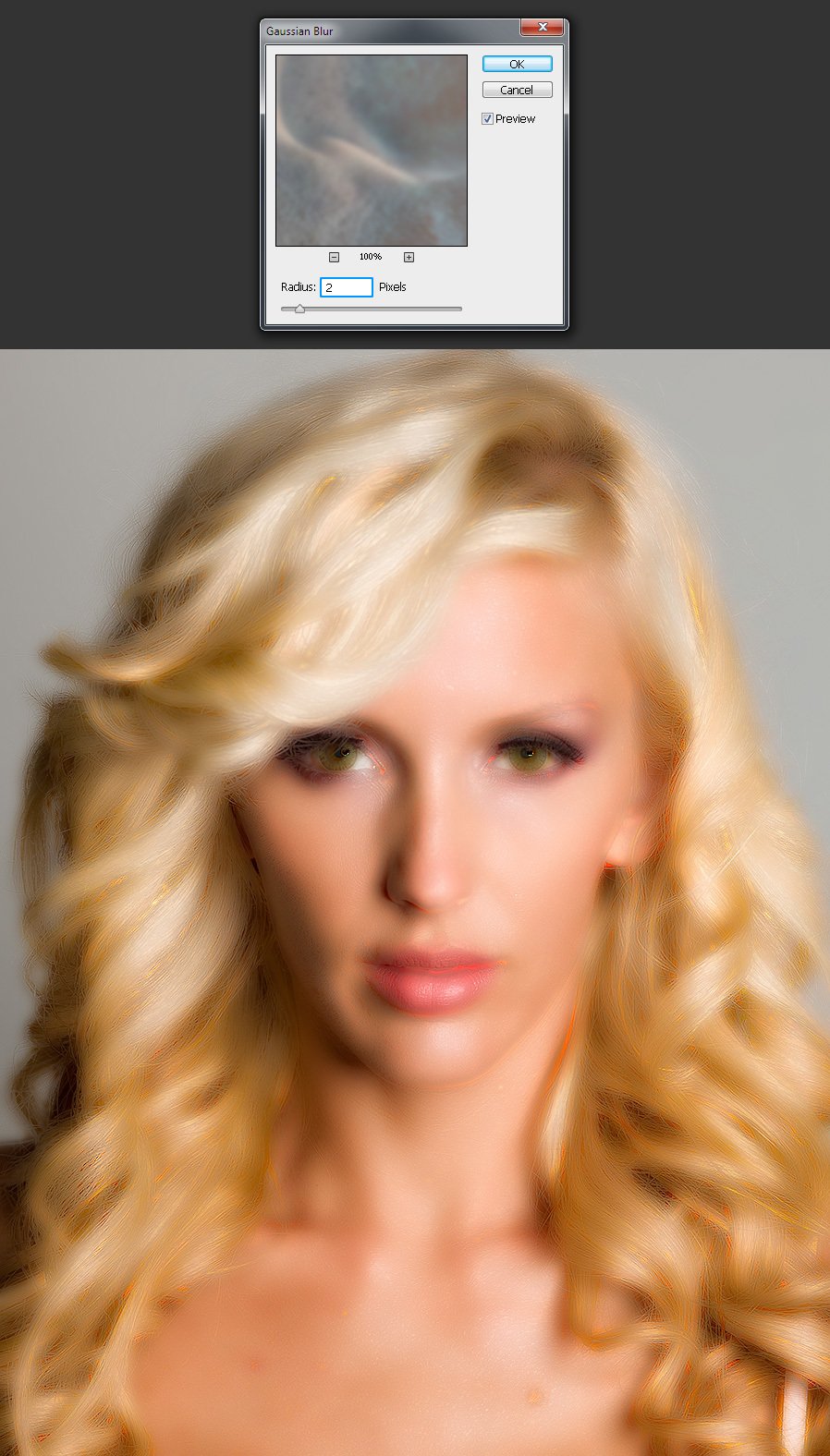
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Radius (Радиус) устанавливаем между 2 и 4. Нажимаем ОК.

Шаг 7
С зажатой клавишей Alt кликаем по кнопке Add layer mask (Добавить маску слоя) внизу панели слоев.

Шаг 8
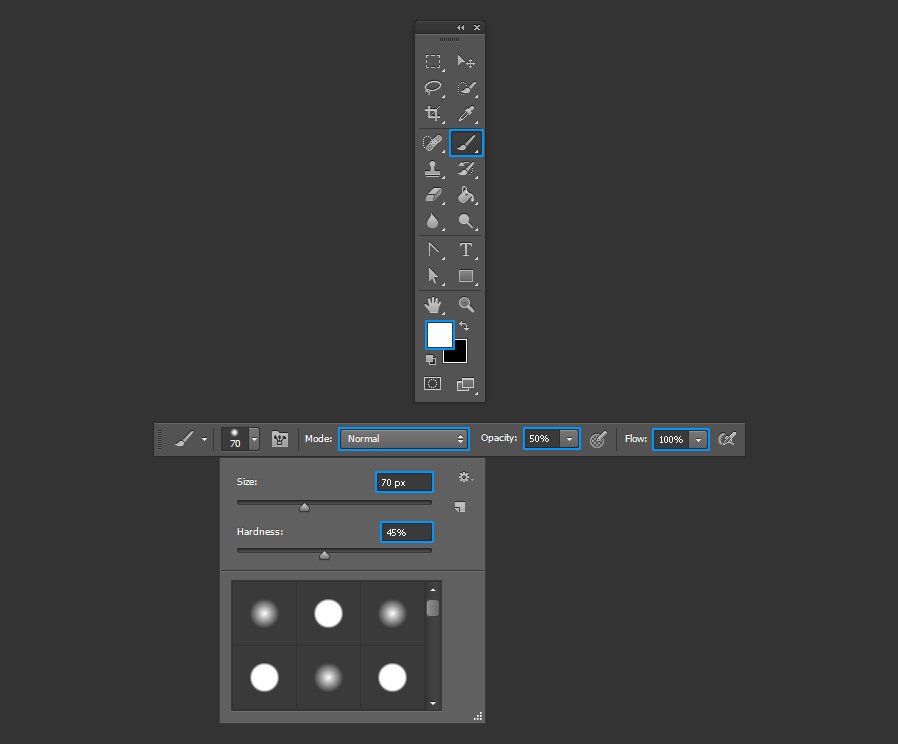
Выбираем инструмент Brush Tool (Кисть) (B) и устанавливаем цветом переднего плана белый. В верхней панели настроек выбираем кисть любого удобного для вас размера, устанавливаем Hardness (Жесткость) 45%, Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) 50% и Flow (Нажим) 100%.

Шаг 9
Проверяем, чтобы была выбрана маска слоя, и кистью рисуем по тем областям кожи, которые хотим сгладить.

Шаг 10
Если вам кажется что нужно добавить коже текстуры, то просто уменьшаем непрозрачность слоя Smooth (Гладкая кожа) на панели слоев.

Примечание:
Смягчение тона кожи – это лишь один из множества аспектов, которые следует учитывать при ретушировании портрета, но этот метод наверняка поможет вам ускорить рабочий процесс и получить лучшую основу для работы с кожей при ретушировании портретов, упрощая вашу работу.

Сложность урока: Средний
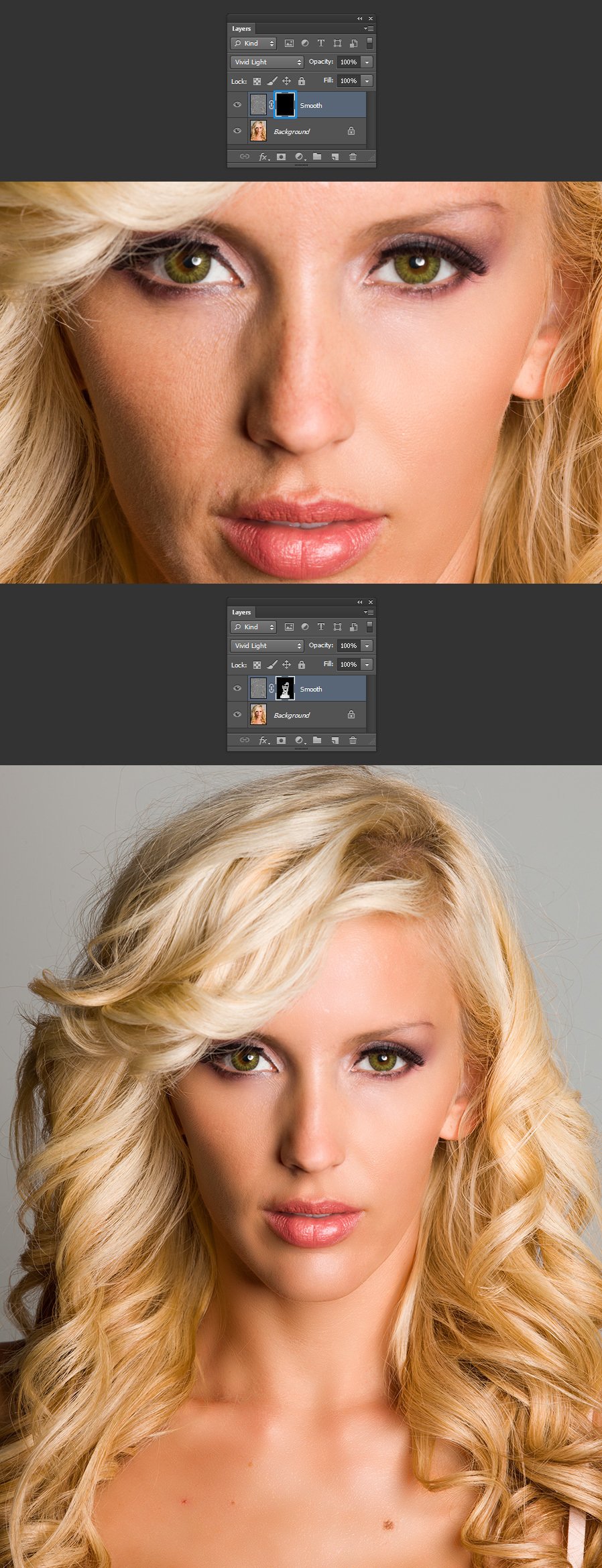
В этом уроке фотограф Тигз Райс (Tigz Rice) покажет вам, как создать идеальную кожу на фотографии, не заставляя её выглядеть созданной из пластика.
Автор использует метод, известный как «разделение частот», путем разбиения изображения на два слоя. Это позволяет работать с цветом и текстурой кожи независимо друг от друга.
Как только вы освоите эту технику, вы также можете применить одно и то же действие ко многим другим обычным рабочим процессам ретуширования, например, заполнять волосы, избавляться от морщин в одежде и корректировать фон.
Примечание переводчика: в этом уроке, используется авторское изображение, поэтому вы можете использовать любую вашу фотографию, на которой можно попробовать подкорректировать кожу лица.

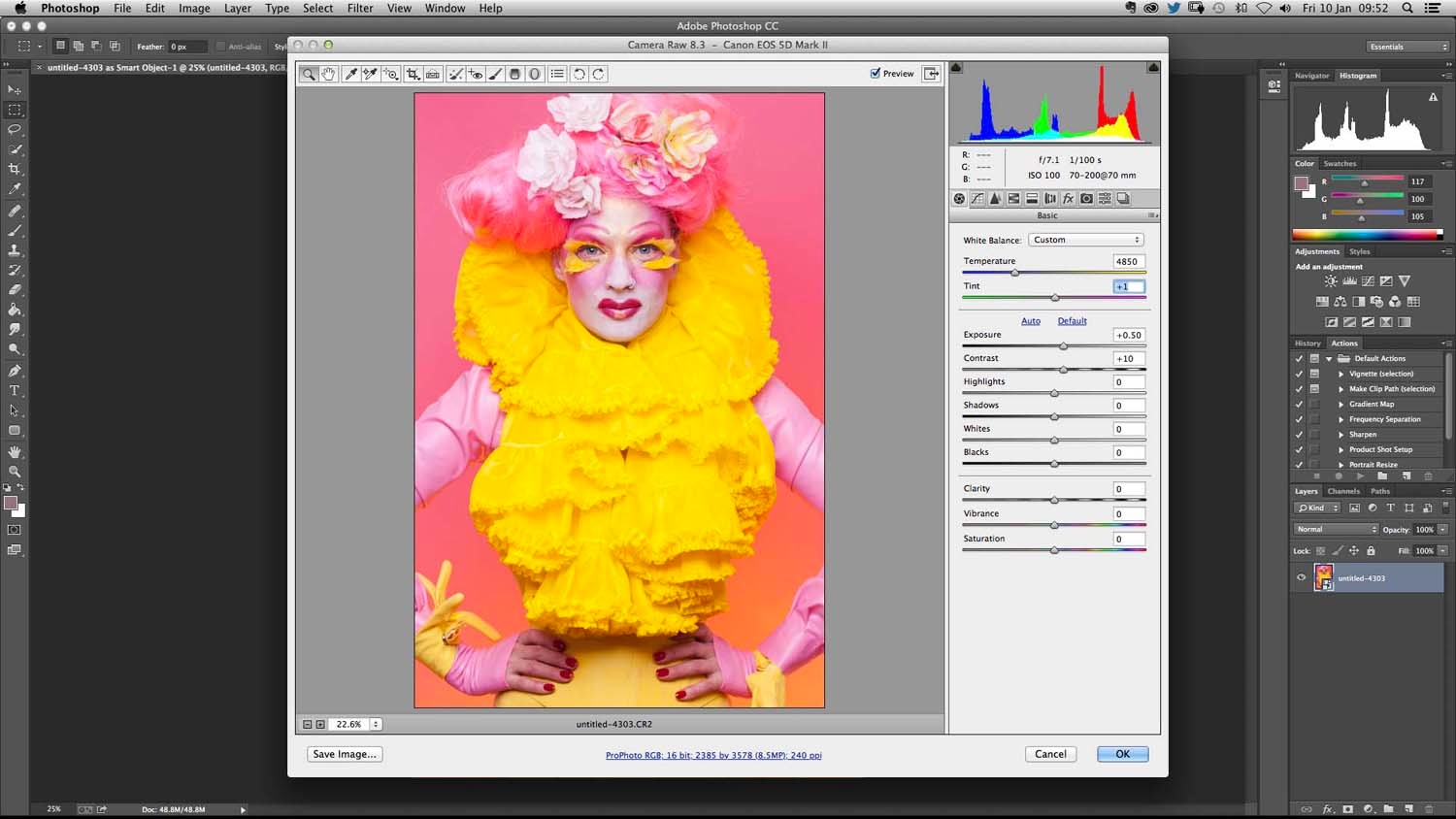
Шаг 1. Делаем первоначальную цветокоррекцию
Откройте выбранную фотографию в Photoshop. Сначала исправьте любые проблемы с экспозицией или балансом белого либо с помощью корректировок, используя Camera Raw, непосредственно в Raw-файле, либо с помощью фильтра Camera Raw: Фильтр (Filter) - Фильтр Camera Raw, если у вас есть Photoshop CC.
Я использовала последний вариант.

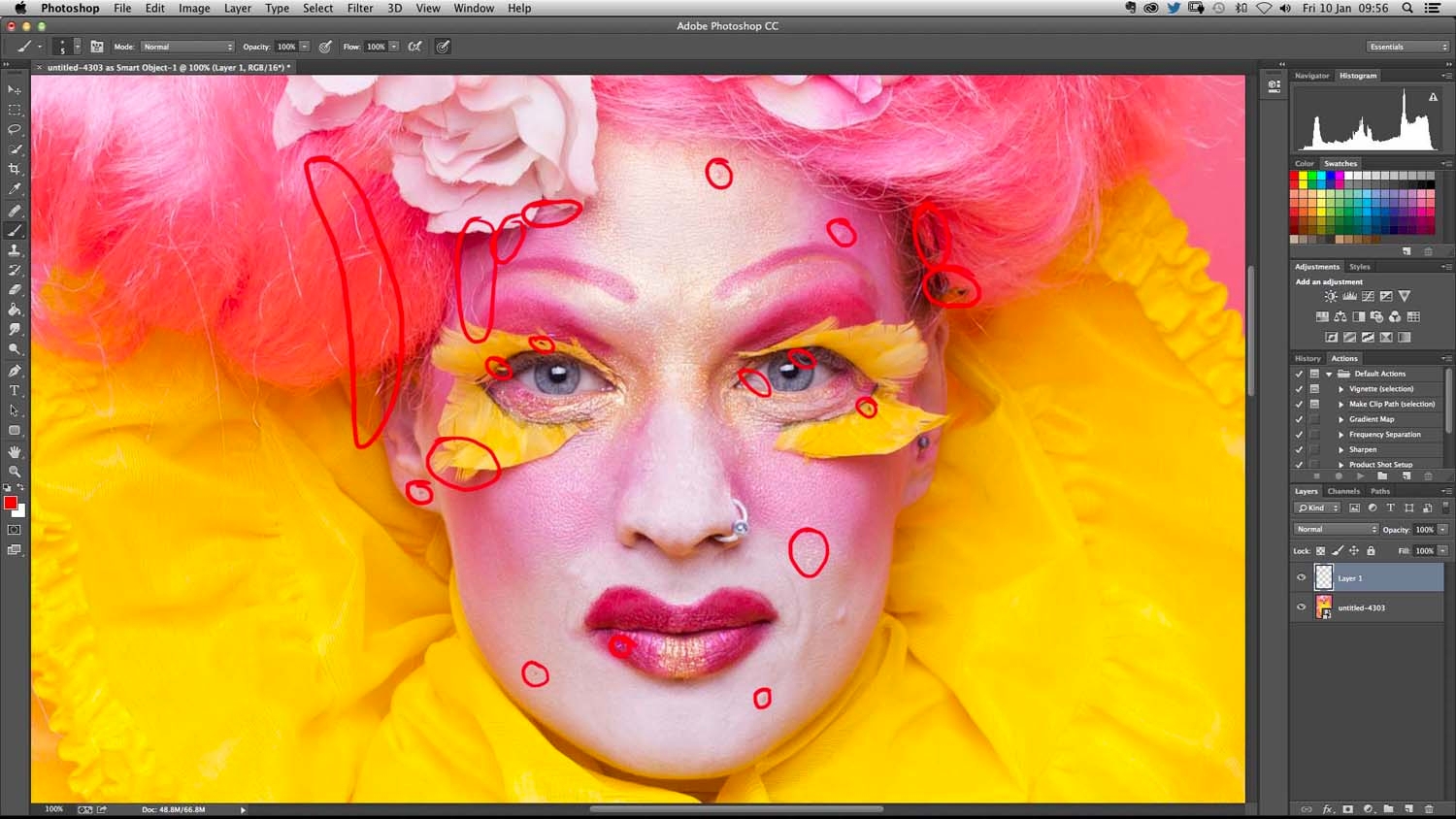
Шаг 2. Удаляем дефекты
Теперь у нас есть правильная экспозиция, и давайте, попробуем удалить некоторые дефекты, из тех проблемных областей, которые я выделила на изображении.
Используйте Инструмент Восстанавливающая кисть (Healing Brush) (J) или Инструмент Штамп (Clone Stamp) (S), чтобы избавиться от лишних волос, кровеносных сосудов в глазу и других небольших проблем на лице модели. Я отметила эти области красным на скриншоте.

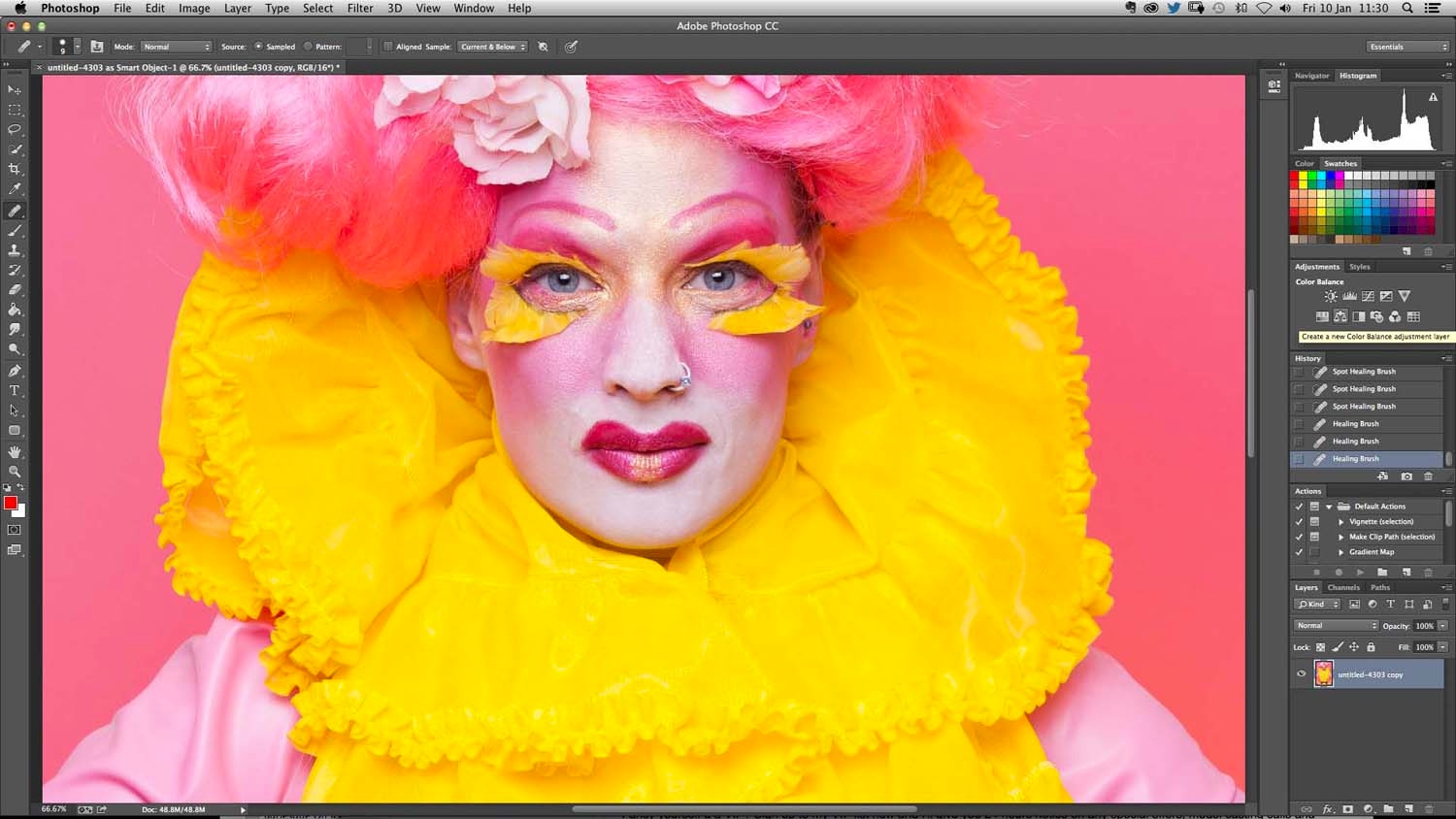
Вот такой стала наша фотография, после устранения проблем.

Шаг 3. Работаем с текстурой кожи
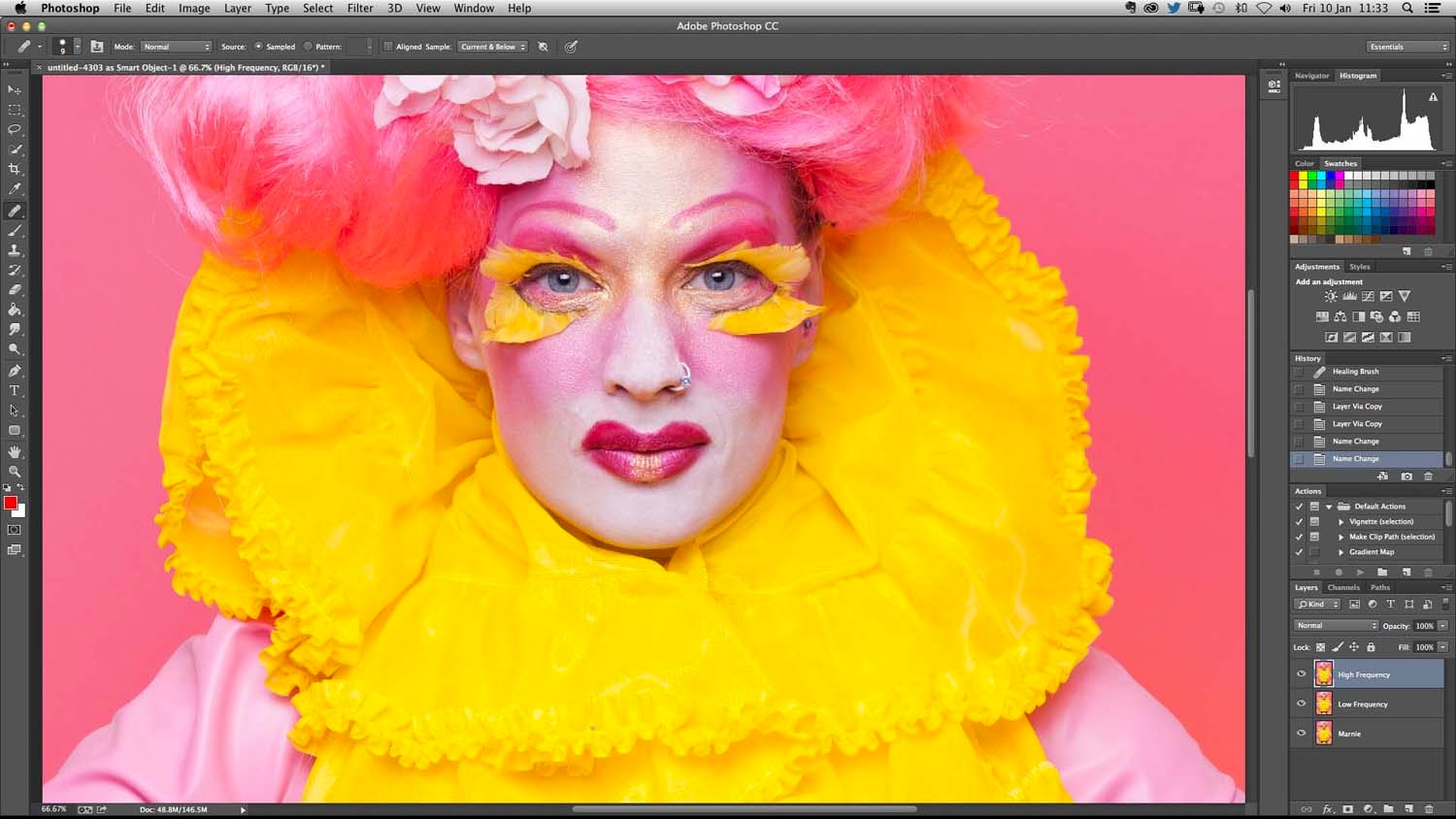
Теперь поработаем над цветом и текстурой кожи. На панели "слои" дважды продублируйте изображение модели (главное меню - Слои ( Layer) - Создать дубликат слоя (Duplicate Layer)(Ctrl + J)) и переименуйте его в "Высокая частота" и второй слой в "Низкая частота", как показано на рисунке.
Примечание переводчика: нижний слой «низкая частота» Low Frequency используется для изменения цвета и тона кожи, а верхний –«высокая частота» (High Frequency) в качестве текстуры.

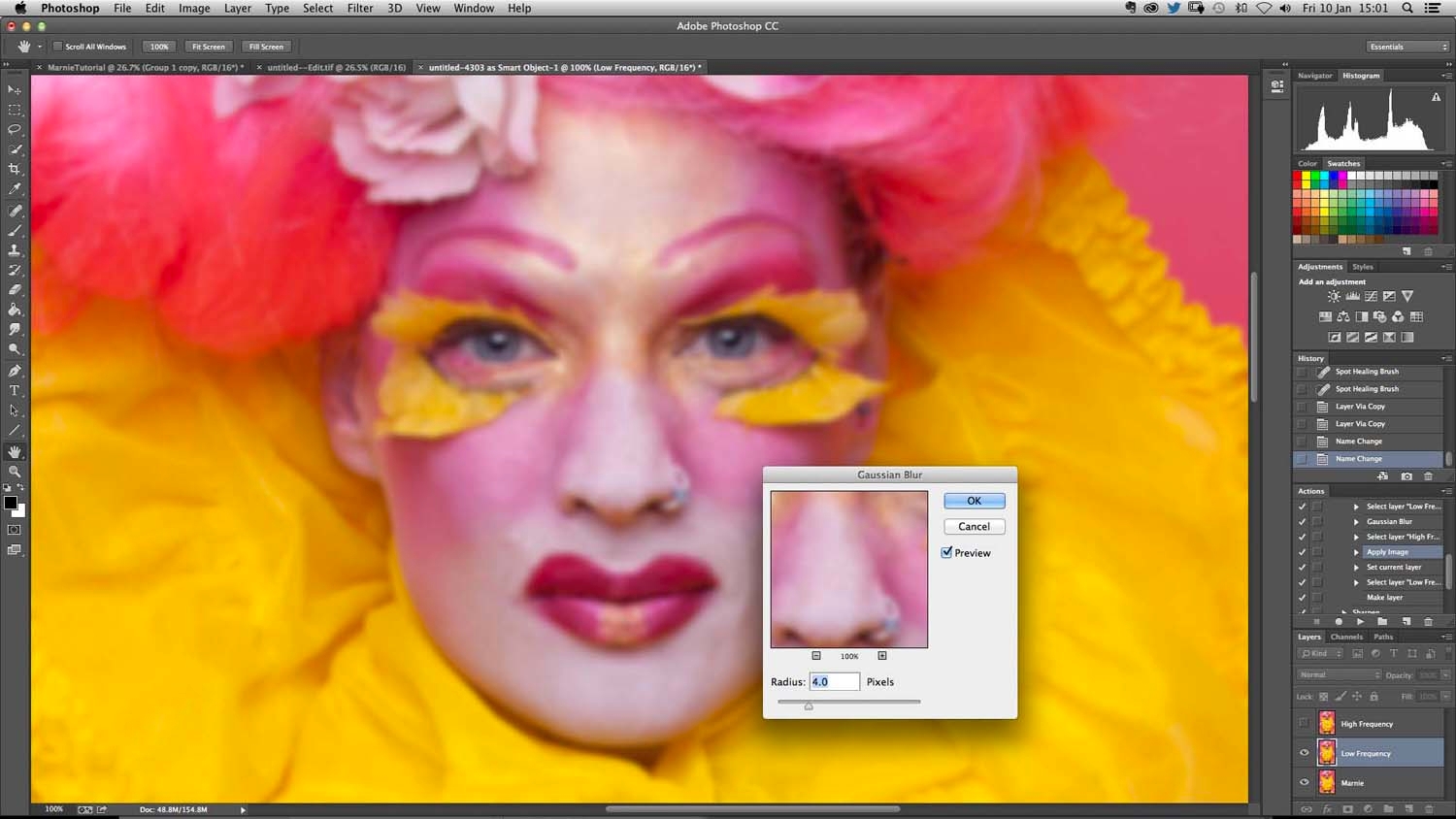
Скройте высокочастотный слой, щелкнув значок глаза и сделайте активным низкочастотный слой. Перейдите в Фильтр (Filter) – Размытие (Blur) – Размытие по гауссу (Gaussian Blur). Вам надо размыть изображение до тех пор, пока не исчезнут резкие детали, для чего обычно требуется Радиус около 3-4 пикселей. Этот слой содержит нашу информацию о цвете.

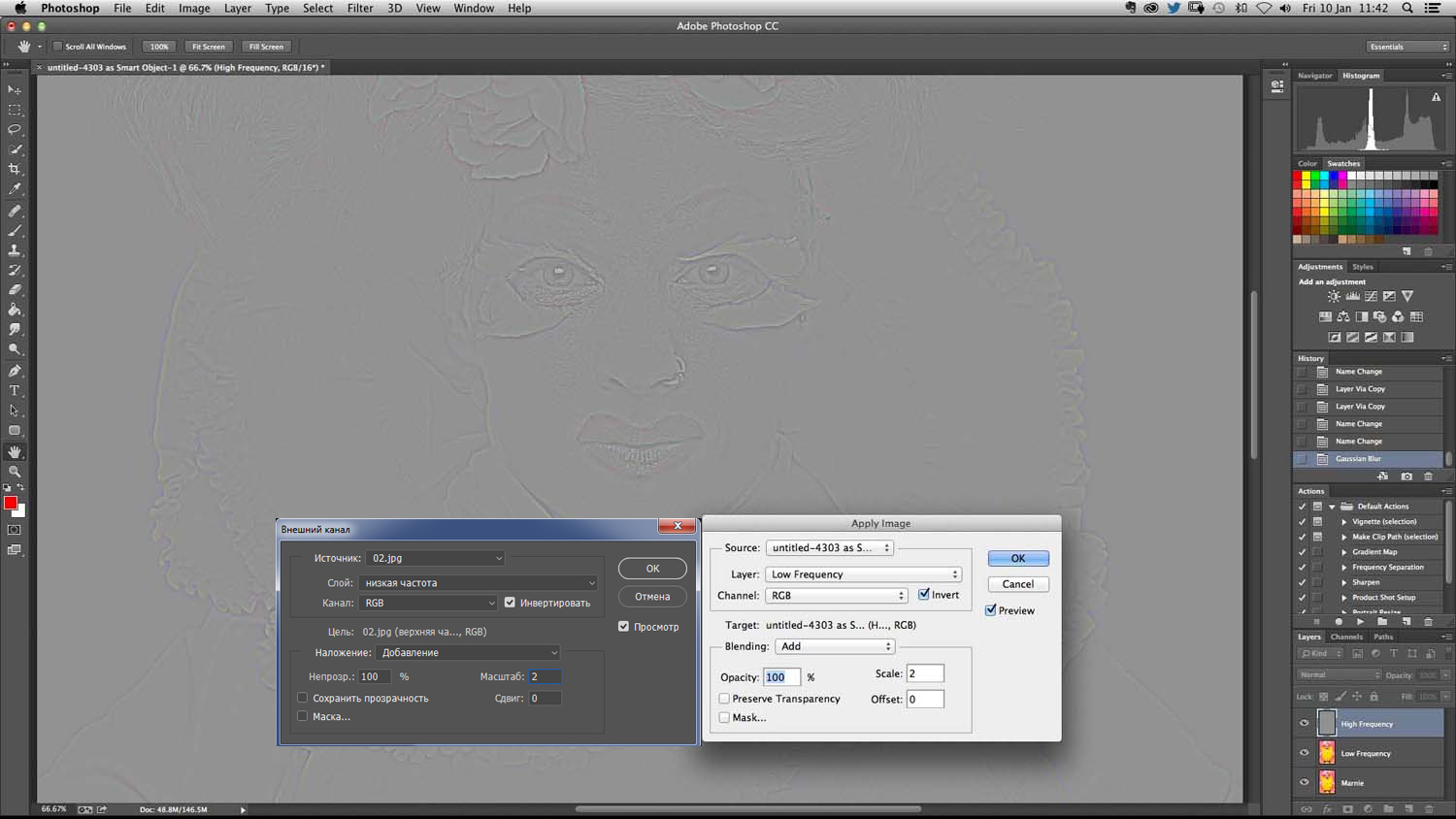
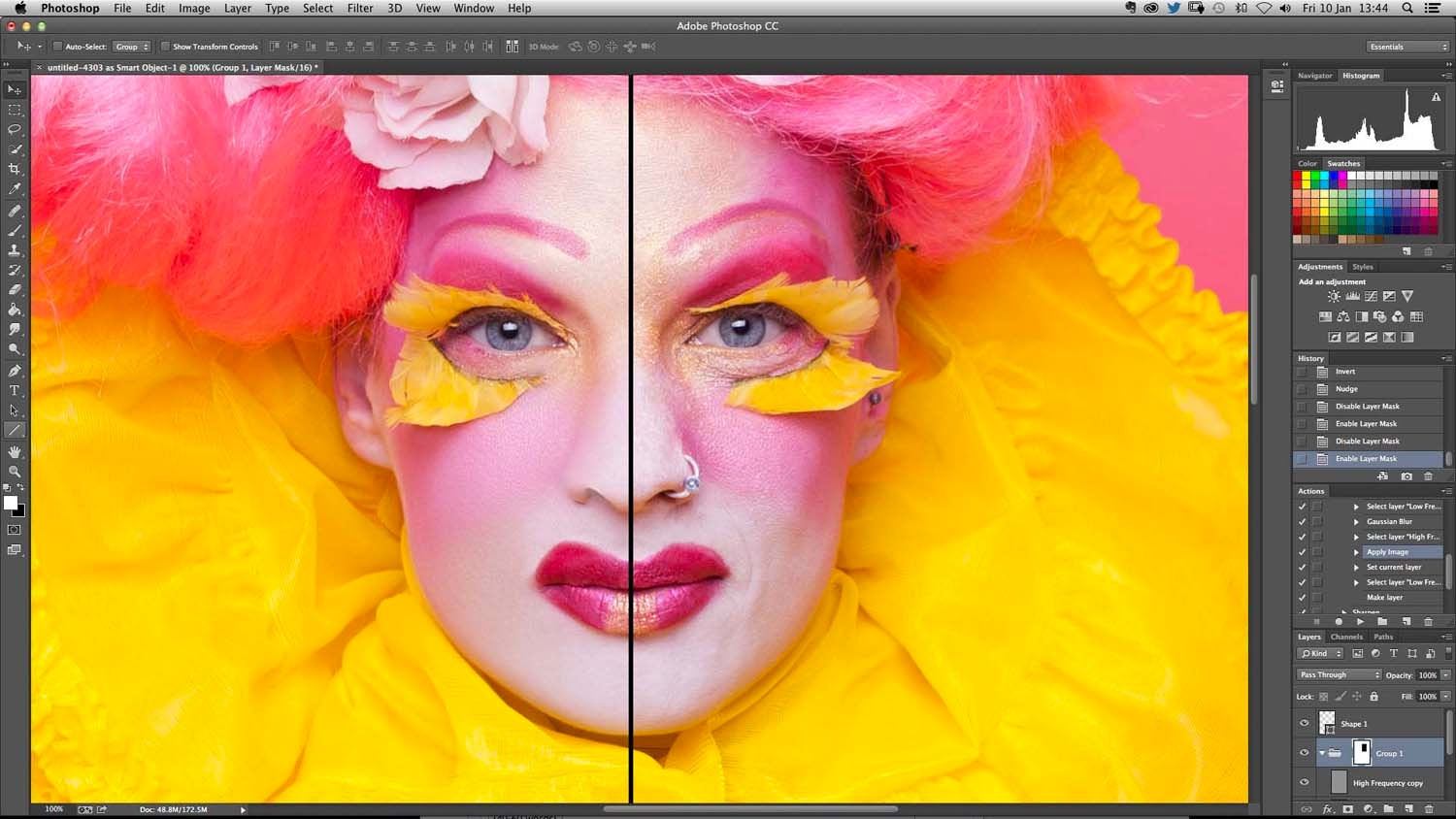
Выберите слой «Высокая частота» и сделайте его видимым снова. Перейдите в меню Изображение (Image) - Внешний Канал (Apply Image). Автор использовал параметры, показанные в диалоговом окне (кроме источника, который должен быть именем вашего изображения).
После этого нажмите OK. Этот слой содержит информацию о текстуре.

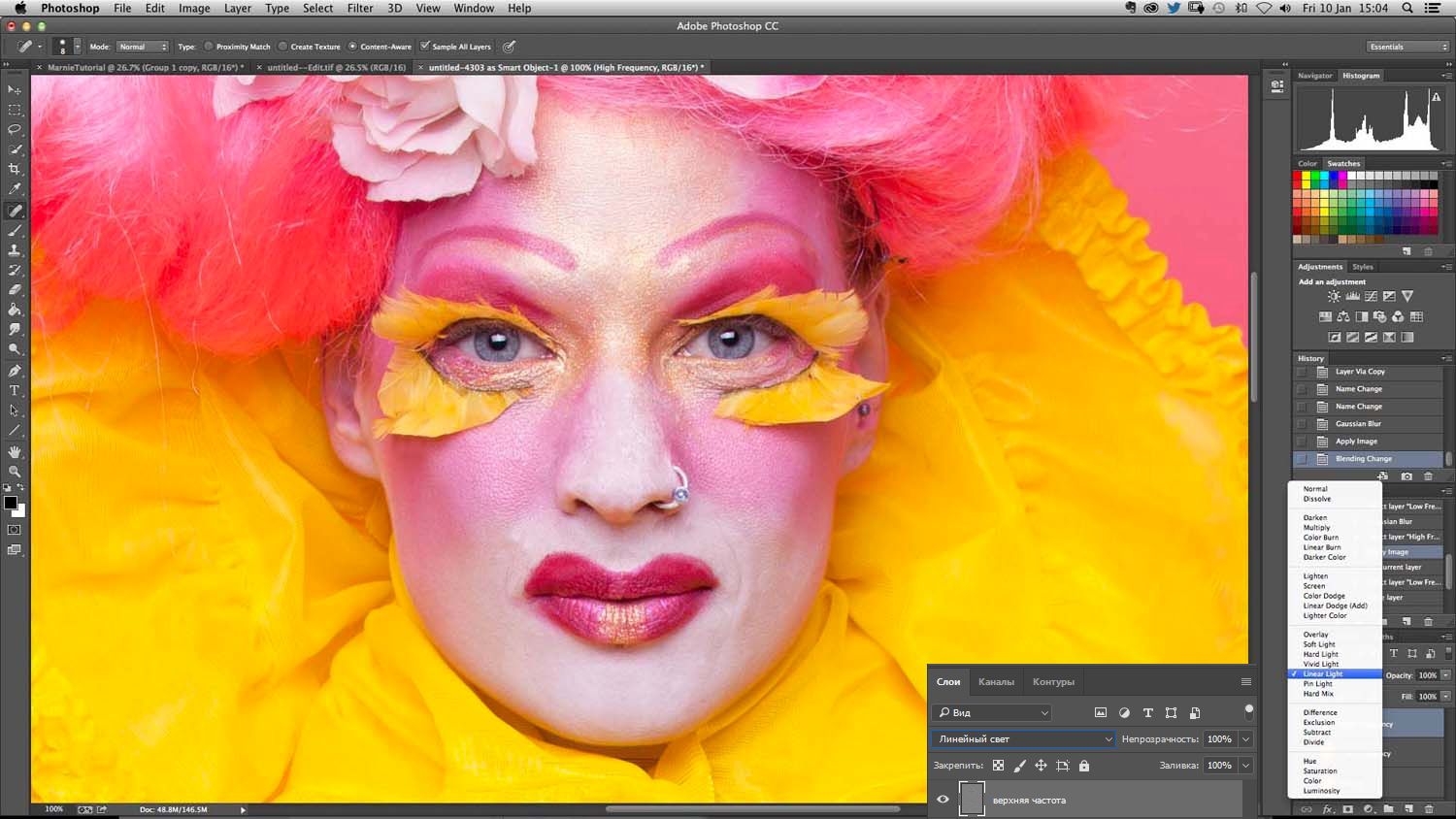
На этом этапе работы, ваш "высокочастотный" слой будет в оттенках серого. Измените режим наложения слоя на Линейный свет (Linear Light), и изображение вернется к своим обычным цветам.

Шаг 4. Начинаем редактирование
Теперь мы разделили наш образ по цвету и текстуре, и можем начинать наше основное редактирование. Создайте новый пустой слой между слоями «Высокая частота» и «Низкая частота» (Ctrl + Shift + N). Именно на этом слое мы будем мягко редактировать цвет кожи.

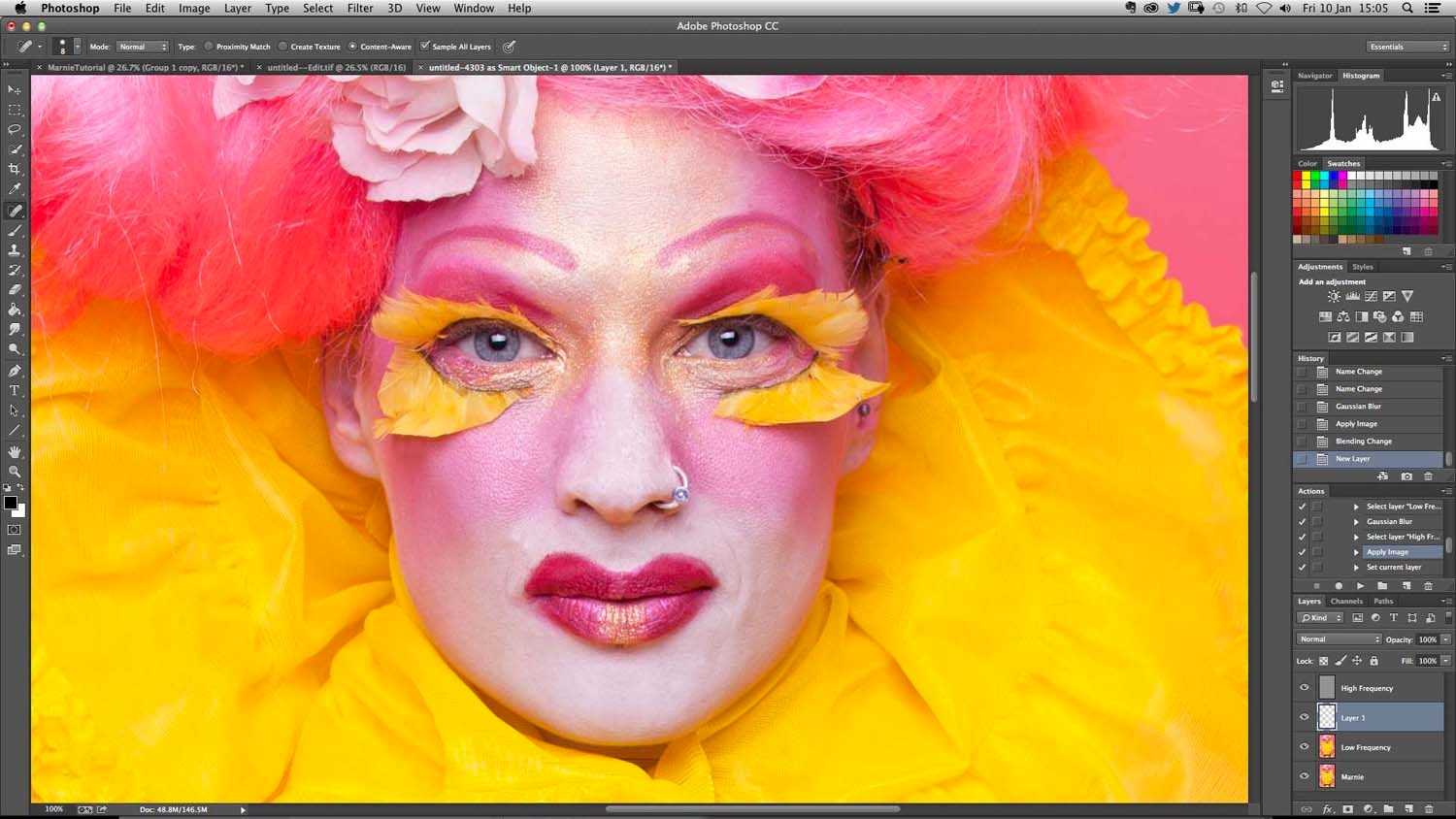
Используя Инструмент Штамп (Clone Stamp) (S), перейдите на панель инструментов (вверху экрана) и установите область «Образец» в «Активный и ниже», чтобы использовать информацию из слоя «Низкая частота».
Выберите кисть с мягким краем и установите непрозрачность кисти где-нибудь между 10-20%.

Удерживайте нажатой клавишу Alt и щелкните мышью, чтобы выбрать область образца. Начните смешивать и корректировать небольшие области, требующие внимания. На этом изображении, потребовалось поработать на темном розовом участке вокруг носа и некоторых участках на нижней челюсти.
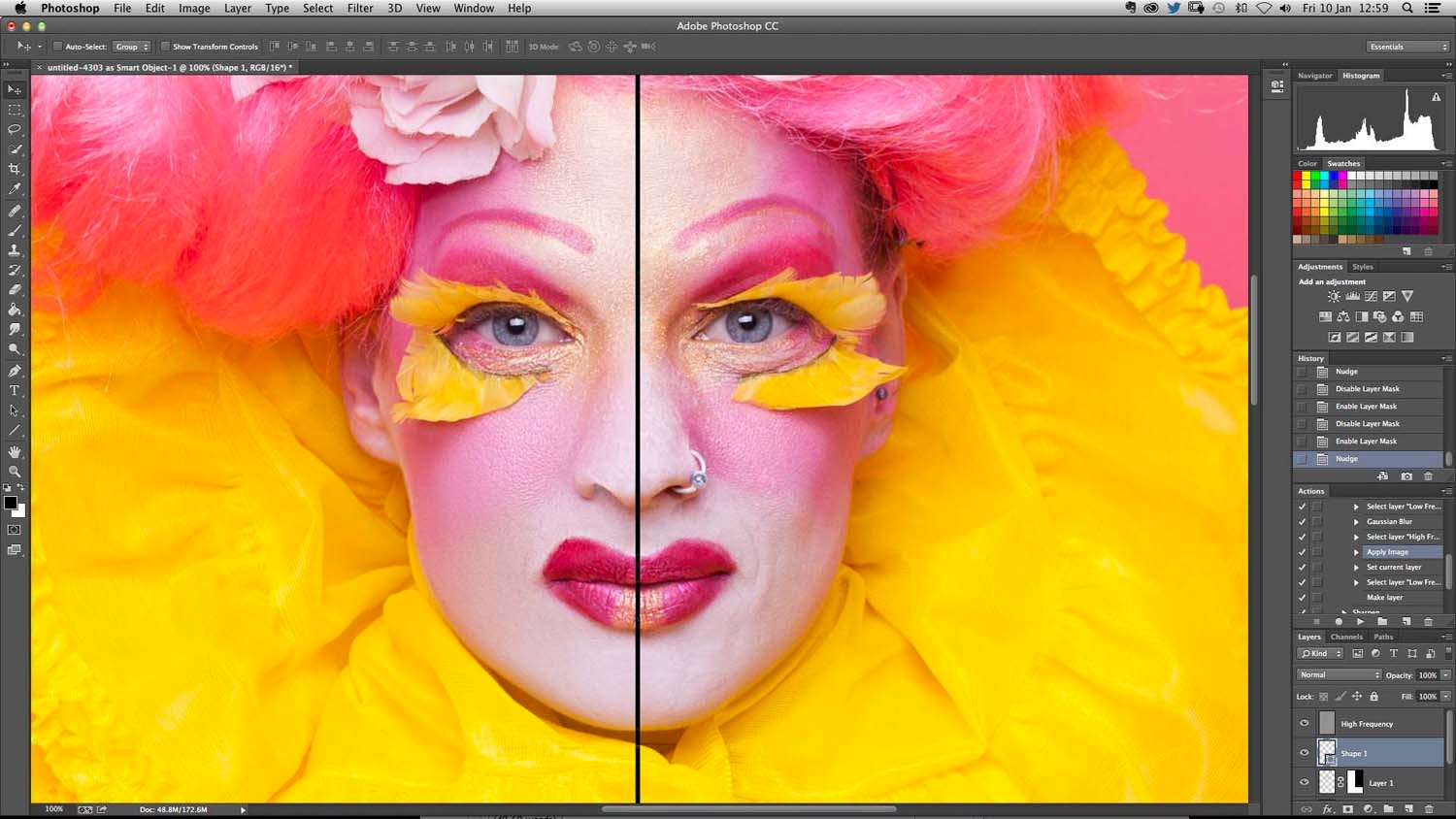
На скриншоте вы можете увидеть результат моей работы слева, оригинал с изображением модели справа.

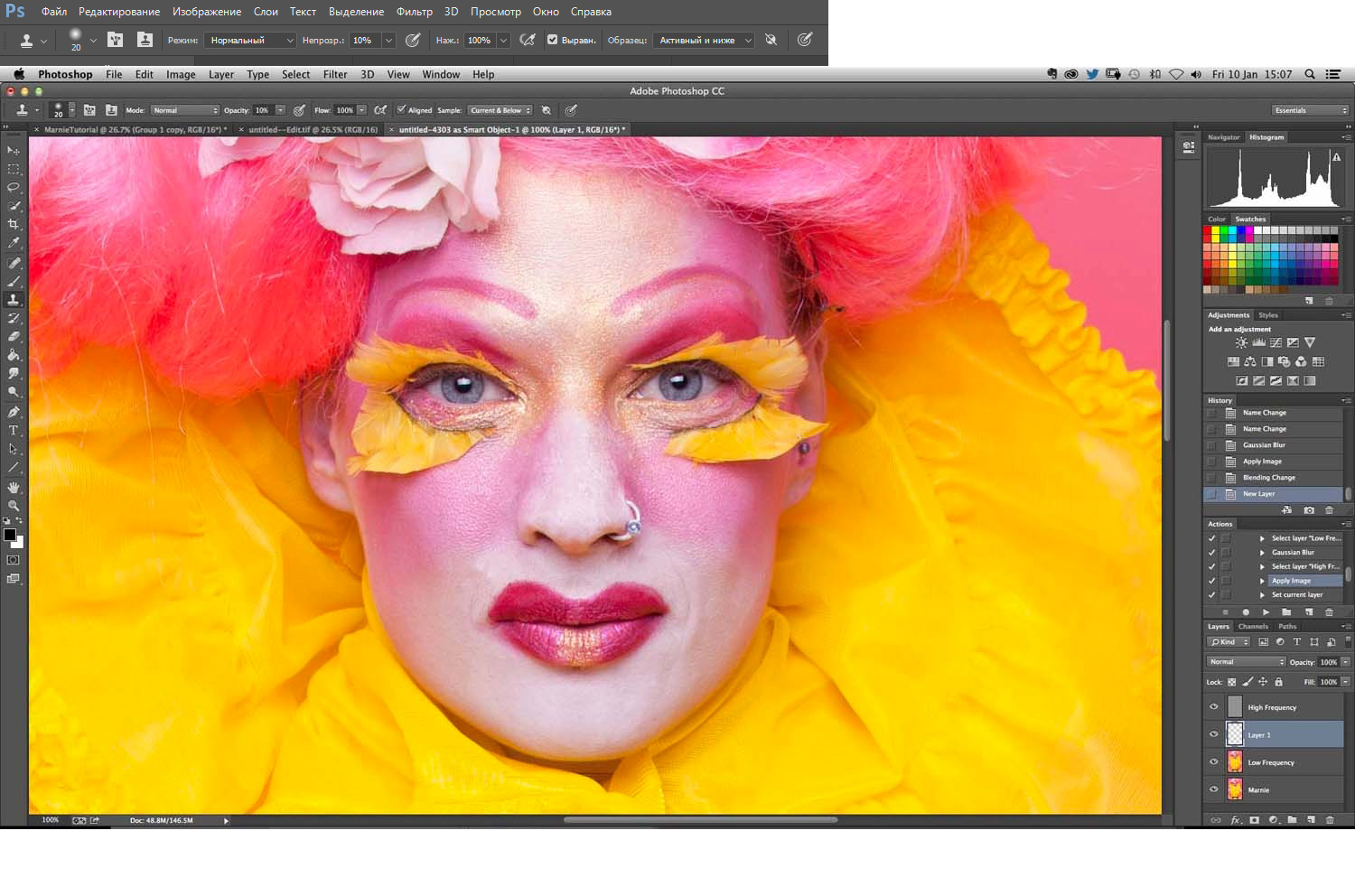
Вернитесь к слою «Высокая частота», и все еще используя Инструмент Штамп (Clone Stamp) (S), перейдите на панель инструментов и установите область «Образец» в «Активный слой», и инструмент будет брать образец только с активного в данный момент слоя. Выберите кисть с мягким краем и установите непрозрачность кисти на 100%.

Удерживая нажатой клавишу Alt, нажмите мышью, чтобы выбрать область образца и начать коррекцию проблемных мест, которые требуют внимания, например, поры, жирный блеск, морщины или тонкие волосы.
Помните, что речь идет о создании ровной текстуры, а не о ее полном удалении.
На скриншоте вы можете увидеть результат моей работы слева, оригинал с изображением модели справа.

Шаг 5. Добавляем тени и блики
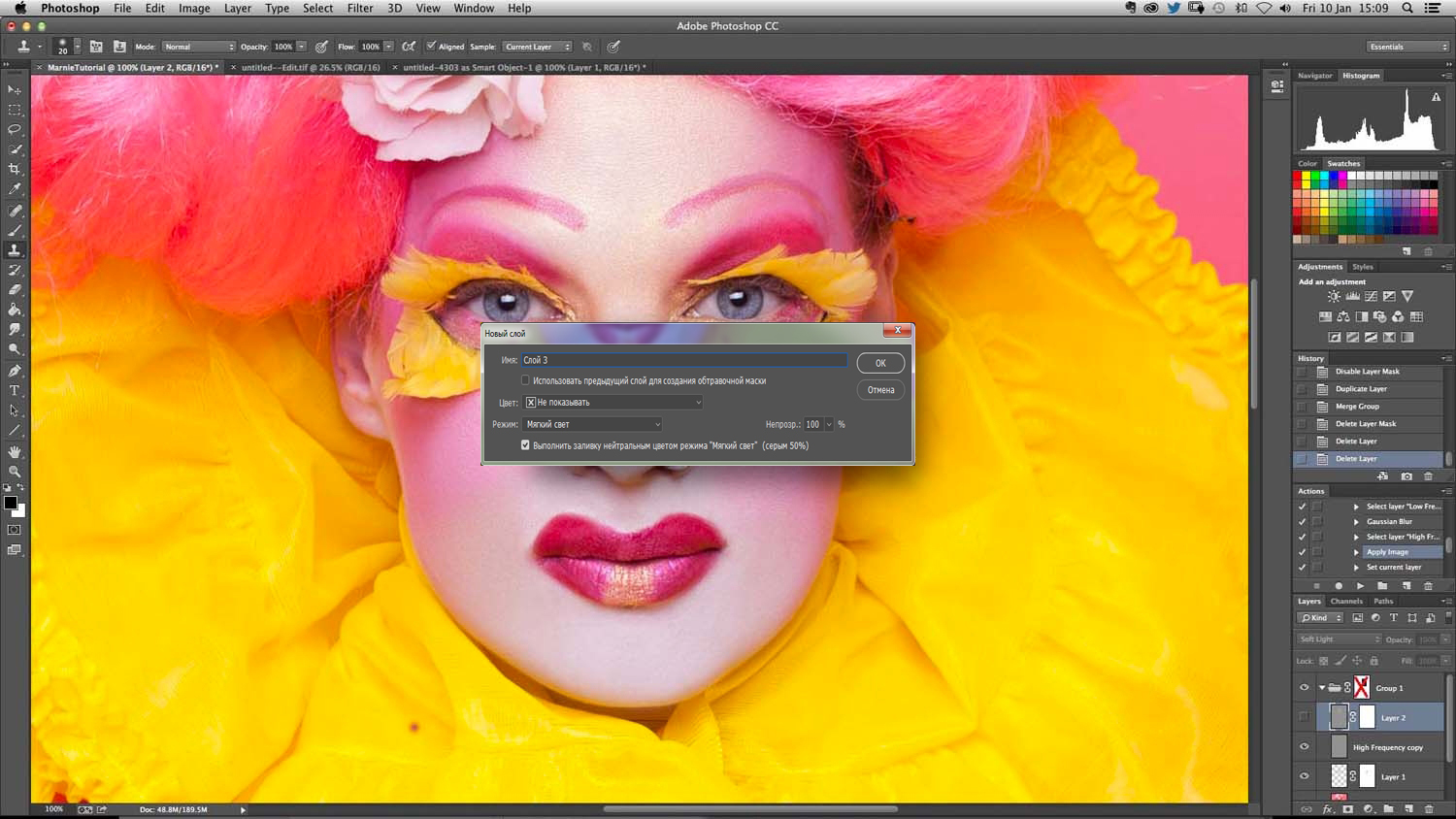
Если вы довольны тем, как выглядит кожа, добавьте бликов и теней. Создайте новый слой для применения эффектов осветления и затемнения, выше всех других слоев. Меню – Слои ( Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N), измените режим наложения слоя на Мягкий свет (Soft Light) и поставить галочку «Выполнить заливку нейтральным цветом (50% серый)».

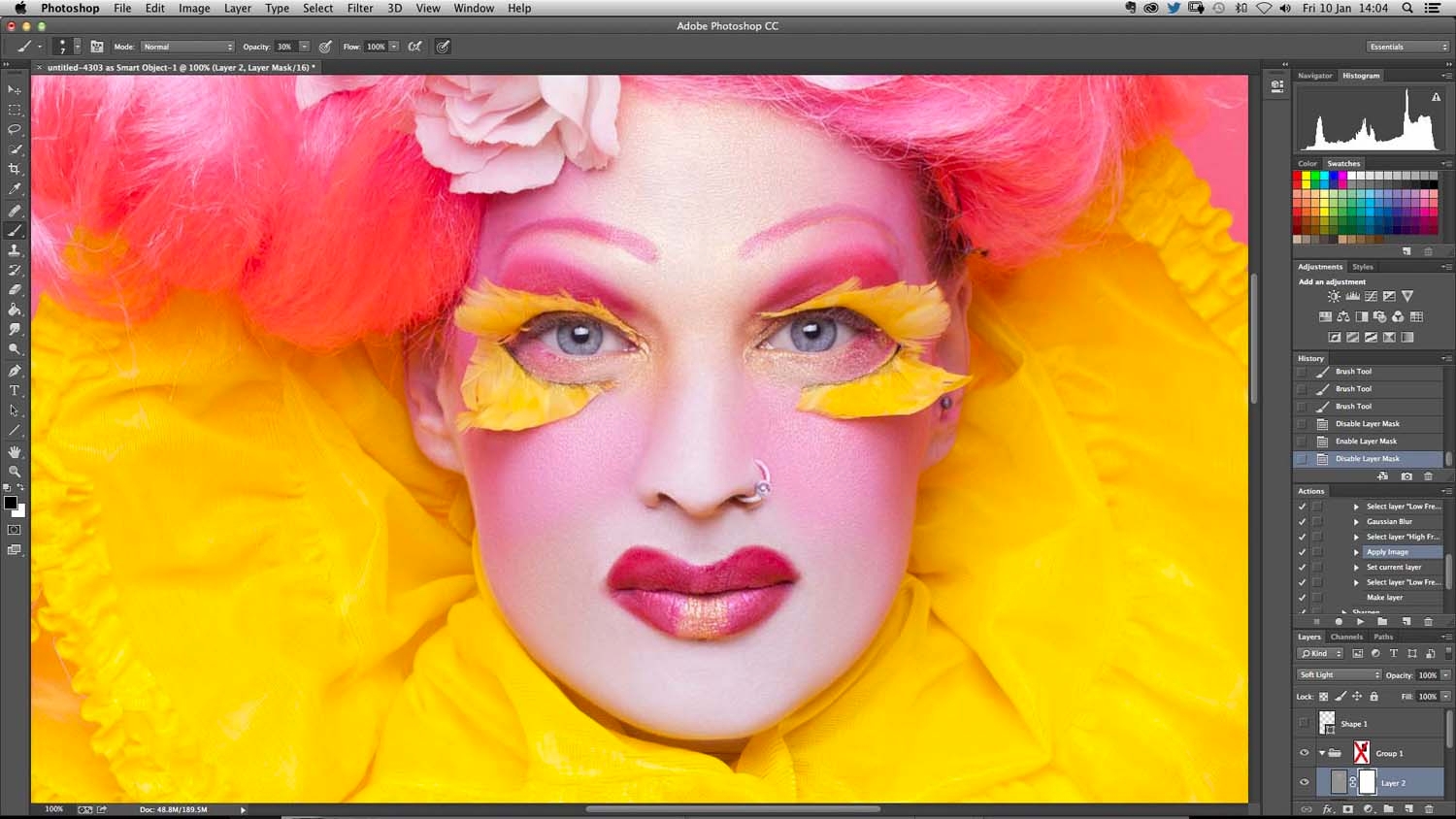
Поработаем с Инструментами Dodge Tool (Осветление) и Burn Tool (Затемнение). Выберите инструмент Dodge Tool (Осветление) ( O ) и возьмите мягкую кисть, установите значение экспонирования на 5%. Прокрасьте белки глаз, верхние части щек, подбородок и блики на губах и веках модели.

Теперь выберите инструмент Burn Tool (Затемнение) и мягкой кистью, с экспонированием 3%, мягко прокрасьте немного под скулами и вокруг носа.

Шаг 6. Дополнительная коррекция
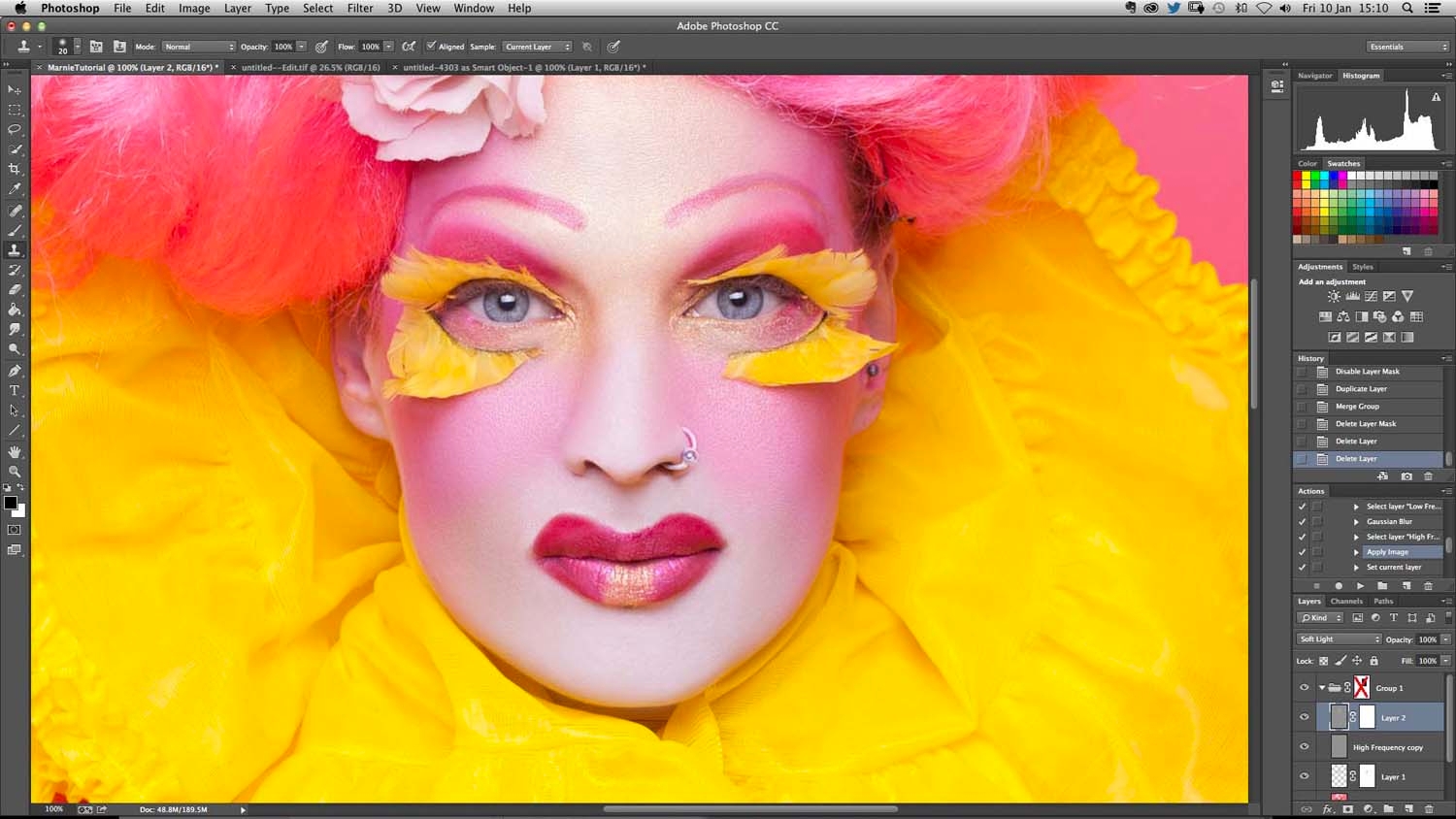
Как только вы закончили коррекцию лица, продолжайте редактировать модель в целом. На этом этапе, я исправила одно из украшений на запястье, которое повернулось вниз, добавила немного волос в правой части парика, и осветлила руки, чтобы они соответствовали белому макияжу на лице.

Может потребоваться определенное время, чтобы повторять этот рабочий процесс каждый раз, когда вы захотите его использовать для редактирования, поэтому, почему бы не записать свою собственную Операцию (Action) на панели «Операции»?
Перейдите в Окно (Window) – Операции (Actions)( Alt+F9) и создайте Новую операцию. Когда вы будете готовы, нажмите кнопку Запись (Record) внизу панели, чтобы начать запись всех ваших этапов работы.
Когда вы закончите, не забудьте нажать кнопку Остановить внизу панели Операции, а впоследствии можно использовать это действие для редактирования ваших фотографий.





























Редактироание и Деформация с учётом содиржимого Вроде.







Montero, при редактировании в инструментах есть растяжка и с помощью её все можно сделать









сценарий animated content aware scale, только я сам не понял до сих пор какой ползунок за что там отвечает






























Комментарий удалён пользователем или руководителем страницы




Читайте также:


