Как сделать карту эмпатии в ворде
Хорошая продуктовая команда в своих решениях опирается на пользователя и его опыт. Для этого проводят исследования, интервью, юзабилити-тестирования, опросы, собирают фидбек от техподдержки и продаж, читают статьи и сторонние исследования.
Все это формирует у команды продукта образ пользователя — того человека, ради которого разрабатывается сервис, чьи задачи и боли они решают. Но у каждого свой образ, он может быть не полным или отличаться от видения коллеги.
Здесь мы подходим к вопросу: «Как засинхрониться и поделиться друг с другом знаниями о пользователе?» А главное: «Как взглянуть на пользователя не как на UserID, а как на живого человека?»
Ответом на эти вопросы для моей команды стал фреймворк «Карта эмпатии».
Карта эмпатии — это метод описания целевой аудитории. Она помогает выявить ценности, взгляды, боли и мотивации клиента с помощью внешних (СМИ, соцсети, опросы, интервью, тестирования) и внутренних (анализ данных, предположения и мысли) источников.
Мы собрались рабочей группой (разработчики, проектировщик, аналитики) и вместе сформулировали портрет пользователя нашего продукта. Вот что у нас получилось.

В статье я расскажу о нашем опыте работы с картой эмпатии и о том, что нужно учесть, чтобы его повторить. Полезно всем, кто думает о пользователе и хочет найти ответ на вопрос: подходит ли карта эмпатии под ваши задачи.
Почему именно карта?
Есть несколько причин того, что был выбран именно этот фреймворк. Начнем с цели.
Эта цель очень логично укладывалась в формат работы с картой эмпатии, потому что в процессе команда смотрит на пользователя шире, чем просто на его сценарий работы в сервисе и проблемы, которые у него возникают. «Очеловечивание» пользователя поможет сделать где-то суховатые данные исследований более вовлекающими.
Что еще привлекло меня в этом подходе.
Все в одном месте. На карту можно выгрузить весь контекст о пользователях из головы и сделать его доступным другим.
Все что каждый в команде когда-то читал, слышал, видел о пользователе. Все что команда думает и хочет проверить, так ли это на самом деле. Так мы делимся своими знаниями с другими и развиваем мысль вместе.
Наглядность. К карте можно будет обращаться и быстро сверять свои идеи и решения.
Карта — это готовый артефакт, который вполне осязаем и относительно долговечен. На нее можно будет опираться при принятии решения о разработке какой-то новой фичи или концепции. Это такой «нулевой километр». Идеально, если она будет дополняться и изменяться по мере изучения пользователя.
Подсветит слепые зоны. Она поможет увидеть малоизученные сферы жизни пользователя.
Если какой-то из блоков карты останется пустым — это тоже хороший результат. Значит команда мало знает об этой стороне жизни пользователя, и есть что изучить и поисследовать.
Целостность. Общий взгляд на картину жизни и работы пользователя может навести на новые идеи, дать инсайты.
Как и любая командная аналитическая работа, карта может стать толчком к развитию какой-то старой идеи или к зарождению новой.
По сути, карта — это визуальный шаблон, который состоит из блоков:
- Что слышит?
- Что видит?
- Что думает и чувствует?
- Что говорит и делает?
- Боли
- Ценности

💡 Этот шаблон я воссоздала в Miro. Мы проводили сессию очно, но если у вас нет такой возможности, то можно спокойно провести ее онлайн с помощью доски и стикеров в Miro. Только не забудьте про ограничения групповых онлайн-сессий — можно почитать об этом тут.
Выше — один из вариантов шаблона карты эмпатии — карта Остервальдера. Есть и другие. Можно выбрать более детализированный шаблон. Если интересно почитайте тут.
Познакомиться подробнее с самим форматом мне помогла статья от aic blog и еще вот этот материал.
Что еще нужно сделать перед началом работы с командой?
Идея провести подобную сессию родилась у меня около полугода назад. Так что времени все осмыслить и подготовить было достаточно. Не было лишь повода. Годовая командная рефлексия в очном формате — отличный повод и возможность.
- Проводила встречи на фича-тим и на всю команду разработки, где подробно рассказывала о проведенных исследованиях с включением нарезок с голосом «живого» пользователя
- Устраивала интервью и тестирования с участием членов команды
- Обобщала и хранила все накопленные материалы с исследований
💡 Этот абзац несет одну мысль — если у вас еще мало материала для формулирования образа пользователя, то лучше его сначала собрать, а не фантазировать. Но можно начать и с предположений → затем поисследовать → и сравнить.
- Подняла все записи и материалы и сформулировала образ пользователя нашего продукта в отдельной статье для команды
- Сделала тематические нарезки из разных интервью с пользователями, где они говорят о своих проблемах / задачах / рисках на работе и так далее (нарезки вышли по 10–15 минут)
- Запустила телеграм-канал для команды от имени нашего пользователя, где размещала заметки из его обычной жизни. Материал для этого брала из реальных бесед с пользователями
- Делилась с командой ссылками на интересные статьи из СМИ, которые ориентированы на нашего пользователя. Сделала из этого регулярную рубрику в общем чате с единым хэштегом
Все это должно было «прогреть почву» и напитать полезным контентом команду перед работой над образом пользователя.
- Написала ознакомительный пост для участников про формат нашей работы и про то, как можно к нему подготовиться
- Создала телеграм-чат, где проговорила организационные моменты для рабочей группы: скачать заранее аудиозаписи (тематические нарезки) на случай, если не будет интернета, иметь заряженный телефон или ноутбук и наушники
- Подготовила канцелярию. Кроме стикеров и маркеров полезным было иметь липкое большое полотно, чтобы не на маленьком флипчарте, а на большом пространстве размещать стикеры с тезисами
- Нашла подходящий портрет человека, чтобы он олицетворял визуально нашего пользователя (об этом я еще скажу ниже)
- Вынесла организационные моменты для участников на стикеры заранее, чтобы не терять время на написание правил работы на флипчарте на самой сессии и не снижать динамику групповой работы

Например, вопросы к блоку «Что видит?»

💡 Еще совет — если будете делать сессию очно в незнакомом помещении, то заранее узнайте, можно ли там вешать что-то на стену и какая там будет мебель.
Наконец, мы собрались и были готовы начать.
В составлении карты эмпатии участвовало 9 человек (помимо меня в качестве полумодератора-полуучастника). Среди них были аналитики, проектировщик, менеджер с бэкграундом в продажах, аналитик с бэкграундом в техподдержке и фронтендеры. У кого-то было больше знаний о пользователях, у кого-то меньше.
Поэтому я решила поделить всех участников на пары — так удобнее фасилитировать, комфортнее для участников и снижается риск того, что кто-то не сможет сформулировать тезисы для карты и выпадет из работы.
Шаг 1. Освежим контекст
Участники слушали нарезки-попурри из интервью с разными пользователями (по 10–15 минут). Можно было послушать сразу несколько.
💡 Все слушают в разном темпе, кто-то останавливается, кто-то перематывает. Поэтому, чтобы не было скучающих участников я подготовила факультатив для тех, кто послушал раньше всех. Это был список сайтов, форумов, платформ, на которых «обитают» наши пользователи — для цельной картины полезно увидеть, какие онлайн-площадки и какая лексика окружает пользователя.
По ходу прослушивания некоторые сразу фиксировали что-то на стикеры, чтобы использовать в дальнейшем.
Шаг 2. Кто он?
Перед тем, как заполнять блоки карты мы попробовали визуально представить о ком пойдет сегодня речь. Описали его внешность, бэкграунд, интересы, даже какие-то черты характера.
В итоге перед нами предстал мужчина средних лет с сединой и пристальным взглядом. Я не давала комментариев по этому поводу и дала участникам возможность самим сформировать облик пользователя. Круто, что мой подготовленный портрет (💡 созданный нейросетью под мои параметры) совпал с тем, что описывали участники.
Его мы повесили в центр карты для сохранения фокуса и начали работать с блоками.
Шаг 3. Вынесем мысли на стикеры
Далее мы начали работать с визуальным шаблоном. Пары накидывали на стикеры все свои тезисы по теме определенного блока, опираясь на подготовленные мной вопросы в раздатке.
Шаг 4. Проработаем что вышло
После работы в подгруппах 1 человек от пары выходил и озвучивал на всех то, что у них вышло и оставлял на шаблоне. Мы сразу «чистили» дубли и обсуждали спорные моменты.
Так по всем 6-ти блокам.
Шаг 5. Обсудим результат
Заполнив визуальный шаблон карты мы оценили то, что вышло. Чтобы было проще я также подготовила опорные вопросы, отвечая на которые, можно было сделать полезные выводы.

В итоге, каждая группа взяла себе 1 вопрос из списка и, подготовившись, выступила с результатами нашей работы на всю команду.
В итоге стикеры были оцифрованы и превратились в таблицу с категориями тезисов. Доступ к этой таблице есть у всей команды, а также у маркетинга (материал может быть полезен не только в разработке, но и в продвижении продукта).
Помимо таблицы, чтобы все кто участвовал и не участвовал в этой активности прониклись созданным образом, я сделала шуточный тест «Насколько ты похож на пользователя?». В основе теста разные суждения из карты, например:

Еще мы планируем нарисовать постер по мотивам карты и образа пользователя, чтобы он визуально присутствовал в нашей команде и возвращал к размышлениям о пользовательском опыте.
В будущем, по мере накопления материалов исследований нужно будет дополнять карту и можно будет проделать такую же работу по другим сегментам аудитории продукта.
Мое мнение
В целом я осталась довольна и нашей работой, и фреймворком. Но нужно заранее понимать, насколько он подходит под ваши цели. Карта эмпатии скорее всего не укажет вам напрямую на супер идею или узкое место (как, например, CJM). Но если вы хотите обогатить команду пользовательским контекстом, сформулировать целостное видение образа пользователя и постараться опираться на него в работе — то этот формат вам подойдет.
Из неожиданных плюсов — яркий и нужный для этой работы бэкграунд участников. Среди нас были бывшие специалисты техподдержки и продаж, что привнесло в обсуждение интересные, где-то смешные, запоминающиеся истории из жизни пользователей. Эти «байки» украсили нашу работу.
Меня порадовало, что мне почти нечего было добавить. Все мои тезисы о пользователе участники озвучивали самостоятельно и некоторые из них были цитированием моих выступлений по итогам исследований или из телеграм-канала о пользователе. Приятно, что твои слова оседают в головах членов команды.
Мои опасения по поводу низкой включенности участников не оправдались — все активно работали по каждому блоку, даже по финальным. Мы хорошо шли и по таймингу, и по содержанию сессии. Не знаю с чем больше это связано: с моей подготовкой, с настроем участников или чем-то другим — думаю все совпало и это круто.
Что можно было бы сделать лучше — это финальную часть работы. В самом начале я не акцентировала внимание участников сессии на цели. То есть она была озвучена заранее, но лично мы ее не проговорили и в конце не было к чему вернуться и «зафиналить». Поэтому, мне кажется финал работы был немного смазан.
Мнение участников
Спустя некоторое время я попросила дать фидбек участников сессии. Приятно удивило, что у тех участников, кто был скептически настроен к этому фреймворку, этот настрой прошел и они увидели плюсы и пользу карты.
Все положительно оценили проделанную работу и из полезных эффектов называли:
- «узнал новое о пользователе»
- «стал лучше понимать пользователя как человека»
- «лучше познакомился с работой коллег, чем они занимаются»
- «нашел новые идеи и инсайты»
- «вдохновился на работу»
- «хорошо провел время с коллегами в относительно неформальной обстановке»
Глядя на этот фидбек и результат, можно заключить, что изначальная цель достигнута. Мы поделились друг с другом знаниями о пользователе и стали к нему ближе как к человеку, а не к абстрактному образу (хоть карта и про собирательное восприятие).
Я бы хотела повторить такой опыт, но не в ближайшее время, а когда появиться потребность у команды, задача, под которую подойдет карта эмпатии или любой другой фреймворк, который сейчас «на слуху».
Важно, что карта — лишь инструмент, и если ваша цель — попробовать модный фреймворк, но у вас нет достаточно материала или подходящей под него задачи, то лучше не нужно. Скорее всего удовлетворения вы не получите, а у команды сформируете неверное представление об этом формате работы. Но если это не так — то не бойтесь пробовать.
Наталья Тилли, маркетолог digital-агентства Original Works, рассказала блогу Нетологии о картах эмпатии — визуальной пошаговой технике, позволяющей понять клиента лучше, чем он сам себя знает.
Чтобы создать востребованный продукт или услугу, нужно хорошо знать тех, кто будет ими пользоваться. Общие характеристики целевой аудитории: пол, возраст и профессия — несомненно важны, но для лучших компаний на рынке этой информации о клиенте явно недостаточно.
Инсайты для усовершенствования продукта вы получите, когда сможете лучше понимать клиента: что его тревожит и радует, к чему он стремится, как принимает решения и т. д. Для этого нужна эмпатия — способность сопереживать другому человеку, умение поставить себя на его место.
Легко сопереживать человеку, которого знаешь, с кем у тебя есть похожий опыт. Но как быть, когда с человеком ты не знаком? Правильный ответ — развивать сопереживание с помощью специальных методик. Одна из них — карта эмпатии.
Что такое карта эмпатии

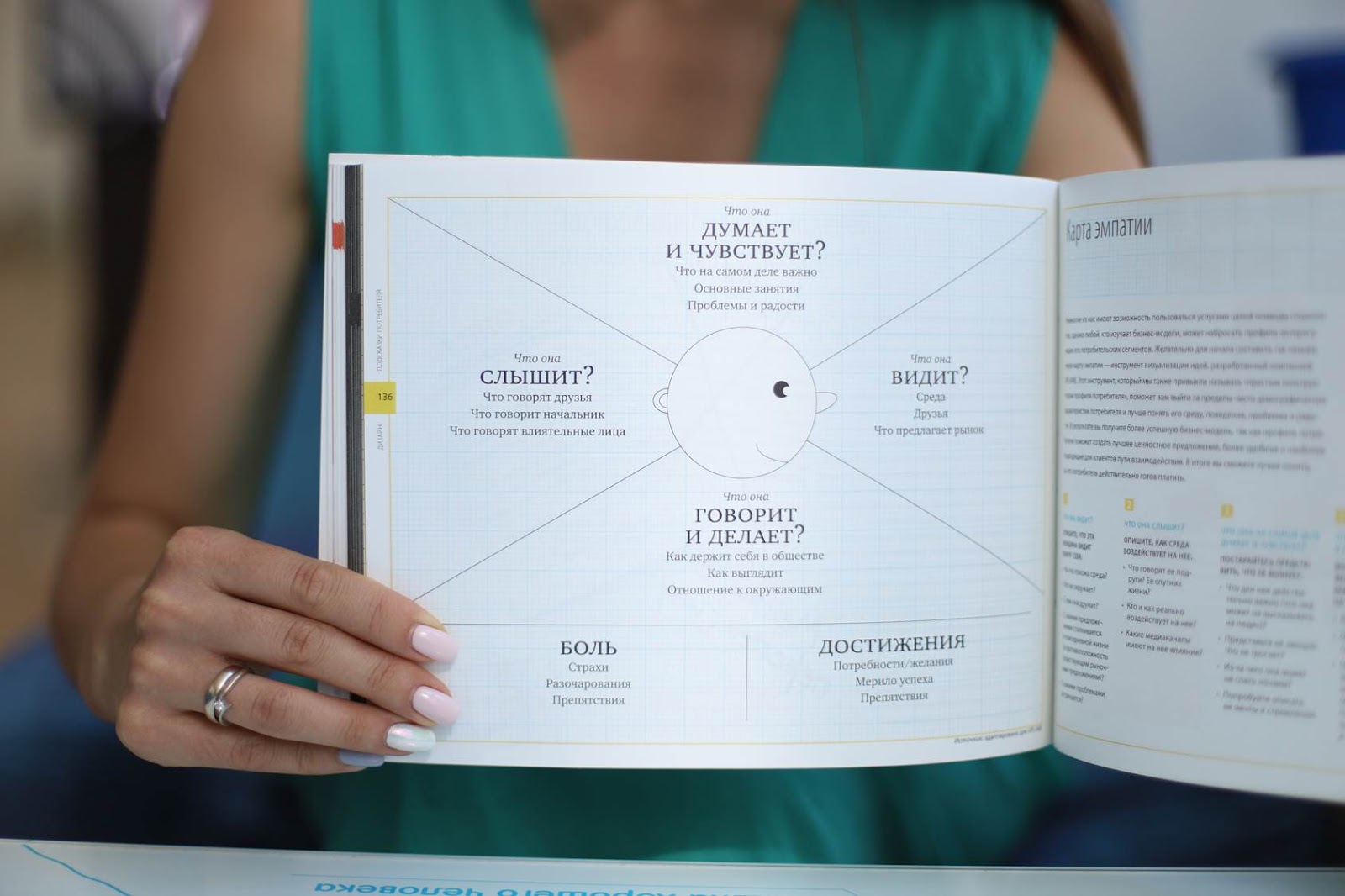
Фрагмент книги «Построение бизнес-моделей»
Карта эмпатии была создана много лет назад Дейвом Греем — основателем компании XPLANE, создателем методики мозговых штурмов «Геймшторминг», автором книг по визуальным практикам мышления. Шаблон карты состоит из 7 блоков, нумерация которых соответствует порядку заполнения.
На сегодняшний день карта эмпатии активно применяется в Agile-подходах, дизайн-мышлении, входит в инструментарий Стэнфордской школы дизайна.
Бизнес-консультант Александр Остервальдер отметил карту эмпатии в своей книге «Построение бизнес-моделей» как инструмент для понимания клиента:
«Она поможет вам выйти за пределы чисто демографических характеристик потребителя и лучше понять его среду, поведение, проблемы и радости. В результате вы получите более успешную бизнес-модель, так как профиль потребителя поможет создать лучшее ценностное предложение, более удобные и наиболее подходящие для клиентов пути взаимодействия. В итоге вы сможете лучше понять, за что потребитель действительно готов платить».
Где пригодится карта эмпатии
Если эмпатия — это сопереживание текущему эмоциональному состоянию другого человека, то карта эмпатии — это способ структурировать процесс построения эмпатии, сделать его более наглядным и понятным.
Заполняя блок за блоком, вы систематизируете ключевые характеристики целевой аудитории в стройную экосистему: окружение, проблемы, стремления, опыт, страхи, переживания и т. д.
Карта эмпатии актуальна там, где нужно посмотреть на продукт глазами клиента:
- разработка стратегии;
- разработка скриптов;
- запуск, доработка продукта или услуги;
- отстройка от конкурентов;
- поиск новых направлений;
- улучшение уровня сервиса;
- работа с атмосферой в компании.
Если вы уже знакомы с аудиторией, то карта эмпатии детализирует контекст использования продукта, на старте проекта покажет, где пробелы в данных.
В «Original Works» используем этот инструмент не только при разработке основного продукта, но и когда готовим спикеров к выступлениям, планируем публикации, создаём white paper или оформляем коммерческое предложение.
Составляем карту эмпатии: советы
В интернете можно найти много различных вариантов Карты эмпатии, которые часто отличаются от первоисточника набором вопросов и порядком заполнения.

В новом шаблоне карты эмпатии добавились новые блоки, а порядок благодаря нумерации порядок заполнения стал понятнее
Мы рекомендуем придерживаться авторской технологии, чтобы получить максимум пользы от этого инструмента.
В 2017 году после сотрудничества с Александром Остервальдером Дейв Грей аккумулировал опыт работы с шаблонами и создал новую версию карты эмпатии. Предлагаем рассмотреть подробнее порядок её заполнения.
Карта эмпатии — это инструмент мозгового штурма. Чтобы работа в команде была эффективной, важно:
- готовиться заранее — если разослать участникам материалы за 2−3 дня, то у них будет время познакомиться с темой, обдумать задачи и подготовить необходимые данные;
- проговаривать основную задачу в начале обсуждения — так вы убедитесь, что все участники на одной волне, знают цели и правила работы;
- записывать ход штурма — выберите человека, который будет фиксировать идеи, чтобы ничего не упустить. Для записей на флипчарте наличие хорошего почерка критично!
Чтобы составить карту эмпатии, мы последовательно заполняем все блоки карты — нумерация блоков соответствует порядку их заполнения.
Можно заполнять шаблон, распечатанный на бумаге — этот вариант подойдёт для работы в небольших группах.
Для работы большой команды оптимально использовать флипчарт или маркерную доску. Если составляете карту в большом формате, то удобно фиксировать тезисы на стикерах — их легко убрать или перенести в другое место.

В «Original Works» мы используем флипчарт для мозгового штурма
Где брать данные
Чтобы составить карту эмпатии, нужно собрать информацию об опыте и личном мнении клиента. Какую-то часть этих данных вы получите от участников рабочей группы. Узкие специалисты смогут качественно заполнить лишь часть секторов. Поэтому для масштабных задач логично привлекать больше сотрудников, с разнообразными компетенциями, чей опыт релевантен поставленной задаче.
Где можно взять дополнительные данные о клиенте для составления карты:
- профили в социальных сетях;
- обсуждения на тематических площадках, форумах, сообществах;
- качественные профильные СМИ;
- комментарии под публикациями.

Рабочая группа для составления карты: аналитик, sales-менеджер, начальник отдела лояльности, аккаунт-менеджер, юрист, начальник отдела оптимизаторов и маркетолог
Составлять карту эмпатии начинаем с целей: с кем строим эмпатию, и что этот человек должен, по нашему мнению, сделать.
Для этого рисуем в центре круг (он будет олицетворять героя нашей карты), даём ему имя, фиксируем дополнительные характеристики. Последние нужны, если вы составляете несколько карт на разные сегменты аудитории.
В шаблоне Дейва Грея в центре карты уже прорисован профиль человека — олицетворение клиента. Автор рекомендует адаптировать его, добавить черты характера, эмоции. Можно добавить детали (очки, причёска, галстук и т. д.), использовать фото реального человека или персонажа. Когда профиль на карте станет больше похож на реального пользователя, вам будет проще проецировать его опыт на себя.
На этом этапе есть риск уйти в более лёгкую задачу и начать размышлять не на тему «что мы хотим, чтобы этот человек сделал», а на тему «что мы хотим, чтобы он понял». Фокусируйтесь на том, что вы действительно ищете: действие. Спросите себя или группу «что произойдёт, когда он поймёт?».
Заполняем внешние блоки
Дальше мы последовательно заполняем блоки «Видит», «Говорит», «Делает» и «Слышит». Каждый блок знакомит с отдельным аспектом чувственного опыта нашего героя.
Например, когда мы готовились к докладу об анализе конкурентов, важно было понять, проводит ли аудитория анализ конкурентов и как именно она это делает, каким источникам информации она доверят, что именно пишут на этих площадках об анализе конкурентов, что аудитория слышит в своём окружении по этой теме и т. д.
Всего нужно заполнить 4 внешних блока:
- «Что он видит?» — этот блок характеризует внешнее окружение клиента, его круг общения, лидеров, к мнению которых он прислушивается: что он видит на рынке и в ближайшем окружении по нужной теме? Что он видит из того, что делают и говорят вокруг? Что он смотрит и читает?
- «Что он говорит?» — изучаем, что мы слышали из того, что он говорил. Какие слова мы можем представить, что бы он сказал по волнующей нас теме?
- «Что он делает?» — фиксируем конкретные действия: что он делает сегодня? Какое поведение мы наблюдали в прошлом? Какое поведение мы можем себе представить?
- «Что он слышит?» — определяем, что он слышит от других людей. Что он слышит от друзей? Что от коллег? Что ему передают с чужих слов?

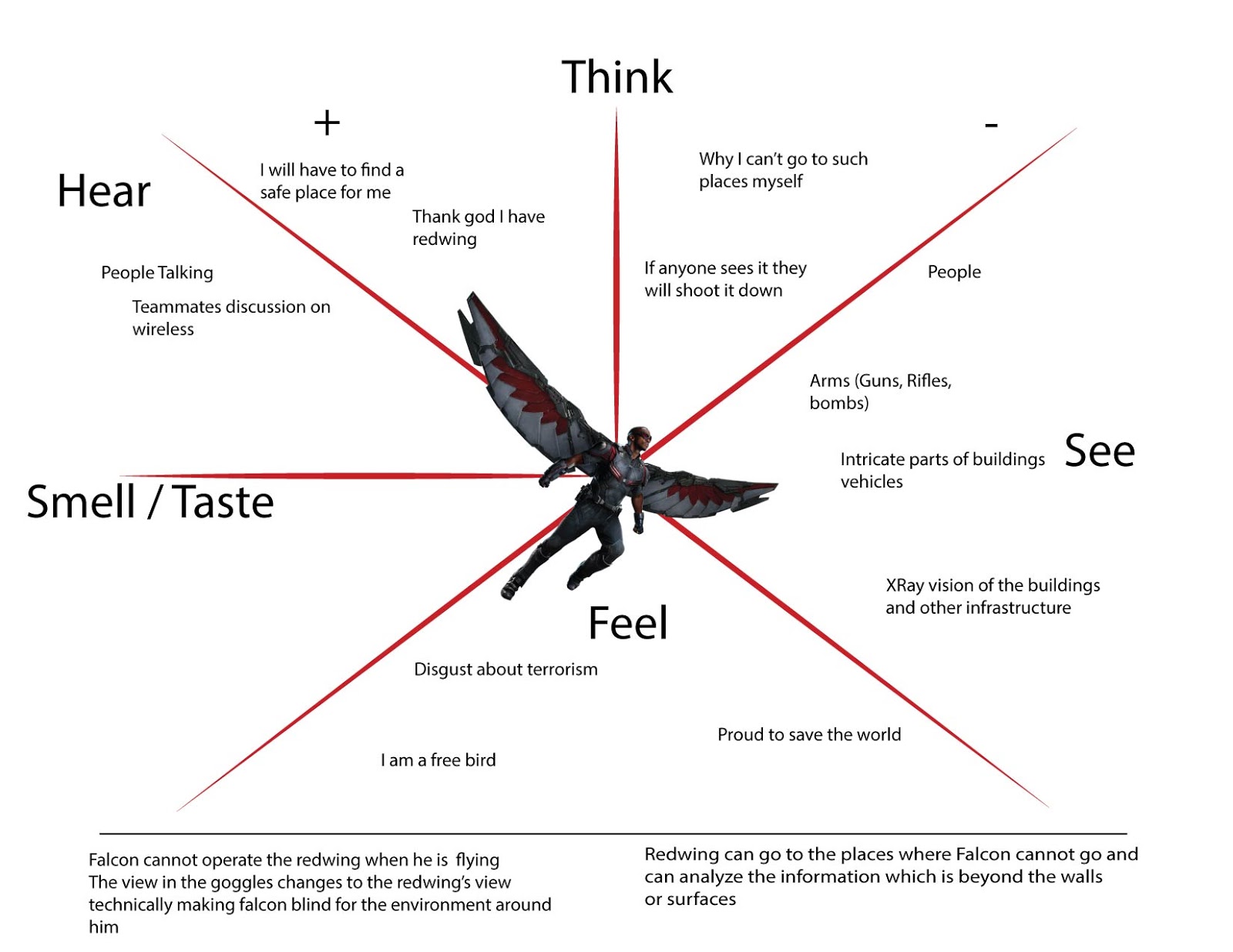
Один из вариантов карты эмпатии, созданной для разработки интерфейса
Заполняем внутренние блоки
На этом этапе анализируем, какие мысли и чувства влияют на поведение наших клиентов.
Блок разбит на два сектора:
- «боли» — в чём их страхи, расстройства и опасения, которые мешают в решении задачи;
- «выгоды» — в чём их желания, потребности, надежды и мечты.
Если внешние блоки олицетворяют опыт пользователя, то эти блоки отражают внутренний мир нашего клиента. Кстати, Дейв Грей считает, что варианты карты, где блоки «Думает» и «Чувствует» находятся по краям, ошибочны. В таких картах нарушен порядок заполнения, а основная цель упражнения уходит на второй план.
Задача Карты эмпатии — почувствовать изнутри, что значит быть вашим клиентом. Когда вы сначала заполните внешние блоки, а только потом перейдёте к внутренним, вы ощутите весь потенциал этого упражнения.
Важно: если процесс заполнения карты стопорится, немного поменяйте формат — пусть кто-то из рабочей группы возьмёт на себя роль клиента, а остальные участники штурма зададут ему вопросы.
Резюме
Карта эмпатии собирает и визуализирует глубинные характеристики целевой аудитории: потребности, мотивы, ценности, проблемы и т. д.
К заполненной карте можно обращаться каждый раз, когда нужно понять точку зрения клиента относительно продукта, услуги, сервиса и многих других вопросов.
Сделайте карту эмпатии доступной, регулярно обновляйте и собирайте отзывы команды. Тогда инструмент не утратит своей эффективности.

Оставили последнюю карту эмпатии на виду — удобно обращаться к записям в процессе обсуждений по проекту
Карта эмпатии работает лучше, если составлена на основе реальных данных. Поэтому её лучше составлять на основе релевантного опыта, после изучения интервью и сбора личных мнений.
Как правило, составление карты эмпатии — это быстрое (30−60 минут) упражнение, а не исчерпывающее исследование. Хотя карта не является полным психологическим портретом, она, безусловно, помогает глубже понять клиента. Это один из наиболее эффективных форматов мозгового штурма.
Узнать больше о визуальных практиках
- «Геймшторминг: игры, в которые играет бизнес», Дейв Грей
- «Лиминальное мышление: как перейти границы своих убеждений», Дейв Грей
- «Построение бизнес-моделей. Настольная книга стратега и новатора», Александр Остервальдер
- «Дизайн-мышление в бизнесе», Тим Браун

Википедия: Эмпатия — осознанное сопереживание текущему эмоциональному состоянию другого человека без потери ощущения происхождения этого переживания.
Используются empathy maps, как правило, в Agile проектах или в продуктовой разработке, хотя первоначально была придумана маркетологами.
Пример карты эмпатии
Готовая карта эмпатии выглядит так (сорри, что на английском, не дествительно хорошего примера на русском не нашла в открытом доступе, ниже поясню, почему):

На этой карте Питер, обеспеченный американский пенсионер, решает обновить кухню.
Или вот тоже хороший пример про покупку ТВ, немного в другом формате:

А вот практически единственный русский вариант из открытого доступа (пример от in-scale про Ольгу и смартфон):

Считается, что карта эмпатии может быть построена как для конкретного человека, так и для сегмента пользователей или потребителей.
Шаблоны карт эмпатии
Ссылка для скачивания будет в конце поста
1. Оригинальный шаблон карты эмпатии

2. Расширенный шаблон карты эмпатии


3. Матрица эмпатии (упрощенный шаблон)
4. Звезда эмпатии (чуть измененное представление оригинального шаблона)

5. Расширенный шаблон карты эмпатии с подсказками

Как составить карту эмпатии
Лично я при составлении карты эмпатии ориентируюсь на оригинальный шаблон. Вообще есть целая методология, как его пошагово заполнить, я приведу ее ниже, но, также как с канвасами, не вижу в этом никакого смысла и заполняю так, как удобно мне.
Шаг 3. Последовательно заполняем следующие блоки:
Обратите внимание, что в зависимости от шаблона, некоторые из этих пунктов могут быть объединены в один.
Вот и все, карта эмпатии построена, а вы теперь намного лучше понимаете глубинные цели и мотивы вашей аудитории.
Как использовать карту эмпатии
Ну и, как всегда, важно не забывать про регулярное обновление.
Строили когда-нибудь карты эмпатии? Поделитесь впечатлением, полезный инструмент или нет?
Мы в XPLANE создали Карту Эмпатии много лет тому назад, как часть инструментария человеко-ориентированного дизайна, который мы назвали Геймшторминг.
Карта Эмпатии помогает командам получить общее для всех участников глубокое понимание внутреннего мира или эмоционального состояния других людей. Карту используют, чтобы улучшить клиентский опыт, управлять организационной политикой, улучшать рабочую среду, и для многих других задач.
Успех Карты превзошел наши самые смелые мечты. Она включена в учебный план Стэндфордской школы дизайна социальных систем, а в Harvard Business Review вышла статья Дэвида Келли, основателя IDEO, и его бизнес-партнера Тома Келли, в которой Карта Эмпатии названа в числе “Трех инструментов для развития креативности от лидеров IDEO”.
Зачем обновлять?
С тех пор как мы, много лет назад, создали Карту Эмпатии, я встречал ее в очень многих различных вариантах. Карта Эмпатии была создана с довольно конкретным набором идей и предназначена структурировать процесс построения эмпатии. И хотя нас очень радует ее успех, за долгие годы многие вложенные в нее идеи были потеряны или искажены: различные версии, заполонившие интернет, размыли первоначальную концепцию.
В последнее время мы с Алексом Остервальдером, создателем Business Model Canvas, занимались разработкой нового инструмента для отображения организационной культуры – Культурной Карты. Во время этого сотрудничества я узнал много нового о создании шаблонов.
Поэтому я решил создать новую версию Шаблона Карты Эмпатии и применил полученные знания, чтобы сделать ее более удобной, обеспечивающей лучший опыт и результаты. Вот она:

Что я изменил?
- Включил в карту цели (обычно являющиеся результатом выполнения задания КТОДЕЛАЕТ (WHODO), чтобы помочь команде понять контекст и смысл активности по построению эмпатии.
- Пронумеровал шаги, чтобы более явно показать последовательность действий. У этой последовательности есть причина, о которой мы поговорим ниже.
- Сделал «Думает и Чувствует» центральным элементом и разместил его внутри головы, чтобы подчеркнуть отличие между наблюдаемыми явлениями (вне головы) и мыслями и чувствами (в голове), которые можно предположить, о которых можно догадаться, но которые невозможно наблюдать. Переместил «Боли и Выгоды» в голову.
- Добавил несколько начальных вопросов, чтобы упростить команде выполнение задачи.
Как ее использовать?
- Начните с ЦЕЛЕЙ, определив, КОГО будет описывать Карта Эмпатии, и что вы хотите, чтобы эти люди ДЕЛАЛИ. Это нужно сформулировать в терминах нового и наблюдаемого поведения.
- Определив цель, двигайтесь по часовой стрелке: «Видит», «Говорит», «Делает» и «Слышит». Причина такой последовательности в том, что фокус на наблюдаемых явлениях (том, что они видят, говорят, делают и слышат) позволяет почувствовать себя на месте этих людей и дает нам возможность представить, каким может быть их опыт, и понять, как это – быть ими.
- Только ПОСЛЕ того, как вы пройдете внешние элементы, займитесь тем, что у них в голове. Я заметил, что многие шаблоны Карты Эмпатии не оставляют места внутри головы в центре карты, а размещают «Думает и Чувствует» с краю. Большая голова в центре – один из важнейших аспектов составления карты. Фактически, когда мы впервые начали делать это упражнение, мы называли его «Большая Голова», потому что вся идея была в том, чтобы представить, как это – быть внутри чьей-то головы. Это было и есть основной мощью этого упражнения.
- Если вы создаете продукт, услугу или клиентский опыт, то заполненная Карта Эмпатии будет очень полезна при разработке ценностного предложения. Тут вы можете использовать еще один инструмент Алекса – Value Proposition Canvas.
Мне было бы очень интересно услышать о том, что у вас получается, когда вы используете мой новый шаблон Карты Эмпании. Инструменты подобные этому могут быть улучшены, только если их используют и дают обратную связь. Я надеюсь, что вы поэкспериментируете с ним и расскажете, как он работает для вас, и как его можно улучшить. Пожалуйста, делитесь своими мыслями и отзывами в комментариях.
Подпишитесь на рассылку Геймшторминга, чтобы получать полезные техники, инструменты и шаблоны.
Дэйв Грэй, основатель компании XPLANE и создатель Геймшторминга.
Последние обновления:
На основании отзывов я внес несколько изменений в шаблон, который я опубликовал изначально.
Это метод систематизации знания о желаниях, болях и потребностях клиента.

Зачем нужна карта эмпатии
Для лучшего понимания того, кем на самом деле является ваш клиент и что для него важно, что он чувствует и думает. На основе этого знания вы можете создавать лучший продукт и лучше позиционировать его для ваших клиентов.
Как построить карту эмпатии
Определите вашу целевую аудиторию. Очень полезно пообщаться с этими людьми в формате глубинного интервью. Выделите ключевые харакеристики ваших клиентов — того как они мыслят, чувствуют и действуют.
Карта эмпатии
Карта эмпатии может представлять группу пользователей, например, конкретный клиентский сегмент. Карта эмпатии была первоначально создана Дэйвом Греем (Dave Gray) и в настоящее время стремительно набирает популярность среди Agile сообщества. И не без причины.
В этом тексте мы разберем подробно, что такое карта эмпатии, зачем она нужна, как применить этот метод на практике для того, чтобы вы могли построить вашу собственную Empathy Map для вашего бизнеса. Также мы разберем конкретный пример уже составленной карты.
Что такое карта эмпатии и зачем она нужна
Карту эмпатии можно использовать всякий раз, когда вам необходимо погрузиться в среду пользователя, как бы лучше встать на его место.
Этот инструмент может быть полезен, например, когда:
- Вы погружаетесь в клиентские сегменты Business Model Canvas (шаблон бизнес модели Александра Остервальдера и Ива Пинье)
- Вы разрабатываете персону вашего клиента
- Когда вам нужно лучшее понимание клиента для вопросов на глубинном интервью
- Вы делаете построение пользователя в вашей User Story
Помните, что составление карты эмпатии, это инструмент.
Цель его использования — выйти на полезные практики, которая изменят ваш продукт или взаимодействие с клиентом так, чтобы клиент получил больше ценности от вашего бизнеса, а ваш бизнес — больше денег.
Шаблон карты эмпатии
Шаблон карты эмпатии незамысловат и состоит из шести ключевых элементов:
- Что клиент думает и чувствует
- Что он слышит
- Что он видит
- Что он говорит и делает
- Боли клиента
- Устремления клиента
Визуально шаблон для карты эмпатии рисуется таким образом, как показано на рисунке:
От этого шаблона можно отходить, это не принципиально. Главное — ответить на каждый вопрос максимально полно и обсудить командой вашего клиента, чтобы лучше его понять, чтобы как бы установить с ним контакт.
Эмпатия — это когда вы сопереживаете и понимаете клиента. Вам нужно добиться этого.
Пример составленной карты эмпатии
В результате — после процесса построения карты — ваша карта будет выглядеть примерно так:

Эту карту вы сможете повесить где–то на открытом месте в пространстве, где работает ваша команда, чтобы каждый мог при необходимости освежить в памяти клиента и его внутреннюю мотивацию.
Это важно — чтобы вы помнили, с кем работаете и для чего.
При этом хочется добавить, что ценность карты эмпатии не столько в результате — вот в такой доске со стикерами на ней — а скорее в процессе составления. Ведь именно в процессе вы будете лучше узнавать вашего пользователя, именно в процессе построения карты вы будете сопереживать и понимать его.
Это понимание и сопереживание — самый важный результат использования этого инструмента.
Как происходит процесс построения карты эмпатии
Пример сеанса сопоставления эмпатии может быть следующим:
Соберите свою команду и попросите ее предоставить любую персону, данные или информацию о персонаже для вашей карты эмпатии.
Распечатайте или нарисуйте шаблон карты на большом листе бумаги или доске. Раздайте каждому члену команды заметки и маркер. Каждый человек должен записать свои мысли на стикерах. В идеале каждый должен добавить хотя бы один стикер в каждый раздел.
Вы можете задавать вопросы, такие как:
- Что бы пользователь думал и чувствовал? Каковы некоторые из его проблем и устремлений?
- Что скажут его друзья, коллеги и начальник, когда увидят, что пользователь использует наш продукт? Что бы пользователь услышал в этих случаях?
- Что увидит пользователь при использовании нашего продукта в своей привычной среде?
- Что пользователь может говорить и / или делать во время использования нашего продукта? Как это изменится в публичной или частной обстановке?
- Каковы некоторые болевые точки или страхи пользователя при использовании нашего продукта?
- Какие выгоды может получить пользователь при использовании нашего продукта?
Попросите членов команды рассказывать о заметках на стикерах, когда они их размещают на карте эмпатии, или после того, как все их разместят.
Задавайте вопросы, чтобы достичь более глубоких инсайтов, которые будут развиты остальной частью команды. Чтобы помочь «оживить» пользователя, вы можете даже наметить особенности, которые этот человек может на лице.
В конце занятия спросите членов команды, что они узнали. Что еще более важно, спросите их, какие гипотезы у них сейчас есть о пользователях, которые они хотели бы проверить.
Читайте также:


