Как сделать карту displacement в фотошопе
Многие поверхности в природе не являются плоскими и гладкими. У них есть неровности, фактура. Для создания этого, мы можем использовать Bump и Displacement. Давайте начнем с Bump mapping. Я выбираю сферу. Это - просто основная сфера NURBS. И применяю к ней материал. Мы увидим, что в свойствах материала у нас есть опция Bump Mapping. Я могу выбрать текстуру в этом узле.
Я щелкну здесь и выберу текстуру Ткани Cloth. Мы использовали ее прежде. И для этой текстуры создается два узла - узел 2D Bump и узел Cloth. Чтобы увидеть в окне проекции, как эта текстура применяется к нашей сфере, мы нажимаем клавишу 6. Это включение Hardware Texturing. И еще мы должны удостовериться, что находимся в режиме Viewport 2.0. Мы видим, что Bump отобразился на нашем объекте.
Если я войду в Bump map, то увижу здесь две опции. Первая - Bump Value - значение неровности, она контролируется текстурой. Также у меня есть Bump Depth, глубина неровности. Я могу изменить ее с положительной на отрицательную. И также масштабировать ее. И если я щелкну сюда, это переведет меня к узлу Cloth. Здесь я могу изменить значения Gap color - цвет пробелов. Я могу изменить свои U и V цвета. Bump map является просто эффектом рендеринга.
Он не изменяет геометрию моего объекта. Мы можем это увидеть, если я увеличу масштаб. Видите, у меня здесь нет никакой деформации. И если я сделаю быстрый рендеринг, то мы увидим, что наша поверхность фактически является довольно гладкой. Это та же сфера, но если мы уменьшим масштаб, она станет выглядеть неровной. Bump mapping - хороший метод для объектов, которые мы видим не очень близко.
Если вы действительно хотите изменить поверхность, необходимо использовать Displacement map. Я выберу второй объект и применю к нему другой материал. В наших атрибутах мы не найдем опции Displacement. Это происходит на более высоком уровне. Нам нужно подняться на один узел и щелкнуть сюда, в Master node/ Shading group. И здесь у нас есть материал поверхности blinn2.
И также у нас есть Displacement material - материал смещения. Я создам для него еще одну текстуру cloth. Теперь у меня есть текстура и шейдер Displacement. У нас получилась та же структура, что и с Bump map. И нашим смещением управляет текстура ткани. И у нас есть важное значение здесь, которое называется масштабом смещения, Scale of the Displacement. Это просто абсолютное число, и если у нас большой объект, нам нужно сделать масштаб больше.
Или меньше для меньшего объекта. Я оставлю его как есть и сделаю рендеринг в Mental Ray. Вы сразу увидите различие между двумя объектами. Этот слева - с Bump mapping. И в то время как он выглядит хорошо в середине, мы видим, что по краям он не имеет никакой деформации. Объект справа имеет Displacement Map. И вы видите, что это фактически изменяет геометрию поверхности и создает более реалистичный эффект.
Также заметьте, что Displacement не отображается в окне проекции. Это действительно очень хороший способ создания текстур. Но на него требуется намного больше времени. Если вам больше подходит Bump map, лучше выбрать его. Но в случаях, когда требуется более детальная проработка материала, лучше использовать Displacement map.
Здравствуйте, меня зовут Булатов Евгений, иногда подписываюсь как Vendigo. Ниже я расскажу об одном интересном методе создания normal map из фотографий.
Часто для создания текстур используются фотографии. Однако в наш технологичный век мало создать diffuse текстуру, нужны еще текстуры бампа, спекуляра, и бог еще знает чего. К сожалению, фотоаппарат может сфотографировать только цвет. Я слышал, в этом направлении ведутся работы, но это еще только работы. Так что все труды ложатся на руки художников. А все, что есть в нашем арсенале это только Photoshop, ну может быть еще и Wacom. Не спорю, это конечно круто, но все равно не достаточно. К нашему счастью умные парни из Nvidia сделали плагин для Photoshop`а - NVIDIA Normal Map Filter, который позволяет создавать из карты высот карту нормалей. Этим плагином мы и воспользуемся.
После установки он появится в меню Filter – NVIDIA tools – NormalMapFilter.
Основные настройки сосредоточены в поле Height Generation.
Поле Scale - задает масштаб по высоте для карты нормалей. Выше него находится ряд переключателей детализированности карты. Подбирая эти два параметра, мы получим или детализированную или глубокую карту, но все вместе.
На рисунке показаны разные варианты сгенерированных карт нормалей:
Но есть интересный метод, позволяющий создавать объемную и вместе с тем детальную карту нормалей.
Алгоритм по шагам:
- Переведите изображение в режим 16 Bits/Chanel (в меню Image – Mode). Это улучшит качество последующих преобразований.
- Скопируйте слой с изображением (Ctrl+J).
- Нам нужна черно/белая карта высот, поэтому обесцветьте его (Ctrl+Shift+U).
- Примените к этому слою фильтр Normal Map с настройками, обеспечивающими максимальную детализацию, и небольшую высоту. Например, 4 sample, Scale – 3. Если на этом шаге вы получаете странный результат, то вернитесь к настройкам фильтра и установите все переключатели, в положение как на скриншоте выше.
- Скопируйте этот слой (Ctrl+J), назначьте ему режим Overlay. Таким образом, вы сделаете вашу карту нормалей в два раза более выпуклой.
Рендер в 3DSMax
Отступление первое:
Плагин NVIDIA Normal Map Filter, преобразует карту высот в карту нормалей. Поэтому для него подходят изображения, где темные участки соответствуют углублениям, а светлые выпуклостям. Часто приходится вручную дорабатывать карту высот из исходной текстуры, рисуя поверх фотографии карту высот.
Отступление второе:
Операция нормирования (применение фильтра Normal Map в режиме Normalize only) нужна потому, что после наложения нормалей в режиме Ovelay, информация в синем канале теряется. Операция Normalize восстанавливает ее.
Есть мнение, что при наложении нормалей нужно Красный и Зеленый каналы смешивать через Overlay, а Синий накладывать в режиме Multiply. Те, кто хорошо знают Photoshop, могут написать экшн для подобной операции и попробовать метод с таким, более «правильным» смешиванием.
Отступление третье:
Сходимость текстуры. Если ваша текстура тайлилась, то после этих операций нормали сходится, не будут (появится острая кромка по краям). В этом случае можно делать так:
Перед созданием normal map, увеличьте размер холста в 3 раза. Canvas Size 300% (Ctrl+Alt+C). Затем скопируйте вашу сходящуюся текстуру на всю площадь.
После чего объедините эти слои и создайте normal map, как было описано выше. Затем, вызовите еще раз команду Canvas и впишите исходный размер в пикселях (например, 512 х 512) . У вас получится исходная текстура нормали, которой будут идеально сходиться.
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.

Исходники:
Шаг 1
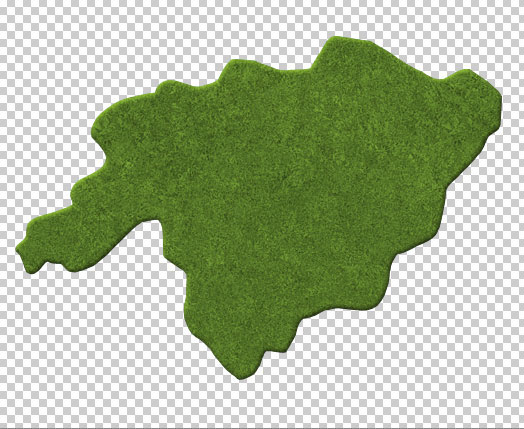
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
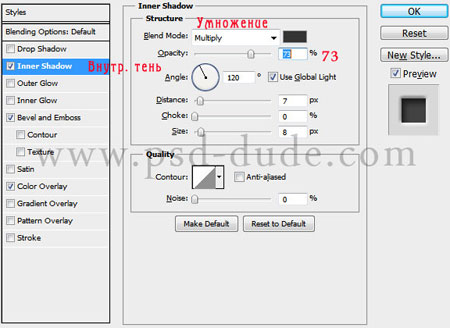
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.


Теперь ваша заготовка выглядит подобным образом:

Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.

Шаг 3
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

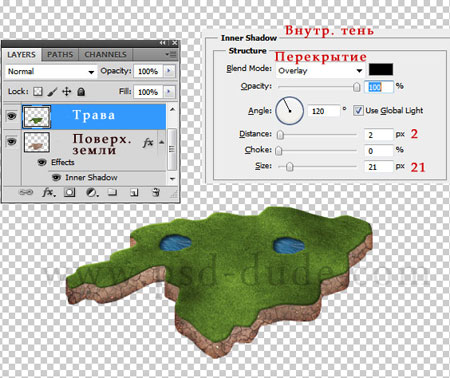
Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но "Очистить стиль слоя" использовать не нужно).

У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя" (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

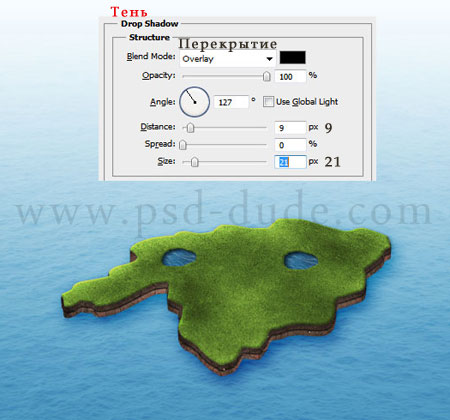
Шаг 5

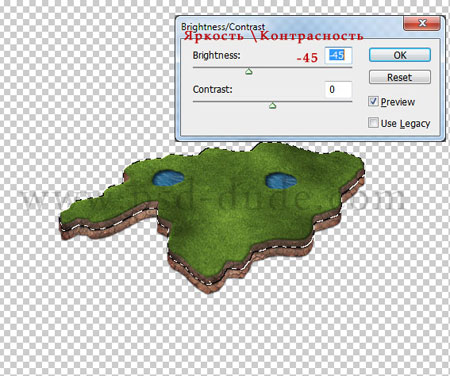
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6

Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень (Inner Shadow):

Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):


Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

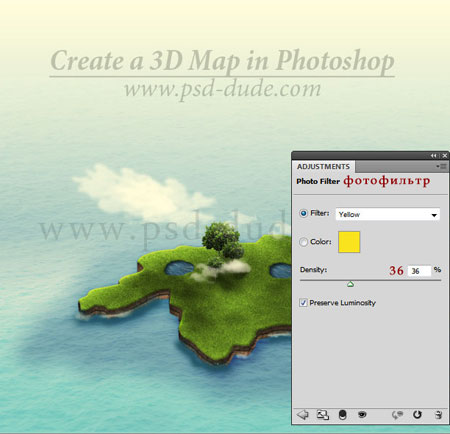
Шаг 9
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:

Фотография реального полотенца из каталога.
Создание карты Displacement
Издалека, полотенце выглядит как множество хаотичных выпуклостей. И один способ создать карту displacement: это сделать много мелких выпуклостей, используя процедурный шум (procedural noise) маленького размера.

Другая идея: использовать разновидность пористого шума (cellular noise) :

Но для этого примера, я собираюсь сделать немного более детализированную текстурную карту в Photoshop-е. Которая, возможно, будет просчитываться быстрее, чем процедурные Noise или Cellular карты.
Запускаем Photoshop, создаём новый документ 1024х1024 пикселей, цвет задника (background) чёрный. Выберем кисть с чёткими границами по краям (hard brush).
Изменим кисть и придаём её размеру немного неровной структуры (Size jitter).

Включим распыление (Scatter) и увеличим его количество (Count).

Во вкладке Color Dynamics изменим значение Brightness Jitter. Это создаст имитацию эффекта разных значений высоты у каждой ворсинки полотенца.

Теперь выберем чёрный цвет и закрасим рисунок кистью. Вот часть рисунка.

Для создания карты с повторяющимся рисунком (tilable map) можно воспользоваться этим уроком.
Сохраняем файл. Теперь идём в max.
Создание материала
В max-е выбираем mentalray renderer. В редакторе материалов – Arch & Design материал.
- Меняем значение Roughness (шероховатость) на 1, поскольку это шероховатый материал.
- Убедитесь, что нет отражения (в mentalray соответствует параметру specular reflectivity).
- Устанавливаем голубой цвет.
- В Special Purpose Maps, в Displacement добавляем bitmap-карту, и устанавливаем значение displacement равное 3.
Выбираем, карту displacement полотенца, созданную в Photoshop-е.


Настройка рендера
- Создайте пробный объект, в данном случае, я просто создал объект Plane и используя
простую технику редактирования сетки объекта сделал нечто похожее на полотенце. - В панели Render установите значения Min и Max Samples Per Pixel на более высокие, например,
1 и 16 соответственно. Это необходимо, чтобы получить все те мелкие детали, которые
создаст ваш displacement. - Для вкладки Shadows & Displacement настройки приведены ниже.
- Жмём Render.



Вот результат:
Если у вас получился другой результат, убедитесь в том, что несколько раз размножили карту изображения (параметр tile) для того, чтобы получить мелкий шум.
Выглядит достаточно хорошо. Но давайте ещё добавим "эффект изношенности" или "чёсанной ткани".
Переводим bitmap-карту в тип Composite Map, которая содержит оригинал изображения и карту бóльшего шума, которая затем перемножается с вашим (созданным ранее) узором, придавая одним участкам меньше displace-эффекта, чем другим, таким образом воспроизводится "эффект изношенности" вещи.


Обратите внимание на то, что в шуме бóльшего размера нет 100% чёрного цвета, только серый. Это для того, чтобы на некоторых участках поверхности избежать эффект "пятнистого" displacement-а и 100%-ной изношенности.

Вот этот бóльший шум:
А вот результат смешивания ваших карт основного шума меньшего размера с бóльшим шумом, выглядит более органично:

Вот файл (для Max 2009), с bitmap-версией, и с вариантом, использующим карту пористого и процедурного шума (cellular & noise procedural map).
Читайте также:


