Как сделать исчезающую линию в фотошопе
Инструмент «Лассо» полезен при создании выделенных областей с произвольной формой границ.
Выберите инструмент «Лассо» и задайте растушевку и сглаживание на панели параметров. (См. раздел Смягчение краев выделенных областей.)
Чтобы использовать добавление, вычитание или пересечение с существующей выделенной областью, нажмите соответствующую кнопку на панели параметров.
A. Новая выделенная область B. Добавление к выделенной области C. Вычитание из выделенной области D. Пересечение с выделенной областью
- Чтобы переключаться между прямыми сегментами выделения и криволинейными, щелкните мышью в точках начала и конца таких сегментов, удерживая клавишу «Alt» (ОС Windows) или «Option» (ОС Mac OS). (Чтобы стереть последние нарисованные сегменты, нажмите и удерживайте клавишу «Delete».)
Инструмент «Прямолинейное лассо» полезен при создании выделенных областей с прямыми краями.
Выберите инструмент «Прямолинейное лассо» и выберите параметры. Выберите параметр, определяющий режим работы выделения.
A. Новая выделенная область B. Добавление к выделенной области C. Вычитание из выделенной области D. Пересечение с выделенной областью
(Дополнительно) Установите параметр «Сглаживание» и значение параметра «Растушевка» на панели параметров. См. раздел Смягчение краев выделенных областей.
- Чтобы нарисовать фрагмент с прямыми границами, переместите курсор туда, где должно быть окончание первого сегмента, и нажмите кнопку мыши. Продолжайте нажимать кнопку мыши для установки конечных точек последующих сегментов.
- Чтобы нарисовать прямую линию под углом 45° к предыдущей, удерживайте нажатой клавишу «Shift» при перемещении к конечной точке следующего сегмента.
- Чтобы нарисовать сегмент произвольной формы, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) перед началом перемещения. При завершении рисования отпустите кнопку «Alt» или «Option» и кнопку мыши.
- Чтобы стереть последние нарисованные сегменты, нажмите «Delete».
- Переместите курсор инструмента «Прямолинейное лассо» к начальной точке (над указателем появится завершающий круг) и нажмите кнопку мыши.
- Если курсор не находится над начальной точкой, то щелкните дважды указатель инструмента «Прямолинейное лассо» или щелкните кнопкой мыши, удерживая нажатой кнопку «Ctrl» (Windows) или «Command» (Mac OS).
При использовании инструмента «Магнитное лассо» граница привязывается к краям указанной области изображения. Инструмент «Магнитное лассо» недоступен для изображений с 32 битами на канал.
Инструмент «Магнитное лассо» особенно полезен для быстрого выделения объектов со сложными краями из фона с высоким контрастом.
Выберите параметр, определяющий режим работы выделения.
A. Новая выделенная область B. Добавление к выделенной области C. Вычитание из выделенной области D. Пересечение с выделенной областью
(Дополнительно) Установите параметр «Сглаживание» и значение параметра «Растушевка» на панели параметров. См. раздел Смягчение краев выделенных областей.
Чтобы указать ширину выделения, введите значение в пикселах в поле «Ширина». Инструмент «Магнитное лассо» находит края только в пределах определенного расстояния от курсора.
Чтобы изменить курсор лассо так, чтобы он показывал ширину, нажмите клавишу «Caps Lock». Курсор можно изменить только тогда, когда инструмент выбран, но не используется. Нажмите правую квадратную скобку (]) для увеличения ширины края инструмента «Магнитное лассо» на 1 пиксел, нажмите левую квадратную скобку ([) для уменьшения ширины на 1 пиксел.
Чтобы установить чувствительность лассо к краям изображения, для параметра «Контрастность» укажите значение от 1 до 100 %. При более высоком значении отображаются края, которые четко выделяются на фоне окружения, при низком значении отображаются менее контрастные края.
Чтобы указать частоту, с которой лассо будет устанавливать точки привязки, укажите значение от 0 до 100 для параметра «Частота». При более высоком значении точки привязки границы выделенной области будут устанавливаться быстрее.
В изображении с хорошо определяемыми краями попробуйте установить высокое значение ширины и высокое значение контраста и небрежно проведите границу выделенной области. В изображении с невысоким контрастом попробуйте установить низкое значение ширины и низкое значение контраста и проводите границу выделения более точно.
При работе с планшетом с пером следует определить параметр «Нажим пера». Когда этот параметр выбран, при увеличении нажима пера уменьшается ширина края.
Щелкните изображение, чтобы установить первую точку привязки. Точки привязки закрепляют границу выделенной области в определенном месте.Отпустите кнопку мыши или удерживайте ее, а затем переместите указатель вдоль нужного края.
Самый последний сегмент границы выделенной области остается активным. При перемещении курсора активный сегмент будет установлен на крае изображения, находящемся в пределах ширины обнаружения, установленной на панели параметров. Периодически инструмент «Магнитное лассо» добавляет точки привязки к границам выделенной области для закрепления предыдущих сегментов.
Если граница была поставлена не на том крае, щелкните кнопкой мыши один раз для установки точки привязки вручную. Продолжайте обводить край и добавляйте точки привязки в случае необходимости.
- Чтобы перейти к инструменту «Лассо», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) перед началом перемещения.
- Чтобы перейти к инструменту «Прямолинейное лассо», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и нажмите кнопку мыши.
- Чтобы закрыть границы с магнитным сегментом, дважды нажмите кнопку мыши или нажмите «Enter» или «Return». (Чтобы вручную закрыть границу, переместите курсор к начальной точке и нажмите кнопку мыши.)
- Чтобы закрыть границу с прямолинейным сегментом, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и нажмите кнопку мыши дважды.
После обновления Win10 в Photoshop cc 2019 при рисовании кистью пропадает часть линии. Если сделать какое либо действие в фотошопе (зум, выбор инструмента и т.д.) линия начинает отображаться полностью.
При рисовании сильно напрягает.
Может кто-то сталкивался с такой или подобной проблемой. Буду благодарен решению или подсказке.

P.S. приложил гифку как это выглядит.
Ylana
Знаток
Евгений PS (john_y)
Пользователь сайта
Сглаживание менял от 0 до 100. На гифке установлено на 10%.
Конец линии не отображается визуально, хотя по факту он есть.
В навигаторе и в слоях линия отображается полностью.
Тут более наглядно:
Вложения

Ylana
Знаток
Евгений PS (john_y)
Пользователь сайта
Пока еще нет. Но прошерстив пару форумов, понял что подобная проблема пока не всплывала.Ylana
Знаток
Да, весьма вероятно.
Возможно, что это баг АЕ, пробовали переустановить прогу?
У меня тоже десятка, работаю на СС 2018, попробовала на СС 2019, все четко.
pavel55555
Знаток
Да, весьма вероятно.
Возможно, что это баг АЕ, пробовали переустановить прогу?
У меня тоже десятка, работаю на СС 2018, попробовала на СС 2019, все четко.
Светлана, вы совсем уже не контролируете процесс своего трёпа? Тема-то по ФОТОШОПУ. При чём тут Афтер Эффектс?Евгений PS (john_y)
Пользователь сайта
Но, походу, ваша проблема локальна. Используете планшет? Или мышкой?Проблема проявляется и при использования мыши и при использовании планшета. На планшете баг случается чаще, пропадает в основном та часть линии, которая сужается в конце.
Изначально думал, что после обновления винды слетели драйвера wacom, но т.к. проблема и с мышью, то этот вариант отпал.
Переустанавливал PS, драйвера wacom и драйвера nvidia, с очисткой хвостов в реестре. Пока ничего не помогло.
Ylana
Знаток
Это только с СС 2019?
Евгений PS (john_y)
Пользователь сайта
Пробовал только 2019.
Обнаружил что при переключении PS на интегрированную графику никаких подобных проблем не наблюдается (за 10 минут работы).
Панель управления NVIDIA -> Управления параметрами 3D -> Программные настройки -> выбрать предпочтительный граф. проц. для PS
Или же отключение графического ускорителя в самом PS.
Пока единственное решение, которое нашел.
pavel55555
Знаток
Обнаружил что при переключении PS на интегрированную графику никаких подобных проблем не наблюдается (за 10 минут работы).Панель управления NVIDIA -> Управления параметрами 3D -> Программные настройки -> выбрать предпочтительный граф. проц. для PS
Или же отключение графического ускорителя в самом PS. Попробуйте установить драйвера на видеокарту не самые новые, а предыдущие. Возможно на несколько версий назад.
Ylana
Знаток
Попробуйте установить драйвера на видеокарту не самые новые, а предыдущие. Возможно на несколько версий назад.Вложения

pavel55555
Знаток
Канешна же именно оттуда, радость ты моя! А ну-ка скажи ещё что-нибудь умненькое? Мы, как всегда, ждём-с ваших перлов. Светлана, вы совсем уже не контролируете процесс своего трёпа? Бан 7 дней, за многократное нарушение правил общения на сайте. Общайтесь пожалуйста в рамках правил.Евгений PS (john_y)
Пользователь сайта
Попробуйте установить драйвера на видеокарту не самые новые, а предыдущие. Возможно на несколько версий назад.Windows 10 версии 1903 не дает установить старые драйвера. На переустановку винды и всех програм нет времени.
Также заметил, что в некотором (не всем) ПО, которое работает с GPU возникают просадки производительности, хотя карта загружена всего на 30-35%. Похоже майки чего-то в обнове винды накосячили.
Denis Mich
Пользователь сайта
После обновления винды такая же проблема. Ставил даже studio драйвера от 29.07. Помог только переход на интегрированное видео, как писалось выше. Притом другие проги, как Krita, работают нормально.
Евгений PS (john_y)
Пользователь сайта
В общем испробовал разные варианты решения проблемы, но ничего не помогло.
Версия windows 1903 сильно снижает производительность видеокарты (в моем случае gtx 1060, но еще писали за rtx2060). Судя из описания проблем, случаи довольно редкие.
Из вариантов решения пробовал установить более старые драйвера на gpu, разные версии (game и studio), бета и стабильные. Перед каждой установкой чистил реестр. Ничего из этого не помогло.
Вторым решением было восстановить винду до состояния "из коробки". При первом запуске установил PS 2019 и драйвера на видеокарту. При открытии Photoshop`а обнаружил, что все нормально работает. Обрадовавшись начал устанавливать драйвера на различные компоненты ноутбука, паралельно запуская PS для проверки работоспособности. После все установок, я еще раз удостоверился, что все норм и установил компоненты Visual C++, после чего Photoshop благополучно начал выпендриваться. Осознав, что "точку восстановления" я не сделал решил еще раз переустановить винду. На второй раз мне повезло меньше и после установки драйверов на gpu я обнаружил, что PS не хочет нормально работать (также пропадают линии).
Т.к. время было позднее, и мне в скором времени нужен был ноутбук, отчаявшись было принято решение установить последнюю сборку win10 1809. На ней сразу все завелось и полетело.
Подготовка слоев
Для начала откройте любую фотографию в фотошопе. Уменьшить, чтобы вы могли видеть всю картину. Чтобы подготовить слои для создания маски слоя:
1. Перетащите Фон слой на Новый слой значок в нижней части панели слоев.
2. Нажмите Новый слой Кнопка, чтобы добавить новый пустой слой на холст. Перетащите это новое Слой 1 ниже Фоновая копия слой.
3. Скрыть оригинал Фон слой, нажав его глаз значок.
4. Нажмите Слой маски кнопка в то время как Фоновый слой Copy выбран.

Добавьте маску слоя в фоновую копию layer.credit: Снимок экрана любезно предоставлен Adobe.
Выбор параметров градиента
Пока маскированный слой Background Copy выделен, выберите Инструмент Градиент из панели инструментов.
Нажмите на Выбор градиента на панели параметров и выберите Черное и белое градиент. Выберите стиль градиента из значков на панели параметров: линейный, радиальный, угловой, отраженный или ромбовидный. В этом примере мы применяем линейный градиент справа налево.

Первый черно-белый градиент используется в нашем примере. Кредит: Скриншот любезно предоставлен Adobe.
Применение градиента
В первом примере красная стрелка указывает, куда был перемещен курсор, справа налево на большей части фотографии, что приводит к длительному постепенному затуханию. Обратите внимание, что хотя изображение по краям сильно выцветает, оно не совсем прозрачное. Затухание заканчивается там, где вы перестаете перетаскивать курсор.

Прозрачен только правый край этой фотографии. Кредит: Скриншот любезно предоставлен Adobe.
Во втором примере вы перетаскиваете курсор внутри фотографии гораздо более коротким штрихом. Все пиксели справа от того места, где был применен инструмент, полностью прозрачны.

Область справа полностью прозрачна. Кредит: Скриншот любезно предоставлен Adobe.
Возможно, вам придется попробовать несколько раз, чтобы получить именно то, что вы хотите. Если это не выглядит правильно, нажмите Ctrl-Z, и попробуй еще раз.
Советы по завершению

Перетащите ползунок Плотность, чтобы уменьшить fade.credit: Скриншот любезно предоставлен Adobe.
Чтобы изображение стало прозрачным, сохраните файл в формате PSD или PNG. Сохранение его в формате JPG не сохранит прозрачные пиксели.
Чтобы фото стало бледным, например белым, выберите цвет для Цвет переднего плана образец в панели инструментов. Выбрать Слой 1 на панели слоев, а затем нажмите на холст с Paint Bucket Tool.
Чтобы фотография превратилась во вторую фотографию, перетащите вторую фотографию на холст, пока Слой 1 выберите нужное положение и размер, а затем нажмите Войти.

Вторая фотография была размещена под выцветшей фотографией. Кредит: Снимок предоставлен Adobe.
Как мне создать градиентную заливку в Photoshop?

Как создать прозрачную рамку в Photoshop

Создание границ в Adobe Photoshop - довольно простой эффект, который можно применить к любой фотографии. Сделать границу прозрачной так же просто. Полностью прозрачная граница бессмысленна .
Как создать прозрачное наложение в Photoshop

Функция наложения в Photoshop может придать вашему изображению дополнительный эффект, который ему нужен, потому что он добавляет светлые тона и узоры поверх существующих слоев изображения. Без особых усилий .

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

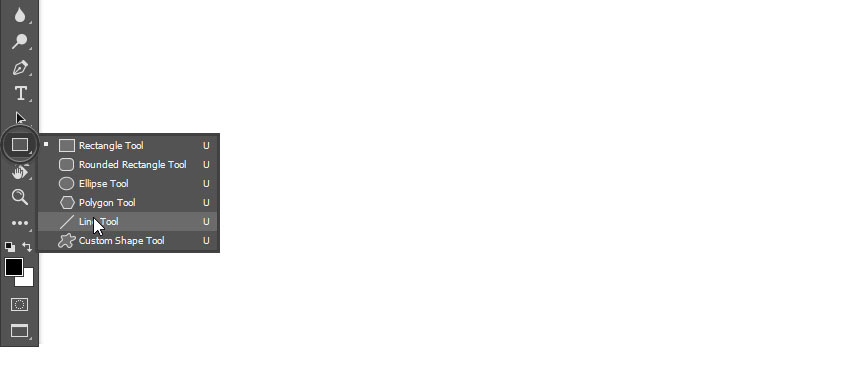
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
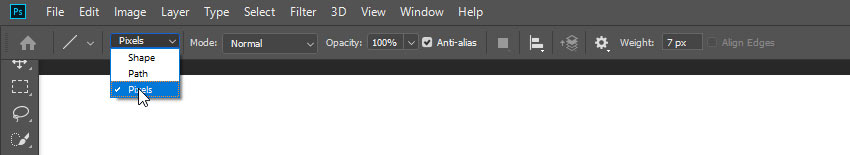
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

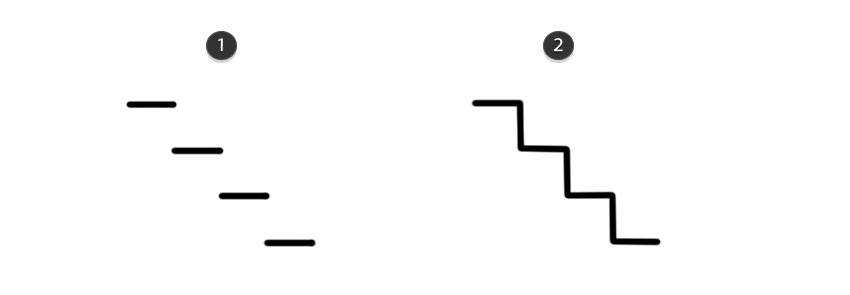
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

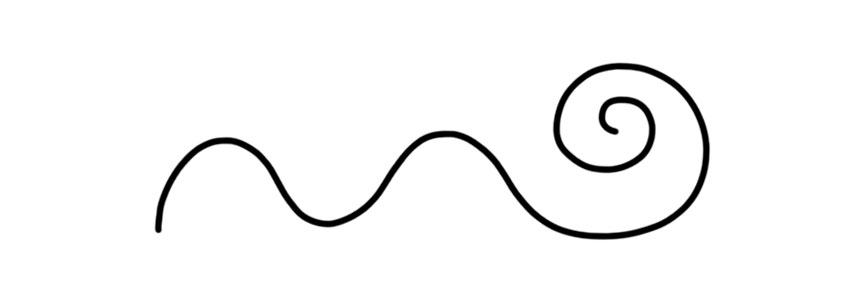
4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

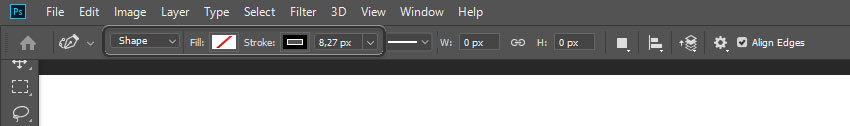
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

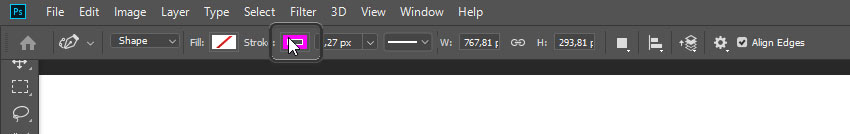
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

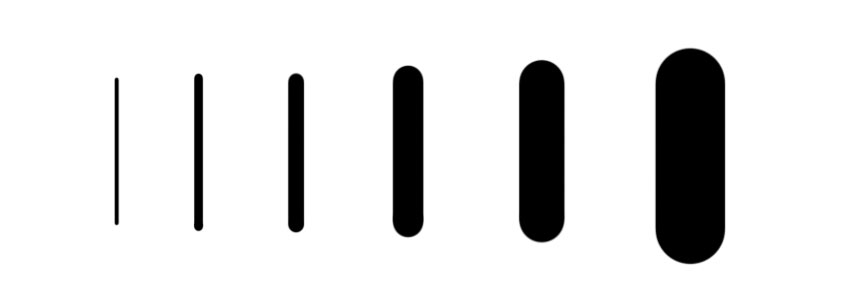
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
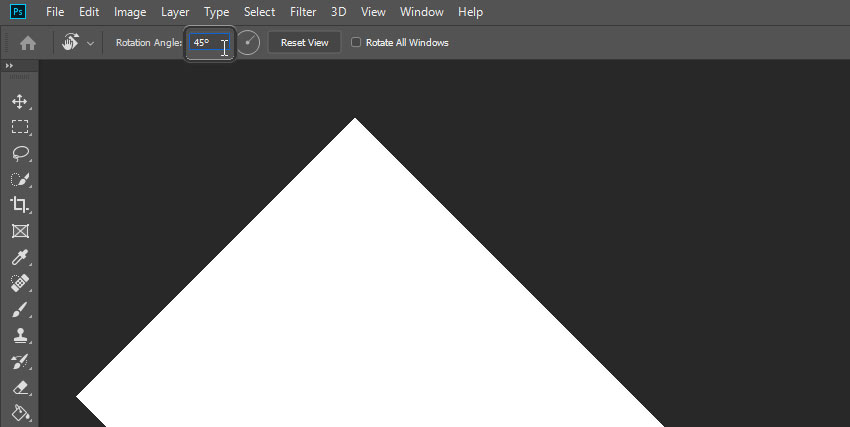
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

Шаг 3
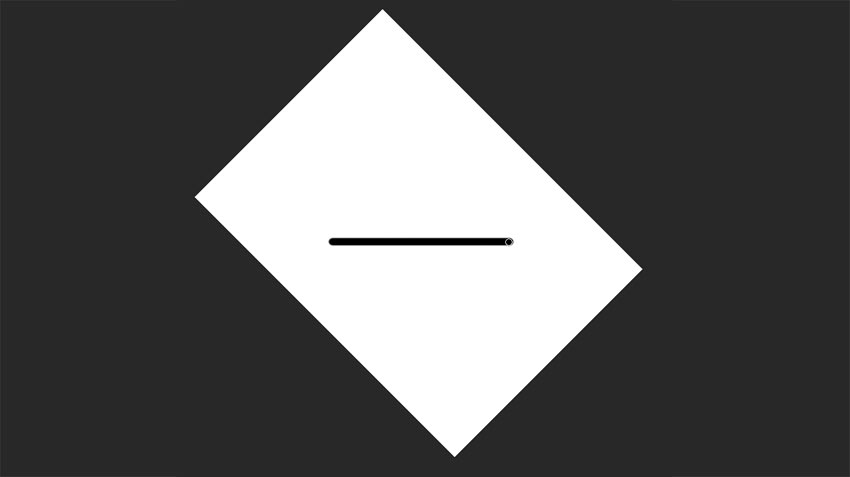
Теперь просто рисуем линию.

Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Читайте также:


