Как сделать интерактивную ленту в powerpoint
Задание. Создать презентацию "Времена года", состоящую из шести слайдов (рис. 1-6).
Задание 1. Создать титульный слайд с анимацией (рис. 1).
- Фон – градиентная заливка от голубого до оранжевого цвета.
- Четыре прямоугольника, расположенных впритык друг к другу, одинаковых по размеру, но разных по цветам. Слева направо: голубой (тот же цвет, что и в градиентной заливке фона), светло-зеленый, темно-зеленый, оранжевый.
- Надпись "ВРЕМЕНА ГОДА", выполненная средствами WordArt'а, цвет букв - белый.
- Надписи "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ", выполненные средствами WordArt'а, цвет букв совпадает с цветом соответствующего прямоугольника.
- Анимация (табл. 1, объекты идут в порядке появления на экране):
| № | Объект | Вид анимации | Направление | Время |
| 1 | Текст ВРЕМЕНА ГОДА | жалюзи | вертикальные | после предыдущего |
| 2 | Текст ЗИМА | вылет | сверху слева | после предыдущего |
| 3 | Текст ВЕСНА | вылет | сверху слева | после предыдущего |
| 4 | Текст ЛЕТО | вылет | сверху слева | после предыдущего |
| 5 | Текст ОСЕНЬ | вылет | сверху слева | после предыдущего |
| 6 | «Зимний» прямоугольник | вылет | сверху | после предыдущего |
| 7 | «Осенний» прямоугольник | вылет | снизу | после предыдущего |
| 8 | «Летний» прямоугольник | вылет | сверху | после предыдущего |
| 9 | «Весенний» прямоугольник | вылет | снизу | после предыдущего |
Комментарии
- Построить четыре одинаковых прямоугольника:
- построить один прямоугольник произвольного размера;
- продублировать его трижды, разместив дубликаты впритык друг к другу;
- выровнять по нижнему или верхнему краю (Действия > Выровнять/Распределить);
- перекрасить прямоугольники (слева направо: голубой, светло-зеленый, темно-зеленый, оранжевый) и убрать обводку;
- сгруппировать все прямоугольники (Действия > Группировать);
- изменить размер группы так, чтобы она целиком закрывала страницу и не выходила за ее границы;
- разгруппировать объекты (Действия > Разгруппировать).
- Задать фон (Формат \ Фон): градиентная заливка из двух цветов от голубого (цвет, выбранный для первого «зимнего» прямоугольника) до оранжевого («осенний» прямоугольник); выбрать команду Применить ко всем.
- Добавить название "ВРЕМЕНА ГОДА" - объект WordArt:
- отцентрировать относительно вертикальной оси слайда (сначала сменить «точку отсчета»: Действия > Выровнять/Распределить > Относительно слайда, а затем Действия > Выровнять/Распределить > Выровнять по центру, не забыть вернуть «точку отсчета» в исходное состояние).
- Названия времен года (гиперссылки): "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ" - объекты WordArt; цвет заливки совпадает с цветом соответствующего прямоугольника; контур - черный.
- распределить названия на прямоугольниках, после чего для более точного распределения выбрать команду Действия > Выровнять/Распределить > Распределить по вертикали;
- отцентрировать название и соответствующий прямоугольник относительно вертикальной оси;
- после того, как будут созданы все слайды, настроить действия:
-По щелчку мыши: Перейти по гиперссылки на слайд… (выбрать в списке соответствующий слайд) и Выделить;
-По наведении указателя мыши: Выделить.
Задание 2. Создать образец слайдов (рис. 7).
- Сверху расположен заголовок – прописные буквы белого цвета.
- В центре слайда - поле из четырех одинаковых белых квадратов.
- Слева – четыре прямоугольных надписи: "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ"; цвет букв совпадает с цветом соответствующего прямоугольника.
- Внизу – управляющие элементы: стрелка влево (действие – вернуться на предыдущий слайд), стрелка вправо (действие – перейти на следующий слайд), надпись "ВЫХОД" (действие – переход на последний слайд).

Рис.7. Образец слайдов
Комментарии
- Выполнить команду верхнего меню: Вид \ Образец \ Образец слайдов.
- Удалить все элементы, кроме заголовка.
- Задать параметры заголовку: прописные буквы; форматирование по правому краю; цвет - белый.
- Добавить четыре одинаковых квадрата, объединенных в большой квадрат (черный контур, белая заливка):
- нарисовать верхний левый квадрат;
- скопировать и поместить дубликат впритык к оригиналу справа; выровнять нижний край;
- сгруппировать; группу скопировать и поместить дубликат впритык к оригиналу снизу, после чего выровнять оба объекта по вертикальному центру.
- Кнопки для перехода на слайды:
- создать первую кнопку инструментом Надпись: прямоугольный контейнер немного выходит за пределы слайда; обводка – черный цвет; заливка – белый цвет; цвет букв совпадает с выбранным «сезонным» цветом; форматирование текста – по правому краю;
- скопировать трижды, изменить надписи, после чего распределить по вертикали и выровнять по левому краю (Действия > Выровнять/Распределить);
- после того, как будут созданы все слайды, настроить действия:
-По щелчку мыши: Перейти по гиперссылке на слайд… (выбрать в списке соответствующий слайд) и Выделить.
- Стрелки внизу экрана для перехода на предыдущий и на следующий слайды:
- нарисовать одну из стрелок (Автофигуры: Фигурные стрелки);
- продублировать и отразить ее (Действия > Повернуть/Отразить > Слева направо);
- расположить по краям и выровнять по нижнему краю;
- задать левой стрелке «осенний» цвет, правой - «зимний»;
- настроить действия: щелчок по левой стрелке – Перейти по гиперссылке: На предыдущий слайд, а по правой - Перейти по гиперссылки: На следующий слайд.
- Создать по центру слайда надпись ВЫХОД: настроить действие По щелчку мыши – Перейти по гиперссылке: На последний слайд.
- Закрыть образец слайдов и перейти в обычный режим.
Задание 3. Создать слайды по образцу (рис. 2-4) и последний слайд (рис. 6).
- На основе созданного в задании 2 образца слайдов, добавить четыре слайда с заголовками "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ".
- На первом слайде и на образце слайдов для надписей "ЗИМА", "ВЕСНА", "ЛЕТО", "ОСЕНЬ" настроить переход на соответствующий слайд.
- На каждом слайде слева выделить красным прямоугольником надпись, соответствующую данному слайду (например, на слайде "ЗИМА" надпись "ЗИМА").
- На слайдах разместить рисунки из каталога SEASON.PIC (табл. 2).
Для первого (рис. 1) и шестого (рис. 6) слайдов отключить фон образца. На шестом сладе добавить надпись "До новых встреч" и две гиперссылки с соответствующими переходами – "СНАЧАЛА" (переход на первый слайд), "ВЫХОД" (завершение показа).

Признаться, изначально, при создании Дидактора, не планировал подробное описание алгоритма выполнения того или иного приема мультимедийной дидактики. Между тем, понимаю, что уровень подготовки пользователей сайта, как правило учителей, разный.
Александр в своем комментарии об ИНТЕРАКТИВНОЙ ЛЕНТЕ пишет:
Очень интересная находка. А можно узнать более подробно по следующим вопросам: не выходит сплошная прокрутка (выскакивают картинки одна на другую), как все-таки увеличить картинку, если она в блоке. Очень интересно, но для “чайников” не совсем понятно. Будем Вам очень признательны!
Ну что ж. Давайте по порядку.
Алгоритм выполнения приёма ИНТЕРАКТИВНАЯ ЛЕНТА.
Шаг первый.
Разбрасываем на каждый слайд большие объекты. Не обязательно иллюстрации.
Это могут быть какие-то комментарии (события), учебные задания, учебные эпизода урока. Первый слайд оставляем пустым.
Шаг второй.
Копируем большие объекты, вставляем их на первый слайд и уменьшаем.

Формируем фрагменты нашей ленты.
Шаг третий.
Теперь каждый из элементов необходимо сгруппировать в большие блоки ленты. Это очень важное условие. Вот тогда изображения не будут выскакивать одно на другое, как писал Александр.

Шаг четвертый.
Задаем эффекты анимации каждому из блоков.

Шаг пятый.
Распределяем поочередное появление блоков. Первый блок у нас уже находится на слайде.
Поэтому переносим его появление в конец нашей ленты. То есть первый эффект анимации будет Выход первого блока.
Шаг шестой.
Вставляем на слайд Кнопку прокрутки. Ее роль может выполнять стрелка, кнопка или как в данном случае вытянутый пятиугольник.

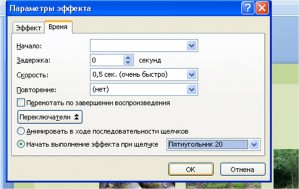
Наши блоки будут появляться именно по команде этой кнопки. Выделяем все элементы анимации. Щелкаем по ним правой кнопкой мыши или левой кнопкой по появившемуся треугольничку. В появившейся панели выбираем Время.

Шаг седьмой.
Теперь готовим гиперссылки с элементов ленты на каждый слайд, где должен появиться большой объект.

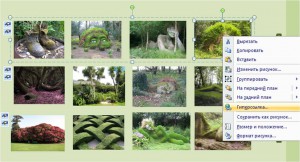
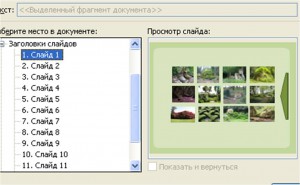
Щелкаем по блоку левой кнопкой мыши. Вторым щелчком выбираем нужный фрагмент. Делаем его гиперссылкой и находим нужный слайд.
Найти этот слайд несложно по выпадающим справа изображениям слайдов.
Шаг восьмой.

Конечно, можно сделать отдельную кнопку, но в данном случае более результативно, если гиперссылкой на первый слайд служит большая картинка.
Шаг девятый.
Теперь осталось заполнить необходимым текстом, заданиями, поработать над дизайном слайдов.
Давайте посмотрим, что у нас получилось.
Интерактивная лента готова.
В новой интерактивной ленте использованы материалы различных сайтов, повествующих об английском чуде садах в Хэлигане.
Комментарии к “ Как подготовить ИНТЕРАКТИВНУЮ ЛЕНТУ ”
Огромное спасибо Вам, Георгий Осипович, за предоставленный алгоритм! Все получилось! Красота!
Завидую тем учителям с которыми вы работаете.
А все -таки у некоторых учителей (после Вашей пошаговой инструкции) загорелись глаза!
Большое спасибо за подробное описание алгоритма. Очень понятно. Всё получилось как задумано! Стала создавать интерактивные ленты для использования на уроках технологии.
Георгий Осипович, здравствуйте. Воспользовалась Вашим советом по созданию интерактивной ленты. Всё получилось. Спасибо.
Уважаемый Георгий Осипович. Большое спасибо за урок. Нет ли у Вас видео уроков?
Добрый день! Подскажите, пожалуйста, как сделать интерактивную ленту в версии PowerPoint позже 2010 года. Спасибо)
Согласитесь, как было бы удобно, если бы все нужные вам функции для создания презентации в PowerPoint, располагались бы на одной панели инструментов? Беда только в том, что каждый пользователь PowerPoint «главным» считает свой собственный набор функций, вот и приходится при создании слайд-шоу скакать туда-сюда – с «главной» в «формат», оттуда в «разработчик» и назад на «главную».
Впрочем, разработчики PowerPoint предусмотрели то, как можно упростить жизнь пользователю – если «идеально» вкладки в программе нет, вы всегда можете создать свою собственную, содержащую уникальный набор инструментов!
Создаем собственную новую вкладку в PowerPoint
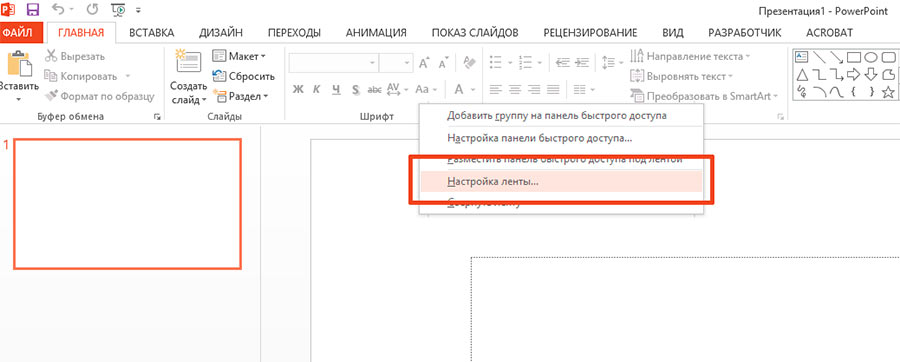
Откроем PowerPoint и щелкнем правой кнопкой мыши на любой панели инструментов сверху главного окна программы. Выберем из контекстного меню пункт «Настройка ленты». В открывшемся окне, в самом низу справа нас интересует кнопка «Создать вкладку».
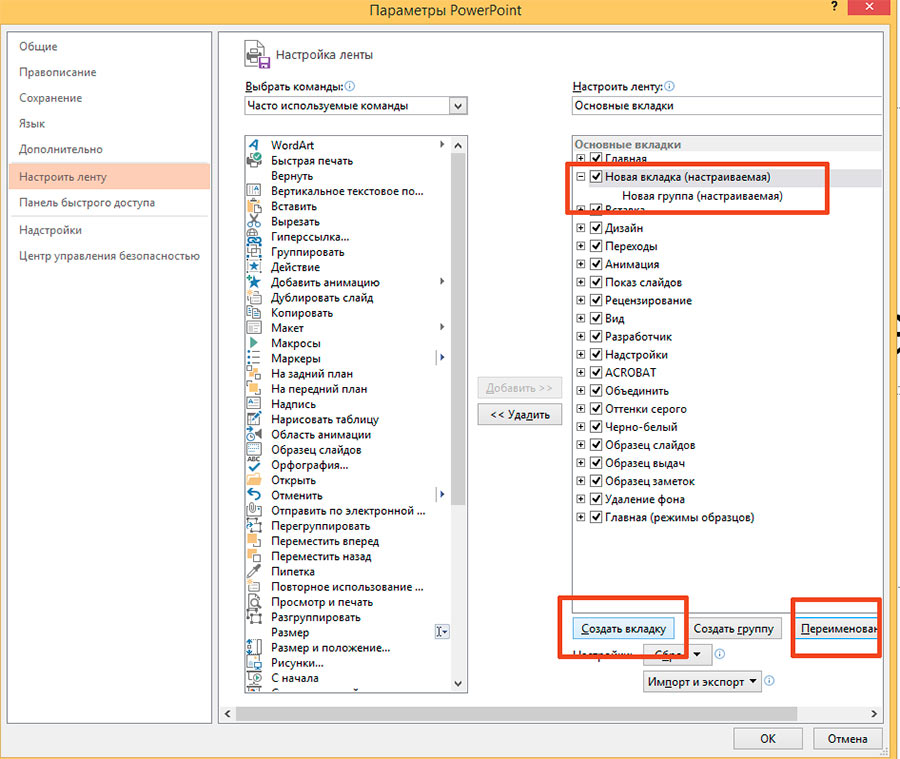
После её нажатия, в правой части окна, среди стандартных элементов появится и новый пункт – «Новая вкладка (настраиваемая)», уже содержащая одну группу инструментов – пока пустую.

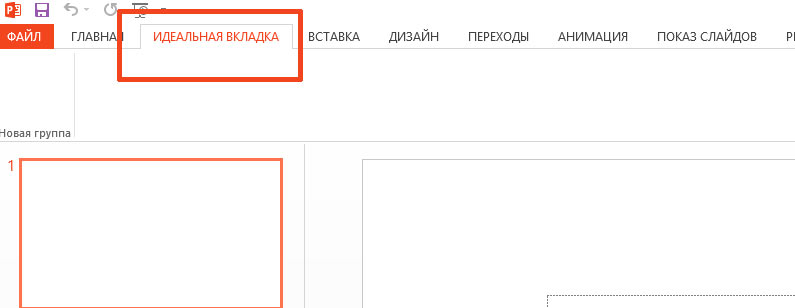
Переименуем вкладку с помощью кнопки «переименовать» рядом и нажмем кнопку «Ок», чтобы проверить, что у нас получилось.

Группировка инструментов в PowerPoint

Мой список требований не велик – чаще всего мне нужны:
- инструменты форматирования текста
- инструменты обработки изображений
- рисование
- SmartArt
Механизм прост – находим в левой части окна нужную группу команд или инструмент, выделяем его, затем в правой части окна выделяем нашу новую вкладку, и с помощью кнопок со стрелками перекидываем выбранные инструменты в новую вкладку.
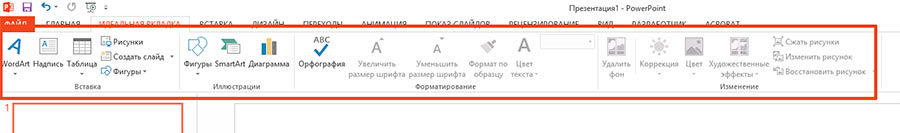
Вы можете изменять названия групп инструментов и формировать их состав по своему усмотрению. У меня получилось так:

Не бойтесь что-то испортить. В любой момент вы можете сбросить вид панелей PowerPoint в исходной состояние, просто нажав кнопку «Сброс».
Вчера у меня спросили, как я делала презентацию с использованием технологического приема "Интерактивная лента".
Выкладываю материал по которому я училась сама, может быть кому-нибудь пригодится.
Примеры моих презентаций с интерактивной лентой смотрите ниже.
Полный файл могу выслать письмом.
Несколько информативных блоков, объединенных тематически, размещаем друг за другом на одном слайде. При необходимости мы можем щелкнуть кнопкой мыши по одному из блоков и перейти к более развернутой информации. Мы можем вернуться вновь на главный слайд, где информационные блоки объединены в Интерактивную ленту . При желании мы можем пролистать ленту, обратившись тем самым к новому информационному блоку.
Вот как может выглядеть эта Лента:
Каждый из наглядных объектов является гиперссылкой к более детальному описанию, демонстрации объекта. В данном случае мы переходим к отдельному художественному произведению, развернутому на весь экран и с дополнительной информацией.
При всей своей эффективности, привлекательности и видимой сложности подготовка к данному приёму не представляет большого труда.
Шаг первый . Формируем информативные блоки.
Шаг третий . Накладываем информативные блоки один на другой на одном слайде. Обратите внимание. Мы уже настроили их эффекты анимации. Иначе, когда мы соберем их на одном слайде, нам будет крайне трудно настраивать их.
Шаг пятый . Интерактивность обеспечиваем переходом по гиперссылке с каждого отдельного элемента. То есть гиперссылкой является сама иллюстрация (любой другой объект).
Шаг шестой . Каждый увеличенный объект является своеобразной «кнопкой возврата», т.е. гиперссылкой на первый слайд (возвратом к ленте). Такое выполнение гиперссылки дидактически более оправдано, да и вы будете чувствовать себя более комфортно. Нет необходимости искать кнопку возврата. Легкий щелчок по любому участку большого объекта позволит перейти по гиперссылке к Интерактивной ленте.
Вместо иллюстраций в качестве Интерактивной ленты может быть «лента времени» или тематически объединенная информация по любому предмету. На образовательном портале «Сеть творческих учителей», а также на проводившихся нами семинарах мы уже увидели аналоги выполнения данного технологического приема для уроков биологии, географии, начальных классов.

На данном видеоуроке мы научимся создавать презентации с применением технологического приёма «Интерактивная лента»(автор данного приема Георгий Осипович Аствацатуров).
Интерактивная лента представляет собой несколько информационнных блоков, объединенных тематически и размещенных на одном слайде. При необходимости мы можем щелкнуть кнопкой мыши по одному из блоков и перейти к более подробной информации (или заданию). А можем снова вернуться на главный слайд. При желании мы можем пролистать ленту, обратившись тем самым к новому информационному блоку. «Прокручивание» ленты осуществляется управляющей кнопкой-триггером, размещенной на этом же слайде.
Не забудьте снять галочку с перехода слайдов по щелчку!
Полный текст материала Видеоурок "Создание презентаций с применением технологического приёма "Интерактивная лента" смотрите в скачиваемом файле.
На странице приведен фрагмент.
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя
стало известно автору, войдите на сайт как пользователь
и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.

Есть мнение?
Оставьте комментарий
Смотрите похожие материалы
Упражнение на расширение угла зрения при чтении. Учим школьников читать быстро Как создать красивое слайд-шоу для школьного телевизора в холле? Инструкция для SMART TV Как поставить подпись в документ PDF за пару кликовУпражнения на технику чтения и понимания прочитанного
Тонкости и секреты работы в Яндекс.Почте
Как работать с детьми с СДВГ в обычном классе?
Жаль что у самих преподавателей нет желания разрешить конфликт. Им дана власть нДевиз: поднемите руки выше!
по
Отправляя материал на сайт, автор безвозмездно, без требования авторского вознаграждения, передает редакции права на использование материалов в коммерческих или некоммерческих целях, в частности, право на воспроизведение, публичный показ, перевод и переработку произведения, доведение до всеобщего сведения — в соотв. с ГК РФ. (ст. 1270 и др.). См. также Правила публикации конкретного типа материала. Мнение редакции может не совпадать с точкой зрения авторов.
Для подтверждения подлинности выданных сайтом документов сделайте запрос в редакцию.
О работе с сайтом
Мы используем cookie.
Публикуя материалы на сайте (комментарии, статьи, разработки и др.), пользователи берут на себя всю ответственность за содержание материалов и разрешение любых спорных вопросов с третьми лицами.
При этом редакция сайта готова оказывать всяческую поддержку как в публикации, так и других вопросах.
Если вы обнаружили, что на нашем сайте незаконно используются материалы, сообщите администратору — материалы будут удалены.
Читайте также:


