Как сделать икону фотошоп
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Пожалуйста, научите как нарисовать икону, чтобы рисунок на ней был как на настоящей, нарисованный, и рамка была старинной, обыскался в инете, ничего не встретил подходящего. Буду рад любой информации. тоесть икону не рисуют как картину .. нужно быть и физически и духовно быть готовым .Могу рассказать, как настоящую икону пишут, но как это сделать в фотошопе - не имею понятия.
Вобщем, если что, обращайтесь. :)
Как то давно я хотела рисовать иконы, я нашла и прочитала небольшую книжку и нашла контакты местного священника, который этим занимался. В подробности я вдаваться не буду.
Сначала брали доску (иконы писались обязательно на досках) определенный пород дерева, если икона была большая, доски склеивали, и потом зачищали поверхность. Нередко вырезали под рисунок углубление. Потом деревянную поверхность покрывали грунтом, и только по грунту наносили сначала тонкими линиями рисунок, который потом заполняли цветом. Золото наносили не краской, а тонюсенькими листами золота, слоем почти в молекулу, нам рассказывали на экскурсии в Царском селе, как его делали (червонное золото, так его по русски называют, по моему, я не всегда помню русские слова), но я не помню. Так вот, когда икона была готова, ее олифили, этот процесс, обычно требующий нескольких слоев, занимал много времени на просушку каждого слоя олифы. Краски и грунт обязательно изготавливались самим мастером, причем из разных материалов, например, использовали даже землю. Честно, процесс трудоемкий и трудно осуществимый в домашних условиях, если делать все самому и так, как делали веками, а не покупая все в магазине, поэтому я и отказалась от этой идеи. Пока. :)
Сам по себе процесс раскраски и нанесения золота занимал немало времени и требовал немалых навыков, поэтому иконы не писали, кто ни попадя. Плюс, икону имел право писать только близкий к богу человек, иными словами, ты должен был принадлежать к церкви и быть рьяно верующим. :)))
Я подумала, со временем проолифенная (есть такое слово?) поверхность иконы покрывается сеточкой мелких трещин. Если поверх рисунка в фотошопе положить такую текстуру? Плюс, краски и золото на загрунтованной поверхности не лежали идеально ровным слоем, за счет своего природного происхождения они не были очень однородными, я думаю, то есть на поверхности иконы, так же как и золота, можно сделать эти самые неровности.
а вообще, я в фотошопе еще такая чайник. Поэтому не берусь советовать. :)
>икону имел право писать только близкий к богу человек, иными словами, ты должен был принадлежать к церкви и быть рьяно верующим<
Как интересно. то есть, когда нас гоняли по копиям, то мы богохульствовали.
Самопальным мифотворчеством не занимайтесь.
Всем доброго дня. Вашему вниманию представляется серия уроков «Как оставить своё лицо в истории». В этой серии уроков мы с вами можем увидеть, как из одной фотографии можно будет получить изображения совершенно разных стилей и эпох.
Начнем с первого урока из серии. Первый опыт сведётся к тому, что мы попробуем обработать фото в стиле «Византийской иконы».
Шаг 1.
Для начала давайте посмотрим, с чего мы начнём, и к чему будем стремиться.

Шаг 2.
Создайте новый слой. На нём проведите градиентную линию в другом направлении. Выберите инструмент Erase (ластик). Установите низкую жёсткость, а так же низкий уровень непрозрачности для ластика. Теперь осторожно сотрите верхний новый слой в некоторых местах. Очень важно, чтобы «цветовой переход» между слоями был плавным.

Шаг 3.

Шаг 4.
Теперь пройдёмся Ластиком по бордюру с настройками, как в Шаге 2
Далее: Ctrl + A, Ctrl + Shift + C, Ctrl + Shift + V. Теперь мы имеем копию трёх объединённых слоёв - layer 2. Применим к этому слою Filter – Noise - Add noise (фильтр – шум – добавить шум).

Шаг 5.
Теперь сделаем ореол.
Используя Еlliptical marquee , сделайте выделение круга. Активируйте layer 2. Скопируйте выделенное на новый слой, переименуйте в layer 3. Слой layer 2 сделайте невидимым.
Создайте новый слой и переименуйте его в layer 4.
Теперь будем рисовать линии с точкой пересечения в центре круга. Чтобы было проще отыскать центр, используем направляющие. Поставьте две горизонтальные и две вертикальные направляющие вплотную к кругу – получится квадрат (для удобства измените цвет направляющих на более яркий).
Убедитесь, что активным является слой layer 4. Используйте инструмент Pencil (Карандаш) (в настройках, толщину линии установите примерно 3 пикс., цвет – коричневый).
Теперь на layer 4 карандашом кликаете в «углу квадрата» зажимаете Shift и кликаете в другом углу, чтобы получилась диагональ. Так же рисуете вторую диагональ. Через центр пересечения, для удобства, ставим направляющую. Рисуем ещё одну линию карандашом. Таким образом, нарисуйте четыре диагонали. Если концы линий выходят за предел круга, не страшно. Ctrl + клик на миниатюре с кругом, Shift + Ctrl + I (инвертируем выделение), Delete.

Теперь увеличим количество линий. Ctrl + J (создаём дубликат слоя), edit-Transform – Rotate (редактирование – трансформирование – поворот), на панели настроек поставьте угол поворота. (угол поворота, наиболее подходящий для размера вашего документа, подберите методом тыка).
Шаг 6.
Когда линий станет достаточно, сделайте видимым layer 2.
Сделайте активным layer 4, и изменим цвет и яркость, чтобы изображение было мягче.
Image -adjustment –color (изображение – корректировки – цвет)
Image – adjustment - brightness (изображение – корректировки – яркость/контраст)
Сделайте дубликат layer 2 (переименуйте его layer 5). Уменьшите масштаб слоя Еdit>transform>scale (Редактирование - Трансформация - Масштабировать). На палитре слоёв поместите layer 5 под layer 4, чтобы не скрывать диагонали.
Теперь сделаем бордюр вокруг линий. Для этого надо повторить Шаг 3, только вместо прямоугольного выделения нужно использовать эллиптическое. Ореол закончен.

Шаг 7.
Теперь займёмся обработкой фото. Вставьте слой с девушкой в основной документ фотошоп – переименуйте слой в Girl.
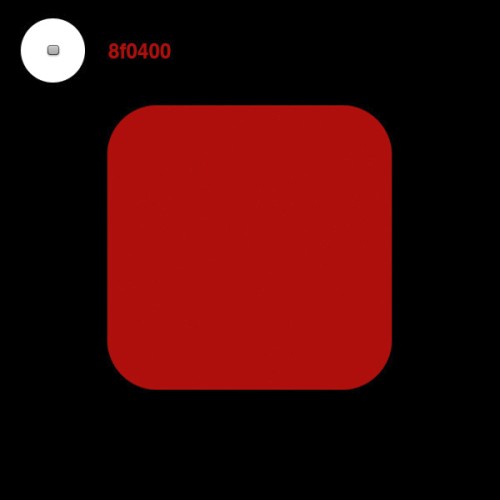
Продублируйте слой с девушкой, переименуйте слой – dress girl. Закрасьте платье. (Автор использовал красный, поскольку в Византийских иконах преобладают золотой, красный и чёрный цвета).
Сначала закрасьте платье полностью, используя один тон. Затем понадобится кисть небольшого размера, с мягкими краями, низким уровнем opacity (непрозрачности) и низким уровнем flow (нажима).
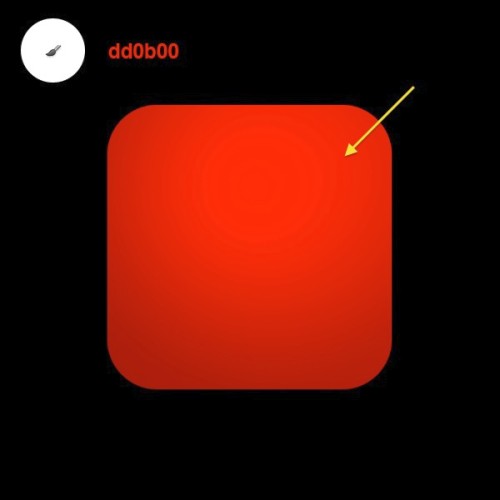
Меняя тон красного для foreground (переднего плана), сначала затемните края платья, затем осветлите часть платья, как на скриншоте.
Продублируйте слой girl, переименуйте в girl levels. Поместите слой на палитре слоёв на верх. Применим к этому слою Image – adjustment – levels (изображение – корректировки – уровни). Используя мягкий ластик, сотрите с этого слоя волосы и платье.
Продублируйте слой girl level, переименуйте в girl watercolor примените Filter –artistic –watercolor (фильтр – имитация – акварель).

Шаг 8.
Продублируйте слой girl.
Установите цвет для Background (заднего плана) – бледно розовый, а для Foreground (переднего плана) – чёрный
Примените Filter – sketch – stamp (фильтр – набросок – марка). Убедитесь, что на панели настроек фильтра оба ползунка установлены на низкий уровень. Используя ластик небольшого размера с мягкими краями, сотрите волосы и платье. Измените Blending Mode (режим наложения) на Soft Light (Мягкий свет). И поместите этот слой на палитре слоёв на самый верх.

Шаг 9.
Продублируйте layer 2 и переместите его наверх. Используя ластик среднего размера, с низкой степенью жёсткости краёв, низким уровнем opacity, обработайте лицо и часть ореола внутри малого прямоугольника. Измените blending mode на multiply (умножение), установите непрозрачность слоя на 36% .

Шаг 10.
Пришло время «состарить» наше изображение, создать имитацию старого дерева. Самым простым решением было бы скачать такую текстуру в Интернете. Но если вы не ищете лёгких путей, то будем всё делать своими руками. Для этого понадобятся кисти и палитра настоек кисти.
Создайте новый слой. Выберите большую мягкую кисть и, используя разные оттенки коричневого, а так же свою фантазию, разрисуйте слой, ориентируясь на скриншот. Используя инструменты Blur и Smudge с низкой степенью нажима, слегка размойте и размажьте пятна на слое. Добавьте на слой немного шума Filter – Noise – Add noise (фильтр – шум – добавить шум). Убедитесь, что на слое присутствуют как тёмные, так и светлые пятна.

Шаг 11.
Поместите слой old wood на самый верх, blending mode на multiply.
Создайте дубликат слоя blending mode на multiply, уровень непрозрачности – 50% .

Шаг 12.
Теперь мы сделаем желтое свечение на ореоле. Делаем активным layer 5, выбираем инструмент elliptical marquee (эллиптическое выделение) и выделяем круг, копируем выделенное на новый слой. Теперь изменим для появившегося слоя цвет и яркость. Image - adjustment – color balance (изображение – корректировки – цветовой баланс). Установите жёлтый цвет на -100. Далее Image – adjustment – brightness, установите яркость на +50 .

Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно поменять курсор мышки, сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Многие ошибочно предполагают, что достаточно поменять расширение картинки на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!

Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.

- Если не знаете чтобы такого придумать, то лучше идите в Яндекс или Гугл и набирайте «Гугл хром png» (естественно без кавычек).
- Лучше всего, чтобы изображение было реально в формате PNG, и не просто PNG, а именно с прозрачным фоном. Проверить это легко: нажмите на понравившеюся картинку и посмотрите какой будет задний фон. Прозрачный фон всегда изображается бледно-серыми и белыми квадратиками.
- Ну а когда нужный файл нашелся, сохраняем его (если кто не знает, то для сохранения изображения на него нужно правой кнопкой мыши и выбрать пункт «сохранить картинку» ). После этого естественно открываем его в фотошопе.
- Теперь измените размер изображения до 256 пикселей по ширине и высоте, а лучше еще меньше (где-нибудь 64*64). Очень желательно, чтобы стороны были одинакового размера.
- После этого вы можете слегка подредактировать картинку, снабдить его каким-нибудь эффектом, трансформировать его и т.д.
- А теперь, всё, что вам остается это сохранить изображение в формате ICO . Да, в своей статье про форматы файлов изображений я не рассказывал, но он особо-то и нужен на самом деле. Только есть одна проблема. Если начнете сохранять документ, то формата ICO вы там не увидите. Что за фигня? Дело в том, что по умолчанию его тупо нет.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.

- Скачиваем плагин ICO. Можете скачать у меня здесь. Как загрузите его — распакуйте.
- Видите там находятся 2 файла? Воооот. Выделяйте их, копируйте и идите в директорию, где у вас установлен ваш фотошоп, например C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\Plug-Ins\File Formats . У вас программа может быть установлена на другом диске (просто я на диск F у себя поставил).
Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO. Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.

ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто уменьшите размер изображения до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства» . После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.

Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.

Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки , благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
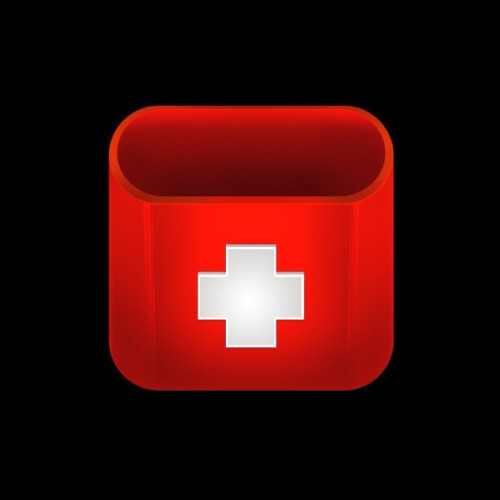
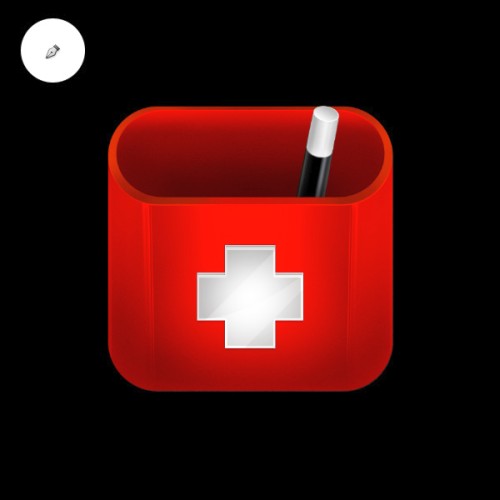
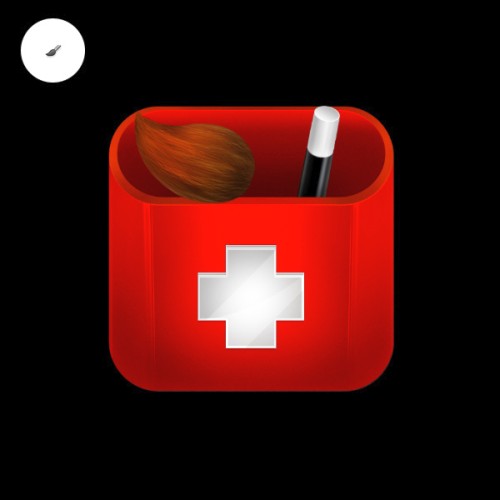
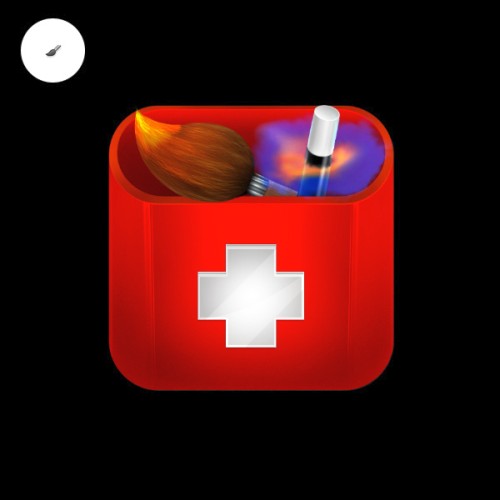
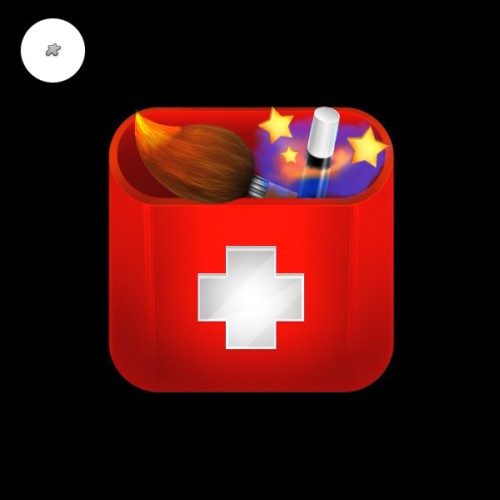
В этом уроке я расскажу вам, как создать иконку для мобильного устройства в Фотошоп. Давайте начнем!

Материалы для урока:
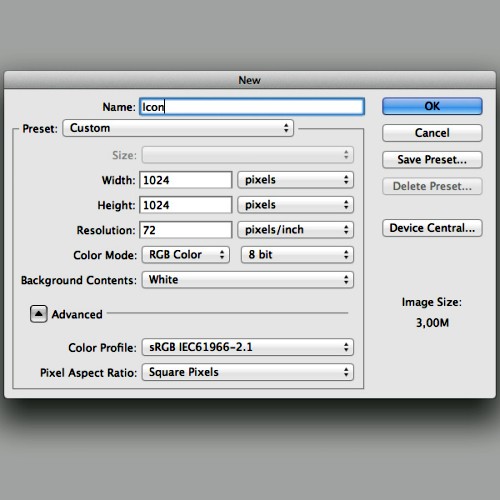
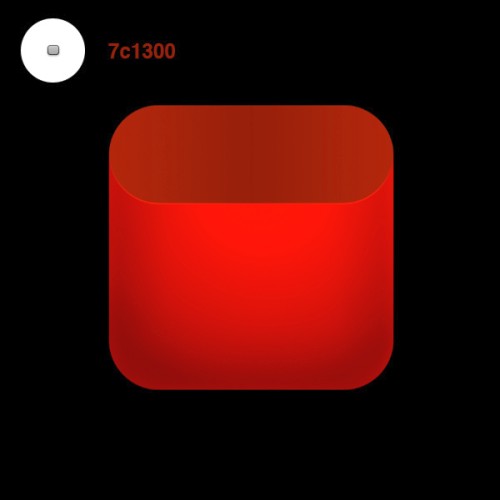
Создайте новый документ размером 1024х1024 пикселей, хотя размер можете выбрать любой.



Этим же инструментом, добавьте тень черного цвета. Смотрите изображение ниже:

При помощи инструмента Rounded Rectangle Tool (U) (Прямоугольник со скругленными углами) создайте еще одну фигуру в верхней части иконки, как на рисунке ниже:

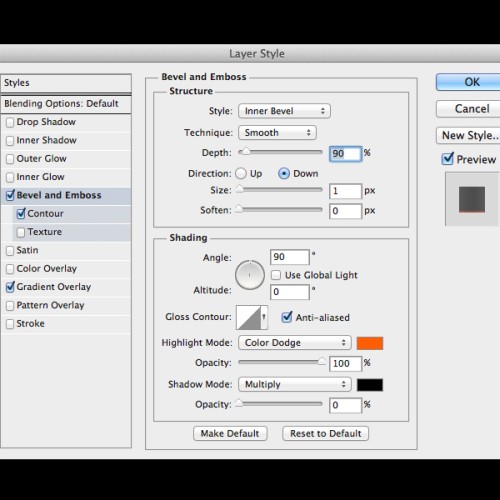
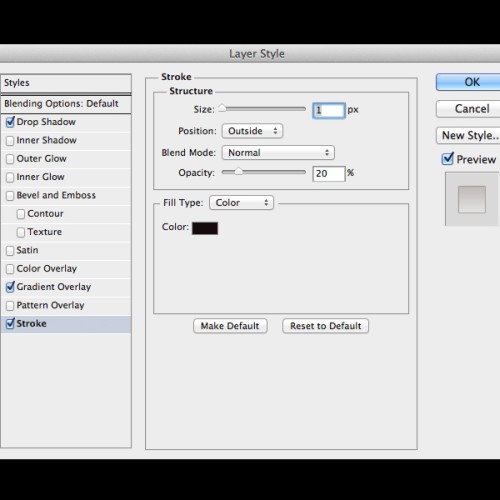
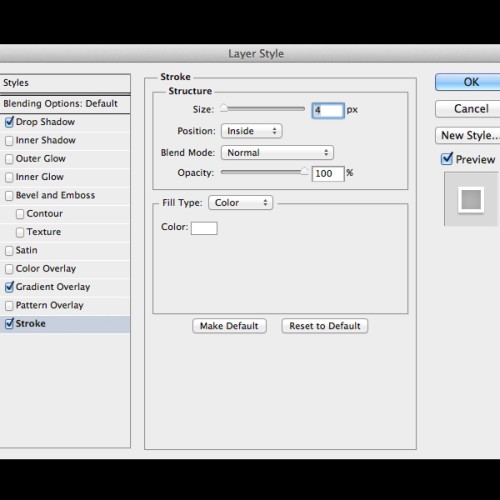
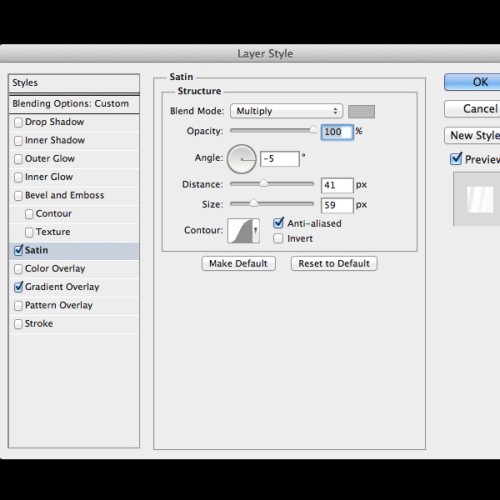
К этой фигуре примените следующие стили слоя:
Bevel and Emboss (Тиснение):

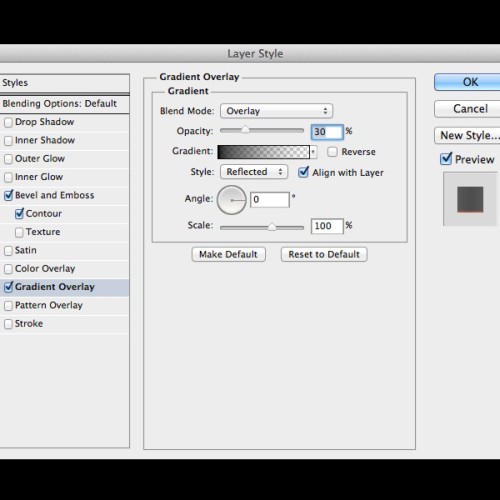
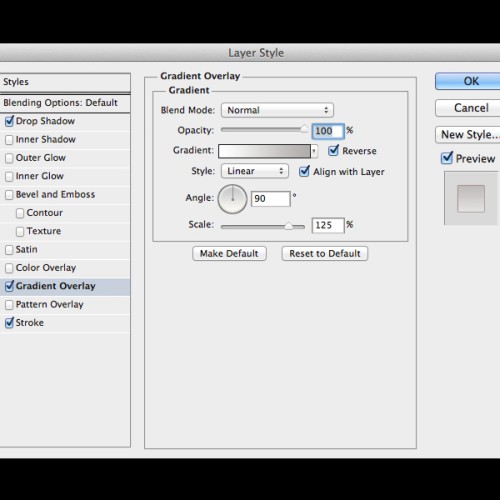
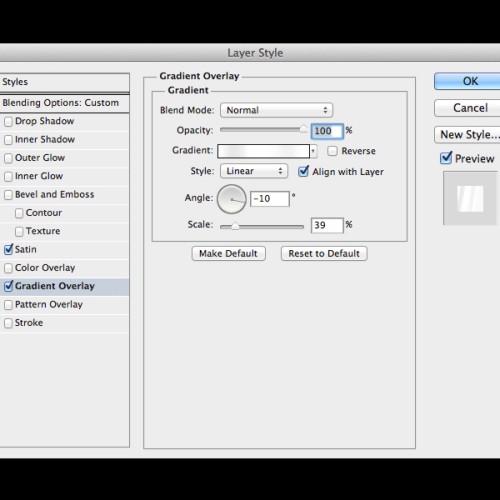
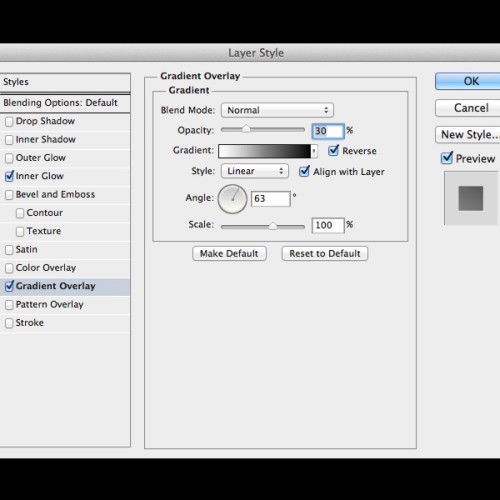
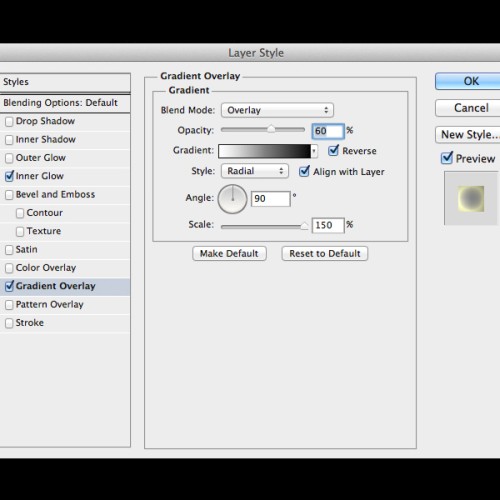
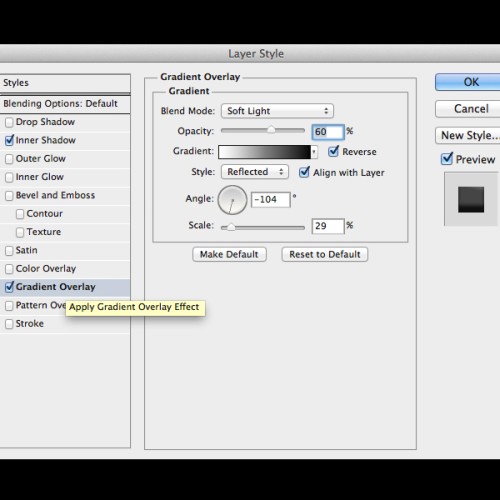
Gradient Overlay (Наложение градиента):

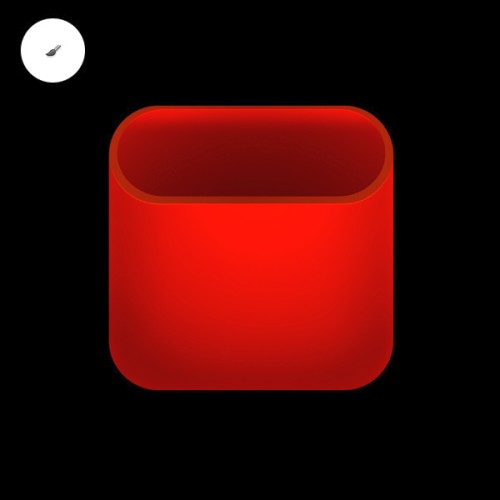
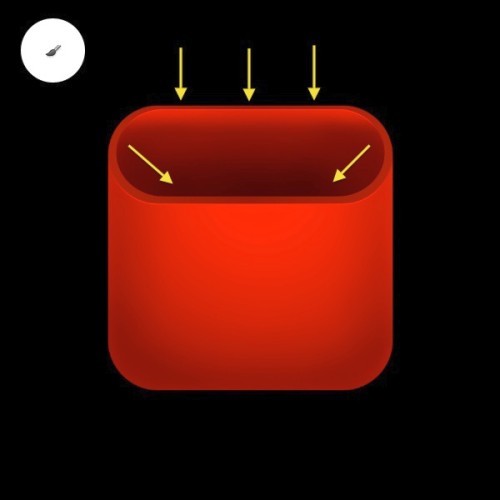
Теперь продублируйте последний слой и примените команду Ctrl + T (Свободное трансформирование), чтобы уменьшить размер. На новом слое добавьте обтравочную маску (для этого нажмите Alt + клик по разделительной линии между двумя слоями на панели слоев или Ctrl + Alt + G) и при помощи инструмента Brush Tool (Кисть) нарисуйте линию в верхней части формы дублированного слоя.

Сделайте верхнюю часть светлее, а нижнюю темнее.

Повторите те же действия только с нижней частью.

На новом слое при помощи инструмента Rectangular Selection (M) создайте две тонкие вертикальные полоски и обрисуйте их белой кистью. Измените режим слоя на Overlay (Перекрытие).

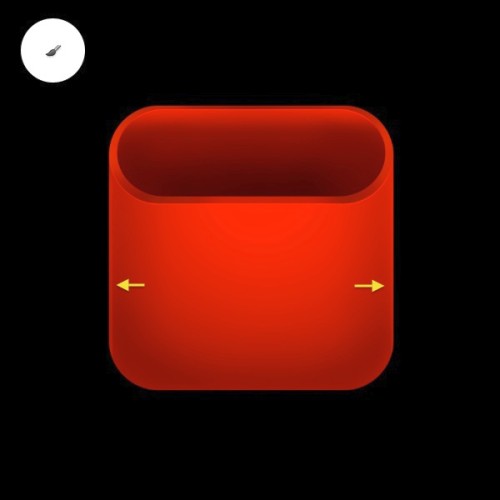
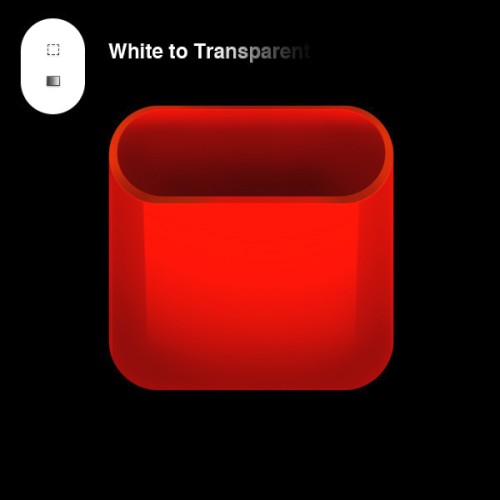
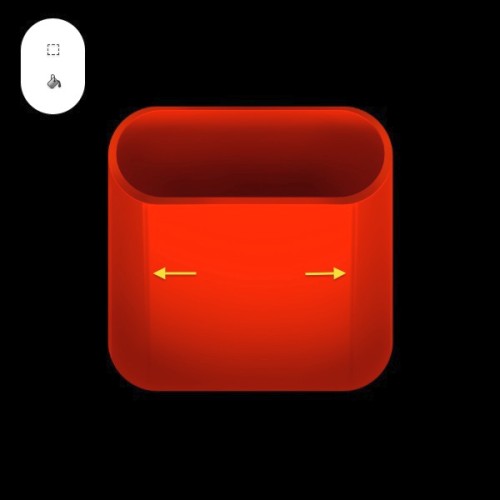
Создайте прямоугольное выделение. Выберите инструмент Gradient Tool (G) (Градиент) и залейте его градиентом от белого к прозрачному.

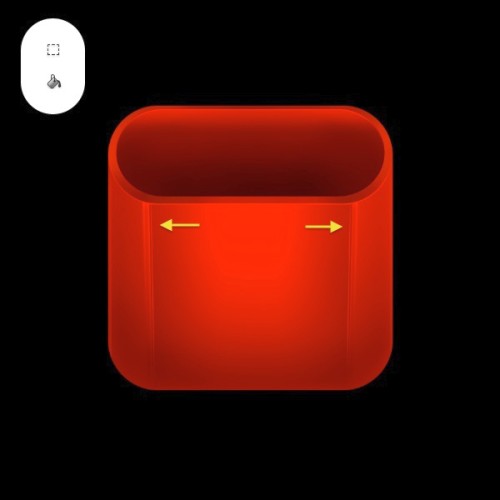
Теперь создайте новый слой и прямоугольное выделение (M) в виде тонкой полоски. Залейте его черным цветом и примените команду Ctrl + T (Деформация), чтобы получился результат, как на изображении ниже. Продублируйте полоску и поместите ее на противоположную сторону.

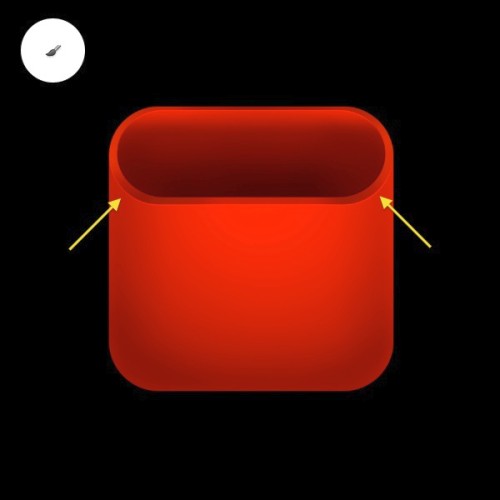
Создайте новый слой и при помощи инструмента Brush Tool (B) (Кисть) черного цвета обрисуйте края фигуры.

Добавьте еще пару полосок, как это мы делали несколькими шагами ранее .

Инструментом Brush Tool (B) (Кисть) черного цвета добавьте тени. Теперь сгруппируйте центральные слои (Ctrl + G) и добавьте маску. Мягкой кистью обрисуйте линии для смягчения краев.

Создайте новый слой и добавьте шум, для этого зайдите в меню Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум). Измените режим слоя на Soft Light (Мягкий свет) и при необходимости подкорректируйте, применив команду Ctrl + T (Свободное трансформирование).

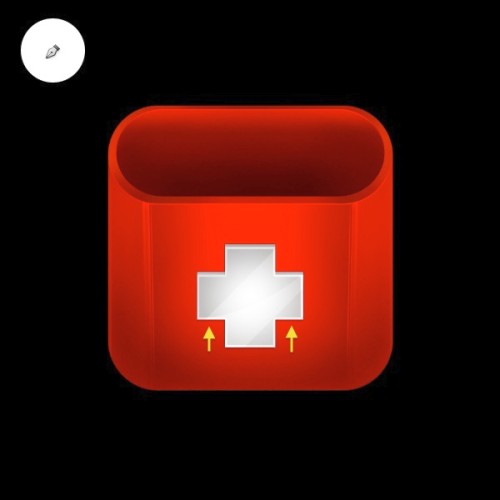
Инструментом Rectangular Shape Tool (U) (Прямоугольник) создайте форму плюса и примените к ней следующие стили:

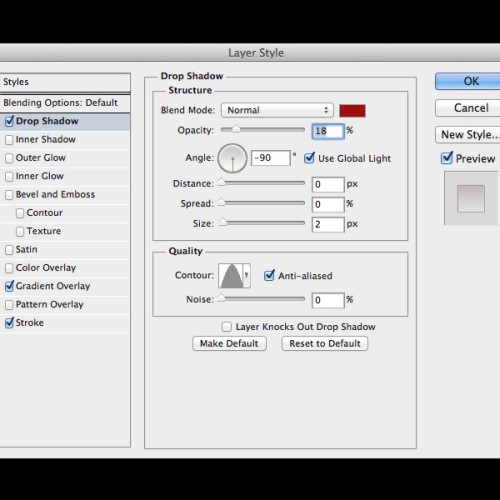
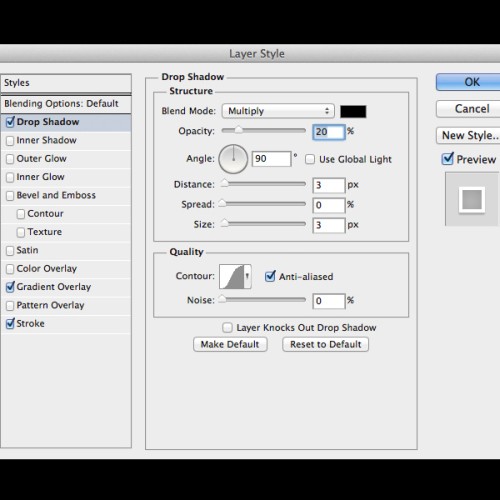
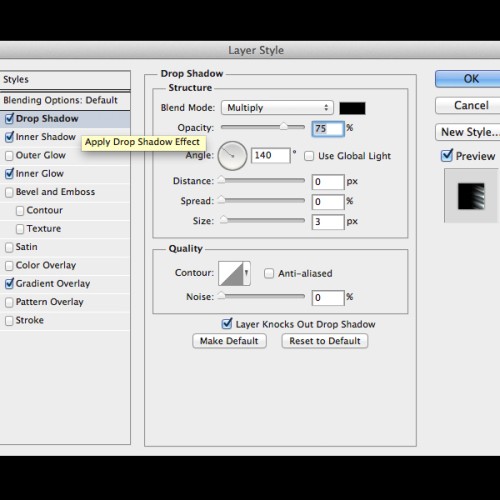
Drop Shadow (Тень):

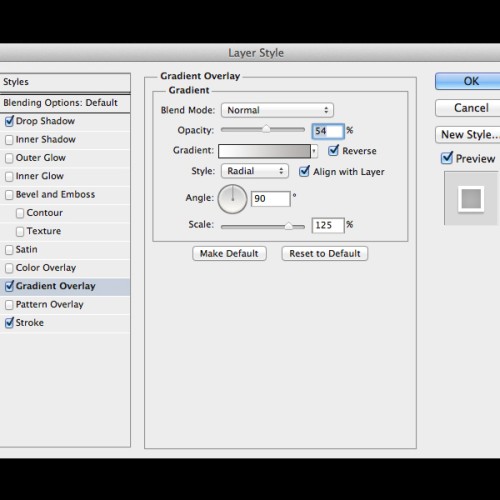
Gradient Overlay (Наложение градиента):


Продублируйте слой (Ctrl + J) с формой плюса и сдвиньте его немного вниз, используя инструмент Move Tool (V) (Перемещение).

Примените к этому слою следующие стили:
Drop Shadow (Тень):

Gradient Overlay (Наложение градиента):


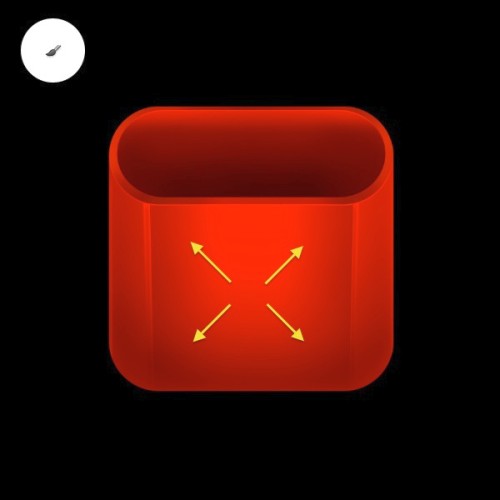
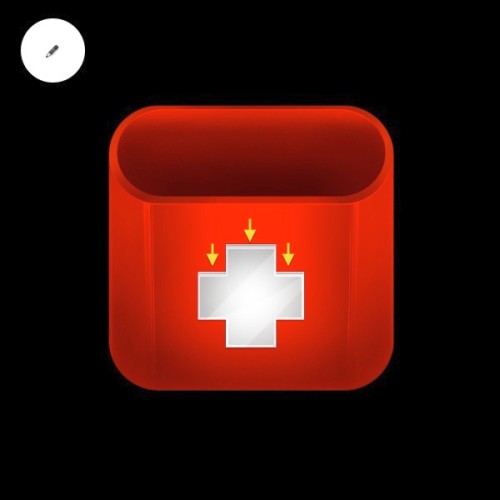
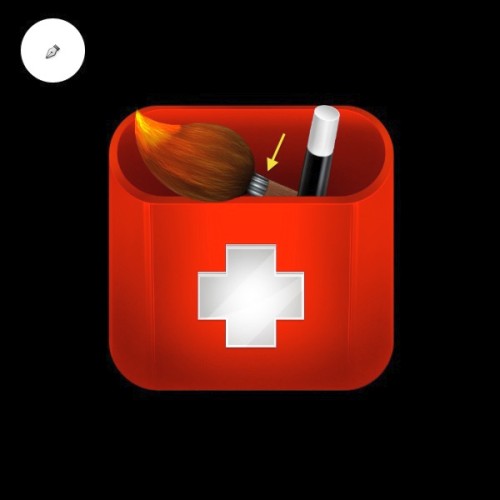
С помощью инструмента Pen Tool (P) (Перо) добавим немного отражения. Создайте произвольные фигуры черного цвета и уменьшите значение Opacity (Непрозрачность) этих слоев. Смотрите изображение ниже.

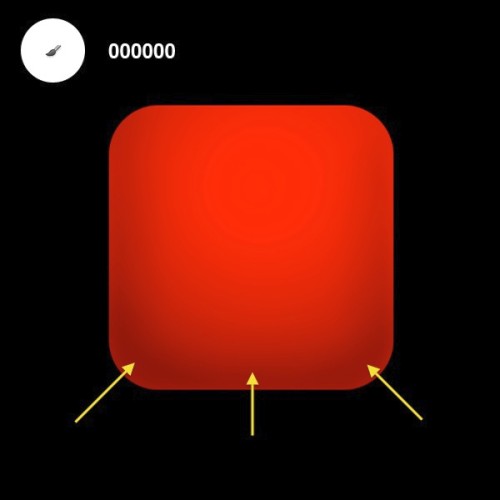
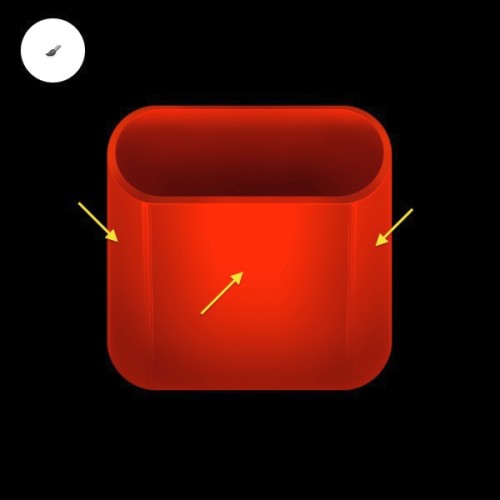
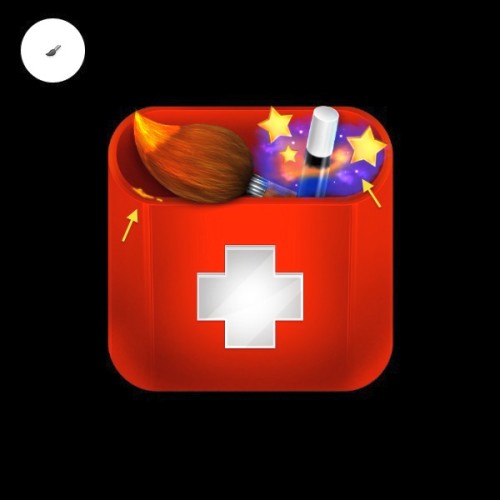
Прорисуйте границы краев, указанные стрелками ниже, путем добавления белых линий инструментом Pencil Tool (Карандаш).

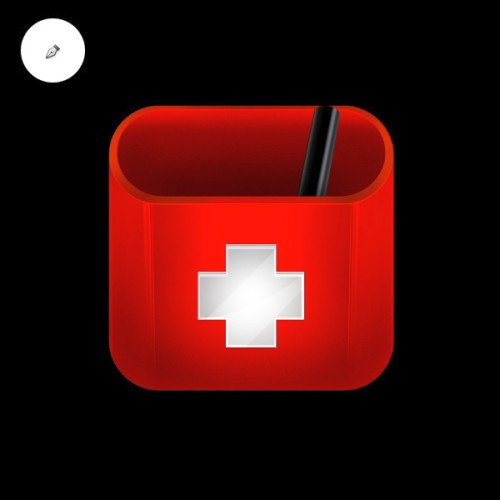
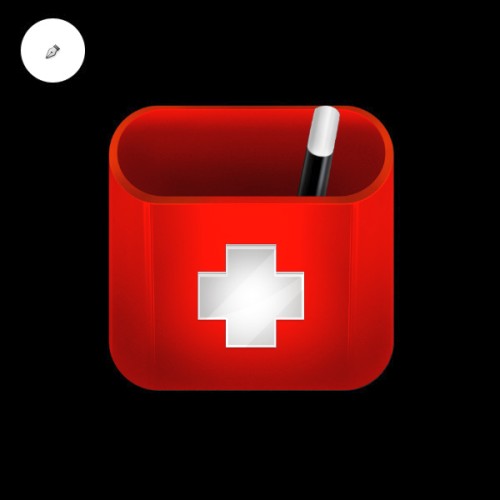
В этом шаге мы начнем создавать волшебную палочку. Для начала инструментом Pen Tool (P) (Перо) создайте цилиндрическую форму черного цвета.

К этому слою добавьте следующие стили:
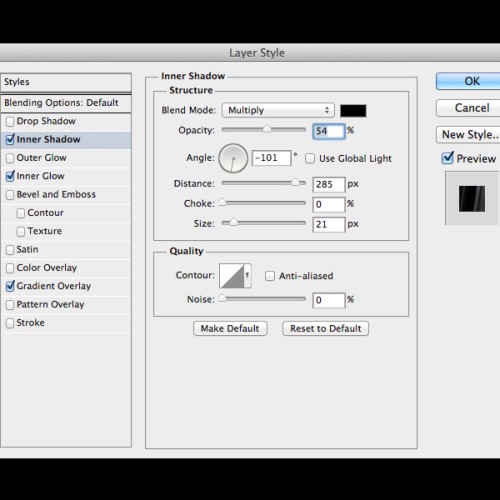
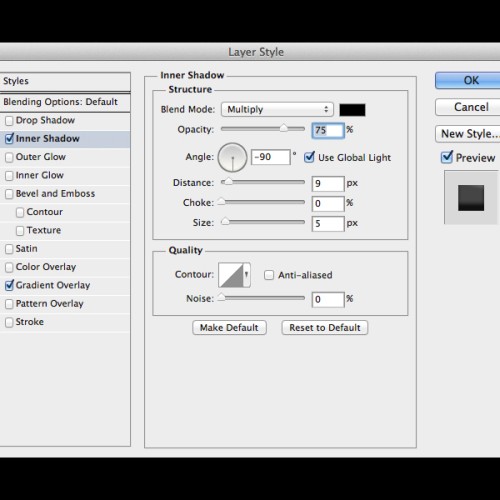
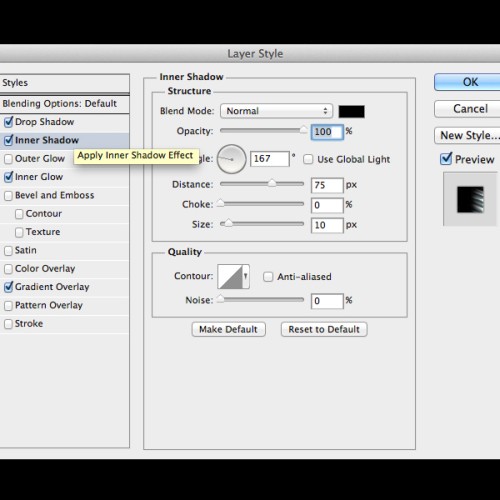
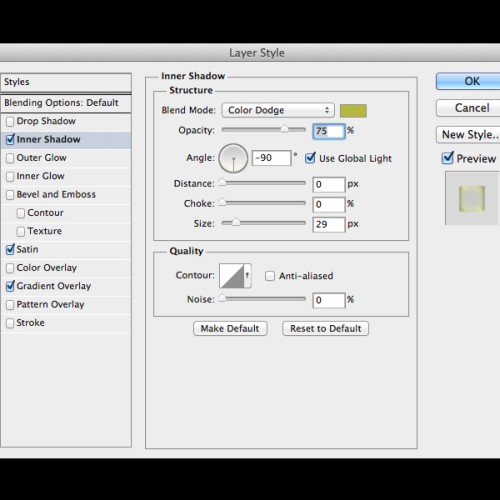
Inner Shadow (Внутренняя тень):

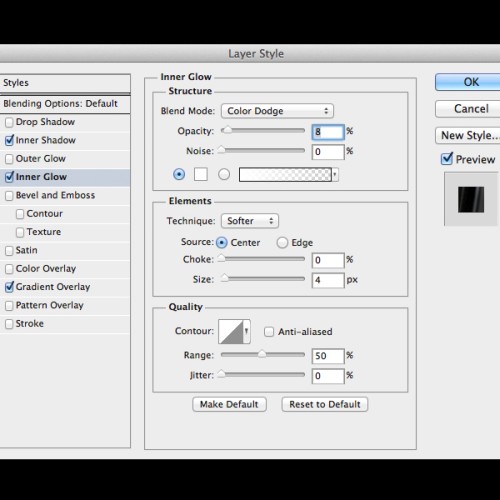
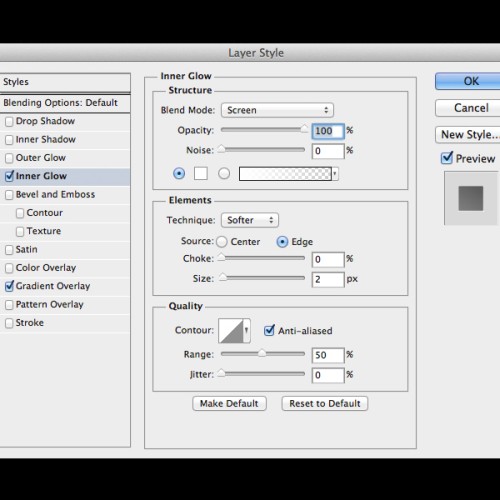
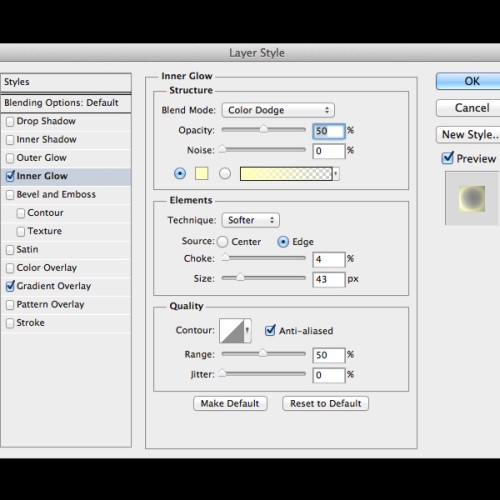
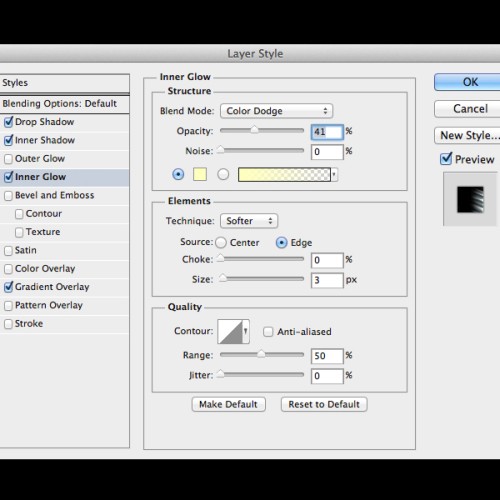
Inner Glow (Внутреннее свечение):

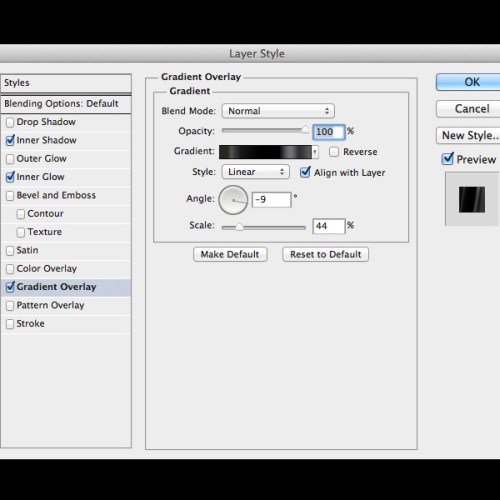
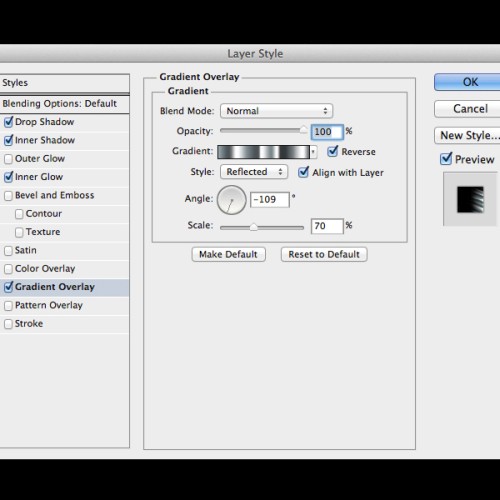
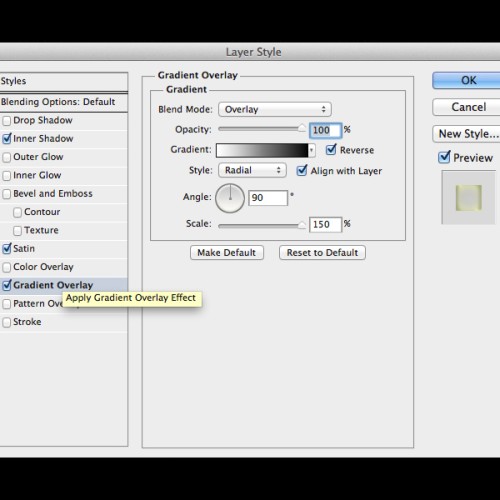
Gradient Overlay (Наложение градиента):

Добавьте еще одну фигуру белого цвета в верхней части палочки и примените к ней следующие стили слоя.



В завершении добавьте еще одну составляющую палочки и примените к ней следующие стили слоя.



Теперь создадим кисть, которая состоит из двух частей. Для начала создайте фигуру кисточки используя инструмент Pen Tool (P) (Перо).

К фигуре примените следующие стили слоя:
Inner Glow (Внутреннее свечение):

Gradient Overlay (Наложение градиента):

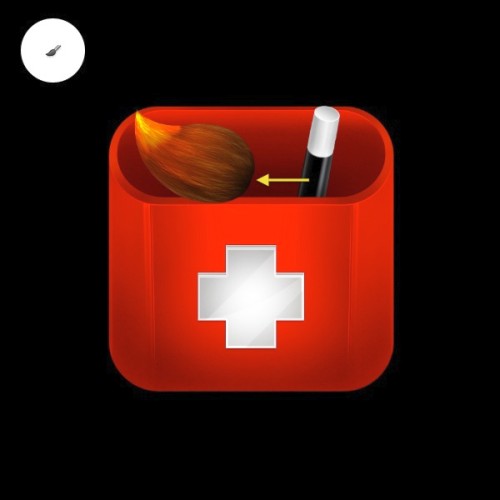
Выберите инструмент Brush Tool (B) (Кисть) маленького размера с жесткими краеми и нарисуйте ворсинки, как показано ниже. Чтобы ускорить процесс, измените значение Spacing Propriety (Интервал) (F5) а также периодически изменяйте цвет кисти.

Создайте новый слой и при помощи инструмента Brush Tool (B) (Кисть) добавьте тень к нижней части кисти, а верхнюю часть осветлите в ярко-желтый цвет.

Инструментом Pen Tool (P) (Перо) нарисуйте цилиндрическую форму. Это будет вторая часть кисти.

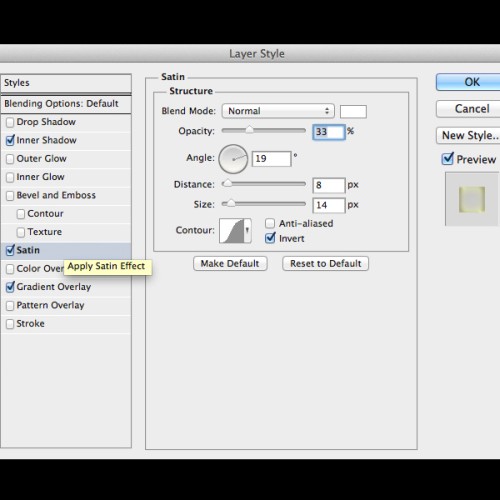
Примените к ней следующие стили:
Inner Shadow (Внутренняя тень):

Gradient Overlay (Наложение градиента):

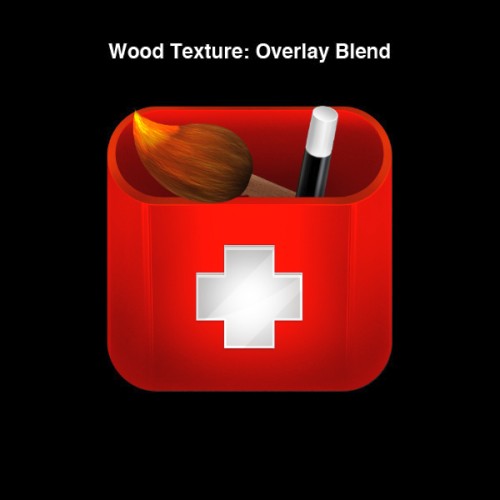
Откройте текстуру дерева и разместите ее поверх ручки кисти. Создайте обтравочную маску Clipping Mask (Ctrl + Alt + G) и измените режим слоя с текстурой на Overlay (Перекрытие).

Для создания металлической части кисти воспользуйтесь инструментом Pen Tool (Перо) и примените стили слоя. Также добавьте тень кистью маленького размера.





На новом слое инструментом Brush Tool (B) (Кисть) нарисуйте дым вокруг волшебной палочки.

С помощью инструмента Custom Shape Tool (Произвольная фигура) создайте звезду.

К слою со звездой примените следующие стили:



Продублируйте слой со звездой несколько раз и расположите их вокруг волшебной палочки. Измените размер каждой из них.

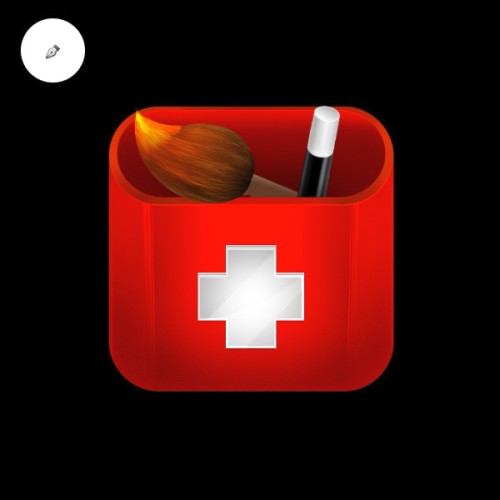
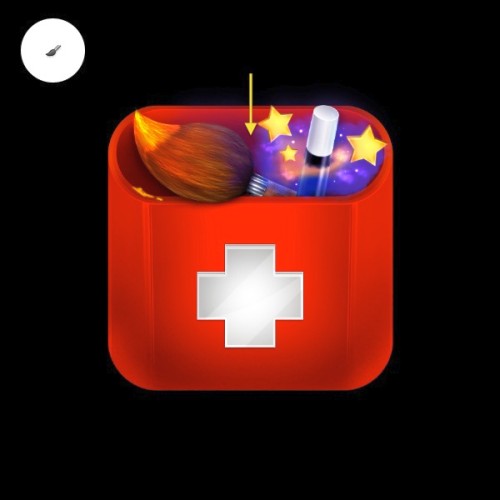
На новом слое кистью маленького размера нарисуйте небольшие искорки вокруг волшебной палочки, затем нарисуйте капли краски от кисти на краю стакана.

С помощью инструмента Brush Tool (B) (Кисть) на новом слое добавьте свет синего цвета.

Нам осталось добавить тень для значка и создать градиентный фон на отдельных слоях.
Читайте также:


