Как сделать игрушечный эффект в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 ноября 2021 . Категория: Уроки рисования в фотошопе.
Как сделать елочную игрушку в фотошопе
Сегодня мы продолжим создавать себе и близким новогоднее настроение и будем рисовать елочную игрушку.
Сначала мы создадим новый документ и зальем фоновый слой светло-серым цветом.
Затем при помощи инструмента Эллипс нарисуем круг и добавим к слою с кругом стили слоя.
Далее с помощью инструментов Прямоугольная область, Овальная область, а также функций «заливка цветом» и «обводка» нарисуем держатель игрушки и нитку.
После этого мы поместим в работу изображение со снеговиком из папки с исходниками, применим фильтр Сферизация, изменим режим наложения слоя и продублируем слой со снеговиком.
В завершение урока "Как сделать елочную игрушку в фотошопе" мы изменим фон на готовую картинку из папки с исходниками.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.




![]()


В панели слоев переименовываем слой с эллипсом в «Круг».

В панели слоев дважды щелкаем по слою «Круг», чтобы открыть стили слоя.


Во вкладке Контур меняем настройки на следующие.




Результат после применения стилей слоя.

Выше слоя «Фон», но ниже слоя «Круг» в панели слоев создаем новый пустой слой и называем его «Прямоугольник».


Активируем инструмент Прямоугольная область. Создаем выделение, как на рисунке ниже.


Заливаем выделение на слое «Прямоугольник» белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый цвет. Снимаем выделение (Ctrl+D).



Переходим в меню Редактирование-Свободное трансформирование. Зажимаем клавишу Ctrl и тянем нижние уголки в стороны.




В панели слоев кликаем ПКМ по слою «Круг» и выбираем «Скопировать стиль слоя». Переходим на слой «Прямоугольник», кликаем по нему ПКМ и выбираем «Вклеить стиль слоя».



В панели слоев кликаем ПКМ по иконке стилей слоя и выбираем «Воздействие слой-эффектов». В открывшемся окне вводим следующие настройки.




В панели слоев ниже слоя «Прямоугольник» создаем новый пустой слой и называем его «Нить».

Активируем инструмент Овальная область. Создаем выделение, как на рисунке ниже.





Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «Снеговик» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки внутрь, чтобы уменьшить изображение. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. При помощи инструмента Перемещение располагаем снеговика, как показано ниже.


Зажимаем клавишу Ctrl и кликаем в панели слоев по иконке слоя «Круг», чтобы загрузить выделение слоя. Активируем слой со снеговиком и переходим в меню Фильтр-Искажение-Сферизация. В появившемся окне вводим следующие настройки.




В панели слоев меняем режим наложения слоя «Снеговик» на Мягкий свет.


В панели слоев создаем дубликат слоя «Снеговик» (Ctrl+J).


Новогодняя игрушка готова. Можно оставить так, а можно выше слоя «Фон» в панели слоев, но ниже всех остальных слоев поместить изображение «Фон 2» из папки с исходниками.
Автор: Скотт Келби. Дата публикации: 02 апреля 2014 . Категория: Уроки фотошопа коллажи.
Для создания такого эффекта необходима фотография, сделанная широкоугольным объективом или с большой высоты, которая затем преобразуется таким образом, что становится похожей на игрушечную модель. Создать такой эффект очень просто.
Как в фотошопе создать эффект "игрушечного макета"?

Откроем фото, которое будет использоваться для создания эффекта.

Создадим дубликат слоя - Ctrl+J .

Поставим цвета по умолчанию, нажмём клавишу D , перейдём в режим быстрой маски, нажмём клавишу Q .

Выберем инструмент зеркальный градиент, " От основного к фоновому ", поставим галочку " Инверсия ".

Проведём градиентом от точки, которая должна находится в фокусе, по направлению вниз. Чем дальше выполняется перетаскивание, тем больше будет область, находящаяся в фокусе. Необходимо помнить о том, что перетаскивать нужно "с запасом", поскольку находящаяся в фокусе (резкая) область фактически будет намного меньше, чем кажется.

Появляется красная маска. Части фото, не прикрытые маской, будут находиться в фокусе, всё остальное - вне фокуса.

Теперь добавим мягкий переход между этими частями рисунка.
Выйдем из режима быстрой маски - нажмём клавишу Q .

Перейдём в " Фильтр - Размытие - Размытие при малой глубине резкости ".

В окне фильтра поставим примерно вот такие параметры. Параметр " Радиус " отвечает за степень размытия. Применяем фильтр.

Снимаем выделение - Ctrl+D и получаем вот такой результат.

Добавляем маску слоя на верхний слой, для чего щёлкаем по третьей слева иконке. Выбираем инструмент " Кисть " с непрозрачностью около 40%, на переднем плане устанавливаем чёрный цвет.

Проводим кистью там, где мы хотим убрать лишнее размытие. Получаем вот такой результат.

Мы с Вами ответили на вопрос: " Как в фотошопе создать эффект "игрушечного макета?".
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:

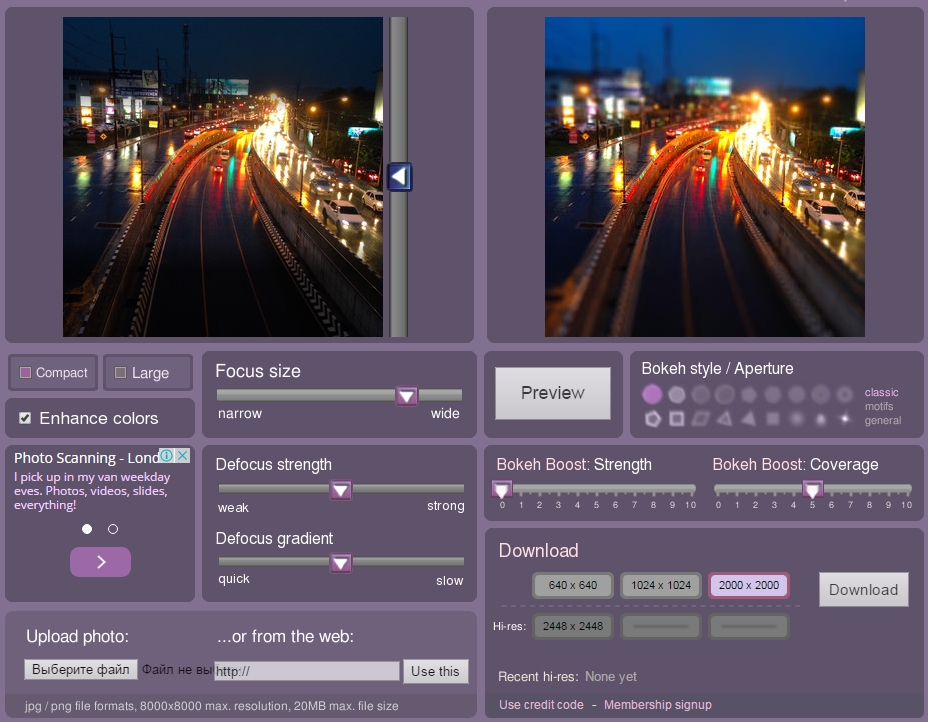
В данном уроке мы рассмотрим, как из фотографии города, дома, поезда создать впечатление игрушки, фото урок достаточно простой в исполнении, но очень радует результат, пользоваться будем photoshop.
Первым этапом в создании игрушечного города, будет подбор нужной фотографии, желательно, что бы на ней присутствовало много машин и людей, эффект будет более заметен. Или сделайте такую фотографии самостоятельно, единственная рекомендация – фотографируйте с верху( с балкона, дома, горы)
В нашем случае это будет железнодорожный вокзал, «игрушкой» мы попытаемся сделать поезд.

Открываем наше изображение в photoshop, нажимаем на кнопку Q (быстрая маска), затем D это вернёт наши первоначальные цвета (черный и белый). Дальше выбираем градиент и из списка градиентов выбираем тот, что показан на рисунке:

Дальше нам нужно определиться, какая часть фотографии должна быть в фокусе, это должен быть наш главный объект – поезд, автомобиль и т.д. Жмём кнопку Shift и подстраиваем градиент, таким образом, как показано на картинке ниже.

После наших манипуляций должно получиться примерно так:

Еще раз нажимаем клавишу Q и видим такое изображение(выделено все кроме средней части картинки):

5. Идем Filters(фильтр) - Blur(размытие) - Lens Blur(размытие при малой глубине резкости). В настройках размытия выставляем следующие параметры(они могут не соответствовать вашим, лучше подбирать конкретно под ваше изображение):

Настройки можете выставить как показано ан рисунке или подобрать свои.

Вот таким не сложным способом, нам удалось создать миниатюрный, игрушечный город из фотографии в Photoshop.
Примеры полученных изображений:






Автор: Jason Mitsios
Перевод: Спирит
- Огненный текст в photoshop- (Created: 2013-03-10 20:35:18)
- Создать туман в фотошопе (photoshop)- (Created: 2013-03-04 16:42:48)
- Меняем цвет фото photoshop- (Created: 2013-03-03 17:47:10)
- Затемнения в Photoshop- (Created: 2013-02-28 18:51:30)
- Подавления шума в Photomatix.- (Created: 2013-02-27 20:14:48)
- Голубые глаза в Photoshop- (Created: 2012-05-05 11:45:17)
- Убираем водяные знаки Photoshop.- (Created: 2012-05-03 11:25:59)
- Простоя замена фона. Photoshop- (Created: 2012-04-24 20:29:40)
- Красивая обработка фотографии Photoshop- (Created: 2012-03-25 21:10:00)
- Профессиональная обработка пейзажа Lightroom- (Created: 2012-03-24 08:16:10)
Интересное
 Позы для съемки (ФОТО) |
 Предметы в воде |
 "Создаем" сочные фрукты |
 Использование макро колец |
 Съемка под водой |
 Фотографируем животных |
 Капля на воде |
 Эротическая съемка ню |
Внизу каждого взятого с сайта текстового материала обязана присутствовать строчка" Урок взят с фото сайта FinePhoto.com.ua "(скопировать/вставить)
Стать профессиональным фотографом!
Хотите узнать, как делать фотосессию профессионально? То наш сайт с радостью вам поможет в этом, на сайте вы найдете множество интересных статей, для фотографа. Человек с поющей душой найдет полезный материал на нашем сайте. Кто привык вкладывать душу в работу фотографом уже давно знает, как профессионально делать фото сессию, новичкам же наш сайт поможет без каких либо проблем. Теперь вам не придется тратить свое драгоценное время на поиск одной или двух статей для профессионализма, на нашем сайте вы найдете все и сразу.
Хотите узнать самые популярные позы для фото , то наш сайт это, то что нужно для вас и вашего любимого занятия.
Наша коллекция важных статей для фотографов находится в постоянном пополнении и обновлении, благодаря этому вы всегда сможете быть уверенными, что найдете здесь для себя что-нибудь интересное. Приятного вам просмотра!


Способ 2. Создание Tilt-Shift эффекта с помощью программы Photoshop
Этот вариант несколько сложнее первого, но эффект можно сделать гораздо лучше, поэтому мы остановимся на нём подробнее. Вообще, в сети есть довольно много уроков по созданию Tilt-Shift эффекта в Фотошопе, но я расскажу вам о самом лучшем, на мой взгляд. Он был подготовлен с использованием Photoshop CS2, но подойдут и более свежие версии.
Шаг 1: Выбор фото
При выборе фотографии для Tilt-Shift эффекта нужно иметь в виду, что вы хотите создать впечатление миниатюрной модели. На миниатюрные модели обычно смотрят сверху, поэтому попробуйте выбрать фотографию с соответствующим видом. Здания, дороги, дорожное движение и железные дороги являются отличным выбором, но убедитесь, что у фотографии достаточно широкий угол обзора.
Для этого Tilt-Shift урока мы используем фотографию с Таймс-Сквер:

Шаг 2. Войдите в режим Quick Mask Mode (Быстрой маски)
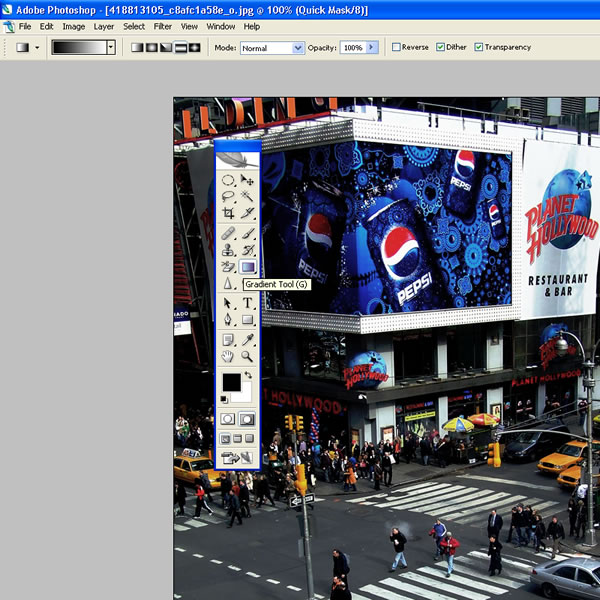
Откройте выбранное изображение в Photoshop и войдите в режим Quick Mask Mode (Быстрой маски), нажав Q на клавиатуре, или выберите значок Quick Mask (Быстрая маска), как показано на палитре инструментов на картинке ниже:

Шаг 3. Выберите Gradient Tool
Выберите Gradient Tool (Градиент), нажав G на клавиатуре, или выберите значок на палитре инструментов Gradient Tool (Градиент). Не забудьте выбрать вариант Reflected Gradient (Зеркальный градиент) (сверху, см. скриншот).

Шаг 4. Нарисуйте линию
Проведите вертикальную линию: начальная точка будет центром области в фокусе, а конечная там, где заканчивается переход от области в фокусе к области вне фокуса. Если внимательно посмотреть на картинку ниже, вы увидите, что линия начинается из задней двери серебристого автомобиля и заканчивается под словом «Hollywood» под фонарём.
Этот и ещё пара шагов будут состоять из достаточного количества проб и ошибок. Позже вы научитесь делать это быстрее.

После того как вы отпустите кнопку мыши, область фокусировки будет отображаться в виде красной полосы по всему изображению, как показано в следующем шаге.

Шаг 6. Вернитесь в стандартный режим
Нажмите Q на клавиатуре, чтобы выйти из режима быстрой маски и вернуться в стандартный режим, или нажмите на иконку в палитре инструментов, как показано ниже. Площадь для применения эффекта фокусировки будет окружена «муравьиной» линией:

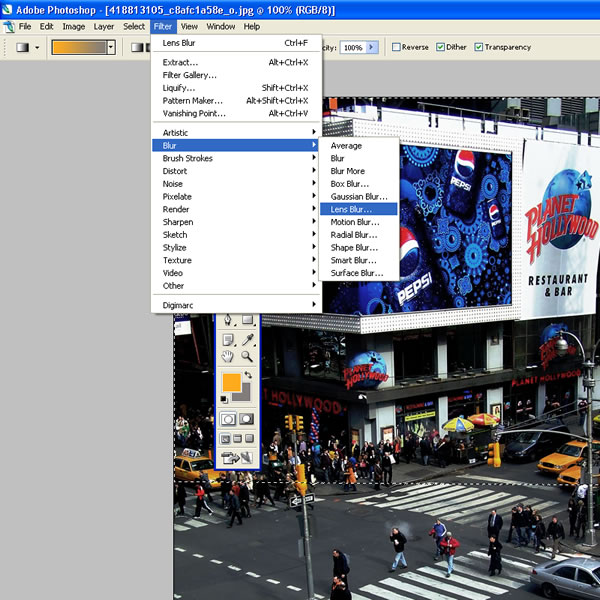
Шаг 7. Откройте настройки размытия
Выберите: Filter > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости):

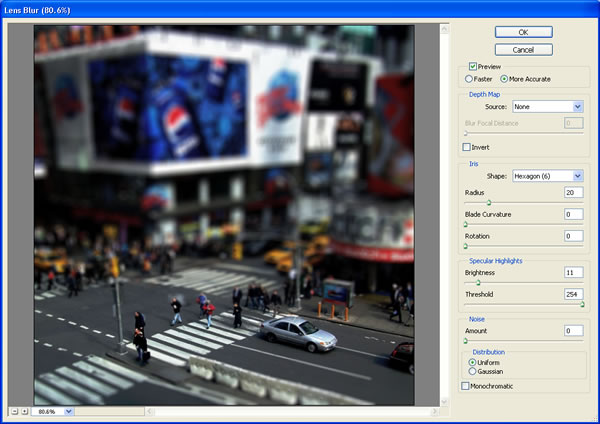
Шаг 8. Проверьте эффект и «щупайте» настройки
Надеюсь, теперь вы увидели приятный эффект фокусировки. Стандартные параметры Photoshop для размытия, кажется, работают хорошо, но можно поэкспериментировать с настройками, чтобы улучшить эффект. Если вы недовольны положением области фокусировки, вернитесь к шагу 4 и попробуйте нарисовать линию в другом месте или с другим центром.

Шаг 9. Выйдите из настроек размытия
Если вы были довольны предварительным просмотром изображения в шаге 8, нажмите кнопку ОК, чтобы сохранить настройки:

Шаг 10. Снимите выделение границ
Нажмите CTRL-D на клавиатуре, чтобы удалить «муравьиную» границу выделения:

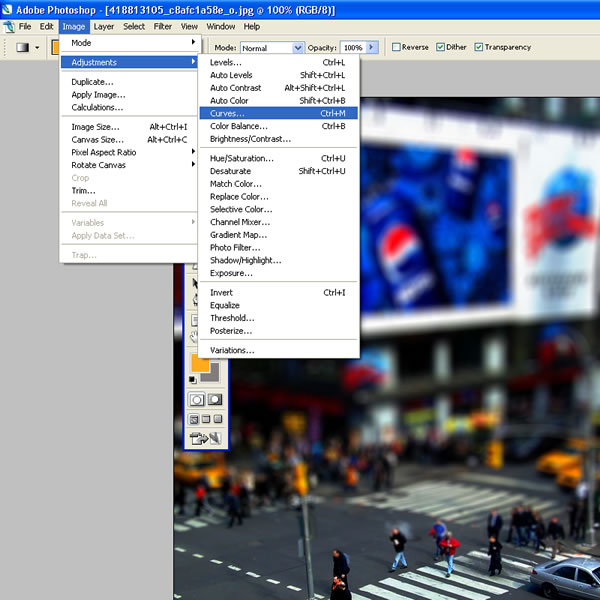
Шаг 11. Откройте регулировку цветового тона и насыщенности
Вы можете повысить насыщенность цвета, чтобы улучшить эффект. Помните, что декорации моделей часто ярко окрашены, так что усиление насыщенности помогает обмануть глаз. Нажмите CTRL-U на клавиатуре или выберите Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность):

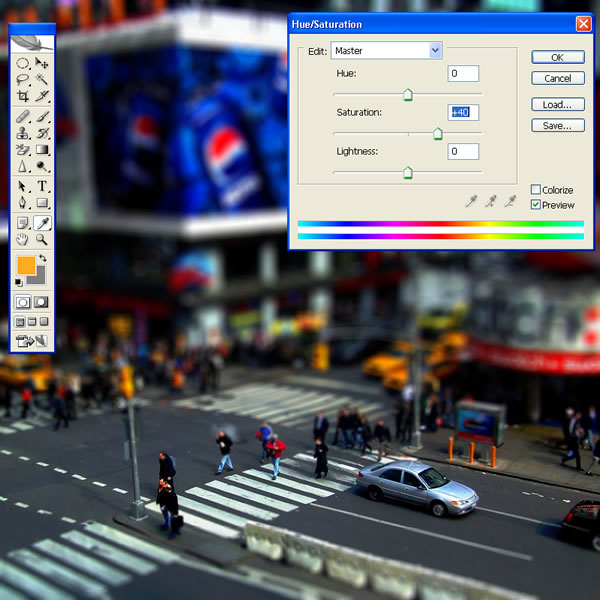
Шаг 12. Повысьте насыщенность
В этом примере мы увеличили насыщенность (Saturation) до +40. Поэкспериментируйте c этим ползунком и нажмите ОК.

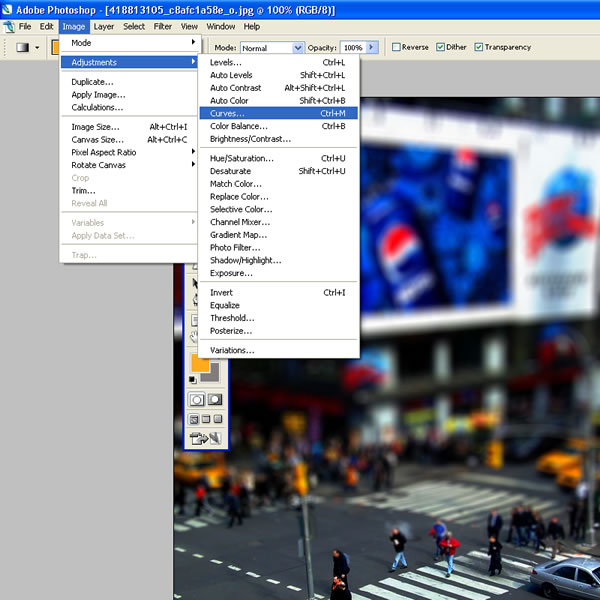
Шаг 13. Откройте интерфейс корректировки кривых
Можно увеличить контрастность изображения, используя регулировку кривых. Нажмите CTRL-М на клавиатуре или выберите Image > Adjustments > Curves (Изображение > Коррекция > Кривые):

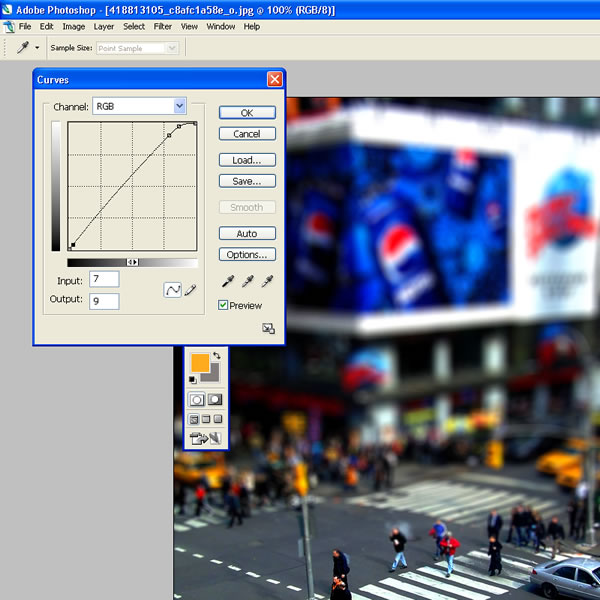
Шаг 14. Настройте кривые
В этом примере мы используем очень небольшую S-образную кривую, чтобы увеличить контраст. Старайтесь не переусердствовать, делая этот шаг. На самом деле, возможно вам это и вовсе не нужно.

Шаг 15. Готово!

Несмотря на обильное количество шагов, всё это делается довольно быстро, когда научитесь. В результате у вас может получаться вот такая красота:
Читайте также:


