Как сделать горящее здание в фотошопе
На протяжение нескольких лет я видел множество вариаций на тему огня, выполненных в Photoshop. К сожалению, ни одна из них не была достаточно реалистична, поэтому я решил представить мой собственный способ. Техника получилась даже более реалистичной, чем я надеялся. Ее можно использовать на любом изображении, чтобы показать возгорание объекта.
Шаг 1. На этом первом этапе мы создадим горящее слово как белый, повернутый на 90 градусов против часовой стрелки текст FIRE на черном фоне.
Выберите пункт меню File -> New и установите размер бумаги 1117 на 790 пикселей, RGB color, разрешение 266 пикселей на дюйм, и в качестве цвета фона выберите белый.
Теперь, чтобы сделать фон черным, нажмите Ctrl+I. Это действие инвертирует цвет фона, и он станет черным.
На черном фоне создайте новый текстовый слой и белым цветом напишите слово FIRE шрифтом размера 85, нажмите Enter. Переместите текст таким образом, чтобы он был отцентрован в нижней половине картинки.
Теперь создайте новый слой Layer 1 поверх предыдущих, кликнув на соответствующей пиктограмме или нажав Ctrl+Alt+Shift+N.
Склейте все видимые слои со слоем Layer 1 с помощью сочетания Ctrl+Alt+Shift+E.
Поверните слой Layer 1 на 90 градусов против часовой стрелки (Edit->Transform->Rotate 90 CCW)
На рис.1а показано как к этому моменту должен выглядеть документ.
Шаг 2. На этом этапе мы четырежды применим "ветер" на склеенные слои, а потом повернем изображение в исходное положение.
При активном слое Layer 1 выполните Filter -> Stylize -> Wind. Оставьте все значения по умолчанию и нажмите OK. Повторите эффект еще три раза. Для повтора используйте сочетание Ctrl+F.
Теперь поверните слой Layer 1 на 90 градусов по часовой стрелке (Edit->Transform->Rotate 90 CW)
Рис.2а показывает как должен выглядеть документ после фильтрации (2b).
Шаг 3. Теперь мы размоем и раскрасим слой Layer 1.
При активном слое Layer 1 выполните Filter -> Blur -> Gaussian Blur. В диалоговом окне выставьте значение Radius на 7,5 пикселей и нажмите ОК.
Теперь выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. В окне диалога отметьте Colorize, установите Hue на 40, Saturation на 100 и нажмите ОК.
Рис.3a показывает как выглядит слой после окрашивания и размывания.
Шаг 4. Сейчас мы дублируем слой Layer 1 и сделаем его красным.
Дублируйте слой Layer 1, нажав Ctrl+J, и назовите его Layer 1 copy.
При активном слое Layer 1 copy, выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. Установите Hue на -40 и нажмите ОК.
Результирующее изображение должно выглядеть примерно как рис.4a.
Шаг 5. Теперь мы установим режим смешивания слоя Layer 1 copy на Color Dodge и склеим оба слоя вместе.
При активном слое Layer 1 copy, смените режим смешивания с Normal на Color Dodge на палитре слоев или нажав Alt+Shift+D.
Склейте слой Layer 1 copy со слоем Layer 1 командой Layer -> Merge Down или нажав Ctrl+E.
Рис. 5b показывает палитру слоев на этот момент, а 5a - результат этого шага.
Шаг 6a. Получаем языки пламени с помощью инструмента Warp в диалоге Liquify.
При активном слое Layer 1 выполните Image -> Liquify или нажмите Ctrl+Shift+X.
Инструмент Warp выбран по умолчанию. В диалоговом окне установите Brush Size на 50 и Brush Pressure на 40. Теперь кликайте и тащите мышь от белого текста вверх там, где нужны языки пламени. Этот шаг позволит нам создать основные очертания пламени.
Для следующего захода создайте более мелкие язычки используя Brush Size 30 и Brush Pressure на 35.
Если вы хотите начать сначала, то можете нажать Alt, и тогда кнопка Cancel изменится на Reset.
Шаг 6b. Необязательный шаг. Здесь я поясню как действует диалог Liquify.
Когда вы будете довольны полученным результатом нажмите Shift и кликните ОК.
Клавиша Shift в диалоге Liquify сохраняет изменения, которые вы произвели для последующего использования. Если вы хотите доработать ваши изменения, вы можете после сохранения использовать Edit, а также и Undo, чтобы вернуть изображение изначальному состоянию. Если вы заново откроете диалог Liquify, он отобразит маску искажения, которая была применена при предыдущем закрытии окна по кнопке ОК.
Рис.6с показывает как изображение выглядит в результате шестого шага.
Шаг 7. Дублируем текстовый слой FIRE, поворачиваем его, заливаем черным, а затем кладем слой FIRE copy поверх слоя Layer 1.
Дублируем слой FIRE, нажав Ctrl+J, при этом получаем слой FIRE copy.
В палитре слоев перетаскиваем слой FIRE copy поверх слоя Layer 1.
Заливаем текст черным, нажав D, чтобы восстановить цвета по умолчанию, а затем нажимаем Alt+Backspace, чтобы залить цветом краски.
На рис. 7а показан новый черный текстовый слой поверх огня.
Шаг 8. На этом этапе мы дублируем слой с пламенем, передвинем копию поверх слоя с черным текстом, а затем установим режим смешивания на Screen.
Дублируйте слой Layer 1, чтобы получился слой Layer 2.
Перетащите слой Layer 2 поверх слоя FIRE copy в палитре слоев. Установите режим смешивания слоя Layer 2 на Screen. Затем добавьте маску слоя, нажав на значок Add Layer Mask внизу палитры слоев.
Настройте инструмент линейной градиентной заливки от белого к черному и залейте текст сверху вниз.
Затем, пользуясь инструментом Smudge (R) и кистью диаметром 65 пикселей с мягким краем (70%), подправьте языки пламени на маске слоя Layer 2.
На рис.8а показано, как по завершение этого этапа выглядит наша картинка.
Шаг 9. Сейчас мы склеим все слои с новым верхним слоем, а потом немного размоем и сменим режим наложения этого слоя на Screen, чтобы добиться эффекта свечения.
Создайте новый слой поверх всех слоев, активировав слой Layer 2, а потом кликнув на иконке создания нового слоя. Таким образом мы получили слой Layer 3.
Сделайте все слои видимыми и склейте со слоем Layer 3 (Ctrl+Alt+Shift+E).
Установите режим смешивания слоя Layer 3 на Screen.
Установите непрозрачность слоя Layer 3 на 50%.
Выполните Filter -> Blur -> Gaussian Blur (или Ctrl+Alt+F, чтобы открыть диалог последнего примененного фильтра). Установите значение Radius на 50 пикселей и нажмите ОК.
Рис.9а показывает изображение с эффектом свечения.
Шаг 10. Теперь мы склеим все слои с новым верхним слоем, а затем подложим результирующий слой ниже.
Кликните по иконке New layer внизу палитры слоев или нажмите Ctrl+Alt+Shift+N, чтобы создать слой Layer 4.
При активном слое Layer 4 и видимости всех слоев склейте их со слоем Layer 4, нажав Ctrl+Alt+Shift+E. Установите режим смешивания слоя Layer 4 на Screen и установите его непрозрачность на 60%.
Теперь уменьшите масштаб отображения картинки так, чтобы вокруг образовалось неактивное серое пространство окна (убедитесь, что параметр Resize Windows To Fit в отключен).
Выполните Edit -> Free Transform (Ctrl+T). Теперь кликните мышью по врехней центральной границе слоя и тащите ее до нижней границы изображения, чтобы создать отражение. Примените изменения (Enter) и подвиньте слой вверх инструментом Move (V).
На рис.10b показано результирующее изображение нашего урока, а на рис.10а - палитра слоев, соответствующая этому этапу.
Дополнения
Чтобы придать огню большую глубину запустите еще одну сессию Liquify на другом слое с пламенем. Это позволит уменьшить жесткие границы между язычками пламени и фоном.
Чтобы сделать поверхность пола более реалистичной, запустите Filter -> Stylize -> Wind на слое с отражением, чтобы придать текстуру полу.
Чтобф поместить огонь поверх другого фона, склейте ваш огонь с черным фоном в одном слое. Затем положите вашу картинку с фоном подниз. И наконец, активировав слой с огнем установите режим смешивания на Screen. Этот режим оставляет светлые элементы слоя и делает темные прозрачными. Если вам нужен интенсивный огонь на светлом фоне попробуйте режим Lighten. Также можно попробовать дублировать слой Screen.
Мэт-пэйнтинг играет немаловажную роль в сегодняшних фильмах. Первый мэт-пэйнт был сделан в 1907 Норманом Доном и Вы можете теперь увидеть, как традиционный мэт-пэйнтинг того времени развился от "Волшебника страны Оз” до всемирно известного фильма "Аватар".
Мэт-пэйнтинг (Matte Painting) – это крупномасштабные рисованные изображения, используемые в кинематографе, на телевидении и в производстве компьютерных игр для создания в кадре иллюзии окружающей среды, которую по каким-либо причинам невозможно заснять натурой или воспроизвести с помощью материальных декораций.
Главная задача специалистов по Matte Painting состоит в фотореалистичности получившихся изображений, с тем, чтобы они органично сочетались с натурными съёмками. Шаг 1. Как любые проекты, крупномасштабные рисованные изображения нуждаются в заранее нарисованном эскизе. Я сделал такой набросок. Для удобства работы с уроком, я пронумеровал здания.

Шаг 2. Вот фотография, которая идеально подходит под наш эскиз. Откройте её в фотошопе и удалите облака, используя инструмент Волшебная палочка (Magic Wand Tool).

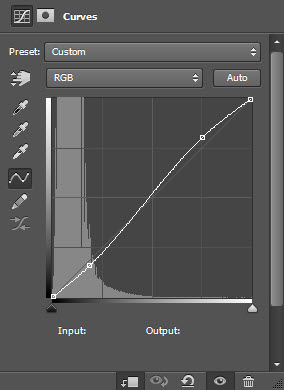
Шаг 3. Нам нужно добиться эффекта разрухи, полного хаоса, а с зелёной листвой на деревьях это не выйдет. Поэтому выберите Инструмент Лассо (Lasso Tool) и выделите все зелёные участки внизу фотографии (деревья, траву, листья и т.д.). Установите Радиус растушёвки (Feather Radius) на 60. Затем измените кривые к приблизительно так, как на примере:


(нажмите для увеличения)

Шаг 4. В этом шаге Вы должны сами решить какую часть здания хотели бы разрушить. Для этого , используяИнструмент Лассо (Lasso Tool) выделите фрагмент здания. После чего сотрите края, используя инструмент Ластик (Erase Tool).

Шаг 5. Затем, затемните здание при помощи инструмента Затемнитель (Burn Tool) с кистью ржавчины, ссылка на которую есть в начале урока.

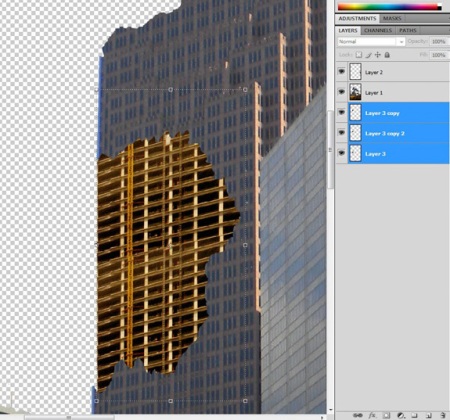
Шаг 6. Теперь нам нужно немного «распотрошить» здания. Давайте соблюдать последовательность, и придерживаться нумерации зданий по нашему наброску. Я счел второе изображение из списка ресурсов подходящим для здания B1 на скетче. Вырежьте часть здания.

Шаг 7. Теперь вставьте эту часть в мэт-пэйнт и подгоните его по размерам под наше здание, также. ВыберитеСвободное Трансформирование (Free Transform) из меню Редактирование (Edit), зажмите клавишу Ctrl и тяните за уголки трансформируемой области так чтобы часть вставленного здания подходила по перспективе к нашему изображению:

Шаг 8. После того, как Вы подогнали фрагмент под наше здание, дублируйте слой и подставьте его в недостающие участки. Нужно добиться аккуратного соединения фрагментов и заполнить все промежутки. Затем объедините эти слои сочетанием клавиш (Ctrl+E).

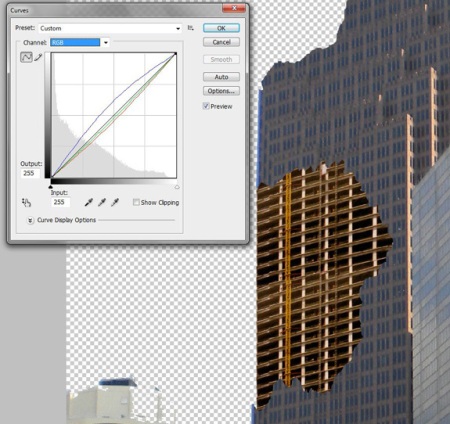
Шаг 9. Теперь настройте Кривые (Curves): Красный 150, Зеленый 122, Синий 95.

Шаг 10. Затем, сымитируем разрушенность методом, которым мы пользовались в шагах 4 и 5. Мы вернемся к этому слою немного позже.

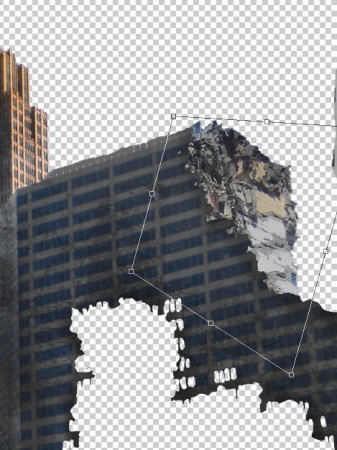
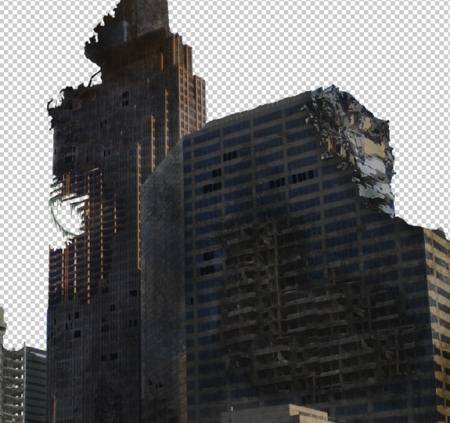
Шаг 11. Давайте-ка приступим ко второму зданию B2. Выберите подходящее фото, я взял например Destroyed Building 2. Теперь, повторите действия из 7-го шага. Обращайте внимание на перспективу, постарайтесь ничего ненапутать.


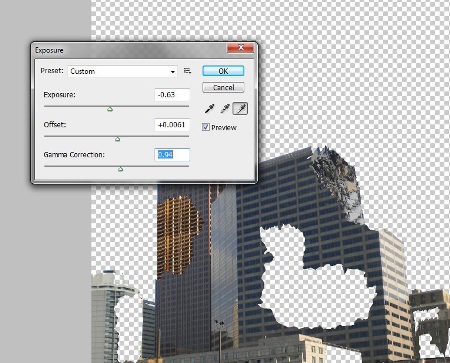
Шаг 12. Зайдите в настройки экспозиции через меню Изображение – Коррекция – Экспозиция (Image – Adjustments - Exposure).
Поставьте такие значения:
Экспозиция (Exposure): -0.63
Сдвиг (Offset): +0.0061
Гамма-Коррекция (Gamma-Correction): 0.94.

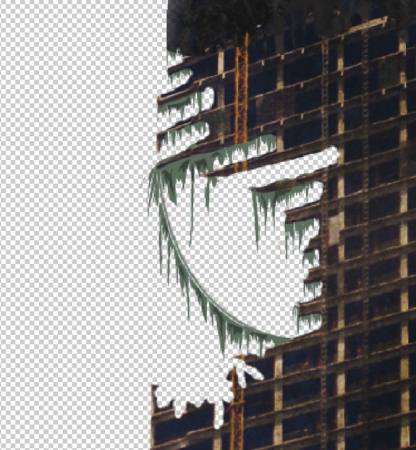
Шаг 13. Для заполнения «внутренностей» здания B2 я выбрал фотографию Destroyed Building 3.
Тут нужно иметь ввиду, что сопоставлять картинки следует не только по перспективе. Под изображение требуется подогнать ширину и высоту этажей. Попробуйте поэкспериментировать.


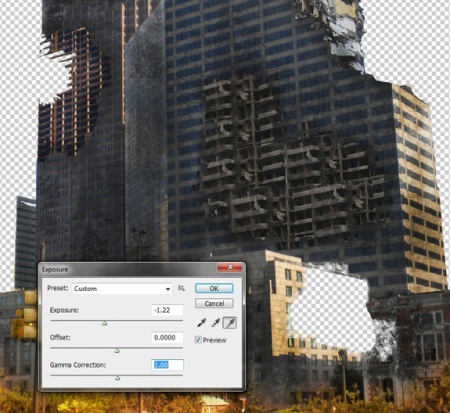
Шаг 14. Снова измените настройки экспозиции:
Экспозиция (Exposure): -1.22
Сдвиг (Offset): 0
Гамма-Коррекция (Gamma-Correction): 1.00.
Затем выберите инструмент Затемнитель (Burn Tool) и применив фантазию постарайтесь заставить выглядеть здание старым и разрушенным.

Шаг 15. Проделайте тоже самое с остальными зданиями. Главное правило - соблюдать перспективу и свето/тень и тогда Вы ничего не испортите. Вот краткий ход моих действий:



(нажмите для увеличения)


Шаг 18. Добавьте облака на новый слой и переместите его на задний план.

Шаг 19. Выберите кисть fog brushes и нанесите туман на получившееся изображение. Если это необходимо, подотрите туман в некоторых местах. Главное – не переборщите, туман не должен бросаться в глаза и мешать.

Сложность урока: Средний
В этом уроке я покажу вам, как создать огненную сцену «Город в Огне» в программе Photoshop. Мы используем различные элементы сцены, такие как здания, солдат, ретро автомобиль, самолёт, а также добавим огненные эффекты для завершения картины. Итак, давайте приступим!
Данный урок средней сложности, поэтому необходимы первоначальные знания работы со слоями, коррекцией изображений, включая работу с масками.
Примечание: Данный урок выполнен в программе Photoshop CС – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
Итоговый результат:

Шаг 1
Создайте новый документ со следующими размерами 900 px * 1200 px, цвет заднего фона чёрный. Откройте исходное изображение с ретро автомобилем в программе Photoshop. Выделите только часть изображения с землёй.

Примечание переводчика: с помощью инструмента Прямоугольная область (Rectangle Marquee Tool), выделите часть изображения.

Скопируйте / вклейте (Copy / Paste) выделенное изображение земли на наш рабочий документ.
Расположите данный фрагмент земли в нижней части нашей сцены и с помощью мягкого ластика затените верхний край изображения, как показано на скриншоте ниже:

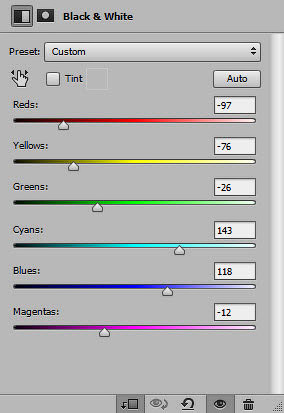
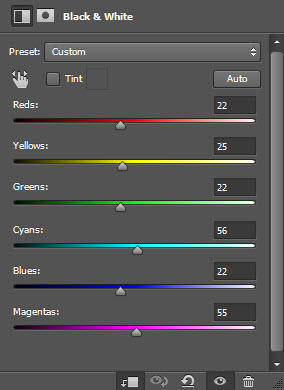
К слою с землёй, примените корректирующий слой Чёрно-белое (Black and White).

С помощью кисти Облака / Дым (указанные кисти можно найти на стоковых ресурсах), добавьте эффект дыма поверх изображения земли. Результат на данный момент урока:

Шаг 2
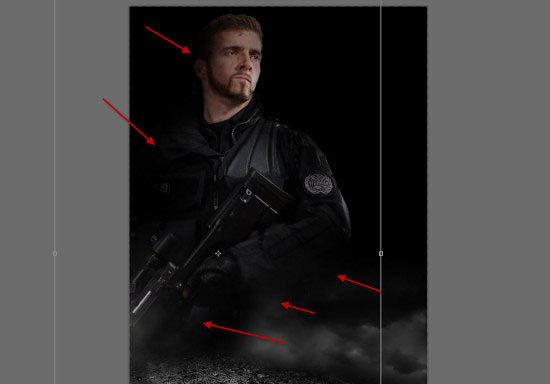
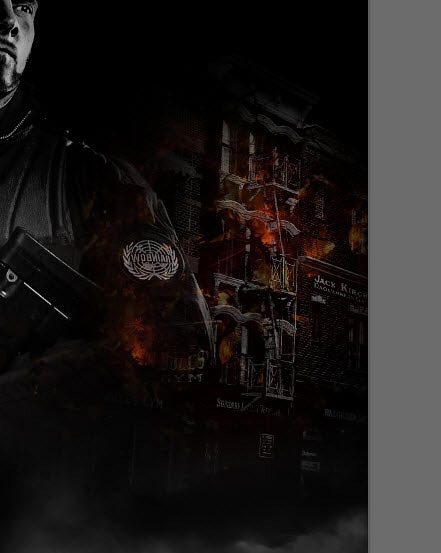
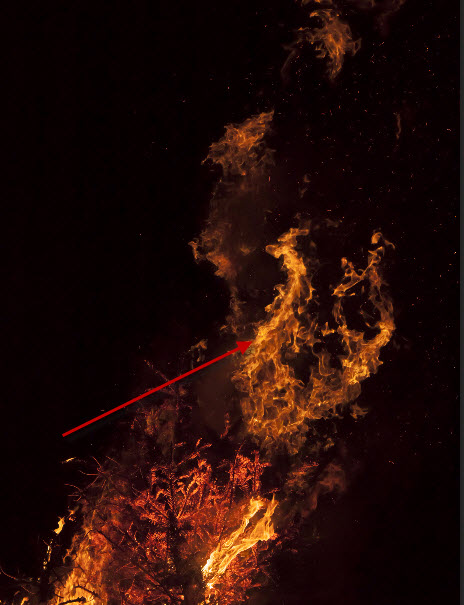
Откройте исходное изображение с солдатом в программе Photoshop. Отделите изображение солдата от заднего фона, а затем скопируйте / вклейте выделенный фрагмент на наш рабочий документ, расположив солдата, как показано на скриншоте ниже. С помощью мягкого ластика, затените края изображения, куда указывают красные стрелки, чтобы совместить изображение солдата с задним фоном:

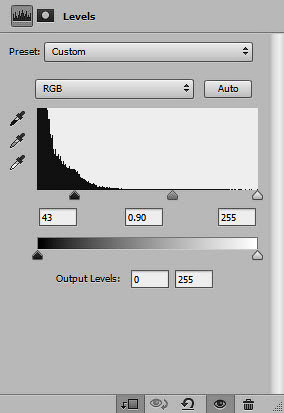
К слою с солдатом, добавьте корректирующие слои Чёрно-белый (Black and White), Уровни (Levels) и Кривые (Curves).
Примечание переводчика: не забудьте преобразовать данные корректирующие слои в обтравочные маски, для этого нажмите первый значок в нижней части панели слоёв
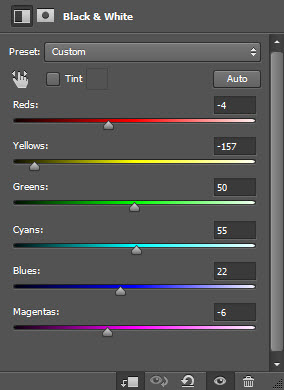
Чёрно-белый (Black and White)

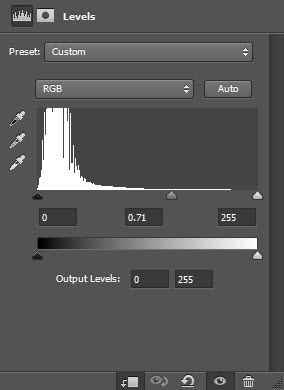
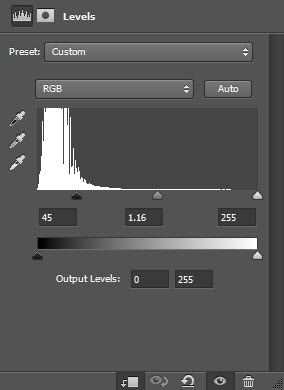
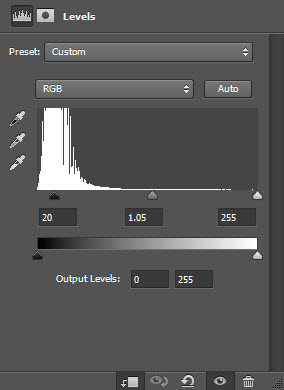
Уровни (Levels)

Теперь перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти, скройте коррекцию уровней, как показано на скриншоте ниже:

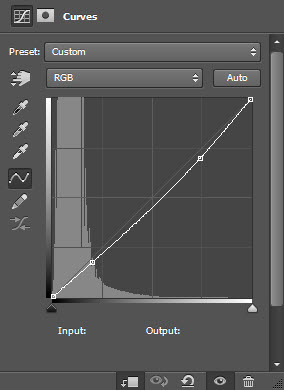
Кривые (Curves)

Теперь перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых, как показано на скриншоте ниже:

Результат на данный момент урока:

Шаг 3
Откройте исходное изображение со зданием в программе Photoshop. Выделите только правую часть изображения здания.

Скопируйте / вклейте выделенную часть здания на наш рабочий документ. Расположите фрагмент здания справа от солдата. Слой с фрагментом здания должен быть ниже слоя с солдатом в палитре слоёв.

С помощью кисти Трещины, добавьте трещины на изображение здания.
Примечание переводчика: не забудьте создать новый слой поверх слоя с фрагментом здания, чтобы добавить эффект трещин, цвет кисти чёрный.

Примените следующие корректирующие слои к слою с фрагментом здания.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски.
Чёрно-белое (Black and White)

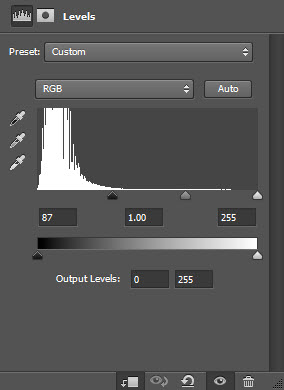
Уровни (Levels)

Результат на данный момент урока:

Шаг 4

Откройте исходное изображение с текстурой Огня в программе Photoshop. Выберите инструмент Лассо (Lasso Tool), в панели управления данного инструмента, установите значение Растушёвки (feather) 40 px. Теперь выделите фрагмент текстуры Огня, как показано на скриншоте ниже.

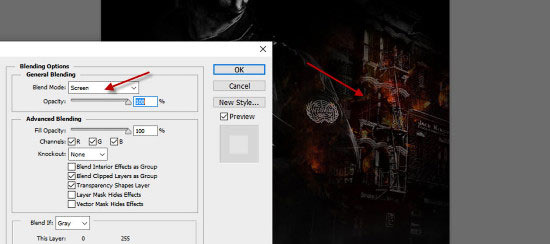
Скопируйте / вклейте (Copy / Paste) выделенный фрагмент текстуры Огня на наш рабочий документ. Добавьте эффект огня к зданию, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).

Результат на данный момент урока:

Добавьте ещё пару зданий к нашей сцене, расположив их на заднем фоне, куда указывают красные стрелки. Используйте ту же самую технику, которую мы применяли ранее к первому зданию. Откорректируйте непрозрачность зданий, чтобы они были слегка темнее, чем первое здание.
Также не забудьте уменьшить масштаб этих двух зданий, которые вы добавили:

Шаг 5
Откройте исходное изображение ретро автомобиля в программе Photoshop. Выделите изображение автомобиля.

Добавьте выделенное изображение автомобиля к нашей сцене, расположив его, как показано на скриншоте ниже. С помощью мягкого ластика, создайте затенение в нижней части автомобиля.

К слою с автомобилем, добавьте корректирующий слой Чёрно-белое (Black and White)
в качестве обтравочной маски.

Откройте текстуру Огня, выделите следующий фрагмент текстуры, который показан на скриншоте ниже.

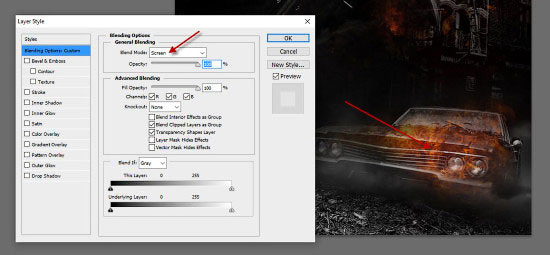
Теперь добавьте эффект огня на автомобиль, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen). Вам необходимо откорректировать масштаб текстуры огня под размеры автомобиля.

Также добавьте эффект огня на землю рядом с автомобилем, используя ту же самую технику.

Шаг 6
Откройте исходное изображение с самолётом в программе Photoshop. Выделите изображение самолёта, а затем скопируйте / вклейте выделенную часть изображения на наш рабочий документ. С помощью инструмента Свободная трансформация (free transform tool), отразите изображение самолёта по горизонтали.

К слою с самолётом, добавьте корректирующий слой Уровни (Levels).
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с самолётом.

Откройте текстуру Огня, выделите следующий фрагмент текстуры, который показан на скриншоте ниже.

Теперь добавьте эффект огня на изображение самолёта, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).

Результат, который у вас должен быть:

В заключение, я применил пару корректирующих слоёв Цветовой Баланс (color balance), чтобы добавить цветовые оттенки к нашей картине. Вы можете увидеть итоговый результат на скриншоте ниже:

Итак, мы завершили урок! Надеюсь, вам понравился данный урок, и он был полезным для вас. До встречи, удачного дня!

В этом уроке мы будем создавать фотоманипуляцию горящего города в Adobe Photoshop. Мы будем работать комбинировать слои, займемся коллажированием, будем работать с режимами наложения и корректирующими слоями. Этот урок не очень сложный, однако для его выполнения вы все же должны свободно ориентироваться в инструментах программы.
Результат

Исходники
Шаг 1
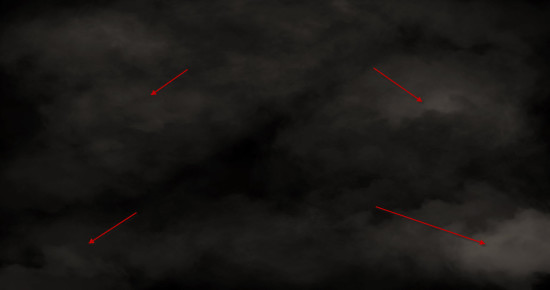
Создайте новый документ размером 1500px * 794px с фоном черного цвета. При помощи фильтра Облака или кистей облаков создайте легкий облачный эффект как показано ниже:

Шаг 2
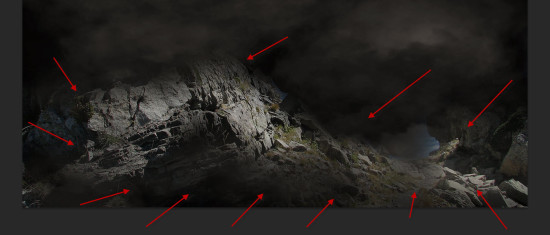
Скачайте и откройте в Photoshop изображение горы. Выделите указанную ниже область фотографии:

Копируйте область и вставьте ее в наш файл. Масштабируйте слой до нужного размера. При помощи растушеванного ластика сотрите края горы, чтобы наложение на фон было плавным:

Создайте следующие три корректирующие слоя, сделав их маской для слоя с горой:
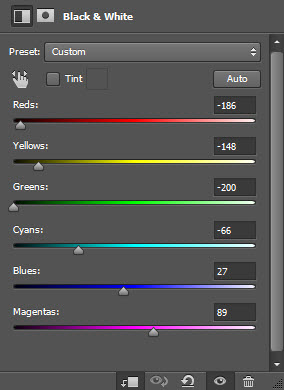
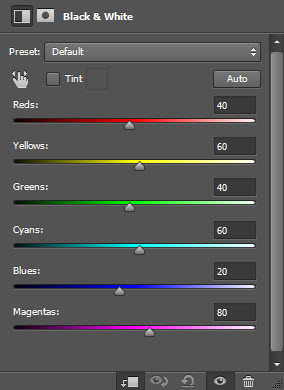
Black and White/Черный и белый



Вот что должно получиться:

Шаг 3
Откройте в Photoshop изображение города и выделите указанную ниже область:

Копируйте ее и вставьте в наш документ в указанное место. При помощи растушеванного ластика сотрите края изображения:

Создайте следующие корректирующие слои как маску для слоя:
Black and White/Черный и белый




Шаг 4
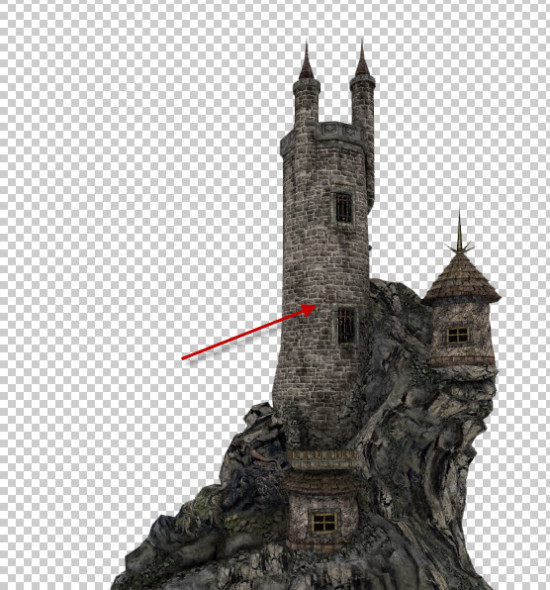
Теперь добавим башню. Откройте изображение и выделите башню:

Копируйте ее и вставьте в наш файл, расположив как показано ниже:

Создайте следующие стили слоя как маски для слоя:
Black and White/Черный и белый


Вот что получится:

Шаг 5
Теперь добавим волшебника. Откройте соответствующее изображение и выделите указанную область:

Поместите фигуры на гору, как показано ниже:

Выделите мантию волшебника и при помощи инструмента Warp/Искажение заставьте ее немного развиваться на ветру:

Создайте следующие корректирующие слои как маски:
Black and White/Черный и белый



вот что должно получиться:

Шаг 6
Добавим огня. Откройте изображение с огнем в Photoshop и при помощи инструмента Lasso/Лассо (40px feather/растушевка) выделите часть огня:

Копируйте область и вставьте ее в документ как показано ниже:

Смените режим наложения слоя с огнем на Color Dodge/Осветление основы:

Повторите процесс, чтобы добавить огня в другие места. При необходимости масштабируйте области выделенного огня:



При помощи кистей птиц нарисуйте стайку над башней:

Шаг 7
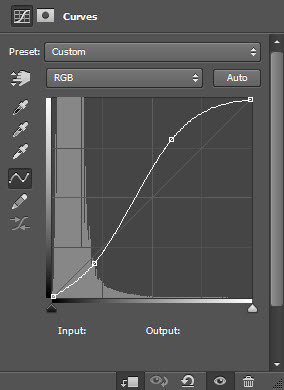
Почти закончили! Для финальных штрихов добавим корректирующий слой Selective Color/Выборочная коррекция цвета со следующими параметрами:
Читайте также:


