Как сделать голограмму в фотошопе
В этом уроке я покажу вам, как с помощью стилей слоя создать яркий 3D-эффект. По ходу урока мы применим к стилям фильтр Размытие в движении, чтобы создать потрясающий голографический эффект в стиле Звездных войн. Также вы узнаете, как записать все действия в экшен, чтобы можно было быстро и легко повторно применить эффект к любому тексту.
1. Создаем стили слоя
Шаг 1
Перед началом записи экшена нам нужно создать стили слоя. Это позволит сократить количество шагов в экшене и даст возможность редактировать некоторые его параметры.
Скачиваем zip-архив и извлекаем его в любую папку. Затем открываем файл Holo-Tuto-Background.jpg в Фотошоп.
Шаг 2
Шаг 3
Переходим на панель слоев и устанавливаем Fill (Заливка) слоя HOLO на 0%. Затем дважды кликаем левой кнопкой по этому же слою, чтобы открыть окно Layer Style (Стиль слоя). После этого добавляем стиль Color Overlay (Наложение цвета):
Шаг 4
Далее применяем Outer Glow (Внешнее свечение):
После этого нажимаем на кнопку New Style (Новый стиль) и сохраняем его под названием «HOLO – A».
Не закрываем окно Layer Style (Стиль слоя).
Шаг 5
Первый слой со стилями готов, и мы можем заняться вторым.
Снимаем галочку с Outer Glow (Внешнее свечение). Затем корректируем настройки Color Overlay (Наложения цвета):
Шаг 6
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
Шаг 7
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
Шаг 8
Далее мы будем использовать узор, который находится в скачанном zip-архиве. Это обычные горизонтальные линии. Я нарисовал его с помощью белых линий и прозрачного фона.
- BlendMode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 36%
- Pattern (Узор): Holographic Pattern (Кликаем по миниатюре узора, чтобы открыть панель. Затем нажимаем на значок шестеренки в правом верхнем углу и выбираем LoadPatterns (Загрузить узоры). После этого выбираем скачанный Holographic Pattern).
- Scale (Масштаб): 150%
- LinkwithLayer (Связать со слоем): вкл
Шаг 9
Добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
Закончив, нажимаем на кнопку New Style (Новый стиль) и сохраняем с названием HOLO – B. После этого закрываем окно Layer Style (Стиль слоя).
2. Как создать экшен
Шаг 1
Переходим на панель слоев и выбираем слой HOLO. После этого открываем панель Window – Actions (Окно – Операции). Затем в нижней части панели нажимаем на кнопку Create new set (Создать новый набор) и называем его «Мой текстовый эффект». После этого жмем на кнопку Create new action (Создать новую операцию) и вводим название «Голографический эффект».
С этого момента Фотошоп записывает все действия внутри программы в экшен. Следите за панелью операций, на ней будут отображаться ваши шаги. При необходимости можно удалить лишнее действие. Для этого выберите его и нажмите на значок с корзиной внизу панели.
Шаг 2
Дважды кликаем по названию слоя HOLO и переименовываем его на HOLO – A (будьте внимательны и не снимите выделение со слоя HOLO). Затем правой кнопкой кликаем по этому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Жмем Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели деактивируем Maintain aspect ratio (Сохранять пропорции) и растягиваем текст по вертикали до 59%. Не нажимайте клавишу Enter, чтобы применить изменения. Трансформация должна оставаться активной!
Шаг 4
Кликаем правой кнопкой мышки внутри рамки трансформации и выбираем Perspective (Перспектива). Затем мышкой хватаем правую верхнюю опорную точку и смещаем ее на 22º влево. После этого жмем Enter, чтобы применить трансформацию.
Шаг 5
Теперь переходим к панели Window – Styles (Окно – Стили). Стили слоя, которые мы сохраняли в первой части урока, находятся здесь. Ищем стиль HOLO – A и кликаем по нему, чтобы применить к выбранному слою.
После этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 80º и Distance (Смещение) – на 68 пикселей.
Размытие в движении поможет создать нужный 3D-эффект.
Шаг 6
Жмем Ctrl+J, чтобы дублировать слой, называем копию HOLO – B. После этого открываем панель Styles (Стили) и применяем к копии стиль HOLO – B.
Шаг 7
На панели слоев кликаем по стрелке напротив слоя HOLO – B, чтобы развернуть все его эффекты. Дважды кликаем по фильтру Motion Blur (Размытие в движении), чтобы изменить его настройки. Устанавливаем Angle (Угол) на 90º и Distance (Смещение) – на 42 пикселя.
Шаг 8
С зажатой клавишей Ctrl выделяем оба слоя одновременно HOLO – A и HOLO – B и преобразовываем их в смарт-объект. Дважды кликаем по этому смарт-объекту, чтобы открыть окно стилей. После этого применяем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:
Создаем голографический эффект для текста в Фотошоп

Сложность урока: Средний

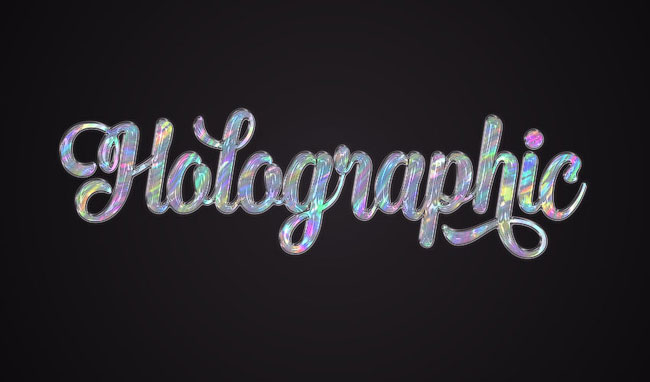
В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры. Начнем!
На создание этого текстового эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем текстурную основу для фона
Шаг 1
Создаем новый документ размером 900 х 600 пикселей с белым фоном. Затем кликаем правой кнопкой мыши по слою Background (Фон) и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Называем получившийся смарт-объект «Текстура».

Шаг 2
Устанавливаем цвета заднего и переднего планов на черный и белый соответственно. Далее переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

2. Создаем голографическую текстуру
Шаг 1
Переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно) и применяем следующие настройки:

Чтобы, не закрывая окно с фильтрами добавить новые, нажмите кнопки New effect filter (Новый слой эффектов) в нижнем правом углу окна, а затем выберите нужный фильтр.
Шаг 2
Переходим Stylize – Glowing Edges (Стилизация – Свечение краев) и применяем следующие настройки:

Шаг 3
Переходим Artistic – Watercolor (Имитация – Акварель) и применяем следующие настройки:
- Brush Detail (Детализация): 3
- Shadow Intensity (Глубина теней): 0
- Texture (Текстура): 1

Шаг 4
Переходим Artistic – Film Grain (Имитация – Зернистость фотопленки) и применяем следующие настройки:

Шаг 5
Переходим Brush Strokes – Dark Strokes (Штрихи – Темные штрихи) и применяем следующие настройки:
Закончив, жмем ОК, чтобы закрыть окно с фильтрами.

Шаг 6
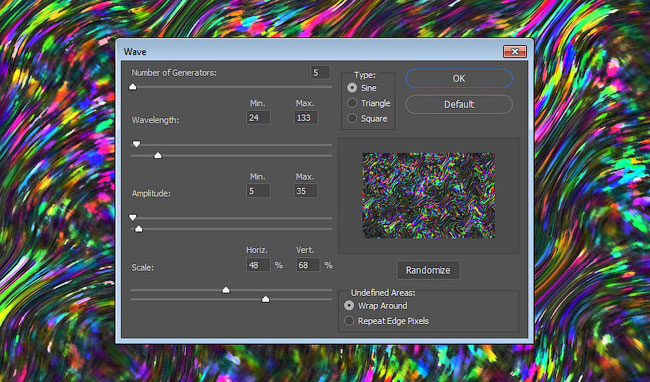
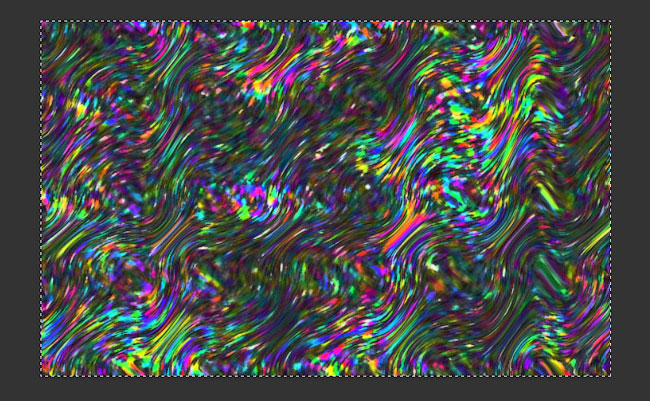
Применяем Filter – Distort – Wave (Фильтр – Искажение – Волна) с настройками, как на скриншоте ниже. Но вы можете использовать любые другие параметры.

Шаг 7
Это будет базовая текстура для создания эффекта. Вы можете изменить ее размер в зависимости от того, какой размер будет иметь ваш финальный результат урока.
Далее мы переходим Image – Image Size (Изображение – Размер изображения). Устанавливаем Width (Ширина) на 1200 пикселей, а Height (Высота) – на 750 пикселей.
Сохраняем этот документ и не закрываем, так как позже он нам понадобится.

3. Создаем фон с виньеткой
Шаг 1
Создаем новый документ размером 900 х 600 пикселей, жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Solid Color (Цвет).

Шаг 2
Стиль градиента устанавливаем на Radial (Радиальный) и Scale (Масштаб) – на 250. Затем меняем его режим смешивания на Soft Light (Мягкий свет).

4. Добавляем текст и глифы
Шаг 1
Пишем любой текст, используя шрифт Premier Script и размер 200 pt.

Шаг 2
Так как данный шрифт имеет множество встроенных глифов, вы можете получить доступ к ним, выделив отдельную букву в тексте, а затем выбрав глиф в появившейся подсказке.

Шаг 3
Еще один способ получить доступ к глифам шрифта это перейти в меню Type – Panels – Glyphs Panel (Текст – Панели – Панель «Глифы»).
Выделяем букву, которую хотим заменить, и выбираем нужный символ на панели глифов.

Шаг 4
Перед тем, как перейти к следующему шагу, тщательно изучаем текст и вносим все необходимые изменения в буквах.

Шаг 5
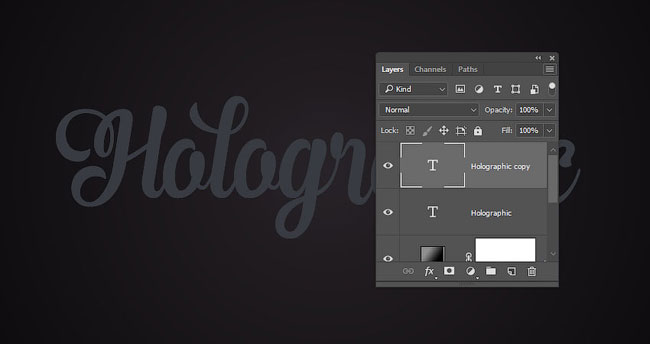
Дублируем (Ctrl+J) текстовый слой.

5. Создаем стеклянную обводку
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
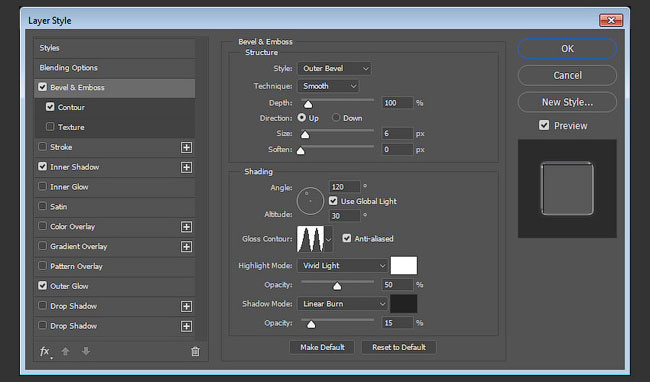
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:

Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:

Шаг 3
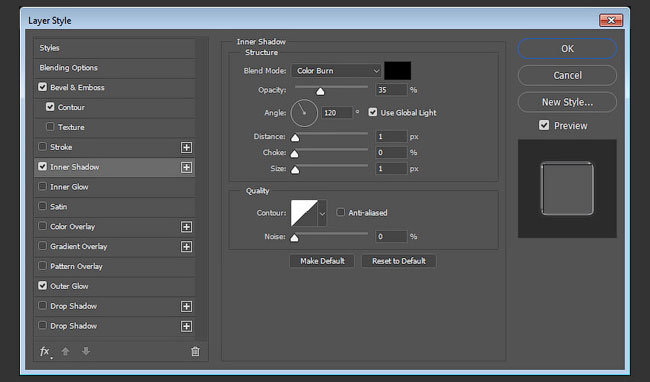
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:

Шаг 4
Добавляем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:

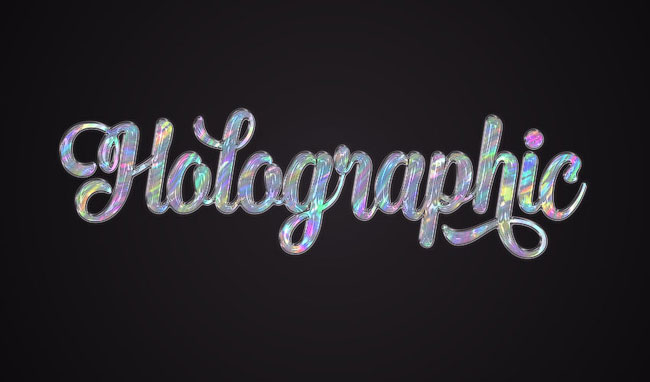
Получаем вот такую обводку с эффектом стекла:

6. Создаем глянцевый эффект
Дважды кликаем по копии текстового слоя, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с UseGlobalLight (Глобальное освещение)
- Angle (Угол): 84
- Altitude (Высота): 42
- GlossContour (Контур глянца): Ring– Double (Двойное кольцо)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 10%

Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:

Шаг 3
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:

Получаем вот такой эффект:

7. Применяем текстуру к тексту
Шаг 1
Возвращаемся к документу с голографической текстурой, жмем Ctrl+A, чтобы выделить весь документ, и Ctrl+C, чтобы скопировать выделенную область.

Шаг 2
Переходим к основному документу с текстом и жмем Ctrl+V, чтобы вставить скопированную текстуру. Называем слой с текстурой «Текстура» и меняем ее режим смешивания на Screen (Осветление).
Кликаем правой кнопкой мыши по слою «Текстура» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы текстура действовала только на текстовый слой.

Шаг 3

8. Применяем корректирующие слои
Шаг 1
Переходим Layer – New Adjustment Layer (Слой – Новый корректирующий слой) и добавляем Vibrance (Сочность). Трансформируем этот слой в обтравочную маску для слоя «Текстура» и устанавливаем параметр Vibrance (Сочность) на 50.

Шаг 2
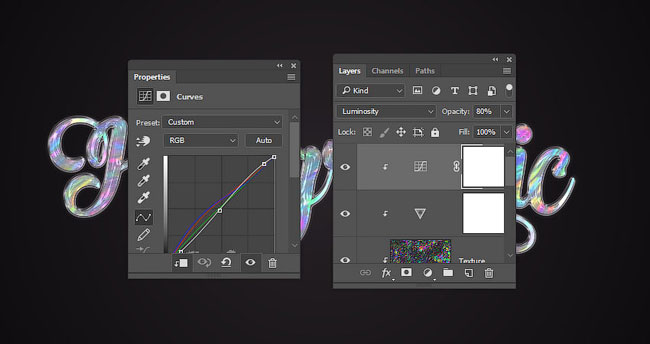
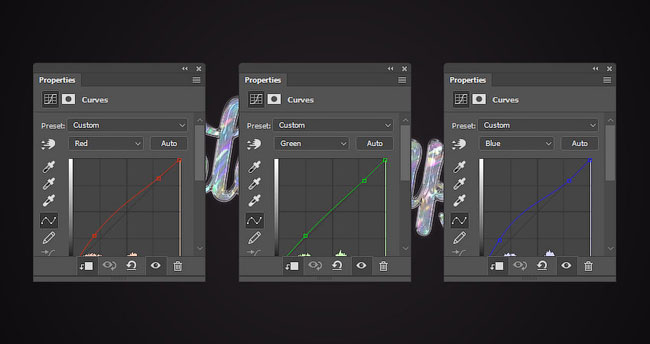
Добавляем корректирующий слой Curves (Кривые). Меняем его режим смешивания на Luminosity (Яркость), чтобы не искажались цвета, и уменьшаем Opacity (Непрозрачность) до 80%.
Настраиваем три кривые RGB, чтобы получить необходимый результат.

Шаг 3
Вот так выглядят настроенные кривые RGB. Однако, вы можете пропустить такую настройку кривых, если в этом нет необходимости. Также попробуйте поэкспериментировать с непрозрачностью слоя, чтобы получить подходящий для вашей работы результат.

Отличная работа, мы закончили!
В начале урока мы использовали большое количество различных фильтров, чтобы создать голографическую текстуру.
Затем мы добавили два текстовых слоя и применили к ним стили слоя, чтобы придать эффект стекла. И, наконец, добавили к тексту голографическую текстуру и корректирующие слои, чтобы завершить создание эффекта.
Не стесняйтесь оставлять комментарии, предложения, а также делиться своими работами.
В этом уроке мы создадим голографическое изображение девушки, похожей на персонаж фильма Звёздные войны, принцессу Лею.

Материалы для урока:
Шаг 1
Откройте изображение комнаты в Фотошопе.

Осветлите комнату при помощи коррекции Кривые (Изображение > Коррекции > Кривые / Image > Adjustments > Curves).
В появившемся диалоговом окне выберите белую пипетку и кликните на ту область изображения, которую вы хотите взять за основу для установки точки белого.
Примечание: поэкспериментируйте с выбором области для осветления изображения.

Примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) со значением 6 пикселей.


Шаг 2
Откройте фотографию девушки в Фотошопе.

Инструментом Быстрое выделение (Quick Selection Tool) (W) выделите девушку. Края почистите инструментом Уточнить край (Refine Edge) (Ctrl + Alt + R).
Примечание: как использовать инструмент вы можете Уточнить край (Refine Edge) прочитать здесь.

Перенесите девушку в документ с комнатой, измените её размер инструментом Свободное трансформирование (Ctrl + T) и расположите, как показано ниже. Создайте две копии слоя девушки (Ctrl + J). Назовите верхний слой «hologram», средний – «blur», нижний – «glow».

Шаг 3
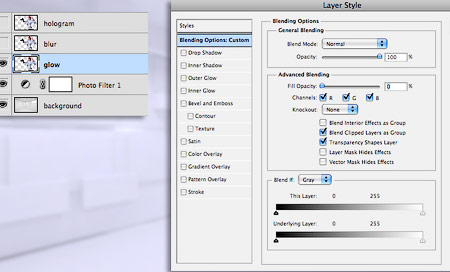
Скройте две верхние копии и кликните дважды на слое «glow», чтобы открыть Параметры наложения (Blending Options). Понизьте Заливку (Fill) слоя до 0%.



Шаг 4
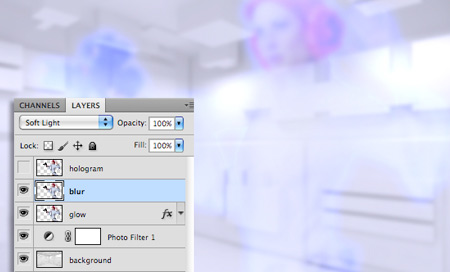
Сделайте видимым слой «blur» и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) со значением 10 пикселей.

Установите Режим наложения слоя «blur» на Мягкий свет (Sot Light).

Шаг 5
Создайте новый документ размером 1х10 пикселей. Выделите верхнюю половину инструментом Прямоугольная область (Rectangular Marquee Tool) (M). Залейте её чёрным цветом на новом слое.

Удалите фоновый слой и перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), дайте название вашему узору.

Вернитесь в основной документ, включите верхний слой девушки и установите его Режим наложения на Затемнение основы (Color Burn), понизьте непрозрачность до 30%.
К слою «hologram» добавьте маску, выберите её и откройте окно заливки (Shift + F5). Выберите для заливки сохранённый узор и нажмите ОК.

Создайте копию слоя «hologram» и установите её Режим наложения на Перекрытие (Overlay), непрозрачность верните к 100%.

Выберите маску верхней копии и инвертируйте её цвета (Изображение > Коррекции > Инвертировать / Image > Adjustments > Invert).
В этом уроке вы узнаете, как создать простой голографический текстовый эффект, используя стили слоя и фильтры. Начнем!
На создание этого текстового эффекта меня вдохновили различные стили слоя , доступные на сайте GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем текстурную основу для фона
Шаг 1
Создаем новый документ размером 900 х 600 пикселей с белым фоном. Затем кликаем правой кнопкой мыши по слою Background (Фон) и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Называем получившийся смарт-объект «Текстура».
Шаг 2
Устанавливаем цвета заднего и переднего планов на черный и белый соответственно. Далее переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
2. Создаем голографическую текстуру
Шаг 1
Переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 100
- Contrast (Контрастность): 0
- GrainType (Тип зерна): Clumped (Комки)
Чтобы, не закрывая окно с фильтрами добавить новые, нажмите кнопки New effect filter (Новый слой эффектов) в нижнем правом углу окна, а затем выберите нужный фильтр.
Шаг 2
Переходим Stylize – Glowing Edges (Стилизация – Свечение краев) и применяем следующие настройки:
- EdgeWidth (Ширина краев): 2
- EdgeBrightness (Яркость краев): 6
- Smoothness (Смягчение): 7
Шаг 3
Переходим Artistic – Watercolor (Имитация – Акварель) и применяем следующие настройки:
- Brush Detail (Детализация): 3
- Shadow Intensity (Глубина теней): 0
- Texture (Текстура): 1
Шаг 4
Переходим Artistic – Film Grain (Имитация – Зернистость фотопленки) и применяем следующие настройки:
- Grain (Зерно): 3
- HighlightArea (Область светов): 0
- Intensity (Интенсивность): 10
Шаг 5
Переходим Brush Strokes – Dark Strokes (Штрихи – Темные штрихи) и применяем следующие настройки:
- Balance (Баланс): 0
- BlackIntensity (Содержание черного): 0
- WhiteIntensity (Содержание белого): 2
Закончив, жмем ОК, чтобы закрыть окно с фильтрами.
Шаг 6
Применяем Filter – Distort – Wave (Фильтр – Искажение – Волна) с настройками, как на скриншоте ниже. Но вы можете использовать любые другие параметры.
Шаг 7
Это будет базовая текстура для создания эффекта. Вы можете изменить ее размер в зависимости от того, какой размер будет иметь ваш финальный результат урока.
Далее мы переходим Image – Image Size (Изображение – Размер изображения). Устанавливаем Width (Ширина) на 1200 пикселей, а Height (Высота) – на 750 пикселей.
Сохраняем этот документ и не закрываем, так как позже он нам понадобится.
Читайте также:


