Как сделать глянец в фотошопе
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит.
В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов.
Например, для создания эффекта шелка или сатина, придания дополнительной глубины и реалистичности металлическим и стеклянным поверхностям.

Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат. Это сложно представить, но легко понять, увидев в действии.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.

Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn (Линейный затемнитель) и черного цвета, или Linear Dodge (Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект.
Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на статью по основам.

На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.

Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.

На примере ниже вы можете увидеть разницу.

Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.

Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.

Расстояние
Параметр Distance (Расстояние) отвечает за расстояние смещения эффекта. Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.

На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.

Размер
Параметр Size (Размер) устанавливает размер размытия Глянца. Чем больше значение, тем больше уровень размытия. Как правило, небольшое значение дает наиболее реалистичный результат.

На следующем примере низкое значение Size (Размер) делает границы освещенных участков более жесткими.

Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения.
Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.

На следующем примере вы видите, как смена контура создает более яркие блики и отражения.

Сохранение и загрузка настроек по умолчанию
Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта.
Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.

По ссылке ниже вы сможете загрузить пример использования стиля слоя Satin (Глянец) в psd формате.

Автор: John Shaver
Переводчик: Макс Енин

В этом изумительном Photoshop уроке вы будете учиться создавать суперглянцевую сферу в CS4 Extended.
Он состоит из сочетания традиционной техники создания глянцевой сферы, а также из объемной сферы в Photoshop. Успехов!
Материалы для урока:
Перед вами финальное изображение
Прежде, чем начать выполнение урока, давайте посмотрим на изображение, которое мы будем создавать. Вы можете скачать послойный файл psd.

Шаг 1. Создание 3D сферы
Создайте новый документ размером 900х900 пикс (px) и Разрешением (Resolution) 300 pixels/inch. Залейте фоновый слой 50% серым (gray). Создайте новый слой и назовите его «Шар» (Orb). Залейте слой 50% серым (grey). Перейдите в меню 3D – Новая фигура из слоя – Сфера (3D > New Shape From Layer > Sphere).
Прим. переводчика: Если у Вас маломощный компьютер, то для ускорения процесса обработки 3D объектов лучше установить разрешение не 300px, а 72px. Как только вы создадите документ, перейдите в меню Редактирование – Выполнить заливку (Edit – Fill) или нажмите сочетание клавиш Shift+F5. В появившемся окне в выпадающем меню Использовать (Use) выберите параметр 50% серого (gray) и нажмите Ок. Это действие зальет фон вашего документа 50% серым цветом.

Шаг 2. Применение настроек материала
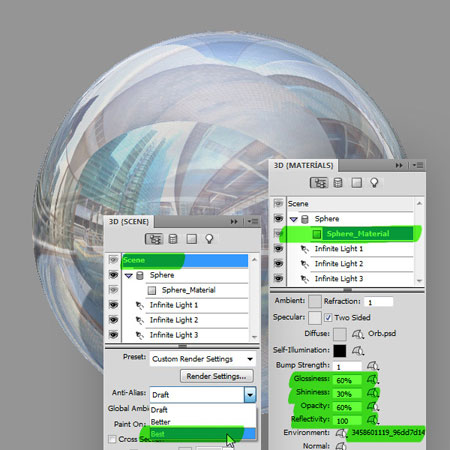
Для начала вам необходимо скачать панорамное изображение окружающей среды. Вы можете взять его в архиве к уроку. Затем перейдите в меню Окно – 3D (Window > 3D) для вызова 3D панели. Выберите вкладку Сцена (Scene) и установите Сглаживание (Anti-Alias) на Наилучшее (Best). Затем выберите параметр Материал сферы (Sphere_Material) и используйте эти настройки: Глянец (Glossiness) – 60%, Самосвечение (Shininess) – 30% и Непрозрачность (Opacity) – 60%. Кликните по иконке параметра Окружающая среда (Environment) и выберите Загрузить текстуру (Load Texture). Выберите файл, который вы только что скачали.

Примечание переводчика:
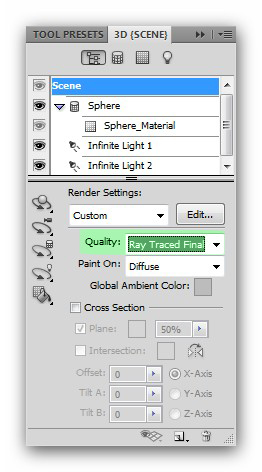
В версии Photoshop CS5 окно настроек 3D выглядит немного иначе. Здесь нужно выбирать следующие параметры:
У параметра Сцена (Scene) выберите в поле Качество (Quality) Окончательная трассировка лучей (Ray Traced Final).

Затем в параметре Материал сферы (Sphere Material) установите параметры, соответствующие указанным на скриншоте:


Шаг 3. Растрирование 3D
Убедитесь, что слой Шар (Orb) до сих пор выделен в палитре слоев. Поместите горизонтальную и вертикальную направляющие (horizontal and vertical guide) по центру шара. Перейдите в меню 3D – Растрировать (3D – Rasterize). Теперь возьмите инструмент Овальная область выделения (Elliptical Marquee). Удерживая клавиши Alt+Shift создайте выделение в форме круга из центра на несколько пикселей меньше, чем сам шар. Перейдите в меню Выделение – Инвертировать (Select > Inverse) и нажмите клавишу Backspace, чтобы удалить выделенную область. Теперь у нас получились сглаженные края.
Прим. переводчика: Чтобы вызвать направляющие достаточно их «вытащить» из линейки (ruler), для этого необходимо как бы захватить линейку и потянуть направляющую к центру. Для отображения линейки необходимо перейти в меню Вид - Линейки (View - Rulers).

Шаг 4. Применение некоторых стилей
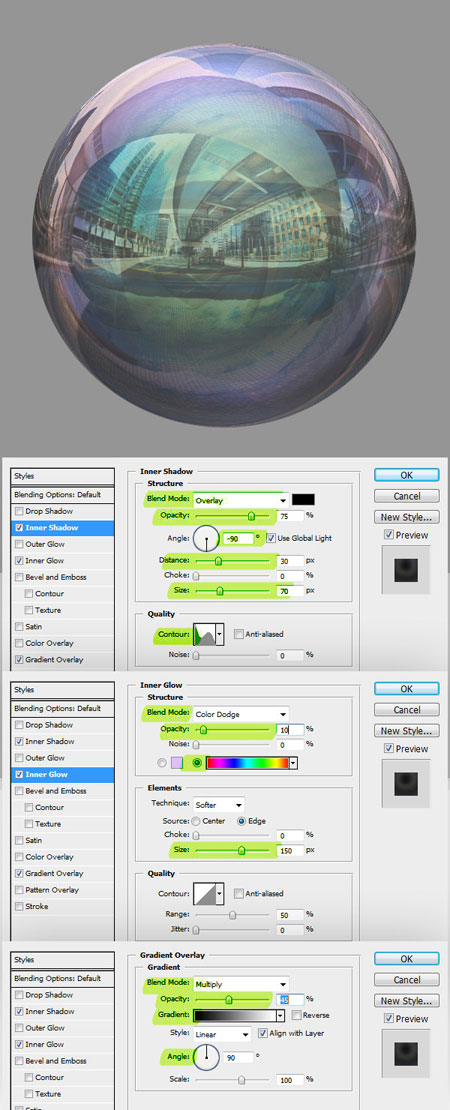
Примените Внутреннюю тень (Inner Shadow) к слою Шар (Orb) и установите следующие настройки:
Режим наложения (Blend mode) – Перекрытие (Overlay), Непрозрачность (Opacity) – 75%,
Угол (Angle) – (-90),
Смещение (Distance) – 30 пикс.,
Размер (Size) – 70px,
Контур (Contour) – Волнистый уклон (Rolling Slope - Descending).
Теперь примените Внутреннее свечение (Inner glow), используя следующие настройки:
Режим наложения (Blend Mode) – Осветление основы (Color Dodge),
Непрозрачность (Opacity) – 10%,
Цвет (Color) – Радужный градиент (Rainbow gradient),
Размер (Size) – 150 пикс.
В завершение примените Наложение градиента (Gradient Overlay) и используйте следующие настройки:
Режим наложения (Blend Mode) – Умножение (Multiply), Непрозрачность (Opacity) – 45%,
Градиент (Gradient) – Черный, белый (Black, White), Угол (Angle) – 90.

Шаг 5. Создание блика
Создайте сверху новый слой и назовите его «Блики» (Highlights). Ctrl/Command + клик по миниатюре слоя Шар (Orb) в палитре слоев для загрузки выделения, перейдите в меню Выделение – Модификация - Сжать (Select > Modify > Contract) и установите сжатие на 2 пикс. Теперь возьмите инструмент Градиент (Gradient), установите градиент на От основного к прозрачному (Foreground to Transparent), в качестве основного цвета установите белый. Залейте выделение, как показано на изображении иже. Нажмите сочетание клавиш Ctrl/Command+D, чтобы снять выделение.

Шаг 6. Редактирование блика
Перейдите в меню Редактирование – Трансформация – Перспектива (Edit > Transform > Perspective). Переместите нижний правый угол влево, как показано на изображении ниже и нажмите Enter для применения. Затем нажмите клавиши Ctrl/Command+T для перехода в режим Трансформации (Transform) и уменьшите размер слоя по вертикали, как показано на изображении ниже. Теперь Ctrl/Command + клик по миниатюре слоя Шар (Orb) в палитре слоев для загрузки выделения, и перейдите к меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) и примените радиус (radius) 1 пикс. Нажмите Ctrl/Command+D для снятия выделения.

Шаг 7. Наложение тени
Теперь мы будем создавать тень. Перейдите к палитре слоев и дублируйте слой Шар (Orb), назовите дубликат Тень (Shadow). Создайте новый слой под слоем Тень (Shadow). Выделите оба слоя Тень (Shadow) и Слой 1 (Layer 1) и нажмите Ctrl+E, чтобы слить (merge) их. Поскольку слой Тень (Shadow) расположен над слоем Слой 1 (Layer 1), объединенный слой будет называться Тень (Shadow). Теперь поместите слой Тень (Shadow) под слоем Шар (Orb).

Шаг 8. Наложение тени
Убедитесь, что слой Тень (shadow) выделен и нажмите Сtrl/Command+T. Уменьшите размер слоя, как показано на изображении ниже и примените.
Нажмите сочетание клавиш Сtrl/Command+U, чтобы открыть диалоговое окно Цветовой тон/Насыщенность (Hue/Saturation), установите параметр Яркость (Lightness) на -85.
Перейдите к меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) и примените радиус (radius) 6 пикс.
Перейдите к меню Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) и используйте эти настройки: Угол (Angle) -0, Смещение (Distance) – 110 пикс. Установите Непрозрачность (Opacity) слоя на 70%. Теперь дублируйте слоя Тень (Shadow) и поместите копию слоя над слоем Шар (Orb). Нажмите сочетание клавиш Ctrl/Command+T и уменьшите слой как показано на изображении ниже.

Шаг 9. Редактирование фона
Кликните дважды по фоновому слою (background) и нажмите Ок. Теперь примените Наложение градиента (Gradient Overlay) со следующими настройками:
Режим наложения (Blend mode) – Экран/Осветление (Screen),
Непрозрачность (Opacity) – 60%,
Градиент (Gradient) – Черный, белый (Black, White),
Инверсия (Reverse) – отметить,
Угол (Angle) – 90.
Прим. переводчика: Как вы уже поняли, в этом шаге необходимо применить стиль слоя (layer style), который вызывается путем двойного клика рядом с названием слоя.

Поздравляю!
Вот и все. Использование разных изображений с окружающей средой в шаге 2, даст вам разные результаты. Надеюсь, вам понравилось, и вы нашли что-то новое для себя в этом уроке.
Работа с этим стилем является наиболее трудно понимаемой из всех стилей слоя в Photoshop, но если Вы всё-таки разберётесь с его использованием, то сможете создавать самые различные эффекта, а именно шёлковую ткань, атлас, стеклянные и металлические эффекты, придавать глубину, металлический блеск и рельеф объёмному тиснению и многое другое.
Вот что можно получить,применив "Глянец" к тексту:

Далее мы подробно рассмотрим управление настройками и применение "Глянца" на практическом примере.
Опции и настройки
Диалоговое окно
Ниже я привожу диалоговые окна этого стиля в русскоязычном и англоязычном Photoshop`е.


Принцип работы этого стиля прост - "Глянец" создаёт две копии слоя,к которому он применяется, затем смещает, размывает и масштабирует их в зависимости от заданных настроек.
В диалоговом окне стиля не так много настроек и большинство их используется в других стилях. Важно понять взаимодействие этих настроек с другими стилями и слоями.
Режим наложения (Blend Mode)
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет глянца, чаще всего используется чёрный и белый. Для чёрного цвета обычно используется режим наложения Линейный затемнитель (Linear Burn), а для белого - Линейный осветлитель (Linear Dodge):

На примере ниже показано, как эффект затемняет и освещает текст в зависимости от режима наложения:

Непрозрачность (Opacity)
Как и в других стилях слоя, этот параметр задаёт прозрачность эффекта.
Угол (Angle)
Этот параметр задает угол, под которым эффект смещается относительно первоначальной формы. Для его изменения Вы можете ввести число в поле или перетащите луч в круге с помощью мыши.

Следующий пример показывает, как изменение угла меняет вид атласа на тексте:

Смещение (Distance)
Данный параметр изменяет расстояние, на которое глянец смещается от первоначальной форме. Эта опция полезна, когда вы создаёте стекло с отражением или бликом:

Пример разных значений смещения:

Размер (Size)
Этот параметр устанавливает степень размытия глянца. Чем больше его значение, тем сильнее размытие. Небольшое значения "Размера", как правило, даёт наиболее реалистичные результаты:

Пример с разными значениями "Размера":

Контур (Contour)
Этот параметр изменяет спад и затухание глянцевого эффекта. Линейная или слегка изогнутая S- образная форма кривой являются оптимальной для простых, однородных бликов. Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Флажок "Сглаживание" (Anti-aliased) сгладит любые острые углы блика, а флажок "Инвертирование" (Invert) развернёт контур.
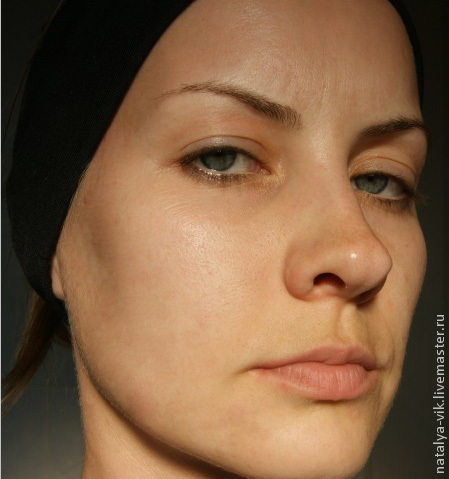
Сегодня мы с Вами пойдем еще дальше. Будем делать кожу гладкой как в глянцевых журналах.
Я возьму фотографию девушки из своего первого урока.

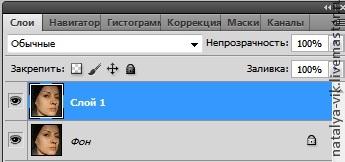
1. Продублируем слой. Для этого можно использовать комбинацию клавиш Ctrl+J.

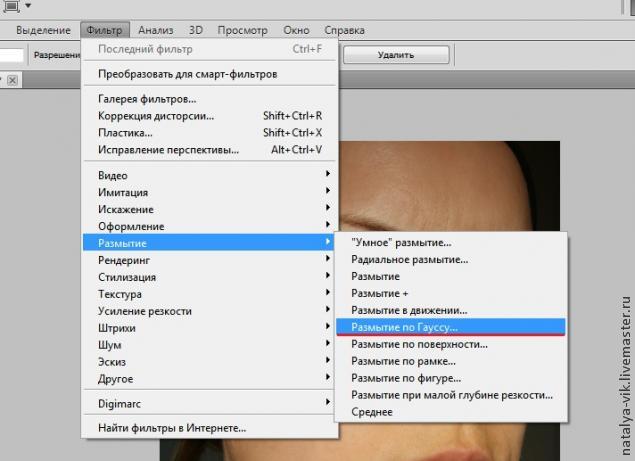
2. Затем выбираем фильтр "Размытие по Гауссу" .

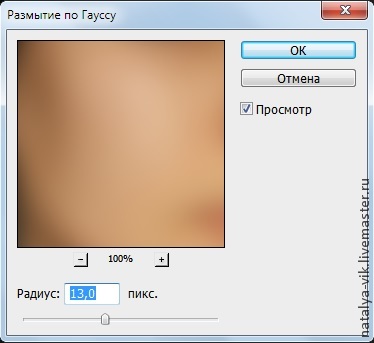
3. В появившемся окне изменяем радиус, пока кожа не станет гладенькой. У фотографий различных рамеров это значение будет отличаться. Запоминаем подобранное значение радиуса и жмем «Отмена. Применять фильтр не нужно. В моем примере я выбрала значение 13,0.

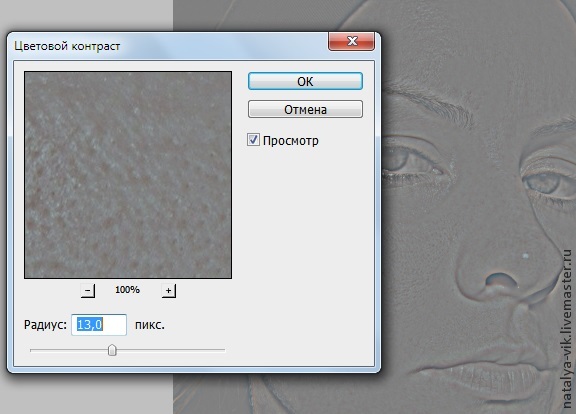
4. После этого выбираем фильтр "Цветовой контраст". Ставим значение радиуса, то, которое только что подобрали в "Размытии по Гауссу". У меня это 13,0.

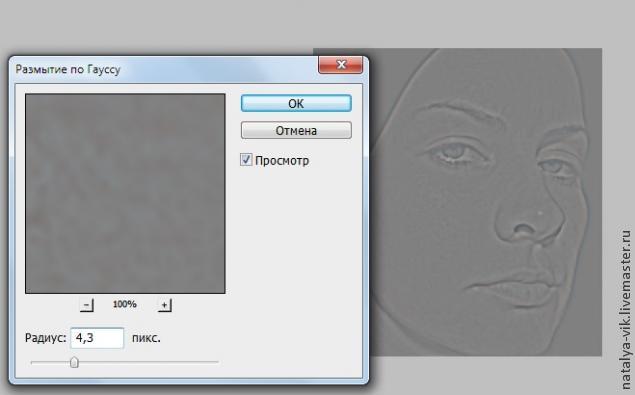
5. Снова выбираем фильтр "Размытие по Гауссу" и ставим значение равное 1/3 радиуса фильтра "Цветовой контраст". В моем случае это (13/3=4,3) 4,3.

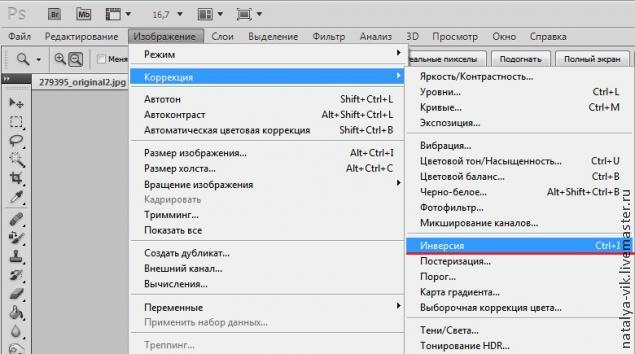
6. Теперь нужно инвертировать наш слой. Для этого на панели меню выбираем (Изображение —> Коррекция -> Инверсия) или жмем «Ctrl+I».

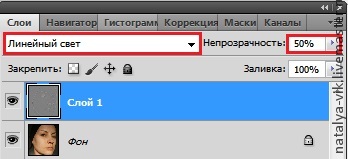
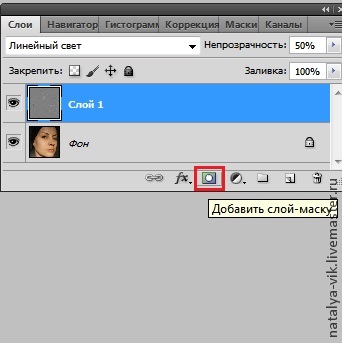
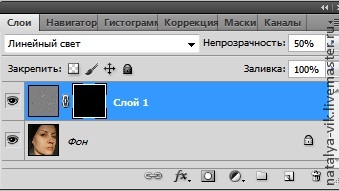
7. Изменяем режим наложения на «Линейный Свет" и прозрачность на 50%. После этого добавляем маску слоя, как показано на картинке ниже. Снова инвертируем слой Ctrl+I.


8. Маска должна быть обведена белой рамкой на панели слоев, как показано на картинке ниже.

9. Теперь берем кисточку, выбираем белый цвет и проводим в тех местах на фотографии, в которых хотим, чтобы кожа стала гладкой. Не трогаем одежду, волосы, глаза, губы, брови, ноздри.
10. Соединяем слои комбинацией клавиш Ctrl+E и сохраняем изображение. На первый взгляд кажется, что ничего не изменилось. Но если сравнить результат "До" и "После", разница заметна.
Читайте также:


