Как сделать глаз в adobe illustrator

В этом уроке мы рассмотрим способы создания тиснения и скоса в Adobe Illustrator. Вы узнаете как сделать это при помощи эффектов 3D, а также какие недостатки несет в себе этот способ. Также мы создадим два эффекта при помощи палитры Оформление, и сохраним их как стили графики, чтобы вы могли в будущем быстро и легко применять их к любым другим графическим объектам. Отметим что во всех случаях текст, к которому применяются эффекты, остается полностью редактируемым.

Эффект скоса при помощи 3D-эффекта
Первый способ, который первым приходит в голову для создания эффекта скоса — это 3D-эффект.
Введите текст, выделите его и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. В диалоговом окне выберите Front/Фронтальную Position/Позицию, Classic Bevel/Классический скос, и включите опцию Preview/Просмотр.


Теперь вы можете нажать на кнопку More Options/Больше настроек, чтобы получить доступ к редактированию источника света.

У эффекта множество настроек, но к сожалению этот способ создания скоса неидеален. В итоге мы можем получить ненужные детали, которые при этом невозможно редактировать, а также лишние наложения планов и некрасивые, зубчатые переходы цвета.


Ненужных деталей будет тем больше, чем сложнее форма ваших букв. Однако этот способ вполне успешно можно применять к простым шрифтам без засечек. Помимо этого вы сможете получить только один тип скоса. Например, круглый скос не получится.
Эффект тиснения в палитре Appearance/Оформление
Палитра Appearance/Оформление, без сомнения, один из самых крутых инструментов в Adobe Illustrator. И сейчас вы увидите тому подтверждение.
Введите ваш текст.

В палитре Tools/Инструменты снимите заливку и откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление).

Создайте новую заливку, нажав на соответствующую иконку в нижней части палитры Appearance/Оформление.

Вместо черного цвета укажите серый и смените blending mode/режим наложения на Screen/Осветление.

Примените эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу).

Дублируйте эту заливку.

Верхней заливке укажите более темный оттенок серого цвета и смените режим наложения на Multiply/Умножение.

Продолжаем работать с верхней заливкой. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать и укажите настройки как показано ниже.

Добавьте еще одну заливку, совпадающую по цвету с фоном.

Выделите эту заливку и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Настройте параметры как показано ниже.

Эффект тиснения готов!

Верхний план текста выглядит совершенно плоским, но мы легко можем создать иллюзию закругленного тиснения. Для этого укажите верхней заливке режим наложения Multiply/Умножение.

Этот метод хорошо работает с круглыми шрифтами.

Эффект обратного тиснение
Дублируйте текст, созданный в прошлом разделе, и удалите две верхних заливки в палитре Appearance/Оформление.

Создайте новую заливку более темного оттенка чем текст.

Примените эффект Transform/Трансформации, и настройте его как показано ниже.

Примените к верхней заливке эффект Inner Glow/Внутреннее (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение). Укажите опции как на картинке ниже.

Теперь усилим эффект внутренней тени. Создайте новую темно-серую заливку и поместите ее между уже существующих заливок в палитре Appearance/Оформление.

Примените Transform/Трансформацию с параметрами как указано ниже.


Сохраните все стили в палитре Graphic Styles/Стили графики, чтобы потом легко применять их любым объектам.

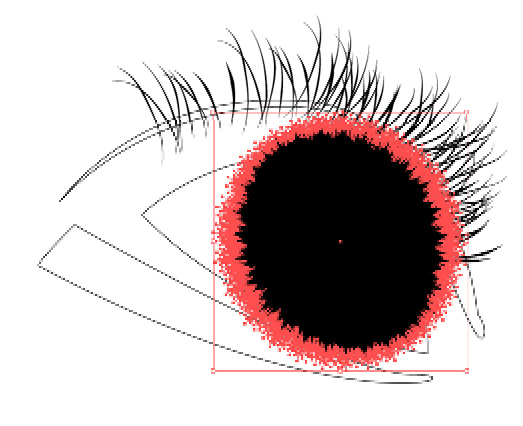
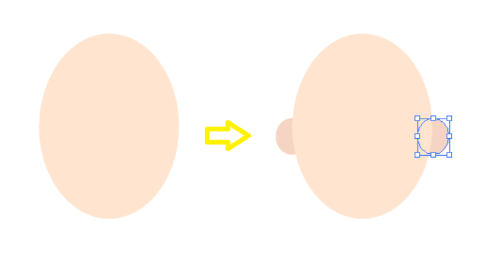
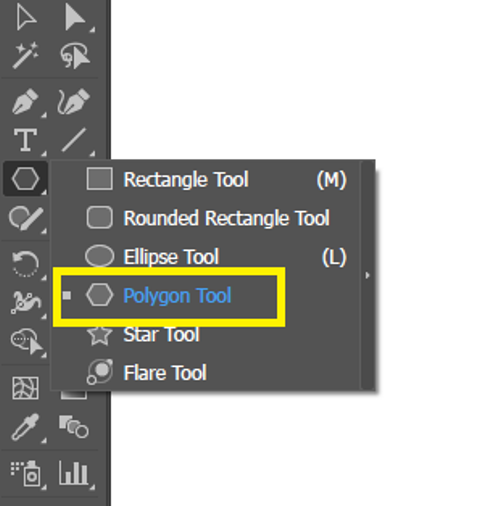
Сейчас будем использовать инструмент crystalize tool, чтобы исказить форму зрачка. Этот инструмент находится, как показано выше, в палитре инструментов. Дважды щелкните его для открытия диалогового окна. Настраиваем параметры (в зависимости от размера рисунка)

Вот что получится после применения этого инструмента. Не забудьте сохранить копию оригинальной формы.

Немного изменим его размер

Выберите и сохраните большой круг и примените к нему настройки crystalize tool, как показано на рисунке.

Вот что получится

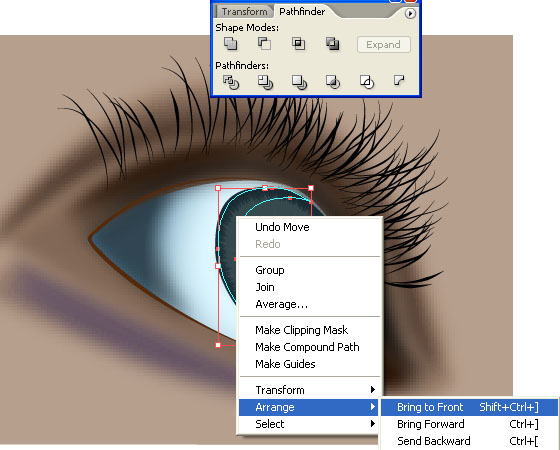
Arrange >Bring to front (Shift + Ctrl + J)

Расположите большую кристаллизированную форму над большим кругом

Точно так же и для второй из них.
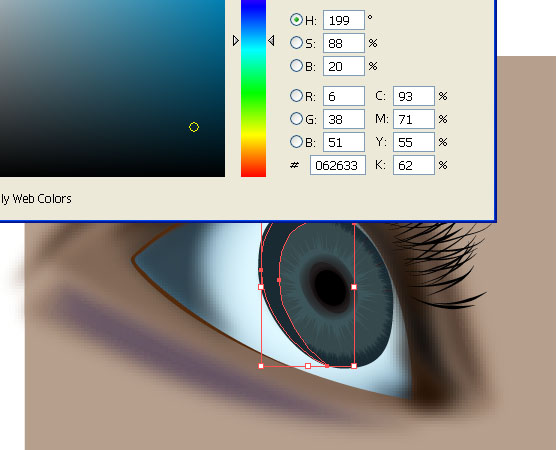
Вот палитра цветов, которые я использую для создания оттенков зрачка. Окрасьте формы, как показано на рисунке

Сделайте копию маленького круга и примените к нему градиент, как на рисунке

Разместите первый круг сверху, и примените к нему темный градиент

Теперь будем рисовать белок


Поиграем настройками и углом наклона градиента

Скопируем белок и вырежем с помощью инструмента knife tool часть белой области (внешний уголок глаза), как на рисунке

Поместим вырезанную часть сверху, затем щелчок правой кнопкой мыши > arrange > bring to front.

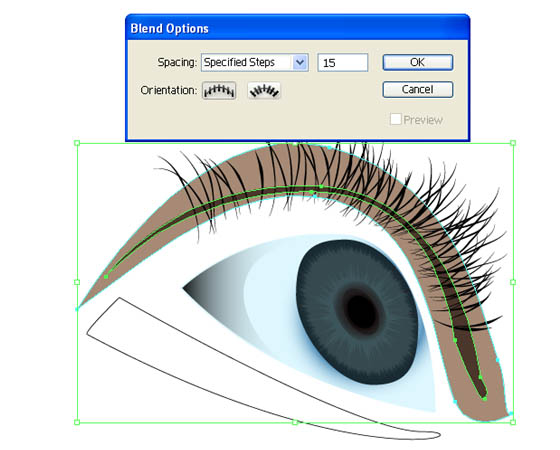
Теперь создайте две формы, как видно на рисунке. Это будет веко. Большую заполните светлым цветом, а маленькую - темным

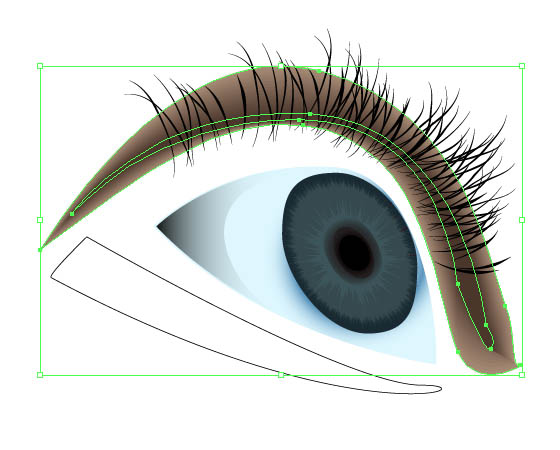
Используем blending options, чтобы применить градиент для века, т.е. Object> Blend> Blend options и поставьте значение, как на рисунке


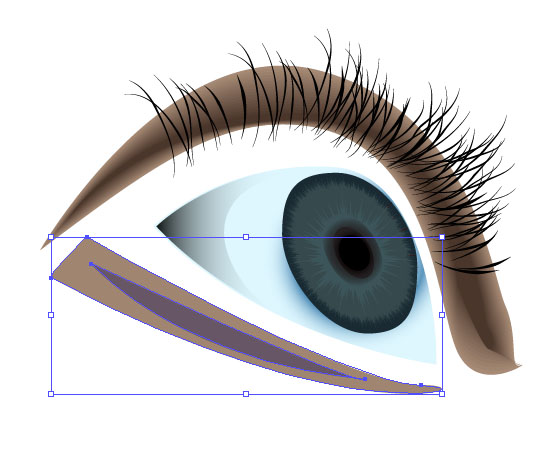
Сейчас повторим то же самое для нижнего века

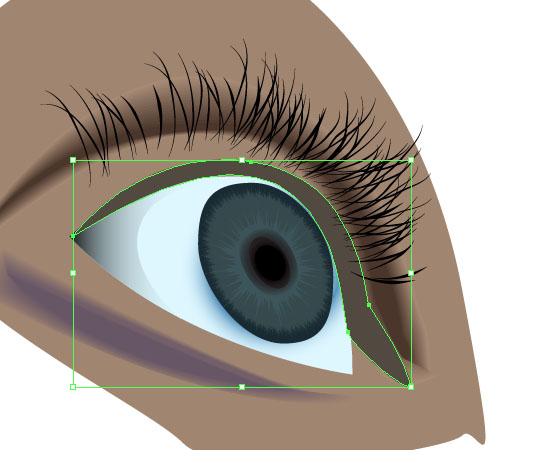
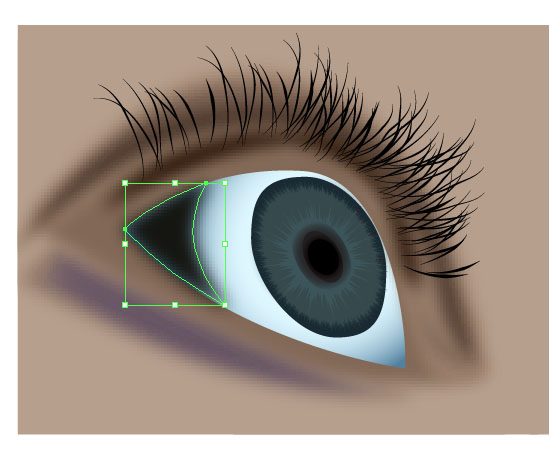
Сейчас мы будем работать с внутренней формой глаза

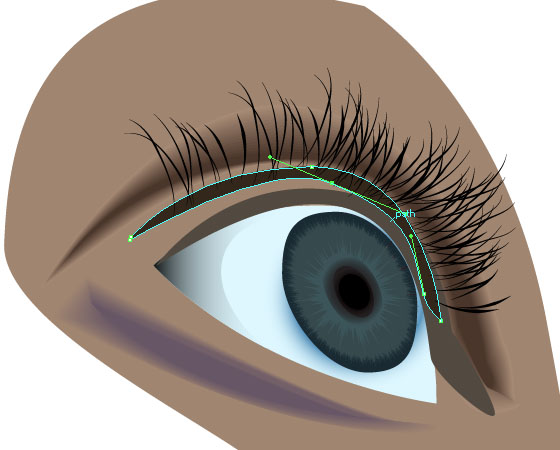
Сделаем линию века над глазом

Создадим линию роста ресниц

Применим Effects> Guassian blur

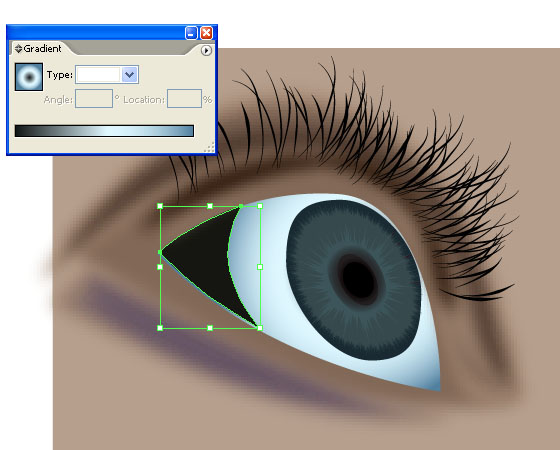
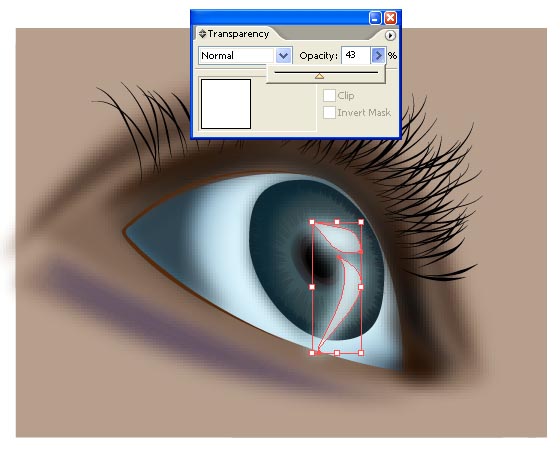
Выделим внешний уголок белка

Размоем немного с помощью guassian Blur

Уменьшим прозрачность
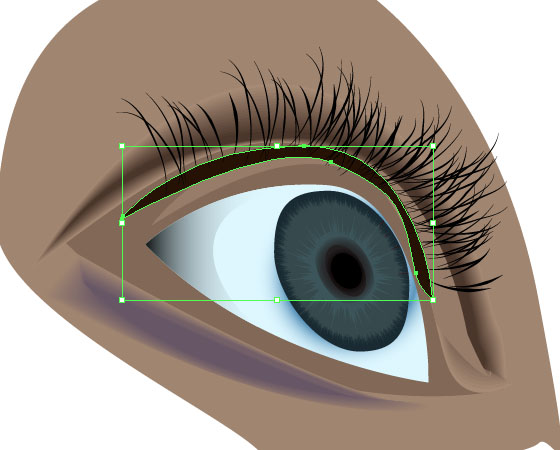
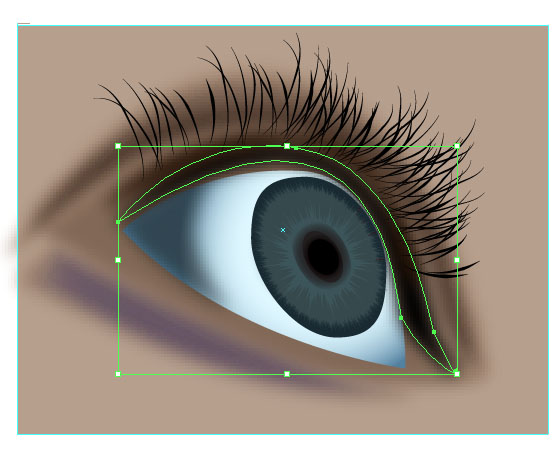
Теперь выделим форму над глазом и применим guassian Blur

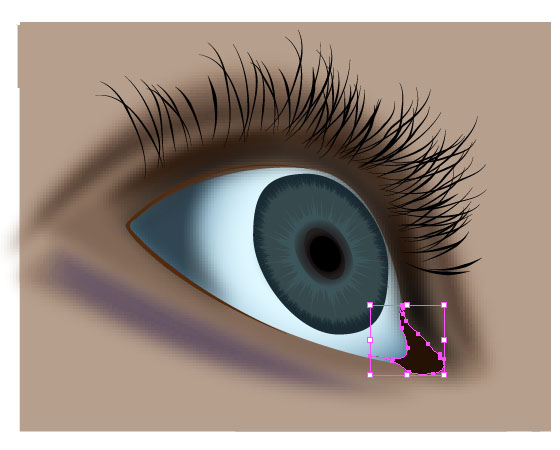
Создадим форму для внутреннего уголка глаза и применим размытие

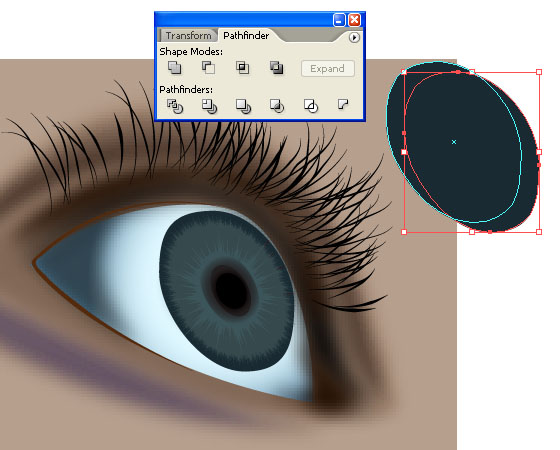
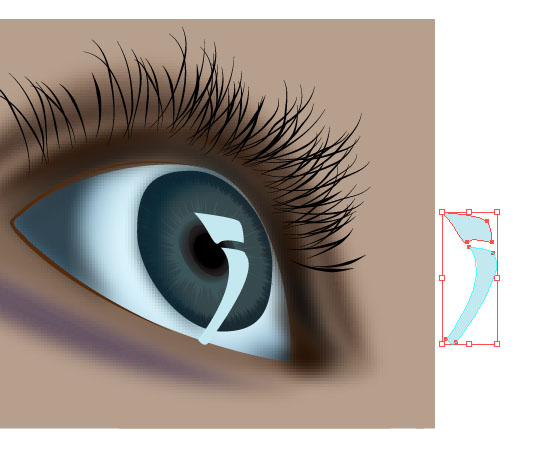
Создайте копию большого круга зрачка и используя другую копию и настройки Pathfinder вырежьте изображение в форме луны

Разместите эту форму с левой стороны зрачка над кристалликом, затем щелчок правой кнопкой мыши > arrange > bring to front.

Залейте темным цветом и размойте с помощью guassian Blur

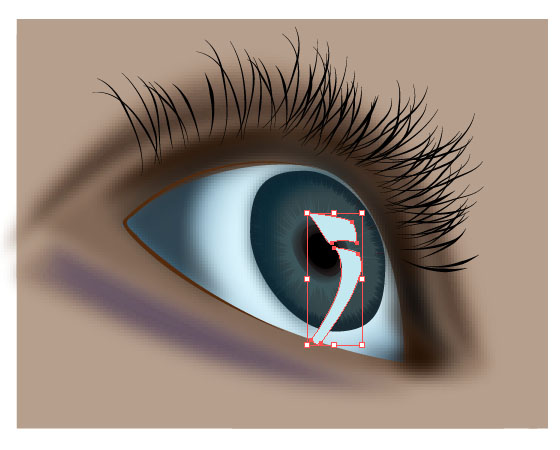
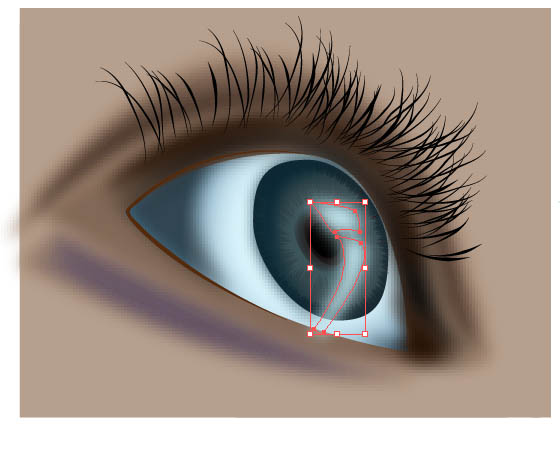
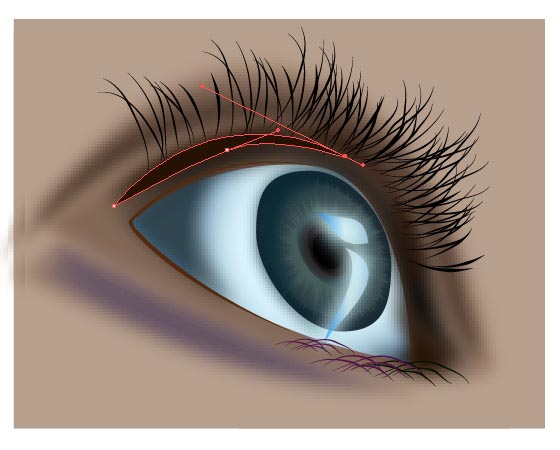
Теперь сделаем блик на зрачке

Сохраните его копию

Размойте блик, как на рисунке

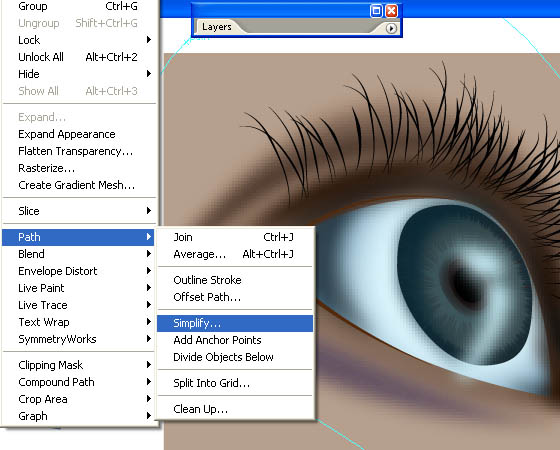
Выделите копию блика и пройдите object> path > simplify

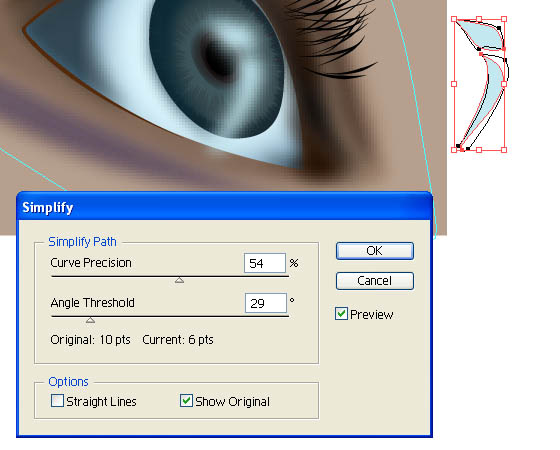
Немного упростим форму, поиграв настройками simplify

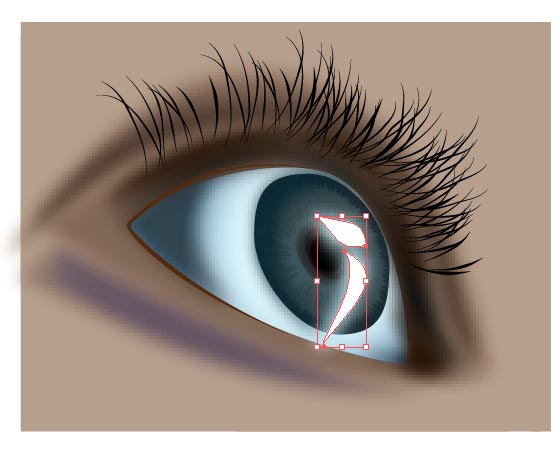
Разместим получившийся блик сверху

Уменьшите непрозрачность блика.


Сделаем еще одну тень на левой стороне века

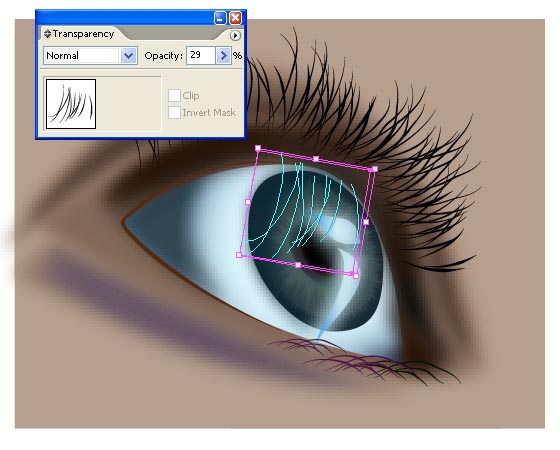
В палитре символов у нас сохранились ресницы. Рисуем ими тень от ресниц на белке. Уменьшаем прозрачность

Нарисуйте еще одну темную тень над зрачком

Рисуем ресницы снизу

Создайте небольшую светлую форму на внутренней части глаза и примените размытие. Это придаст более светлый оттенок
Приветствую всех любителей Flat дизайна. Этот урок специально для вас, потому что мы будем рисовать аватарки в плоском стиле. Огромная благодарность Ольге Ивановой, которая написала его для нашего блога. А если вы настоящий фанат Flat, то обратите внимание на другие уроки:
1. Как нарисовать девочку с табличкой в стиле Flat
2. Как нарисовать сову в стиле Flat для стоков
3. Как нарисовать дрона из фильма Oblivion
4. Как нарисовать Flat инфографику для микростоков
5. Как нарисовать пингвина на зимнем фоне

Обратите внимание на то, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт. Так что безопаснее всего по урокам учиться, а на стоки рисовать уже с чистого листа, используя свои идеи.
А теперь, если все готовы, то приступим к уроку Adobe Illustrator. Передаю слово Ольге.

Сегодняшний урок будет про создание иконок в стиле Flat и их размещение на артборде. В данном уроке мы будем применять простые геометрические фигуры без обводки, активно пользоваться шорткатами Иллюстратора и получать удовольствие от создания новых персонажей. Для выполнения урока нужен Adobe Illustrator CC и начальные навыки работы в векторе. Если вы совсем новичок, то урок вам может показаться сложноватым. Но так или иначе задавайте вопросы в комментариях, если что.
Вместе мы нарисуем первую иконку, а на ее основе предлагаю затем создать свои пять персонажей.

Поскольку я планирую создать 6 разных иконок 500 на 700 пикселей каждая, то документ создаю (Ctrl+N) со следующими параметрами:


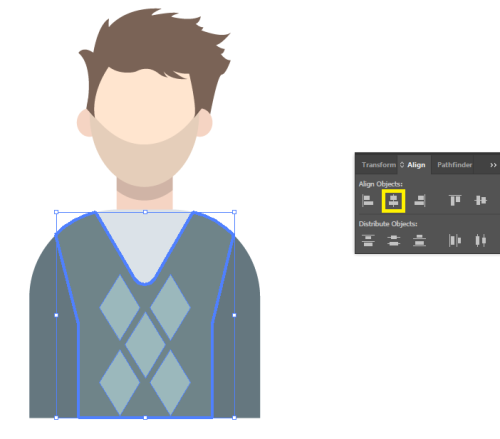
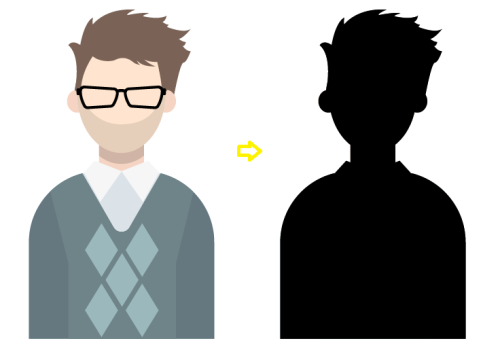
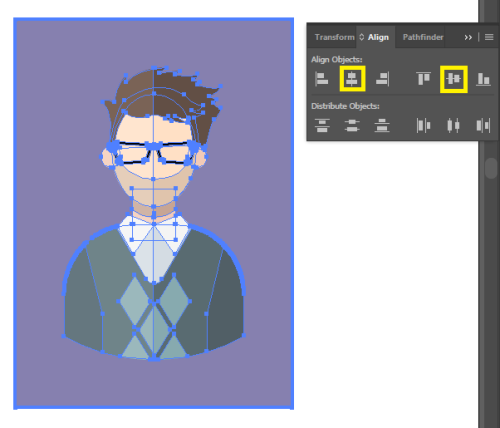
Далее, инструментом Rectangle Tool (M) рисуем прямоугольник по ширине шеи (цвет как у ушей). Затем стрелочкой (V) с зажатой клавишей Shift выделяем лицо и шею и, отпустив Shift, щелкаем на лицо для того, чтобы обозначить объект, относительно которого мы будем выравнивать, и жмем на панели Align на Horizontal Align Center. После чего наша шея станет ровно посередине головы.

Снова рисуем четырехугольник (М) теперь по ширине тела. Выделяем (V) шею и тело, затем снова кликаем на шею и только после этого выравниваем по горизонтали, как мы это делали с самой шеей (панель Align > Horizontal Align Center). Выбираем "белую стрелочку" Direct Selection Tool (A), с зажатой клавишей Shift выделяем маркеры в двух верхних углах прямоугольника и тянем их вниз до образования нужной закругленности плеч. Затем отправляем полученное тело вниз, за голову, комбинацией клавиш Ctrl+[.

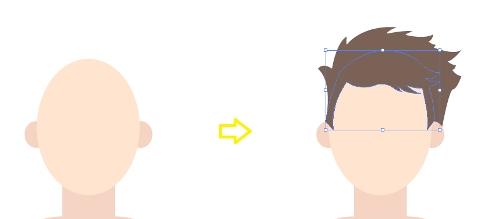
Вернемся к лицу и начнем с самой заметной части - с волос! Волосы обычно я рисую на двух разных слоях: первая часть - это задняя сторона прически, должна находится под слоем лица, вторая часть - это волосы со стороны лба (челка, бакенбарды. ), помещается, соответственно, над лицом. В данном случае прическа короткая и на самом деле можно было бы обойтись и одним слоем, но я предпочитаю разбить ее на два этапа.

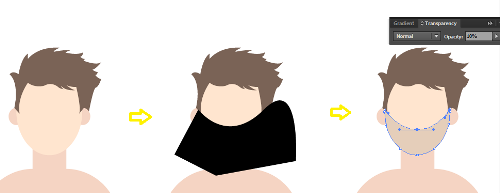
Теперь создадим легкую небритость. Копируем лицо (Ctrl+C) и вставляем его на передний план (Ctrl+F). Берем Перо (P) и рисуем в черном цвете верхнюю границу небритости (лучше сделать это двумя точками: одна на левом виске, вторая на правом), обрисовываем лицо. Выделяем лицо и черную фигуру и на панели Pathfinder жмем кнопку Intersect. Небритость готова! Чтобы сделать ее легкой - уменьшаем непрозрачность до 10% (панель Transparency -> Opacity 10%). Также можно отрегулировать высоту создав дополнительную точку Add Anchor Point Tool (+) - кликаем на линию-углубление ровно посередине и белой стрелкой (А) регулируем высоту (ориентировочно - на линии мочек).

Создаем тень на шее. Выделяем (V) и копируем на передний план шею (Ctrl+C и Ctrl+F). Выделяем лицо (V) и зажав Alt и Shift тянем немного вниз. После чего, не снимая выделения с головы снова удерживая Shift выделяем шею и кликаем Intersect на панели Pathfinder. У образовавшейся фигуры меняем цвет на черный и непрозрачность на 15%. Отправляем за голову (Ctrl+[).

На данном этапе можно скопировать полученное тело с целью дальнейшего его размножения на другие мужские иконки.

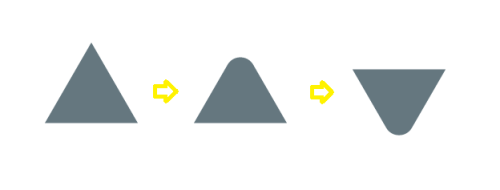
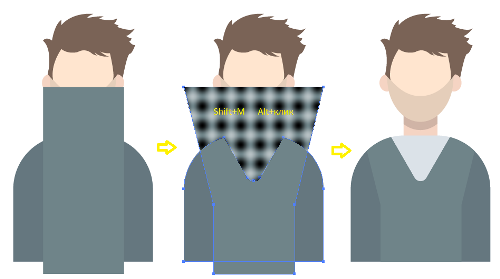
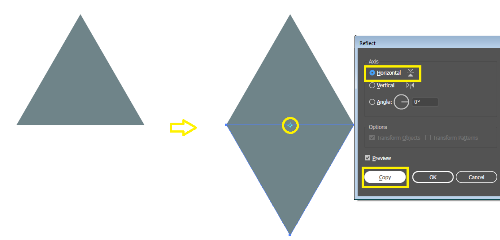
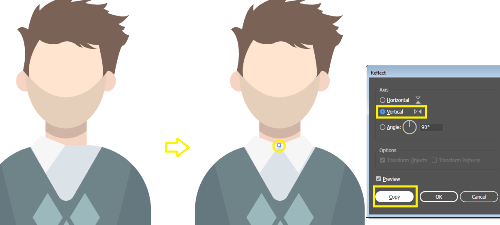
Сделаем V-образный вырез для свитера. Для этого выберем инструмент Polygon Tool.




Теперь строим сам узор. Выделив наш ромб (V) потянем его вбок с зажатыми клавишами Alt и Shift. Затем выделив два ромба с клавишами Alt и Shift потянем их на этот раз вниз. После чего разместим посередине еще один ромбик. Сгруппируем все ромбики Ctrl+G. Узор готов.








Теперь надеваем очки на нашего персонажа. Подгоняем, если требуется по величине (при изменении размера не забываем удерживать Shift, чтобы сохранить изначальные пропорции). Отрегулировав по высоте, выделяем (V) оправу очков и лицо и, кликнув снова на лицо, чтобы посадить очки точно посередине, сделаем горизонтальное выравнивание. Также, на этом этапе, вооружившись белой стрелочкой (A), я немного отрегулировала высоту небритости.


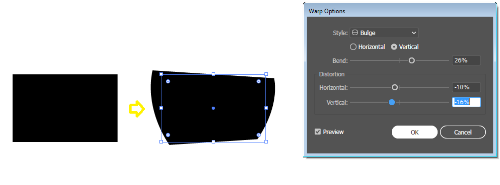
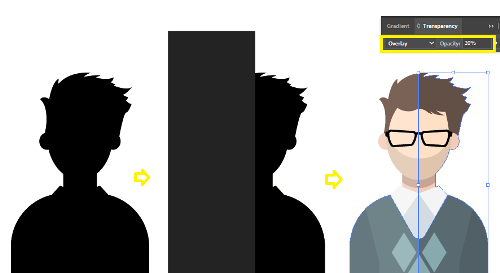
Нарисуем прямоугольник (М). Разместим его так, чтобы он наполовину закрывал фигуру. Затем, выделив и прямоугольник и черную тень, на панели Pathfinder жмем на Minus Front. Оставшейся половине указываем Blending Mode - Overlay и Opacity 20%. Группируем с основной фигурой (Ctrl+G).

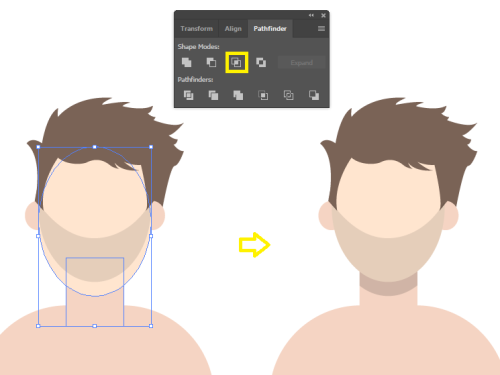
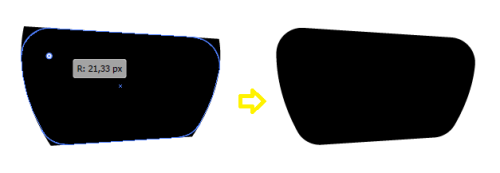
Чтобы придать иконке более аккуратный вид - обработаем нижний край. Рисуем круг (L). Выделяем (V) круг и иконку и жмем комбинацию клавиш Shift+M. Удерживая Alt аккуратно проводим черту по всем ненужным частям, отсекая их. Если после остались не удаленные маленькие кусочки, то, не снимая выделения, вызываем ластик (Ctrl+E) и стираем их.

После чего круг можно удалить (а можно и оставить в сторонке для других персонажей, чтобы край у всех был одинаковым).

Вот теперь наша первая иконка готова полностью!

Осталось нарисовать следующие пять. Используя уже имеющиеся в наличие фигуры и свое воображение (или вдохновившись образами друзей, близких, знакомых или знаменитостей) можно создать великое множество различных персонажей.
Когда все 6 фигур с подложками созданы, то для аккуратного расположения их на артборде можно воспользоваться одним из двух вариантов: панелью Align или скриптом Magic Set Maker.
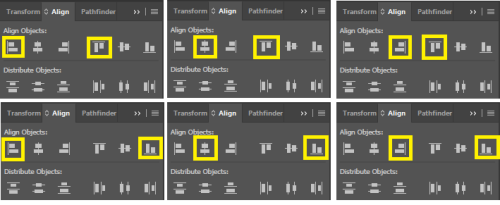
При использовании панели Align для каждой иконки настройки будут следующие (удостоверьтесь, что выравнивание будет по артборду).

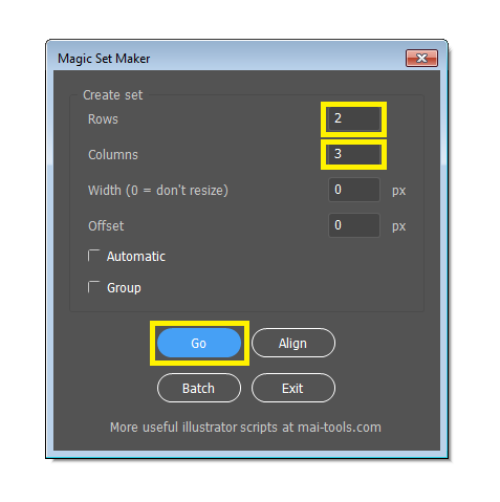
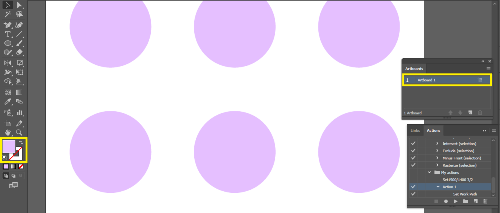
При использовании скрипта Magic Set Maker выделяем все иконки и запускаем скрипт.

Вот что у меня в итоге получилось.

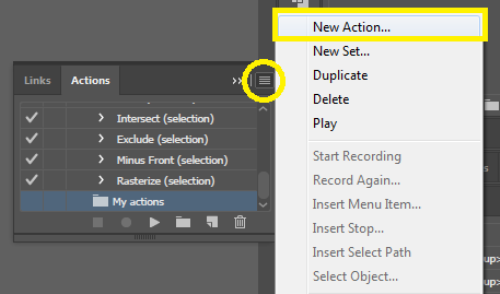
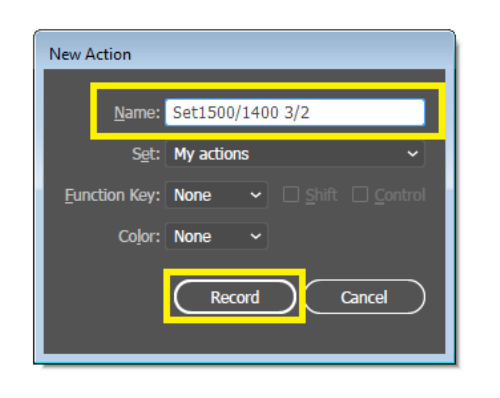
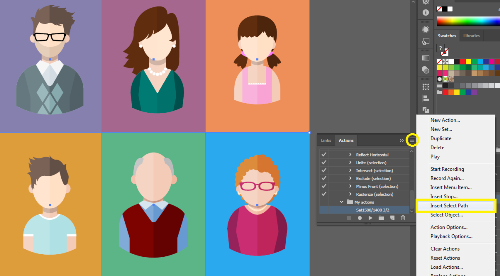
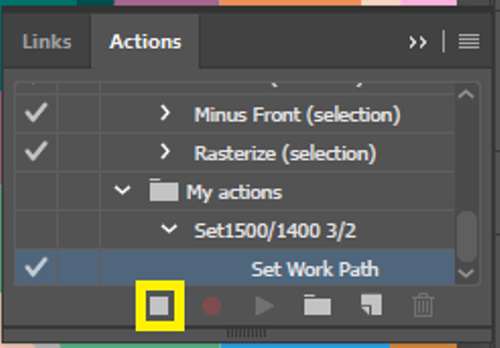
Если вы часто создаете иконки, то можно также записать свой Action для создания подложек любой формы и размера. Для этого выделим все (Ctrl+A) и разгруппируем (Ctrl+Shift+A), чтобы иконка была отдельно, подложка - отдельно. Затем открываем панель Actions (если не открыта, то Window - Actions) в меню выбираем New Action.




Далее, в будущем, запустив этот Action у нас автоматически создадутся 6 выровненных по артборду прямоугольников.
У этого способа есть следующие нюансы:
1. Перед каждым запуском экшена обязательно обращайте внимание на панель заливки и обводки, т.е. если там есть обводка, то и прямоугольники в новом документе создадутся с обводкой!
2. Создание фигур чувствительно к номеру артборда: записали Action на первом артборде - он в дальнейшем будет создавать фигуры на первом артборде в новом документе.

Если вы ранее не сталкивались с Actions, то вот более подробный видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
На этом урок закончен. Надеюсь он оказался полезен! :)

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Всем привет! Это гостевой урок от Натальи Каленкович, в котором она расскажет, как отрисовать изображение в иллюстраторе с фотографии. Для этого урока вам понадобиться любая версия Adobe Illustrator и графический планшет.
Если опыта в работе с графическим планшетом у вас совсем немного, то посмотрите видео урок: Как рисовать при помощи графического планшета в Adobe Illustrator. Также обратите внимание на статью: Как выбрать графический планшет. Это если вы только задумываетесь о покупке планшета для рисования.
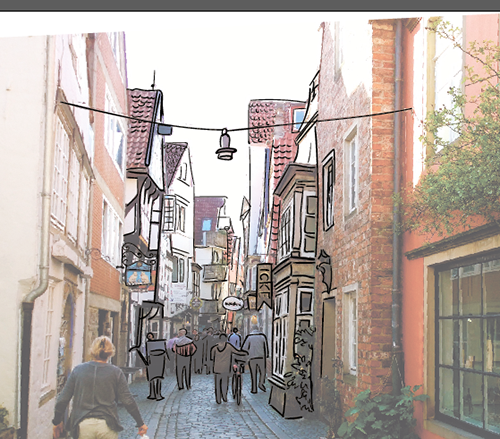
Нарисовать Наталья предлагает вот такую летнюю иллюстрацию городской улочки. Если все готовы, то перейдём непосредственно к уроку.

Здравствуйте!
Если Вы, как и я, любите путешествовать и фотографировать достопримечательности, то этот урок вам может быть интересен. Среди архивов нащелканных фотографий я иногда нахожу такие, которые, на мой взгляд, хорошо смотрелись бы в стилизации акварели.
В этом уроке я покажу свой нехитрый способ перевода фотографии в вектор а-ля акварель.
За основу я взяла такой снимок улицы одного из немецких городов.

Уменьшаю картинку и ставлю в фоновый слой (Template). Начинаю с заднего плана. Беру кисть диаметром 1 пункт, устанавливаю зависимость от нажатия пера в настройках кисти, и прорисовываю задний план. По мере приближения к переднему плану, буду увеличивать диаметр кисти для того, чтобы придать картинке глубины. Таким образом следуем принципу - чем дальше предмет, тем менее четкие и тонкие у него контурные линии. Для небрежности и большей глубины можно линии не соединять. Обвожу крыши домов, окон, вывесок.




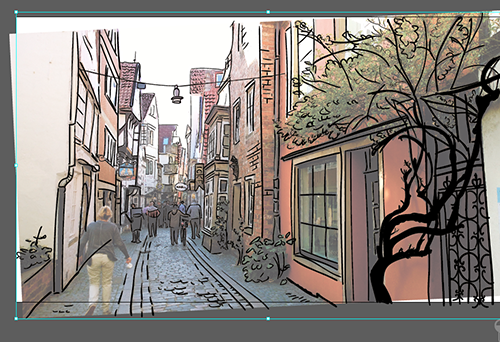
Под конец, немножко поиграла с настройками цветов в иллюстраторе: Редактировать > Редактировать цвета > Коррекция цветового баланса (Edit > Edit Colors > Adjust Color Balance). Покрутив ползунки, в итоге пришла к такому варианту.


Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


