Как сделать георгиевскую ленточку в фотошопе
В этом уроке по работе с фотошопом мы научимся создавать текстуру "Георгиевская ленточка", а затем с помощью данной текстуры создадим красивую рамочку, обтянутую материей из Георгиевской ленты.

Создадим новый документ. Так как я планирую создать рамочку для печати размером 30х20 см, то параметры нового документа следует выбирать таким образом, чтобы они были больше размеров запланированной рамочки. Я выбрал размер 40х40 см.

В палитре "Слои" создадим новый слой, для чего щёлкнем по второй справа иконке.

Теперь нам необходимо установить цвета переднего и заднего плана такими, чтобы они примерно совпадали с цветами Георгиевской ленточки. Значения этих цветов Вы видите на двух скриншотах ниже.


Выбираем инструмент "Прямоугольная область" (М) и создаём прямоугольное выделение, примерно такое, какое Вы видите на скриншоте ниже. Заливаем выделение цветом переднего плана - Alt+Backspace.

Дублируем слой 1, для чего перетаскиваем его на вторую справа иконку в палитре "Слои".

Выбираем инструмент "Перемещение" (V) и стрелочкой на клавиатуре сдвигаем выделение вправо таким образом, чтобы между первым и вторым слоями не было зазора.

Нажимаем клавишу Х (меняем местами цвета переднего и заднего планов), нажимаем Alt+Backspace (заливаем выделение) и снимаем выделение - Ctrl+D.

Сливаем два верхних слоя вместе - Ctrl+E.

Вызываем "Свободное трансформирование" - Ctrl+T, разворачиваем наши полоски примерно на 45 градусов и перемещаем в верхний левый угол.

Теперь нам создать столько копий слоёв, чтобы полностью "замостить" всё пространство документа. Если создавать копии слоёв в палитре "Слои", то этот процесс займёт довольно длительное время. Но, оказывается, есть способ, облегчающий эту работу. При активном инструменте "Перемещение" (V), удерживаем клавишу Alt, щёлкаем левой кнопкой мыши в любом месте ленточки и просто перетаскиваем вновь созданную полоску на своё место - впритык к первой полоске. Следите за тем, чтобы между полосками не было зазоров. Очень удобно пользоваться стрелочками на клавиатуре.

Таким образом, мы полностью "замостили" весь документ.

Выбираем инструмент "Прямоугольная область" (М), стиль - заданный размер и ставим размер нашей будущей рамочки - 30х20 см.

Растягиваем выделение внутри созданной текстуры.

Обрезаем лишнее. Идём в "Изображение - Кадрировать".

Получаем готовую текстуру "Георгиевская ленточка". Снимаем выделение - Ctrl+D.

Теперь идём в "Редактировать - Определить узор".


Документ с текстурой можно закрыть, он нам уже не нужен. Создаём новый документ по размерам нашей будущей рамочки, но в поля ширина и высота ставим на 2 см меньше, чем размер запланированной рамочки - 30х20 см. Сейчас Вы поймете, почему я так сделал.

Как описано выше, дублируем основной слой.

Создаём новый слой (щёлкаем по второй справа иконке в палитре "Слои") и размещаем его между ранее созданными слоями.

Переходим в "Изображение - Размер холста".

Ставим галочку "Относительно", а в поля ширина и высота ставим по два недостающих сантиметра. Цвет расширения холста - чёрный (хотя это не имеет никакого значения).

Получилась вот такая рамочка.

Идём в "Редактирование - Выполнить заливку".

В появившемся окне используем "Узор", щёлкаем по чёрной стрелочке рядом с полем "Заказной узор" и в раскрывшемся списке находим нашу текстуру "Георгиевская лента", нажимаем "Да".

Вот такая рамочка у меня получилась. Пока не очень похоже на рамочку обёрнутую материей из Георгиевской ленты.

Два раза левой кнопкой мыши щёлкаем по среднему слою.

Появляется окно "Стиль слоя". Переходим на вкладку "Тиснение". Все параметры оставляем без изменений, за исключением отмеченных жёлтым цветом. Крестик в круге поставьте в центр, чтобы освещение падало из центра.

Переходим на вкладку "Глянец", меняем параметры, отмеченные жёлтым цветом, контур выбираем "Конус". Совсем не обязательно выставлять параметры, указанные на скриншотах, Вы можете "поиграться" параметрами одновременно наблюдая за изменениями на изображении.

Вот такая симпатичная рамочка, обтянутая Георгиевской ленточкой у меня получилась.

Чтобы не оставлять место внутри рамки пустым, я вставил туда фотографию подходящей тематики.
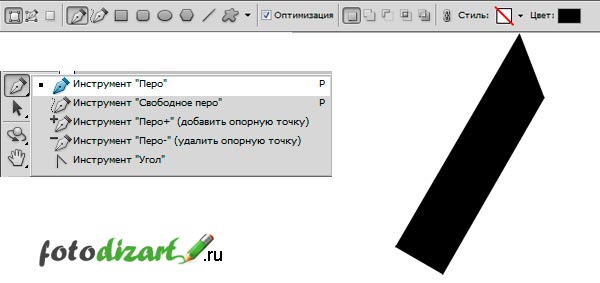
Ну, а теперь начнем создавать нашу георгиевскую ленточку. Откроем графический редактор Adobe Photoshop, создадим чистый холст с нужными нам размерами. Если Вам требуется разметка, значит задаем направляющие. После чего инструментом перо начнем создавать форму нашей ленты. Сначала нарисуем одну сторону ленты.

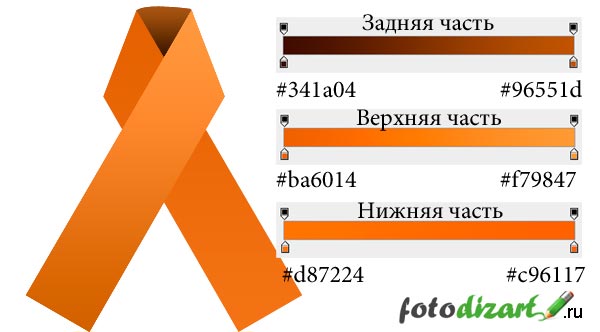
После того как форма одной стороны ленты создана, создадим вторую, но мы не будем ее рисовать мы просто скопируем ту, что уже создали и развернем ее по горизонтали. Для этого выделим слой с формой первой стороны и перетащим ее на пиктограмму внизу палитры слоев создать новый слой, либо идем в меню слой > создать дубликат слоя. После чего продублированный слой сделаем активным, отразим его по горизонтали. Отражение по горизонтали делаем следующим образом, идем в меню редактирование > трансформирование > отразить по горизонтали. Получим вот такой результат как на скриншоте ниже.

Ну и в заключение создания нашей формы георгиевской ленточки создадим соединение между двумя сторонами. Используем также инструмент перо.

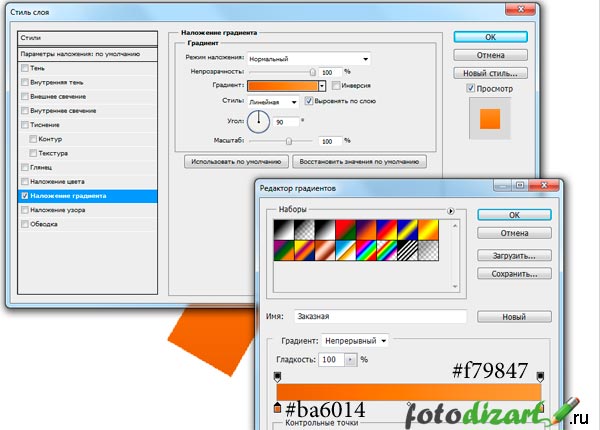
Перейдем к созданию основного цвета ленты, им будет у нас градиент оранжевого цвета. Который мы нанесем при помощи стиля слоя на все три элемента ленты. Делаем двойной клик по слою с лентой, который будет находиться сверху тем самым мы вызовем стиль слоя, где мы и назначим наложение градиента.

По этому же принципу произведем наложение градиента и с остальными элементами ленты, меняя только оттенок градиента.

Форма георгиевской лены с основным цветом готова, теперь нанесем черные полосы. Используем тот же инструмент перо, создадим контур линии поверх нашего слоя с формой. Затем кликнем правой кнопкой мыши по контуру и выберем выполнить заливку контура, цвет у нас должен стоять черный.

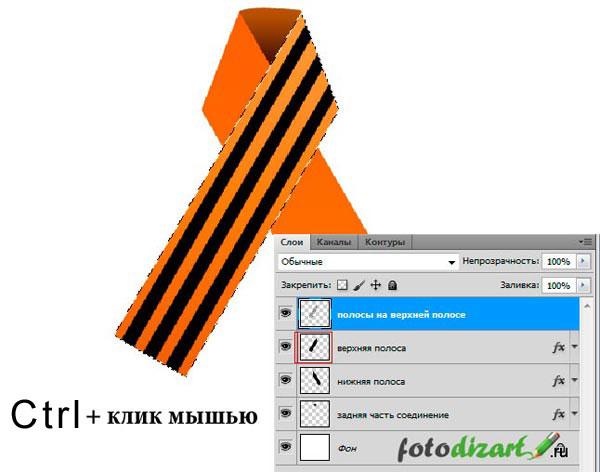
После чего продублируем его два раза, откорректируем место расположения. И сольем эти три стоя с черной полоской в один. Далее выделим слой с формой ленты, на которую рисовали полосы при помощи нажатия клавиши Ctrl + клик мышью на пиктограмме слоя формы ленты. Перейдем опять на слой с черными полосками сделаем инверсию выделенной области нажав на клавиши Shift + Ctrl+ I. После чего нажимаем Delete в результате, удалим лишние куски черных полос, которые выходили за форму ленты.

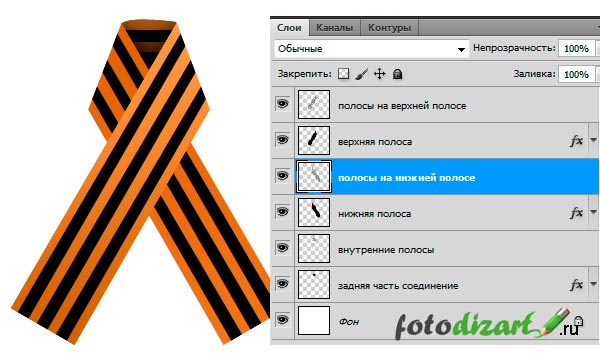
Далее по такому же методу создадим черную полосу на других частях нашей ленты. Расположим полосы поверх наших слоев формы. Формы также установим в нужном порядке. Скриншот порядка и что должно получиться ниже.

Начнем с тени, для этого создадим новый слой над черными полосками, которые расположены над нижней полосой ленты. Далее нам нужно загрузить выделение нижней полосы, чтобы при создание теней у нас они не выходили за границы ленты. Для этого нажмем Ctrl + клик мышью по слою нижней формы ленты, у нас должно загрузиться выделение, перейдем на новый созданный слой тень и на нем начнем наносить мазки мягкой кистью черным цветом в местах, где у нас должна быть тень.
На этом все георгиевская ленточка создана, итог можно видеть ниже, я добавил тень под лентой фон и надпись.

Надеюсь, урок получился понятный и у вас не возникнет трудностей, при ее создание. Если возникнут вопросы, пишите в комментариях.
Читайте также:


