Как сделать эффект стопки в фотошопе
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market .
ОК. Давайте приступим!
Итоговый результат:
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES.grd.
1. Создаём задний фон и текст
Шаг 1
Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно – Символ (Window > Character).
Шаг 3
Установите значение Трекинга (Tracking) на -100.
Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.
2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.
Шаг 2
Далее, нам необходимо изменить значение Смещение базовой линии (Baseline Shift), чтобы сместить большую букву вниз, при этом верхний уровень всего текста должен остаться на том же уровне.
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.
Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.
3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.
Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.
Шаг 3
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.
4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone – Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove – Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
Шаг 4
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
Шаг 5
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
5. Создаём прямоугольные фигуры
Шаг 1
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).
Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.
Создаем в Photoshop текст c эффектом стекающей краски

Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2

2. Добавляем текстовый слой
Шаг 1

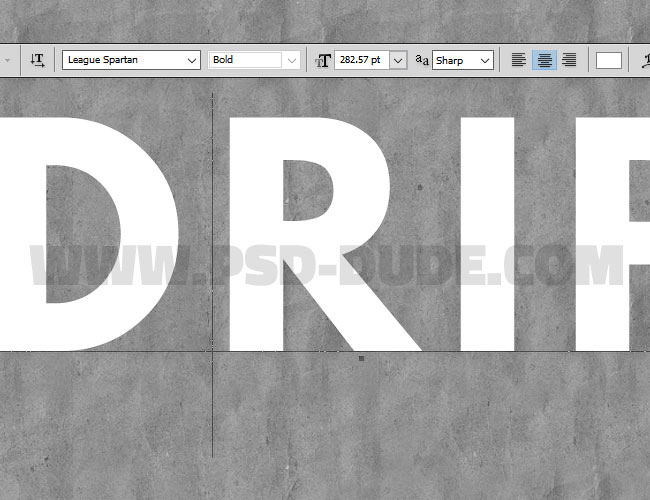
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
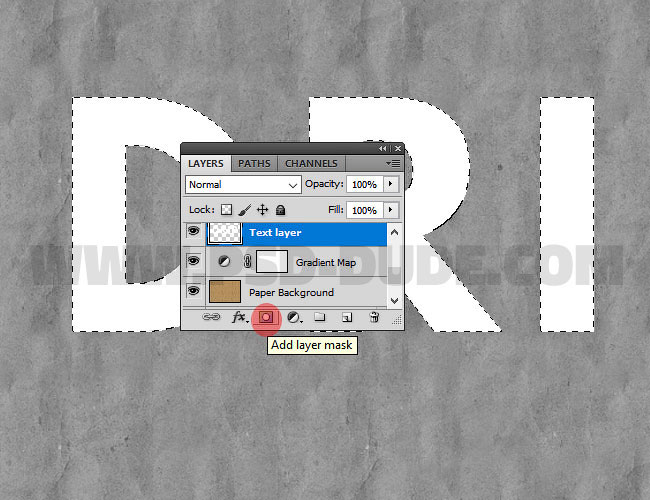
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

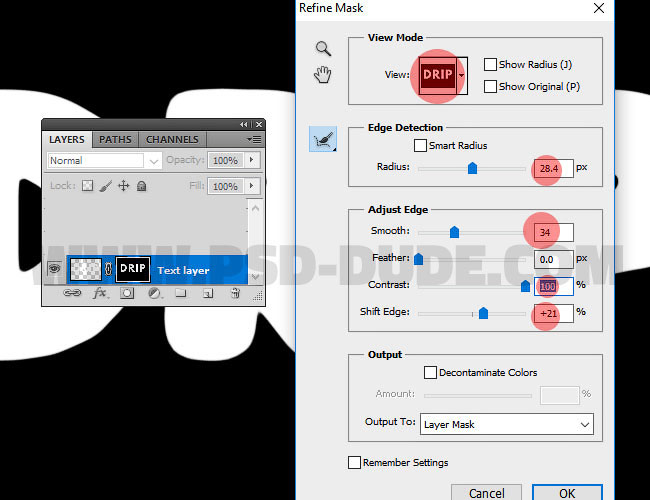
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
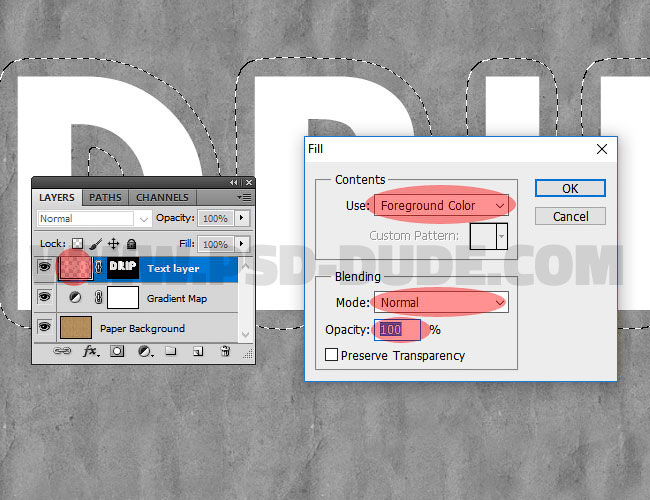
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
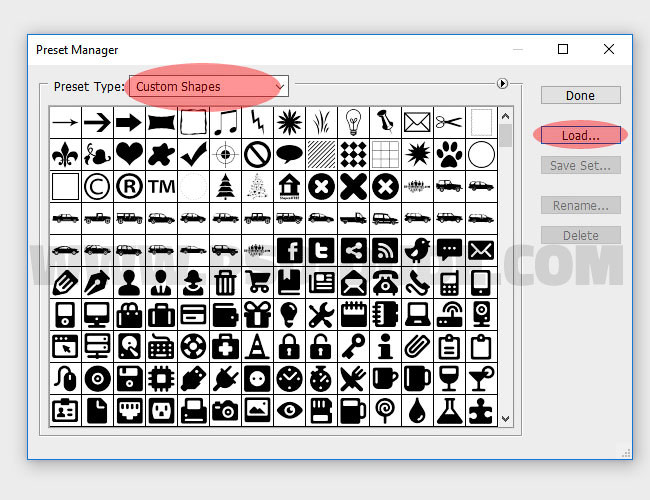
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2

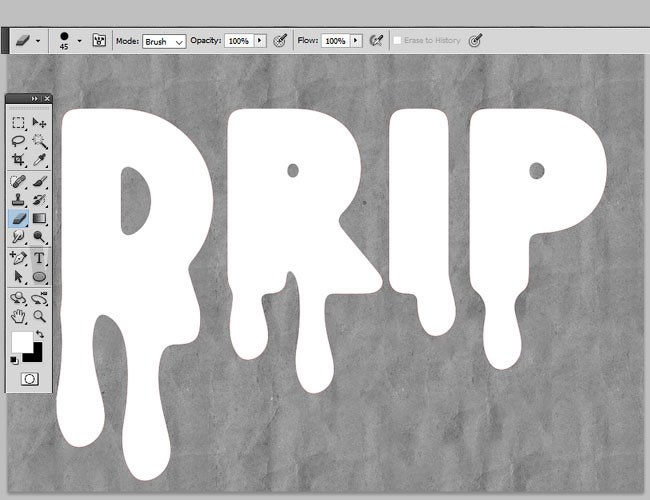
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

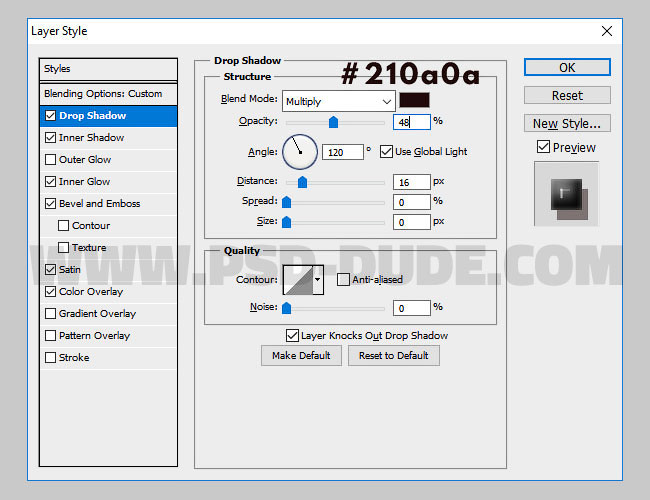
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
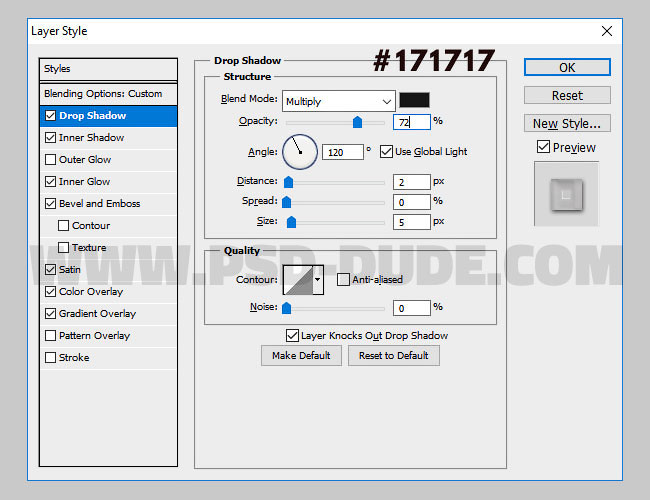
Тень: Режим наложения – Умножение.

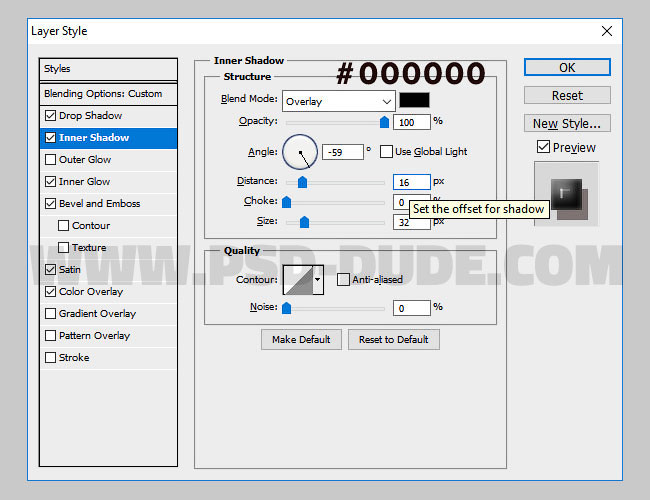
Внутренняя тень: Режим наложения – Перекрытие.

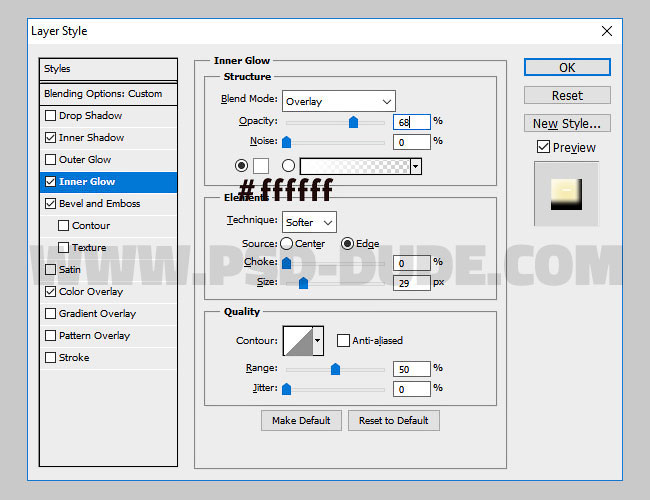
Внутреннее свечение: Режим наложения – Перекрытие.

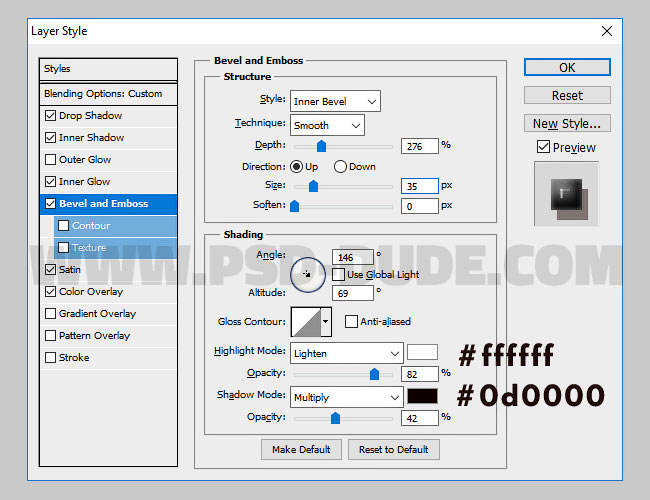
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
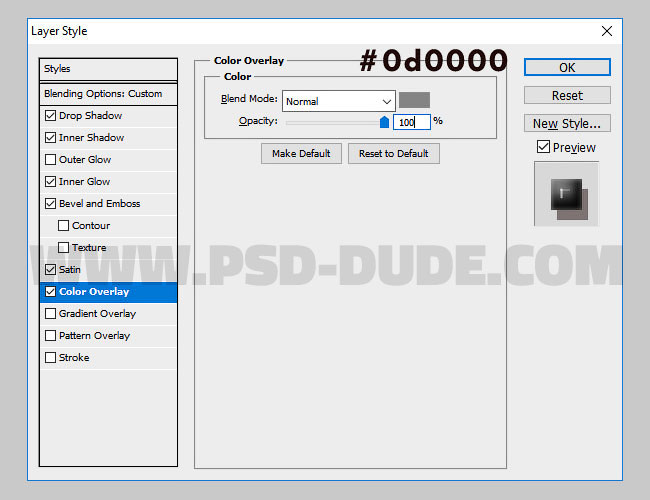
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
В этом уроке я покажу вам, как создать черно-белый абстрактный текстовый эффект.
Вот превью финального результата:

Для урока вам понадобятся следующие материалы:
Шаг 1. Создаем новый документ размером 720х960 px, добавляем корректирующий слой Gradient Fill (Градиентная заливка):


Используем облачную кисть , чтобы на новом слое нарисовать облака, также захватываем и края (не устанавливайте слишком высокий уровень непрозрачности кисти):


Дублируем (CTRL+J) облачный слой и сжимаем его к низу с помощью Free Transform (Свободное трансформирование) (CTRL+T), удаляем края мягким ластиком (E).

Шаг 2. Используем загруженный шрифт, чтобы написать текст в центре рабочего полотна:

Затем добавляем слой-маску на текстовый слой - комбинируем жесткий и мягкий ластик (E), чтобы создать абстрактную текстуру на букве.
Вам необязательно создавать отдельную текстуру, как это сделал я, так как практикуясь в работе обычной кистью вы получаете очень ценный опыт на будущее.

Буква после обработки:

Рисуем немного теней мягкой кистью под буквой, затем используем Free Transform (Свободное трансформирование) (CTRL+T), чтобы сжать ее к низу:

Создаем новый слой под текстовым - мы можем воспользоваться набором кистей Dirt, который вы загрузили, чтобы придать текстурности (для лучшего результата, регулируем размер кисточки):

Также работаем в верхней области буквы:

Используем кисть Smoke, чтобы добавить эффект дыма:

Получаем такой результат:


Шаг 3. Теперь мы можем нарисовать несколько линий вокруг текста. Берем жесткую кисть (B) диаметром 3 px:

Если мы зажмем клавишу SHIFT, то сможем нарисовать прямую вертикальную или горизонтальную линию:

Зажимаем SHIFT и начинаем рисовать вертикальные линии вокруг текста (здесь вы также можете воспользоваться готовой кистью, но я рекомендую делать все вручную):

Дублируем (CTRL+J) слой с линиями и уменьшаем копию, поворачиваем ее на 45 градусов вправо и располагаем в центральной части буквы:

Получаем вот такой результат:

Шаг 4. Загружаем выделение текста, зажав CTRL+клик левой кнопкой по миниатюре слоя на панели слоев:

Устанавливаем режим смешивания нового слоя на Overlay (Перекрытие), используем кисть Smoke, чтобы добавить текстуры поверх текста:

Пером (P) рисуем контур в верхней части буквы, как показано ниже:

Жмем правой кнопкой по контуру и выбираем Stroke Path (Обводка контура) мягкой кистью 25-30 px, активируем Simulate Pressure (Симулировать нажатие):

И получаем вот такой результат:

Дублируем (CTRL+J) слой с обводкой несколько раз, регулируем размер копий и располагаем вокруг основной обводки:

Получаем такой результат:

Шаг 5. Это необязательный шаг, вы можете его пропустить.
Сейчас мы будем добавлять несколько элементов на изображение,чтобы сделать его более выделяющимся. Я добавил дождевых капель:

Также я добавил несколько текстур в виде перьев.


Тажже можем добавить немного трещин по краям рабочего полотна с помощью кисти:

Шаг 6. Мы почти закончили! В последнем шаге мы добавим еще несколько деталей. Мы должны применить Flatten Image (Объединить слои), дублировать (CTRL+J) фоновый слой и применить фильтр к копии Filter - Noise Reduce Noise (Фильтр - Шум - Уменьшить шум):


Добавляем слой-маску , как на скриншоте ниже, чтобы скрыть участки, которые не нуждаются в увеличении резкости:

Я решил добавить немного красного цвета на текст с помощью корректирующего слоя Curves (Кривые) (выберите Red (Красный) из выпадающего меню):


Редактируем слой-маску корректирующего слоя:

И получаем вот такой результат (мы оставили красное пятно только в центре):

Создаем новый слой и заливаем его черным цветом, с помощью фильтра в центре визуализируем блик Filter - Render - Lens Flare (Фильтр - Визуализация - Блик):

Меняем режим смешивания слоя с бликом на Color Dodge (Осветление основы):

Дублируем слой с бликом дважды и уменьшаем размер копий, располагаем их, как показано ниже (для дубликатов оставьте режим смешивания Сolor Dodge (Осветление основы):
Для этого урока я возьму фото датского актёра - Мадса Миккельсена.
Шаг 1. Открываем выбранную фотографию в программе.
Шаг 2. С помощью сочетаний клавиш "Ctrl+J" создаем копию слоя. Выбираем "Изображение-коррекция- черно-белое ".
Шаг 3. В открывшемся окне, не меняя никаких значений сразу нажимаем OK.
Шаг 4. С помощью сочетаний клавиш "Ctrl+J" создаем копию слоя и внизу под слоями выбираем fx и Параметры наложения . Либо щелкаем правой кнопкой мыши по верхнему слою и также выбираем Параметры наложения.
Шаг 5. В параметрах наложения убираем галочку напротив " R " в каналах и нажимаем OK.
Шаг 6. Выбираем инструмент " Перемещение ". При помощи стрелок на клавиатуре перемещаем слой либо вправо, либо влево.
Шаг 7. Перетаскиваем на рабочую область картинку с глитч линиями. Я чуть ниже приложу несколько вам на выбор. Картинку растягиваем так, чтобы полностью перекрывала нашу фотографию.
Линии, несколько вариантов. Также можно найти в поисковике подобные по поиску "глитч линии" или "glitch lines" Линии, несколько вариантов. Также можно найти в поисковике подобные по поиску "глитч линии" или "glitch lines"Шаг 8. На слое с линиями выбираем режим наложения Перекрытие и снижаем непрозрачность слоя (можете экспериментировать, я установила 50% ).
Шаг 9. Зажимая клавишу Shift на клавиатуре левой кнопкой мыши выбираем 3 верхних слоя и внизу нажимаем на папку , таким образом, сгруппируем слои.
Шаг 10. С помощью сочетаний клавиш "Ctrl+J" создаем копию слоя, затем сочетанием клавиш " Ctrl+E " объединяем слои.
Шаг 11. Выбираем инструмент "Прямоугольная область" . Данным инструментом выделяем на фото прямоугольники разной длины и ширины левой кнопкой мыши. После зажимая клавишу CTRL перетаскиваем прямоугольник вправо или влево , либо же с помощью стрелочек на клавиатуре (лично мне так удобнее), но также зажимая ctrl . Для удобства можно приблизить рабочую область с зажатой кнопкой Alt и колесика мыши.
Шаг 11. Здесь вы можете наблюдать скрытый слой 2, не переживайте, я не упустила никакой шаг, это мой случайный лишний слой, который не влияет на работу. Шаг 11. Здесь вы можете наблюдать скрытый слой 2, не переживайте, я не упустила никакой шаг, это мой случайный лишний слой, который не влияет на работу.Шаг 12. Таким образом создаем больше прямоугольников и маленьких, и больших.
Читайте также:


