Как сделать эффект стекломорфизма в powerpoint
Появление трендов в дизайне интерфейсов — естественный процесс, который никогда не прекратится. Обычно тренды начинают распространяться с профильных сайтов формата Dribbble, Behance и так далее. Некоторые модные тенденции пропадают через несколько месяцев, а другие остаются актуальными несколько лет.
В статье поговорим о глассморфизме, разберёмся в его особенностях и дадим советы по использованию визуального эффекта в интерфейсах информационных и коммерческих продуктов.
Что такое глассморфизм
«Эффект стекла» начал активно распространяться в конце прошлого года. Дизайнеры, которые следят за активностью в сообществе, заметили, что на сайтах с большой скоростью появляются концепты со «стеклянными» элементами.
Стало понятно, что со временем тренд будет набирать обороты и очень скоро начнёт повсеместно использоваться. Прогноз полностью оправдался — глассморфизм прижился в UI-дизайне и стал неотъемлемым компонентом креативных интерфейсов.
Глассморфизм — эффект «матового стекла», который создаётся благодаря яркой подложке и стилизации области. Размытие фона делает его не таким заметным, поэтому сильного смещения фокуса в сторону бэкграунда нет. Внимание пользователей формируется на центральной области.
В основе глассморизфма лежит объёмность. Объекты выглядят большими и значимыми. Они словно лежат на «стекле», а благодаря прозрачности кажется, что фон является продолжением блока, содержащего важные объекты.
Иерархия слоёв — не новая практика, но в таком исполнении она отличается от всего, что было раньше. Если получится установить гармонию между «стеклянной» областью и подложкой, внимание пользователей будет сфокусировано в правильном направлении.

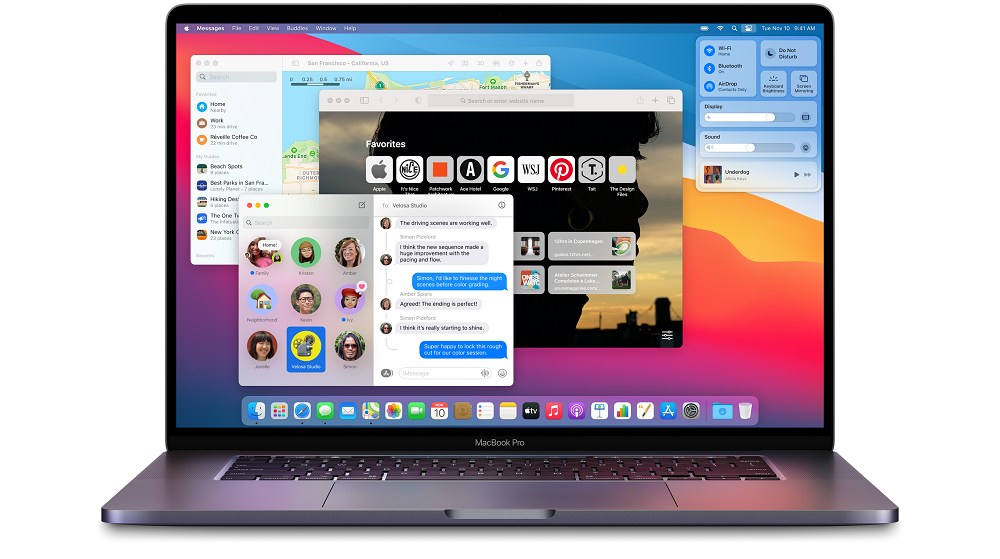
Эффект матового стекла использовался ещё в старых версиях Windows, но он отличался от глассморфизма. Большой вклад в развитие стекломорфизма сделала Apple. Именно из интерфейсов macOS дизайнеры позаимствовали идею «парящих» элементов.
В 2021 году Apple выпустила новую версию операционной системы macOS Big Sur, в которой повсеместно используются «стеклянные» области с яркими подложками. Как известно, «яблочная корпорация» задает тренды, и эта практика в очередной раз повторилась.
Если сравнить стекломорфизмом с неоморфизмом, то первый стиль более универсальный. Его можно использовать для любых задач, а неоморфизм подходит далеко не всем проектам. Он часто используется, когда стоит задача удивить пользователей и выделиться среди конкурентов.
У глассморфизма уже появились противники, которые утверждают, что концептуальный стиль не подходит для серьёзных проектов из-за высокого риска сместить фокус с важных деталей.
Проблемы с балансом часто возникают, когда у дизайнера нет опыта работы с эффектом «матового стекла». Необходимо сделать слои самодостаточными, но один из них должен «лежать» на другом. Если равновесия не будет и акцент сместится в сторону подложки, пользовательский опыт может пострадать.
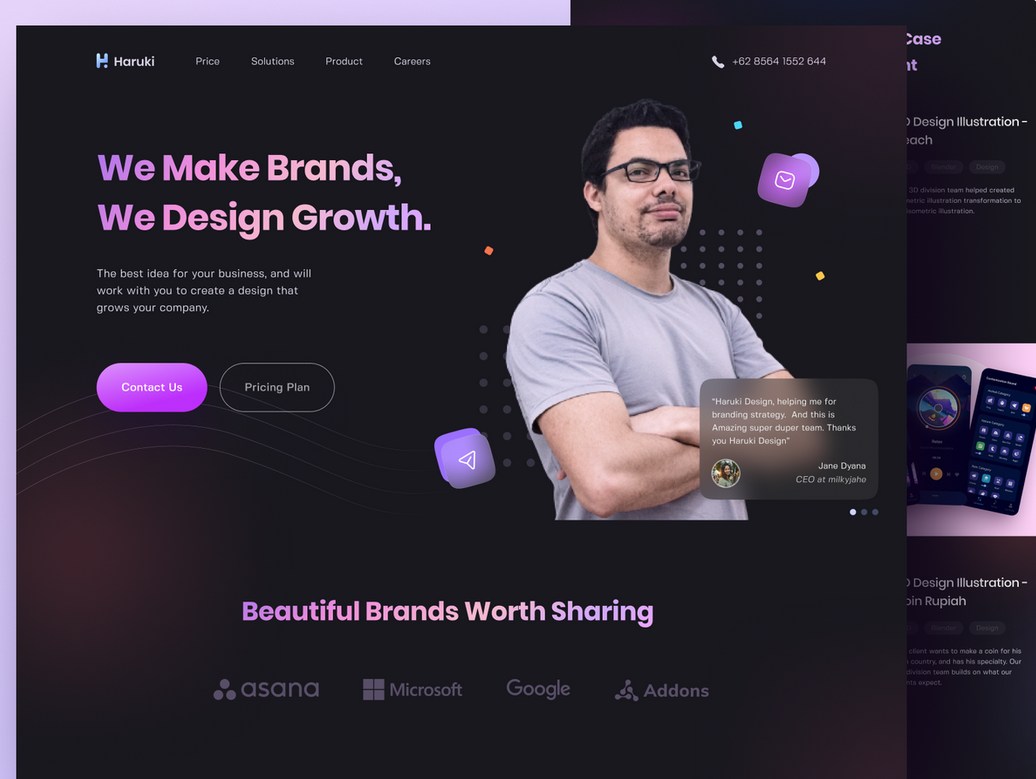
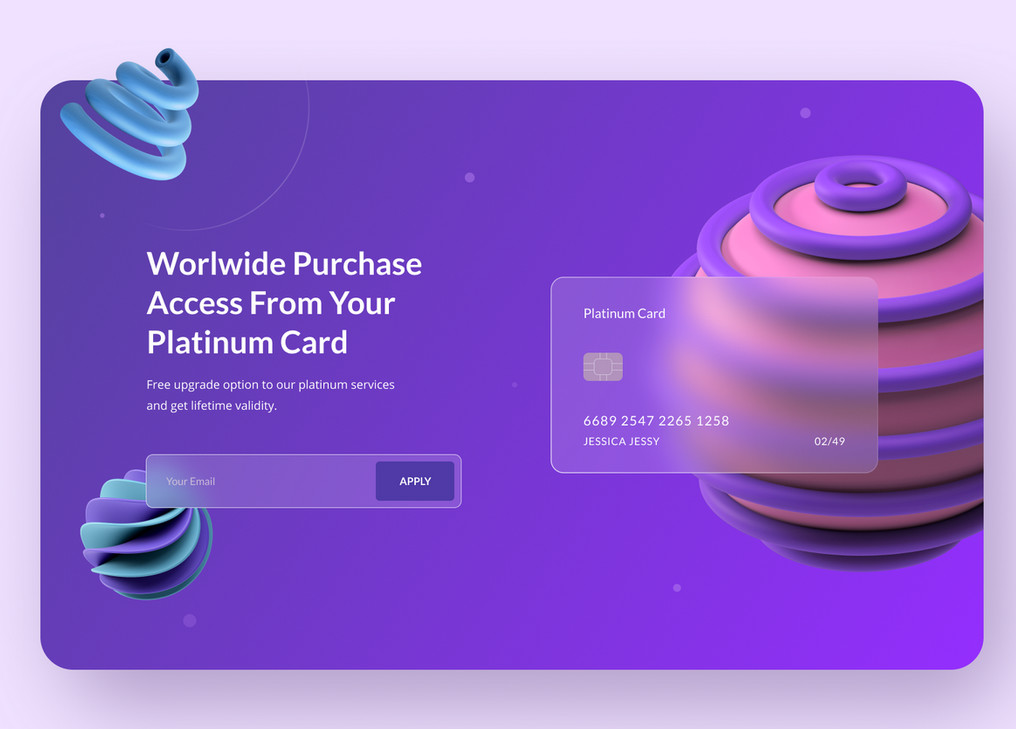
Посмотрите на концепт интерфейса digital-агентства и попробуйте найти недочёты. Очевидно, что критических недостатков нет. Эффект глассморфизма в данном случае приглушённый. Он чётко прослеживается в отзывах, которые отображаются в блоке с правой стороны.

«Стеклянный» слайдер с комментариями частично перекрывает силуэт человека на фоне, но если присмотреться к области, то руку можно рассмотреть. При этом текст легко прочитать и эффект прозрачности не снижает удобство восприятия.
В левом нижнем углу виден яркий фон подложки, который немного сбивает с толку. Может показаться, что центральная область тоже сделана с эффектом «матового стекла», но без просмотра изображения целиком убедиться в этом не получится.
Концепт интерфейса digital-агентства наглядно показывает, что глассморфизм можно использовать точечно. Необязательно работать в больших масштабах и тратить много времени на эксперименты с прозрачностью. Даже незначительный элемент в виде отзывов привлекает внимание и позволяет фокусировать внимание на нужных объектах.
В этом случае красочный фон не используется. Блок с отзывом наложили поверх фотографии с прозрачным бэкграундом. Эффект «стекла» при этом выглядит стандартно. Проблем с взаимодействием тоже нет, текст легко прочитать и понять, о чём идёт речь.
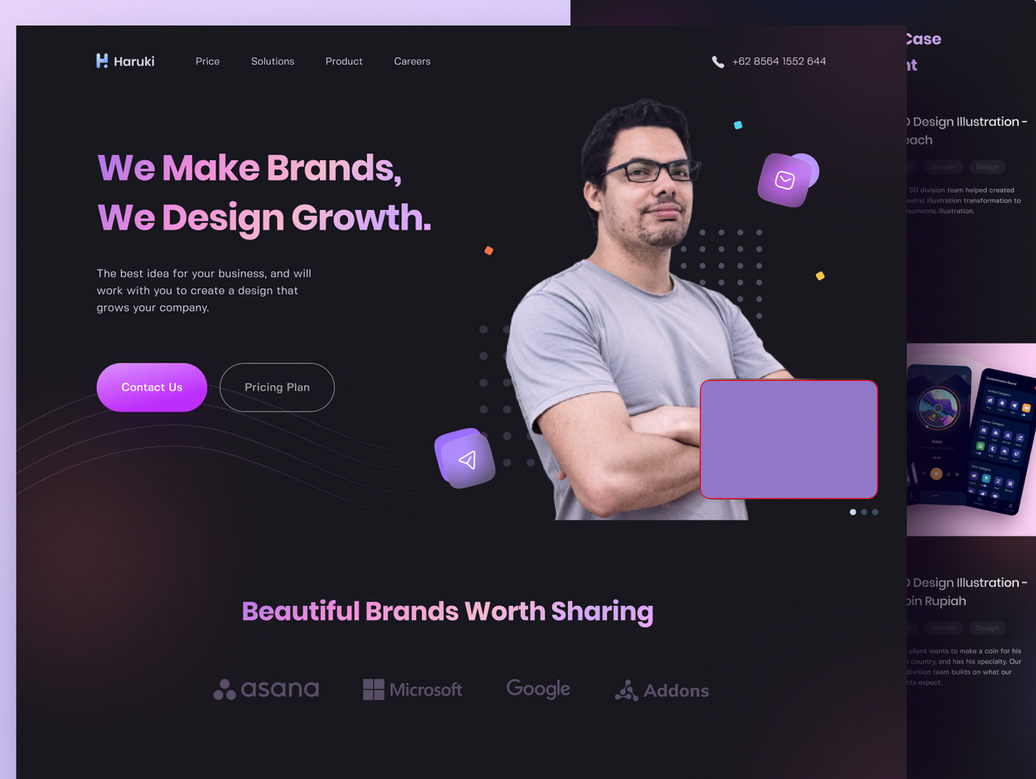
Теперь представьте, что подложка блока была бы не «стеклянной», а полностью перекрывала силуэт. Слайдер отрезает часть фона и рука исчезает. Такое незначительное изменение, а внешний вид становится совсем другим. Всматриваться в детали уже не хочется, потому что всё равно ничего не будет видно.

Глассморфизм гармонично сочетается с минималистичным дизайном из-за эффекта лёгкости. «Стеклянные» объекты словно парят в воздухе и привлекают к себе внимание.
«Матовое стекло» придает объектам глубину и выстраивает чёткую иерархию. Пользователи видят, что один слой располагается поверх другого и без лишних подсказок понимают, какой является главным.
Полноценных digital-продуктов с использованием глассморфизма не так много. Концепты на Dribbble и других сайтах показывают лишь то, как может выглядеть интерфейс. На экране смартфона или планшета он будет смотреться совсем иначе.
Результат использования стекломорфизма во многом зависит от профессиональности разработчика. Если он сможет полностью воссоздать идею дизайнера в вёрстке и больших отличий между концептом и «живым» продуктом не будет, то дизайнер не зря потратил время на проект.
Любой тренд в дизайне интерфейсов постепенно выходит за рамки концептуального направления и превращается в инструмент борьбы за внимание пользователей. Со стекломорфизмом возникла аналогичная ситуация. На профильных сайтах появляются десятки концептов, но далеко не все превратятся в digital-продукты.
На глассморфизм обратили внимание крупные корпорации и, скорее всего, в ближайшее время появятся интерфейсы в этом стиле. К примеру, Samsung недавно обновила операционную систему и в One UI v3.0 появилось большое количество «стеклянных» элементов.
Лучше всего стекломорфизм смотрится в macOS Big Sur, которая порадовала всех владельцев компьютеров от Apple. Пользователи неустанно хвалят дизайн за футуристичность, смелость решений и максимальное удобство.

Эффект «матового стекла» в данном случае положительно влияет на user experience, потому что внешний вид усиливает интерес пользователей. Даже те, кто активно используют Mac в работе, смотрят на UI по-новому и с новой силой проникаются доверием к креативному продукту.
Особенности «эффекта стекла»
Одно из преимуществ глассморфизма в том, что его легко создать. Для этого не надо тратить сотни часов на поиск идеальных пропорций. Нарисовали фигуру, добавили заливку, поэкспериментировали со значениями прозрачности и работа завершена.
Но, конечно, не всё так просто, как может показаться. Если иерархия между слоями будет слабо выраженной, пользователи могут неправильно расставить приоритеты. Аналогичные проблемы возникнут и если фон будет слишком ярким.
Поиск баланса иногда затягивается на несколько часов, но это важная работа, которую надо обязательно сделать. Если центральный контент будет слишком размытым, пользователям придётся долго всматриваться в него и тратить лишнее время.

Как создаётся эффект:
- Выбор фигуры. На первом шаге необходимо создать пространство, которое позже станет стеклянным. Это может быть как маленькая иконка, так и рабочая область, в которой отображается контент.
- Добавление фона. Можно использовать градиентную заливку или добавить бэкграунд в виде картинки. В большинстве случаев для создания «матового стекла» используют яркий фон с геометрическими фигурами.
- Настройка размытия. Стеклянная поверхность появляется благодаря размытию фона. Нижняя подложка после этого выглядит как пятно, а контент просматривается через слой.
- Добавление границы. Если не использовать обводку по контуру, выделенная область будет слишком тонкой. Без объёма работа не будет завершённой.
- Создание тени. Лёгкая тень проводит границу между слоями. Они связаны между собой, но приоритет отличается.
- Наполнение контентом. Остаётся добавить в центральную область содержимое, которое будет «лежать» на поверхности.
Перечисленных шагов достаточно, чтобы создать глассморфизм. Можно пойти дальше и сделать более крутой визуальный эффект с помощью текстуры. Для этого понадобится ещё один слой с шумом и небольшим процентом непрозрачности.
Глассморфизм можно использовать с фотографиями, иллюстрациями и любыми элементами интерфейса. Результат работы зависит от фантазии дизайнера и опыта работы.
Особенно круто выглядят «стеклянные» иконки. Если дизайнер сможет установить визуальный баланс между бэкграундом и остальными элементами, пользователи захотят кликнуть по кнопке или перейти в определённый пункт меню.
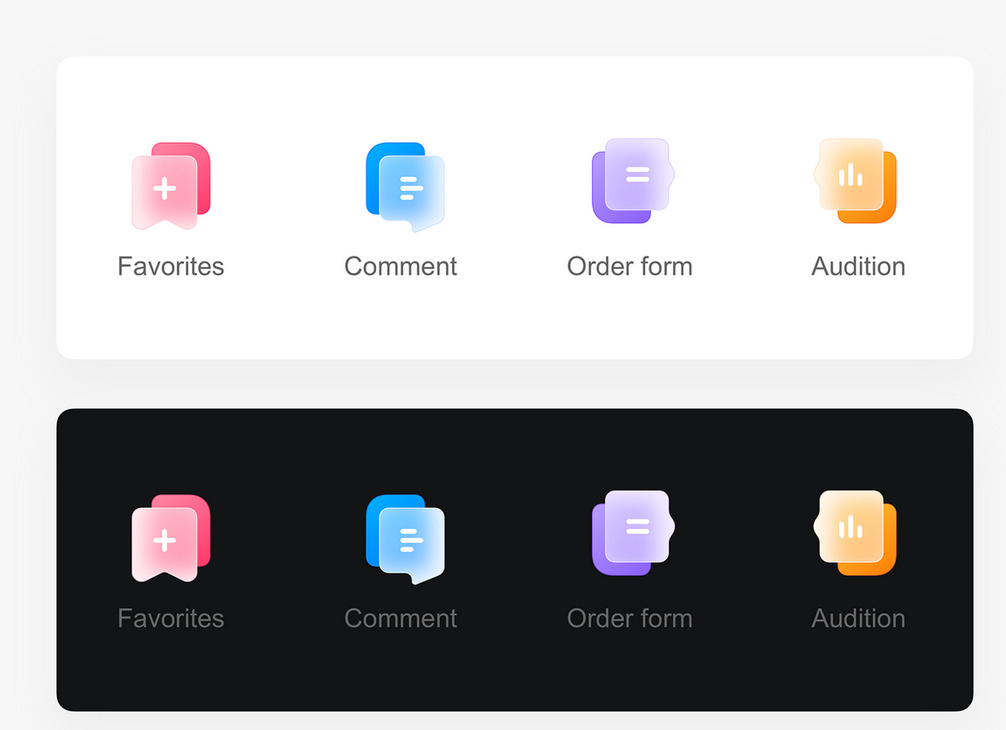
На картинке ниже представлен концепт иконок в стиле глассморфизма. Обратите внимание, что через слой на переднем плане просвечивается цветная подложка. На чёрном фоне иконки выглядят очень привлекательно. В сочетании с Dark Theme иконки помогают создать атмосферу загадочности.

Отличительные черты стекломорфизма несложно заметить даже при поверхностном анализе. Выделим их, чтобы любой дизайнер или заказчик мог разложить макет на составляющие и посмотреть, насколько хорошим получился конечный результат:
- прозрачные элементы;
- тонкая граница;
- яркая подложка;
- текстура с шумом;
- многослойность объектов;
- парящие в пространстве элементы.
Необязательно использовать все узнаваемые детали, чтобы сделать «стеклянную» иконку или добавить прозрачность основному контенту. Хотя каждый атрибут влияет на общую картину и приближает внешний вид блока к идеальному результату.
Эффект «матового стекла» может как освежить интерфейс, так и снизить удобство взаимодействия. Всё зависит от подхода к работе и навыков того, кто будет проектировать структуру.
Если продукт или тема для digital-продукта в стиле глассморфизма создаётся, чтобы показать новые характеристики бренда, то это оправданно. А вот погоня за трендами обычно не приносит ничего хорошего. Пользователи понимают, что компания просто хочет подстроиться под модные тенденции.
Советы по работе со стекломорфизмом
Собрали полезные советы, которые помогут правильно использовать визуальный стиль и защитят от распространённых ошибок. Проанализируйте их и используйте, чтобы повысить качество исполнения «стеклянных» объектов.
Советы — это не жёсткие правила, а рекомендации, которые выручают при работе с визуальным стилем. О некоторых советах можно забыть, если интерфейс от этого станет более гармоничным или нет необходимости доводить результат до идеала.
Найдите идеальное значение прозрачности
Неправильное соотношение прозрачности слоёв может полностью перечеркнуть работу. Нижняя подложка должна просматриваться, но не настолько сильно, чтобы перекрывать основной контент.

Если баланс будет смещён в пользу второстепенного блока, внимание пользователей переключится на него и управлять им уже не получится. Заметить проблему можно на этапе сбора обратной связи. Покажите интерфейс представителям целевой аудитории и проанализируйте фидбек.
Прозрачность должна быть такой, чтобы текст или медиаконтент в центре стеклянной области хорошо просматривался независимо от разрешения экрана. Если на компьютерах он остаётся читабельным, а на смартфонах превращается в сплошное пятно, пользовательский опыт пострадает.
Выберите правильный фон
Бэкграунд — один из самых важных элементов, создающих «стеклянный» эффект. Если он будет слишком тусклым или чересчур ярким, магия визуального стиля полностью исчезнет.
Фон обязательно должен сочетаться с основным контентом. Нельзя брать любую картинку с яркими объектами. В некоторых случаях хорошо подходит приглушённый бэкграунд, как в примере ниже.

Центральная область хорошо просматривается, но эффект «матового стекла» тоже сразу заметен. Особенно хорошо фон выделяется в нижней левой части интерфейса, где видны 3 ярких полосы.
Обязательно добавьте обводку
Контур проводит чёткие границы и расставляет приоритет слоёв. Бэкграунд влияет на общую концепцию, но главная роль отводится центральной области, где сосредоточен важный контент.
Если вернуться к прошлому примеру, то без обводки переход был бы незаметным. Внимание пользователей переключалось бы на разные слои в поисках подсказок. Если обводка есть, визуальная граница превращается в «мост», соединяющий два слоя.
Контур необязательно должен быть жирным. Подойдёт и тонкая линия, если выбрать правильный цвет и акцент не будет смещён в сторону второстепенного блока. Дизайнеру надо найти баланс и поэкспериментировать с несколькими цветовыми схемами.
Сфокусируйтесь на доступности
Любые визуальные эффекты превращаются в проблемы, если они затрудняют взаимодействие пользователей с контентом. Глассморфизм не принесёт пользу, если он будет сделан без погружения в особенности цифрового продукта.
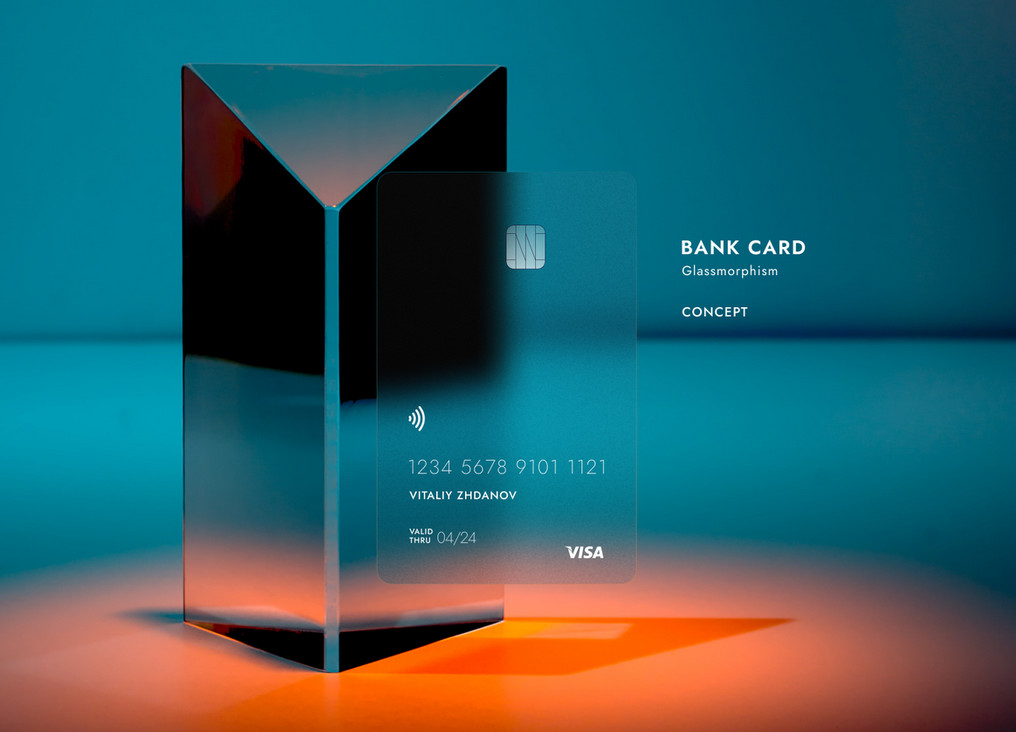
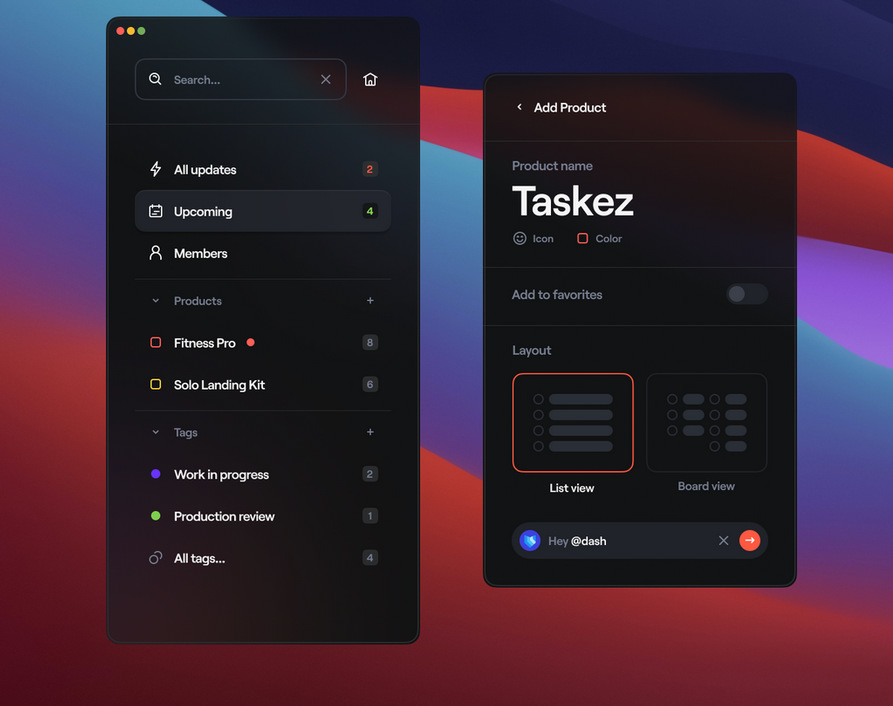
Посмотрите на концепт интерфейса ниже и постарайтесь найти недостатки. Очевидно, что критических ошибок в нём нет. Центральная область проработана до мелочей, поэтому проблемы при знакомстве с контентом не возникают.

Яркая подложка не отвлекает внимание от главного слоя, а гармонично дополняет его. Обратите внимание, что контур просматривается не во всех углах. В правой верхней части блока его нет. Он заканчивается по центру и граница плавно переходит в подложку.
Это идеальный пример стекломорфизма, который сосредоточен на пользе для целевой аудитории. Цветовая гамма продумана до мелочей, поэтому при первом знакомстве остаются исключительно положительные эмоции.
Обратите внимание, что цифры возле пунктов меню хорошо просматриваются даже при наведении мышки на блок. Цвет меняется, но структура остаётся прежней и удобство взаимодействия не снижается.
Используйте нестандартные эффекты
Любой визуальный стиль не загоняет дизайнеров в жёсткие рамки. Необязательно точь-в-точь повторять концепты, которые есть в открытом доступе. Никто не запрещает проводить эксперименты, если они положительно влияют на внешний вид интерфейса.
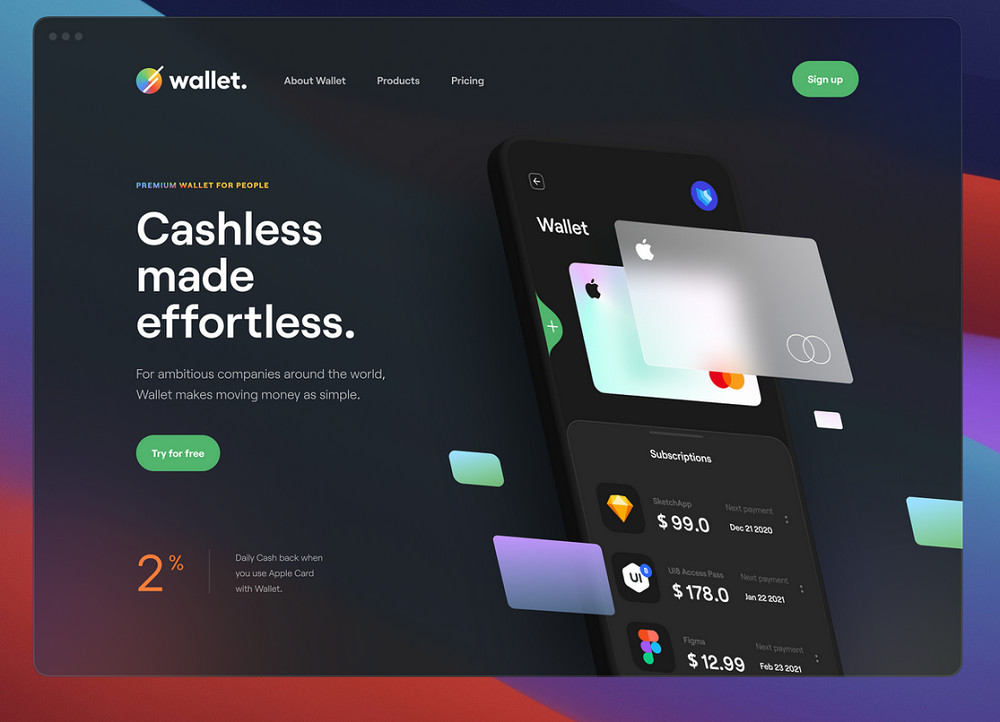
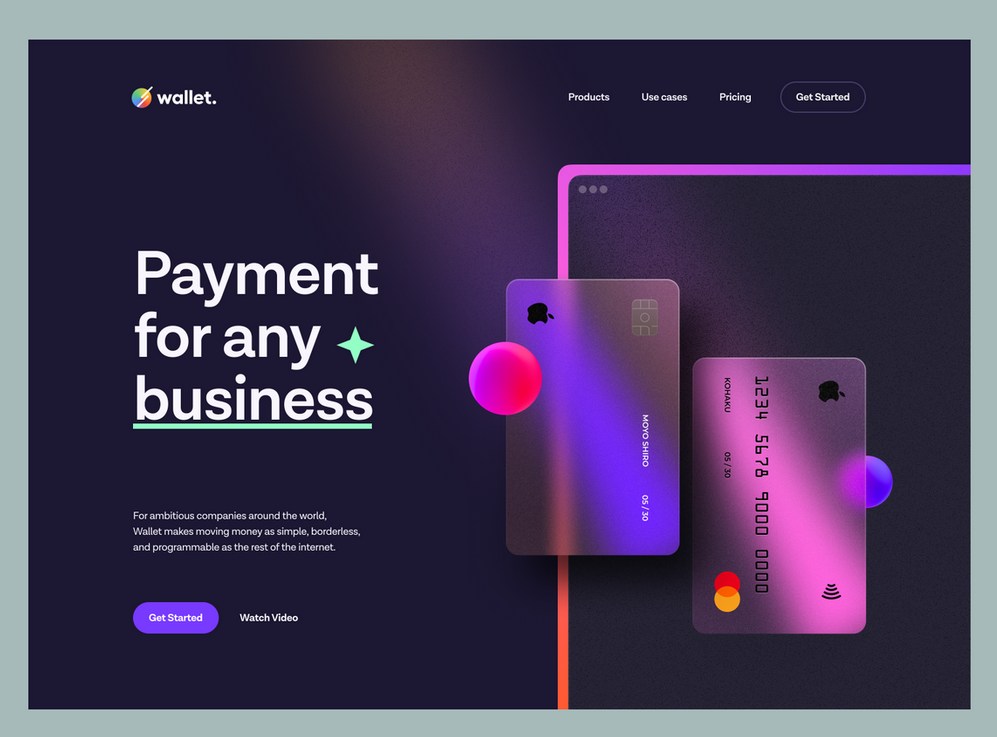
В основе глассморфизма лежит иерархия, но в некоторых случаях можно отойти от стандартных правил. Именно так поступил дизайнер, который создал интерфейс платёжной системы Wallet.

На переднем плане отображаются две пластиковых карты, которые притягивают к себе внимание. Часть левой карты перекрыта ярким кругом с градиентной заливкой. Фигура наложена сверху, а не выступает в роли подложки.
Карта, находящаяся справа, оформлена по стандартному шаблону. Цветной кружочек тоже есть, но он находится под картой и просматривается как через «стекло».
По всей поверхности правой части интерфейса просматривается шум, который создаёт красивую текстуру и выделяет главный контент. Особое внимание дизайнер уделил проработке светового луча, который распространяется сверху-вниз.
Этот концепт — отличный пример креативности, которая выходит за любые рамки. Дизайнер смог найти новый подход к стекломорфизму и показал, что результат зависит исключительно от качества проработки идеи.
Сочетайте стили
Любой тренд в дизайне приводит к тому, что количество работ растёт в геометрической прогрессии. Если модную тенденцию подхватят крупные компании, она моментально становится глобальным трендом и дизайнерам придётся быстро адаптироваться под изменения.
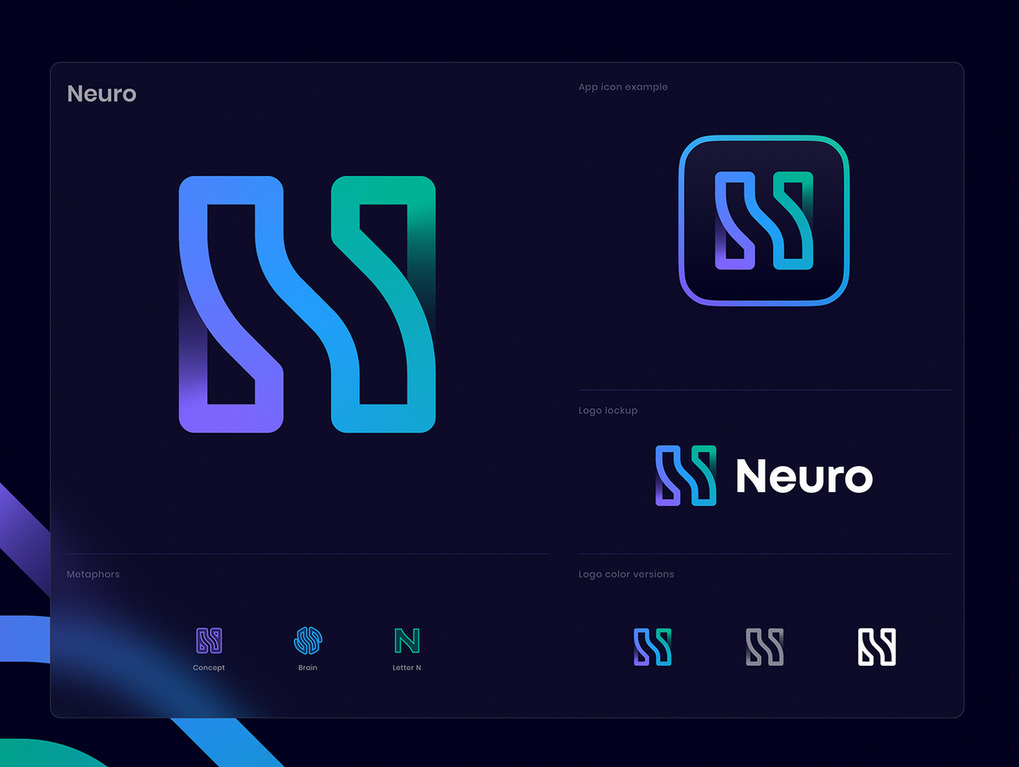
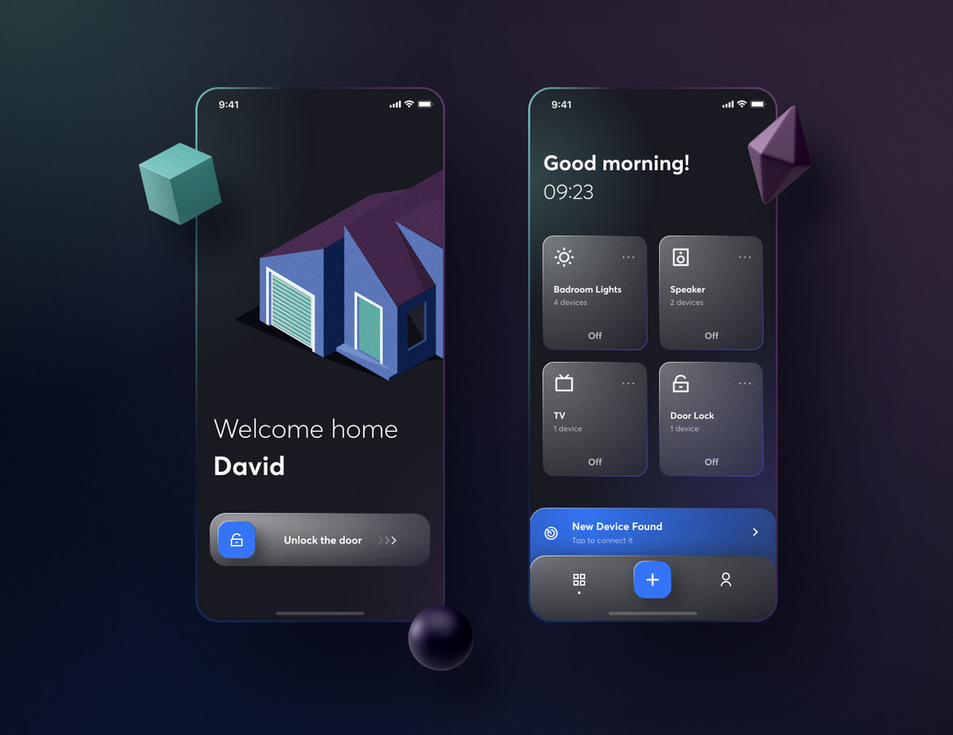
Новые стили хорошо сочетаются с визуальными инструментами, которые прошли проверку временем. К примеру, в интерфейсе ниже дизайнер смог найти гармонию между стекломорфизмом и 3D-элементами.

Глассморфизм находится в стадии активного развития, поэтому тренд продержится минимум несколько лет. Это значит, что спрос на визуальный стиль со стороны коммерческих компаний будет увеличиваться.
Каждая компания делает выбор самостоятельно. Либо подстраиваться под модные тенденции, либо ставить на первое место потребности пользователей. Второй путь выбирают предприниматели, которые заботятся о клиентах и стараются сделать их жизнь лучше.
Команда веб-студии IDBI внимательно следит за трендами и старается быстро осваивать новые стили. Свяжитесь с нами, если хотите освежить внешний вид digital-продукта или реализовать новый проект.
Создать эффект матового стекла можно, даже если на компьютере нет Photoshop, используя только стандартные средства PowerPoint. Для примера оформим такой слайд:

1. Добавим картинку на слайд и продублируем этот слайд
Я буду использовать эту картинку:

Копируем фотографию и добавляем на слайд (CTRL+C и CTRL+V тоже работают). Так как другой информации на слайде не будет, мастшабируем фото на весь слайд.
Если не знаете, как отмасштабировать фото — посмотрите шаг 3.2. Фотография масштабируется также, как фигура прямоугольника.
Понадобятся две копии картинки, поэтому создаем дубль слайда: щелкните по слайду в области эскизов (это левая часть окна PowerPoint) и наберите с клавиатуры CTRL+D.

2. «Заблюрим»одну из фотографий
Применим к одной из фотографий эффект «Blur». Щелкните мышкой по фотографии, в появившейся области «Работа с рисунком» на вкладке «Формат» выберите «Художественные эффекты» — «Blur».

3. Оформим эффект матового стекла
Добавим поверх забллюренной фотографии светло-серый прямоугольник, растянем его на весь слайд, и сделаем прозрачным на 55%.
Сначала добавим фигуру прямоугольника: «Вставка» — «Фигуры» — «Rectangle».

Отмасштабируем добавленный прямоугольник на весь слайд. Выровняем прямоугольник в верхний левый угол слайда используя команды «Выровнять по левому краю» и «Выровнять по верхнему краю» на вкладке «Формат» в области «Средства рисования» (область появится, когда мы щелкнем по прямоугольнику). Не забудьте поставить галочку «Выровнять относительно слайда»:

Теперь щелкните по прямоугольнику, наведите мышкой на его нижний правый угол, и зажав кнопку мыши растяните до нижней и правой границ слайда (при пересечении границ появятся направляющие):

Уберем границы у прямоугольника и зальем его светло-серым цветом с прозрачностью 55%. Это можно сделать на вкладке «Формат» в области «Средства рисования» (не забываем выделить прямоугольник сначала).

Чтобы залить фигуру «точным» цветом RGB (а не на глаз), выберите в меню «Заливка фигуры» пункт «Другие цвета заливки». Откроется диалоговое окно «Цвета», где на вкладке «Спектр» можно выбрать цветовую модель RGB и задать цвет цифрами (я использую RGB 170 170 170). Тут же зададим прозрачность 55%:

Другой способ задать прозрачность цвета — щекнуть правой кнопкой мыши по прямоугольнику, и выбрать в контекстном меню «Формат фигуры». В правой части окна PowerPoint откроется меню «Формат фигуры», где на вкладке «Параметры фигуры» также можно задать прозрачность:

Слайд с эффектом «матового стекла» готов:

Осталось добавить «чистую» область и название.
4. Добавим «чистую» область в виде круга
Обрежем незаблюренную фотографию (ту, которую мы продублировали на первом шаге) по форме круга . Перейдите на продублированный слайд, щелкните мышкой по фото, в появившейся области «Работа с рисунком» на вкладке «Формат» и выберите «Обрезка» — «Обрезать по фигуре» — «Овал» (расположен в блоке «Основные фигуры»).

Чтобы овал стал кругом, задаем пропорции: щелкнем по фото, выберем «Работа с рисунком» — «Формат» — «Обрезка» — «Пропорции» — «Квадрат 1:1».

Растягивая мышкой черный уголок в области обрезки, измените область, которую хотите обрезать (работает также, как и при изменение размеров фигуры). Чтобы круг снова не стал овалом, зажмите клавишу SHIFT — это позволит пропорционально увеличить (или уменьшить) размеры.

Сфокусируем обрезку на нефтяной вышке. У меня получилось так:

Скопируем (CTRL+C и CTRL+V снова работают) обрезанную фотографию на другой слайд, где уже оформлен эффект «матового стекла». Получится вот такой «чистый фокус»:

5. Добавим плашку с названием
Осталось добавить плашку с названием слайда. Я добавила оранжевый прямоугольник с прозрачностью 30% и растянула его по ширине слайда.
Делается также, как с серым прямоугольником на шагах 3.1-3.3

Переместим плашку с надписью на второй план, а сфокусированную область фото — на первый. Для этого щелкните по обрезанной фотографии, и в появившейся области «Работа с рисунком» на вкладке «Формат» выберите «Переместить вперед»:

Вы, наверное, подумаете — ну вот еще один тренд дизайна? Разве они у нас не каждый год появляются или около того?
В прошлом году мы познакомились с нейморфизмом, который до сих пор является довольно спорным трендом, который так и не получил широкого распространения. Реакция была неоднозначной, кому-то это очень понравилось, а кому-то совершенно не понравилось.
Но давайте поговорим немного больше о глассморфизме.
Что такое глассморфизм?
Глассморфизм — это новое направление в дизайне, использующее прозрачный фон и эффект размытости поверх фона для создания эффекта стекла.

Это пример из библиотеки CSS UI, основанной на глассморфизме, называемой ui.glass.
Как видите, эффект используется для карточки, которая содержит пример кода справа, в отличие от другой карточки на заднем плане.
Другим примером является редизайн Facebook Messenger App с использованием глассморфизма для MacOS:

Редизайн был выполнен Mikołaj Gałęziowski на Dribbble.
Глассморфизм также используется такими компаниями как Apple и Microsoft
Это еще одна причина, по которой эта тенденция, вероятно, не просто проходит мимо, а до сих пор здесь, чтобы остаться. С выходом обновления Big Sur для MacOS, это было первое широкомасштабное распространение этого нового дизайнерского тренда крупной компанией.
Microsoft также использует этот стиль в Fluent Design System, но они называют его "акриловым материалом", а не глассморфизмом.
Вот как это выглядит:

Итак, теперь, когда я вкратце познакомил вас с гласcморфизмом, позвольте показать, как можно применить этот эффект, используя только HTML и CSS.
Давайте начнем
Все, что вам действительно нужно для этого учебного пособия - это редактор кода и веб-браузер. Вы также можете написать этот код, используя только редакторы, такие как Codepen.
Элемент, который мы собираемся построить, будет выглядеть так:

Начнем с создания HTML-файла со следующим кодом:
Здорово! Теперь давайте также добавим пользовательский стиль шрифта, включая Inter из Google Fonts:
Настройка некоторых основных стилей и фона для тега body :
Хорошо. Далее создадим новый элемент карточки, который мы позже будем использовать для нанесения эффекта глассморфизма:
Конечно, это может быть любой элемент карточки. Вы можете использовать его для ценников, для блогов, профильных карточек, все, что захотите.
Перед тем, как применить эффект стекла, давайте сначала приведем в порядок некоторые интервалы и размеры стилей:
Здорово! Теперь, когда мы заложили основу для эффекта, давайте посмотрим, как мы сможем его применить.
Создание эффекта глассморфизма, используя HTML и CSS
Для применения эффекта нужны только два важных свойства CSS: прозрачный фон и свойства backdrop-filter: blur(10px); . Степень размытости или прозрачности может быть изменена в зависимости от ваших предпочтений.
Добавьте к элементу .card следующие стили:
Но вы, наверное, спрашиваете, где эффект? Вы его еще не видите, потому что за картой нет ни формы, ни изображения. Вот как должна выглядеть карта прямо сейчас:

Давайте добавим изображение сразу после запуска тега body :
Затем примените следующие стили к элементу .shape с помощью CSS:
Потрясающе! Окончательный результат должен выглядеть так:

Если вам нужен код для этого туториала, посмотрите на этот код.
Поддержка браузера
Одним из недостатков нового тренда дизайна является то, что Internet Explorer не поддерживает свойство backdrop-filter , а Firefox отключает его по умолчанию.
В остальном все основные браузеры поддерживают свойства, необходимые для создания эффекта глассморфизма.

Заключение
Я надеюсь, что эта статья была полезной для вас и помогла понять больше о новом направлении дизайна и о том, как можно достичь эффекта глассморфизма.
Мы с моим другом из Themesberg работали над новой библиотекой CSS UI, которая будет использовать новое направление глассморфизма в дизайне, называемое ui.glass. Она будет иметь открытый исходный код под лицензией MIT.
Вы можете подписаться на получение обновлений о ходе работы и получать уведомления о том, когда проект будет запущен. Он будет доступен через NPM, а также CDN.
Спасибо за чтение! Оставьте свои мысли о глассморфизме в разделе комментариев ниже.
Прямо сейчас в OTUS открыт набор на онлайн-курс "HTML/CSS".
В связи с этим приглашаем всех желающих на бесплатное демо-занятие «CSS Reset — ненужный артефакт или спасательный круг». В рамках урока мы рассмотрим зачем нужен CSS Reset, что такое рендеринг и как браузер рендерит страницу.
- Узнать подробнее о курсе "HTML/CSS"
- Смотреть вебинар «CSS Reset — ненужный артефакт или спасательный круг»
Дизайнеры экспериментируют с дизайнами, чтобы привлечь внимание пользователя к веб-странице. Отсюда и получаются тренды дизайна — работающие решения. Одно из таких — тренд дизайна 2021 года — стекломорфизм. Что такое стекломорфизм? Как использовать стиль дизайна в своих работах? Как создать стекломорфизм? Показываем на конкретных примерах преимущества этого стиля, неудачные варианты использования и рассказываем, как создать дизайн в стиле стекломорфизма.

Приложение Smart Calendar от Ghani Pradita
Glassmorphism или, как его еще называют, стекломорфизм стал новым трендом в UI дизайне 2021 года. Придя на смену неоморфизму, этот стиль привлек внимание пользователей простотой, красочностью и удобством.
Как использовать глассморфизм в дизайне и что это вообще за стиль? Давайте разбираться.
Откуда пришел глассморфизм?
Для сравнения показываем интерфейсы Windows Vista и MacOS 11 Big Sur:

Главные особенности стекломорфизма
“Glassmorphism” в дословном переводе означает “морфизм стекла”. Из названия следует, что элементы стиля ассоциируются со стеклом. По сути, стекломорфизм это стиль в веб-дизайне, подразумевающий использование непрозрачных стеклянных модулей с размытым фоном.
Отличительные признаки стекломорфизма:
- Матовые стеклянные элементы интерфейса;
- Наличие тоненькой светлой границы у полупрозрачных элементов;
- Парящие в интерфейсе объекты;
- Контрастирующие цвета, акцентирующие внимание на прозрачности.
Покажем все особенности на конкретном примере:

Благодаря многоуровневости дизайна и контрасту между блоками, пользователю проще воспринимать и разграничивать иерархичность интерфейса. Грамотное использование стеклянных элементов помогает добиться легкости изображения на экране. Главное не переусердствовать с элементами.
Когда уместно применять стекломорфизм?
В веб-дизайне стекломорфизм используется для:
- элементов интерфейса;
- иллюстраций;
- фотографий или видео.
Степень размытия и глубина используемых цветов регулируются в зависимости от конкретной задачи. В этом заключается гибкость данного стиля.

Дизайн мобильного приложения на примере выше представляет из себя многоуровневую структуру, состоящую из иллюстраций и элементов интерфейса, которые контрастируют друг с другом. Дизайнерское решение выглядит современно, а информация легко воспринимается с экрана телефона.
А в этом примере лендинга использованы неяркие, но контрастирующие со стеклянными элементами, цвета:

Универсальность стекломорфизма
Несмотря на многогранность использования стиля, нельзя забывать о том, что стекломорфизм ситуативен, то есть подходит не для всех задач.
Стеклянные элементы используйте там, где требуются воздушность и простота восприятия интерфейса. Однако применение модулей в стиле стекломорфизма неуместно в дизайне, требующем строгости и делового стиля. К примеру, Вы можете представить себе сайт Госуслуг с элементами стекломорфизма? Ответ очевидный: нет. Пользователь не воспримет стиль, ведь стеклянные блоки не похожи на деловой стиль. Решение об их использовании стоит принять после анализа целевой аудитории и сферы проекта.
Как создать эффект стекла?
Для создания стеклянного дизайна используют основные инструменты дизайнера Sketch, Adobe Photoshop или Figma. Принцип работы во всех программах одинаковый.
Наиболее прост в исполнении способ создания дизайна в Figma. Рассмотрим его.
Фон
От фона зависит удобство использования интерфейса, поэтому к выбору нужно отнестись с умом. Фон в стекломорфизме не должен быть примитивным. Как мы уже выяснили, прозрачные стеклянные элементы отлично контрастируют с красочными тонами заднего плана. Однако не стоит делать выбор в пользу однотонного яркого фона, либо перегружать его деталями, так как в таком случае дизайн будет нечитабельным.

Элементы
Создание элементов в Figma не должно вызывать сложностей. Однако стоить помнить о том, что стекломорфизм очень легкий стиль, требующий скругленности углов и обтекаемости форм для создания эффекта левитирующих в пространстве объектов. Для него отлично подойдут прямоугольники со скругленными краями и эллипсы.
Прозрачность
Эффект прозрачности прост в исполнении, если повторить следующие настройки при создании элемента:
ВАЖНО! В настройках меняем показатель Opacity Fill, а не Opacity Layer. Если прозрачность фона будет меньше прозрачности заливки элемента, получить стеклянный эффект не получится: размытие фона не будет работать.
Также стоить помнить о перспективе и световой композиции дизайна. Блоки, находящиеся на переднем плане, должны быть более четкими и яркими, чем на среднем и заднем планах.
Контур
После создания прозрачного элемента переходим к дизайну контура. Создайте светлую внутреннюю границу элемента: толщина 1-4 px и произвольная прозрачность. Имитация отблеска края стекла у контура элемента поможет выделить его на фоне.
Тень
Заключительный этап создания дизайна в стиле стекломорфизма — добавление теней. Экспериментируйте! Нельзя дать точные настройки для создания универсальной тени. Каждый дизайн уникален, то есть интенсивность и размытие тени подбираются индивидуально.
Установите настройки, указанные ниже, а далее подберите подходящие значения самостоятельно:
Добавление теней в дизайне поможет создать многоуровневый эффект с плавающими, будто парящими в пространстве, элементами.
Когда стекломорфизм выглядит неудачным решением
Часто дизайнеры, воодушевившись новым трендом, начинают использовать его в работе бездумно, нагромождая элементы один на другой. Так делать не стоит.
Дизайн в стиле стекломорфизма легко испортить, если не знать меру. Главное правило: помнить о структуре и логичности дизайна. Не следует использовать стекломорфизм для создания кликабельных элементов, так как им необходимо контрастировать с полупрозрачным фоном.
На картинке ниже представлены два дизайна в стиле стекломорфизма. Только в первом случае (слева) мы видим правильный, логичный дизайн с яркими акцентами, а во втором случае (справа) перегруженный прозрачными элементами интерфейс, который будет доставлять дискомфорт при его использовании.

Выводы
Стекломорфизм нравится пользователям и дизайнерам. Легкость и простота восприятия отличают его на фоне других стилей. Однако помните, что использовать этот стиль следует с осторожностью. Важно соблюдать иерархичность интерфейса и не перегружать его лишними элементами.
Соблюдайте контраст между элементами, не забывайте о тенях и контуре для лучшего восприятия. Экспериментируйте и создавайте уникальные дизайны.
В опубликованной работе “Математика” вы наверняка обратили внимание на заключительный слайд, в котором применен эффект лупы.
Подобный эффект можно использовать для привлечения внимания к объекту, тексту. В предложенном примере внимание акцентируется на похвале ученика, который успешно справился с заданиями.
Оформление слайда с анимационным эффектом
Создаем слайд, на котором размещаем надпись и изображение лупы. К этим объектам применяем анимационные эффекты.


Настройка эффекта: Лупа.

Настройка эффекта: Буква.


Настройку остальных букв проводим аналогично, при этом временной интервал для каждой буквы увеличивается на 1 секунду. Первая буква запускает анимацию с задержкой в 1,5 секунды, а последняя — с 7, 5 секунд.
Презентация после создания анимационного эффекта может быть опубликована с помощью программных продуктов iSpring. Программы iSpring позволяют размещать PowerPoint в интернете и СДО с сохранением всех эффектов и анимаций.
Используя анимации PowerPoint и комбинируя эффекты, вы сделаете ваши работы привлекательнее и функциональнее. А применение программных продуктов iSpring позволит привнести в ваши работы дополнительные интерактивные возможности.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Система дистанционного обучения для бизнеса
Поставит на автопилот развитие сотрудников.
Быстрый старт онлайн‑обучения за 1 день.
Читайте также:


