Как сделать эффект падения в after effects
Распад на частицы(эффект разрушения) объекта в видео.Исчезновение объекта в видео сделаем с помощью эффекта распада(разрушения) на частицы в After Effects.Использовать будем встроенный эффект частицы(particular).
Чтобы сделать эффект распада реалистичным,в видео должны быть кадры,где отсутствует сам объект разрушения.Если такового нет,то исчезновение объекта сделаем из кадра в Фотошоп.Где удалим его при помощи инструмента Штамп.В After Effects загружаем файл с видео и изображение,которое сделали в Фотошоп.Далее создаем эффект распада(разрушения) при помощи встроенных инструментов After Effects.
Круто ! Спасибо за тутор
Вот блин исчезновение через трапкод на партиклы. Я не понимаю что там в видео на 20 минут вышло, русские туториалы специально такие длинные? А если на какой нибудь сложный проект сразу гайд сделать, уйдет 20 уроков по часу?
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка
Моушн-дизайнер и преподаватель в Bang Bang Education Константин Новиков составил большую подборку полезных скриптов и плагинов в After Effects на все случаи жизни — и объяснил, зачем нужен каждый из них.
Zl Explode Shape Layers: разбирает и группирует шейповые слои, которые были созданы, например, в Illustrator, а также убирает артборд, который часто очень мешает работать.
Reposition Anchor Point: очень простой скрипт, который дает одну удобную функцию — перемещение энкор-пойнта в один из углов объекта или в центр. Вы просто выделяете все объекты, у которых вам нужно сместить AP, и нажимаете «переместить».
Flow: скрипт, который позволяет удобно управлять графиками скорости и значения. Кроме того, в нем много предустановок шейповой анимации.
Motion: «швейцарский нож», которым пользуются многие моушн-дизайнеры. В нем есть все перечисленное выше плюс около полусотни встроенных скриптов, которые позволяют делать анимационные ходы и приемы одним кликом. Например, сгруппировать анимацию нескольких слоев под одним слайдером или добавить какую-то элементарную физику в сцену. Есть даже функция, которая чистит проект и группирует все исходники по отдельным папочкам.
Overlord: своеобразный телепорт для данных между After Effects и Illustrator. Одной кнопкой он перекидывает все шейпы в АE, при этом вам не нужно сохранять какие-то дополнительные файлы и при необходимости можно также переслать вектор обратно.
Скрипты, нужные в первую очередь для персонажной анимацииLimber: предназначен для того, чтобы очень быстро создавать конечности — руки, ноги, пальцы, ну или, например, лапки у паука. В первую очередь используют для создания конечностей с угловатыми суставами — локтями и коленями.
Rubber Hose: этот скрипт делает классические диснеевские руки-сосиски и ноги-сосиски, у которых нет локтей и которые прекрасно тянутся.
Character Tool: по своей механике ближе к Rubber Hose. Кроме того, в скрипте есть еще куча мелких, но полезных функций.
DuIK: скрипт номер один для персонажных аниматоров. Он не очень юзер-френдли, но это связано, скорее всего, с большим количеством функций в нем. Это целая система для производства персонажей с руками, ногами, позвоночником и хвостом. В нем постоянно пополняющийся список анимационных предустановок. Чего только стоит кнопка «цикл походки», которая заставляет вашу марионетку шагать (у аниматоров это занимает минимум полдня), или «кей клинер», который оптимизирует анимацию и позволяет добавить в нее «изинги» и «овершуты». Скрипт постоянно развивается и абсолютно бесплатен. Пользуюсь им не только для персонажей.
Newton: плагин, который добавляет физику в проекты: если вам, например, не хочется разбираться с графиками и думать, как должен прыгать мячик, или нужно сделать так, чтобы сотня мячиков упала и заполнила логотип. Пару лет назад Apple сделала себе целый ролик на этом плагине. Одним словом, плагин позволяет соединять объекты невидимыми пружинками между собой, бросать их вниз и наслаждаться тем, как физика все делает за вас.
rd: comp setter: целая группа скриптов, которые упрощают работу. Например, rd: comp setter позволяет изменить параметры всех выделенных композиций: сменить им разрешение или частоту кадров. Около полусотни скриптов на все случаи жизни.
Rift: в пару кликов можно упорядочить слои и ключи в композиции на ваше усмотрение: выстроить их по CTI (бегунку) или же, наоборот, сделать их хаотичными. В проектах, где, например, надо сделать сдвижку в один кадр в сотне слоев, но чтобы при этом анимация заканчивалась в определенную секунду (выравниванием ключей), это незаменимый помощник.
Declutter: все очень просто: скрипт наводит порядок в проекте. Создает папочки и сортирует все элементы проекта. Помогает при работе с чужими проектами.
FormParticularStardust: три эффекта, которые по-разному работают с частицами. Можно сделать падающий снег, вращающиеся вихри, что-то похожее на дымку или логотип, разлетающийся на мелкие точечки. Stardust имеет нодовую систему и поэтому людям, склонным к визуальному программированию, легко найти с ним общий язык.
Element 3d: плагин номер один для тех, кто хочет работать с 3D-объектами в AE без использования сторонних программ. Может превратить любой текстовый слой в 3D-текст, работает с готовыми 3D-файлами. А еще имеет наборы объектов, благодаря которым можно, например, собрать огромный трехмерный город (Metropolitan Pack) и сделать пролет камерой по нему — причем это займет у вас не больше получаса, включая рендер.
Optical Flares: второй плагин от Эндрю Крамера и студии VideoCopilot. Это большая база настраиваемых бликов, вспышек и пересветов. Его часто используют для того, чтобы оживить параллаксы или видео, добавив в них игры света и бликов.
Deep GlowVibrance: два плагина, которые позволяют добавить эффект свечения в ваши объекты.
Более сложные визуальные эффекты для тех, кто давно работает в АESlitscan: делает эффект отставания или замораживания линии пикселей.
AE Pixel Sorter: эффект стекания пикселей по контрастной области.
Lockdown: позволяет неплохо прикрепить текстуру к неоднородному и неплоскому движущемуся объекту.
Три плагина-диспетчера рендера для опытных пользователей, которым не хватает настроек и кодеков в Media Encoder:
В этом уроке After Effects Tutorial и Element 3D Tutorial научитесь создавать VFX эффекты(визуальные эффекты) в видео. Покажу как загружать 3D модели в Element 3D.Разберем как сделать VFX эффекты для видео - портала, тряски и эффект исчезновения самолета. Сделаем настройки Element 3D в обычном окне программы Adobe After Effects.
Эффекты After Effects :
1:39 - Как загрузить 3D модель в Element 3D
4:25 - Как сделать вспышку
5:42 - Как сделать визуальный эффект портала
7:14 - Как добавить эффект дыма
12:25 - Как создать эффект тряски в After Effects
А модели с blender добавляются?
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Как сделать турбо-тоннель эффект в Unity с помощью Particle System
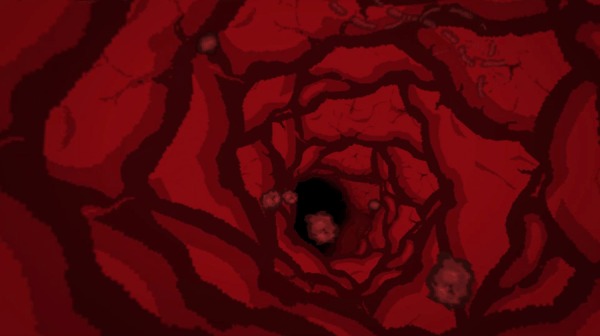
Я не знаю, как назвать такой эффект: дыра, пещера, турбо-тоннель, wormhole или, может, пищевод, но результат выглядит так:

Для реализации этого эффекта подойдёт практически любой игровой движок: мой первый вариант был сделан ещё на флеше. Здесь же расскажу на примере Unity (Version 2019.2.4f1).
ПОШАГОВАЯ РЕАЛИЗАЦИЯ
Создание сцены
Я использовал 2D темплейт при создании проекта, но можно использовать и 3D. В любом случае понадобится ортографическая проекция в настройках камеры и сплошной чёрный фон.

Создание материала
Для Particle System понадобится материал со спрайтом тоннеля. Я нарисовал вот такую картинку, не особо заморачиваясь, так как эффект динамичный и мало кто успеет оценить вашу невероятную детализацию. Но всё, конечно, на ваш вкус. Изначально спрайт был красный, но для динамического цвета стоит перевести его в черно-белый режим.


Добавление основной Particle System
Основная суть данных настроек — это поочерёдное появление стенок тоннеля с последующим увеличением, где каждый последующий партикл находится за предыдущим. За счёт этого и получается эффект движения вперед по тоннелю.
* Material: Tunnel Wall;
* Sort Mode: Oldest in Front;
* Max Particle Size: 5 (для возможности увеличения спрайта на размер больше, чем на пол экрана, где 5 — это разрешение экрана * 5).
Основные (Появляются при клике на хедер настроек, если скрыты)
* Start Lifetime 2.5 (Время жизни партикла, так же определяет скорость увеличения);
* Start Speed: 0 (Скорость не нужна);
* Start Size: 100 (Зависит от размера спрайта, выбираем на глаз, регулируем вместе с Size over Lifetime);
* Start Rotation: от 0 до 360 (Выбираем Random Between Two Constants, крутим партиклы как хотим);
* Start Color: Выбираем на вкус, если спрайт Tunnel Wall чёрно-белый. Осторожно, со слегка оранжевым цветом турбо тоннель рискует превратиться в задний проход;
* Gravity modifier: 0.02 (Партиклы будут слегка падать, задаём немного динамики в движении);
* Simulation Space: World (Мы будем двигать точку создания партиклов, чтобы не перемещалась вся конструкция, ставим World);
* Max Particles: 10 (Смотрим итоговое количество партиклов в панели Particle Effect и устанавливаем столько же).
Emission: Rate over Lifetime: 4 (на вкус)
Shape (форма, которая спавнит партиклы)
* Radius: 0.05 (Чем меньше радиус, тем более ровными получаются стенки. Выбираем на вкус).
Color over Lifetime
* Я выставил такие настройки для плавного появления и менее плавного ухода

Size over Lifetime
* Размер должен увеличиваться примерно по экспоненте, но не с самого нуля

Результат на текущий момент

Другие партиклы
По аналогии я добавил другие частицы в виде клеток и вен. Расписывать подробно не буду, так как работу я проделал примерно аналогичную — настройки отличались лишь слегка. Следует учесть, что частицы должны быть поверх стен. Для этого необходимо задать Order in Layer в Renderer. Ещё я использовал Velocity over Lifetime, с этим тоже можно поиграться. Ну и добавил виньетку. Получилось так:

Немного динамики
Простым перемещением объекта Tunnel мы получим нелинейный тоннель. Добавим компонент Mover к Tunnel и удивимся результату
using UnityEngine;
public class Mover: MonoBehaviour public float rangeX = 2;
float rangeY = 1.5f;
public float timeDelimiterX = 4f;
public float timeDelimiterY = 3f;
void Update() transform.position = new Vector3(
Mathf.SmoothStep(-rangeX, rangeX, Mathf.PingPong(Time.time / timeDelimiterX, 1)),
Mathf.SmoothStep(-rangeY, rangeY, Mathf.PingPong(Time.time / timeDelimiterY, 1)),
0
);
>
>

Так же в коде можно менять каждый из параметров. Цвет, плавное вращение, скорость, да всё что угодно. Вот пример динамического света. Добавляем компонент и прикручиваем наши партиклы к аргументам.
using UnityEngine;
public class Colorizer: MonoBehaviour public ParticleSystem tunnelWall;
public ParticleSystem cellBig;
public ParticleSystem cellSmall;
public ParticleSystem cellVessel;
void Update() Color color = new Color(
Mathf.SmoothStep(1, 0.5f, Mathf.PingPong(Time.time / 10f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 15f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 5f, 1))
);
var tunnelWallMainSettings = tunnelWall.main;
tunnelWallMainSettings.startColor = color;
var cellBigMainSettings = cellBig.main;
cellBigMainSettings.startColor = color;
var cellSmallMainSettings = cellSmall.main;
cellSmallMainSettings.startColor = color;
var cellVesselMainSettings = cellVessel.main;
cellVesselMainSettings.startColor = color;
>
>

Весь код и ассеты тут: Github
Возможно есть более простые и качественные способы, как это сделать, но мне очень понравилось то, что получилось, вот и решил поделиться с вами.
Добавляйте игру в вишлисты!

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка
Читайте также:


