Как сделать эффект капающей краски в фотошопе
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.
1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
2. Добавляем текстовый слой
Шаг 1
Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.
Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.
Шаг 3
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.
Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).
3. Создаем эффект стекающей краски
Шаг 1
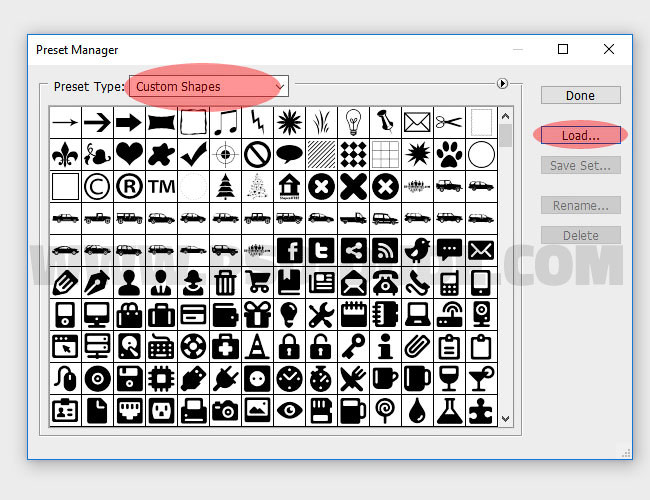
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – PresetManager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.
Шаг 2
Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.
Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to SmartObject (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
Создаем в Photoshop текст c эффектом стекающей краски

Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2

2. Добавляем текстовый слой
Шаг 1

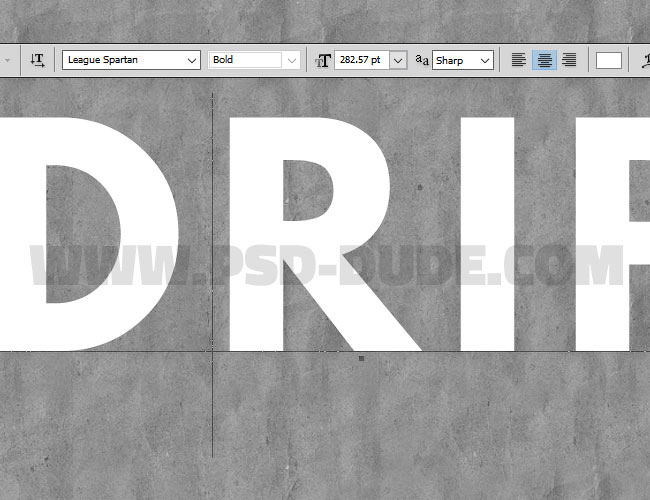
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

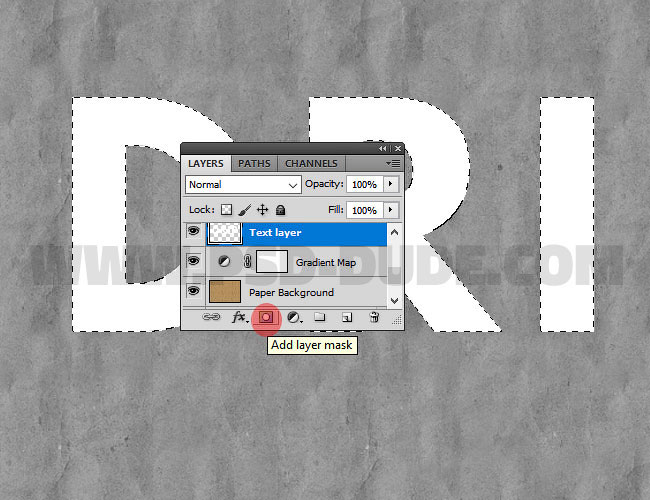
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

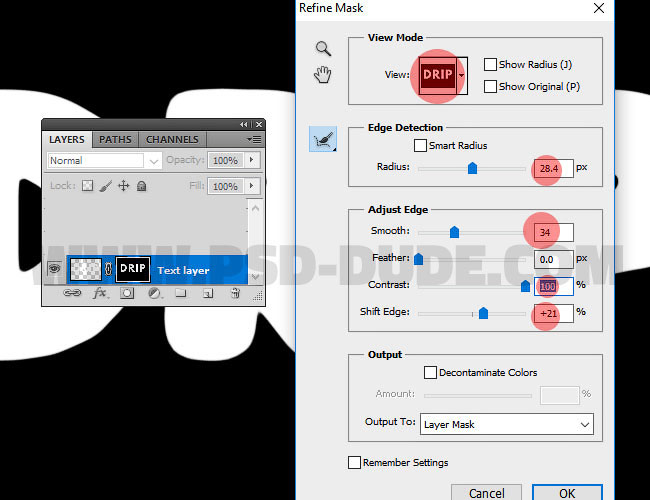
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
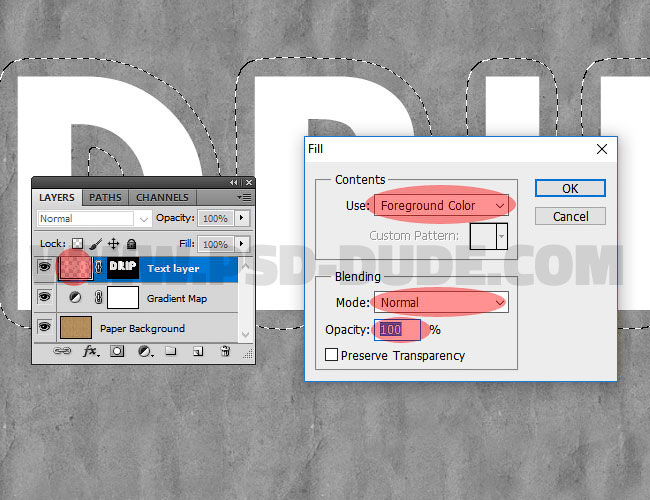
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2

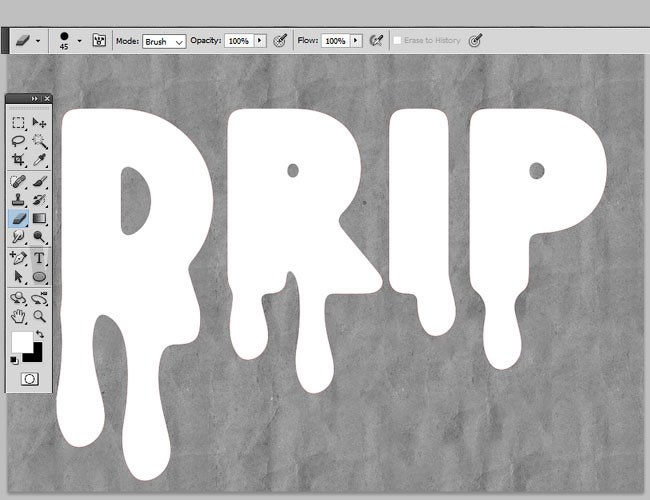
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

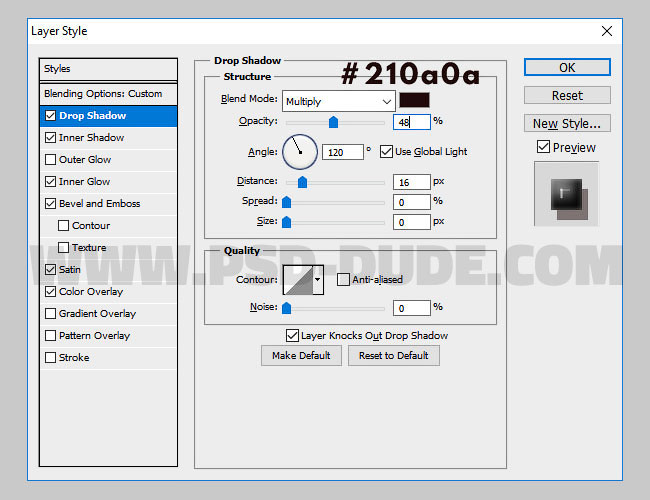
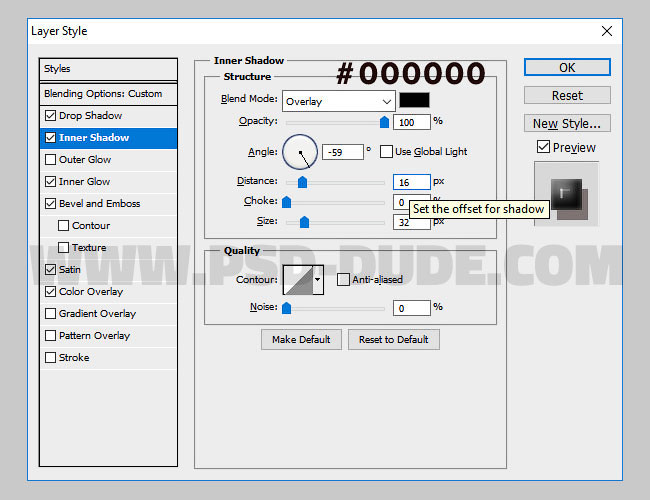
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
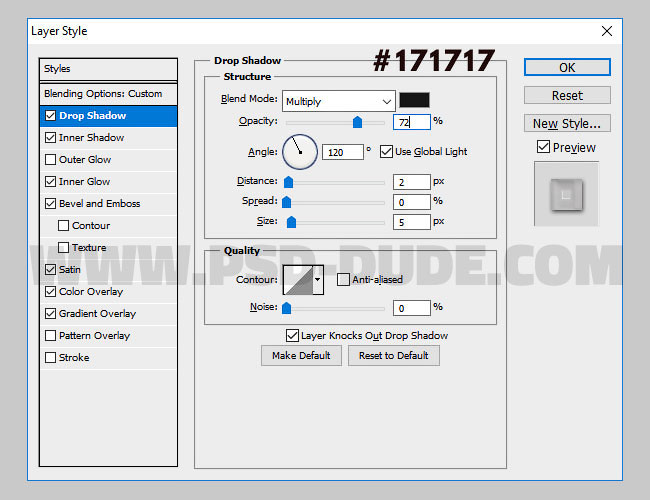
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

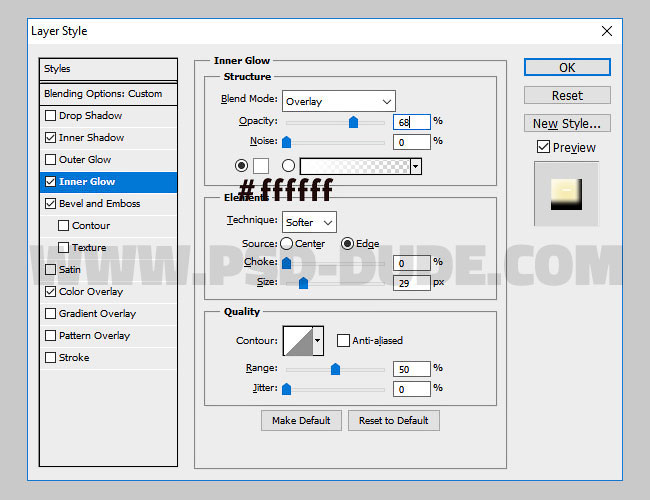
Внутреннее свечение: Режим наложения – Перекрытие.

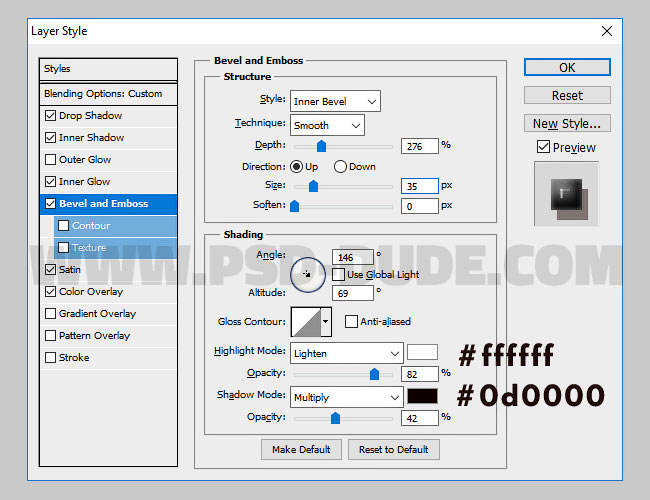
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
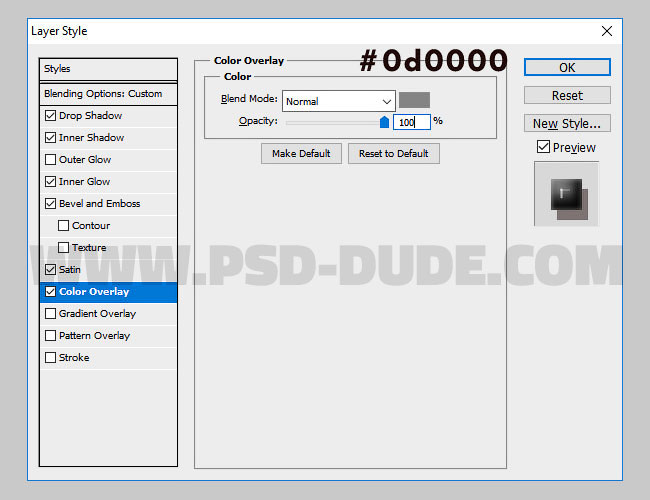
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
Создаем маску с эффектом стекающей краски в Фотошоп
Сложность урока: Легкий
Подготовка:
Нам понадобится изображение с лицом Анжелины Джоли. Также нам нужен темный фон, для создания контраста с цветом лица. Я использую обои Dark Wood (Темное дерево) от zygat3r.
Материалы для урока:
Dark Wood (Темное дерево)
Все права на данные ресурсы принадлежат их владельцам.

Шаг 1 – Подготовка фона
Создайте документ размером 900х600 px. Откройте обои Dark Wood (Темное дерево)и подгоните их размер под наш документ.

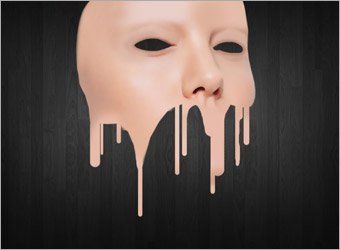
Шаг 2а – Вырезание лица
Откройте изображение с Анжелиной Джоли и поместите его в наш документ, как показано на рисунке.


Шаг 2b – Вырезание лица
Используя инструмент Eraser (Ластик), сотрите задний фон и глаза в изображении.
Альтернативный способ:
Вместо использования Eraser (Ластика), вы можете создать маску слоя для слоя с лицом. Закрасьте черным цветом нежелательные участки, белым вы можете вернуть участки изображения.

Шаг 3 – Удаление волос с лица
Выделив слой с лицом зайдите в меню Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности). Введите значение 5 px для Radius (Радиуса) и значение 8 для Threshold (Порога уровней).
Создайте новый слой и назовите его Cover (Покрытие). Используя инструмент Eye Dropper (Пипетка), выберите цвет кожи около волос.
Затем, возьмите инструмент Brush (Кисть) и установите ее opacity (прозрачность) на 30%, а size (размер) на 25, закрашивайте на слое Cover (Покрытие), чтобы спрятать нежелательные волосы.


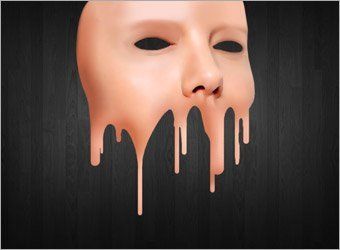
Шаг 4 – Удаление половины лица
Снова используя инструмент Eraser (Ластик), удалите нижнюю половину лица, как показано на изображении.
Также сотрите ухо.

Шаг 5а – Добавление подтеков краски
Создав новый слой, назовите его Drips (Подтеки краски).
Используя инструмент Eye Dropper (Пипетка), выберите цвет рядом с нижним краем. Затем используйте инструмент Brush (Кисть), чтобы рисовать подтеки внизу. Повторите этот шаг несколько раз с различными размерами кисти.
Прием: Удерживайте клавишу shift во время рисования, чтобы добиться идеально ровных линий.

Шаг 5b – Добавление подтеков краски
Подправьте участки, откуда начинается каждый подтек.
У вас должен получиться плавный переход от лица к подтекам.
Слейте слои Drips (Подтеки краски), Cover (Покрытие) и лицо в один слой. Переименуйте его в Paint (Краска).


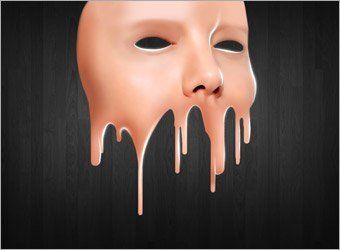
Шаг 7а – Создание блеска
Создайте новый слой и назовите его Glow (Блеск).
Установите цвет кисти на белый и размер 4. Создайте контур с помощью инструмента Pen tool (Перо), как показано на рисунке.
Используя Pen tool (Перо), кликните правой кнопкой мыши по нарисованному контуру и выберите Stroke Path (Выполнить обводку контура). Выберите Brush (Кисть) и активируйте Simulate Pressure (Стимулировать нажатие). Нажмите Ок после того, как завершите.

Шаг 7b– Создание блеска
Дублируйте слой Glow (Блеск).
Выделите верхний дубликат и зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Установите значение 3.

Шаг 7с – Создание блеска
Повторите шаг 7а и 7b для добавления блеска к другим участкам.
Фокусируйте блеск на правой стороне только так, будто источник света находится на той стороне.


Шаг 8 – Добавление сверкания
Создайте новый слой поверх остальных и назовите его Glitter (Сверкание).
Используя инструмент Brush (Кисть) белого цвета размером 2, нарисуйте крестик. Затем, используйте Airbrush Eraser tool (Ластик с распылителем) размером 65, сотрите четыре края крестика.
Дублируйте несколько раз слой Glitter (Сверкание) и разместите их поверх лица.

Дополнительно:
В конце я добавил текст с тем же эффектом тиснения. Надеюсь, вам понравился урок. Спасибо!

Photoshop за 60 Секунд: Создаём Эффект Брызги Краски
Вы можете создать потрясающий эффект брызги краски на любой фотографии или фоновом изображении с помощью полезного Экшена Photoshop. А в этом коротком видео я покажу вам, как создать данный эффект, используя Экшен Брызги Краски Photoshop.
Вдохновлены, чтобы создать ещё больше эффектов? Тогда просмотрите удивительный набор Экшенов Photoshop на GraphicRiver и Envato Elements для поиска новых дизайнерских решений.
Как Создать Эффект Брызги Краски
Откройте своё исходное изображение в программе Photoshop. В данном случае, я использовала Портрет Мужчины с исходными размерами 1920 x 1280 px.
Портрет Мужчины
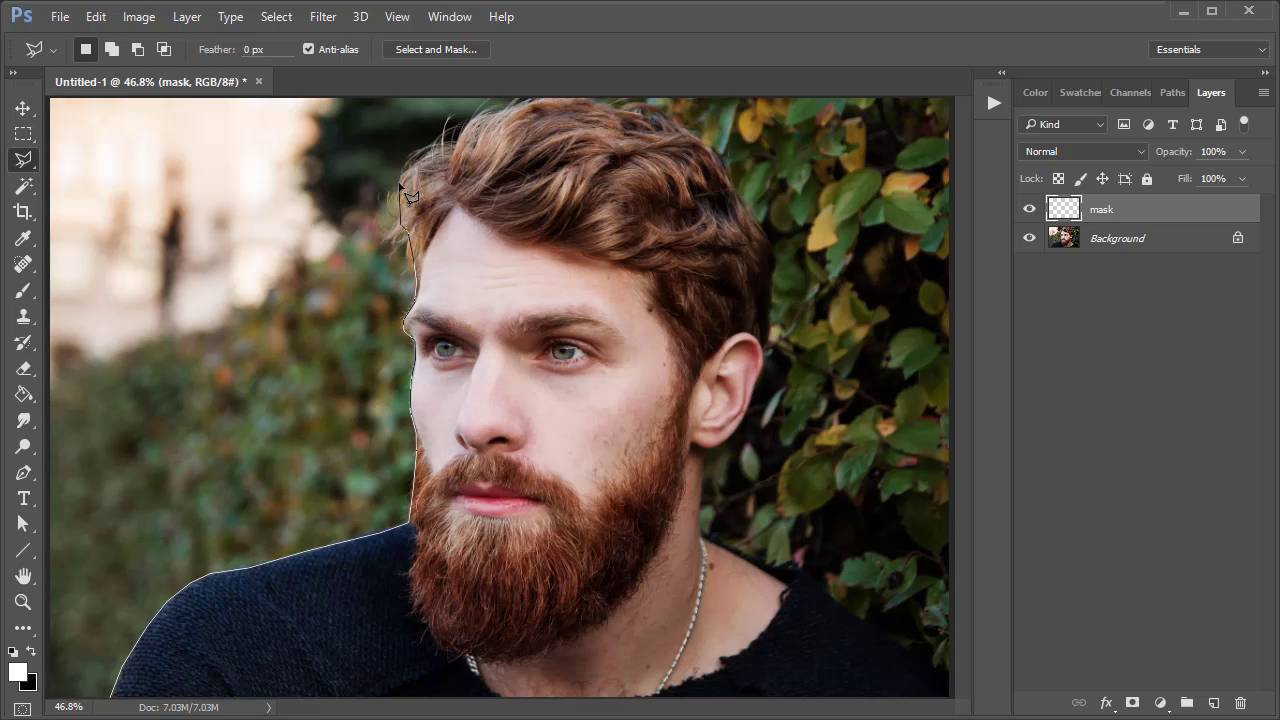
Подготовьте экшен к работе. Идём Окно- Операции (Window > Actions), чтобы загрузить Экшен Photoshop Брызги Краски в панель Операции (Actions). Для данного экшена, также необходимо загрузить набор кистей, поэтому, выберите инструмент Кисть (Brush Tool (B), а затем нажмите на значок шестерёнки и в выпадающем меню, выберите опцию Заменить кисти (Replace Brushes), чтобы заменить ваши текущие кисти на новый набор кистей.



Создайте новый слой, назовите этот слой Маска (mask). С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L), создайте выделение вокруг своего объекта или любой области фотографии, где бы вы хотели применить экшен. Далее, с помощью инструмента Заливка (Paint Bucket Tool (G), залейте выделенную область любым цветом, а затем нажмите кнопку Воспроизвести (Play).



На действие экшена уйдёт несколько секунд. Как только завершится процесс, проведите коррекцию полученного результата, поэкспериментировав с корректирующими слоями внутри новой созданной группы. Уменьшите Непрозрачность (Opacity) слоя с исходной фотографией, добавьте брызги краски, включив видимость слоёв с эффектами брызг краски, далее, добавьте корректирующий слой Поиск Цвета (Color Lookup), установите фильтр Teal Orange Plus Contrast.



Вы можете увидеть итоговый результат на скриншоте ниже.



Хотите увидеть это в режиме реального времени? Тогда просмотрите видео выше, чтобы увидеть этот урок в действии!
Ещё Немного Информации
Узнайте больше от наших экспертов Photoshop. Посетите следующие уроки, которые указаны ниже:
60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что ещё вы хотели бы увидеть в следующий раз за 60 секунд!
Читайте также:


