Как сделать дудл видео в after effects
Тем не менее, если вы вообще только начинаете знакомство с видео монтажом, то программа After Effects не покажется вам простой и интуитивно понятной. И даже если вы работали в другой, мощной программе от этой же компании, а именно, с программой Adobe Premiere Pro, то в этом случае, вам даже будет сложнее, ведь в After Effects отличается сам подход к работе.
Конечно, на тему After Effects создано много различных уроков. Но в большинстве случаев, эти уроки объясняют, как сделать тот, или иной видео эффект. И новичкам сложно понять сами основы работы с этой программой. В результате, попытавшись сделать несколько таких эффектов, многие новички забрасывают изучение этой программы.
В этом мини курсе, я решил познакомить вас с самыми азами. Я не буду учить делать вас крутые эффекты. Но освоив этот мини курс, другие уроки по этой программе дадутся вам намного легче. Здесь вы освоите все азы, начиная от первого запуска, и заканчивая созданием родительских объектов.
Смотрите также: Как добавить текст в After Effects и изменить его некоторые свойства1.Знакомство с интерфейсом.

При первом знакомстве с After Effects — поражает его интерфейс. И действительно, в силу своей специфики, эта программа больше похожа на Photoshop, нежели на обычный видео редактор. Из этого урока вы узнаете, что где находится, и если вы вдруг что-то поменяли, то как можно вернуть вид в исходное состояние.
2.Слои

Как я уже сказал, After Effects во многом похож на Photoshop. И слои в этой программе, имеют такое же большое значение. Любое создаваемое видео, это набор слоев, нанизанных друг на друга.
Что такое слой, как его добавить, как управлять свойствами слоев, об этом вы узнаете из второго урока.
3.Анимация.

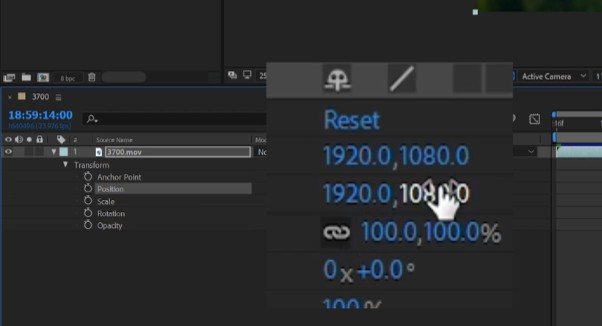
Если вы работали с анимацией в таких программах, как Sony Vegas или Premiere Pro, то вы должны знать, что анимация создается благодаря установке ключевых кадров и изменения значения выбранного свойства, будь это координаты видео, его размеры, или другие поддерживаемые свойства.
Подробнее про анимацию в After Effects, читайте в третьем уроке мини курса.
Смотрите также: Как закрыть лицо на видео мозаикой в программе Adobe Premiere Pro4.Маски

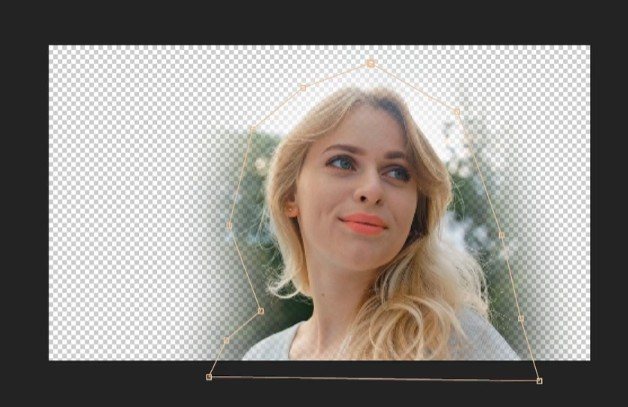
Что такое маска? Если упрощенно, то это способ отделить определенную часть слоя от другой. Это позволяет огромное количество различных эффектов. Например, переместить человека в совсем другое место.
Подробнее об этом, вы узнаете в четвертом уроке.
5.Создание титров

Титры в видео играют крайне важную роль. Их не всегда нужно делать очень навороченными, про что я написал в статье про титры в нижней трети экрана, но иногда всё-таки хочется сделать нечто навороченное. Как вставить титры в видео с помощью After Effects, вы узнаете из урока по созданию титров. Хотя слишком многого не ждите от этого урока, ведь это мини курс для только начинающих.
6.Создание эффектов.

Вот вы наконец и добрались до урока, в котором рассказывается про вставку эффектов в ваше видео. Из этого урока вы узнаете, что такое панель эффектов, как добавить эффекты в ваше видео и как ими управлять. Здесь же вы узнаете, что такое корректирующий слой.
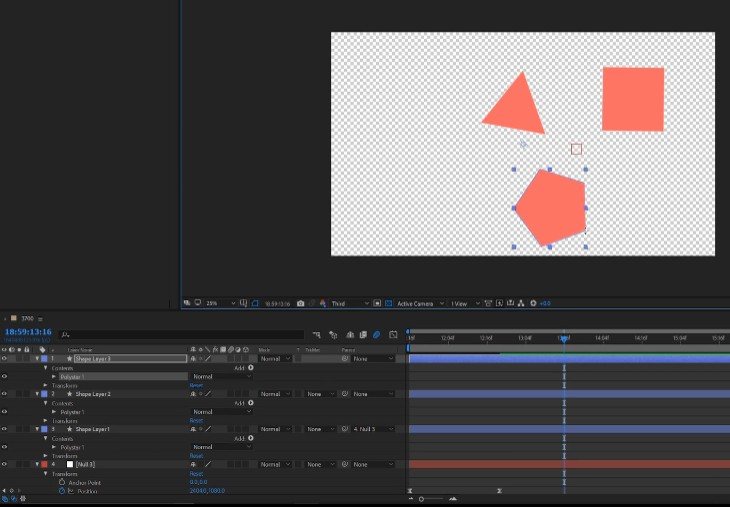
7. Нуль объект и родительский слой.

Уверен, если вы только новичок, то вы даже не слышали про такое. Во всяком случае, в «традиционном» монтаже, такие вещи не встречаются. Но After Effects это больше, чем просто программа для редактирования видео. И у неё возможностей по созданию различных эффектов, намного больше.
8. Рендеринг, экспорт и динамическое связывание.
Вывести файл в видео формате. Это примерно также, как это делается в других видеоредакторах.
After Effects, это в первую очередь, создание небольших фрагментов, которые затем вы можете вставить в свою программу для монтажа. Но если вы будете собирать общий фильм в Premiere Pro, то вы можете использовать динамическое связывание.
Подробнее о них, читайте в восьмом уроке.
Заключение.
Вот и всё! Эти 8 уроков, это ваш старт в знакомство с этой удивительной, большой программой. И хотя программа After Effects может показаться сложной на первый взгляд, но своя логика у программы есть. И узнав принципы работы, дальше изучать эту программу вам будет намного легче.
Делитесь статьей со своими знакомыми, вступайте в мои группы в социальных сетях (ссылки вверху) и получайте новые материалы, касающиеся съемки и обработки видео.
Дудл анимация по праву обладает репутацией одного из самых “залипательных” стилей видеорекламы. Бывает, смотришь такой ролик, и вроде сам рекламный посыл для тебя не особо актуален, а оторваться все равно не можешь. Магия от наблюдения за процессом рисования, ламповое шуршание карандаша, ощущение чуда. Почти как в детстве, когда вы запоем смотрели диснеевские мультики. Никакой другой жанр, включая самую модную и дорогостоящую 3D графику, не в состоянии передать зрителю похожие ощущения.
Кто-то скажет, что пик популярности дудл анимации остался в конце нулевых, вместе с повсеместной модой на IT-стартапы, но с тех пор этот тип рисованных видеороликов крепко обосновался в разделе “классика”, а классика никогда не выходит из моды. К тому же по сей день есть несколько ниш в бизнесе, для которых дудл анимация работает превосходно.
Откуда вообще взялась дудл анимация
Прародителями doodle видео считают раскадровку для кино и мультфильмов. БОльшую часть 20-го века черновик каждого кадра рисовали от руки, а затем для наглядности все картинки размещали на доске в хронологическом порядке.


В Америке по сей день этот стиль анимации часто называют whiteboard video или “видеоскрайбинг”. Слово “дудл” вообще дословно переводится переводится, как “каракули” и все время до появления Google имело скорее негативную коннотацию, но вернемся к видеомаркетингу.
А стиль рисованных видеороликов идеально для этого подходит. В нем сочетаются фокус на интересной истории, креативная подача материала, а главное — скрытые “крючки” для привлечения и удержания внимания. Как только зритель увидел на экране первые буквы или очертания предмета, его мозг начинает гадать, какое же слово или картина получится в финале. Вжух, и клиент уже смотрит ролик до самого конца, даже если его не особо интересовал ваш курс о повышении финансовой грамотности.
90% дудл анимации сегодня — это объясняющие и обучающие ролики для бизнеса.

Самые популярные ниши:
- IT-продукты
- Образование (онлайн-курсы, образовательные программы)
- Наука и инновации
- Некоммерческие проекты (музеи, благотворительность, история региона).
Но в целом спектр применения не ограничен. Есть примеры, когда doodle видео заказывала мебельная фабрика или политическая партия:

Зачем мне заказывать дудл видео?
- Вам просто симпатичен этот стиль. Это же чистое первозданное творчество.
- Вам очень важно захватить и удержать внимание зрителя, например, презентуете онлайн-школу или новый сервис для изучения правил дорожного движения.
- Нужно сделать недорого. Дудл анимация — один из самых доступных стилей видео.
Сколько стоит doodle видео?
Проясним, что сегодня программ и сайтов для создания рисованных видеороликов — десятки, от мега-популярной VideoScribe до сервиса Doodledy, который помогает изобразить скрайбинг, даже если вы совсем не умеете рисовать. Такие ролики можно собрать своими руками или отдать на аутсорс дизайнеру с фриланса за символические деньги от 100$ до 500$.
Если вы не хотите самостоятельно писать сценарий, озвучку, рисовать, собирать это воедино и подаваться в творчество или сомневаетесь в качестве фриланса, для вас подойдут следующие варианты:
1. Проверенные и с опытом моушн-дизайнеры создадут дудл анимацию в специализированном софте вроде Adobe After Effects и Adobe Illustrator. Сценарий напишет профессионал, как и другой профи озвучит, саунд-дизайнер позаботится о звуковом наполнении, а ваш личный менеджер это проконтролирует от начала до конца. При этом сам doodle ролик будет выше качества фриланса, но незначительно.
Главным образом, вы покупаете решение под ключ и остаетесь спокойны за надлежащее исполнение задачи. Стоимость такого варианта на рынке в среднем $1000 за минуту:
других стилей видеодизайна? Может быть изометрия в духе старых видеоигр? А может что-то из навороченного 3D?Выбирайте о каком ещё стиле вам хочется узнать подробнее, пишите пожелания в комментариях и новый выпуск рубрики не заставит себя ждать!
А заказать рисованное видео всегда можете на нашем сайте. Успехов!
Полина Кабирова, коммерческий автор и переводчик, специально для блога Нетологии адаптировала статью Тианшин Зу о том, как за сто дней освоить Sketch, Illustrator и After Effects и научиться создавать анимации.
Первый раз я устроила себе такой марафон в 2015 году. До этого я устраивала другие челленджи: «100 дней Google-дудлов», «100 дней леттеринга», «100 дней акварельных иллюстраций» и «100 дней векторной графики».
Работы прошлых стодневных марафонов
Стодневный марафон — это возможность для творчества. Мне нравится преодолевать трудности, изучая новые навыки. Ради этого я продолжаю устраивать для себя новые челленджи.
Во время марафона «100 дней моушн-дизайна» я научилась создавать анимации с векторной графикой и нарисовала 50 работ. Их можно посмотреть в Инстаграм или на Dribbble.
В статье расскажу о творческом процессе, инструментах и поделюсь размышлениями о марафоне.
Инструменты
Первые две недели я рисовала в Sketch, а для создания анимации использовала Principle.
Sketch. Несложный и интуитивно понятный векторный графический редактор. Удобный инструмент для создания простых иллюстраций.
Principle. Простой инструмент для создания прототипов и интерактивной анимации. Он сочетается со Sketch и подходит для знакомства с особенностями работы с анимацией и временной шкалой.
Adobe Illustrator + Adobe After Effects
После первых двух недель я перешла на Illustrator и After Effects для изучения более сложных техник.
Adobe Illustrator. Самый мощный векторный графический редактор. Иллюстрации из Illustrator легко импортируются в After Effects.
Adobe After Effects. Главный инструмент для создания анимации, но для работы с ним нужно многому научиться. Во время марафона я освоила продвинутые функции и встроенные визуальные эффекты.
Творческий процесс
Анимации создаются долго. Я разделила процесс работы на 4 шага и поставила цель выполнять их за два дня.
Шаг 1: Ищем вдохновения (15 минут)
Вдохновение для анимаций я каждый день ищу на Dribbble, Behance и в Инстаграм. Моё главное место для вдохновения — Pinterest, там я собираю все понравившиеся работы.
Я также искала видеоуроки по моушн-дизайну на Ютубе. Вот список уроков, которые я смотрела во время марафона.
Шаг 2: Делаем наброски (5 минут)
Как только появлялась идея, я делала зарисовки в блокноте.
Шаг 3: Создаём иллюстрацию (40 минут)
Я рисовала иллюстрации и импортировала их в Principle или After Effects. При этом у файла с иллюстрацией должна быть чёткая структура — это значительно ускорит импорт.
В этом видеоуроке показано, как подготовить файл и импортировать его из Illustrator в After Effects. Перенести слои из Sketch в After Effects также можно с помощью плагина Sketch2AE.
Шаг 4: Создаём анимацию (1 час)
Если хотите загружать анимации на Dribbble, посмотрите видеоурок о том, как экспортировать видео в GIF.
Дни 1–14: начинаем с основ
Первые анимации я создавала по видеоурокам:
Первые анимации в Principle без видеоуроков «День / ночь» и «Солнечное затмение»:
Дни 15–70: погружаемся в моушн-дизайн
На протяжении следующих дней я разбиралась в After Effects, используя четыре приёма.
1. Смотрим видеоурок и рисуем по памяти
Я смотрела видеоуроки в ускоренном режиме и пыталась создать анимацию по памяти. Ключевые шаги записывала, а видеоурок открывала, только когда возникали сложности. Чтобы работать быстрее, я использовала горячие клавиши.
Так получились анимации дыма (видеоурок) и лавовой лампы (видеоурок):
2. Вдохновляемся работами других людей
Я покадрово изучала готовые работы, и у меня появлялись свои идеи.
Анимацию пользователя Deekay «Bouncy Fruits» я использовала для изучения анимационного приёма Squash and Stretch:
Моя анимация, вдохновлённая Deekay
На основе туториала Тони Бейбла «Ducky Walk Cycle» я научилась создавать шагающих персонажей (видеоурок):
Персонаж на иллюстрации создан на основе дудла
3. Оттачиваем новые навыки
Повторение помогает закрепить недавно освоенные навыки. Создавая новую анимацию, я старалась использовать уже знакомые принципы.
Закрепляя Squash and Stretch, я анимировала прыгающую тыкву:
На основе урока о шагающих персонажах Тони Бейбла я нарисовала фламинго:
4. Заполняем пробелы
На середине стодневного марафона я выделила день для чтения книги «Adobe After Effects CC Classroom in a Book». С помощью неё я систематизировала информацию и заполнила пробелы в знаниях, а ещё узнала о новых техниках анимации, которые хотела попробовать.
Дни 71–100: рисуем от души
Освоив инструменты, я начала рисовать то, что мне нравится, вдохновляясь любимыми играми и фильмами:
Анимация на основе игры «Firewatch»
Анимация на основе мобильной игры «Monument Valley»
Анимация на основе фильма «Красавица и Чудовище»
Некоторые работы делала на основе иллюстраций других художников:
Анимация на основе иллюстрации «Lighthouse» пользователя Dribble
Анимация на основе иллюстрации «Whale Migration» пользователя Dribble
Затем я участвовала в челлендже от Uplabs. Благодаря ему, я вышла из зоны комфорта и начала изучать новые техники:
Я сделала анимированную рекламы Type Thursday Seattle — ежемесячной встречи дизайнеров, посвящённой шрифтам и буквам:
Рисовала места, где я была или хотела побывать:
Анимация «Воздушный шар»
Анимация «Северное сияние»
Анимация «Небесный фонарик»
Анимация «Лес» на основе работы «Birds» пользователя Dribble
В конце марафона я анимировала свою работу из предыдущего челленджа «100 дней акварельных иллюстраций»:
Анимация на основе акварельной иллюстрации «Galaxy Girl»
Советы
1. Вдохновляйтесь идеями
Как только у меня появлялась идея, мне хотелось скорее воплотить её. Неважно, какие техники нужно было для этого освоить.
Например, я хотела выразить любовь к чтению и нарисовать книгу, страницы которой перелистываются. Для этого по видеоуроку на Ютубе я научилась добавлять ЗD-слой к 2D-объекту.
Иллюстрация, выражающая мою любовь к чтению
Аналогично у меня появилась идея нарисовать стаканчик тыквенного латте. С помощью видеоурока я на практике научилась использовать функции Slider Control и Wiggle Expression в After Effects:
Анимация «Тыквенный латте»
Идеи вдохновляли меня и мотивировали изучать новые техники.
2. Оценивайте себя адекватно
В начале марафона я была уверена в своих навыках моушн-дизайна, но уверенность пропала, когда я начала изучать After Effects. Я поняла, что у меня мало опыта и многому нужно учиться.
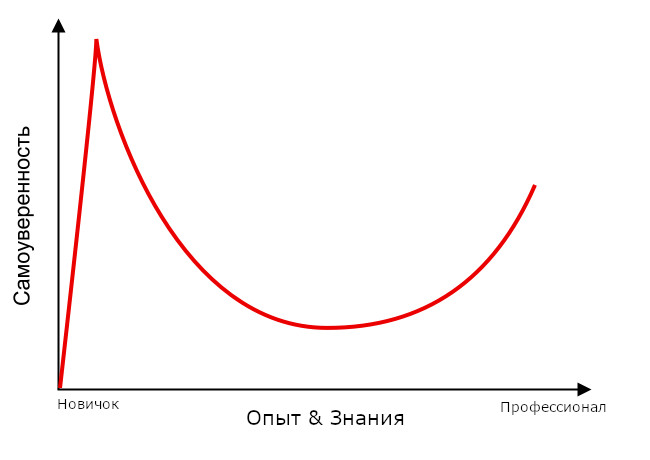
Это искажение восприятия описывает Эффект Даннинга-Крюгера: некомпетентный человек чувствует превосходство и ошибочно переоценивает свои способности.

Эффект Даннинга-Крюгера в виде графика: самоуверенность новичка падает по мере того, как у него появляются новые знания
Осознавая свою неопытность, я оценивала свои навыки более адекватно.
Неважно, сколько вы уже знаете. Помните, что впереди ещё много нового — это помогает развиваться.
3. Будьте в меньшинстве
До марафонов я в основном потребляла контент: социальные сети, Netflix, онлайн-курсы, книги.
«Правило одного процента» описывает уровень участия интернет-аудитории в создании контента: только 1% пользователей активно создают новый контент, 9% обрабатывают его, а остальные 90% — потребляют.

«Правило одного процента»
Во время стодневного марафона я стала создавать контент. Я начала делать то, что мне нравится, изучать новые навыки и вдохновлять людей вокруг.
«Я хочу принадлежать к 1% тех, кто создаёт» — эта мысль каждый день мотивировала меня показывать людям свои работы.
Для вдохновения
Я благодарна тем, кто делает видеоуроки и бесплатно выкладывает их на Ютуб. Люди, которые постоянно создают прекрасное сильно мотивировали меня и помогли закончить марафон.
Десять дизайнеров, которые вдохновляли меня на протяжении марафона «100 дней моушн-дизайна»:

Качественную инфографику люди воспринимают лучше, чем сухой текст. А видео — это еще один шаг вперед. В нем вы совмещаете текст, изображения и звук (голос), чтобы дать посетителям максимум информации. В этой статье я рассмотрел 7 сервисов, в которых вы сможете самостоятельно создать видеоинфографику.
Все описанные в обзоре сервисы (кроме After Effects) — англоязычные. Не хотят ничего на русский переводить.
Не хотите тратить свое время на создание видеоинфографики? Тогда поручите это нам! У нас работают дипломированные сценаристы, веб-дизайнеры и режиссеры монтажа. Нажмите здесь, чтобы заказать бесплатную консультацию!
Это веб-сервис, в котором можно делать ролики с анимированными персонажами, дудл-видео (все происходящее как бы рисуется в реальном времени) и инфографику.
Ресурс платный и довольно дорогой. За $39 в месяц вы сможете загружать видео в HD-качестве, но с водяным знаком. За $79 — Full HD и без всяких логотипов сервиса. За 159$ в сервис можно импортировать свои шрифты и создавать гифки.
Но в течение 14 дней после регистрации вам дадут поработать бесплатно. Хотя и без возможности скачивать свои видео. Даже опубликовать на Youtube бесплатно не дают, жадины. Единственный способ показать свое творение хоть кому-то — через плеер на самом сайте. Не шибко удобно.
Краткое руководство по работе
Для начала перейдите на главную страницу сайта Goanimate и зарегистрируйтесь.
Теперь выберите тип видео, которое вы хотите создать:
- Business Friendly — мультипликационный ролик. Вы выбираете декорации, заранее заготовленных персонажей, прописываете, в какое время кто что будет делать, а затем накладываете звук.
- Whiteboard Animation — дудл-видео. Все изображения и текст рисует рука с карандашом. Довольно интересная (хоть уже и многим приевшаяся) идея.
- Video Infographics — инфографика. То, что надо!
- Common Craft — доступно только на подписке, поэтому я посмотреть на эту штуку так и не смог.
После выбора типа видео откроется сам сервис. При первом запуске включится туториал. Даже если вы не особо знаете английский, скорее всего, вы все поймете.
Если вдруг во время обучения вы не сможете писать на русском — не пугайтесь. Вам просто нужно сменить шрифт, а для этого нужно закончить туториал.
Когда закончите создавать видео — нажмите на кнопку «Save» в правом верхнем углу, чтобы сохранить результат.
Плюсы и минусы сервиса
- Удобный интерфейс, в котором можно полностью разобраться за полчаса.
- Можно создавать инфографику, и дудл-видео, и ролики-истории.
- Позволяет делать гифки.
- Красивые анимированные объекты в базовой библиотеке.
- Очень дорогой сервис.
- Всего 14 дней триальной версии.
- На пробном периоде никак нельзя выгрузить видео.
- Огромный водяной знак на самом дешевом тарифе.
В целом, сервис удобный и хороший, если вы готовы платить за него хотя бы $80 в месяц.
VideoScribe
Программа для создания дудл-видео от Sparkol. Загружается с сайта бесплатно и устанавливается на компьютер, но не работает без авторизации через интернет.
Краткое руководство по работе с VideoScribe
Вместе с программой вы скачаете 2 подробных гайда. К сожалению, на английском языке. При запуске вам будет показано короткое обучающее видео, которое введет в курс дела.
Работать с приложением довольно просто. С помощью кнопок вверху вы можете добавлять изображения, текст, графики, а также накладывать на видеоряд музыку или запись с микрофона.
При этом вы можете добавлять не только стандартные изображения, но и загружать свои.
Добавьте какой-нибудь элемент в свое видео. Я выбрал логотип Youtube. В нижней части экрана можно задать скорость рисования (какое время будет уделено этому элементу). Там же можно открыть подробные настройки.
Теперь добавим еще что-нибудь, например, текст. Он тоже появится на хронометраже.
Вы можете опубликовать дудл-видео на Youtube и Facebook, сохранить его в файл, разместить на сервере и получить ссылку или экспортировать в PowerPoint.
В пробной версии сохранять видео в файлы нельзя. Зато можно опубликовать его на Youtube.
Преимущества и недостатки
- Недорогая, если сравнивать с сервисами-конкурентами.
- Подробные гайды в комплекте (на английском).
- Удобный и понятный интерфейс.
- Если у вас слабый компьютер — будет нещадно «тупить».
- Неудобный инструмент для рисования графиков и диаграмм.
- Ограниченное время бесплатного использования.
- Можно рисовать только дудл-видео. Для создания обычной видеоинфографики не подходит.
Простенькая программка, которая продается в комплекте с VideoScribe на сайте Sparkol. С ее помощью можно сделать видео из картинки. Например, взять обычную инфографику, добавить на нее переходы — и получить видеоверсию.
По сути, вы просто приближаете и поворачиваете изображение, сохраняете позицию, и переходите к следующей. Это как сделать серию скриншотов и создать из них презентацию. Только сюда еще можно добавить звуковое сопровождение.
Программа настолько простая, что по ней даже руководство писать не надо. Загружаете картинку, выставляете положение экрана, нажимаете на кнопку сохранения сцены. Повторяете, пока пройдете по всей инфографике.
Когда все будет готово, вызовите меню с помощью кнопки в левом нижнем углу и сохраните (опубликуйте) свое видео.
- С приложением очень легко работать. Можно разобраться за пару минут.
- Идет в комплекте с программой для создания дудл-видео.
- Можно быстро сделать видео из любой инфографики.
- Мало возможностей. Полноценное видео сделать не получится.
- Нельзя настраивать анимацию переходов между кадрами.
- Ограниченное время действия тестового периода.
- Дико неудобный инструмент для поворота изображений.
Powtoon
Удобный сервис с кучей возможностей для создания видеоинфографики. Анимированные ролики с декорациями и персонажами тоже есть. Цены довольно «кусачие»: $89 в месяц за HD-качество и $197 за Full HD.
Зато есть полноценный бесплатный тариф (а не пробная версия). На нем можно создавать ролики длиной до 5 минут и публиковать их на YouTube. Убрать водяной знак или скачать видео на компьютер нельзя.
Судя по тому, что на главной странице мелькают такие бренды как Coca-Cola, Cisco и Ebay, — cервис популярен.
Как создавать видео в Powtoon
Зарегистрируйтесь в системе и войдите в свой аккаунт. Вы можете использовать аккаунт на Facebook, Google+ или Linkedin.
Перейдите в раздел Create с помощью кнопки в меню.
Здесь вы можете выбрать один из заранее подготовленных шаблонов или начать все делать с нуля (Start From Scratch). Шаблоны рассортированы по тематическим категориям: маркетинг, фрилансеры, анонсы, отчеты и так далее.
Чтобы открыть шаблон и начать редактирование, нажмите «Edit». Следовать заложенной идее не обязательно — можно удалять, добавлять и менять что угодно.
Слева находится список сцен, на которые поделено видео. Вы кликаете по сцене, добавляете на нее элементы, прописываете, в каком порядке и с какой анимацией они будут появляться и исчезать. Чтобы добавить новую, нажмите на кнопку «Add slide».
Объекты на слайд добавляются из меню справа. Вы можете задать фон, создать текстовые блоки, подвижные анимированные штуки, персонажей, графики и свои изображения.
Под основной рабочей областью расположена лента хронометража. Выберите любой объект — и вы увидите, когда он должен появиться и когда исчезнет. Подвигайте ползунки, чтобы изменить эти параметры.
Кстати, тут есть неплохой туториал. Чтобы открыть его, щелкните по кнопке «Help» слева вверху и выберите пункт «Tour». Обучение, конечно же, на английском.
Когда закончите делать видео, нажмите на кнопку «Export».
Здесь можно опубликовать свою работу на разных сервисах, включая YouTube или загрузить ее на компьютер в виде видео или презентации.
Плюсы и минусы Powtoon
Чем сервис хорош:
- Много классных шаблонов, на основе которых можно быстро что-то сделать.
- Понятный обучающий тур.
- На выходе получаются довольно красивые видео.
- Есть бесплатная версия с неограниченным сроком использования.
- Цены кусаются. $90 в месяц — это многовато.
- Нельзя создавать дудл-видео. Анимация рисования в реальном времени доступна только для текста.
- На бесплатном тарифе недоступны инструменты для рисования графиков и диаграмм.
Moovly
Moovly — довольно дешевый по сравнению с остальными сервис. Базовый тариф стоит всего $20 в месяц ($10, если платить сразу за год). Есть бесплатный тариф, на котором можно скачивать видео (такой роскоши больше нигде нет), правда, всего в 480p.
Для видеоисторий сервис не подойдет, а вот для инфографики — в самый раз. Правда, результат по сравнению с конкурентами выглядит немного уныло.
Как работать с Moovly
Чтобы создать новое видео, зарегистрируйтесь, войдите в свой кабинет и кликните по кнопке «Create new Moov».
Укажите название и описание (необязательно) своей инфографики, выберите тематическую категорию, а затем нажмите «Create».
Если хотите делать все с нуля — нажмите «Create from scratch». Если нет — в вашем распоряжении пара десятков шаблонов.
Редактор откроется в отдельном окне. Всплывающее окошко предложит пройти обучающий тур. Он введет вас в курс дела. Ничего сложного в этом сервисе нет — даже объекты не анимированы.
Перетащите на экран какой-нибудь объект из библиотеки слева.
Выделите объект и укажите, когда он появится и сколько должен существовать. Для этого подвигайте серый отрезок на хронометраже.
Нажмите на «Choose animation» и выберите анимации появления и исчезания своего объекта.
Звуковые дорожки помещаются в видео, как и рисунки, после чего они появляются в ленте. Просто передвиньте их в нужное место — и инфографика готова.
Когда закончите, нажмите «S» для сохранения и закройте редактор. После этого найдите свой ролик в галерее и кликните по кнопке «Download» для загрузки или «Publish» для публикации на Youtube или Facebook.
Плюсы и минусы Moovly
- Самый дешевый среди конкурентов.
- Бесплатный тариф с неограниченным сроком использования.
- Видео в 480p можно загружать без платной подписки.
- Можно не покупать подписку, а платить по несколько долларов за загрузку каждого видео.
- Мало возможностей по сравнению с конкурентами.
- Долго грузится и медленно работает.
- Не самый удобный интерфейс.
- Некрасивые изображения в стандартных библиотеках.
- Нельзя создавать анимированные ролики.
- Нет инструментов для создания графиков и диаграмм. Только руками рисовать.
Вот пример видео, которое можно сделать в Moovly. Без диаграмм все как-то сомнительно
After Effects
У вас есть много свободного времени и желание учиться? Хотите создавать самую крутую видеоинфографику, а не какие-то скучные шаблонные ролики? Adobe After Effects — ваш выбор.
Это профессиональный софт для создания видео. Любых. Возможностей у программы много. И инфографика, и дудл-видео, и спецэффекты, и анимированные ролики — что хотите, то и делайте.
Обратная сторона медали — вы не сможете запустить приложение, разобраться в нем за 10 минут методом тыка и набросать приемлемое видео. Вам придется учиться, читать статьи, проходить курсы и смотреть уроки.
Если хотите осваивать After Effects — почитайте блог Videosmile. Там вы найдете много полезного.
- Значительно больше возможностей, чем у остальных рассмотренных сервисов вместе взятых.
- Много учебных материалов по сервису.
- Если вы пират — сможете получить программу бесплатно (фу-фу-фу так делать).
- Дружит с Photoshop и Illustrator. Если вы рисуете свои объекты там — вам будет удобно все экспортировать.
- Стоит 600 рублей в месяц (
- Сложный недружелюбный интерфейс.
- Долго разбираться.
- Кушает много ресурсов компьютера. На слабых машинах вы ничего не сможете сделать.
Вообще-то, это сервис для создания презентаций. Никакого видео тут нет. Но ничего вам не мешает создать оригинальное слайд-шоу, а затем записать происходящее на экране. Извращенство? Возможно. Зато быстро и дешево.
Вся прелесть Prezi — в оригинальной подаче контента. У вас есть не просто скучные слайды, а целая композиция. Например, мне понравилась идея с восхождением на гору. Есть картинка в виде горы с тропинками. Вы можете создать области на тропинках, которые и станут отдельными слайдами. А во время презентации экран будет перемещаться в нужное место.
Тарифы у сервиса адекватные — самый дешевый стоит $10 в месяц ($5, если платить сразу за год). Ну и 14-дневный пробный период тоже есть.
Зарегистрируйтесь, войдите в свой кабинет и создайте новую презентацию с помощью кнопки «Create a new Prezi».
Выберите шаблон презентации. В списке есть довольно оригинальные.
Делается все очень просто. Сначала добавьте новый слайд с помощью кнопки «+».
Затем задайте размер слайда по отношению к всей композиции и поместите его в нужное место. Заодно можно выбрать форму: круг, квадрат, невидимое поле, [квадратные скобки].
Теперь кликните по слайду и нажмите на кнопку «Insert» вверху. Вы можете поместить сюда текст, картинку, видео с YouTube, стрелки и даже звуковое сопровождение. Графики, к сожалению, доступны только на платной подписке.
Что можно сделать с готовой презентацией? Можно оставить ее на сайте и кидать людям ссылки. Можно загрузить ее вместе с портативным проигрывателем. Тогда ее можно будет запускать за компьютере без интернета.
Ну и можно немного поизвращаться и записать все происходящее на экране с помощью Bandicam или подобного софта. В итоге вы получите готовую видео-инфографику. Даже со звуком, ведь его можно добавлять в эти презентации.
Преимущества и недостатки
- Удобный интерфейс.
- Классные оригинальные шаблоны.
- Низкая стоимость.
- Детализированные векторные изображения.
Заключение
Я попробовал создать видео в каждом сервисе (кроме After Effects). Больше всего мне понравился Powtoon. Картинки яркие, персонажи прикольные, интерфейс удобный. Сказка, а не сервис.
Если нужно дешево, но сердито — попробуйте Moovly. Правда видео там получается совсем скучное. Ничего толком не двигается, изображения блеклые. Но за свою цену — пойдет.
Для дудл-видео — однозначно VideoScribe. И работать удобно, и стоит немного. Я заливал туда сделанные в "Иллюстраторе" svg-иконки — программа отлично их отрисовывала «рукой».
Ну а если вы хотите стать гуру видеоинфографики — вам прямая дорога на курсы по After Effects. Да, вы создадите первое годное видео на пару недель или месяцев позже, чем в других сервисах. Зато никаких ограничений: что хотите — то и рисуйте. Какое качество нужно — такое и делайте.
Кстати, вы можете создавать видео в PowerPoint версии 2010 года и выше. Делаете презентацию, сохраняете ее как видео и накладываете звук прямо в программе. Многие задачи вполне можно решить и таким способом.
Ну а если не хотите мучиться и тратить свое время, закажите видеоинфографику в нашей компании. У нас работают профессиональные сценаристы, дизайнеры и режиссеры монтажа. Сделаем такое видео, которое зацепит ваших пользователей с первых секунд, улучшит ваш имидж, узнаваемость и продажи. Обращайтесь!В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Читайте также:


