Как сделать бумажный текст в фотошопе

Инструкция по созданию бумажного текста
Шаг 1
Скачайте и просто перетяните в Photoshop с рабочего стола, или где вы ее там сохранили?

Вот так в первом шаге мы сделали неплохой фон для нашего текста из бумаги… Я бы еще добавил немного шума, но думаю не в этот раз.
Шаг 2
Сделайте ее побольше, чтобы в дальнейшем с ней можно было проводить манипуляции… Готово? Прекрасно!
Или же второй способ растрировать текст: ПКМ (правой кнопкой мыши) клацнете по слою с текстом и в контекстном меню выберите “rasterize type” – “растрировать текст”.

У нас есть фон, текст, но это только начало! Дальше интересней 😉
Надеюсь не устали от букв? Просто я хочу сделать урок понятным, а не сухим, который так и останется неосвоенным.
Шаг 3
В третьем шаге будем делать загнутые края, это, кстати, самый сложный этап в этом уроке, но делается очень просто!
Продублируйте слой с текстом комбинацией клавиш “Ctrl + J” – это создаст дубликат слоя, который вы только что выбрали. Нижний слой с буквой сделайте невидимым, он пока что не нужен. Чтобы скрыть его, просто нажмите на пиктограмму «глаза» рядом со слоем.
Выделим верхний слой с буквой, возьмите инструмент “Polygonal Lasso Tool” – “Прямолинейное лассо”. Выделяем небольшой уголок буквы.

После того, как вы сомкнете прямые, они превратятся в пунктирную линию. Далее ПКМ в радиусе этой линии вызываем контекстное меню, в котором выберите пункт “Layer via cut” – “Вырезать на новый слой”. Таким образом вы разделили букву на 2 слоя… Сделайте еще несколько кусков. Я сделал всего 2.

Отлично! Нас ждет Успех!
Шаг 4
Мы только что отрезали пару кусков от слоя, для того чтобы в этом шаге немного завернуть их и сделать букву, похожую на мятую бумагу.

Я специально на скриншоте выделил края красным, для того чтобы вы видели ту небольшую деформацию, что я только что сделал. Вам не нужно выделять красным.
Прекрасно! Если уголки подогнули, можно идти дальше…
Шаг 5
Одну из главных ролей в этом уроке играют свет и тень, поэтому определитесь с какой стороны будет падать свет на ваш бумажный текст. Я выбрал правый верхний угол, поэтому правый нижний уголок на тексте будет отдавать больше тени, нежели левый верхний.
Выберите один из слоев с отрезанным куском, возьмите инструмент “Burn Tool” – “Затемнитель”, выставите на верхней панели режим нажатия где-то 50%, и мягкой кисточкой пару раз затемните выбранный кусочек.
Ту сторону, куда будет падать свет, затемните слегка, не очень сильно! Посмотрите, что у меня получилось:

Как видите, нижний кусок затемнен сильно, а верхний только слегка.
Дальше выберите основной слой с буквой, и тем же инструментом “Затемнитель” мягкой кисточкой создайте тень от уголков.

Уже довольно-таки неплохо.
Шаг 6
Для начала необходимо объединить слои с буквой и кусками воедино. Для этого с зажатой клавишей Ctrl выберите нужные слои, но не трогайте слой с буквой, которую вы еще в начале сделали невидимой. И нажмите комбинацию клавиш Ctrl + E. Все, после этого слои сольются в один.
Помните первый шаг? Сейчас будем делать то же, но не с фоном, а уже с буквой… Для этого нам понадобится текстура мятой бумаги. Можете взять мою 😉
Только когда будете применять текстуру к букве в стилях, измените в окошке размер текстуры на более меньший. Просто моя текстура слишком большая, и на маленькой букве она может быть не заметна. Режим перекрытия поставьте “Linear Burn” – “Линейный затемнитель”

Ну вот уже довольно-таки неплохо и наш бумажный текст приобретает явные признаки…
Шаг 7
Осталось две мелочи.

Наверное, вы уже давно догадались, что это будет тень нашей бумажной буквы.

Завершающим этапом станет размытие. “Filter – Blur – Gaussian Blur…” – “Фильтр – Размытие – Размытие по Гауссу..” Радиус поставьте где то на «6» и жмите ОК. Сделайте слой прозрачным примерно на 35-40%.

Неплохо, но сейчас буква как будто летает в воздухе. Поэтому возьмите мягкий ластик размером 30% от общего размера буквы и сотрите лишнюю тень.

Готово почти. Можете остановиться на одной букве, а можно продолжить, доделав слово.

Шаг 8

И в результате мы получим замечательный бумажный текст, сделанный в фотошопе. Правда, можно было бы сделать и получше, но и так тоже ничего 🙂
Сгенерированный компьютером текст обычно имеет гладкий, ровный вид, совершенно не похожий на текст старой машинописной книги. Сделать первый вид похожим на последний в Photoshop - довольно сложный процесс, включающий несколько слоев, смарт-объекты, фильтры и маскировку.

Готовый текст. Кредит: Изображение предоставлено Adobe.



Установка текста color.credit: Изображение предоставлено Adobe.

Основной текст, напечатанный и позиционированный. Кредит: Изображение предоставлено Adobe.

Изменение режима смешивания для text.credit: Изображение предоставлено Adobe.

Дублирование текста layer.credit: Изображение предоставлено Adobe.

Преобразование слоя в смарт-объект. Кредит: Изображение предоставлено Adobe.

Добавление эффекта фильтра Ripple к новому слою. Кредит: Изображение предоставлено Adobe.

Конфигурирование фильтра Ripple settings.credit: Изображение любезно предоставлено Adobe.

Изменение порядка, режима наложения и непрозрачности layer.credit: Изображение предоставлено Adobe.

Добавление фильтра Noise в новый layer.credit: Изображение предоставлено Adobe.

Настройка фильтра шумов settings.credit: Изображение любезно предоставлено Adobe.

Добавление фильтра Motion Blur в layer.credit: Изображение предоставлено Adobe.

Настройка фильтра Motion Blur settings.credit: Изображение любезно предоставлено Adobe.

Изменение режима наложения и непрозрачности для layer.credit: Изображение предоставлено Adobe.

Группировка трех текстовых слоев. Кредит: Изображение предоставлено Adobe.

Добавление маски слоя в group.credit: Изображение предоставлено Adobe.

Выбор правильной кисти в окне выбора пресетов кисти. Кредит: Изображение предоставлено Adobe.

Готовый текст с проблемными областями, добавленными с помощью маскировки. Кредит: Изображение предоставлено Adobe.
Нарисуйте случайным образом кистью на маске слоя, сохраняя кончик кисти в исходном размере. Поскольку используемая кисть имеет узор и не является полностью непрозрачной, она лишь частично скрывает области, на которых вы рисуете. Это приводит к тому, что части текста, которые вы закрашиваете, выглядят неутешительно, как будто клавиши пишущей машинки не ударяют по бумаге, оставляя слабое или неполное впечатление.
Как сделать так, чтобы ваш день рождения появился на Facebook

Каждый, кто создает профиль в Facebook, должен указать на сайте полную и точную дату рождения, но вы можете скрыть эту дату в целях конфиденциальности. Если у вас есть ранее .
Как использовать коды qr, показанные в Windows 10 BSODS, чтобы узнать, что не так

Как сканировать и использовать QR-коды, отображаемые на «Синем экране смерти» в Windows 10, чтобы узнать, что не так с вашим устройством, и решить ваши проблемы.
Посмотрите, как ваш канал в Facebook выглядел много лет назад

Facebook, это было частью нашей жизни с тем, что кажется навсегда. Вот как можно совершить путешествие по переулку памяти и посмотреть, что ваш канал содержал много лет назад.
Сегодня вы узнаете, как создать бумажный текстовый эффект с загнутыми краями в Фотошопе. Сначала мы создадим фон, используя несколько текстур, затем мы поработаем над текстом с помощью Pen Tool (Перо) (P), слой-маски и других инструментов, таких как, Dodge Tool (Осветлитель) (O), Burn Tool (Затемнитель) (O) и Трансформации.

Материалы для урока:
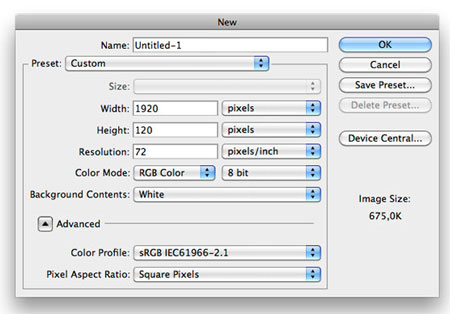
Шаг 1. Создаем новый документ размером 1920х1200px и разрешением 72 pixels/inch.


Шаг 3. Чтобы создать эффект текстурности фона я использовал две гранж-текстуры. Создаем новый слой и переходим Edit - Fill (Редактирование - Заливка). Открываем палитру текстур и жмем на маленькую стрелку в верхем углу окна. Затем жмем Load (Загрузить) и выбираем файл с расширением .pat, который вы скачали. Вы также можете использовать свои текстуры, чтобы добиться подобного результата.

Выбираем текстуру pattern2_380_hard и жмем OK, чтобы залить ею фон.

Меняем режим смешивания этого слоя на Overlay (Перекрытие) с Opacity (Непрозрачность) 50%.

Шаг 4. Создаем новый слой, в этот раз заливаем его текстурой pattern_9_380_hard.

Жмем CTRL+I, чтобы инвертировать цвета и SHIFT+CTRL+U, чтобы обесцветить.

Устанавливаем режим смешивания на Screen (Осветление) с Opacity (Непрозрачность) 70%.


Шаг 5. Теперь, когда работа над фоном завершена, мы можем заняться буквами. Так как процесс создания каждой буквы ничем не отличается, я решил показать это на примере первой.
Нам понадобится шрифт Nevis. С помощью Horizontal Type Tool Горизонтальный текст) (T) пишем первую букву, в данном случаем F. Размер шрифта 260pt, но это зависит от размера вашего документа.

Жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование), и немного меняем наклон буквы. Применяя к каждой букве разный угол наклона, мы можем добиться более реалистичного результата.

Дублируем (CTRL+J) слой с буквой. Перемещаем копию под оригинал и скрываем ее. Этот слой мы будем использовать для создания тени.


В следующих шагах нам необходимо будет скрыть стили слоя, потому что позже мы будем использовать инструменты Dodge Tool (Осветлитель) (O) и Burn Tool (Затемнитель) (O). Для этого создаем новый чистый слой, затем выбираем его и слой с буквой и жмем CTRL+E.


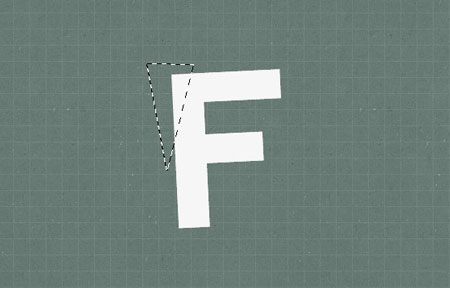
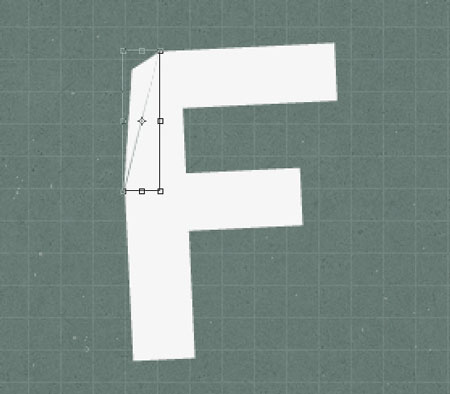
Шаг 7. С помощью Pen Tool (Перо) (P) в режиме Path (Путь) создаем путь, как показано ниже:

Жмем CTRL+ENTER, чтобы активировать выделение.

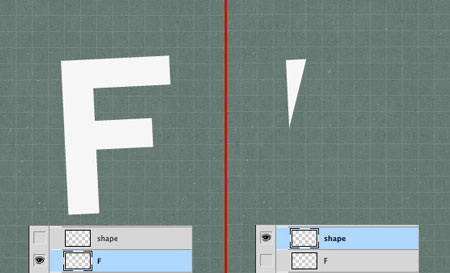
Жмем CTRL+J, чтобы скопировать выделенную область на новый слой.


Шаг 8. Теперь мы должны удалить небольшую область буквы в форме скопированной в предыдущем шаге формы. Для этого активируем слой с буквой, затем зажимаем CTRL и жмем по слою с маленькой формой, чтобы выделить ее. Затем зажимаем ALT и жмем на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. И, наконец, жмем CTRL+D, чтобы снять выделение.

Шаг 9. Если вы скроете слой с маленькой формой, то заметите тонкий белый контур, который мы должны удалить.

Для этого активируем маску, берем черную кисть и закрашиваем лишнее.

Шаг 10. Выбираем слой с маленькой формой. Затем переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и тянем за верхний левый узелок.

Чтобы убрать небольшое пространство между буквой и треугольником, активируем маску, берем белую кисть и закрашиваем проблемное место.

Шаг 11. Теперь будем создавать эффект загнутых уголков. Для начала определим источник света. В моем случаем он находится вверху справа. Берем Dodge Tool (Осветлитель) (O) в режиме Highlights (Света) и осветляем маленькую форму.

Теперь выбираем основной слой с буквой, берем Burn Tool (Затемнитель) (O) и рисуем, как показано ниже, чтобы создать легкую тень.

Шаг 12. Используем метод, с помощью которого мы создали загнутый уголок, для создания другого угла в правой верхней части буквы. Работаем инструментом Burn Tool (Затемнитель) (O).


Шаг 13. Создадим тень. С помощью Pen Tool (Перо) (P) в режиме Shape Layers (Слой фигуры), рисуем фигуру черного цвета, как показано ниже:

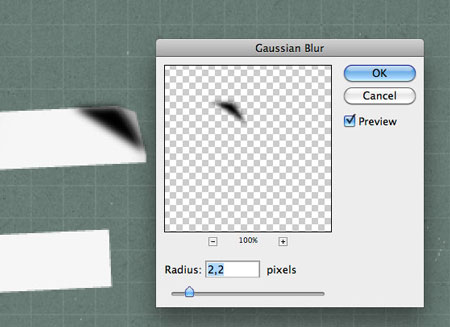
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 2 px.

Уменьшаем Opacity (Непрозрачность) до 10%, чтобы смягчить еффект.

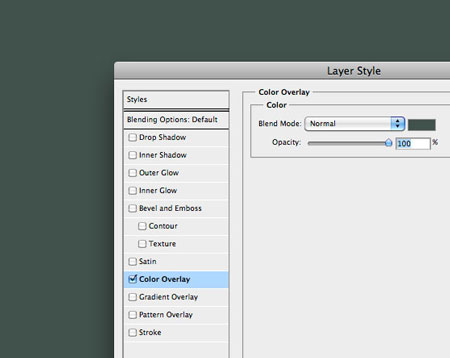
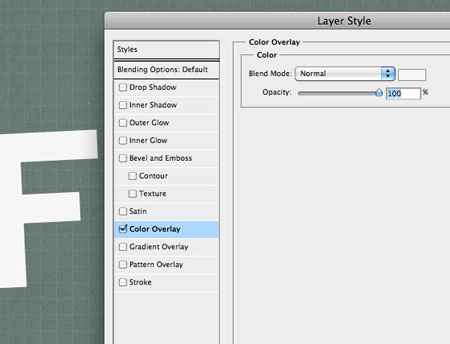
Шаг 14. Выбираем все слои с буквой и объединяем их в один (CTRL+E). Помните ту копию буквы, которую мы создали вначале (Шаг 5)? Мы используем ее для создания тени. Делаем этот слой видимым и применяем стиль слоя Color Overlay (Перекрытие цветом) черного цвета.

Переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и растягиваем тень, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 5 px.

И, наконец, уменьшаем Opacity (Непрозрачность) до 30%. Используем Eraser Tool (Ластик) (E) или слой-маску , если необходимо удалить что-то лишнее.

Шаг 15. Чтобы завершить работу, мы должны создать эффект сморщенной бумаги. Для этого используем текстуру paper textures. Вставляем текстуру на рабочий документ, корректируем размер (CTRL+T) и обесцвечиваем ее (SHIFT+CTRL+U). Если вы поменяете режим смешивания на Multiply (Умножение), то белые области текстуры исчезнут и мы увидим как она действует на букву.

После этого зажимаем CTRL и кликаем по слою с буквой, чтобы загрузить ее выделение и создаем слой-маску для текстуры. Если вы хотите усилить эффект, просто дублируйте (CTRL+J) слой с текстурой.

Шаг 16. Используем вышеописанную технику, чтобы создать остальные буквы. Поэкспериментируйте с расположением букв, их формой, непрозрачностью теней. Вот мой результат:

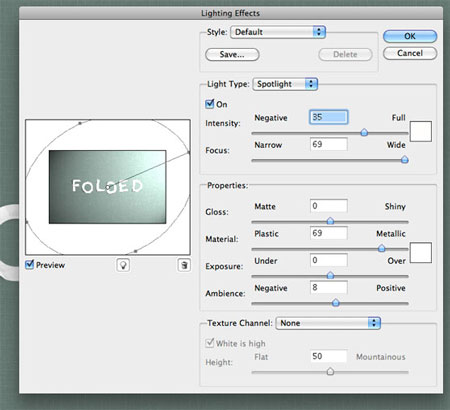
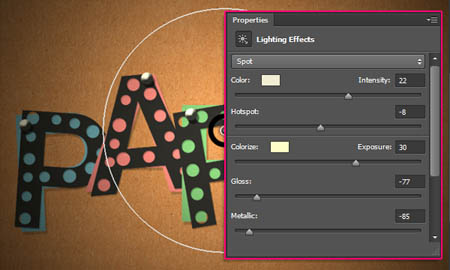
Шаг 17. Еще один последний штрих. Объединяем все слои в один (SHIFT+ALT+CTRL+E), затем применяем Filter - Render - Lighting Effects (Фильтр - Рендеринг - Световые эффекты). Источник света располагаем в верхнем правом углу.

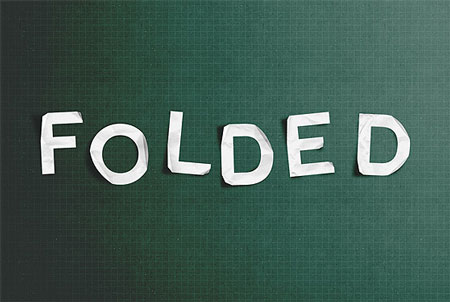
Шаг 18. Устанавливаем режим смешивания слоя на Color Burn (Затемнение основы) и уменьшаем Opacity (Непрозрачность) до 60%. Мы закончили! Надеюсь, вам понравился этот урок.

(нажмите на изображение, чтобы увеличить)
Этот урок научит вас, как создать красочный бумажный текстовый эффект с отверстиями, используя различные методы: растрирование текстовых слоёв, создание контуров, а так же работа с кистью. Для того чтобы применить цветовую коррекцию к окончательному результату, мы будем использовать корректирующие слои.

Материалы для урока:
Шаг 1
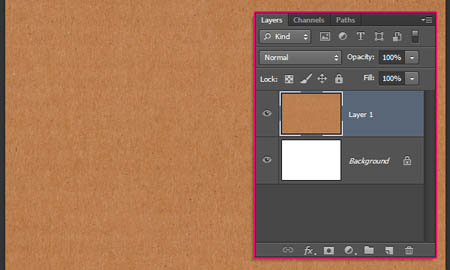
Создайте новый документ с размерами 1600 х 1067 пикселей. Поместите в документ картонную текстуру поверх фонового слоя. Вы можете вращать и изменять её по мере необходимости.



Щёлкните правой кнопкой мыши на копии с буквой и выберите функцию Растрировать текст (Rasterize Type).

Шаг 2

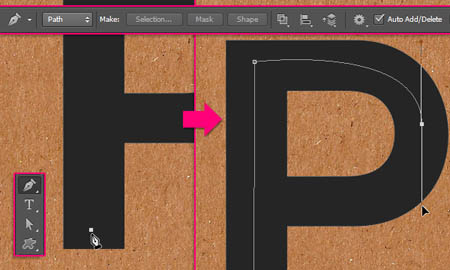
Активируйте инструмент Перо (Pen Tool) и в верхней панели настроек поставьте режим Контур (Path). Нам нужно создать контур в середине буквы.
Щёлкните пером, чтобы создать опорную точку, затем снова щёлкните и тащите инструментом, чтобы создать кривую. Не закрывая контур, добавьте ещё одну последнюю опорную точку так, чтобы она не пересекалась с любой частью контура, а была чуть дальше от него. Немного позже мы отредактируем контур.

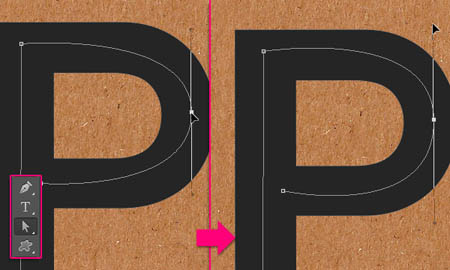
Выберите инструмент Стрелка (Direct Selection Tool) и щёлкая по опорной точке, перемещайте точку в нужное положение, или двигая направляющие опорной точки, перемещайте их, изменяя ориентацию кривой, чтобы сделать её шире или уже.

Шаг 3

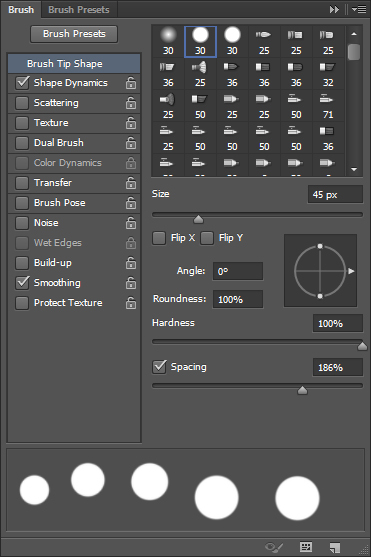
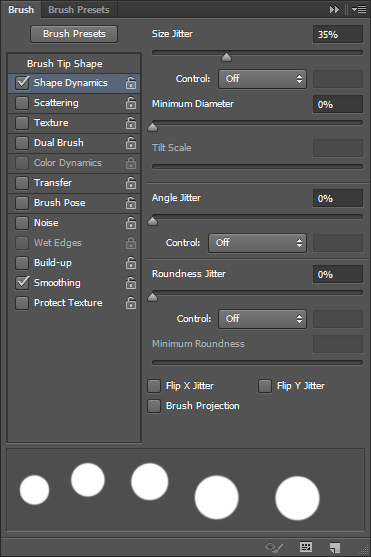
Выберите инструмент Ластик (Eraser Tool) и откройте палитру кистей Окно - Кисть (Window - Brush). Выберите жёсткую круглую кисть с размером 45 пикселей и поставьте Интервалы (Spacing ) 186%.

Во вкладке Динамика формы (Shape Dynamics) поставьте значение Колебания размера (Size Jitter) на 35%.

Шаг 4
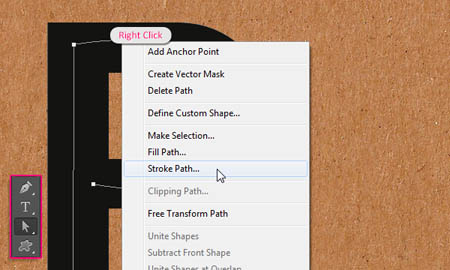
Выберите инструмент Стрелка (Direct Selection Tool) еще раз, затем нажмите правой кнопкой мыши на рабочем контуре и выберите функцию Выполнить обводку (Stroke Path).


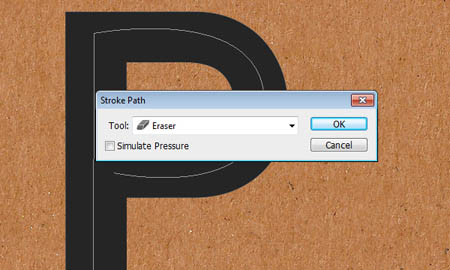
Выберите инструмент Ластик (Eraser Tool) в появившемся диалоговом окне и убедитесь, что опция Имитировать нажим (Simulate Pressure) отключена.

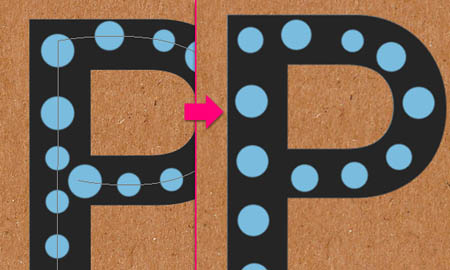
После этого удалятся точки разного размера на слое с растрированным текстом. Если вам не нравится, как легли отверстия, то отмените это действие и сделайте заново. Если необходимо, то меняйте размер кисти, пока вам не понравится результат. После этого нажмите клавишу Enter для того чтобы спрятать контур.

Теперь идём в меню Редактирование - Трансформирование - Поворот (Edit - Transform - Rotate) и немного повернём слой с растрированным текстом. Нажмите клавишу Enter для того чтобы применить изменения. При желании вы так же можете повернуть и оригинальный слой с текстом.

Шаг 5
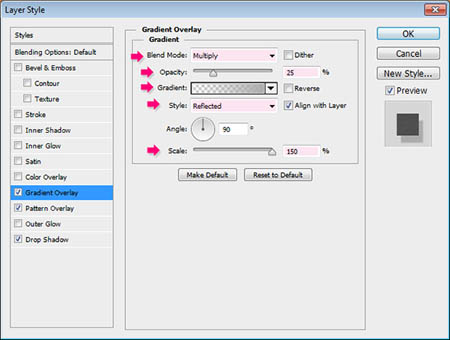
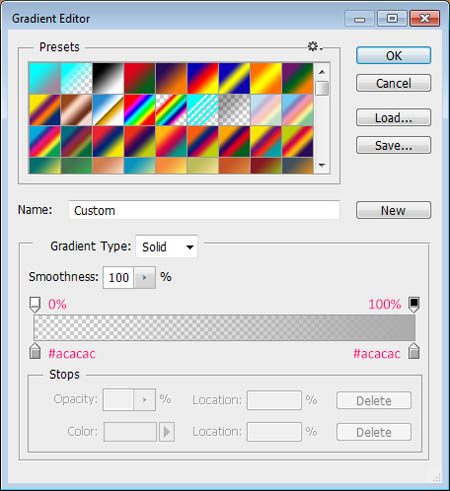
Кликните дважды на оригинальном текстовом слое для того чтобы открыть окно стилей и применить некоторые из них. Выберите Наложение градиента (Gradient Overlay( и поставьте режим наложения на Умножение (Multiply), Непрозрачность (Opacity) 25%, Стиль (Style) Зеркальный (Reflected) и Масштаб (Scale) 150%. Затем щелкните в поле градиента для его создания.


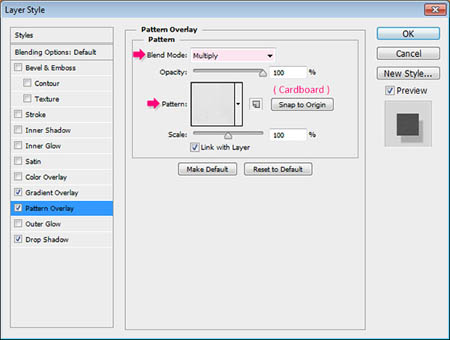
Применим теперь стиль слоя Наложение узора (Pattern Overlay). Поставьте режим наложения на Умножение (Multiply) и выберите Узор Картон.

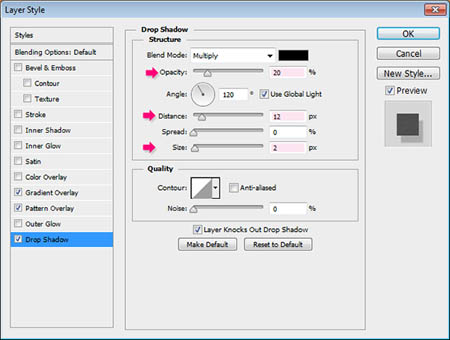
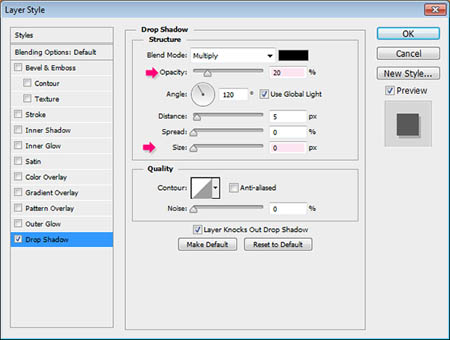
Теперь применим стиль слоя Тень (Drop Shadow). Уменьшите Непрозрачность (Opacity) 20%, Смещение (Distance) до 12 пикселей и поставьте Размер (Size) 2 пиксела.

Эти придаст тексту некоторый 3D эффект.

Шаг 6
Дважды кликните по слою с растрированным текстом чтобы открыть окно стилей слоя. Примените стиль слоя Тень (Drop Shadow). Настройки ниже на скриншоте.

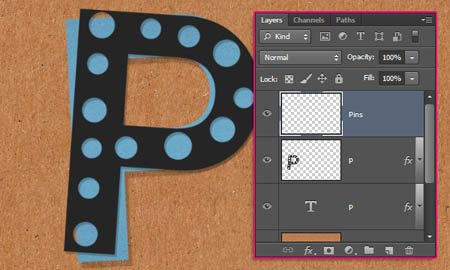
Результат на данный момент после применения стиля.

Шаг 7
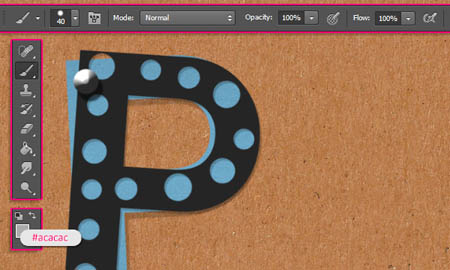
Создайте новый слой поверх всех слоев и назовите его Pins.

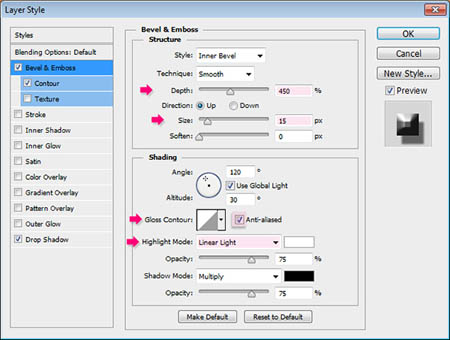
Дважды кликните по новому слою и примените стиль слоя Тиснение (Bevel and Emboss). Поставьте Глубину (Depth) на 450%, Размер (Size) 15 пикселей, отметьте галочкой опцию Сглаживание (Anti-aliased). В окошке Режим подсветки (Highlight) поставьте режим наложения Линейный свет (Linear Light).

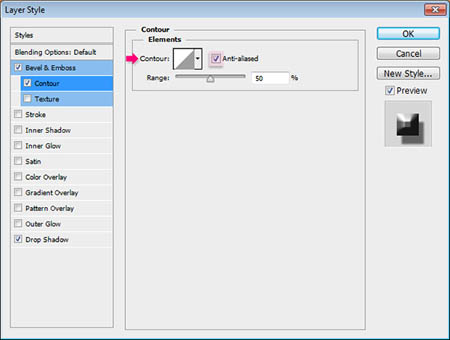
В настройках Контура (Contour) так же отметьте галочкой опцию Сглаживание (Anti-aliased).

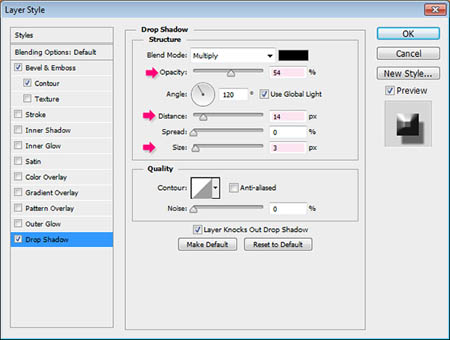
Теперь применим стиль слоя Тень (Drop Shadow). Уменьшите Непрозрачность (Opacity) 54%, Смещение (Distance) до 14 пикселей и поставьте Размер (Size) 3 пиксела.

Шаг 8


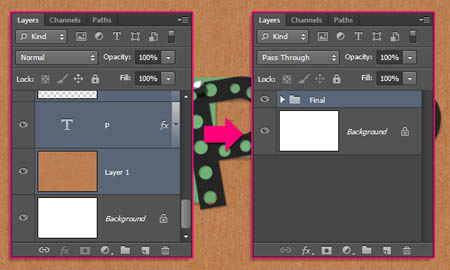
Когда закончите с буквами, сгруппируйте все слои кроме фонового, нажав на верхний, и с зажатой клавишей Shift, нажав на последний. Затем перейдите в меню Слои - Сгруппировать слои (Layer - Group Layers).

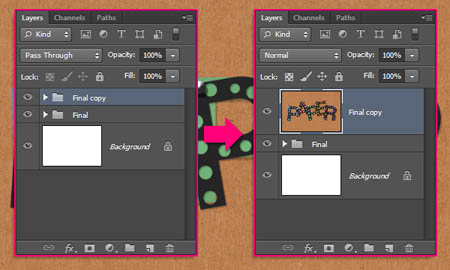
Дублируйте группу, затем перейдите в меню Слои - Объединить слои (Layer - Merge Group).

Шаг 9
Затем нажмите и перетащите белый круг настройки освещения, чтобы изменить его размер, или щелкните и перетащите его в любую пустую область, чтобы применить свою позицию, пока вы не получите результат, аналогичный приведенному ниже.

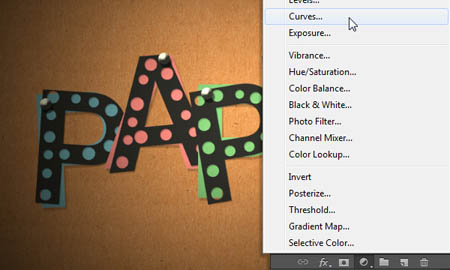
Теперь нажмите на иконке создания корректирующего слоя внизу палитры слоёв и выберите Кривые (Curves).

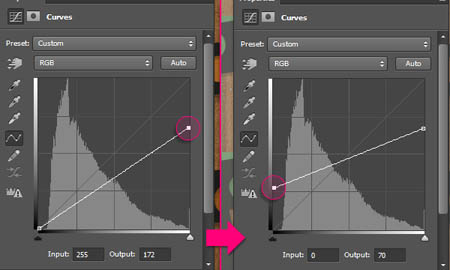
Выберите точки и изменять их входные и выходные значения, как показано ниже.

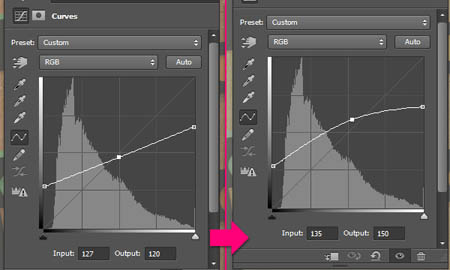
Щёлкните, чтобы добавить точку в середине кривой, а затем измените её входные и выходные значения, как показано ниже на скриншоте.

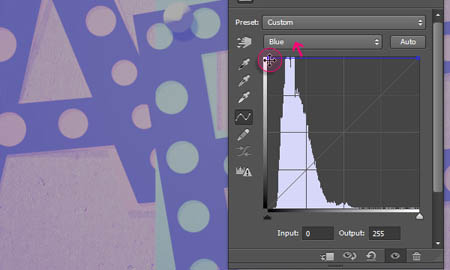
Теперь выберите синий канал из выпадающего меню в верхней части панели и перетащите обе точки вверх.

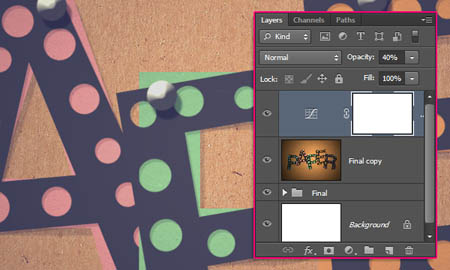
Уменьшите Непрозрачность (Opacity) корректирующего слоя Кривые (Curves) до 40%.

Шаг 10
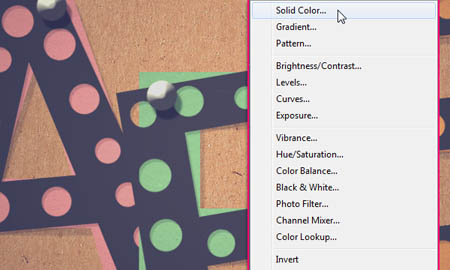
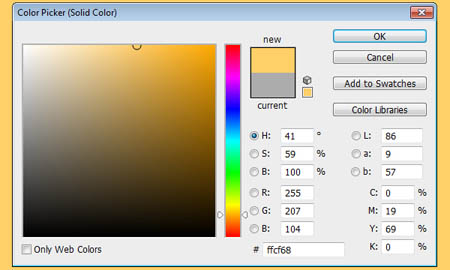
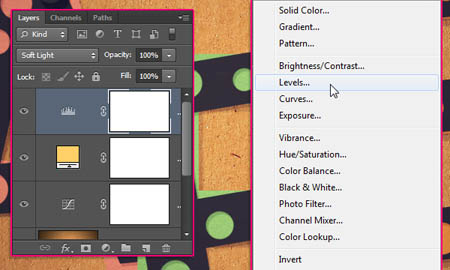
Нажмите на иконке создания корректирующего слоя внизу палитры слоёв ещё раз и выберите корректирующий слой Цвет (Solid Color).


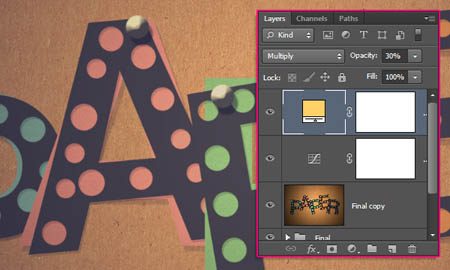
Установите этому слою режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%.


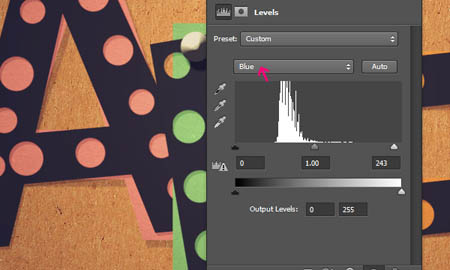
Выберите синий канал из выпадающего меню и измените значения светов до 243.


Заключение
Ниже конечный результат. Вам в будущем может пригодиться очень простая, но весьма полезная методика использования Пера (Pen Tool), чтобы создать контуры, а затем редактировать их ластиком и кистью.
Сегодня вы узнаете, как создать бумажный текстовый эффект с загнутыми краями в Фотошопе. Сначала мы создадим фон, используя несколько текстур, затем мы поработаем над текстом с помощью Pen Tool (Перо) (P), слой-маски и других инструментов, таких как, Dodge Tool (Осветлитель) (O), Burn Tool (Затемнитель) (O) и Трансформации.

Шаг 1. Создаем новый документ размером 1920х1200px и разрешением 72 pixels/inch.


Шаг 3. Чтобы создать эффект текстурности фона я использовал две гранж-текстуры. Создаем новый слой и переходим Edit - Fill (Редактирование - Заливка). Открываем палитру текстур и жмем на маленькую стрелку в верхем углу окна. Затем жмем Load (Загрузить) и выбираем файл с расширением .pat, который вы скачали. Вы также можете использовать свои текстуры, чтобы добиться подобного результата.

Выбираем текстуру pattern2_380_hard и жмем OK, чтобы залить ею фон.

Меняем режим смешивания этого слоя на Overlay (Перекрытие) с Opacity (Непрозрачность) 50%.

Шаг 4. Создаем новый слой, в этот раз заливаем его текстурой pattern_9_380_hard.

Жмем CTRL+I, чтобы инвертировать цвета и SHIFT+CTRL+U, чтобы обесцветить.

Устанавливаем режим смешивания на Screen (Осветление) с Opacity (Непрозрачность) 70%.


Шаг 5. Теперь, когда работа над фоном завершена, мы можем заняться буквами. Так как процесс создания каждой буквы ничем не отличается, я решил показать это на примере первой.
Нам понадобится шрифт Nevis. С помощью Horizontal Type Tool Горизонтальный текст) (T) пишем первую букву, в данном случаем F. Размер шрифта 260pt, но это зависит от размера вашего документа.

Жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование), и немного меняем наклон буквы. Применяя к каждой букве разный угол наклона, мы можем добиться более реалистичного результата.

Дублируем (CTRL+J) слой с буквой. Перемещаем копию под оригинал и скрываем ее. Этот слой мы будем использовать для создания тени.


В следующих шагах нам необходимо будет скрыть стили слоя, потому что позже мы будем использовать инструменты Dodge Tool (Осветлитель) (O) и Burn Tool (Затемнитель) (O). Для этого создаем новый чистый слой, затем выбираем его и слой с буквой и жмем CTRL+E.


Шаг 7. С помощью Pen Tool (Перо) (P) в режиме Path (Путь) создаем путь, как показано ниже:

Жмем CTRL+ENTER, чтобы активировать выделение.

Жмем CTRL+J, чтобы скопировать выделенную область на новый слой.


Шаг 8. Теперь мы должны удалить небольшую область буквы в форме скопированной в предыдущем шаге формы. Для этого активируем слой с буквой, затем зажимаем CTRL и жмем по слою с маленькой формой, чтобы выделить ее. Затем зажимаем ALT и жмем на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. И, наконец, жмем CTRL+D, чтобы снять выделение.

Шаг 9. Если вы скроете слой с маленькой формой, то заметите тонкий белый контур, который мы должны удалить.

Для этого активируем маску, берем черную кисть и закрашиваем лишнее.

Шаг 10. Выбираем слой с маленькой формой. Затем переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и тянем за верхний левый узелок.

Чтобы убрать небольшое пространство между буквой и треугольником, активируем маску, берем белую кисть и закрашиваем проблемное место.

Шаг 11. Теперь будем создавать эффект загнутых уголков. Для начала определим источник света. В моем случаем он находится вверху справа. Берем Dodge Tool (Осветлитель) (O) в режиме Highlights (Света) и осветляем маленькую форму.

Теперь выбираем основной слой с буквой, берем Burn Tool (Затемнитель) (O) и рисуем, как показано ниже, чтобы создать легкую тень.

Шаг 12. Используем метод, с помощью которого мы создали загнутый уголок, для создания другого угла в правой верхней части буквы. Работаем инструментом Burn Tool (Затемнитель) (O).


Шаг 13. Создадим тень. С помощью Pen Tool (Перо) (P) в режиме Shape Layers (Слой фигуры), рисуем фигуру черного цвета, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 2 px.

Уменьшаем Opacity (Непрозрачность) до 10%, чтобы смягчить еффект.

Шаг 14. Выбираем все слои с буквой и объединяем их в один (CTRL+E). Помните ту копию буквы, которую мы создали вначале (Шаг 5)? Мы используем ее для создания тени. Делаем этот слой видимым и применяем стиль слоя Color Overlay (Перекрытие цветом) черного цвета.

Переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и растягиваем тень, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 5 px.

И, наконец, уменьшаем Opacity (Непрозрачность) до 30%. Используем Eraser Tool (Ластик) (E) или слой-маску , если необходимо удалить что-то лишнее.

Шаг 15. Чтобы завершить работу, мы должны создать эффект сморщенной бумаги. Для этого используем текстуру paper textures. Вставляем текстуру на рабочий документ, корректируем размер (CTRL+T) и обесцвечиваем ее (SHIFT+CTRL+U). Если вы поменяете режим смешивания на Multiply (Умножение), то белые области текстуры исчезнут и мы увидим как она действует на букву.

После этого зажимаем CTRL и кликаем по слою с буквой, чтобы загрузить ее выделение и создаем слой-маску для текстуры. Если вы хотите усилить эффект, просто дублируйте (CTRL+J) слой с текстурой.

Шаг 16. Используем вышеописанную технику, чтобы создать остальные буквы. Поэкспериментируйте с расположением букв, их формой, непрозрачностью теней. Вот мой результат:

Шаг 17. Еще один последний штрих. Объединяем все слои в один (SHIFT+ALT+CTRL+E), затем применяем Filter - Render - Lighting Effects (Фильтр - Рендеринг - Световые эффекты). Источник света располагаем в верхнем правом углу.

Шаг 18. Устанавливаем режим смешивания слоя на Color Burn (Затемнение основы) и уменьшаем Opacity (Непрозрачность) до 60%. Мы закончили! Надеюсь, вам понравился этот урок.

(нажмите на изображение, чтобы увеличить)
Автор: SEBASTIANO
Переводчик: Макс Енин
Ссылка на источник
Читайте также:


