Как сделать блестки в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: 27 февраля 2017 . Категория: Фотошоп уроки эффекты.
На нашем сайте Photoshopsunduchok уже был урок по созданию глиттеров (блёсток) в программе Фотошоп (см. "Создаём глиттеры для фотошопа").
Но в этом уроке мы с Вами рассмотрим, как использовать готовые глиттеры, коих можно скачать в великом множестве на просторах интернета, и с их помощью создать красивые блёстки для Фотошопа.
Давайте вспомним что такое глиттеры.
Глиттеры - это анимационные блестящие картинки с различными узорами. Делают их небольшого размера и, обычно, с тремя слоями, но бывает и больше слоёв.
Узором глиттера заливают и фон, и маленькие области.
В интернете можно найти большое количество красивых глиттеров, сохранить себе на компьютер и пользоваться при создании коллажей и открыток.
Наберите в поисковике "глитеры для фотошопа" и сохраните понравившиеся глиттера себе в папку. Мы возьмём для работы такой:
И вот наш финальный результат:
В предверии Дня всех влюблённых, Вы сможете использовать полученные навыки для того, чтобы сделать красивую открытку близкому человеку.
Начнём с того, что создадим новый документ (Ctrl + N) размерами 1600х900 пикс.

Загрузим в Фотошоп наше Сердце ( можете взять в приложении в конце урока или найти подобное на просторах интернета).



Выделим наше сердечко, щёлкнув по иконке слоя «Сердце» с нажатой клавишей Ctrl. Выделение пока снимать не будем, оно нам понадобится.
Скопируем трижды слой «Сердце» - три раза нажимаем комбинацию клавиш Ctrl + J.

Заготовку для нашей работы мы приготовили, теперь займёмся подготовкой глиттеров.
Скачаем понравившийся файл, желательно на чёрном фоне, как на скриншоте в самом начале. Откроем его в программе Photoshop командой «Открыть как….». Файл состоит из трёх слоёв.

Выделяем «Слой 1» и переходим в «Меню > Редактирование > Определить узор».

Даём имя этому узору «glitter-1».

Но не забываем, что нам нужны будут все три узора с этого глиттера. Поэтому также поступаем с оставшимися двумя слоями, даём им имя «glitter-2, -3».


Закрываем этот документ с глиттерами, он нам больше не нужен.
Переходим обратно к документу «Сердце». Два нижних слоя ("Сердце" и "Фон") можно объединить в один – выделяем эти два слоя, кликнув по ним с зажатой клавишей Ctrl, затем нажимаем комбинацию клавиш «Ctrl+ E». Либо, выделив слои, клик Правой кнопкой мыши и выбираем «Объединить слои». Объединённый слой назовём «Фон»

Выключаем видимость двух верхних слоёв (нажимаем ЛКМ на значок Глаза) и выбираем слой «Слой-2», нажимаем на значок «fx» внизу Панели слоёв или щёлкаем дважды по строке слоя – открывается окно «Стили слоя», где выбираем «Наложение узора». Из коллекции узоров выбираем загруженный нами «glitter 1» (они будут в конце списка). Режим выставляем «Экран» или «Замена светлым».

Масштаб подбираем, глядя на рисунок – как Вам захочется – побольше или поменьше блёстков. Я установил масштаб 200 %.

Повторяем эти же действия с остальными двумя слоями, с тем отличием, что для слоя «Слой 2 копия» в качестве узора выбираем «glitter 2», а для слоя «Слой 3 копия» соответственно «glitter 3».
Заходим в «Меню > Окно > Шкала времени» (в старых версиях фотошопа > Анимация). У нас внизу рабочего поля откроется Панель «Шкала времени». Нажимаем на кнопку в центре Шкалы «Создать анимацию кадра» и, нажав на верхний правый значок на Шкале времени, выбираем «Создать кадры из слоёв»



Выделяем все кадры (с зажатой клавишей Shift щёлкаем по первому кадру и , не отпуская Shift, по четвёртому) и в палитре слоёв сначала выключаем , а затем включаем видимость самого нижнего слоя «Фон» (значок Глаза на слое). Во все наши кадры добавится фон.

Слоёв с блёстками у нас три, а кадров – четыре. Поэтому первый кадр удаляем – с нажатой клавишей Ctrl перетаскиваем его на значок Корзины.

Ещё раз выделяем все кадры и устанавливаем время для всех кадров 0,1 или 0,2 сек., нажав на соответствующую галочку со временем на иконке кадра. В нижней части Шкалы выбираем режим просмотра «Постоянно» и нажимаем на значок Пуск.

Если Вас всё устраивает, то сохраняем наш результат.
Переходим в «Меню > Файл > Экспортировать > Сохранить для WEB».

Выбираем формат .GIF

Устанавливаем необходимый Вам размер – в зависимости от того, где Вы собираетесь использовать ГИФку. Если на WEB-ресурсе, то большинство сайтов и сервисов ограничивают размеры картинок не более 600 пикс. по ширине и не более 70-80 кБ. Размер файла увидете в левом нижнем углу под изображением и проверяем результат, нажав на кнопку Пуск


Вот наш финальный результат.
На этом наш урок закончен. Мы с Вами рассмотрели, как, используя готовые глиттеры, создать красивые блёстки для Фотошопа.
Создаем в Фотошоп праздничный текст в золотых блестках

Сложность урока: Средний
В этом уроке вы научитесь супер быстрому и легкому способу создавать глянцевый, блестящий текстовый эффект, используя кучу стилей слоя. Итак, давайте начнем!
Данный урок был вдохновлён текстовыми эффектами, которые доступны на сайте Envato Market.
Финальное изображение:

1. Создаем фон
Шаг 1
Создайте новый документ размером 850 х 600 px, дублируйте фоновый слой.

Шаг 2
Дважды кликните по копии полученного слоя, чтобы применить стиль слоя Gradient Overlay (Наложение Градиента) со следующими настройками:

Шаг 3
Поместите изображение Бесшовный серый мягкий гранж в верхней части копии фонового слоя, а затем перейдите в меню Edit > Transform > Rotate 90 °Counter Clockwise (Редактирование > Трансформирование > Повернуть на 90 ° против часовой стрелки) и измените его размер по мере необходимости.
После этого переименуйте текстурный слой в BG Texture, а затем измените его режим наложения на Overlay (Перекрытие) с Opacity (Непрозрачность) 75%.

Шаг 4
Нажмите на иконку Create new fill or adjustment layer (Создать новый слой-заливку или корректирующий слой) в нижней части панели Layers (Слои) и выберите Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 5
Измените Hue (Цветовой тон) на 155, Saturation (Насыщенность) на -50 и Lightness (Яркость) -9.

2. Создаем текст и определяем узор с блестками
Шаг 1
Создайте текст из заглавных букв, используя шрифт RockoUltraFLF, и установите размер 200 пт.

Шаг 2
Дублируйте текстовый слой и измените у копии значение Fill (Заливка) на 0.

Шаг 3
Откройте изображение Блестки, которое хотите использовать, перейдите в меню Edit > Define Pattern (Редактирование > Определить узор) и нажмите кнопку OK .
Это добавит изображение Блестки в качестве узора, который вы сможете найти в ваших наборах.

3. Стилизуем исходный текст
Дважды кликните по исходному текстовому слою, чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)

Шаг 2
Добавьте Contour (Контур) с настройками:
- Contour (Контур) : Half Round (Полукруг)
- Anti-aliased (Сглаживание): поставьте галочку
- Range (Диапазон): 100%

Шаг 3
Добавьте Stroke (Обводка) с настройками:
- Size (Размер): 1
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Color Dodge (Осветление Основы)
- Fill Type (Тип заливки): Gradient (Градиент)
- Нажмите на поле Gradient (Градиент) для создания градиента

Шаг 4
Для создания градиента, вам нужно нажать ниже панели градиента, чтобы добавить ползунок цвета. При нажатии на каждый ползунок цвета, вы можете изменить цвет и местоположение градиента. Ниже приведены значения цветных ползунков, используемые слева направо:
Цвет - Расположение
После того, как закончите создание градиентной заливки, нажмите на кнопку New (Новый), чтобы добавить градиент к набору, что у вас есть.

Шаг 5
Добавьте Inner Shadow (Внутренняя тень) с настройками:

Шаг 6
Добавьте Inner Glow (Внутреннее Свечение) с настройками:

Шаг 7
Добавьте Satin (Глянец) с настройками:

Шаг 8
Добавьте Gradient Overlay (Наложение Градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Scale (Масштаб): 150%
- Используйте ту же градиентную заливку, что вы использовали для Stroke (Обводка)

Шаг 9
Добавьте Drop Shadow (Тень) с настройками:

Это будет стилем первого текстового слоя.

4. Стилизуем дубликат текстового слоя
Дважды кликните по копии текстового слоя, чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим Подсветки): Vivid Light (Яркий Свет)

Шаг 2
Добавьте Contour (Контур) с настройками:
- Anti-aliased (Сглаживание): поставьте галочку

Шаг 3
Добавьте Inner Glow (Внутреннее Свечение) с настройками:

Шаг 4
Добавьте Gradient Overlay (Наложение градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Blend Mode (Режим наложения): SoftLight (Мягкий Свет)
- Opacity (Непрозрачность): 20%
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент) для создания градиента ниже
Цвет - Расположение

Шаг 5
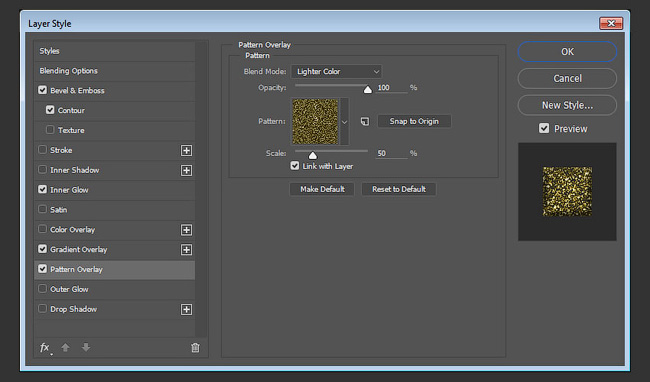
Добавьте Pattern Overlay (Наложение Узора) с параметрами:
- Blend Mode (Режим наложения): Lighter Color (Светлее)
- Pattern (Узор): glitter-yellow.jpg
- Scale (Масштаб): 50%

Это стилизует второй текстовый слой и добавит блестящую часть.

5. Коррекция конечного результата
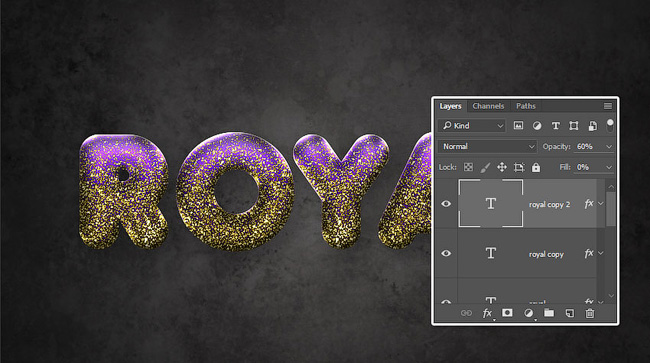
Шаг 1
Чтобы усилить эффект, дублируйте копию текстового слоя, а затем уменьшите у слоя Copy 2 Opacity (Непрозрачность) до 60%.

Шаг 2
Наконец, добавьте корректирующий слой Gradient Map (Карта Градиента) поверх всех слоев.
Затем измените режим наложения корректирующего слоя на Linear Light (Линейный Свет) и Opacity (Непрозрачность) 15%.

Поздравляем! Вы закончили!
В этом уроке мы создали простой фон с помощью градиентной заливки и текстуры. Затем мы создали два текстовых слоя и стилизовали каждый из них, чтобы получить нужный эффект.
И, наконец, мы усилили эффект и добавили корректирующий слой, чтобы закончить работу.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.
Автор: Олег Лодянов (kinoLOG). Дата публикации: 27 февраля 2017 . Категория: Фотошоп уроки эффекты.
На нашем сайте Photoshopsunduchok уже был урок по созданию глиттеров (блёсток) в программе Фотошоп (см. "Создаём глиттеры для фотошопа").
Но в этом уроке мы с Вами рассмотрим, как использовать готовые глиттеры, коих можно скачать в великом множестве на просторах интернета, и с их помощью создать красивые блёстки для Фотошопа.
Давайте вспомним что такое глиттеры.
Глиттеры - это анимационные блестящие картинки с различными узорами. Делают их небольшого размера и, обычно, с тремя слоями, но бывает и больше слоёв.
Узором глиттера заливают и фон, и маленькие области.
В интернете можно найти большое количество красивых глиттеров, сохранить себе на компьютер и пользоваться при создании коллажей и открыток.
Наберите в поисковике "глитеры для фотошопа" и сохраните понравившиеся глиттера себе в папку. Мы возьмём для работы такой:
И вот наш финальный результат:
В предверии Дня всех влюблённых, Вы сможете использовать полученные навыки для того, чтобы сделать красивую открытку близкому человеку.
Начнём с того, что создадим новый документ (Ctrl + N) размерами 1600х900 пикс.

Загрузим в Фотошоп наше Сердце ( можете взять в приложении в конце урока или найти подобное на просторах интернета).



Выделим наше сердечко, щёлкнув по иконке слоя «Сердце» с нажатой клавишей Ctrl. Выделение пока снимать не будем, оно нам понадобится.
Скопируем трижды слой «Сердце» - три раза нажимаем комбинацию клавиш Ctrl + J.

Заготовку для нашей работы мы приготовили, теперь займёмся подготовкой глиттеров.
Скачаем понравившийся файл, желательно на чёрном фоне, как на скриншоте в самом начале. Откроем его в программе Photoshop командой «Открыть как….». Файл состоит из трёх слоёв.

Выделяем «Слой 1» и переходим в «Меню > Редактирование > Определить узор».

Даём имя этому узору «glitter-1».

Но не забываем, что нам нужны будут все три узора с этого глиттера. Поэтому также поступаем с оставшимися двумя слоями, даём им имя «glitter-2, -3».


Закрываем этот документ с глиттерами, он нам больше не нужен.
Переходим обратно к документу «Сердце». Два нижних слоя ("Сердце" и "Фон") можно объединить в один – выделяем эти два слоя, кликнув по ним с зажатой клавишей Ctrl, затем нажимаем комбинацию клавиш «Ctrl+ E». Либо, выделив слои, клик Правой кнопкой мыши и выбираем «Объединить слои». Объединённый слой назовём «Фон»

Выключаем видимость двух верхних слоёв (нажимаем ЛКМ на значок Глаза) и выбираем слой «Слой-2», нажимаем на значок «fx» внизу Панели слоёв или щёлкаем дважды по строке слоя – открывается окно «Стили слоя», где выбираем «Наложение узора». Из коллекции узоров выбираем загруженный нами «glitter 1» (они будут в конце списка). Режим выставляем «Экран» или «Замена светлым».

Масштаб подбираем, глядя на рисунок – как Вам захочется – побольше или поменьше блёстков. Я установил масштаб 200 %.

Повторяем эти же действия с остальными двумя слоями, с тем отличием, что для слоя «Слой 2 копия» в качестве узора выбираем «glitter 2», а для слоя «Слой 3 копия» соответственно «glitter 3».
Заходим в «Меню > Окно > Шкала времени» (в старых версиях фотошопа > Анимация). У нас внизу рабочего поля откроется Панель «Шкала времени». Нажимаем на кнопку в центре Шкалы «Создать анимацию кадра» и, нажав на верхний правый значок на Шкале времени, выбираем «Создать кадры из слоёв»



Выделяем все кадры (с зажатой клавишей Shift щёлкаем по первому кадру и , не отпуская Shift, по четвёртому) и в палитре слоёв сначала выключаем , а затем включаем видимость самого нижнего слоя «Фон» (значок Глаза на слое). Во все наши кадры добавится фон.

Слоёв с блёстками у нас три, а кадров – четыре. Поэтому первый кадр удаляем – с нажатой клавишей Ctrl перетаскиваем его на значок Корзины.

Ещё раз выделяем все кадры и устанавливаем время для всех кадров 0,1 или 0,2 сек., нажав на соответствующую галочку со временем на иконке кадра. В нижней части Шкалы выбираем режим просмотра «Постоянно» и нажимаем на значок Пуск.

Если Вас всё устраивает, то сохраняем наш результат.
Переходим в «Меню > Файл > Экспортировать > Сохранить для WEB».

Выбираем формат .GIF

Устанавливаем необходимый Вам размер – в зависимости от того, где Вы собираетесь использовать ГИФку. Если на WEB-ресурсе, то большинство сайтов и сервисов ограничивают размеры картинок не более 600 пикс. по ширине и не более 70-80 кБ. Размер файла увидете в левом нижнем углу под изображением и проверяем результат, нажав на кнопку Пуск


Вот наш финальный результат.
На этом наш урок закончен. Мы с Вами рассмотрели, как, используя готовые глиттеры, создать красивые блёстки для Фотошопа.
Глиттеры - это блестящие анимационные картинки. В этом уроке по работе с фотошопом мы научимся делать такие глиттеры для фотошопа.
Создадим новый документ с параметрами, которые Вы видите на скриншоте ниже.

На передний план установим цвет будущего глиттера и зальём им созданный документ - Alt+Delete .

В палитре " Слои " создадим ещё две копии слоя - два раза нажмём сочетание клавиш Ctrl+J .

Отключим видимость двух верхних слоёв и перейдём в " Фильтр - Шум - Добавить шум ".

В появившемся окне установим монохромное " Распределение по Гауссу " и 5% шума.

Включим видимость среднего слоя, остальных выключим. Опять точно так же вызовем фильтр " Добавить шум ", но установим 10% шума.

Включим видимость верхнего слоя, остальных выключим. Вызовем фильтр " Добавить шум ", и установим 15% шума.

Переходим в " Редактирование - Определить узор ".

В диалоговом окне можем дать имя новому узору, я оставил так, как предложила программа - " Узор 1 ".

Оставляем видимость только среднего слоя, точно так же вызываем окно " Имя узора " и даём имя, я оставил имя по умолчанию.

Оставляем видимость нижнего слоя, вызываем окно " Имя узора " и даём имя третьему узору, я оставил по умолчанию.

Теперь я создал другой документ, залил его подходящим цветом и сделал надпись.

В палитре " Слои " правой кнопкой мыши щёлкаем по верхнему слою и в раскрывшемся списке выбираем пункт " Растрировать текст ".

В палитре слои создаём ещё две копии слоя - Ctrl+J . Удерживая клавишу Ctrl , щёлкаем по миниатюре верхнего слоя - загружаем выделение букв.

Переходим в " Редактирование - Выполнить заливку ".

В появившемся окне " Заливка " в поле " Использовать " выбираем " Узор " (щёлкаем по чёрной стрелке, направленной вниз и выбираем пункт " Узор "). Щёлкаем по чёрной стрелке правее поля " Заказной узор ", раскроется список узоров, в котором выбираем ранее созданный нами " Узор 1 ".

Выключаем видимость верхнего слоя, делаем активным слой " Глиттер (копия) ". Точно так же как и ранее вызываем окно " Заливка ", но теперь выбираем " Узор 2 ".

Выключаем видимость двух верхних слоёв, делаем активным слой " Глиттер ", вызываем окно " Заливка " и выбираем " Узор 3 ".

Снимаем выделение - Ctrl+D .

Открываем палитру " Анимация " - " Окно - Анимация ".

По умолчанию в палитре создастся первый кадр. Для этого кадра включаем видимость двух нижних слоёв, остальных - отключаем.

В палитре " Анимация " создаём новый кадр - щёлкаем по второй иконке справа. Для этого кадра включаем видимость нижнего слоя и слоя " Глиттер (копия) ".

Создаём ещё один кадр в палитре " Анимация ", включаем видимость верхнего и нижнего слоёв, остальных выключаем. Глиттер создан. Как он работает можно посмотреть, нажав на клавишу " Play " в палитре " Анимация ".

Сохраняем анимацию, нажимаем сочетание клавиш Shift+Ctrl+Alt+S . Открывается окно " Сохранить для Web и устройств ", в котором выбираем формат файла " Gif ". Если Вы не очень хорошо разбираетесь в настройках этого окна, остальные параметры оставьте по умолчанию.

Мы создали глиттер для фотошопа.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Читайте также:


