Как сделать бесшовную текстуру в фотошопе
Это первый из уроков, посвященных обработке текстур в фотошопе . Рассчитан как на начинающих пользователей, так и на более опытных.
Прежде, чем начать работу в фотошопе , необходимо определиться с версией программы, в которой вы будите работать. Расскажу свои впечатления о последних версиях: CS2, CS3, CS4 . Новичкам я бы посоветовала начинать обучение с CS2 ,так как там и интерфейс полегче для восприятия, и легче в освоении все инструменты, но если вы хотите работать на профессиональном уровне в фотошопе, то тогда сразу начинайте с СS4 , так как там для профессиональной работы много нововведений:
но переключаться между окнами проектов (словом, как в Опере). Не скажу что мне стало легче работать с несколькими документами из-за этого нововведения (хотя, опять таки, на любителя), но одно преимущество все-таки есть: легче стало работать с открытым документом, так как он открывается в увеличенном варианте на всю рабочую область (в зависимости от размера картинки, разумеется);
- при увеличении изображения инструментом масштабирования Zoom (в виде раскрытой ручки) картинка меняется плавно даже на документах с большим разрешением и в процессе увеличения изображение остается четким, вплоть до того, когда на экране отображаются отдельные пиксели картинки. Это очень удобно для ретуши;
- и самое приятное - это усовершенствование штампа (о нем чуть попозже расскажу).
Остальные нововведения не особо касаются коррекции изображения. И есть нововведения, которые, на мой взгляд, не очень хороши – особенно это касается палитры слоев, где для коррекции ввели одноименную палитру. На мой взгляд, это постоянное переключение между палитрами замедляет работу и вносит некую путаницу, поэтому новичкам я и советую начинать изучение фотошопа с CS2 .
Для изготовления бесшовных текстур в фотошопе применяют инструменты ретуширования:

Clone Stamp (Штамп)
Вызывается быстрой клавишей S
1.выбирается кисть, необходимого размера и жесткости (на панели параметров);
2.при нажатой клавише Alt щелчком мыши берется образец того участка изображения, который нам необходим для последующей коррекции (лучше делать с увеличенным масштабом для более точной обработки);
3.при нажатой левой кнопке мыши закрашивается необходимый участок. Причем, закрашивание можно делать плавно и щелчками. На мой взгляд, щелчками получается более корректно, но более долго.
При каждом новом мазке кистью образец берется в новом месте, справа от текущего положения указателя мыши, что соответствует включенному режиму Aligned (Выравнивание). При сброшенном флажке Aligned для каждого мазка кистью образец будет браться в том же месте, где вы щелкнули мышью при нажатой клавише Alt.
И теперь усовершенствование в CS4: при наведении уже взятого образца мы точно видим, какой именно участок этого образца ляжет на нужную нам область. Это важно для выравнивания тональности.

Spot Healing Brush (кисть местной ретуши, определяющая восстанавливающая кисть)
Вызывается быстрой клавишей J
Этот инструмент предназначен для удаления мелких погрешностей, точек, царапин и т.п. Он заменяет погрешности с учетом цветовых характеристик фона, на котором они находятся. Говоря проще, сам решает, в отличие от штампа, откуда брать эталонный участок. Работать им очень просто – надо только провести кистью в нужном месте. Сразу появляется темная полоса, которая почти сразу заменяется на определенный оттенок.

Patch Tool (заплата)
Вызывается быстрой клавишей J .
Подобно штампу, этот инструмент копирует указанный фрагмент изображения в другое место, но не кистью, а путем выделения области и перемещения ее в новое место.
Элементы управления панели параметров позволяют изменить режимы работы инструмента и способы выделения. При установленном по умолчанию переключателе Source (источник) формирование заплаты происходит следующим образом:
1.нажав и удерживая левую кнопку мыши, обрисуйте тот участок, который необходимо корректировать. После того, как вы замкнете нарисованную фигуру и отпустите левую кнопку мыши, будет создана область выделения, ограниченная движущимся пунктиром;
2.установите указатель мыши внутри выделенной области;
3.нажмите и удерживайте левую кнопку мыши;
4.не отпуская левую кнопку мыши, переместите указатель мыши (вместе с которым будет перемещаться и контур выделения) в разные стороны. При этом на исходном участке, который нужно корректировать, будут появляться разные копии в зависимости, куда вы переместили контур выделения;
5.добейтесь нужного вам результата и отпустите левую кнопку мыши. Заплата наложена.
6.зафиксируйте ее, щелкнув за пределами выделенной области.
Если установить переключатель Destination (цель) , то выделенная область, наоборот, становится образцом , который надо переместить на новое место, чтобы заменить им дефект.
Если установить флажок T ransparent (Прозрачность), то заменяющий образец будет частично прозрачным.
Создание бесшовной текстуры
Бесшовные текстуры бывают 3 видов:1.если у рисунка есть раппорт (повторяющийся элемент), то мы вначале находим его, а потом кропом обрезаем.
2.если у рисунка нет как такового повторяющегося элемента, то можно:
а) вырезая из исходной текстуры участки и перемещая их в уменьшенном состоянии на новый документ с большим размером (это может быть и 2000*2000 пикселей или в зависимости от нужного размера) создавать новую текстуру. Долгий и утомительный метод, но самый корректный. Текстура при этом накладывается сразу и никогда не тайлится ;
б) убрать видимые стыки инструментами ретуширования, о которых было написано раннее.
Текстура с раппортом

Текстура с уменьшенными элементами

1.дана исходная текстура с большим разрешением, но с одним крупным элементом и неоднородная
2.создаем новый документ с разрешением 2000*2000
3.выделяем на исходной текстуре лассо небольшой участок и инструментом перемещения переносим на новый документ
4.тем же инструментом перемещения с нажатой клавишей Shift (для пропорционального уменьшения) уменьшаем данный участок
5.выделяем и переносим новый участок
6.состыковываем оба участка так, чтобы было не видно стыков. Рисунок изображения позволяет сразу это сделать; оба участка при этом сразу сливаются воедино
7.так повторяем, пока не заполним пространство документа
8.перейдем на слой «фон» и зальем его цветом текстуры, так мы еще раз подстрахуемся, чтобы не просвечивался белый цвет в месте стыков
9.если места стыков все же кое-где прослеживаются, то обработаем их инструментами ретуширования.
10.выровняем новую текстуру кропом
В итоге у нас получается следующее:

Текстура с применением инструментов ретуширования
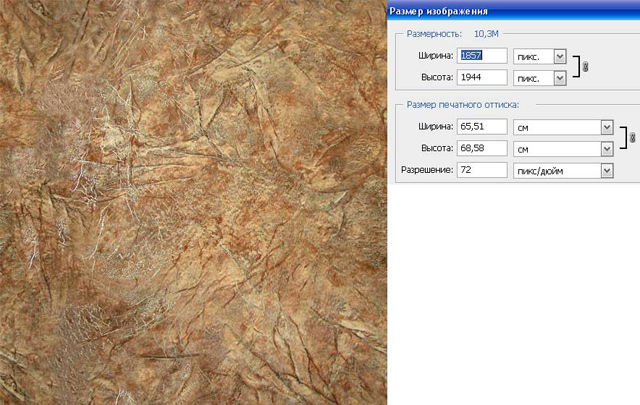
Дана исходная текстура

Попытаемся сделать из нее бесшовную .
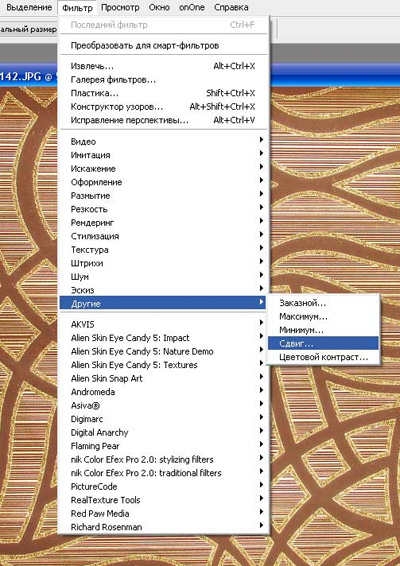
Чтобы увидеть текстурный шов и потом применить к нему инструменты ретуширования, используем фильтр Offset (Смещение):
Меню «Фильтр» - группа Other (Другие) – фильтр Offset (Смещение, Сдвиг)

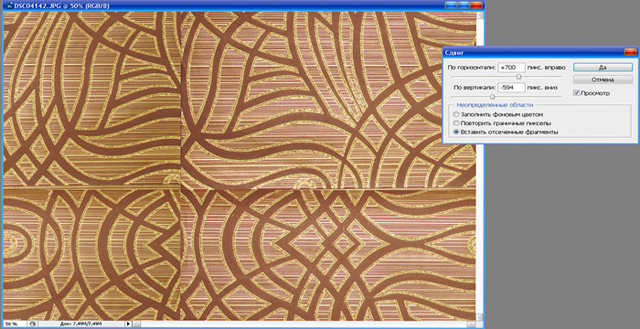
После применения фильтра получаем следующее:

Подвигав ползунки в горизонтальном и вертикальном направлениях, получаем текстурный шов, который нам надо будет сделать невидимым плюс учитывать раппорт. Изучив внимательно изображение мы видим, что текстуру не удастся сделать бесшовной в вертикальном направлении, так как не хватает участка рисунка, но место в интерьере, к которому надо впоследствии применить текстуру, небольшое и достаточно только горизонтального направления. Используя инструменты ретуширования и кроп, в итоге получаем следующее:
Бесшовные текстуры достаточно востребованный материал любого дизайнера, их применяют при работе над коллажами, в веб-дизайне для фоновых изображений сайта, а так же в 3D моделировании для наложения на создаваемые объекты. Бесшовная текстура представляет собой изображение какой-либо текстуры, которое при сопоставлении со своей копией образует единый монолитный фон, без каких либо швов. Собственно говоря, поэтому её и называют бесшовной. В данном уроке мы будем делать из обычного изображения текстуры - бесшовную.
Для работы я взял фото ягоды, если сейчас сделать копии этого изображения и попробовать их сопоставить вместе, то будут явно видны швы.

Наша задача сделать из этого фона бесшовную текстуру, чтобы при сопоставлении копий получался монолитный фон с ягодой.
1. Создание нового документа
И так, давайте создадим новый документ, в котором будем делать текстуру. Выбираем в верхнем меню "Файл" - Создать". Бесшовную текстуру я буду делать квадратной, т.е. с равными сторонами, поэтому в настройках документа установим одинаковую ширину и высоту, чтобы получился квадрат. Можно сделать и прямоугольную текстуру, каких либо отличий в её создании не будет. Задаем размер холста, в зависимости от размера вашего изображения, в данном случае картинка с ягодами имеет размер 1600 на 900 пикселей, я сделаю холст немного меньше 600 на 600 пикселей.

Холст я специально сделал поменьше, чтобы была возможность настроить положение текстуры, ну дальше вы поймете о чем идет речь. Теперь просто перетаскиваем наше изображение на созданный холст, удерживая левую кнопку мыши.
2. Кадрируем изображение по размеру холста
Для начала необходимо определиться с областью изображения, которая будет той самой текстурой. Т.е. мы подгоняем изображение на холсте таким образом, чтобы небыло каких-то теней с боку или наоборот засвеченных участков, изображение должно иметь одинаковый тон и освещение со всех сторон. Так же можно его изменить в размере. Выбираем в верхнем меню "Редактирование" - "Свободное трансформирование" и настраиваем размер.
Далее, необходимо обрезать лишние части изображения, чтобы у нас остался только этот самый квадрат. Для этого выбираем в панели инструментов инструмент "Рамка", нажимаем "Enter" и теперь мы можем видеть те самые лишние края изображения, которые выступают за холст.

Нажимаем еще раз "Enter" и кадрируем изображение, тем самым удаляем все его части, выступающие за холст. Если подвигать изображение, то можно увидеть, что у нас получился квадрат, точно под размер холста.

3. Создаём бесшовную текстуру
Теперь в верхнем меню выбираем "Фильтр" - "Другое" - "Сдвиг". Так как у нас изображение размером 600 на 600 пикселей здесь в настройках фильтра необходимо выставить сдвиг по горизонтали на половину размера изображения и по вертикали тоже, т.е. получается по горизонтали и по вертикали нужно установить значения сдвига "+300" пикселей.

Данный фильтр разбил изображение на четыре равных части и перевернул эти части внутренней стороной наружу. Если мы сейчас попробуем сделать копию изображения и приложим к оригиналу с любой стороны, то увидим, что они будут идеально состыковываться, т.е. у нас получилась бесшовная текстура с подготовленными краями, но с дефектом внутри в виде швов, от которых нужно избавиться.

4. Избавляемся от швов на текстуре
Чтобы избавиться от этих швов и сделать фон в центре текстуры однородным можно воспользоваться двумя способами. Первый, самый простой способ - это взять инструмент "Точечная восстанавливающая кисть" и пройтись ею по этим швам.

В данном случае этот способ не подходит, от швов мы избавились, но ягода имеет не естественные формы, она выглядит какой-то помятой и обрубленной. Данный способ подойдет, если ваша текстура имеет мелкие детали, которые не так сильно заметны. Например, если вы будите делать текстуру песка или асфальта, то таким способом вы получите отличный результат, но на текстурах с крупными объектами, такое не сработает.
Вместо "Точечной восстанавливающей кисти" можно еще использовать и инструмент "Заплатка". Выделяем проблемную область и перемещаем на её место другую часть изображения.

Такми образом можно добиться более лучшего результата, чем с восстанавливающей кистью, ну или обработать фон обоими инструментами, но опять-таки это сработает только на текстурах с мелкими объектами.
Второй способ - это копирование объектов и подгонка их под фон. Способ более трудоёмкий, но именно он подходит для текстуры с крупными объектами. Берем инструмент выделения "Лассо", выделяем им какую-нибудь целую ягоду и вырезаем её на новый слой. Для этого кликаем по выделенной области правой кнопкой мыши и выбираем "Скопировать на новый слой".

Теперь выбираем инструмент "Перемещение" и перетаскиваем ягоду на шов, чтобы его скрыть. Ягоду можно как-нибудь развернуть, отразить по горизонтали или вертикали, вообщем немного изменить, чтобы она отличалась от той с которой мы сняли копию. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и повернем немного её, а так же приплющим и немного уменьшим.

Теперь удалим лишний фон с краев ягоды инструментом "Ластик".

Если есть необходимость, можно и тень наложить, для этого создаём новый слой, кликнув на соответствующий значок под панелью слоёв и накладываем его на слой с ягодой. Для этого установим новый слой над слоем с ягодой и удерживая "Alt" на клавиатуре наводим курсор мыши между слоями до появления значка, стрелочки. При появлении данного значка кликаем левой клавишей мыши и верхний слой накладывается на нижний.

Теперь задаем верхнему слою параметр наложения "Мягкий свет", берем простую мягкую кисть, устанавливаем черный цвет и рисуем на ягоде тень, максимально вписывая объект в фон.

Можно и свет наложить, но это думаю будет лишним. На сайте имеется урок, в котором я показывал, как вписать любой объект в фон в фотошопе, подобным образом можно и сделать в данной ситуации.
Таким образом копируем несколько ягод и вписываем их в фон, скрывая тем самым все швы и неудавшиеся погрешности. Так же важно заметить, что при всех этих манипуляциях ни в коем случае не залезайте за края холста, иначе нарушите текстуру. Можно делать прямо в притык к холсту, но не не залезать за край.

В результате десяти минутной работы получается текстура с ягодой. Теперь можно все слои объединить в один. Для этого выделяем верхний слой, кликнув по нему левой кнопкой мыши и удерживая "Shift" кликаем левой кнопкой мыши по самому нижнему слою. Далее кликаем правой кнопкой мыши и в открывшемся меню выбираем "Преобразовать в смарт-объект".

Получаем один слой с готовой бесшовной текстурой ягоды. Чтобы проверить текстуру в действии, можно увеличить холст, сделать копии слоя и сопоставить их друг с другом. Если при этом вы наблюдаете какие-то слишком заметные повторяющиеся элементы, можете снова подкорректировать текстуру, до необходимого результата.

Таким вот образом в фотошопе можно сделать бесшовную текстуру практически из любого изображения.
Умение создавать бесшовные текстуры в Фотошоп – полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile – плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
В этом уроке создадим бесшовный фон из травы.

Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.

Шаг 1. Инструментом «Рамка» (Crop) выделим участок травы в центре, где нет тёмных участков.

Шаг 2. Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель» (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.

Шаг 3. Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «Заплатка» (Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).


Шаг 4. Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl+J), переместите первый слой налево, а второй направо (инструментом «Перемещение» (Move)).

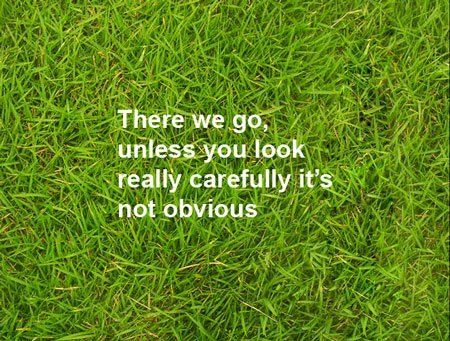
Шаг 5. На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E).

Шаг 6. Теперь мы снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 7. Инструмент «Заплатка» (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).

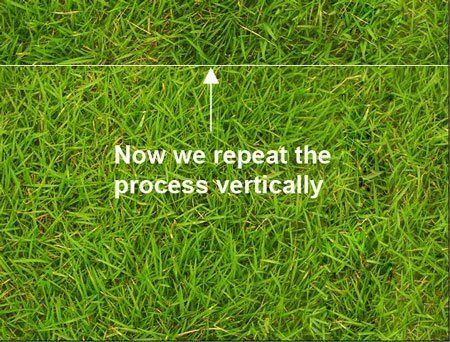
Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E). Снова используем инструмент «Заплатка» (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 9. Наша текстура готова,



Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора» (Pattern Overlay) и из списка текстур выбрать нашу траву. Ниже приведён пример использования фона с травой для web-сайта.

Не забудьте сохранить документ в формате PSD или JPG.
Примечание автора: на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.


В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
В этом уроке мы рассмотрим несколько способов улучшить текстуру, снятую на камеру, используя корректирующие слои, фильтр резкости и режимы наложения.
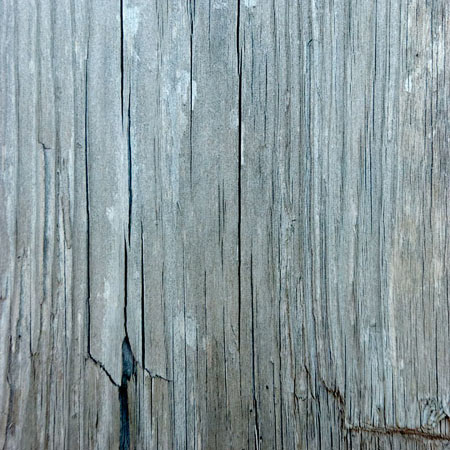
В данном уроке была использована текстура дерева.

1. Дублирование и наложение
Один из простейших способов улучшить контрастность и цвета текстуры – это режим наложения Перекрытие (Overlay). Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay).

До (слева) и после (справа):

2. Корректирующий слой Уровни (Levels)
Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .

Обратите внимание на гистограмму в настройках корректирующего слоя. Холмик начинается формироваться не с краёв окна гистограммы, а ближе к центру. Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.

3. Фильтр Умная резкость (Smart Sharpen)
Примените к текстуре фильтр Умная резкость (Фильтр > Усиление резкости > Умная резкость / Filter > Sharpen > Smart Sharpen). Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.


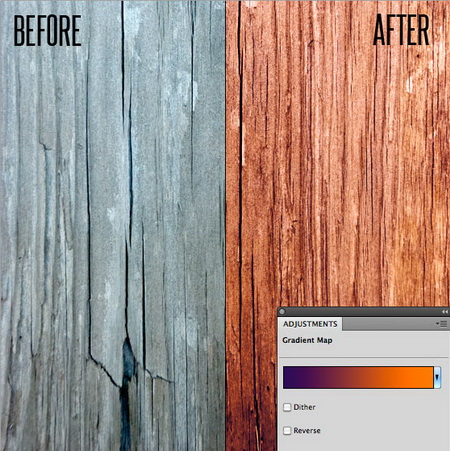
4. Корректирующий слой Карта градиента (Gradient Map)
При помощи корректирующего слоя Карта градиента (Gradient Map) Вы сможете изменить цвет всей текстуры и повысить контрастность. Режим наложения корректирующего слоя – Перекрытие (Overlay).

5. Корректирующий слой Кривые (Curves)
Корректирующий слой Кривые (Curves) позволяет более гибко настроить цвет и контрастность изображения. С его помощью Вы сможете настроить каждый канал в отдельности.
Читайте также:


