Как сделать анимированный текст в фотошопе на телефоне андроид

Сложность урока: Средний

В этом уроке мы создадим эффект в стиле VHS для текстовых слоев с помощью смарт-фильтров, градиентных заливок и наложения видео.
1. Подготовка документа
Шаг 1
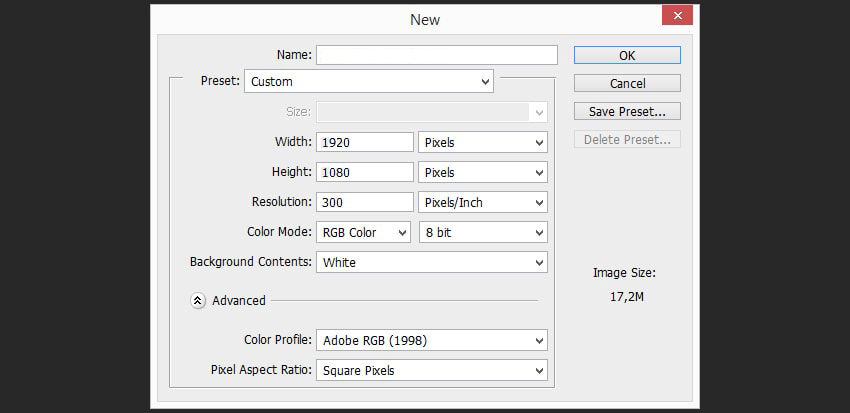
Нажимаем Ctrl+N, чтобы создать новый документ со следующими настройками:

Шаг 2
Создаем новый слой Shift+Ctrl+N, называем его Placeholder (Ваш текст).

Шаг 3
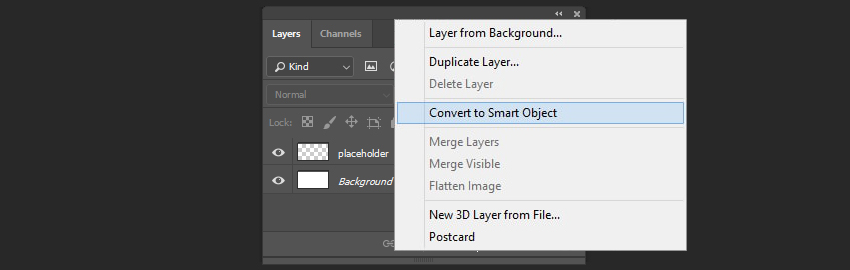
Правый клик по слою и из выпадающего меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 4
Затем снова правый клик по слою и из выпадающего меню выбираем Edit Contents (Редактировать содержимое).

Шаг 5
Нажимаем Т, чтобы взять инструмент Horizontal Type Tool (Горизонтальный текст) и печатаем любой текст шрифтом Bebas Neue и размером 84 pt. После этого закрываем и сохраняем Placeholder (Ваш текст).

Шаг 6
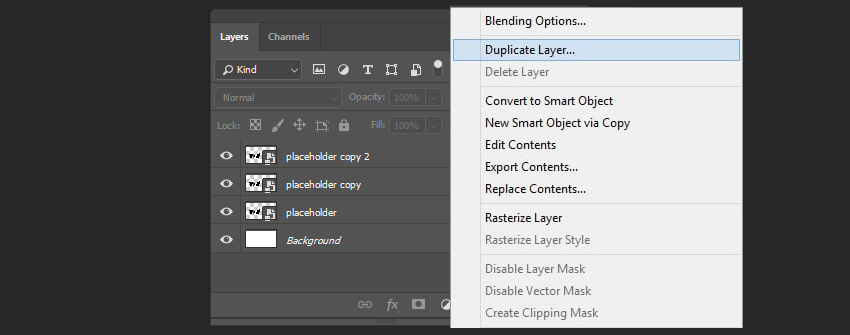
Правый клик по смарт-объекту и из выпадающего меню выбираем Duplicate (Создать дубликат слоя), чтобы создать две копии слоя.

Шаг 7
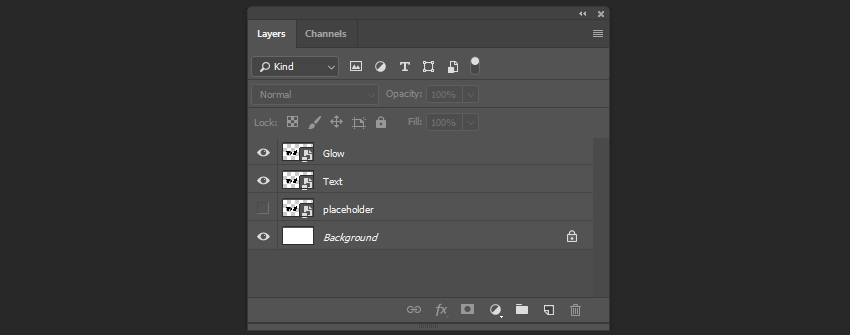
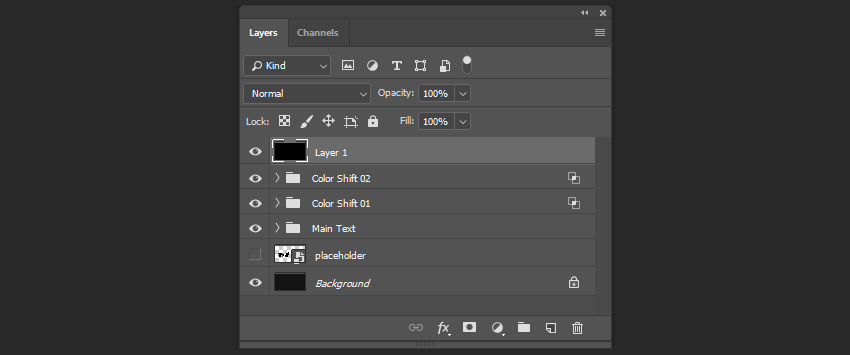
Переименовываем скопированные слои в Text (Текст) и Glow (Свечение). Скрываем первый смарт-объект.

Шаг 8

2. Создаем текстовый эффект VHS
Шаг 1
Приступаем к созданию текстового эффекта. Выбираем слой Text (Текст) и идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), устанавливаем радиус 2 px.

Шаг 2
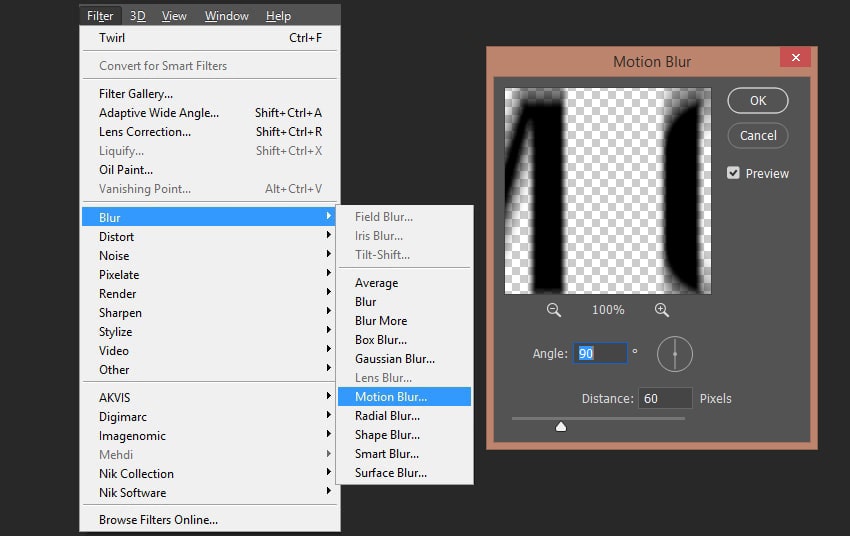
После этого идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие —Размытие в движении). Настройки:

Шаг 3
Идем в меню Filter — Distortion — Wave (Фильтр —Искажение — Волна) и устанавливаем следующие настройки:
- Number of Generators (Число генераторов): 1
- Wavelength (Длина волны): 1 и 298
- Amplitude (Амплитуда): 1 и 6
- Type (Тип): Sine

Шаг 4
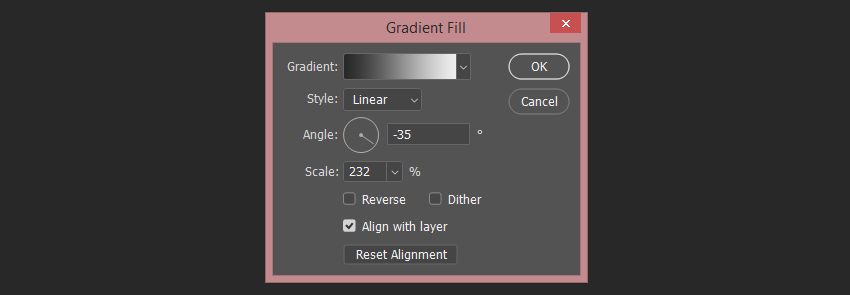
Теперь нам нужно создать стили слоя. Двойной клик по слою и в появившемся окне выбираем Gradient Overlay (Наложение градиента).

Шаг 5
Для градиента используем следующие настройки:

Шаг 6
Теперь мы добавляем эффекты Gaussian Blur (Размытие по Гауссу) и Wave (Волна) с теми же параметрами для слоя Glow (Cвечение).

Шаг 7
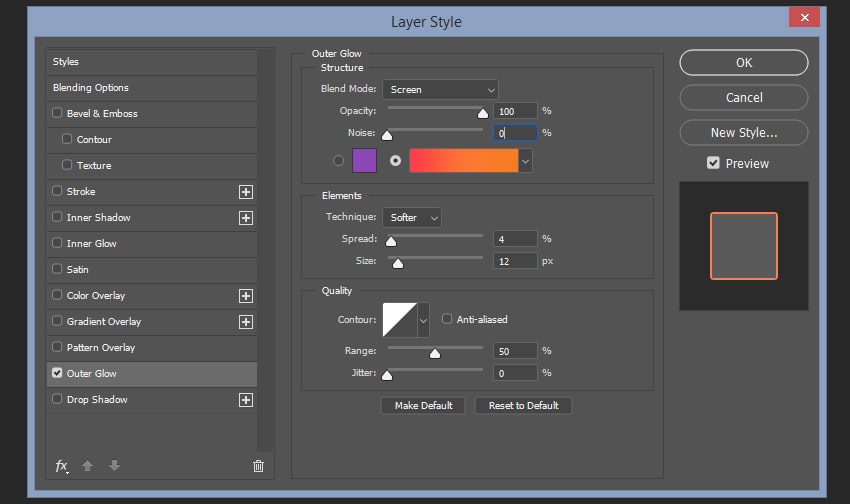
Двойной клик по слою, добавляем эффект Outer Glow (Внешнее свечение) с тем же градиентом и следующими настройками:

Шаг 8
Устанавливаем Fill (Заливка) на 0%.

Шаг 9
Помещаем все смарт-объекты в группу, называем ее Main Text (Основной текст).

Шаг 10
Создаем две копии группы и называем их Color Shift 01 (Смещение цвета 1) и Color Shift 02 (Смещение цвета 2).

Шаг 11
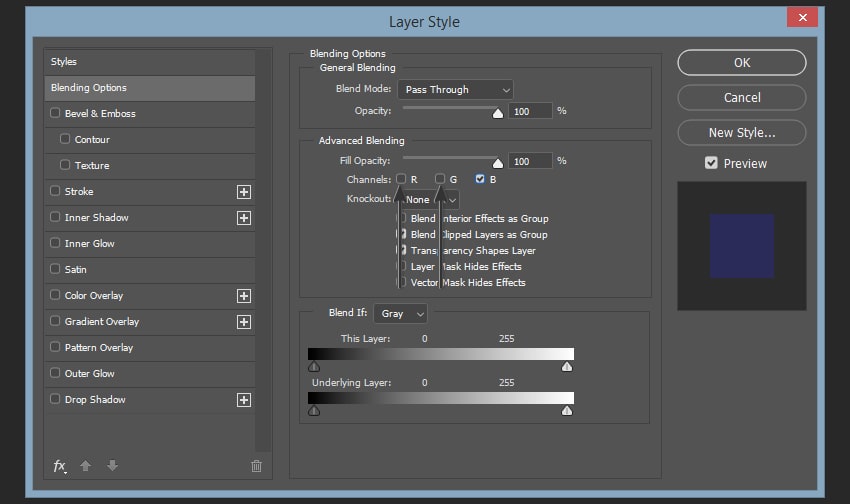
Дважды щелкаем на слое Color Shift 01 (Смещение цвета 1) и снимаем флажки с каналов Green и Blue.

Шаг 12
Дважды щелкаем на слое Color Shift 02 (Смещение цвета 2) и снимаем флажки с каналов Red и Green.

Шаг 13
Перемещаем группу слоев Color Shift 01 (Смещение цвета 1) на 4 пикселя влево, удерживая Shift.

Шаг 14
Перемещаем группу слоев Color Shift 02 (Смещение цвета 2) на 8 пикселей вправо, удерживая Shift.

3. Создаем наложенные элементы
Шаг 1

Шаг 2
Идем в меню Filter — Filter Gallery — Sketch (Фильтр —Галерея фильтров —Эскиз) и выбираем Halftone Pattern (Полутоновой узор). Используем следующие настройки:

Шаг 3
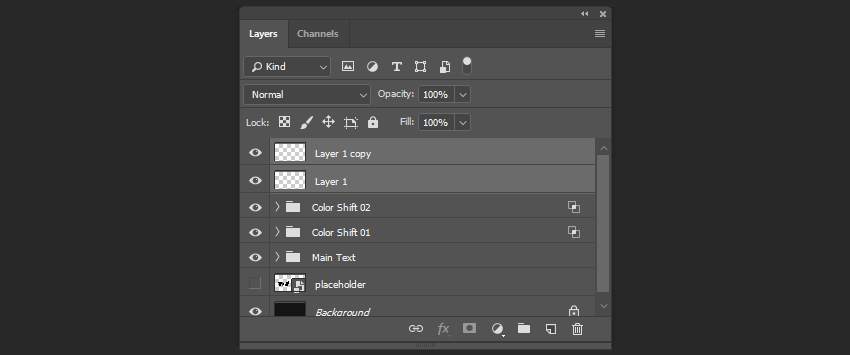
Создаем дубликат слоя и перемещаем его на 1080 пикселей вверх, удерживая Shift.

Шаг 4
После этого нам нужно выбрать оба слоя и снова переместить их на 1080 пикселей вверх.

Шаг 5
Создаем еще один дубликат Layer 1 (Слой 1) и перемещаем его на 1080 пикселей вниз.

Шаг 6
Выбираем все три слоя, правый клик и Merge Layers (Объединить слои). Называем слой TV Lines (ТВ полосы).

Шаг 7
Меняем режим наложения слоя на Overlay (Перекрытие), непрозрачность 25%.

Шаг 8
Идем в меню File — Place (Файл — Поместить), а затем выбираем файл MP4 из приложения к этому уроку. Подгоняем размер до границ документа.

Шаг 9
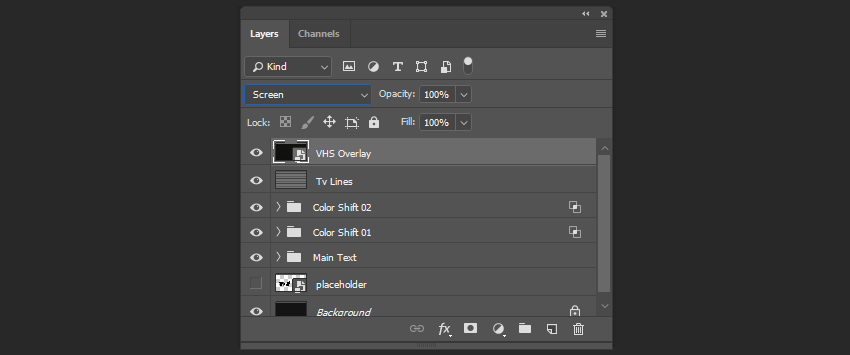
Меняем режим наложения на Screen (Экран).

Шаг 10
Выбираем слои для наложения (удерживая клавишу Shift), а затем нажимаем значок Create a New Group (Создать новую группу) и называем ее Video Overlays (Видео).

Шаг 11
Теперь нам нужно создать градиенты для наложения на наше видео. Идем в меню в Layer — New Fill Layer — Gradient (Слои — Новый слой-заливка — Градиент) и создаем два градиента. Назовем их Light Leaks 01 (Засветка 1) и Light Leaks 02 (Засветка 2).

Шаг 12
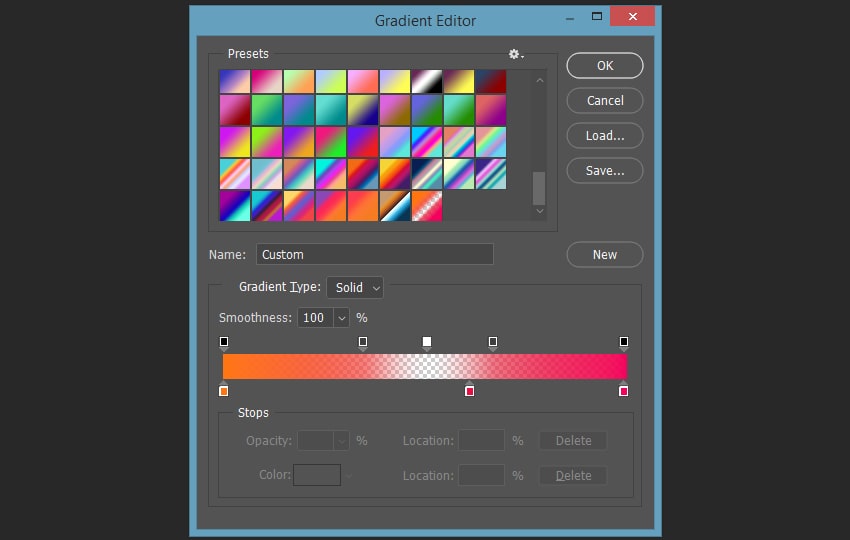
Дважды кликаем по первой градиентной заливке на панели слоев и устанавливаем следующие параметры:

Шаг 13
После этого левый клик по градиенту на той же самой панели — создаем новый градиент параметрами:

Шаг 14
Двойной клик по второму градиенту на панели слоев, устанавливаем следующие настройки:

Шаг 15
После этого левый клик по градиенту на той же панели, создаем новый градиент со следующими настройками:

Шаг 16
Меняем Blending Mode (Режимы наложение) обоих градиентов на Color Dodge (Осветление основы).

Шаг 17
Выбираем эти слои для наложения (удерживая Shift) и нажимаем значок Create a New Group (Создать новую группу) и называем ее Light Leaks (Засветка).

4. Создаем анимацию слоев
Шаг 1
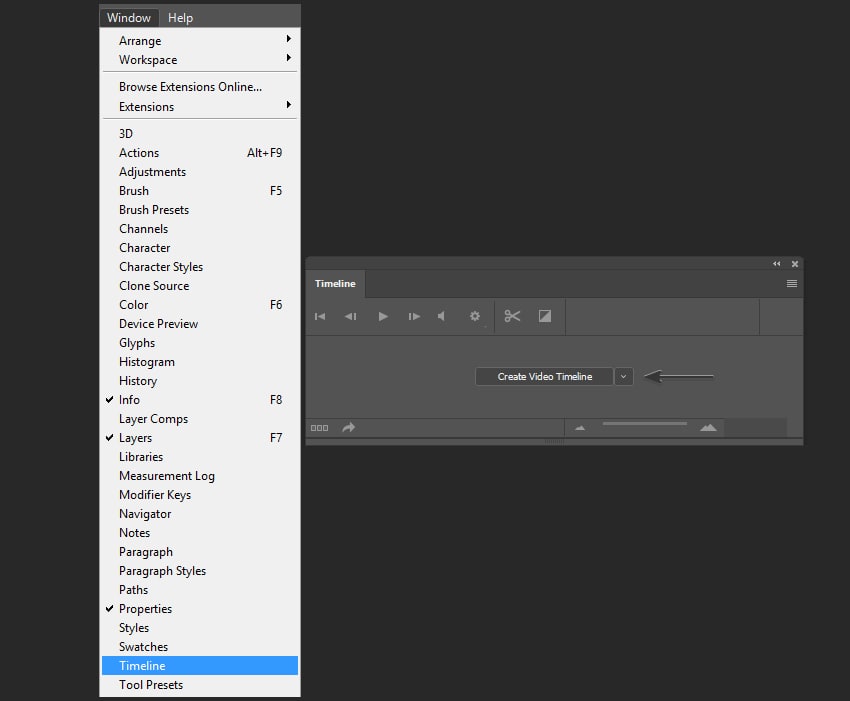
Теперь мы готовы начать создавать нашу анимацию. Идем в меню Window — Timeline (Окно — Временная шкала) и кликаем по иконке Create Video Timeline (Создать шкалу времени для видео).

Шаг 2
Уменьшаем продолжительность временной шкалы до 05:00, перемещая значок, показанный ниже.

Шаг 3
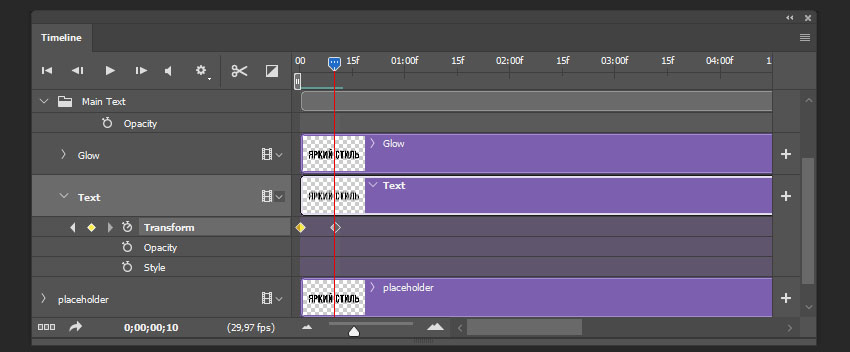
Теперь нужно создать первый ключевой кадр. Выбираем слой Text (Текст) и нажимаем на значок таймера рядом с Transform (Перспектива), чтобы создать первый ключевой кадр.

Шаг 4
Перемещаем индикатор времени к 0:00:00:10, а затем перемещаем слой на 15 пикселей вверх, удерживая Shift.

Шаг 5
Перемещаем индикатор времени к 0:00:00:20, а затем перемещаем слой на 15 пикселей вниз, удерживая Shift.

Шаг 6
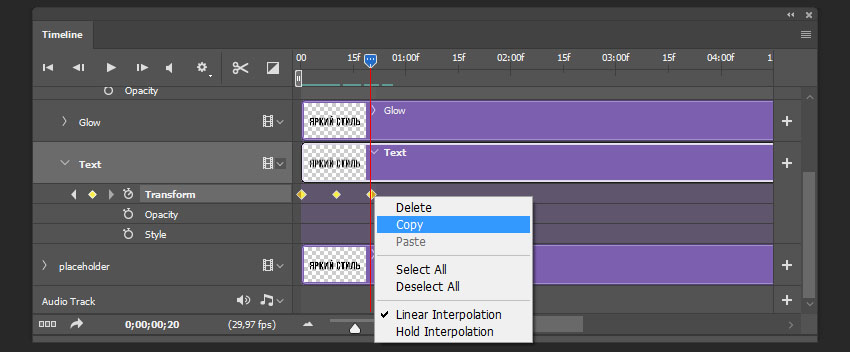
Выбираем ключевые кадры, которые мы только что создали, удерживая Shift, а затем клик правой кнопкой мыши — Copy (Копировать).

Шаг 7
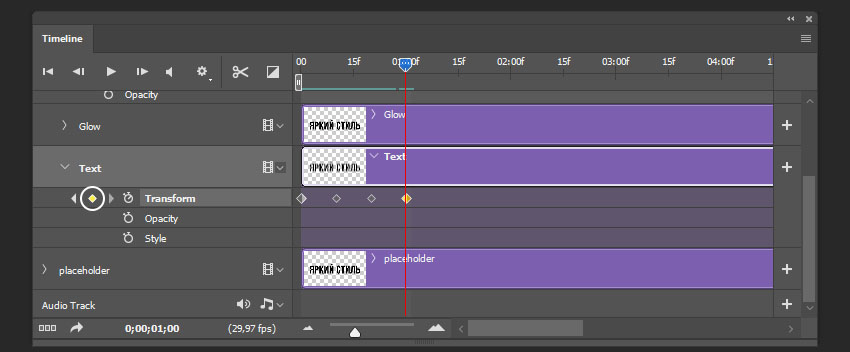
Перемещаем индикатор времени на 0:00:01:00, а затем нажимаем значок ключевого кадра.

Шаг 8
Правый клик — Paste (Вставить) на последнем ключевом кадре, чтобы продублировать ключевые кадры, которые мы создали ранее.

Шаг 9
Создаем дубликаты ключевых кадров, пока не заполним всю временную шкалу.

Шаг 10
Выбиваем все ключевые кадры слоя Text (Текст), копируем и вставляем их для слоя Glow (Свечение).

Шаг 11
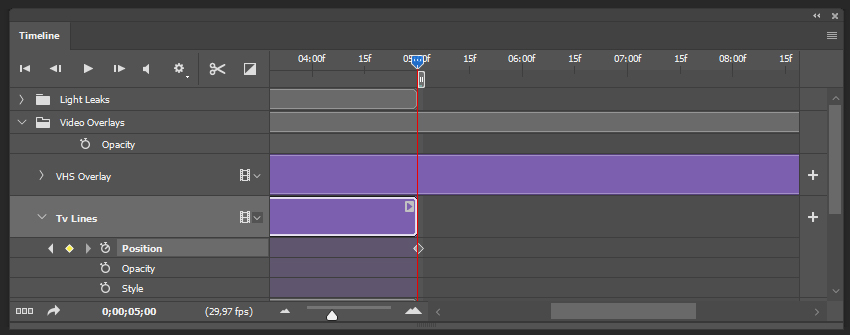
Выбираем слой TV Lines (ТВ полосы) и щелкаем значок таймера рядом с Position (Позиция), чтобы создать первый ключевой кадр.

Шаг 12
Перемещаем индикатор времени на 0:00:05:00 и перемещаем слой на 2160 пикселей вниз, удерживая Shift.

Шаг 13
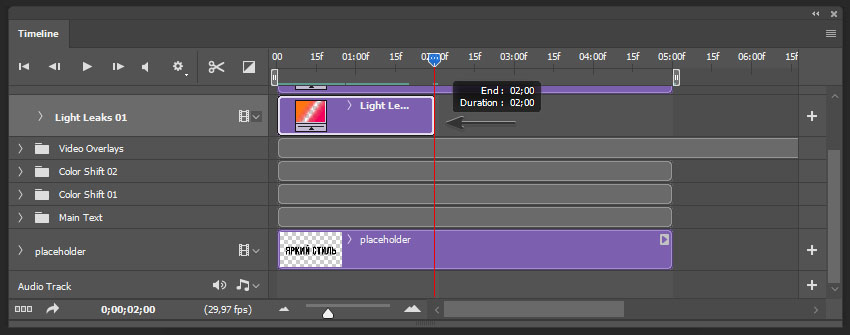
Выбираем слой Light Leaks 01 (Засветка 1) на панели временной шкалы и уменьшаем размер клипа до начала: 02:00 и продолжительности: 02:00.

Шаг 14
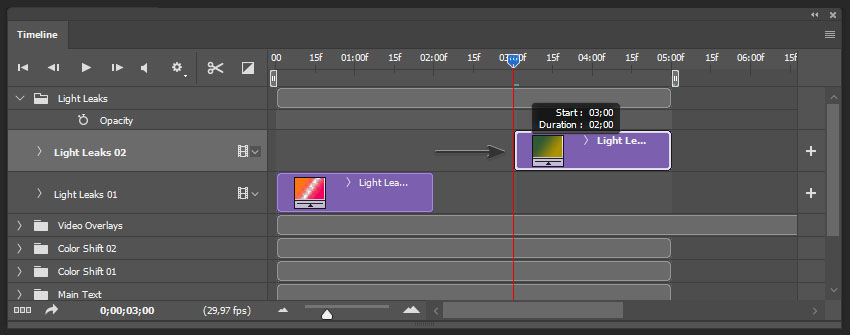
Выбираем слой Light Leaks 02 (Засветка 2) на панели временной шкалы и уменьшаем размер клипа до начала: 03:00 и продолжительности: 02:00.

Шаг 15
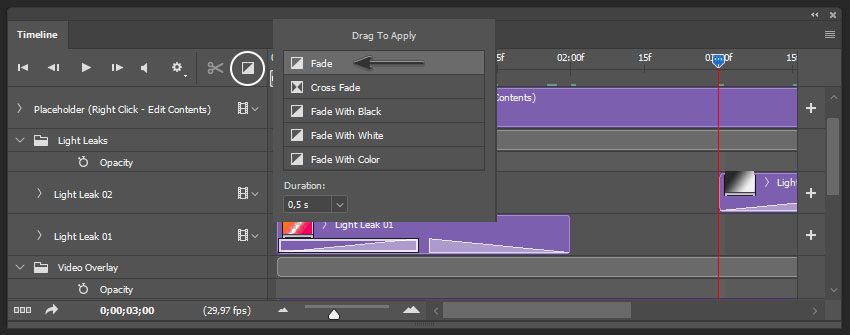
Нажимаем на значок Transitions (Переходы) и выбираем Fade (Выведение изображения).

Шаг 16
Перетаскиваем переход Fade (Выведение изображения) в начало и конец Light Leaks 01 (Засветка 1).

Шаг 17
Правый клик — меняем продолжительность обоих переходов на 0.97 с.

Шаг 18
После этого вам нужно применить тот же переход с той же продолжительностью ко второму слою засветка Light Leaks 02 (Засветка 2).

Шаг 19
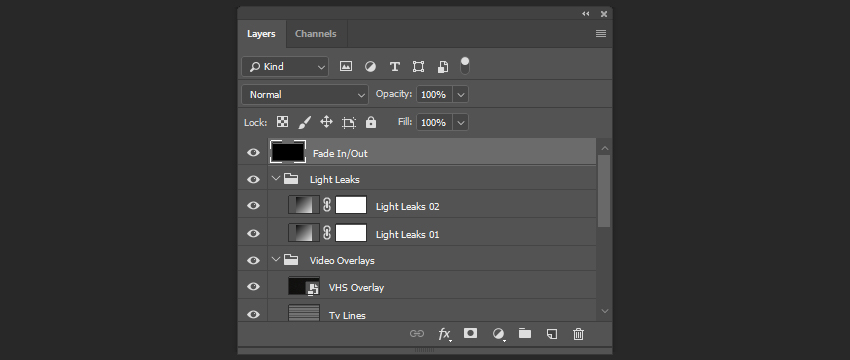
Создаем новый слой (Shift+Ctrl+N), заливаем его черным цветом и называем Fade In/Out (Затухание).

Шаг 20
Меняем значение Fill (Заливка) на 0%.

Шаг 21
И, наконец, перетаскиваем переход Fade With Black (Выведения изображения в черный цвет) в начало и конец слоя Fade In/Out (Затухание).

5. Экспорт видео
Шаг 1
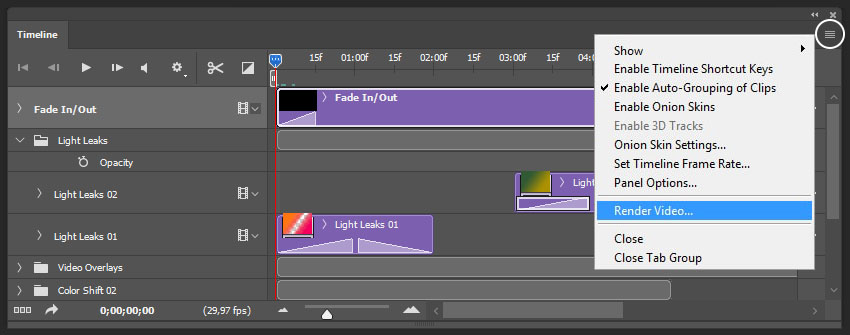
Наша анимация готова для экспорта. Нажимаем на значок в правом верхнем углу и выбираем Render Video (Экспорт видео).

Шаг 2
Устанавливаем следующие параметры на панели Render Video (Экспорт видео):

Ваше видео готово! Таким образом, мы можем создать анимированный текстовый VHS эффект в Adobe Photoshop, используя смарт-объекты, градиентные заливки, фильтры и наложения видео.
Надеюсь, вам понравился этот урок, и если вы хотите создать этот эффект с помощью Photoshop экшна, вы можете воспользоваться моим экшном Animated VHS Text Effect Action на GraphicRiver, который поможет вам создать этот текстовый эффект с помощью нескольких кликов.
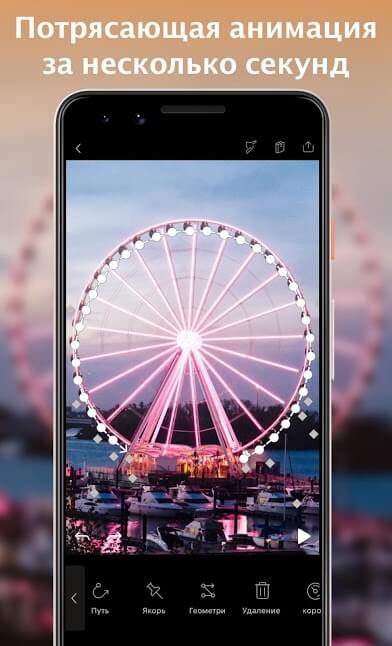
Сегодня практически все имеющиеся смартфоны способны делать крутые снимки и красивой фотографией уже никого не удивишь. То же самое касается и видеороликов. С тех пор, как Instagram дал возможность публиковать видео длиной в 1 минуту, на просторах социальной сети можно найти практически профессиональные музыкальные клипы. Однако анимированные фотографии для многих пользователей все-еще в диковинку. К тому же сделать их не так уж и сложно. И сейчас мы вас научим анимировать фото при помощи Android-смартфона.

Создание анимации придаст вашим снимков больший шарм

Естественно, для этого нам понадобятся специальные программы. И первым в списке идет приложение Pixaloop. Но в первую очередь отнюдь не от того, что оно является чуть ли не самым популярным в своей категории. А по той причине, что большинство функций Pixaloop можно использовать бесплатно, приложение очень просто освоить и оно (в отличие от множества подобных программ) не оставляет в углу бросающийся в глаза отвратительный водяной знак.




Свободное общение и обсуждение материалов

Несмотря на активное развитие киберспорта как самостоятельной структуры, рынок мобильных игр сейчас явно переживает не самые лучшие времена. Многие говорят о том, что игры претерпели глобальные изменения в сторону упрощения сюжетной линии и превратились в машину для выкачивания наших денег. Но это не совсем так. В современных реалиях, далеко не каждый готов уделить два часа времени, чтобы полностью погрузиться в игровой процесс. Мобильный гейминг сейчас существует исключительно чтобы убить время по дороге домой или на работу. Если же вы не согласны с этим утверждением и мечтаете сесть вечером на диван и провести часок другой в игре, прошу обратить внимание - лучшие портированные игры с ПК на Android.

Будильники на телефонах появились достаточно давно, и, благодаря этим приложениям, мы теперь можем вставать в то время, которое было запланировано ранее. Сейчас даже самый простой будильник на Android это намного больше, чем просто громкая мелодия с утра, и я постараюсь сегодня вам это доказать. Вы совершенно справедливо можете нас спросить: а почему бы не воспользоваться стандартной мелодией на смартфоне? Об этом мы тоже сегодня поговорим.

Тик-Ток появился в 2016 году и со временем затмил все известные медиа площадки. Китайский бренд прославился простотой использования своего приложения, которая позволяет стать автором любому желающему и полностью лишена коммерческой составляющей, а значит, больше никаких ссылок и надоедливой рекламы. Если вы раздумываете начать снимать свои видеоролики в ТикТок и сразить аудиторию наповал - сейчас самое время! Мы подобрали для вас только лучшие видео-редакторы для того, чтобы начать снимать свои ролики в Tik-Tok.

Сегодня возможно научить детей создавать живую анимацию, если у вас под рукой только мобильное устройство. Школа «Пиксель» собрала наиболее популярные и лучшие приложения для ребят в возрасте от 5 до 17 лет.
Современные дети растут в мире гаджетов и цифровых технологий, поэтому могут с легкостью освоить новые навыки в формате онлайн, а в этом им помогает их первый девайс — смартфон, который они держат в руках еще до того, как учатся ходить. Функционал смартфона позволяет детям экспериментировать и креативить: редактировать рисунки, снимать и монтировать видеозаписи, выкладывая их в TikTok и другие приложения, создавать моды для игр и многое другое.
Даже можно нарисовать собственный мультик, анимировать его персонажей, управлять кадрами и разработать крутую графику. Такие навыки помогают ребятам не только развивать свой творческий потенциал и логику, но и пространственное мышление, особенно с помощью 3D-анимации. Ребята, осваивая приложения, начинают понимать, как создать собственную сказку, воплотить задуманное и найти решение поставленной задачи. Проще говоря, создание мультфильма — это не просто увлекательный процесс, а дело, которое приносит много пользы.
Мы предлагаем вам воспользоваться нашей подборкой предложений для будущих аниматоров, которые будут интересны не только маленьким мультипликаторам, но и продвинутым пользователям. Итак, лучшие приложения для детей на Андроид или iOS.
1. «Рисуем мультфильмы»

Это простое приложение для создания анимации, которое могут освоить дети 5 лет. Именно в нем дети учатся азам анимационного фильма. Процесс оживления графики достаточно простой: у нарисованных фигурок имеются линии изгиба, за которые нужно потянуть персонажа, чтобы изменить его движения. Это простой навык, который в будущем позволит детям легче освоить раскадровку.
В приложении имеется библиотека спрайтов (рисунки с изображением героев и объектов) и конструктор предметов, с помощью которого можно создавать новые предметы по шаблону или без него. На созданный мультик имеется возможность наложить звук. Это может быть новая дорожка, записанная с помощью диктофона, или музыка. А после этого можно экспортировать мультипликацию в формате mp4 и выложить ее в соцсети.
2. FlipaClip: Cartoon Animation Creator & Art Studio

Это полноценное приложение для рисования анимации, которое разработано для детей в возрасте от 6 лет. В нем необходимо выполнять покадровую обработку анимации, главная задумка кроется в том, что программа может пролистать ваши кадры как кинеограф. В редакторе приложения имеются шкала времени, возможность покадровой проверки и другие необходимые инструменты. Здесь вы научитесь создавать несколько слоев анимации (в бесплатном формате доступны только 3), добавлять фото и видео, накладывать звук, который можно как выбрать в библиотеке приложения, так и записать на диктофон.
Свое видео можно экспортировать в формате mp4 и GIF, выложить в соцсети, включая YouTube, TikTok, Instagram.
3. Stick Nodes

Это приложение для детей 6 лет, которое было вдохновлено другой программой — Pivot Stickfigure Animator. Здесь части тела героя представлены в виде палочек, которые можно перемещать, создавая плавные движения. Таких персонажей дети могут рисовать самостоятельно: в приложении имеются различные заготовки любых частей тела, причем разных оттенков и форм, функция видимости героя (полупрозрачный, размытый и другие). Также у ребенка есть возможность воспользоваться библиотекой приложения, где представлены более 30 тысяч готовых персонажей.
Внутри редактора расположена простая камера, с помощью которой можно приблизить героя или покрутить его вокруг сцены. Можно наложить текст, даже в виде диалога между персонажами, и звук. Когда вы закончите создавать свою анимацию, то импортируйте ее в формате mp4 и GIF и поделитесь ею с друзьями.
4. Toontastic 3D

Данное приложение для мультипликации позволяет ребенку 6 лет и старше почувствовать себя режиссером. Изначально вам необходимо выбрать игровую локацию, в которой и будет оживать герой. На выбор предлагается 3 жанра. Затем нужно включить видеозапись экрана и управлять движениями героя, которые и будут записываться. Дальше все зависит от фантазии ребенка. Он может наложить звук, выступив в роли рассказчика-сказочника, или какую-то мелодию.
Благодаря этому приложению ребята учатся управлять сценами и продумывать сторителлинг. А еще в программе не только представлены разнообразные готовые персонажи, но и имеется возможность создать собственное действующее лицо.
5. Animation Creator HD

Стоит скачать такое приложение, чтобы делать анимации и редактировать кадры, если возраст ребенка старше 12 лет. В программе вы найдете богатый выбор различных инструментов, начиная от карандашей и заканчивая различными героями. В приложении ребенок освоит, как накладывать слои или аудиозапись, научиться приближать и отдалять кадр и многое другое.
Отснятую анимацию можно экспортировать в формате Ultra HD, сохранить на смартфоне и показать друзьям, оправив сюжет через социальные сети.
6. Animation Desk

Среди развивающих приложений для детей не забудем про программу Animation Desk, которая помогает детям в возрасте от 10 лет научиться создавать анимацию. В ней представлен богатый выбор инструментов, куда вошли более 40 кистей. Кроме того, можно накладывать слои и просматривать кадры с помощью инструмента Onion Skin, который помогает аниматору увидеть предыдущие или последующие кадры анимации и подкорректировать неточности в движении.
Помимо этого, редактор приложения позволяет воспользоваться дополнительными элементами управления: опираться на временную шкалу, просматривать галерею кадров, вращать отдельные объекты на canvas, приближать и отдалять кадр.
Можно добавлять слои из графического редактора Adobe Photoshop в формате PSD, создавать видеофильм поверх импортированной видеозаписи или фото, накладывать звук. Также представлены различные возможности экспорта: можно экспортировать как полностью видео, так и отдельный кадр, слои, а также скачать в формате GIF и PDF.
7. RoughAnimator

В топ-приложений для детей вошла данная программа, которая поможет аниматорам научиться вручную прорисовывать кадры. Набор дополнительных элементов управления достаточно широкий: временная шкала, слои, различные виды кистей, возможность наложения звука и предварительного просмотра видео. Мультипликацию можно импортировать в формате Quicktime, GIF или просто покадрово.
Можно ли учиться одновременно создавать анимацию и программировать?
Эта подборка бесплатных приложений для детей создана командой школы программирования для детей «Пиксель». Мобильные программы помогут юным аниматорам не только освоить азы мультипликации, но и создавать собственные шедевры кинематографа. Но необязательно останавливаться только на приложениях.
Вы можете научиться создавать игры и анимацию, мультипликацию и интерактивные открытки. Например, с помощью программ Scratch и Scratch Junior — визуальных сред программирования, в которых используется блочный код. Благодаря этим инструментам дети не только смогут научиться анимировать персонажей, но и освоят азы программирования. А также смогут развить логическое и алгоритмическое мышление, научатся думать как настоящие программисты. Заглядывайте на наши курсы для детей 5-17 лет, мы поможем развить в юном таланте все творческие возможности.

Мобильный интернет прочно вошёл в нашу жизнь. Мало, кто себе может представить жизнь без интернета в кармане. Телефон теперь не только средство связи, это ключ в целый мир информации. Источником информации можете служить вы сами, даже если просто создаете и делитесь с миром своими фотографиями в instagram (вам могут понадобится фильтры для инстаграм) или другую соцсеть, мессенджер (вотсап, вайбер и другие).

В современном мире люди не любят много читать, как бы это ни было прискорбно осознавать. Мышление изменяется, наш мозг лучше усваивает быструю информацию, желательно в хорошем оформлении. Именно на этом основывается популярность приложений для обработки фото и наложения текста на изображение. Теперь народный фольклор выражается в таком виде. Порой меткие цитаты, фразы из народа подхватываются мессенджерами и социальными сетями и разносятся по всему свету.
Сегодня я расскажу вам о замечательном приложении для андроид Cover Photo Maker, с помощью которого вы сможете добавлять текст на ваше фото или любой другой фон.
Приложение для добавления текста на фото
Cover Photo Maker вы можете скачать из магазина Google Play по ссылке.
Если вы читаете эту статью на компьютере, то быстро найти приложение поможет QR-код:
Cover Photo Maker помогает добавлять надписи на фотографии при помощи вашего телефона. Кроме того, здесь имеется галерея фонов, стикеры, инструменты для быстрой обработки фото (фильтры). Работа с текстом включает применение различных шрифтов, изменение размеров, цвета текст, тени, поворот, 3D-эффектов. Главная же особенность этой мобильной программы в том, что вы можете изменять размеры фото в зависимости от социальной сети, куда в дальнейшем вы будете выкладывать свои творения.
Кроме картинок для записей вы можете создавать в этой программе обложки для социальных сетей и статусы для WhatsApp.
Как работать в приложении Cover Photo Maker
Как наложить текст на фон
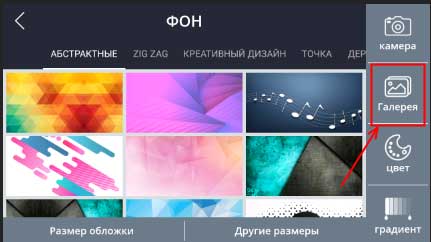
Приложение для андроид Cover Photo Maker многофункциональное. Вы можете с его помощью подписать любое фото, хранящееся в галерее вашего телефона.
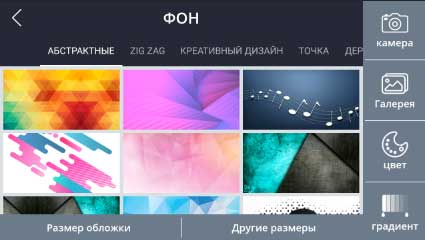
Вот так выглядит меню приложения:

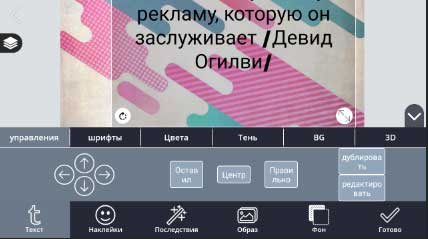
После выбора фона в нижней части экрана появятся кнопки:


Как наложить текст на фото

Как добавить текст на черный фон
Как сохранить работу
Читайте также:


