Как сделать анимацию ходьбы в adobe animate
Сегодня мы расскажем, как в Playrix создаются анимации в Animate (Flash). Статья посвящена несложным трюкам, которые можно использовать как базу для эффектов посложнее. Для профессионалов она, возможно, и не будет откровением, но начинающие флешеры (или анимейтеры, если хотите) наверняка найдут для себя что-нибудь интересное. Эти приемы точно сэкономят вам уйму времени в сложных задачах.
Несколько слов о флеше и других программах. Вопросы, наверняка, возникнут, ведь Flash «хоронят» уже который год, а он до сих пор никуда не исчез.
1. Почему мы работаем в Animate, а не в Spine?
- Технология уже годами обкатана, изучена и прочно вписалась в рабочий процесс. Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет.
- Для Spine нужен дополнительный этап работы – риг. Это неоправданно для объектов или персонажей, у которых одна-две анимации (например, декорации Fishdom или персонажи в диалогах Township).
- Производительность. Spine тут проигрывает даже с хорошим ригом, в котором нет ничего лишнего, минимум костей и простые меши.
- Нельзя что-нибудь дорисовать на ходу. Во флеше мы это делаем регулярно и такой подход отчасти напоминает классическую рисованную анимацию – можно «прорисовать» практически любую позу или нужный эффект тщательнее, ригом мы не ограничены.
- Spine ситуативен. Отлично подходит для персонажной анимации «2D строго вид сбоку» и всевозможных «оживших портретов» – которые и анимацией-то можно назвать с натяжкой. Кроме того, если нужно повернуть сложный объект больше, чем на 20-30 градусов, колдовать в Spine нужно еще сильнее, чем во флеше.
Как видите, Spine точно не «убийца флеша», но в ряде случаев мы все-таки используем и его.
- И вновь дело в производительности, по этому критерию флеш выигрывает. 3D используется ситуативно, где без него никак не обойтись – рыбки в Fishdom, главные персонажи в Homescapes и Gardenscapes, например.
- Лишние этапы работы – нужно создать модель, текстуры, риг.
3. Как флеш-анимации попадают в игру, что поддерживается, а что нет?
- Используем свою программу-растеризатор, которая превращает swf в два файла: текстурный атлас и swl, в котором записаны все смещения объектов. Это аналог GAF.
- Поддерживается: иерархия вложенностей, инстанс-неймы.
- Не поддерживаются: маски, фильтры, tint/brightness и режимы наложения.
На первый взгляд может показаться, что во флеше невозможно сделать что-то действительно интересное. Но это не так! Сейчас объясним.
Начнем с самого простого: поворот кубика в изометрии. Очевидное наблюдение: каждая сторона куба – это квадрат. Если представить, что мы смотрим на куб сверху, то кроме верхней квадратной стороны мы ничего не увидим. Поворачивать его в таком ракурсе довольно просто. Но если куб нарисован по-другому, ситуация усложняется: стороны выглядят как ромбы и трансформировать их для создания иллюзии вращения куба – довольно сложная задача.
Однако используя вложенную анимацию во флеше мы можем работать с недеформированными сторонами во вложенности. А впоследствии трансформировать клип со вложенной анимацией до нужного вида. Конечно, тут необходима графика сторон куба во фронтальном виде или предварительно растянутые до близкого к квадратному состоянию стороны.
Итак, возьмем клип с квадратной стороной куба и поместим его во вложенность (назовем его «основной клип»). Преобразовать основной клип в изометрический тайл можно, если повернуть его на 45 градусов. Затем нужно сжать в два раза по вертикали то, что получилось (после поворота – сгруппировать, уменьшить по высоте на 50%, разгруппировать). Теперь у нас есть верхняя грань куба (рис.1).
Повернем его содержимое. Внутри у него всё еще квадрат и поворачиваться он будет как квадрат, ведь все искажения внешние.
Нижняя грань повторяет движение верхней. Создайте ее копию.
Полдела сделано, вращаются верхняя и нижняя грани. Движение их углов полностью определяет положение боковых граней. Предстоит немного механической работы, чтобы аккуратно подогнать боковые стороны (рис.2). Удобнее будет использовать режим graphic для верхних граней, чтобы их поворот отображался на основном таймлайне.
Затем можно сделать коробку деревянной и добавить «освещение»: полупрозрачные затемняющие клипы для боковых граней и посветлее – для верхней (рис.3). Теперь у есть готовый ящик:
Таким нехитрым способом можно сделать вращение и для других правильных многогранников – октаэдров, додекаэдров и т.д. С неправильными работать сложнее, но тоже возможно.
А сейчас мы откроем наш изометрический куб. На глаз открывать «крышку» долго и можно легко ошибиться – тогда движение может получиться дерганным.
Посмотрим на коробку сбоку – открытие створок предельно простое. Повернем их во вложенности (рис.1). Створки – это желтые отрезки. Рекомендуем для них использовать круг как подложку. Так удобнее и нагляднее будет трансформировать основной клип. Без круга, только с отрезками можно запутаться.
Затем расположим в изометрии клипы, которые содержат поворот створок во вложении, и поставим им режим graphic. Поворот желтых отрезков будем использовать как ориентир.
Пять минут механической работы, чтобы вместо палочек были настоящие створки – и готово (рис.2.2). Для второй пары створок можно использовать отзеркаленную копию первой.
Где это можно применять помимо очевидного открытия разных створок и ворот? Там, где нужно отследить перемещение объекта по круговым траекториям, особенно в сложных ракурсах.
В этом примере мы покажем, как подходы, описанные в предыдущих пунктах, можно применять для более сложных объектов. Анимировать будем маленькую машинку, которая ездит между дорожных конусов.
Очевидно, первое, что нужно сделать – представить сложный объект как набор простых, игнорируя вторичные элементы на этом этапе. (рис.1)
Подробно расписывать этапы работы над поворотом мы не будем, принцип тот же, что и в первых двух примерах – поворот неискаженного элемента машины во вложенности и последующая внешняя трансформация клипа (либо создание вспомогательных клипов, по которым проще отслеживать трансформацию сегментов машины). Во вспомогательных клипах можно сделать различные пометки, которые помогут отследить положение второстепенных элементов (Рис.2).
Поворот – одна из составляющих более сложного движения. Изначальная задумка – машина объезжает препятствия на дороге, двигаясь «змейкой». Можно попытаться двигать её по guide-кривой, но в этом случае сложно подобрать ease для твина (либо движение по кривой будет линейным, если анимировать без ease вообще).
Можно пойти другим путем и разложить сложное движение на составляющие (рис.3, слева направо с самого нижнего уровня вложенности):
- Поворот машины на месте
- Цикл движения из стороны в сторону
- Движение машины по прямой
При одновременном воспроизведении это создаст эффект «змейки». Разделение подобных движений на составляющие позволяет вносить правки на любом уровне, а также подбирать наиболее подходящую рассинхронизацию одного движения относительно другого.
Прежде чем что-то делать, поищите способ, который позволит как можно быстрее набросать «картину» в целом – и обязательно им воспользуйтесь. От наброска гораздо проще двигаться дальше. Для флага мы выбрали такой вариант:
- Анимируем вспомогательный символ (зацикленное движение вверх-вниз и в стороны) (Рис.1)
- Создаем несколько его копий и устанавливаем равномерную рассинхронизацию. Несколько клипов слева стоит сжать по горизонтали, чтобы уменьшить амплитуду колебаний. Можно поэкспериментировать с движением сегментов на каждом из уровней вложенности. Логика движения сохранится, но смотреться будет по-разному.
- Когда «набросок» выглядит хорошо, можно продолжить работу. Используем положение вспомогательных символов как место стыка прямоугольных сегментов флага (Рис.2).
Где можно применять такой подход? В зацикленных плавных эффектах – огне, волнах и т.д. Структура везде будет разная, сохранится только общий принцип рассинхронизации клипов.
По сюжету краб выбегает из-за шара, затем останавливается перед ним и стучит клешней. Затем снова убегает за шар – таким образом совершив полный оборот. Анимация непростая, «запчастей» у краба несколько десятков, поэтому для такой задачи просто необходима хорошая организация структуры.
На основном таймлайне всего несколько символов (рис.1). Во вложенность помещены все действия краба помимо перемещения. Он поворачивается, удивляется, стучит по стеклу и т.д. – все это стоя на месте (рис.2). Туловище краба также содержит поворот во вложенности, это удобно.
Запутаться при таком количестве лапок проще простого, поэтому мы использовали вспомогательные клипы. На них циклично меняется состояние для каждой из «ног»: находится на поверхности (большой кружок) или поднята вверх (маленький). Вся эта структура затем поворачивается вместе с крабом (Рис.3).
У этого крабика множество разных анимаций, структура вложенности у них отличается. Но логика в целом одна и та же – комплексные движения распределены по уровням вложенности, на основном таймлайне происходят главные движение символов головы и клешней. А все моргания и улыбки, изгибы и движения клешней сделаны вложенными анимациями.
Тот же подход мы используем при создании анимаций персонажей Gardenscapes и Homescapes. Все элементы туловища и головы находятся во вложенности, на основном таймлайне анимируется только основной клип целиком. Во вложенности удобнее делать эмоции и повороты, без перемещения множества сегментов на основном таймлайне.
Напоследок небольшой бонус. Еще парочка маленьких хитростей и скрипты:
Сбивается точка трансформации клипа и в результате анимация дергается. Как это починить:
а) Двойной клик на белый кружок вернет его в точку регистрации.
б) Можно выставить нужное положение точки трансформации, затем пройтись по всем ключевым кадрам с этим клипом, нажимая Ctrl+Y (это не только однократный Redo, но и повтор последнего действия).
Клип неудобно трансформировать при его текущей рамке трансформации. Особенно если он уже очень сильно деформирован
Клип можно сгруппировать (Ctrl+G). Группа даст новую рамку трансформации. После этого от группы нужно избавиться с помощью Break apart (Ctrl+B).
Работа с растровыми изображениями
Если вы работаете с множеством сегментов, бывает сложно выделить какой-нибудь клип на нижних слоях. Флеш реагирует на клик по прозрачной области растровой картинки – и выделяется не то, что нужно. Можно превратить растр в растровую заливку с помощью Break apart и стереть прозрачные участки, но это долго. У нас есть несколько скриптов для избавления от прозрачных областей – вы можете найти их по ссылке.
Sorcery_MaskBitmap.jsfl – создает векторную маску по форме картинки
Sorcery_CutBitmap.jsfl – обрезает прозрачную область
Sorcery_CutBitmapPrecise.jsfl – то же самое, что и предыдущий скрипт, только с пиксельной точностью, без сглаживания. Подходит для мелких объектов.
Сжатие/растяжение таймлайна.
Для этого есть отличный скрипт. Ссылка на страницу разработчика. Мы его используем регулярно. Принцип работы предельно прост – выделяем нужный участок фреймов на таймлайне, запускаем скрипт, задаем коэффициент для сжатия или растяжения. Готово.

Например, если кадры 1 и 20 являются ключевыми кадрами свойств, можно поместить символ в левой части рабочей области в кадре 1 и переместить его в правую часть рабочей области в кадре 20. При создании анимации движения Animate рассчитывает все промежуточные положения фрагмента ролика. Результатом становится анимация перемещения символа слева направо от кадра 1 до кадра 20. В каждом промежуточном кадре Animate перемещает фрагмент ролика на одну двадцатую часть протяженности рабочей области.
Диапазон анимации:
- Это группа кадров на временной шкале, в которой одно или несколько свойств объекта на временной шкале меняются со временем.
- Выглядит на временной шкале как группа кадров на одном слое с синим фоном.
- Эти диапазоны анимации можно выделять как один объект, перетащить из одного места на временной шкале в другое и даже в другой слой.
- В каждом диапазоне анимации может быть анимирован только один объект в рабочей области. Этот объект называется целевым объектом диапазона анимации.
Ключевой кадр свойства
- это кадр в диапазоне анимации движения, где явно определены одно или несколько значений свойств для целевого анимационного объекта.
- Эти свойства могут включать положение альфа (прозрачность), оттенок цвета и т. д.
- Для каждого определенного свойства создается отдельный ключевой кадр свойства.
- Если во одном кадре задать более одного свойства, то ключевые кадры для каждого из этих свойств будут размещены в этом кадре.
- Используйте редактор движения, чтобы просмотреть каждое свойство диапазона анимации и его ключевые кадры свойств.
- Из контекстного меню диапазона анимации можно также выбрать, какие типы ключевых кадров свойств отображать на временной шкале.
В число анимируемых объектов входят фрагменты ролика, графические символы и символы кнопок, а также текстовые поля. Эти объекты могут иметь следующие свойства:
Положение по осям X и Y на плоскости
Положение по оси Z в трехмерном пространстве (только фрагменты роликов)
Вращение на плоскости (вокруг оси z)
Вращение вокруг осей X, Y и Z в трехмерном пространстве (только фрагменты роликов): для создания трехмерного движения в параметрах публикации требуется указать, что FLA-файл предназначен для ActionScript 3.0 и Flash Player 10 или более поздней версии. Adobe AIR также поддерживает трехмерное движение.
Наклон по осям X и Y
Масштаб по осям X и Y
Цветовые эффекты: включает в себя альфа-канал (прозрачность), яркость, тон и расширенные параметры для цветов. Цветовые эффекты можно анимировать только для символов и текста TLF. Анимируя эти свойства, можно добиться плавного появления или изменения цвета объекта. Чтобы создать анимацию движения цветового эффекта для классического текста, преобразуйте текст в символ.
Свойства фильтров (фильтры нельзя применять к графическим символам)
Различия между анимацией движения и классической анимацией
Animate поддерживает два различных типа анимации для создания движения: анимация движения и классическая анимация.
| Анимации движения | Классическая анимация |
| Мощная, просто создавать, обеспечивает максимальный контроль анимации. | Сложно создавать, включает все возможности анимации из предыдущих версий Animate. |
| Предоставляет более удобные возможности управления | Обеспечивает возможности с учетом пользователя |
| Использует ключевые кадры | Использует свойство |
| Состоит из одного целевого объекта на протяжении всего диапазона анимации | Позволяет создавать анимацию между двумя ключевыми кадрами с одним или разными символами |
| Считает текст анимируемым и не преобразует текстовые объекты во фрагменты ролика. | Превращает текстовые объекты в графические символы. |
| В диапазоне анимации движения не допускается использование кадровых сценариев. | Классическая анимация допускает использование кадровых сценариев. |
| Диапазоны анимации движения могут быть растянуты или их размер может быть изменен на временной шкале, при этом с ними можно обращаться как с одним объектом. | Классическая анимация состоит из групп отдельно выбираемых на временной шкале кадров. |
| Чтобы выбрать отдельные кадры в диапазоне анимации движения, необходимо щелкнуть кадр правой кнопкой мыши (Windows) или с удержанием клавиши Command (Macintosh). | |
| Применяет замедление по всей протяженности диапазона анимации. Для замедления отдельных кадров анимации движения требуется создание специальной кривой замедления. | Можно применять замедления к группам кадров между ключевыми кадрами в пределах анимации движения. |
| Можно применять только один цветовой эффект к одной анимации. | Применяет эффекты перехода между двумя цветами, например тонирования или альфа-прозрачности. |
| Используется для анимации 3D-объектов. | Нельзя анимировать трехмерный объект с помощью классической анимации движения. |
| В качестве наборов настроек движения можно сохранять только анимацию движения. | Можно менять местами символы или задавать отображение номера кадра графического символа в ключевом кадре свойства. Если при анимации требуется выполнение одной из этих техник, следует использовать классическую анимацию. |
Сходства анимации движения и классической анимации
- Один слой может содержать несколько экземпляров анимации, но только одного типа (либо классической анимации, либо анимации движения).
- И та, и другая позволяет анимировать только объекты определенных типов.
Дополнительные ресурсы
См. также
Перемещение и преобразование объектов в рабочей области и в инспекторе свойств
Использование временной шкалы , включая время жизни объекта и выбор объектов в определенные моменты времени.
Использование анимируемых и вложенных символов
Необязательно: редактирование кривой Безье с использованием инструментов Выделение и Спецвыделение . Эти инструменты можно использовать для редактирования траекторий движения. Дополнительные сведения см. в разделе Редактирование анимации движения с помощью редактора движения.
Прежде чем приступить к анимации, необходимо усвоить следующие основные понятия.
Предварительные условия
Описание
Перед началом работы с анимацией движения необходимо ознакомиться с основами использования временной шкалы и редактирования свойств. Редактировать ключевые кадры отдельных свойств в рабочей области можно в инспекторе свойств или в обновленном редакторе движения.
Animate анимирует только экземпляры символов и текстовые поля. Все остальные типы объектов заключаются в оболочку символа, когда к ним применяется анимация движения. Экземпляр символа может содержать вложенные символы, которые, в свою очередь, тоже могут быть анимированными на своих временных шкалах.
Минимальным структурным элементом слоя анимации движения является диапазон анимации. Диапазон анимации в слое анимации может содержать только один экземпляр символа или текстовое поле. Этот экземпляр символа называется целью диапазона анимации. Тем не менее, один символ может содержать много объектов.
Добавление второго символа или текстового поля в диапазон анимации движения приведет к замене исходного символа в анимации движения. Изменить целевой объект анимации движения можно любым из следующих способов:
- перетащите другой символ из библиотеки в диапазон анимации на временной шкале;
- используйте команду Изменить > Символ > Заменить символ.
Символ можно удалить из слоя анимации, не удаляя и не разделяя саму анимацию. Позже в анимацию можно будет добавить другой экземпляр символа. Также можно в любое время изменить символ или его тип.
Когда анимация содержит движение, в рабочей области появляется траектория движения. Траектория движения показывает положение анимируемого объекта в каждом кадре. Можно изменить траекторию движения в рабочей области, перетаскивая его контрольные точки. Нельзя добавлять направляющую движения в слой анимации или обратной кинематики.
См. также
- Это последовательность кадров на временной шкале, в которой одно или несколько свойств объекта на временной шкале меняются со временем.
- Диапазон анимации движения выглядит на временной шкале как группа кадров на одном слое с фоновым цветом.
- Эти диапазоны анимации можно выделять как один объект, перетащить из одного места на временной шкале в другое и даже в другой слой.
- В каждом диапазоне анимации может быть анимирован только один объект в рабочей области. Этот объект называется целевым объектом диапазона анимации.
- это кадр в диапазоне анимации движения, где явно определены одно или несколько значений свойств для целевого анимационного объекта.
- Эти свойства могут включать положение альфа (прозрачность), оттенок цвета и т. д.
- Для каждого определенного свойства создается отдельный ключевой кадр свойства.
- Если во одном кадре задать более одного свойства, то ключевые кадры для каждого из этих свойств будут размещены в этом кадре.
- Используйте редактор движения, чтобы просмотреть каждое свойство диапазона анимации и его ключевые кадры свойств.
- Чтобы выбрать, какие типы ключевых кадров свойств отображать на временной шкале, из контекстного меню диапазона анимации, щелкните правой кнопкой мыши ключевой кадр свойства и выберите «Просмотреть ключевые кадры».
Анимация движения имеет один объект в диапазоне анимации, который называется ее целевым объектом. Использование одного целевого объекта в анимации обеспечивает несколько преимуществ:
- Анимацию можно сохранить как набор настроек для повторного использования.
- Можно легко перемещать анимацию движения на временной шкале (перетаскивать диапазон анимации в другое место) или в рабочей области.
- Чтобы применить новый экземпляр к существующей анимации движения, выполните следующие действия:
- вставьте его в анимацию с целью замены;
- перетащите новый экземпляр из библиотеки;
- используйте команду «Заменить символ».
В число типов объектов, к которым можно применить анимацию движения, входят фрагменты роликов, графические объекты, символы кнопок, а также текстовые поля. Эти объекты могут иметь следующие свойства:
Положение по оси Z в трехмерном пространстве (только фрагменты роликов)
Вращение на плоскости (вокруг оси z)
Вращение вокруг осей X, Y и Z в трехмерном пространстве (только фрагменты роликов): указывает, что FLA-файл предназначен для ActionScript 3.0 и Flash Player 10 или более поздней версии в параметрах публикации. Adobe AIR также поддерживает трехмерное движение.
Наклон по осям X и Y
Масштаб по осям X и Y
Цветовые эффекты: включает в себя альфа-канал (прозрачность), яркость, тон и расширенные параметры для цветов. Цветовые эффекты можно анимировать только для символов и текста TLF. Анимируя эти свойства, можно добиться плавного появления или изменения цвета объекта. Чтобы создать анимацию движения цветового эффекта для классического текста, преобразуйте текст в символ.
Свойства фильтров (фильтры нельзя применять к графическим символам)
Анимацию движения можно создать одним из трех способов:
- Создайте графический объект или экземпляр, который требуется анимировать, затем щелкните правой кнопкой мыши кадр и выберите Создать анимацию движения.
- Выберите графический объект или экземпляр, который требуется анимировать, затем щелкните правой кнопкой мыши кадр и выберите Вставка > Анимация движения.
- Создайте графический объект или экземпляр, который требуется анимировать, затем щелкните правой кнопкой мыши экземпляр в рабочей области и выберите Создать анимацию движения.
Использовать ActionScript в анимации необязательно.
Создание анимации движения![]()
Анимация движения других свойств с помощью инспектора свойств
Используйте команду Создать анимацию движения, чтобы анимировать большинство свойств экземпляра символа или текстового поля. К таким свойствам относятся, например, поворот, масштабирование, прозрачность или оттенок (только для символов и текста TLF). Например, можно изменить свойство альфа-прозрачности экземпляра символа, чтобы он плавно появлялся на экране. Список свойств, к которым можно применять анимацию движения, приведен в разделе Анимируемые объекты и свойства.
Выделите экземпляр символа или текстовое поле в рабочей области.
Если выделенный фрагмент содержит другие объекты или содержит несколько объектов из слоя, то Animate предлагается преобразовать его в символ фрагмента ролика.
Выберите Вставка > Анимация движения.
Если появится диалоговое окно Преобразовать выделенный фрагмент в символ для анимации, нажмите кнопку «ОК» для преобразования выделенного фрагмента в символ фрагмента ролика.
Когда анимация движения применяется к объекту, который существует только в одном кадре, точка воспроизведения перемещается в последний кадр новой анимации движения. В противном случае точка воспроизведения не перемещается.
Поместите точку воспроизведения в кадр диапазона анимации, для которого необходимо указать значение свойства.
Точку воспроизведения можно поместить в любой другой кадр диапазона анимации. Анимация движения начинается со значений свойства в первом кадре диапазона анимации, который всегда является ключевым кадром свойств.
Выберите объект в рабочей области и установите значение свойства, не относящегося к положению (например, альфа-прозрачности, поворота или наклона). Задайте значение при помощи инспектора свойств или одного из средств панели Инструменты.
Текущий кадр в диапазоне становится ключевым кадром свойств.
Можно отобразить различные типы ключевых кадров свойств в диапазонах анимации. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу «Ctrl» (Macintosh), по диапазону анимации и выберите в контекстном меню Просмотреть ключевые кадры > тип свойства.
Проведите точкой воспроизведения по временной шкале, чтобы просмотреть анимацию движения в рабочей области.
Чтобы добавить дополнительные ключевые кадры свойств, переместите точку воспроизведения в нужный кадр диапазона и установите значение свойства в инспекторе свойств.
Добавление анимации движения в существующий слой анимации
В существующий слой анимации можно добавить дополнительную анимацию движения. Добавляйте дополнительные анимации движения, чтобы использовать меньшее количество слоев при создании содержимого Animate с анимацией.
![Анимация движения в Adobe Flash (Adobe Animate)]()
Создание персонажа и распределение по слоям
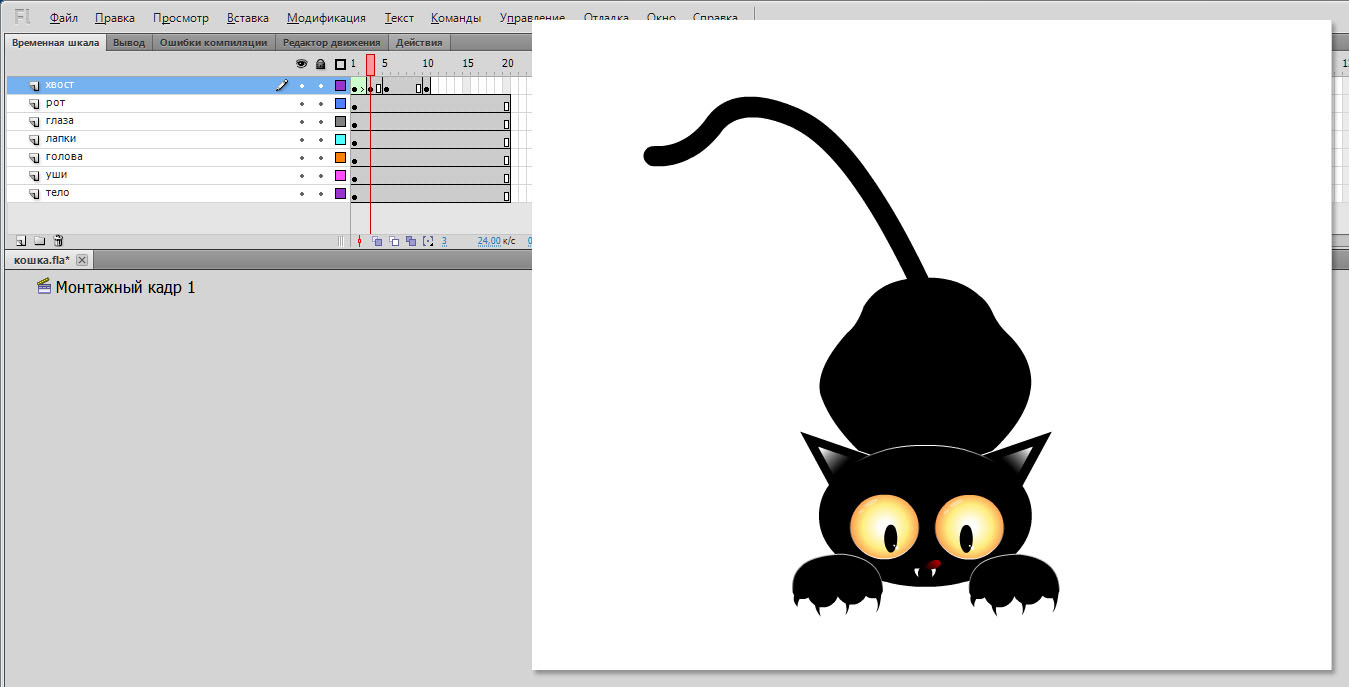
Мы возьмем в качестве персонажа вот такого кота. Он будет следить за появлением мыши в кадре, и размахивать хвостом.
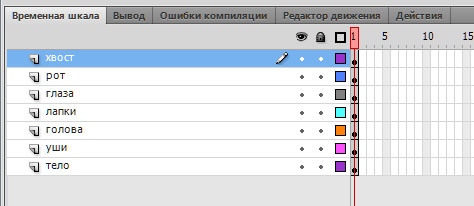
Персонаж состоит из следующих объектов, находящихся на разных слоях:
![adobe-flash-animating-2]()
Хвост я рекомендую нарисовать одной линией. Просто задать ей большую толщину, например, 10. Так будет удобнее его анимировать.
Анимация движения с использованием линий скорости
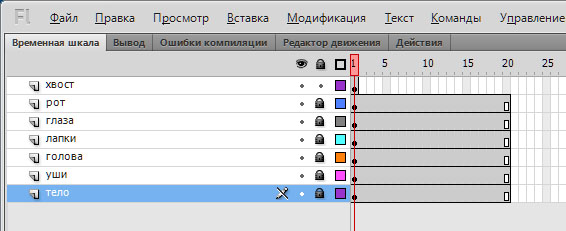
Анимация глаз для него уже готова в отдельном символе. Сейчас нас интересует анимация хвоста. Так что мы смело можем продлить на них анимацию до нужно количества кадров, например, 20 ( используем f5) и блокировать ненужные нам слои, чтобы они не мешались.
![adobe-flash-animating-3]()
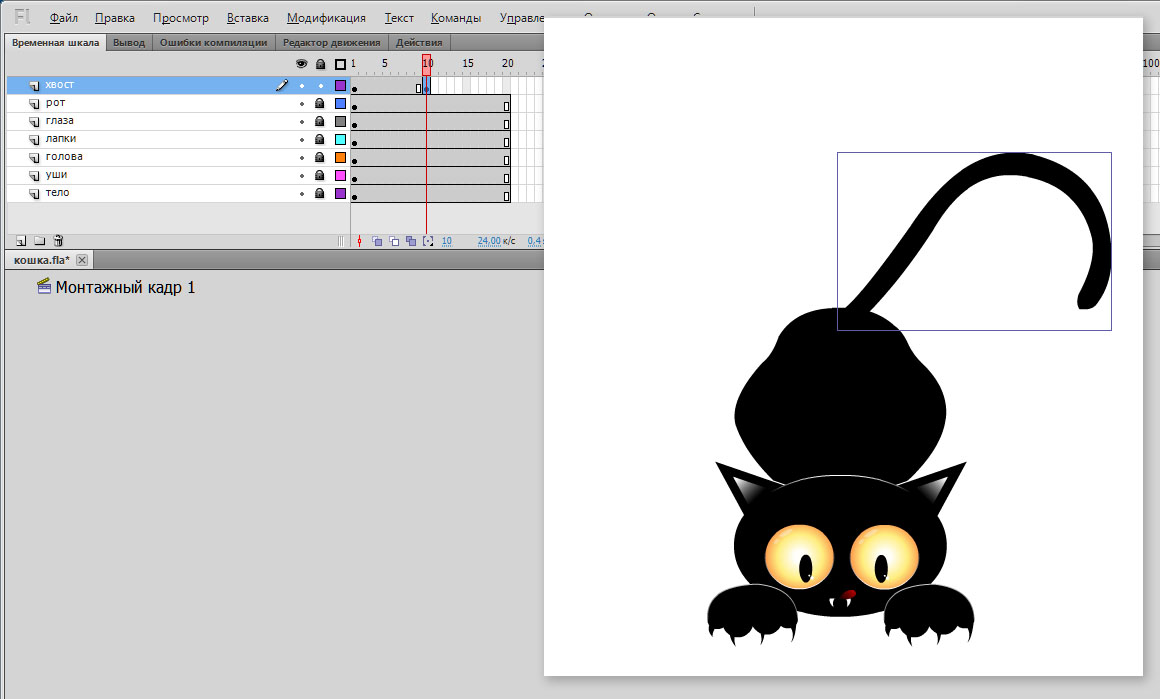
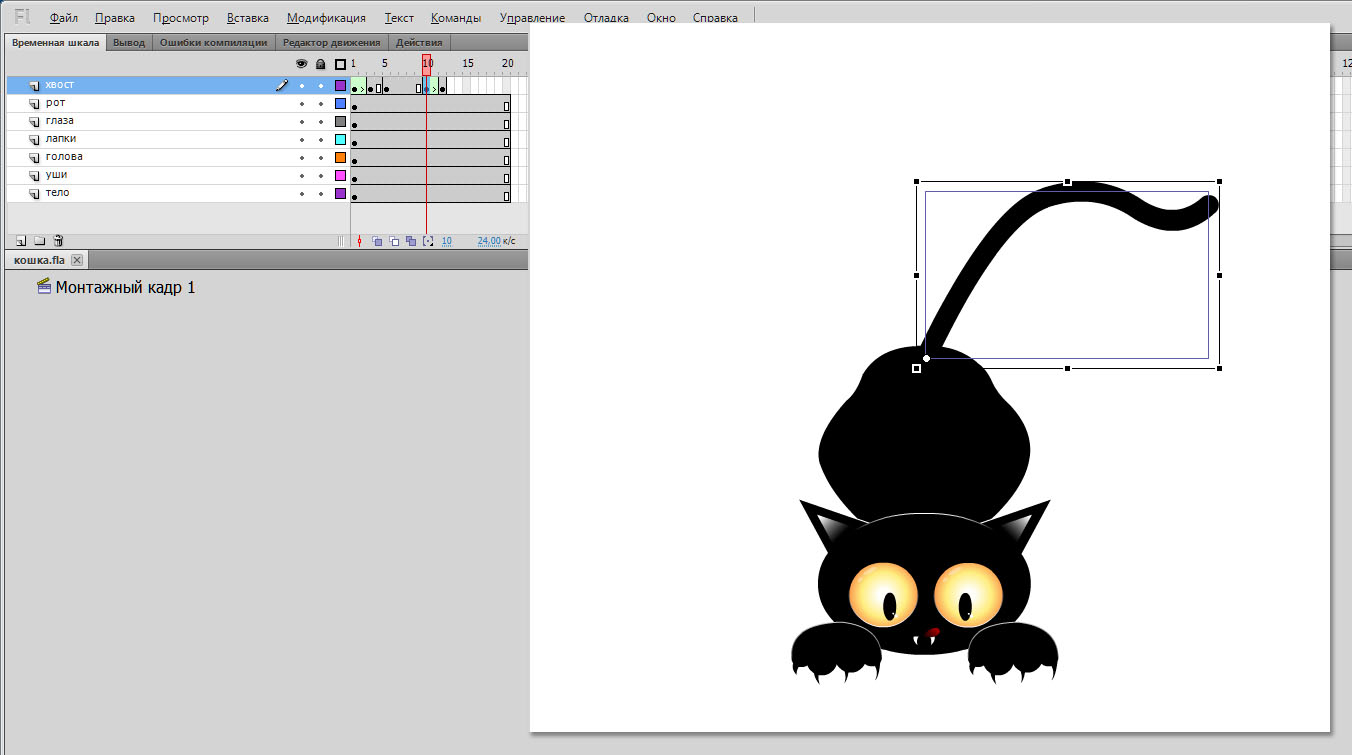
Теперь хвост. На первом кадре у нас находится первая позиция хвоста, на 10 сделаем вторую позицию.
Я просто отразила хвост слева направо – Модификация – Преобразовать – Отразить слева направо .
![adobe-flash-animating-4]()
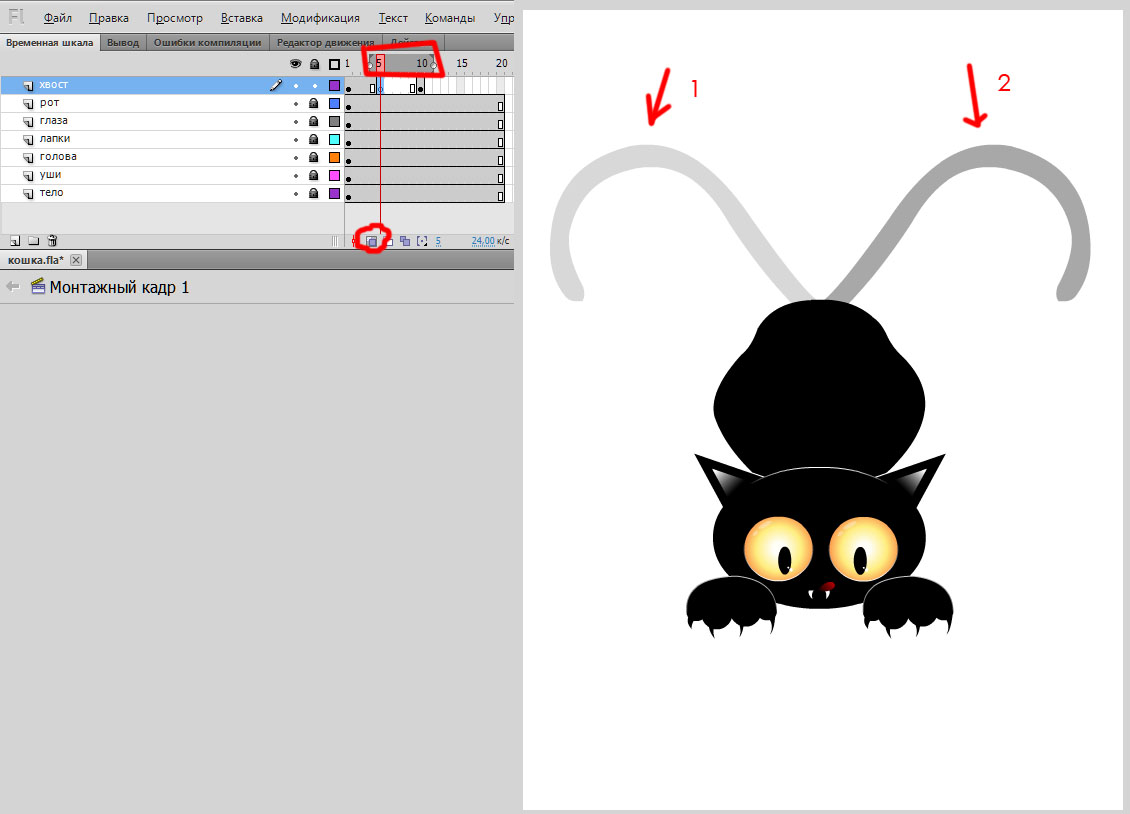
На слое « Хвост » на 5 кадре создайте пустой ключевой кадр. Для этого щелкните по нему левой клавишей мыши и нажмите F6 .
Далее нажмите Delete , чтобы удалить все содержимое.
Здесь у нас будут располагаться линии скорости.
Для удобства включите под временной шкалой функцию « Многослойная структура » или как по-другому ее называют «луковая шелуха», настройте ее диапазон между двумя состояниями нашего хвоста.
![adobe-flash-animating-5]()
На пятом кадре кисточкой нарисуйте линии скорости, при этом имейте ввиду, что реалистичнее они будут в цвете самого объекта, ну у нас он черный, можно добавить и немного серого для разнообразия.
Сделайте линии так, чтобы они не выходили за границы объекта.
![adobe-flash-animating-6]()
Теперь нам надо придать большей реалистичности.
Для этого зададим в начале небольшую анимацию формы для хвоста.
Сделайте 3 кадр ключевым, поменяйте форму хвоста кошки и немного наклоните вправо.
Затем щелкните правой клавишей мыши по первому кадру и добавьте анимацию формы.
![adobe-flash-animating-7]()
Теперь сделаем тоже самое для второго состояния хвоста.
На 13 кадре создайте ключевой кадр (F6).
Перейдите на 10 кадр, немного измените хвост, и наклоните влево.
Затем для 10 кадра создайте анимацию формы.
![adobe-flash-animating-8]()
Теперь немного отредактируем кадры. Удалим лишние.
Чтобы сделать движение более естественным.
И повторим кадры в обратном порядке.
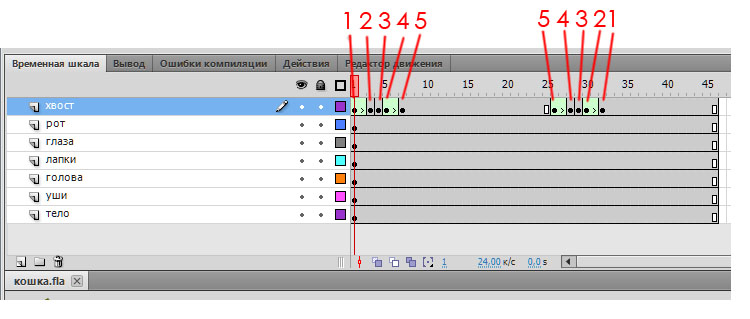
![adobe-flash-animating-9]()
- Нормальное состояние хвоста слева,
- Трансформированное состояние хвоста слева,
- линии скорости,
- трансформированное состояние хвоста справа,
- Нормальное состояние хвоста справа.
Теперь в тех кадрах, где у нас есть анимация формы, изменим скорость.
Можно добавить сюда мышку.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков!
Читайте также: