Как сделать акварельную кисть в фотошопе
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
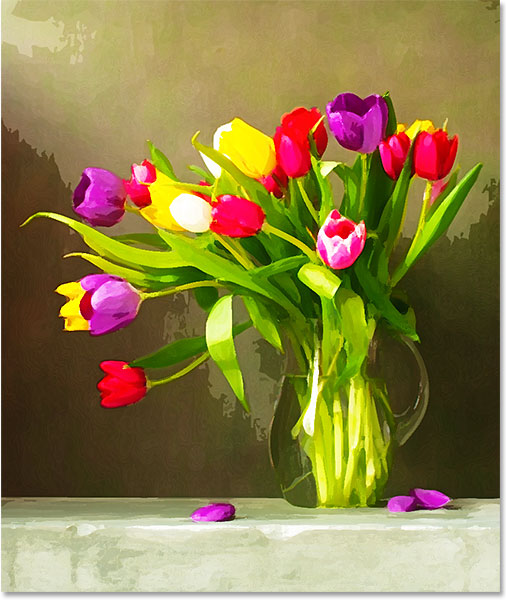
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.

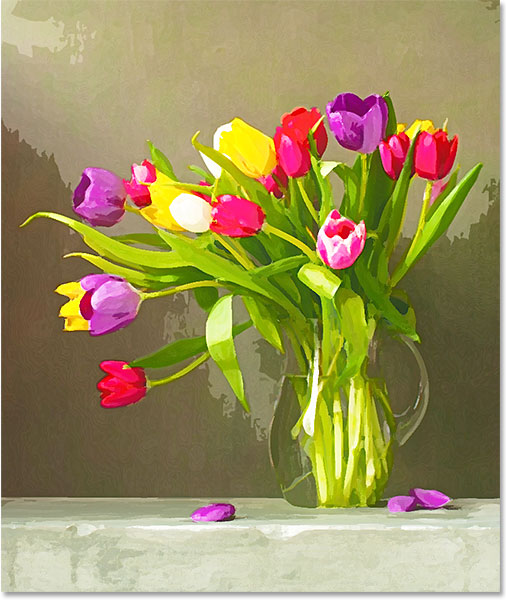
А вот так будет выглядеть наш конечный результат после применения всех фильтров:

Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:

Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Шаг 11
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:

Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
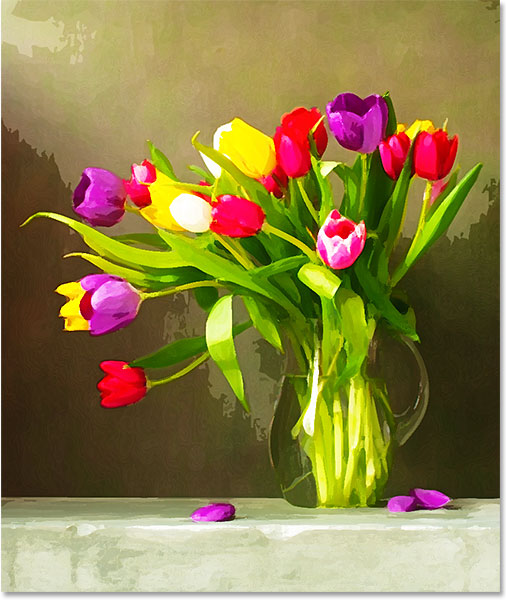
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:

Вот, что получилось в результате выполнения урока:

Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Создаем яркий акварельный текстовый эффект в Фотошоп

Сложность урока: Легкий

В этом уроке вы узнаете, как создать простой и яркий акварельный текстовый эффект, используя фильтры, кисти и корректирующие слои. Начнем!
На создание этого эффекта меня вдохновили многочисленные дополнения для создания акварельного эффекта, доступные (платно) на сайте GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифтов для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
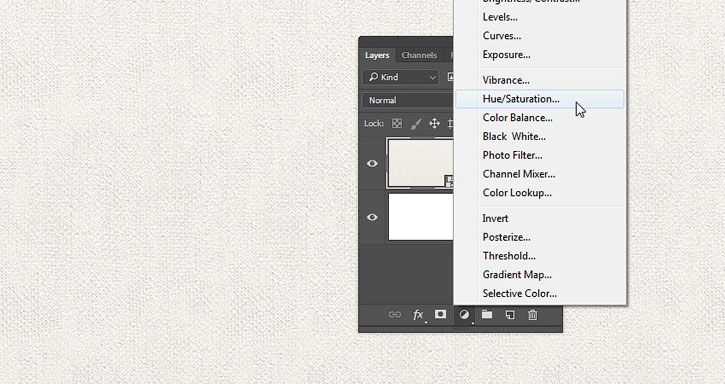
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 3
Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.

2. Трансформируем слой в смарт-объект
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».

Шаг 2
Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.

Шаг 3
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

3. Создаем акварельную текстуру, используя фильтры
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
Шаг 1
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):
- Stroke Length (Длина штриха): 12
- Spray Radius (Радиус разбрызгивания): 7
- StrokeDirection (Направление штрихов): RightDiagonal (По диагонали вправо)

Шаг 2
Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).

Шаг 3
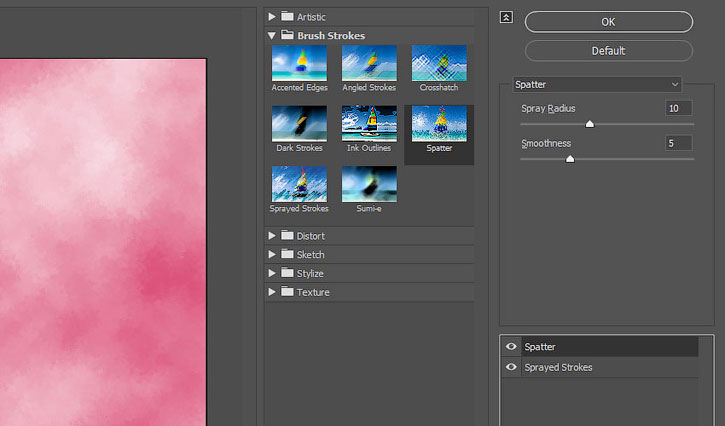
Brush Strokes – Spatter (Штрихи – Разбрызгивание):

Шаг 4
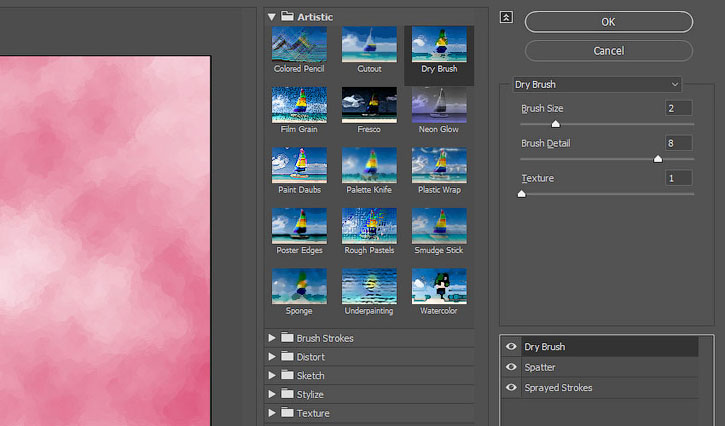
Artistic – Dry Brush (Имитация – Сухая кисть):

Шаг 5
Artistic – Underpainting (Имитация – Рисование на обороте):

Шаг 6
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 10
- Brush Detail (Детализация): 10
- Texture (Текстура): 1

Шаг 7
Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.

4. Работаем с текстом
Шаг 1
Используя шрифт HucklebuckJF, пишем любой текст размером 200 pt.

Шаг 2
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Шаг 3
На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.

Затем выбираем слой «Акварельная текстура» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).

5. Настраиваем кисть

Берем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Transfer (Передача)

6. Создаем рабочий контур и применяем обводку
Шаг 1
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).

Шаг 2

Берем Direct Selection Tool (A) (Выделение узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.

Шаг 3

Снова активируем Brush Tool (B) (Кисть), устанавливаем цвет переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой обвести рабочий контур.
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.

7. Создаем акварельную кисть
Шаг 1

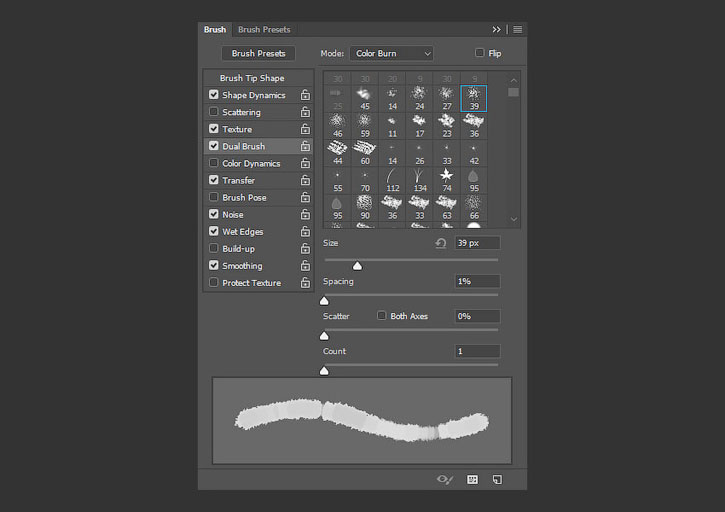
Берем Brush Tool (B) (Кисть) и открываем панель Brush (Кисть), выбираем жесткую круглую кисточку и настраиваем ее, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Texture (Текстура)

Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.

Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).

Шаг 2
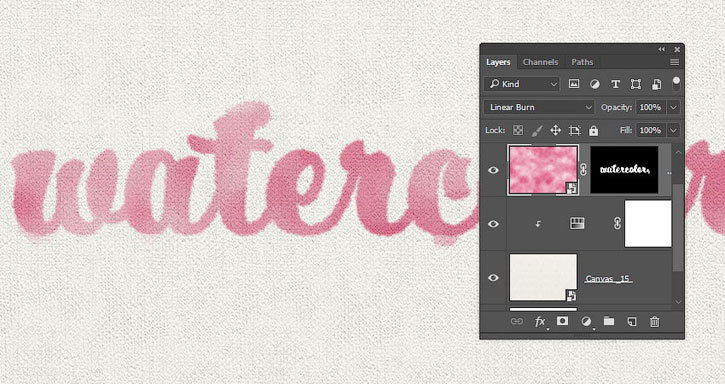
Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.

8. Стилизуем акварельный эффект
Шаг 1
Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).

Шаг 2
Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:

Это сделает края надписи более реалистичными.

9. Добавляем виньетку
Шаг 1
Под слоем «Акварельная текстура» добавляем заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент).

Шаг 2
Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.

10. Добавляем дополнительные цвета
Шаг 1
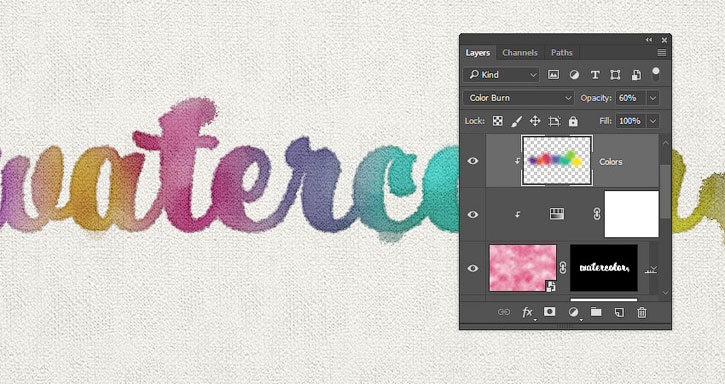
Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.

Шаг 2
Над слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение основы).

Шаг 3
Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.

11. Применяем больше фильтров
Шаг 1
Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
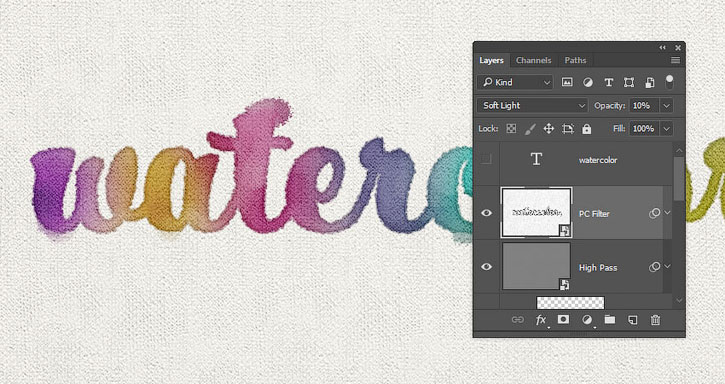
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.

Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.

Шаг 3
Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.

Шаг 4
В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.

Шаг 5
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:

Шаг 6
Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.

Поздравляю, мы закончили!
В начале урока мы добавили простой фон с текстурой холста и с помощью нескольких фильтров создали акварельную текстуру.
Затем применили эту текстуру к тексту, стилизовали его и добавили больше цветов. С помощью настроенной кисточки мы доработали края текста и придали им более текстурный и неровный вид. В конце мы применили несколько фильтров и корректирующих слоев, чтобы завершить создание эффекта.
Не стесняйтесь добавлять комментарии, предложения и делиться своими результатами.

Шаг 1. Создайте новый документ и новый слой. Переименуйте слой к “texture” и заполните его белым цветом. Удостоверьтесь, что цвет переднего плана - белый, а цвет заднего - черным. Тогда пойдите, чтобы Filter>Texture>Texturizer (Фильтр>Текстура>текстуризатор), Текстура: Холст, Масштаб: 80 %, Рельеф: 2.

Шаг 2. Перенесите изображение в свой документ. Используемое изображение в этом уроке, можете взять в архиве. Удалите фон. Вы можете использовать Инструмент Перо (P) или Инструмент Лассо или Прямолинейное Лассо (L). Выделение может быть не идеальным, так как при последующих действиях мы избавимся от изъянов.

Шаг 3. Выберите слой с девушкой. Изображение>Коррекция>Уровни. Мы хотим осветлить изображение. Изображение>Коррекция>Цветовой тон/Насыщенность, и измените Насыщенность на -65.

Шаг 4. Фильтр>Имитация>Акварель (Filter>Artistic>Watercolor). Используйте следующие параметры: Детализация (Brush Detail ): 9, Глубина теней (Shadow Intensity): 0, и Текстура (Texture): 1.


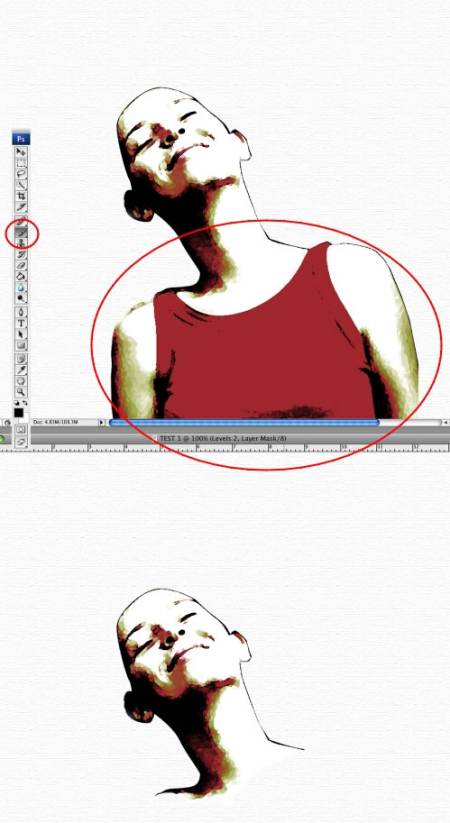
Шаг 5. С активным слоем с девушкой, пройдите Слой>Слой-маска>Показать всё. Выберите Инструмент Кисть (B), с черного цвета, и закрасьте тело девочки.

Шаг 6. Нам нужны Акварельные кисти Bittbox 2,
Создадим новый слой, выберем седьмую кисть из набора загруженных. Будем использовать черный цвет. Чтобы всё было пропорционально, уменьшим размер. Для этого можно повернуть и изменить размер слоя. Идея состоит в том, чтобы создать волосы акварельного стиля для девушки, используя наши кисти.



Шаг 8. Создайте новый слой. Выберите другую кисть (B). Автор использовал 17-ую кисть из набора. Выбор каждого, дело строго индивидуальное. Давайте продолжим. На новом слое сделайте несколько мазков. Изменяйте размеры и вращайте слои, пока не добьётесь желаемого результата. У Вас должно получиться нечто похожее на то, что изображено ниже.


Шаг 10. Добавим ещё несколько мазков. На сей раз будем использовать зеленый цвет. Создайте новый слой, выберите Инструмент Кисть (B). Выберите ещё какую-нибудь кисть из набора (на Ваш вкус). Нарисуйте больше волос. Выполняйте только один щелчок кистью. После чего Вы изменяйте размеры и вращайте слои.


Шаг 11. Повторим выполненные действия ещё раз. Создайте новый слой. Добавим ещё несколько мазков. На сей раз будем использовать зеленый цвет. Создайте новый слой, выберите Инструмент Кисть (B). Выберите ещё какую-нибудь кисть из набора. Нарисуйте больше волос. После чего Вы изменяйте размеры и вращайте слои.

Шаг 12. Теперь выберите слой с лицом девушки. Измените Режимы наложения слоев на Screen (Осветление). Проделайте некоторые действия кистью белого цвета, как показано на изображении ниже.

Шаг 13. Напечатайте текст, который Вы хотите: автор напечатал PSDTUTS. Слой>Стиль Слоя>Наложение Градиента. Создайте градиент, используя Красный, Желтый, Зеленый, и Синий цвета. Используйте Угол в 180º, Режим: Нормальный.

Создайте новый слой, удостоверьтесь, что слой с текстом находится выше нового слоя. Используя Инструмент Прямоугольная область , создайте выделение, заполните его белым цветом. Затем объедините эти два слоя (текст с белым прямоугольником). Это необходимо, чтобы Стиль слоя, применённый к тексту, выглядел так, как нам нужно.

Шаг 14. Теперь мы применяем некоторые фильтры к тексту. Фильтр>Штрихи>Аэрограф (Filter>Brush Strokes>Sprayed Strokes). Длина штриха 17, Радиус разбрызгивания 0, и Направление штрихов Вертикально.
После этого выберите Фильтр>Имитация>Акварель. Используйте следующие параметры: Детализация 11, Глубина теней 0,Текстура 1. Можете поэкспериментировать, пока не добьётесь того, что устроит Вас.

Заключение.
Этот урок показывает, как легко и быстро создать акварельный эффект. Мы использовали акварельные кисти и играли с режимами наложения. Если Вы захотите нарисовать более реалистичное изображение, то у Вас получится оригинальное и неповторимое художественное произведение.

Сегодня мы займемся созданием собственных акварельных кистей для Adobe Photoshop. Вы можете нарисовать свои кисти, отсканировать их и работать с собственным файлом, или же скачать специально созданный для этого урока документ. Вы научитесь создавать кисть, увидите как ее можно использовать и получите в распоряжение собственные кисти.

1. Редактирование отсканированных изображений
Шаг 1
Если вы хотите сделать кисть из собственных файлов с акварельными или чернильными разводами, это просто.
Возьмите толстую акварельную бумагу или картон, мягкую кисточку и небольшой набор акварельных красок. Капните, брызните и сделайте мазок кистью по бумаге. Подождите пока краска высохнет и отсканируйте бумагу.
Если ваш лист оказался слишком большим для сканера, разрежьте его как это было сделано в примере. Мы хотим получить в результате максимально белую бумагу на отсканированных изображениях, чтобы брызги выделялись.
Если вы не хотите сами рисовать акварельные брызги, скачайте приготовленные специально для урока файлы здесь.
Откройте файл под названием Watercolor Scan 3 в Adobe Photoshop . В меню выберите Image > Image Rotation > 90° Clockwise/Изображение>Повернуть изображение>90° по часовой стрелке . Выберите Auto Tone/Автотон в меню Image/Изображение .

Шаг 2
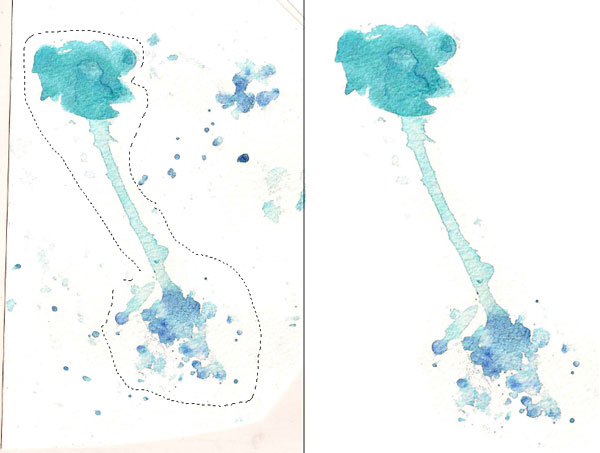
Используйте инструмент Crop/Кадрировать © чтобы убрать лишние края бумаги. Инструментом Lasso/Лассо (L) выделите акварельный развод, копируйте его (Control-C) и вставьте (Control-V) в новый документ.

Шаг 3
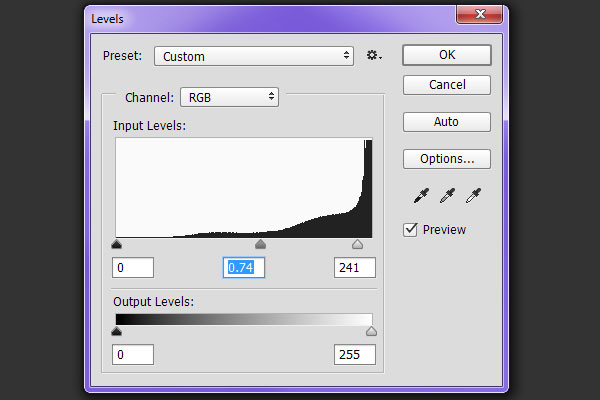
Подкорректируйте Levels/Уровни (Control-L). В нашем примере правый слайдер сдвинут чуть левее (241), а средний — чуть правее ( 0.74). Нам нужно чтобы акварельное пятно стало темнее, а бумага светлее.

Шаг 4
На этом шаге наш акварельный развод готов к тому, чтобы стать кистью.

2. Создаем кисть
Шаг 1
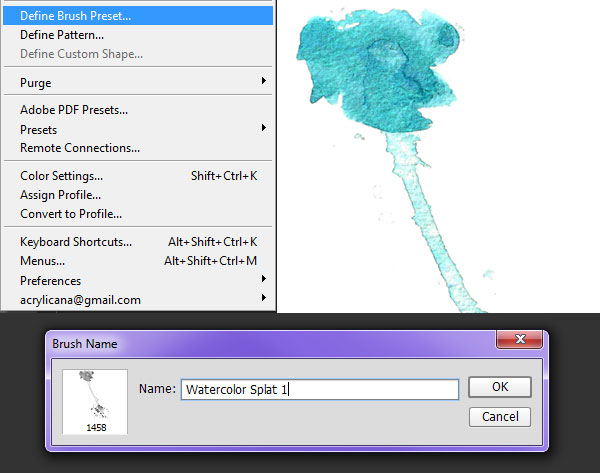
Выделите акварельный развод и в меню Edit/Редактировать выберите Define Brush Preset/Определить кисть. Дайте новой кисти имя и нажмите OK.

Шаг 2
Используйте инструмент Lasso/Лассо, чтобы выделить меньшее пятно и тоже сделайте из него кисть.

Шаг 3
Теперь возьмите инструмент Brush/Кисть (B), выберите одну из новых кисте в палитре Brush Presets/Наборы кистей и попробуйте их в новом документе. Меняйте первый цвет, прозрачность и нажим кисти, чтобы брызги смотрелись по-разному.

3. Использование кистей
Шаг 1
Используя другие отсканированные брызги из ZIP-документа, создайте другие кисти. Если вы хотите, чтобы акварельное пятно выглядело более ярким, используйте кисть на прозрачном слое, затем дублируйте этот слой, пока не будете довольны результатом. Также рисуйте новыми кистями в разных слоях, чтобы было удобно цвета.
Используя чувствительный к нажиму планшет, можно создать замечательные акварельные текстуры, настраивая параметры кисти.

Шаг 2
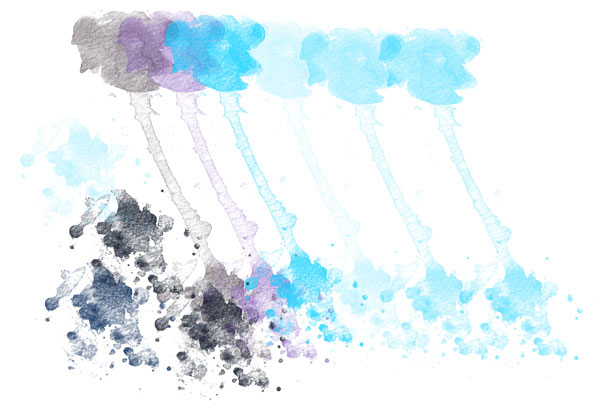
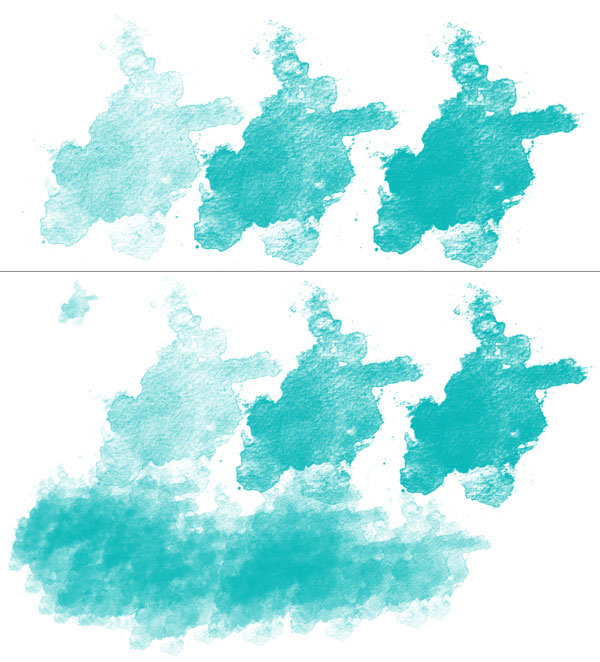
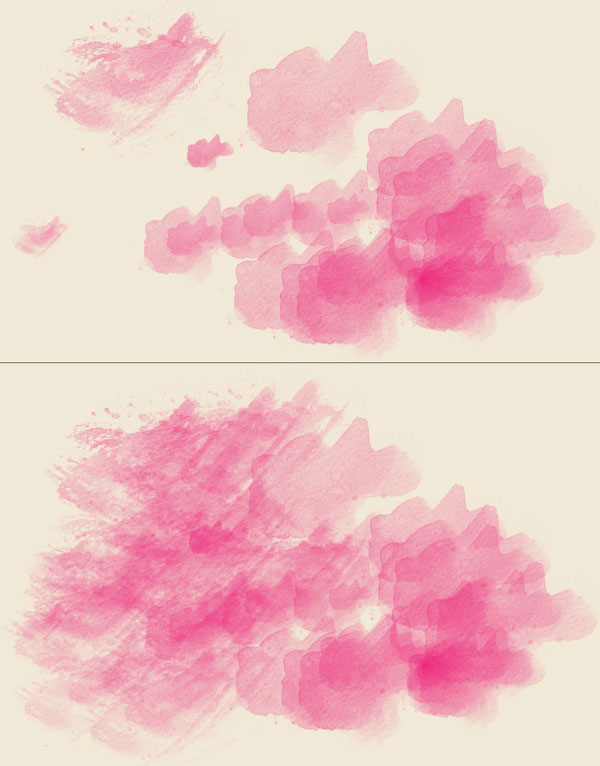
Давайте посмотрим на то, как из брызг разной формы можно создать разные кисти. Из акварельный развода справа можно создать большую кисть, которая отлично подойдет для заполнения больших пространств. Под первым изображением вы можете видеть применение кисти, созданной из брызга в верхнем левом углу. С помощью этой кисти можно рисовать красивые легкие полосы. Это лишь небольшой пример того, как можно использовать акварельные кисти .

Наслаждайтесь кистями!
Вы можете создавать чудесные фоны и паттерны, использовать кисти в фотоманипуляциях и делать многое другое.
Читайте также:


