Как сделать 3д текст в фотошопе
В этом уроке вы узнаете простой способ для создания красивого текста с 3D эффектом, используя стили слоя и некоторые фильтры с добавлением светового эффекта.
Урок выполнен в Adobe Photoshop CC 2017, но подойдут и более ранние версии.
Финальный результат
Создайте новый документ 800 х 800 рх, разрешение 72 dpi с белым фоном и добавьте корректирующий слой, перейдя в меню Layer > New Fill Layer > Gradient (Слой – Новый слой – заливка – Градиент).
Затем создайте новый слой (Shift+Ctrl+N) и залейте его чёрным, используя инструмент Paint Bucket Tool (G) (Заливка).
Перейдите в меню Filter > Render > Lighting Effects (Фильтр – Рендеринг – Эффекты освещения). Настройте фильтр, как показано ниже.
Измените режим наложения этого слоя на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 70%.
Примечание переводчика: верхний текст создан шрифтом Impaсt .
Затем создадим тень. Дублируйте слой с текстом (Ctrl+J). Перейдите на оригинальный нижний слой и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с настройками, показанными ниже.
Примечание переводчика : перед применением фильтра фотошоп попросит растрировать слой. Нажмите ОК.
Сдвиньте слой с тенью немного вниз и вправо, чтобы получить результат, показанный ниже.
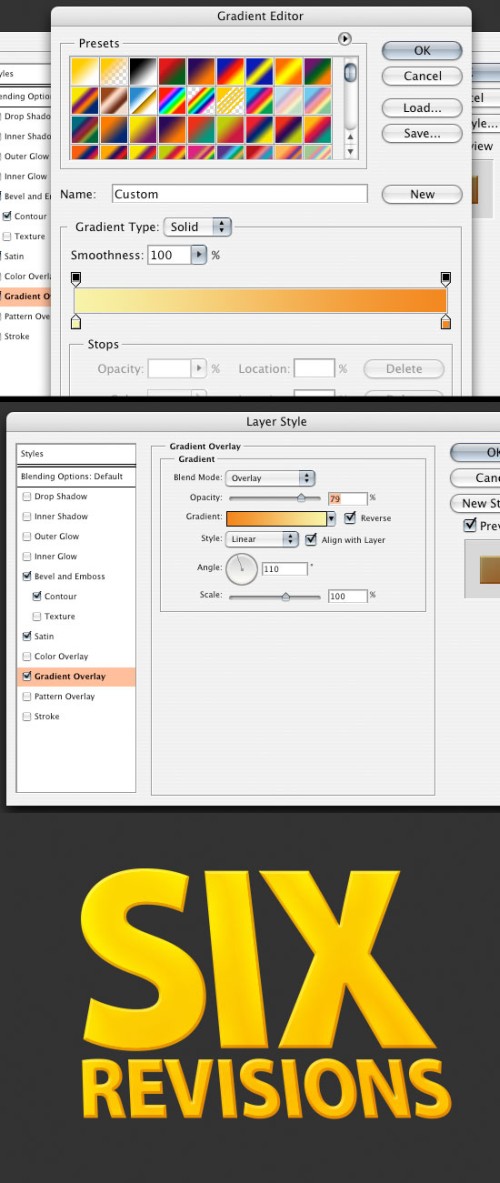
Затем перейдите на слой с текстом и примените стили слоя.
Теперь мы создадим ложный 3D – эффект с помощью простой техники сочетания клавиш Alt + стрелка. Это сочетание позволяет быстро дублировать слой несколько раз, в то же время сдвигая слои на 1 рх в выбранном одной из стрелок направлении, что создаёт эффект объёма. Чем больше дублированных слоёв, тем больше будет объём.
Примечание переводчика: чтобы в итоге получить такой же результат, как у автора, я смещала дублированный слой 3 раза стрелка вверх и 4 раза стрелка влево. Так же советую все созданные слои c текстом, кроме слоя с тенью поместить в группу (Ctrl+G).
Автоматически дублированный слой будет выше исходного слоя. Продолжайте дублировать и смещать самый верхний дубликат, чтобы получить результат, показанный ниже.
Перейдите на слой с тенью. Дублируйте четыре или пять раз и каждый раз перемещайте вниз и вправо.
Примечание переводчика: Скорей всего у автора было создано 2 слоя с тенью. Один слой был размыт фильтром Размытие в движении и смещён, а второй размыт по Гауссу. Вот этот второй слой автор и смещает 4 или 5 раз, так как дублирование и смещение слоя, размытого в движении не принесёт нужного результата, как на изображении ниже. Я делала так: дублировала группу с текстовыми слоями (Ctrl+J) и слила группу в один слой (Ctrl+E). Затем к этому слою применила коррекцию Hue/Saturation (Ctrl+U) (Цветовой тон/Насыщенность) и сдвинула движок Lightness (Яркость) на -100. Переместила этот слой ниже группы с текстом, применила фильтр Gauss Blur (Размытие по Гауссу) с радиусом 2 рх, сместила слой вниз и вправо и немного убавила Opacity (Непрозрачность) до 90%.
Перейдите на самый верхний дублированный текстовый слой. Очистите стили слоя, пройдя в меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя). Установите Fill (Заливка) слоя на 0% и примените стили.

Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:
Также можно нажать правой кнопкой мыши на слой с текстом и выбрать "New 3D Extrusion from Selected Layer"
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.
Настройка 3D текста
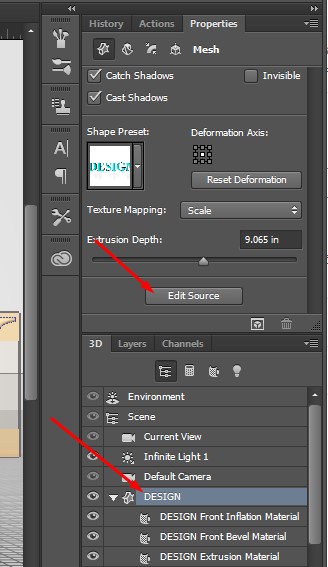
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель "3D". Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT - настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели "Properties" или "свойства". Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку "Edit source".

Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек "Environment" есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку "Render" и немного подождать.

В итоге может получаться вот так:

3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
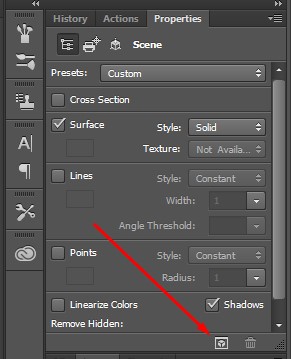
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав "Edit Texture". Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:

Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.
Из этого урока вы узнаете, как без особого труда создать 3D текст.

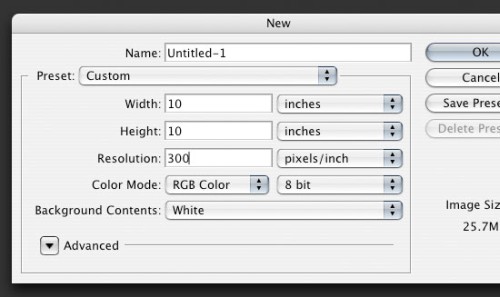
Шаг 1. Для начала откройте Фотошоп и создайте новый документ (Ctrl + N), установив размеры 10х10 дюймов и разрешение 300 пикс/дюйм.


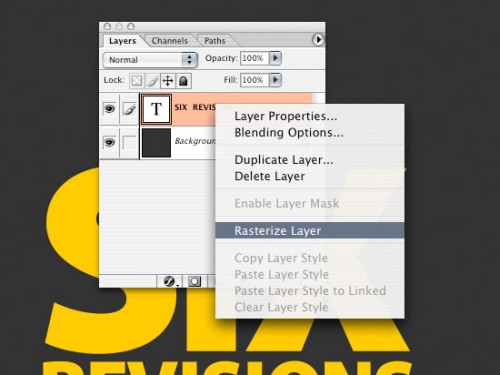
Шаг 4. Растрируйте текстовый слой, для этого нажмите по слою с текстом правой кнопкой мыши и из меню выберите команду Rasterize Type (Растрировать текст). Обратите внимание, что после растрирования, текст редактироваться не будет.

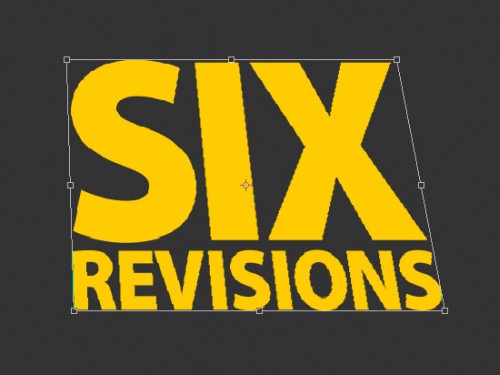
Шаг 5. Теперь нужно немножко наклонить текст, чтобы в дальнейшем придать ему 3D эффект. Нажмите Ctrl + T, зажмите Ctrl и, выбрав правый верхний маркер, перетащите его влево, тоже самое проделайте и с верхним средним маркером. Вот, что у вас должно получиться:

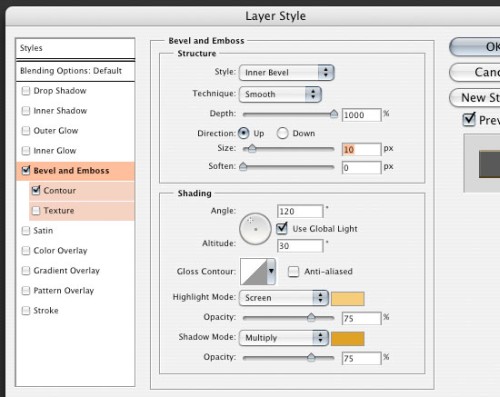
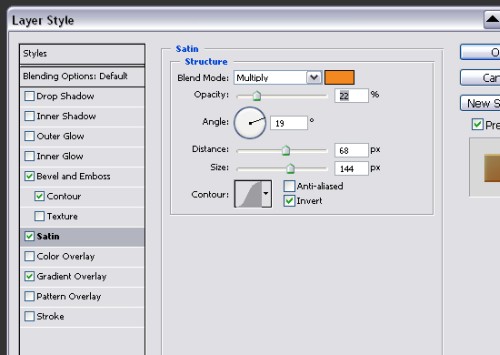
Шаг 6. Теперь к текстовому слою нужно применить некоторые эффекты. Для этого нажмите на значок Add a Layer Style (Добавить стиль слоя) внизу панели слоев и из списка выберите следующие стили:



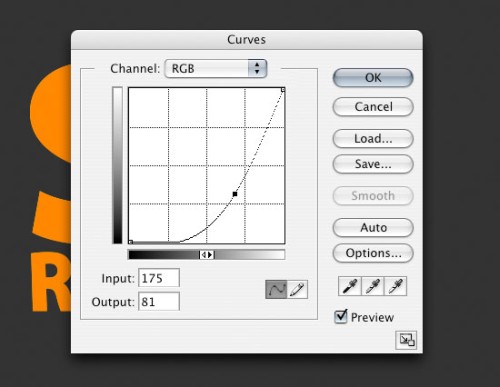
Шаг 7. На данном этапе мы приступим к созданию 3D эффекта. Для начала продублируйте (Ctrl + J) слой с текстом, у дублированного слоя удалите все примененные стили. Теперь измените цвет текста, для этого перейдите во вкладку Image > Adjustment > Curves (Изображение - Коррекция - Кривые) или нажмите (Ctrl + M) и изогните кривую, как показано ниже.

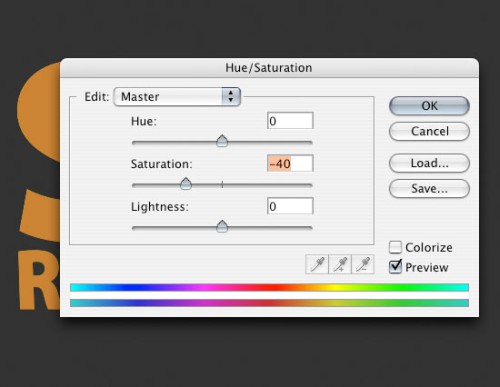
Цвет текста стал темнее. При помощи коррекции Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) немного снизьте насыщенность цвета.

Шаг 8. Теперь приступим к созданию боковых граней. Переместите текстовый слой оригинал выше слоя с темными буквами. При помощи стрелок на клавиатуре и клавиши Alt нужно переместить каждый дублированный слой немного влево и вниз. Дублируйте слой с темными буквами и перемещайте каждую копию на один пиксель столько раз, сколько необходимо для создания толщины боковой грани.

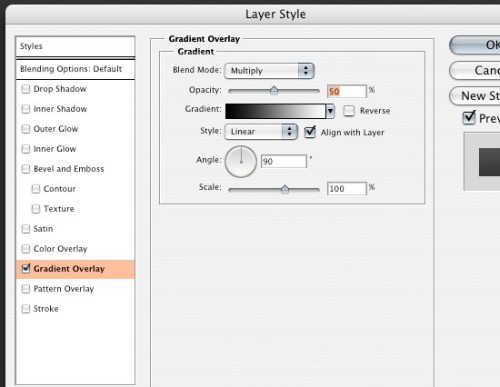
Шаг 9. Объедините (Ctrl + E) все слои с темными буквами и примените к полученному слою стиль Gradient Overlay (Наложение градиента), предварительно установив для градиента черный и белый цвета.

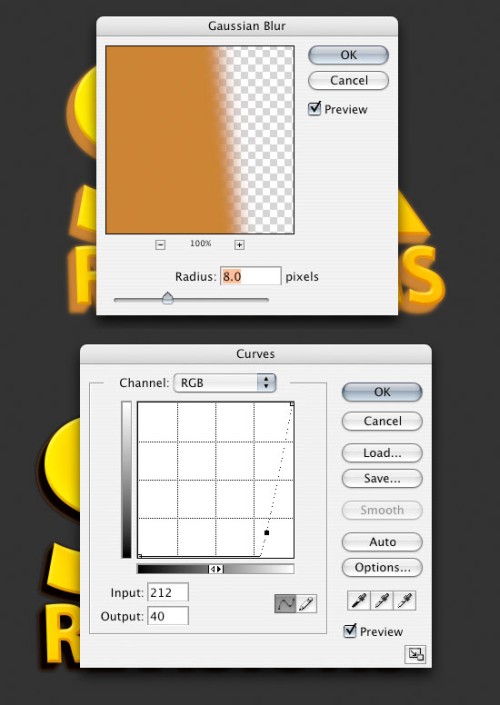
Шаг 10. Нам осталось добавить тень от букв. Продублируйте слой с темными буквами и к копии примените фильтр Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) со значением радиуса 8 пикселей. После этого откройте окно кривых Ctrl + M и подкорректируйте кривую, чтобы затемнить тень. Настройки для кривых и для размытия смотрите на изображении ниже.


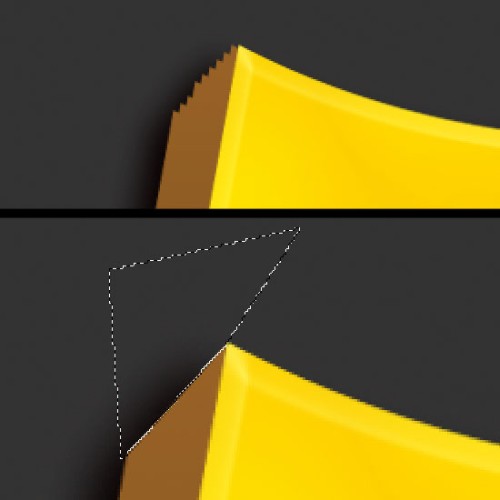
Шаг 12. В этом шаге мы добавим еще тени. В нашем случае источник освещения расположен вверху слева, соответственно тени расположенные внизу справа должны быть темнее. Выберите инструмент Born Tool (O) (Затемнитель) и затемните те участки, где это необходимо. Но для начала инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо) создайте выделения в областях граней букв для получения резкого перехода между ними. Повторите те же действия для каждой буквы.

В панели параметров инструмента Born Tool (O) (Затемнитель) измените следующие настройки: диапазон - Highlights (Подсветка), Exposure (Экспонир) 50%, размер кисти 125 пикселей, жесткость 0%.

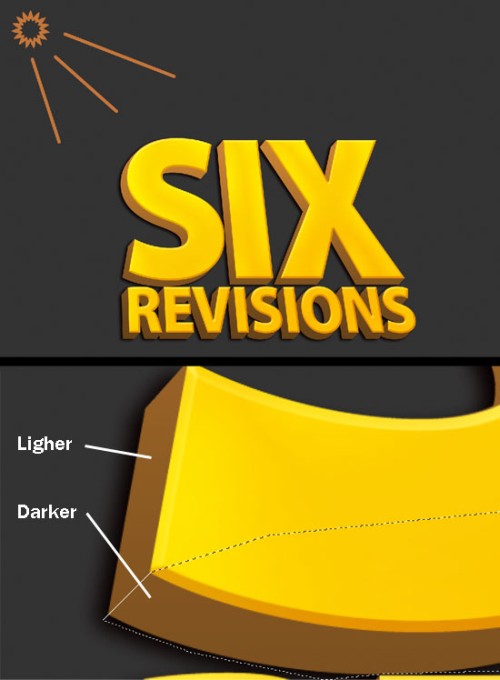
Так же добавьте тени в тех местах, где они падают с буквы на букву.

Шаг 13. При помощи инструмента Dodge Tool (O) (Осветлитель) добавьте блики. Используйте те же настройки, что и для затемнителя.
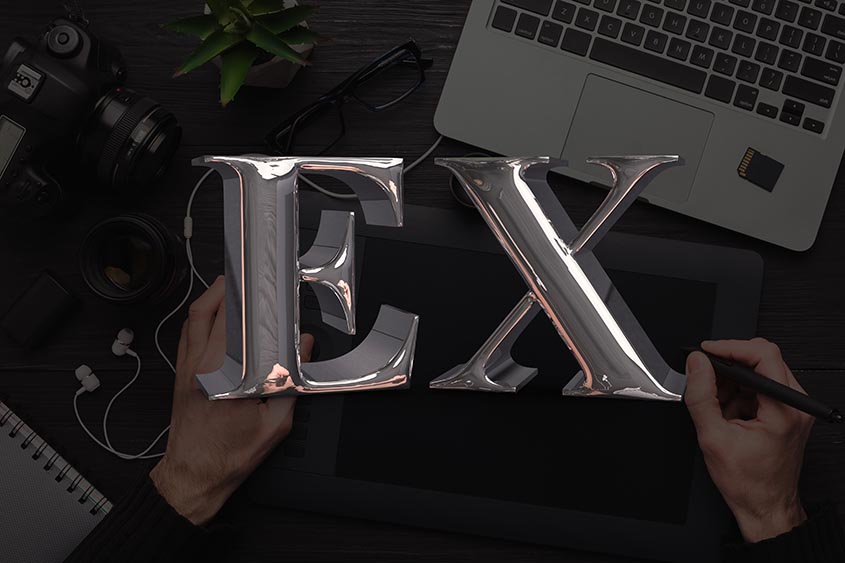
В этом уроке мы попытаемся сделать забавную композицию из текста в 3D Photoshop. Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Вот что, примерно, у нас должно получиться в результате:

ШАГ ПЕРВЫЙ: Для работы нам потребуется какой-либо округлый толстый шрифт, я воспользовался шрифтом Bell Bottom, скачать который Вы можете здесь. Как установить шрифт в Photoshop, рассказано здесь.
Создайте новый документ размером 1200 на 640 пикселей. Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент "Текст" (Type Tool) и введите какое-нибудь слово, я написал слово "PLAY" высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:

ШАГ ВТОРОЙ: Давайте теперь преобразуем текст в 3D-объект. В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D --> Новая 3D экструзия из выделенного слоя (3D --> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:

ШАГ ТРЕТИЙ: Наш текстовый слой назывался "PLAY". Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно --> Свойства или Window --> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:

Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню "Стороны" (Sides) вверху панели и установите на "Спереди и сзади" (Front and Back). Затем перейдите к разделу "Раздувание" (Inflate) и установите "Угол" (Angle) на 90 ° и "Интенсивность" (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:

ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на "Материал передней выпуклости" (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием "Без текстуры" (No Texture):

Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием" (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите "Блеск" (Shine) на 100%, "Отражение" (Reflection) на 75%, "Плавность" (Roughness) около 25% и "Рельеф" (Bump) 10%:

ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D --> Разделить экструзию (3D --> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент "Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:

ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на "Материал передней выпуклости" (Front Inflation Material). В панели свойств нажмите на квадратик рядом с " Рассеиванием" (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:

Обращаю Ваше внимание, что в панели 3D надо переключать на "Материал передней выпуклости" для каждой отдельной буквы:

ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light - источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:

Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо "Редактировать текстуру" (Edit Texture) нажмите строку "Новая текстура" (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается "габаритный контейнер" объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., "вращение по оси Z", "перемещение вдоль оси Y", "масштаб вдоль оси X" и т.д.:

Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:

На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Читайте также:


