Как рисовать в visual studio 2019
Под катом мы пошагово перепишем ту бутсекторную демку под UEFI, и она будет работать в полноцветном видеорежиме с высоким разрешением. С другой стороны, вместо 512 байт она будет занимать несколько десятков КБ.
▍ 1. Подготовка среды
Четыре года назад DarkTiger постил туториал о разработке под UEFI в Visual Studio, и даже опубликовал шаблон среды, позволяющий начать разработку, не ломая голову над настройками edk2: «Достаточно дать команду git clone . в корневом каталоге диска, и это на самом деле все, среда будет полностью установлена и готова к работе.» Шаблон этот был жёстко привязан не только к корневому каталогу, но и к Visual Studio 2015, к древней версии edk2, и к 32-битной компиляции. Чтобы работать в Visual Studio 2019, поддержка которой появилась в более новых версиях edk2, шаблон понадобится осовременить. Ещё одно изменение за эти четыре года — то, что для сборки в edk2 стал необходим Python.
Осовремененный шаблон (170 МБ трафика, 600 МБ на диске) развёртывается командой:
- Копия edk2 заменена ссылкой (git submodule) на официальный репозиторий;
- Добавлены бинарники Python 3.5, и сборочные скрипты внутри NT32.vcxproj задают переменную PYTHON_HOME , нужную для edk2;
- Захардкоженный путь C:\FW\ в файлах vcxproj заменён на $(SolutionDir)\..\;
- Скрипту edksetup.bat вместо ставшего неактуальным параметра --nt32 передаются Rebuild VS2019 : первый указывает на необходимость скомпилировать edk2\BaseTools\Bin\Win32 (несмотря на название параметра, компиляция выполняется инкрементально); второй — на используемый тулчейн.
Перед сборкой нужно поменять внутри edk2\BaseTools\Conf\target.template значения TARGET_ARCH на X64 и TOOL_CHAIN_TAG на VS2019 ; после этого можно открывать VS\NT32.sln , жать F5, и всё скомпилируется и запустится. Чтобы удостовериться, что среда полноценно работает, введите в UEFI Shell команду fs0:HelloWorld.efi :

Модуль HelloWorld мы и возьмём за основу для нашей демки.
▍ 2. Тригонометрия
Отрисовываемая демкой линия — это вертикально растянутая архимедова спираль, и для расчёта координат её точек Chris Fallin использовал инструкции fcos и fsin . Увы, но тригонометрические функции в Си не встроены: они относятся к стандартной библиотеке, а её из edk2 исключили. Нет в MSVC и инлайн-ассемблера для x64, так что функцию SinCos придётся реализовывать в отдельном ассемблерном файле, следуя примеру Benjamin Kietzman. Поместите его файл SinCos.asm рядом с исходником HelloWorld.c в каталоге edk2\MdeModulePkg\Application\HelloWorld , а в файл проекта HelloWorld.inf допишите секцию:
Символ _fltused должен быть объявлен в каждой MSVC-программе, использующей double . Обычно его экспортирует стандартная библиотека, но нам его приходится объявлять вручную.
▍ 3. Пиксельная графика
Стандартный для UEFI графический API называется GOP (Graphics Output Protocol), и он крайне прост: поддерживается ровно одна функция вывода, Blt , копирующая прямоугольный блок пикселей между памятью и экраном. Кроме этого, может быть доступен прямой доступ к видеопамяти, и тогда отображение пикселя на экране — это просто запись UINT32 по нужному адресу. Спираль-ёлочку удобно рисовать попиксельно, напрямую в видеопамять:
Увы, включённый в состав edk2 эмулятор не поддерживает прямой доступ к видеопамяти, так что в поле gop->Mode->FrameBufferBase будет NULL . Чтобы тестировать код, требующий прямого доступа к видеопамяти, можно использовать улучшенную версию эмулятора, собранную Alex Ionescu: запускается он командой:
— и каталог с результатами сборки будет подмонтирован как fs1:
Сразу заметны три проблемы, унаследованные из бутсекторной демки:
- Экран вначале очищается вызовом gST->ConOut->ClearScreen , а затем на нём по одному зажигаются пиксели спирали-ёлочки. Вызываемое этим мерцание заметно даже на гифке. Чтобы от него избавиться, ёлочку надо отрисовывать в невидимый буфер, а затем вызовом Blt отправлять на экран одним целым. Мы же объявим мерцание воображаемых гирлянд тёплой и ламповой фичей демки, и оставим его как есть.
- Единственный способ выйти из демки — перезагрузка. Для загрузчика в режиме Legacy BIOS это нормально (куда ж из него выходить?), но из UEFI-приложения хотелось бы иметь возможность выйти обратно в UEFI Shell. В конце цикла, после задержки — проверим, была ли нажата какая-нибудь клавиша:
▍ 4. Графические ресурсы
Изображение, выводимое рядом со спиралью-ёлочкой в бутсекторной демке, захардкожено прямо в ассемблерном исходнике простынью из определений db . Это неудобно: как такое изображение редактировать? Гораздо удобнее работать с BMP-файлом. Такую возможность даёт HII Database (Human Interface Infrastructure), вскользь упомянутая в туториале от DarkTiger как хранилище шрифтов, доступных UEFI-приложениям. Изображения, как и шрифты, включаются в PE-образ приложения как ресурсы. Для того, чтобы добавить в ресурсы BMP-изображение, нужно несколько неочевидных шагов:
А в начало UefiMain — код для загрузки изображения:
После получения указателя на GOP можно проинициализировать структуру Output :
И теперь внутри цикла, сразу после очистки экрана, выведем это изображение:
▍ 5. Работа с Blt
DrawImageId шлёт изображение из ресурсов напрямую на экран; нам же для эффекта мигающего логотипа понадобится буфер в памяти, где мы будем плавно менять яркость пикселей перед отрисовкой. Для работы с памятью в начало файла надо добавить:
Теперь удалим объявление структуры Output и её инициализацию, и вместо этого создадим буфер:
В начале цикла нет надобности очищать весь экран: вместо этого вызовом Blt(EfiBltVideoFill) очистим лишь ту часть, где рисуется спираль-ёлочка.
Саму спираль сместим вниз на высоту логотипа:
И в завершение художества — в конце цикла, перед задержкой, рассчитываем и отрисовываем вызовом Blt(EfiBltBufferToVideo) плавно мигающий логотип:
Окончательный вариант кода лежит в репозитории в каталоге HelloWorld, а его работа показана на ролике в начале и конце статьи.
В Конструктор XAML фигура — это именно то, что нужно ожидать. Например, прямоугольник, круг или эллипс. Объект контур является более универсальной версией фигуры. Можно, например, изменить эти объекты или объединить их в форме новых фигур.
Для фигур и контуров используется векторная графика, поэтому их легко масштабировать для дисплеев с высоким разрешением.
Рисование фигуры
Фигуры можно найти в окне Ресурсы.

Перетащите любую нужную фигуру в область рисования. Затем используйте маркеры фигуры, чтобы масштабировать, поворачивать, перемещать и наклонять фигуру.
Рисование контура
Контур — это последовательность соединенных линий и кривых. Используйте контур для создания интересных фигур, которые недоступны в окне Ресурсы.
Контур можно нарисовать с помощью линии, пера или карандаша. Эти инструменты доступны на панели Средства.
Рисование прямой линии
Используйте средства Перо или Линия.
Использование средства "Перо"
Щелкните один раз в области рисования, чтобы определить начальную точку, а затем щелкните еще раз для задания конечной точки линии.
Использование средства "Линия"
В области рисования зажмите кнопку мыши в том месте, где должна начинаться линия, затем перетащите и отпустите кнопку мыши там, где линия завершается.
Рисование кривой
Используйте средство Перо.
В области рисования щелкните один раз, чтобы определить начальную точку линии, а затем зажмите и перетащите указатель мыши, чтобы задать нужную кривизну.
Если требуется замкнуть контур, щелкните начальную точку линии.
Изменение формы кривой
Используйте средство Непосредственное выделение.
Щелкните фигуру, а затем потяните за любую точку на фигуре, чтобы изменить форму кривой.
Рисование контура произвольной формы
Используйте средство Карандаш.
Нарисуйте произвольный контур в области рисования, как если бы вы пользовались настоящим карандашом.
Удаление части контура
Используйте средство Непосредственное выделение.
Выберите контур, содержащий сегмент, который требуется удалить, и нажмите кнопку Удалить .
Удаление точки контура
Используйте средство Выделение, чтобы выбрать контур. Затем с помощью средства Перо выделите точку, которую требуется удалить.
Добавление точки контура
Используйте средство Выделение, чтобы выбрать контур. С помощью средства Перо щелкните в любом месте контура, где необходимо добавить точку.
Преобразование фигуры в контур
Чтобы изменить фигуру теми же способами, которые вы использовали для изменения контура, преобразуйте фигуру в контур. Выберите фигуру, а затем щелкните Формат > пути > Преобразование в путь.
Посмотрите короткое видео: , работающих с путями: Преобразование фигуры в контур.
Функция Преобразовать в путь сейчас недоступна для приложений UWP с TargetPlatformVersion версии 10.0.16299.0 и выше.
Объединение контуров
Контуры и фигуры можно объединить в один контур.
| Число | Действие |
|---|---|
 | Две фигуры до объединения |
 | Объединение |
 | Divide |
 | Пересечение |
 | Исключение перекрытия |
 | Subtract |
Посмотрите короткое видео: , работающих с путями: объединение путей.
Создание составного пути
При создании составного контура все пересекающиеся части контуров исключаются из результата, и результирующий контур принимает визуальные свойства нижнего контура.
В любой момент после создания составного пути он может быть разбит на составляющие части.

Посмотрите короткое видео: , работающих с путями: создание составного пути.
Создание контура кадрирования
Контур обрезки — это контур или фигура, применяемая к другому объекту, чтобы скрыть части маскируемого объекта за пределами контура обрезки.
Посмотрите короткое видео: , работающих с путями: создание обтравочного контура.
Как нарисовать геометрические фигуры
Помогите нарисовать геометрические фигуры (например треугольник,круг) в библиотеке dll. Пока что.
Как узнать пересекаются ли геометрические фигуры?
На форме рисую фигуры которые описываются Regionами Polygon = New Drawing2D.GraphicsPath().

Как рисовать фигуры?
Не так давно начал работать на си. Помогите пожалуйста. с помощью графики нарисовать такие картинки:
Построить ломаную по заданным вершинам
Кроме LineTo есть Rectangle (рисует прямоугольник) и Elipse (овал, круг) Еще один вопрос, какую библу нужно подрубить и можно просто код, который рисует обычную линию на форме с получением дискриптора этой формы, пожалуйста, заранее спасибо
Решение
Еще один вопрос, какую библу нужно подрубить и можно просто код, который рисует обычную линию на форме с получением дискриптора этой формы, пожалуйста, заранее спасибо, плохо что код не пытаешсь сам изучить
Ладно вот накидал проектик
Порядок действий при рисовании линии:
1: создаешь перо которым будешь рисовать: функция CreatePen
2: выбираешь это перо: функция SelectObject
3: используешь функции MoveToEx и LineTo
4: освобождаешь перья: функция DeleteObject
Пример по той же ссылке.
Отрисовка происходит по событию WM_PAINT.
- не стал бы так утверждать WM_PAINT потребует как минимум введения WindowProc, а тат в консоли рисуешь и всё +
Запустите Microsoft Visual Studio. Данный урок построен на базе версии 2012 года. Алгоритм работы с графикой аналогичен и для других версий.

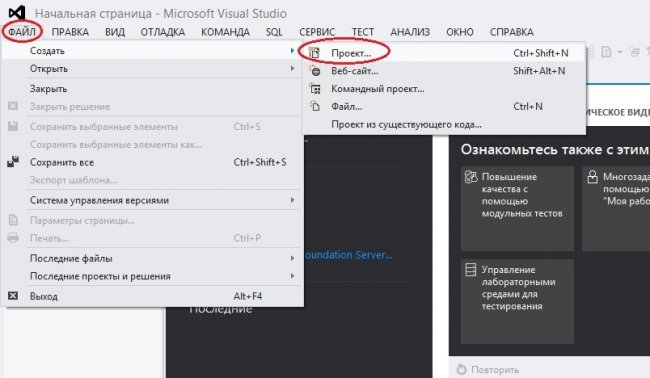
Чтобы создать новый проект зайдите в меню "ФАЙЛ" в левом верхнем углу и выберите "Создать" -> "Проект" (или комбинацией клавиш Ctrl + Shift + N)как показано на рисунке.


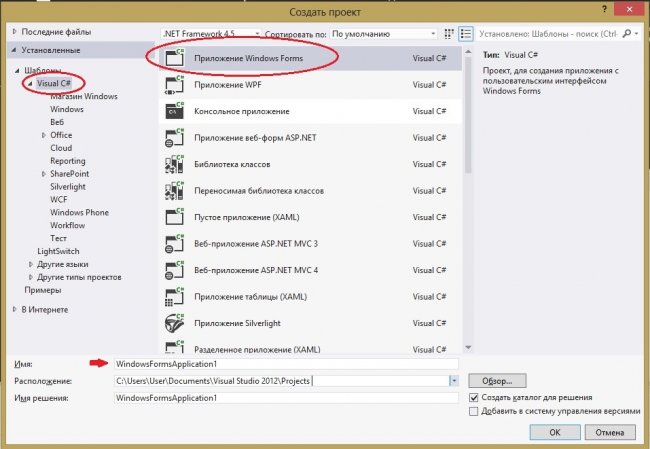
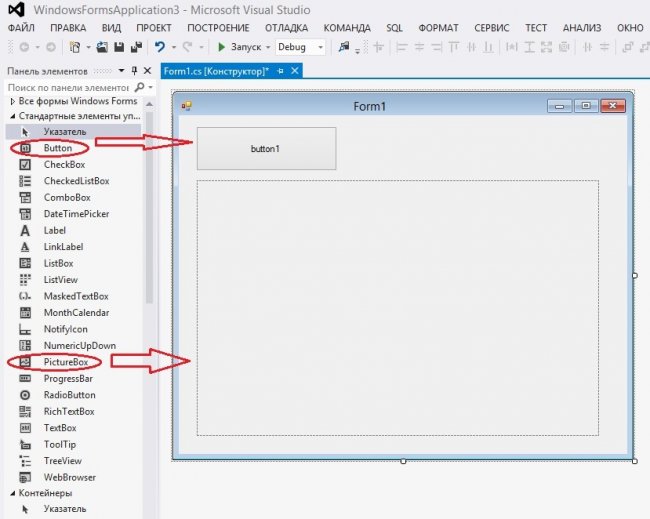
После создания проекта у вас на экране появится Форма (Form1) и Панель Элементов. Выберите их этой панели объекты:
- Button - кнопка,
- PictureBox - поле для рисования,
и расположите эти объекты на созданной ранее форме.

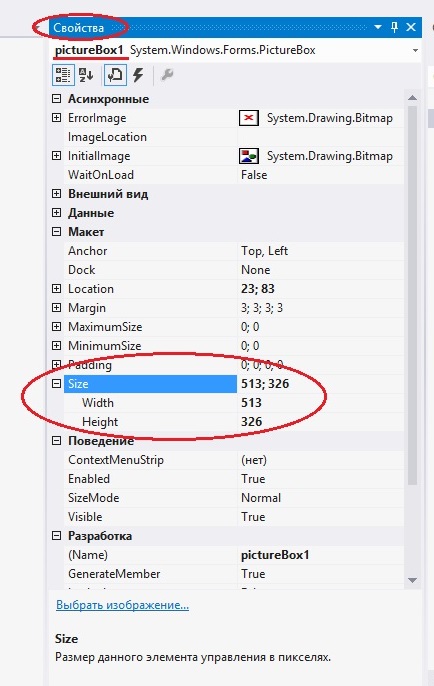
Выбрав на форме объект PictureBox, на панели "Свойства" вы можете настроить его характеристики. Например: Во вкладке "Макет" -> "Size" вы можете указать точный размер объекта в пикселях.
- Width - ширина по X ;
- Height - высота по Y ;

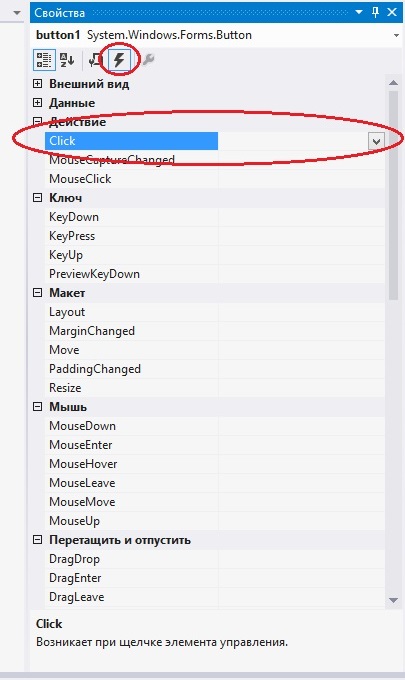
Выберите на своей форме объект Button1. В окне "Свойства" найдите кнопку "События" , во вкладке "Действие" напротив "Click" выберите название метода, отвечающего за событие при нажатии на кнопку.

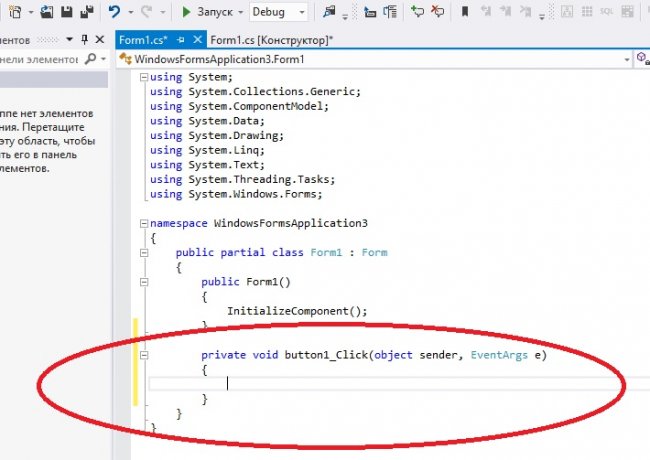
В файле Form1.cs будет создан метод, и будет представлять из себя:
Между фигурными скобками "< >" необходимо написать код, который будет выполняться на событие клика по кнопке.

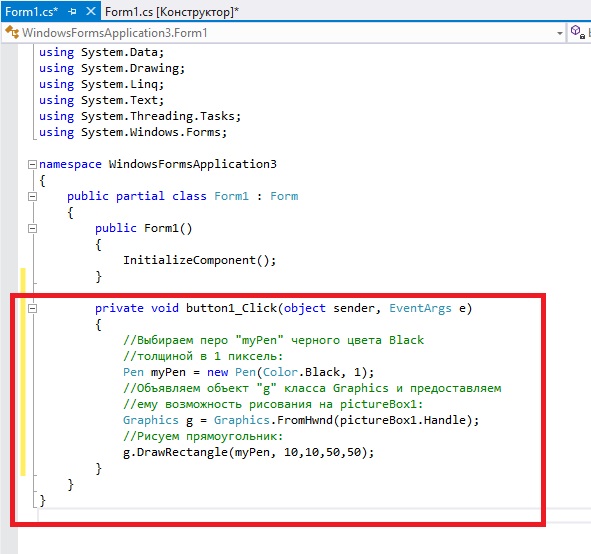
Например, можно нарисовать прямоугольник следующим образом:

и файл Form1.cs будет иметь вид:
Чтобы запустить Проект нужно нажать на кнопку "Запуск" в виде зеленого треугольника на панели действий, или использовать "горячую клавишу" F5.
Читайте также:


