Как рисовать в видео в фотошопе
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.

Обсудим некоторые нюансы и попробуем решить, какой же способ удобнее?
Не верьте баянометру

Видеомонтаж
603 поста 4.7K подписчика
Правила сообщества
Критикуй, мамкин оператор.
Просто супер! Прямо то что нужно. ТС - спасибо, давай еще подобные туторы ))) Комментарий удален. Причина: данный аккаунт был удалёнЯ бы рекомендовал добавить свой фирменный тег, а так вполне годный обзор без соплежевания, рассчитанный для пользователя знакомого с темой. Мне нравится.
чем туториал отличается от гайда?
фотошопом много лет пользуюсь, но необходимости обрисовывать видео никогда не было, даже не лез в ту степь, максимуму гифки анимация. а сейчас хоть попробовал как оно.
Вот так работаешь работаешь в нем, а сколько там еще приколюх спрятано. тьма
Кто-нибудь знает, как в Photoshop CC на каждом кадре делать отдельный рисунок?
Поставил два ключевых кадра. Стираю на одном - стирается и на другом.
я конечно дико извиняюсь,но есть ли какой нибудь гайд(пример) как рисовать такие же простые фигуры:ноты,цветок,скрипичный ключ

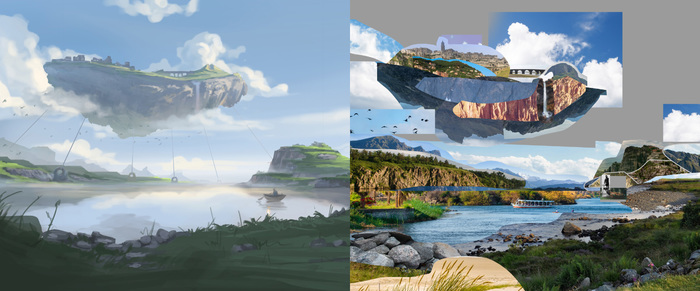
Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Лисичка

Так уж получилось, что я давно ничего сюда не выкладывала, особо не было повода и каких-то работ, которые можно показать. Недавно начала рисовать иллюстрации для марафона autumndraw21. Лисичка - первая из них, всего будет 16 разных животных :)

Из скетча в фотошоп арт / Процесс с комментариями
Видео о создании концепт арта в Фотошопе. Начиная с наброска и до финального результата с разбором этапов. На работу больше 10 часов.

Скетч и исходники


Эльф Эладрин
Как говорят, такие эльфы меняют внешность в зависимости от времени года.





2d Animation by Francisco Vasquez

"Мы знаем"

Фанарт к Темному братству. Создан в PS3 с нуляхи. Вот так вот увидела. ПЫ СЫ: люблю вселенную, игруху люблю.

Необычный способ отрисовки обьектов в Фотошопе

Белый кролик, Алиса в стране чудес


Как добавить искры в Фотошопе с разным уровнем сложности (+Blender)
Придумал новую рубрику, в которой буду показывать, как сделать что-либо на разных уровнях сложности. Так, чтобы урок мог помочь как новичкам, так и искушенным фотошоперам. Приятного просмотра!

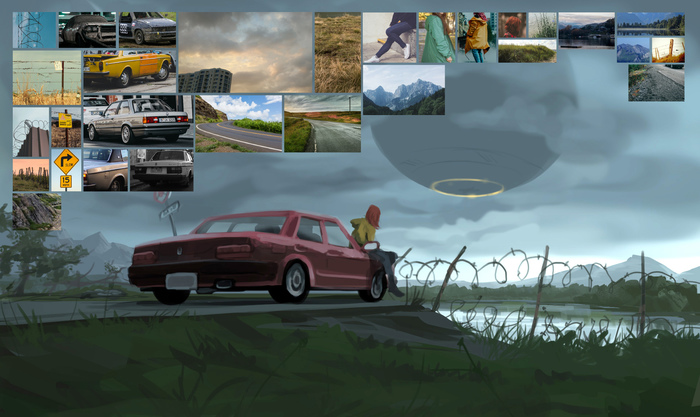
Превратил скетч в фото арт с помощью Фотошопа и 40 фоток
Новое видео о создании арта, начиная с наброска и до финального результата с разбором этапов.
На работу в фотошопе ушло чуть более 8 часов. Время на преподготовку и поиск исходников сложно подсчитать. Приятного просмотра!

Скетч и исходники:


Как сделать типографический баннер с жидким искажением в Photoshop. Туториал
Охотница
Моя попытка сделать фан-арт на Машу и Медведя. Но в процессе я так далеко ушёл от канона, что это уже совсем другая история, но мне так даже больше нравится)

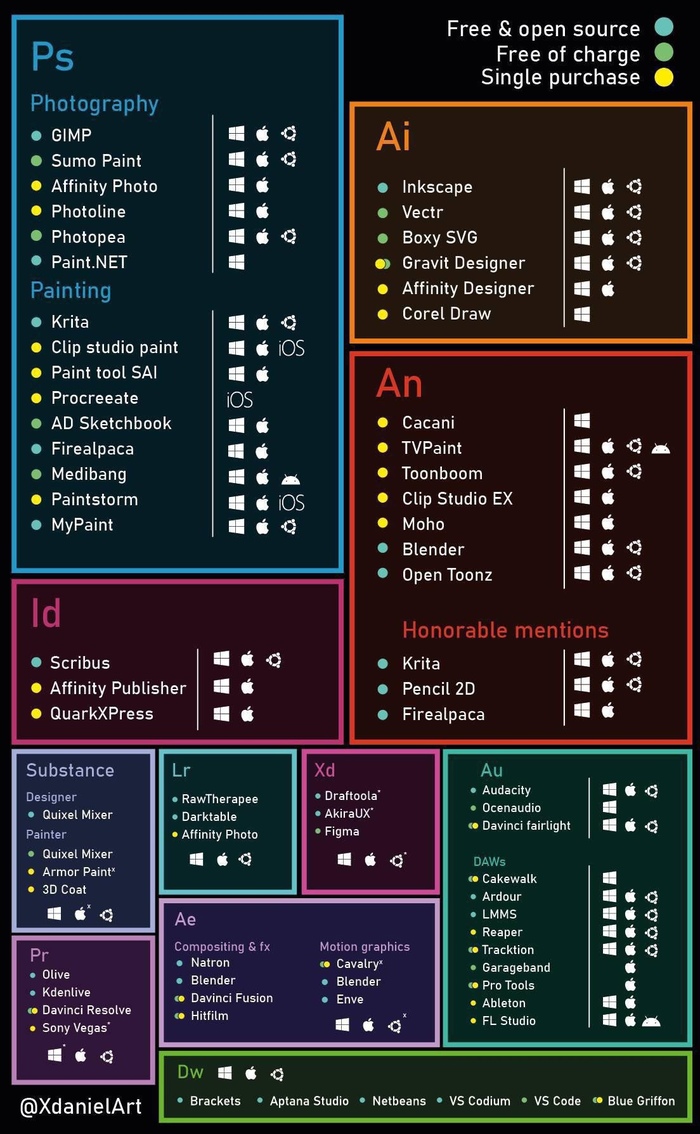
Альтернативы продуктам Adobe в Open source


Критика приветствуется :)

"Приятного аппетита"

Графики компьютерной пост (CG ART)
Подборка последних работ из под стилуса.

Открытие зимнего сезона.
Дыхалка, которой нет после двухлетнего отсутствия тренировок.



Tampa Bay Lighting стали обладателями Кубка Стэнли, сезон 2019-20г.

Социалочка.
Инструкция сбора говн за пёселями для подъездных досок объявлений.








"Rock and Stone, miner! Well done. Заслуженный шахтёр!"
Традиционный днерожденский рисунок от СТАРОГО друга и коллеги по цеху.

ХК Дикобразы против ХК Гризли, ЛХЛ 77.
Финальная игра сезона 20-21.

Крайне странная просьба с работы.
Масленица. Сожжение чучела Covid-19.
Эскиз и реализация.





Дембельнулся.
Пытаясь услышать запахи.

Чувствуешь запах? Это напалм, сынок. Больше ничто в мире не пахнет так.
Я люблю запах напалма поутру. Однажды мы бомбили одну высоту, двенадцать часов подряд. И когда всё закончилось, я поднялся на неё. Там уже никого не было, даже ни одного вонючего трупа. Но запах! Весь холм был им пропитан. Это был запах… победы!
Когда-нибудь эта война закончится.
Кинофильм "Апокалипсис сегодня".

К годовщине окончания боевых действий.
1 октября 2016 года был подписан мирный договор.
Факовая война закончилась.


Рисовахи в моём исполнении можно посмотреть в:
Instagram - рисунки всех форматов.
VK - рисунки всех форматов + иллюстрации комментариев и постов с ссылками на них.
Большинство пользователей привыкли воспринимать Adobe Photoshop как программу, в которой можно редактировать изображения или рисовать статичные картинки. Однако с помощью этого редактора можно делать и анимацию. В этом материале мы расскажем, как создать GIF-анимацию двумя максимально простыми способами.
Покадровая анимация
Покадровая анимация — один из самых легких способов работы с анимацией в Photoshop . Однако стоит быть готовыми к тому, что этот несложный процесс окажется довольно долгим и трудоемким.
Для начала нужно создать новый документ, а затем зайти в меню Window («Окно») и установить галочку напротив пункта Timeline («Шкала времени») . После этого появится окошко, напоминающее видеоредактор. В нем будут отображены все слои, которые на данный момент открыты в документе.
Далее нужно кликнуть на кнопку Create Video Timeline («Создать шкалу времени для видео») , перейти в меню Layers («Слои») , выбрать пункт Video Layers («Слои видео») и создать пустой видеослой.
Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
Берем кисть и создаем первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы видеть свои действия на предыдущем этапе, нужно кликнуть по меню в правом верхнем углу и выбрать Enable Onion Skins («Перейти в режим кальки») .
Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы должны добавлять очередной элемент будущей движущейся картинки. В данном случае в каждом новом кадре мы рисуем цветной кружок.
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.
Когда основная работа будет закончена, можно поработать над эффектами. Например, добавить на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоев. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце нужно сохранить полученную анимацию как видео. Для этого перейдите в меню File («Файл») → Export («Экспортировать») → Render Video («Экспорт видео»). Если нужен формат GIF, выбираем пункт Save for Web («Сохранить для Web»). В открывшемся окошке можно поменять настройки, а затем нажать Save («Сохранить»).
Анимация при помощи «Марионеточной деформации»
GIF-анимацию в Photoshop можно создавать при помощи инструмента Puppet Warp («Марионеточная деформация») . Этот способ гораздо быстрей, чем рисовать анимацию вручную. Вы можете просто взять фотографию или картинку в формате PNG из интернета или личных архивов. Главное — проследить, чтобы у изображения не было фона. Если он все-таки есть, объект придется вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоев. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект. Если собираетесь использовать какие-то эффекты, например, тень или обводку, — примените их с самого первого кадра. Это будет гораздо проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее в том же меню кликните Duplicate Layer («Создать дубликат слоя»).
Потом жмем на меню Edit («Редактирование») и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, состоящей из треугольников, а значок курсора превратится в кнопку.
Перед тем, как оживить нашу картинку, нужно «приколоть» ее с помощью кнопок и оставить свободной только те части, которые будут двигаться на GIF-анимации.
Теперь начинается самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмем Enter.
Чтобы анимация была плавной и реалистичной, придется двигать картинку постепенно. Для этого нужно несколько раз повторить весь процесс: копируем слой → двигаем изображение → жмем Enter. В нашем случае понадобилось создать 14 слоев, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
После того, как вы закончили двигать картинку, нужно выделить все слои, кликнуть по ним правой кнопкой мыши и нажать Rasterize («Растрировать слой») .
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation («Создать анимацию кадра»), переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers («Создать кадры из слоев»).
Итак, все слои собраны на одной шкале. Если щелкать по ним поочередно, можно увидеть, как картинка движется по заданной траектории. Далее нужно установить время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как все работает, жмем кнопку воспроизведения.
Если все устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Теперь вы умеете делать анимацию в Photoshop двумя простыми и доступными способами. Их можно применять при создании баннеров или логотипов, которые помогут украсить любую веб-страницу и сделать ее более запоминающейся.
Если вы всерьез заинтересовались анимацией и дизайном — присмотритесь к профессии веб-дизайнера. Освоив ее, вы будете на профессиональном уровне создавать анимацию для сайтов и приложений, а при желании сможете углубить знания и получить специализацию моушн-дизайнера. Сделать первый шаг к интересной и востребованной профессии поможет курс «Веб-дизайн с 0 до PRO» от Skillbox.
Неужели существуют такие операции, которые можно произвести только в Adobe Photoshop, и нельзя повторить в Adobe After Effects или Adobe Premiere Pro? Однако, почему мы только Adobe-вские продукты в список включили? Давайте продолжим: Edius, Liquid, Vegas. Final Cut Pro, в конце концов! Почти все эти пакеты имеют ну о-о-очень серьёзный набор встроенных фильтров, позволяющих работать с масками, проводить достаточно глубокую цветокоррекцию, убирать нежелательные шумы или иным образом модифицировать картинку. Помимо встроенных, существуют и дополнительные фильтры, выполненные в виде плагинов от сторонних разработчиков. Этих красавцев нынче пруд пруди, только выбирай да денежку готовь.
Давайте уже разберёмся: почему Photoshop, зачем Photoshop, и как Photoshop?

Импорт видео
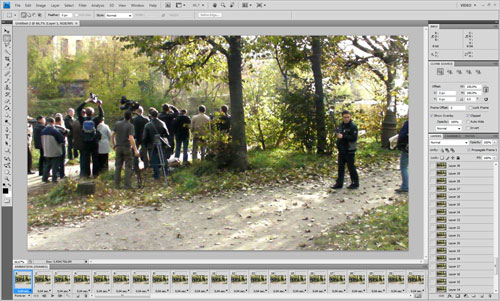
Рассмотрим оба варианта, и выясним их преимущества и недостатки. Итак, первый вариант, импорт видео с разделением на отдельные кадры: File -> Import -> Video Frames to Layers.

В открывшемся окне выбора файла следует найти нужное видео, и нажать Load. Тут же появится окно с параметрами импорта Import Video to Layers . Обратите внимание: на рисунке красной рамкой обведена чёрная прямоугольная область. Здесь спрятана шкала времени с ползунком, передвигая который, можно просмотреть импортируемое видео и даже выбрать интервал, который нужно импортировать. По непонятной причине у автора эта шкала не отображается (возможно, виновата Windows 7), хотя видео можно проиграть, передвигая этот невидимый ползунок вслепую.

Данный способ импорта видеоматериала накладывает одно существенное ограничение: какой бы длительности ни было импортируемое видео, оно всегда обрезается до 500 кадров (проверялось на ПК с 32-битной Windows 7 и тремя ГБ оперативной памяти).

Время, необходимое программе для разбиения материала на кадры (слои), зависит от длительности клипа, а также способа сжатия видео (на современном достаточно мощном ПК импорт 5-секундного AVCHD клипа производится за 20-30 секунд).

Открывшийся документ представляет собой этакую раскадровку, где один слой представляет собой один кадр видео.


Признаться, не совсем ясно, для чего всё-таки может понадобиться обработка каждого кадра в отдельности. Очень может быть, что какие-то архибюджетные фильмы рисуются, обрабатываются и "рихтуются" именно так, покадрово. Но в нашей малобюджетной реальности такой вариант вряд ли кого устроит: все фильтры и эффекты обычно накладываются сразу на всё видео (сцену), не иначе.
Кстати, о фильтрах и эффектах. В зависимости от способа, которым было импортировано видео, встроенные в Photoshop инструменты, фильтры либо сторонние плагины могут вести себя по-разному: некоторые фильтры работают только с отдельными кадрами, отказываясь обрабатывать видеоролик целиком. При этом соответствующие строки в меню становятся неактивны, и их невозможно задействовать (с этим мы ещё не раз столкнёмся).


Работа со слоями
Ну какой же серьёзный видеоредактор или компоузер обходится без многодорожечного редактирования? А тем более пакет, претендующий на звание программы композитинга. Photoshop в этом плане вполне подходящая кандидатура: и здесь имеется возможность оверлейного редактирования.


Но по крайней мере основные операции, такие, как длительность отображения слоя на таймлинии, выполняются простым перетаскиванием краёв клипа. Все имеющиеся слои можно соединить (подобно вложенной таймлинии в других программах), что позволяет применить один эффект сразу ко всем этим слоям.
Нельзя забывать и о скрытых, невидимых глазу инструментах. Они спрятаны в выпадающем меню, которое появляется при нажатии на неприметную кнопку, расположенную в правом верхнем углу таймлинии.

Как видим, из данного меню доступны все часто требующиеся операции, а присутствующим здесь командам можно назначить горячие клавиши, что значительно ускорит работу.
Работа с ключевыми точками
Тем не менее, в Photoshop существует возможность изменения многих параметров во времени с помощью ключевых точек, точно так, как это делается во всех без исключения полноценных видеоредакторах.

К этим параметрам относятся не только штатные, присутствующие по умолчанию (положение, размер, прозрачность, стиль), но и пользовательские эффекты, добавленные к клипу (сторонние плагины).
Стабилизация видео и коррекция геометрии кадра
Загрузим видео, снятое с руки видеокамерой, не имеющей оптического стабилизатора. Пусть картинка и неплоха по качеству, но вот дрожание в кадре портит всё дело.


Можно, конечно, использовать другие способы (Perspective, Collage и т.д.), но стабилизация может произвестись не так тщательно, да и скорость просчёта от этого вряд ли увеличится. М-да. Скорость. Считает Photoshop не просто долго. Он считает ОЧЕНЬ долго. Просто неприлично долго по современным меркам. Программа дотошно перетряхивает и сравнивает все кадры, выравнивая их друг относительно друга.

Подведём итог: при наличии терпения, везения, хорошего исходного материала, такой способ стабилизации вполне имеет право на существование. Ничуть не жалея о потраченном времени, перейдём к работе с геометрией кадра.

Помимо этого инструмента, существуют и специальные плагины, предназначенные для работы с геометрией кадра. Об одном таком мы обязательно расскажем в следующей части статьи.
Обработка движущихся объектов
Интересно, как происходят съёмки постапокалиптических фильмов, когда зритель подолгу наблюдает на экране пустые улицы больших городов? Что, специально для съёмок всех жителей эвакуируют? Это дорого, да и. неаккуратненько как-то.
Иногда требуется обработать движущиеся в кадре объекты, с тем, чтобы превратить их в некое подобие призраков, либо вовсе удалить из видео. Такое можно проделать в After Effects с помощью сложной комбинации масок и прочих инструментов, но мы же рассматриваем сейчас работу в Photoshop.
Глупо напоминать, что исходное видео должно быть снято со штатива (если вы не хотите повторять вышеописанный подвиг со стабилизацией). Импортируем в программу одну из съёмок, сделанных с помощью тестового бокса.




Сделайте дубликат получившегося слоя (Layer -> Duplicate Layer), и выполните на нём команду Layer -> Smart Objects -> Stack Mode -> Median. Результат: паровозик. исчез!


В зависимости от выбранного метода наложения, паровозик в кадре будет выглядеть по-разному:

Впрочем, в поисках подходящего эффекта можно попытаться использовать любой другой параметр Stack Mode.

К примеру, вот какой замечательный шлейф от движения объекта получается, если выполнить Stack Mode -> Maximum:


Поигравшись со способами смешивания (Blend Mode), можно получить совсем неожиданные результаты. В конце концов, чтобы полностью избавиться от ненужных движущихся объектов, можно просто затереть ластиком либо вырезать те области, где движение или шевеление должно оставаться.
Actions

Для того, чтобы привести эти клипы в божеский вид, требуется открыть их в монтажной программе, присвоить тот или иной эффект (фильтр), после чего просчитать в результирующие файлы. Посмотрим, чем может помочь Photoshop в таких случаях. Создадим свою собственную Action, с помощью которой сможем впоследствии полностью автоматизировать весь процесс.
Откроем один из "неправильных" файлов (здесь нам не потребуется раскадровка на отдельные кадры-слои, поэтому действуем обыкновенно: File -> Open).
Сразу же начнём запись Action: нажмём кнопку Create new Action в панели Action.

В появившемся диалоговом окне New Action следует присвоить имя создаваемой последовательности команд; можно также задать хоткей для её выполнения.

Внимание! После нажатия кнопки Record любое действие, которое вы произведёте, станет тщательно отслеживаться и фиксироваться программой!

Теперь, когда в кадре появились нормальные, привычные глазу цвета, нужно запустить просчёт: File -> Export -> Render Video.

Как только новый видеофайл создан, следует закрыть текущий документ, не сохраняя его, после чего можно смело останавливать запись Action:

Ну, и что нам даёт эта новоявленная Action? А вот что: теперь можно воспользоваться инструментом Batch, позволяющим вести пакетную обработку файлов! При этом мы можем использовать только что созданную последовательность команд.
Итак, File -> Automate -> Batch. В появившемся окне нужно выбрать только что созданную Action, указать папку, где находятся видеофайлы, требующие обработки, и папку, куда станет сохраняться обработанное видео.

Теперь вы свободны ровно настолько, насколько быстр ваш ПК.
Работа с цветом


Помимо такого гибкого инструмента, как Levels, для точной подгонки каждого оттенка незаменимым является инструмент Selective Color (Layer -> New Adjustment Layer -> Selective Color).

Экспорт видео
Экспорт из программы производится командой File -> Export -> Render Video. Только посмотрите: сжатие возможно во всех мыслимых форматах, включая и H.264!

Несколько хитростей (список может пополняться)
Читайте также:


