Как рисовать украшения в фотошоп
Финальный результат
Гуру Фотошопа конечно урок покажется простым, но для новичков, я думаю, будет полезен. Если вы соберетесь повторять урок понадобится Фотошоп и, желательно, планшет.
1. Начнём с создания нового документа, размером 800 на 1000 px, зальём каким-нибудь тёмным цветом (Shift+F5).
2. Создаём новый слой, назовём его «Контур» и рисуем примерный набросок нашей подвески:
3. Снова создаём новый слой, назовём его «Круг», берём инструмент Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») и рисуем круг, а чтобы он начинался из центра и был круглым, а не овальным, рисуем его с нажатыми клавишами Shift+Alt:
Снимаем выделение (Ctrl+D) и устанавливаем для слоя «Круг» стиль Layer Style - Bevel & Emboss (Стиль слоя - Тиснение). Чтобы вызвать таблицу стилей слоя нужно щёлкнем два раза по слою «Круг» (Blending Option (Параметры наложения)):
4. Теперь опять создаём новый слой и назовём его «Кружок». Нарисуем инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») центральный кружок, сделаем ту же обводку, как в п.3, а чтобы не возиться с таблицей стилей слоёв просто скопируем их со слоя «Круг» на слой «Кружок». Для этого нужно нажать клавишу Alt и перетащить мышкой значок эффектов слоя со слоя «Круг» на слой «Кружок», вот такие у нас сейчас кружочки:
5. Сейчас на новом слое начнём рисовать лепестки – лучики солнца. Будет лучше, если вы воспользуетесь планшетом, ну а если уж совсем не можете провести плавную линию, то можно пофантазировать и нарисовать просто заострённые конусы вместо фигурных.
Новый слой назовём «Лучик», скопируем на него стиль слоя со слоя «Кружок». Лучше перенести этот слой вниз, под слои с кругами.
Далее, можно нарисовать каждый лепесток, и если они даже не будут одинаковыми, будет смотреться оригинальнее, у нас ведь подвеска ручной работы. Но, чтобы упростить освоение урока я просто дублировала (Ctrl+J) несколько раз лепесток и, применив Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T»), распределила их по верхнему кругу:
После этого все слои с лепестками можно выделить и сгруппировать их (Ctrl+G), группу назвать «Лепестки».
6. Заполним пространство между кругами, чтобы смотрелось наше украшение красивее. Создадим новый слой, назовём его «Вязь», скопируем на него всё те же стили слоя. Берём такую же кисточку (Инструмент «Кисть» / Клавиша «B») как в п. 5, можно уменьшить диаметр кисти до 2 px и нарисуем такие загогулинки:
Я их рисовала все от руки на планшете, но можно сделать так же как мы делали лепестки – нарисовать одну загогулинку и продублировать её несколько раз, а затем расставить равномерно.
Создадим ещё один новый слой, назовём его «Вязь 2», скопируем на него стили слоя и ещё так нарисуем:
Вы можете проявить фантазию и нарисовать совсем другой рисунок.
7. Сейчас создадим камешки в оправе, чтобы украсить нашу драгоценность.
Как обычно, создаём новый слой, называем его «Оправа», скопируем на него стили слоя и, затем инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») нарисуем маленький кружок на лепестке, сделаем ту же обводку, как в п.3:
Снимаем выделение (Ctrl+D).
Берём инструмент Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W») и щёлкаем внутри кружка, чтобы получить выделение внутренней области.
Сейчас, не снимая выделения, идём Filter - Distort - Glass (Фильтр - Искажение - Стекло), и выставляем такие настройки, но можно и другие, поиграйте ползунками, может у вас интереснее рисунок получится:
После этого можно снять выделение (Ctrl+D).
Ну и вот такой камешек у нас получился:
Объединим слои «Камень» и «Оправа», для этого выделим их с нажатой клавишей Ctrl, а затем нажмём клавиши Ctrl+E, получился у нас слой «Камень», продублируем его несколько раз и проставим камешки по лепесткам, а чтобы камешки не казались совсем одинаковыми, можно применить трансформирование и развернуть их:
9. Добавим камешков и в центральную часть солнца, на созданную нами вязь.
Дублируем слой с камнем, переносим его на нашу вязь, применяем трансформирование (Ctrl+T) и немного уменьшаем камешек, затем делаем несколько дубликатов этого камешка и расставляем их по вязи, примерно так:
Сейчас выделим все слои с камешками и камнями и объединим их в группу, как в п.5 и назовём группу «Камни».
Окно слоёв у нас сейчас выглядит вот так:
10. Сейчас нам нужно закрепить камешки, которые на лепестках, для этого мы переходим на слой «Задний план» и создаём новый слой, называем его «Вязь3», копируем на него стили слоя, берём опять ту же кисточку, что в п. 5, только диаметром 2 px и рисуем такую вязь, вы можете и другую придумать:
11. Украсим самый центр солнышка, в центральном кружке нарисуем квадрат инструментом Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M»), с нажатой клавишей Shift.
Сначала конечно создадим новый слой, назовём его «Квадрат», скопируем на него стили слоя, которые мы раньше копировали и рисуем квадрат, делаем обводку, как в п.3 и проделываем всё тоже самое, что мы делали при создании камня в оправе в пунктах 7 и 8, но перед тем как применим фильтр «Стекло» (Filter - Distort - Glass (Фильтр - Искажение - Стекло)), нужно снять выделение квадрата и в фильтре применить такие настройки, но вы можете и свои настройки подобрать:
Применив фильтр два раза, я получила такой рисунок:
Можно применить трансформирование и повернуть квадрат на 45 градусов.
Мы закончили рисовать нижнюю часть подвески - солнце, объединим все слои, кроме слоя «Задний план» в группу, назовём её «Солнце».
12. Сейчас начнём рисовать верхнюю часть – месяц.
Как всегда начнём с создания нового слоя, называем его «Месяц», можно скопировать на него те же стили слоя, которые мы копировали при создании солнца.
И рисуем внутри первого круга второй, который удалит из первого круга ненужную нам область:
И останется у нас выделение такого месяца:
Сделаем обводку тем же цветом как в п.3:
13. Украсим месяц. Создадим новый слой, назовём его «Звёзды», скопируем на него стили слоя и кисточкой нарисуем внутри месяца звёздочки, пусть они будут разные, но некоторыми кончиками они должны касаться краёв месяца, ведь у нас это всё-таки метал:
Можно и дальше придумать какие-то украшения. Например, я на новом слое нарисовала звёздочку свисающую на цепочке с кончика месяца:
Так же на новом слое соединим месяц и солнце, нарисуем колечко и полосочку:
Сейчас выделим все созданные слои для месяца и объединим их в группу, назовём её «Месяц». Чтобы наша драгоценность была ярче можно продублировать группы «Месяц» и «Солнце».
14. И вот мы уже подходим к концу урока. Добавим свечения и блеска. Создадим новый слой в самом верху окна слоёв и зальём его чёрным цветом, применим к этому слою режим наложения - Screen (Экран).
Затем идём Filter - Render - Lens Flare (Фильтр - Рендеринг - Блик) и устанавливаем такие настройки:
Сейчас берём инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и сдвигаем блик в центр нашего солнышка:
15. Сделаем рамочку. Создадим новый слой, назовём его «Рамка», перенесём на него опять те же стили слоя и инструментом Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») нарисуем рамку, сделаем её обводку как в п.3, тем же цветом, затем на новом слое подцепим месяц на цепочку к рамке:
16. Ну и последнее, немного украсим фон. Идём на слой «Задний план». Дублируем его (Ctrl+J) и применим к копии заднего плана какие-нибудь фильтры, например Filter - Render - Clouds (Фильтр - Рендеринг - Облака), поставим режим наложения для слоя Overlay (Перекрытие), кисточкой звёздочкой добавим блёсток.
Вот и всё! Желаю вам создать свои неповторимые драгоценности.

Финальный результат
В этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
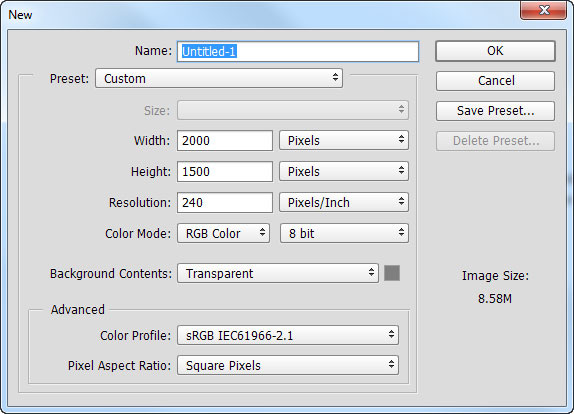
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):

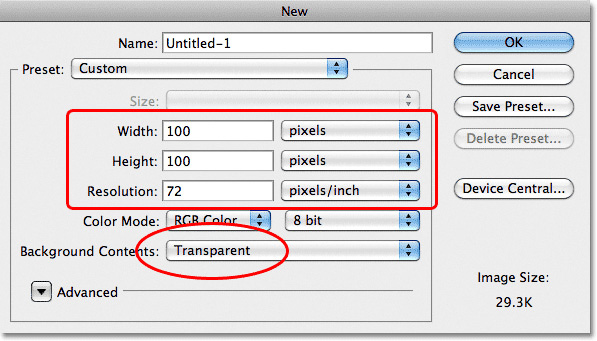
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:

Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
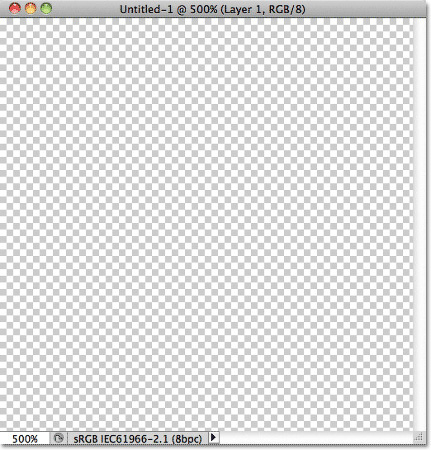
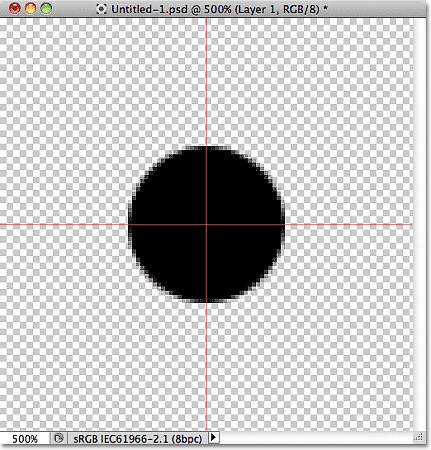
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию). Теперь, масштаб изображения равен 500%.

Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
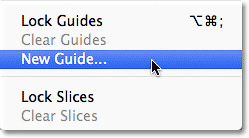
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):

В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:

Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
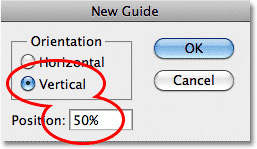
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.

Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения - как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:

Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
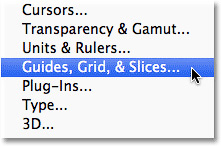
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):

Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
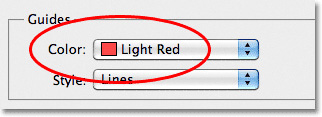
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):

Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):

Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа

Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:

Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
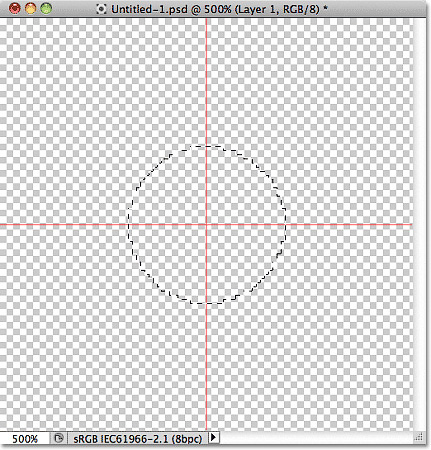
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):

Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
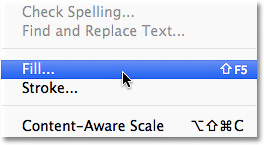
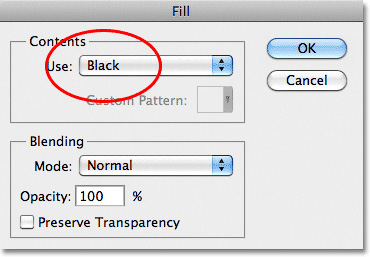
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):

В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):

Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:

Выделение заполнилось черным цветом
Шаг 5. Дублируем слой
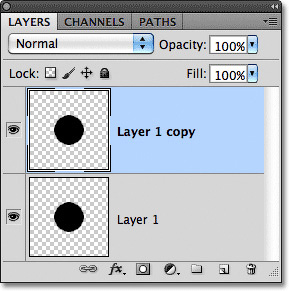
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):

В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):

На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6. Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):

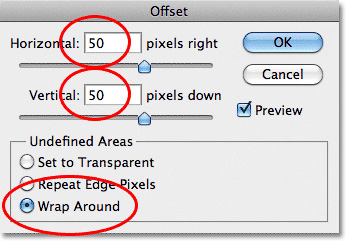
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):

Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
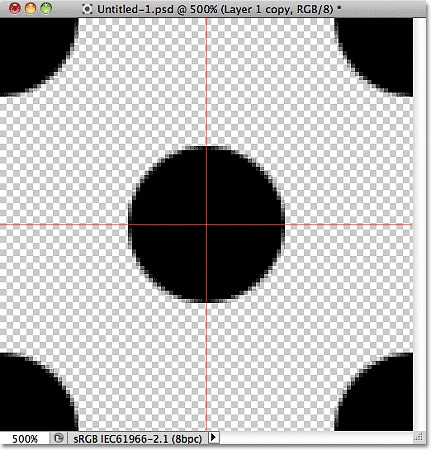
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, - это исходный круг, нарисованный на Слое 1:

Изображение после применения фильтра «Сдвиг»
Шаг 7. Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):

В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!

Назовите узор «Круги 100х100»
Шаг 8. Создаем новый документ
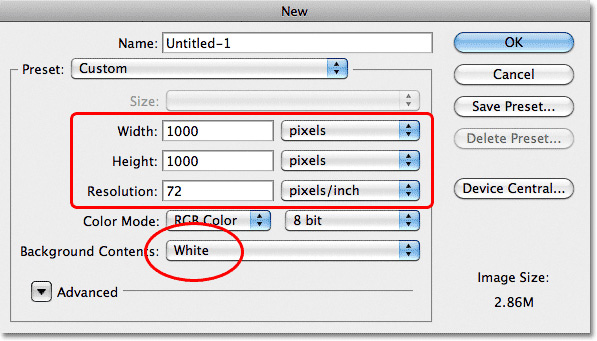
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:

Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
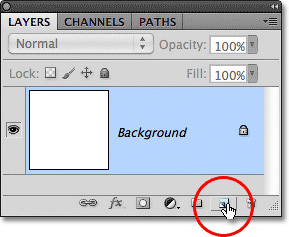
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:

Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:

Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):

Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):

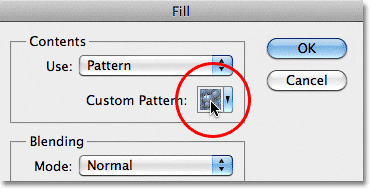
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:

Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.

В Палитре узоров выбираем узор «Круги 100х100»
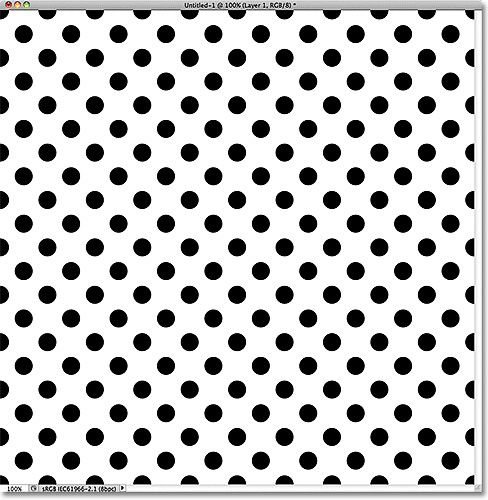
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:

Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
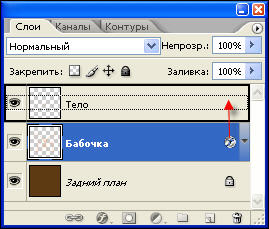
Хочу рассказать, как я рисую украшения инструментами Фотошопа, сегодня это будет золотая подвеска.
2. Создаём новый слой, назовём слой «Бабочка».
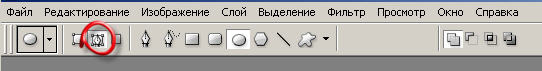
Берём инструмент
«Произвольная фигура» (Custom Shape) (U) ,
на панели опцийинструмента должна быть нажата иконка «Контуры»(Paths) :

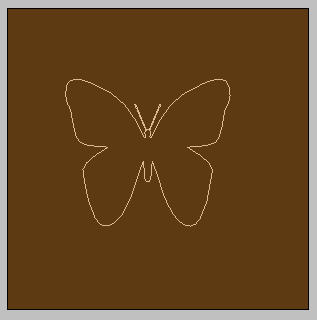
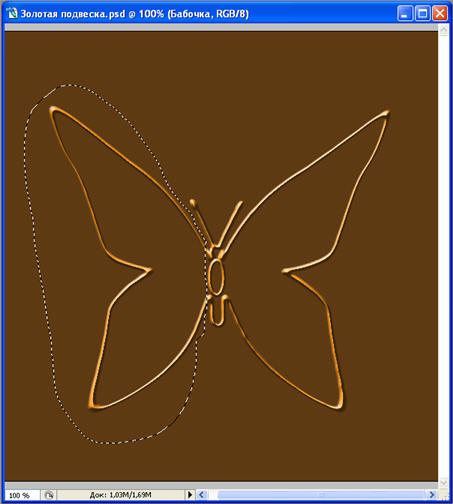
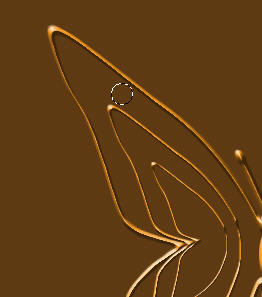
Выбираем фигуру – бабочку, рисуем контур бабочки:

3. Переведём наш контур в выделенную область, чтобы можно было с ней работать. Для этого переходим из окна Слои (Layers) , в окно «Контуры»(Paths)
Правой кнопкой мыши нажмём на слой «Рабочий контур» и в выпавшем окне выберем строку
«Образовать выделенную область» (MakeSelection) ,
радиус растушевки 0 пкс.
Переходим обратно в окно Слои (Layers).
В окне инструментов устанавливаем основным (Foreground) оранжевый цвет - f7941d .
Идём в
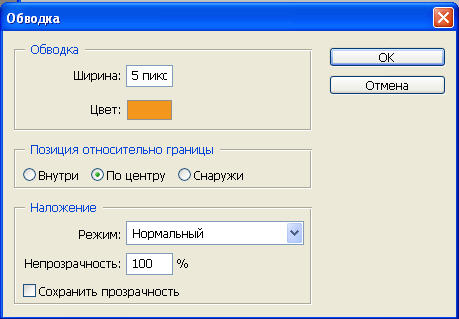
Редактирование – Выполнить обводку (Edit – Stroke) ,
выставляем такие параметры:

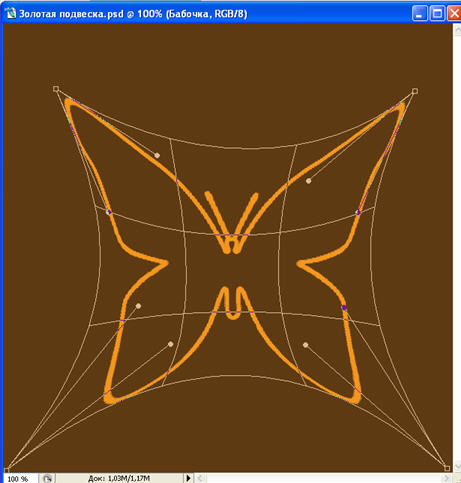
4. Немного изменим вид нашей бабочки. Для этого применим трансформирование. Нажимаем быстрые клавиши ( Ctrl+T ), чтобы вызвать сетку трансформирования. Правой кнопкой мыши нажимаем внутри этой сетки и в выпавшем окне выбираем Деформация (Warp) и передвигаем концы усиков, так же берём за центральный квадратик и немного вниз сдвигаем,получим нечто такое, стараемся, чтобы было всё симметрично, если всё нравится, жмём ОК:

5. Ну, а сейчас сделаем нашу обводку золотой. Для этого применим к слою стиль
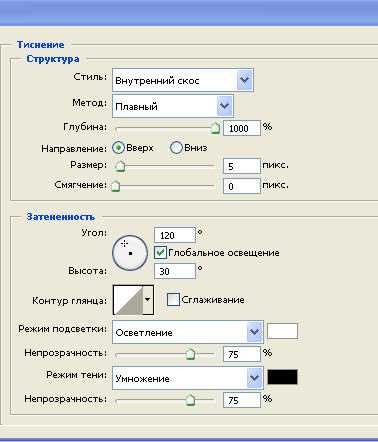
Тиснение (Bevel and Emboss) .
Его еще называют Скос и рельеф (в разных вариантах перевода Фотошоп). Щёлкнем два раза по слою «Бабочка» в окне Слои и выставим такие параметры, хотя вы можете и свои выставить, поиграйте там настройками:

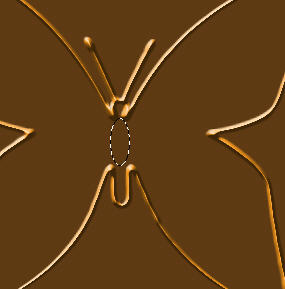
6. Видите, какой металлический блеск приобрела наша бабочка? Сейчас украсим её.
Создадим новый слой, назовём его «Тело».
Берём инструмент
«Овальная область»(Elliptical Marquee Tool) (М)
и рисуем овал в центре бабочки:

И снова делаем обводку с теми же параметрами, как мы делали в п.4.
Снимаем выделение ( Ctrl+D ).
7. Сейчас нам нужно установить такое же Тиснение, как на бабочке, чтобы быстро это сделать, нужно нажать клавишу Alt и перетащить мышкой значок эффектов слоя со слоя «Бабочка» на слой «Тело», и стиль слоя скопируется на этот слой:

8. Продолжаем дальше украшать бабочку. Я хочу заполнить середину крыльев. Для этого перейдём на слой «Бабочка».
Возьмём инструмент
«Лассо»(Lasso) (L) и обведём одно крыло у бабочки таким образом, чтобы не захватывать ни усик, ни хвостик, ни тело:

Вырежем это крыло на отдельный слой, для этого нажмём ( Ctrl+J ), вы видите, что в окне слоёв у нас образовался новый слой, назовём его «Крыло».
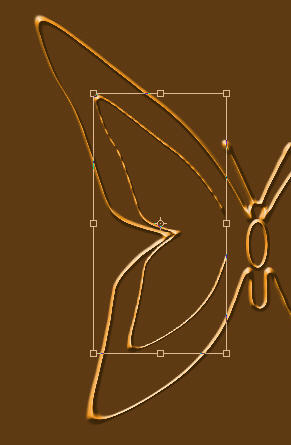
9. Вызываем сетку трансформирования, т.е. жмём ( Ctrl+T ), затем нажимаем две клавиши Shift+Alt , (чтобы у нас трансформирование было пропорциональным), берём за правый нижний квадратик сетки и сдвигаем его внутрь, так же можно взять за середину сетки и передвинуть в стороны, чтобы получить примерно это:

Всё устраивает? Жмём ОК. Вы видите, что получилась фигура с незакрытыми концами, надо их соединить. Возьмём твёрдую кисть 3 пкс. И соединим концы, у меня вот так получилось:

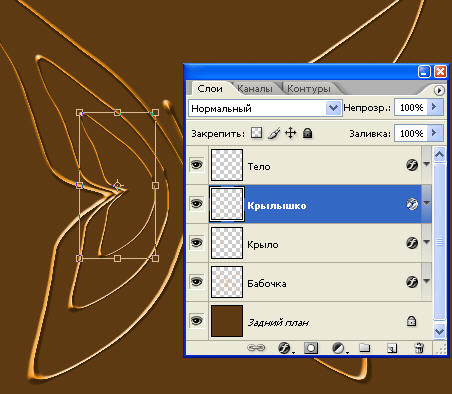
10. Создадим ещё одно крылышко внутри этого.
Дублируем слой «Крыло», т.е. жмём ( Ctrl+J ), новый слой переименовываем в слой «Крылышко». И трансформируем как в п.9:

11. Ну и ещё создадим одно украшение нашей бабочки, для этого создадим новый слой, как в п. 3, возьмём инструмент
«Овальная область»(Elliptical Marquee Tool) (М)
и нарисуем кружок на крыле, чтобы кружок был круглым, а не овальным держим нажатыми клавиши Shift+Alt :

Повторяем всё как в п.7, т.е. делаем обводку, затем переносим стиль слоя на слой с кружком.
12. Берём инструмент
«Волшебная палочка» (Magic Wand) (W)
и щёлкаем внутри кружка, чтобы получить выделение внутренней области.
Создаём новый слой и заливаем наше выделение голубоватым цветом - c2f4f4, в окне инструментов у нас должен быть основной цвет – голубоватый, афоновый – чёрный:
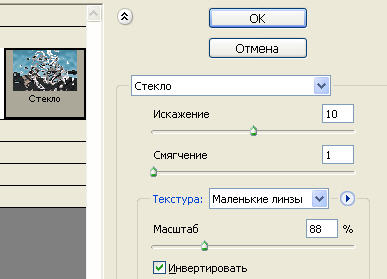
Идём Фильтр – Искажение – Стекло (Filter –Distort – Glass) , и выставляем такие настройки, но можно и другие, поиграйте ползунками, может у вас интереснее рисунок получится:

После применения фильтра, снимаем выделение ( Ctrl+D ) и у нас получился такой камушек:

Сейчасобъединим два слоя – с кружком и с камушком, для этого выделим их вокне слоёв с нажатой клавишей Ctrl , а затем нажмём клавиши ( Ctrl+E ),получившийся слой назовём «Алмаз».
13. Начнём украшать. Дублируем слой «Алмаз» ( Ctrl+J ), возьмём инструмент
«Перемещение» (Move) (V)
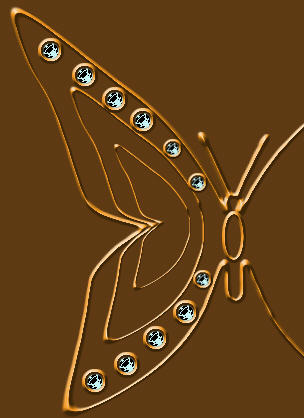
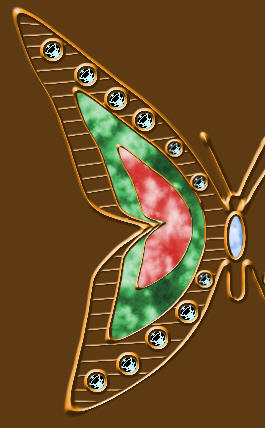
и передвинем новый камушек вдоль крылышка. Так проделаем несколько раз,смотря как вы хотите украсить крыло, можно так же применить трансформирование к отдельным камушкам, если они не вписываются , я вот так расставила камни:

Сейчас идём в наше окно слоёв, выделяем с нажатой клавишей Ctrl все слои с копией алмаза и слой «Алмаз» и группируем их ( Ctrl+G ), переименуем группу, назовём «Алмазы».
14. А сейчас займёмся раскраской Крыла и Крылышка. Переходим на слой «Крыло».
Берём инструмент
«Волшебная палочка» (Magic Wand) (W)
и щёлкаем внутри Крыла, далее создаём новый слой.
Берём инструмент
«Заливка» (Paint Bucket) (G)
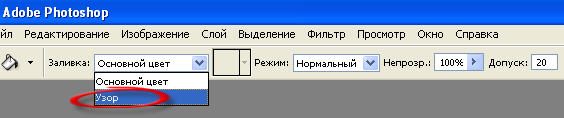
и изменяем его настройки в верхней панели опций инструмента, выбираем вид заливки «Узор»:

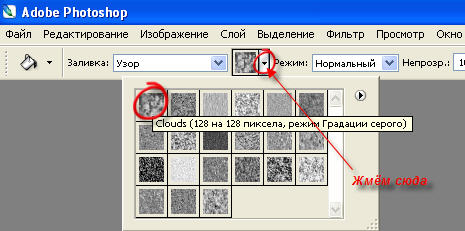
Затем выберем этот узор, нажмём на треугольничек возле иконки узора и в выпавшем окне найдём узор Clouds (128 на 128 пкс.) или другой узор,какой вам больше понравится:

Заливаем наше выделение, и раскрасим его, идём
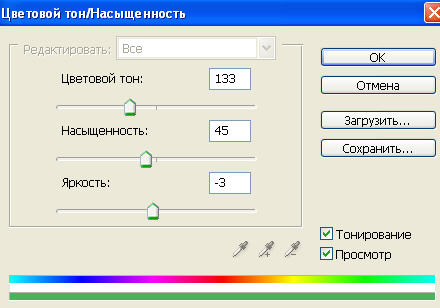
Изображение – Коррекция -Цветовой тон / Насыщенность
(Image – Adjustment – Hue / Saturation)(Ctrl+U) ,
я выставила такие настройки, у вас могут быть и свои:

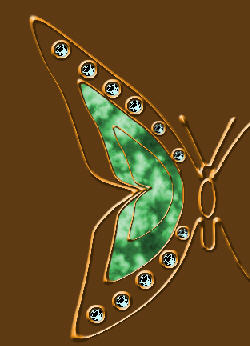
Снимаем выделение ( Ctrl+D ) и вот так вышло:

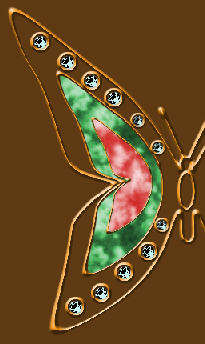
15. Сейчас переходим на слой «Крылышко» и делаем всё то же самое как в п.14 мы делали для слоя «Крыло», только камень красим в другой цвет, я покрасила в красный:

16. Группируем все слои, кроме слоёв «Тело», «Бабочка» и «Задний план»:
Делаем дубликат этой группы, для этого правой кнопкой мыши нажимаем на слой с группой и выбираем «Дублировать группу».
Нажимаем ( Ctrl+T ), чтобы вызвать сетку трансформирования, затем правой кнопкой мыши нажимаем внутри этой сетки и в выпавшем окне выбираем
«Отразить по горизонтали» (Flip horizontal) ,
затем переносим это на правое крыло и размещаем там, может придётся чуть чуть повернуть, ну если уж совсем не впишется, то можно открыть группу, затем открыть группу «Алмазы» и переставить их по-новому, у меня вышло вот так:

17. Сделаем камень и на теле бабочки, переходим на слой «Тело» и повторяем всё как в п.14, я сделала голубоватый камень.
18. Ну и в конце решила добавить металлическую сетку на бабочку, чтобы камни было на что припаять.
Идём на слой «Задний план» и создаём новый слой, как в п.3, называем его«Сетка». Переносим на этот слой стиль слоя со слоя «Бабочка», как в п.7.
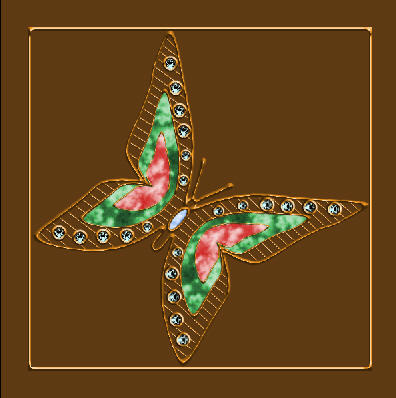
Берём твёрдую кисть 3 пкс. и тем же оранжевым цветом f7941d и рисуем линии, чтобы они были прямыми, нужно поставить точку в начале линии, затем нажать Shift и поставить точку в конце линии, но если и кривовато получится, ничего страшного, у нас ведь подвеска ручной работы. Вот половина крыла сделана:

Так же линуем и вторую половину. Бабочка готова. Вставим её в рамку. Сначала сгруппируем все слои, кроме слоя «Задний план».
19. Создаём новый слой, называем его «Рамка» переносим на него стиль со слоя «Бабочка», стиль слоя можно изменить, (нажав по его значку два раза, можно поменять настройки).
Переходим на слой с группой иприменим трансформирование, повернём, уменьшим, в общем впишем в рамку,чтобы кончики крыльев бабочки касались рамки:

20. Ну и последнее, немного украсим фон. Идём на слой «Задний план». Дублируем его ( Ctrl+J ) и применим к копии заднего плана
Фильтр – Рендеринг – Облака (Filter –Render – Clouds) ,
затем применим Радиальный Градиент (от чёрного к прозрачному) и поставим
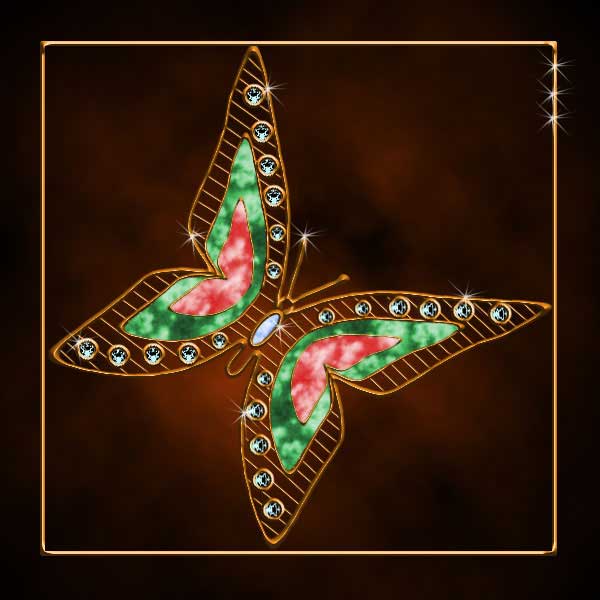
Режим смешивания (Blending Mode) для слоя Перекрытие (Overlay) и кисточкой звёздочкой добавим блёсток. Вот такая подвеска у нас вышла:

Советую сохранить вашу драгоценность в формате PSD, который сохраняет файл вместе со слоями, чтобы в будущем можно было использовать созданные вами камушки и стили слоёв в других работах. А затем сохранить в формате JPG, чтобы можно было послать вашу работу друзьям по мылу.
Вы можете поделиться своими работами или задать вопрос по уроку "Золотая подвеска" в этой теме нашего форума.

В этом уроке я покажу вам, как создать новогодние ёлочные шары в программе Photoshop, используя кисти, текстуру, а также стандартные фильтры. Итак, давайте приступим!
Исходные материалы можно скачать ЗДЕСЬ.
Итоговый результат

Шаг 1
Создайте новый документ 2000×1500 px.

Шаг 2
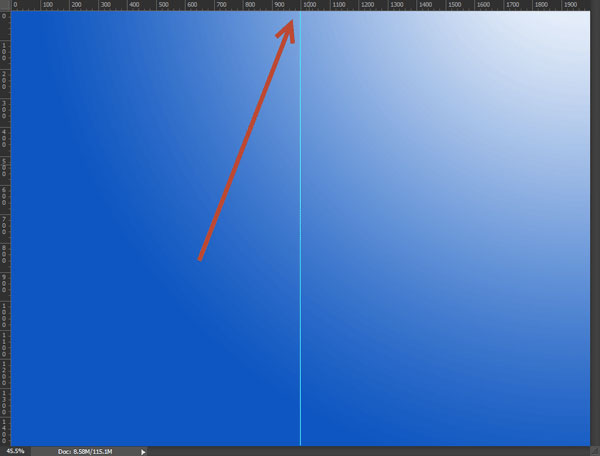
Далее, потяните градиент с верхнего правого угла изображения в нижний левый угол. Результат должен быть, как на скриншоте ниже.

Шаг 3
Нажмите клавиши (Ctrl+R), чтобы появилась линейка. Щёлкните по вертикальной линейке + потяните к центру изображения, установив направляющую на отметке 1000px (направляющая привяжется к отметке, если это не произошло, убедитесь, чтобы стояла галочка в соответствующей опции Просмотр - Привязка (View > Snap).

Шаг 4
Далее, расположите круг по горизонтали в центральной части документа, как показано на скриншоте ниже (вы можете удерживать клавишу (Ctrl)+левой кнопкой мыши перетаскивать круг), используя направляющую линию, которую вы создали в шаге 3.

Шаг 5

С помощью инструмента Перо (Pen Tool), в настройках данного инструмента, установите режим Контуры (Path), нарисуйте фигуру, как на скриншоте ниже.

Шаг 6
Создайте новый слой, нажмите клавиши (Ctrl+Enter), чтобы преобразовать контур в активное выделение. Залейте активное выделение тем же красным цветовым оттенком, который вы использовали в Шаге 4. Назовите слой с данной фигурой “Горлышко”.

Шаг 7
Продублируйте слой “Горлышко” (Ctrl+J), а затем, нажмите клавиши (Ctrl+T) для активации Свободной Трансформации. Далее, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontally). Теперь, сместите дубликат слоя вправо, чтобы получилась симметрическая фигура.

Шаг 8
Сгруппируйте два слоя с горлышком (выделите слои в палитре слоёв, а затем, нажмите клавиши (Ctrl+G). Расположите созданную фигуру горлышка поверх ёлочного шара, как показано на скриншоте ниже.

Шаг 9
Сгруппируйте два слоя с горлышком и слой с шаром в одну группу. Назовите новую группу “Основа шара”. Далее, продублируйте созданную группу (Ctrl+J). Отключите видимость оригинального слоя с группой. Щёлкните правой кнопкой по дубликату слоя с группой и в появившемся окне, выберите опцию Объединить группу (Merge Group).
Примечание переводчика: назовите объединённый слой ‘Основа шара 2’

Шаг 10
Создайте новый слой, преобразуйте данный слой в обтравочную маску к слою ‘Основа шара 2’ (удерживая клавишу (Alt) + щёлкните между двумя слоями). Создание обтравочной маски означает, что все пиксели верхнего слоя будут видны только через пиксели нижнего слоя (или всё, что мы нарисуем на верхнем слое, не будет выходить за границы нижнего слоя). Назовите этот слой “Световой блик”.

Шаг 11

Выберите инструмент Кисть (Brush tool), установите стандартную круглую мягкую кисть. Установите цвет кисти белый, непрозрачность кисти 50-60%, размер кисти 400px. Щёлкните один раз кистью в верхнем правом углу шара, чтобы создать световой блик, как показано на скриншоте ниже.

Шаг 12
Создайте новый слой, назовите этот слой “Тени”. Преобразуйте данный слой в обтравочную маску к слою ‘Световой блик’ (эффект данного слоя будет привязан к слою с шаром).

Шаг 13
Используя ту же самую мягкую кисть, но на этот раз, цвет кисти чёрный и более низкая непрозрачность кисти (10%), добавьте расплывчатое затенение в области, которая указана на скриншоте ниже.

Шаг 14
Создайте новый слой, также преобразуйте данный слой в обтравочную маску к нижележащим слоям. С помощью мягкой кисти чёрного цвета и непрозрачностью 30%, прокрасьте верхнюю часть шара, создав затенение, как показано на скриншоте ниже.

Шаг 15
Создайте новый слой, ещё раз преобразуйте данный слой в обтравочную маску к нижележащим слоям. Уменьшите размер мягкой кисти до 10px и с помощью кисти белого цвета, добавьте нежный блик, как показано на скриншоте ниже.

Шаг 16
Создайте новый слой, залейте его чёрным цветом (вначале нажмите клавишу (D), чтобы выставить цвета по умолчанию, а затем, нажмите клавиши (Ctrl+Backspace). Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки, которые указаны на скриншоте ниже.

Шаг 17
Преобразуйте данный слой с шумом в обтравочную маску к нижележащим слоям, а затем, поменяйте режим наложения для слоя с шумом на Мягкий свет (Soft Light).
Уменьшите непрозрачность слоя с шумом до 54%. Таким образом, мы добавили текстуру к нашему ёлочному шару. Если эффект слишком насыщенный, то вы можете применить коррекцию Уровни (Levels) к слою с шумом, для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels) и поиграйте с настройками.
Сгруппируйте все слои в одну группу.

Шаг 18
Загрузите Кисти Орнамент Наборы- Управление наборами (Presets > Presets Manager). Создайте новый слой, выберите любой орнамент, который вам понравился. С помощью кисти белого цвета, нарисуйте понравившийся орнамент внутри контура ёлочного шара.

Шаг 19
Теперь, мы должны сделать так, чтобы орнамент выглядел, как 3d, а не как плоский узор 2d. Перейдите в группу “Основа шара”. Удерживая клавишу (Ctrl)+щёлкните по слою с шаром (просто по слою с окружностью). Таким образом, мы загрузим активное выделение вокруг шара. Снова перейдите на слой с нарисованным орнаментом.

Шаг 20
Убедитесь, что вы находитесь на слое с орнаментом. Далее, идём Фильтр – Искажение - Сферизация (Filter > Distort > Spherize). Отмените активное выделение (Ctrl+D).

Шаг 21
Поменяйте режим наложения для слоя с орнаментом на Перекрытие (Overlay).

Шаг 22

Теперь, давайте создадим верхнюю металлическую часть. Создайте новый слой. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). Создайте прямоугольник, как показано на скриншоте ниже. Залейте выделенную область любым цветовым оттенком (Alt+Backspace).

Шаг 23
Откройте “Металлическую текстуру”. Обесцветьте текстуру, для этого идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate). Скопируйте текстуру (Ctrl+C), а затем вклейте скопированную текстуру на наш рабочий документ (Ctrl + V). Примените масштабирование, как показано на скриншоте ниже.

Шаг 24
Теперь, преобразуйте слой с текстурой в обтравочную маску к слою прямоугольником, который мы создали в Шаге 22.

Шаг 25
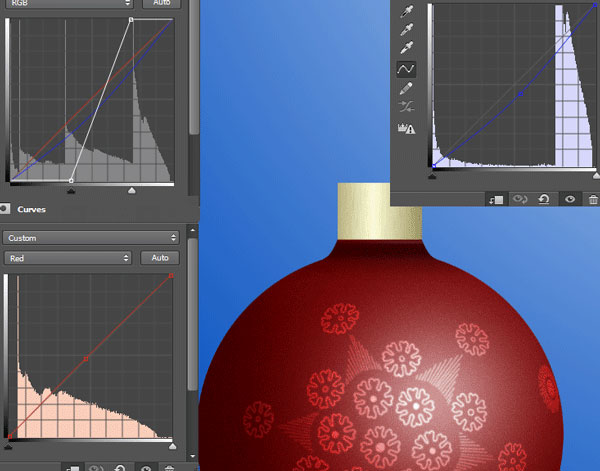
Далее, к слою с металлической текстурой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Примените настройки, которые указаны на скриншоте ниже. Таким образом, мы придадим текстуре золотистый оттенок.

Шаг 26
Создайте новый слой. Преобразуйте данный слой в обтравочную маску к корректирующему слою Кривые (Curves). С помощью мягкой чёрной кисти, размер кисти 2px, нарисуйте тени на нижней кромке прямоугольника.

Шаг 27
Создайте новый слой. Преобразуйте данный слой в обтравочную маску к нижнему слою с тенью. Поменяйте режим наложения для данного слоя на Умножение (Multiply). С помощью мягкой чёрной кисти непрозрачностью 10%, нарисуйте нежные тени на левой стороне металлической части.

Шаг 28
Откройте исходное изображение с цепочкой. Скопируйте / вклейте изображение цепочки на наш рабочий документ. Примените масштабирование, расположив цепочку, как показано на скриншоте ниже (цепочка должна спускаться всего лишь до верхней части ёлочного шара).

Шаг 29
К слою с цепочкой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Потяните кривую верх, как показано на скриншоте ниже, чтобы сделать цепочку ярче.

Шаг 30
Создайте новый слой, выберите круглую мягкую кисть по умолчанию. Цвет кисти белый, размер кисти 15px. Поставьте маленькую белую точку на ёлочном шаре, как показано на скриншоте ниже.
Уменьшите непрозрачность кисти до 20%, а также увеличьте размер кисти до 50px. Щёлкните пару раз кистью поверх маленькой белой точки. Это должно создать ощущение рассеянного света.

Шаг 31
Загрузите кисти ‘Волшебный свет’. Выберите кисть ‘Burst5’.
Создайте новый слой. Щёлкните один раз кистью, чтобы создать белую искру, расположив её рядом с металлической частью нашего ёлочного шара. Уменьшите непрозрачность слоя до 33%.

Шаг 32
Выделите все слои и группы в палитре слоёв (за исключением слоя с Задним фоном), далее, нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Назовите новую группу ‘Шар’.

Шаг 33
Если вы хотите поменять цвет ёлочного шара, то добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) внутри группы ‘Шар’, преобразовав данный корректирующий слой в обтравочную маску к объединённому слою “Основа шара”, как показано на скриншоте ниже.

Шаг 34
Продублируйте слой с группой ‘Шар’ пару раз (Ctrl+J). Расположите дубликат групп, как показано на скриншоте ниже. Вы можете также поменять цвет каждого ёлочного шара.

Шаг 35
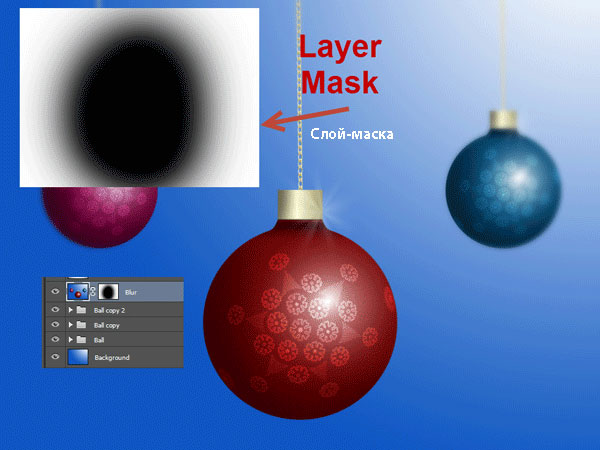
Находясь на самом верхнем слое, нажмите клавиши (Ctrl+Shift+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Примените фильтр Размытие по Гауссу (Gaussian blur) к объединённому слою. Установите радиус 8рх. Назовите этот слой “Размытие”.

Шаг 36
К слою “Размытие”, добавьте слой –маску, для этого идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). Выберите мягкую кисть, увеличьте непрозрачность кисти до 100%. Щёлкните по слой-маске, чтобы убедиться, что она активна. Далее, прокрасьте чёрной кистью поверх ёлочного шара, расположенного в середине, чтобы скрыть эффект размытия.

Шаг 37
Создайте новый слой, назовите этот слой “Мерцание”. Выберите кисть с мерцанием звёзд из набора кистей Волшебный свет, которые вы скачали. С помощью кисти белого цвета, добавьте блеск / мерцанием звёзд поверх всей сцены. Вы также можете варьировать непрозрачность слоя с мерцанием / блеском.

Надеюсь, что вам понравился данный урок. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
В этом уроке Вы узнаете, как рисовать кистью на основе созданных контуров в Фотошопе.
Версия Photoshop: Photoshop CS3 (2007)
Сложность: Средняя
Дата: 26.10.2011
Обновлено: 24.08.2017

Для начала создаем документ с произвольными размерами.
Далее, мы выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») и задаем необходимые параметры.
Для наглядности я взяла кисть большого радиуса и зеленого цвета.

С помощью инструмента Pen Tool («Перо» / Клавиша «P») создаем линию. После чего, нажатием правой кнопкой мыши вызываем дополнительное меню, где выбираем «Stroke Path» (Выполнить обводку контуром).

Для более глубокого понимания инструмент Pen Tool («Перо» / Клавиша «P»), это не рисунок, а если мы линию обведем кистью – это фактически эквивалентно нарисованной кистью линии. Просто нарисовать красивую линию сразу кистью достаточно тяжело, именно поэтому мы задействовали перо. Итак, меню обводка контуром.
Теперь выбираем инструмент Кисть, т.е. то чем мы хотим обвести нашу линию.

Галочка «Simulate pressure» (Имитировать нажим) отвечает за толщину линии. Если вы выберите эту опцию, линия вначале будет более тонкой, потом к середине утолщается, и к концу опять утончается. Если же не использовать эту опцию, то линия будет одной толщины, равной диаметру заданной ранее кисти.

Итак, вот что у меня получилось. Так как, сама кривая, созданная пером, нам больше будет не нужна, мы ее удалим – нажимаем правой кнопкой мыши, вызываем дополнительное меню, где выбираем «Delete pass» (Удалить контур).

Зажимая клавишу Ctrl, кликаем по слою в панели слоев, таким образом, загружаем выделение.

Далее заходим в меню Edit - Define Brush Preset (Редактирование - Определить кисть).
Вводим название, жмем Ок, и получаем новую кисть. Вот и все.
Читайте также:


