Как рисовать шерсть в фотошопе
Расскажем, как рисовать так, чтобы ваши цифровые работы были похожи на нарисованные на бумаге. А еще — где можно скачать кисти для имитации традиционных материалов.
Что такое Инктобер?
Инктобер — самый популярный челлендж для художников. Его запустил иллюстратор Джейк Паркер (Jake Parker) в 2009 году, а для названия выбрано сочетание слов «чернила» и «октябрь» (англ. ink + october). Художникам в течение месяца нужно рисовать по одному рисунку каждый день на заданную тему.
Темы на 2021 год.
Smirnov School в этом году тоже предлагает собственный список тем на челлендж и призы, среди которых iPad, Nintendo Switch и уникальный Inspiration box. Если вы хотите принять участие — все подробности вот здесь.
Основное условие челленджа — выдерживать стилистику рисования чернилами. Но это не значит, что нужно откладывать планшет в сторону — можно рисовать и в цифре. Главное — делать в монохроме (преимущественно ч/б) или использовать минимум 1-2 дополнительных цвета для ярких акцентов.
Расскажем теперь, как сделать так, чтобы ваши цифровые работы были похожи на нарисованные настоящими чернилами.
Отличие традиционных чернил от цифровой кисти
Чтобы успешно что-то копировать, нужно знать, как это устроено. Поэтому художнику придется разобраться в свойствах материала, понять, какие используются инструменты и какой след они оставляют на бумаге. Бумага тоже важна — ее тип и текстура зависят от выбранных инструментов и техник.
Материалы
Для Инктобера художники используют чернила или тушь. Эти материалы очень похожи по свойствам и различаются составом. Благодаря их текучести художник может использовать разные техники. Контролируя количество и концентрацию материала, можно рисовать в сухой, мокрой или комбинированной технике.
Жидкая краска позволяет рисовать в разных техниках. Авторы: Koda Voyce (слева), Grzegorz Przybyś (справа).
Инструменты
Перо — наиболее аутентичный инструмент для работы с тушью или чернилами. В зависимости от ширины используемого наконечника и силы нажатия, можно проводить толстые и тонкие линии. Особенность пера в том, что его надо постоянно смачивать в туши, поскольку материал на инструменте быстро высыхает. Линия при этом становится прерывистой и тусклой, а края — неровными.
При использовании пера бывают небольшие наплывы и неточности в линии, кляксы и брызги — с инструментом не всегда легко управляться и контролировать подачу материала на бумагу.
Конкуренцию перу составляют гелевые и шариковые ручки. Ими можно рисовать длинные ровные линии, а кончик не пересыхает и его не нужно постоянно смачивать. Чернила в стержне ручки гуще и наносятся тонким слоем. Это значит, что края линии будут жесткими, ведь материал не растекается. Также ручки почти не оставляют клякс.
Недостаток ручек в том, что у них одинаковые размеры наконечников. И для того, чтобы закрасить большой участок, нужно делать густую штриховку или менять инструмент. Для особенно тонких линий используются линеры — ручки с тонкими наконечниками.
Примеры линий, проведенных разными марками ручек.
Маркеры похожи на ручки — ими тоже можно рисовать непрерывные линии. Разница в том, что маркеры выпускаются с разными размерами наконечников и ими можно рисовать как тонкие линии, так и тонировать большие области. При этом на закрашенной области при близком рассмотрении будут заметны штрихи.
Работы, выполненные маркерами, отличаются сильной контрастностью. Этим инструментом сложно передать мягкие переходы в тоне. Автор: Finian MacManus
Также для работы с тушью и чернилами используют кисти. Это гибкий инструмент: кистью можно рисовать линии, делать заливку. Толщину линии при этом сложнее контролировать,чем при использовании пера, ручек или маркеров. Очертания краев зависят от того, насколько жидким будет материал. Чем кисть суше, тем более прерывистой становится линии. Слишком мокрая кисть будет оставлять много материала на бумаге, который будет растекаться в стороны.
Кисть уступает перу, маркерам и ручкам в плане точности, зато проведенные ею линии выглядят живописнее.
Вот здесь можно посмотреть обзор инструментов, которые используются при работе тушью.
Разберемся теперь, как повторить все это с помощью стилуса и графического редактора.
Имитируем чернила в цифре
Изучаем метод работы
В упрощенном виде классический пайплайн работы с тушью выглядит так: эскиз, обведение контура, набор тона с помощью штриховки и/или заливки. Чтобы ваши цифровые работы выглядели более рукотворными, проанализируйте процесс рисования традиционными материалами и подумайте, что полезного из этого можно вынести.
Не прячем эскиз
Под чернильным рисунком почти всегда скрывается карандашный набросок. Дело в том, что тушь и чернила не прощают ошибок. Их нельзя стереть или замазать поверх другой краской, не испортив весь рисунок. Поэтому художники стараются сначала максимально проработать эскиз, а затем рисовать поверх него.
Чернильные линии при этом не всегда скрывают карандашный набросок целиком. Стереть его тоже не всегда удается, ведь ластик травмирует бумагу и может повредить линиям, нарисованным не очень качественными материалами.
Как это использовать в цифровом рисунке? Художник, сделав набросок, может сохранить его на отдельном слое. Когда рисунок будет готов, можно убавить прозрачность слоя с эскизом и немного пройтись по нему ластиком. Нам не нужен весь эскиз — пригодятся только некоторые части.
Рядом с облаками видны остатки карандашного эскиза. Глядя на них не возникает сомнений, что художник рисовал на бумаге, а не в Photoshop. Автор: Rob Turpin
Передаем тон и форму
Особенность графичных рисунков — штриховая манера исполнения. При работе в сухой манере тон регулируется количеством, плотностью и толщиной штрихов. Чем темнее тон, тем ближе друг к другу расположены штрихи. Особенно темные участки заливаются сплошным цветом, а освещенные места остаются незакрашенными.
Для передачи текстур также используются штрихи разной толщины и направления — примеры можно подсмотреть у художников-графиков. Вот здесь, например, есть подборка работ Рембрандта, выполненных тушью в разных техниках.
Экспериментируйте с формой штриховки для передачи тона и текстур. Автор: A. Noah Rodriguez-Acosta.
При штриховке важно учитывать форму объекта — направление штрихов обычно соответствует тонируемой плоскости. Для этого нужно представить сечение объекта в трехмерном измерении. Процесс штриховки не терпит спешки, поскольку от аккуратности линий зависит ощущение объема. Беспорядочные штрихи, в свою очередь, исказят форму объекта.
С помощью штриховки можно передавать не только тон, но и форму. Автор: Alphonso Dunn
Для работы с тоном также можно использовать заливку кистью или маркерами. Здесь есть два варианта — тонкие тональные градации кистями с влажным краем или глубокая заливка теней черным для рисунков в стиле ч/б комиксов. В комиксном стиле заливка нередко сочетается со штриховкой.
Karl Kopinski (слева) передает тон с помощью кисти. Scot Williams (справа) использует заливку и штриховку.
Мокрая техника напоминает работу с акварелью. Чернила или тушь разбавляются водой, что позволяет создавать плавные переходы между светом и тенью. Самые светлые участки при этом остаются незакрашенными. Поэтому уже на этапе эскиза нужно определить, где будет свет и тень. После этого художники добавляют тон — от более светлого к наиболее темному. Вот так в этой технике рисует иллюстратор Карл Копински (Karl Kopinski):
Добиваемся плавных линий
В рисовании тушью или чернилами — особенно в сухой технике — большое значение имеет контроль над линией. Конечно, для имитации традиционного рисования нам не всегда нужны идеально гладкие линии, но и беспорядка в работе быть не должно.
Некоторые графические редакторы имеют встроенную функцию сглаживания линий. Компьютер автоматически делает мазок более гладким и ровным. Расскажем, как включить эту функцию на примере Adobe Photoshop и Procreate.
- Возможность сглаживать линии в Adobe Photoshop появилась позже, чем у большинства его конкурентов — с версии CC 2018, вышедшей в конце 2017 года. Функция включается нажатием кнопки «Сглаживание» (Smoothing) на верхней панели и установкой нужного значения. Дополнительные опции сглаживания доступны при нажатии на соседнюю иконку в виде шестеренки.
- В Procreate нужно зайти в настройки кисти и отрегулировать параметр Streamline. Чем больше его значение — тем ровнее будет линия.
Сглаживание линий также доступно в Clip Studio Paint и Paint Tool Sai.
Пример того, как работает сглаживание в Photoshop. Линия слева проведена «от руки». Справа — с применением функции сглаживания.
Автоматическое сглаживание линий — полезный трюк, но не стоит использовать его постоянно. Для профессионального роста нужно набивать руку упражнениями — рисовать прямые и изогнутые линии переменной толщины, не отрывая стилус от планшета. В видео ниже можно посмотреть примеры подобных упражнений.
В рисовании важно иметь твердую руку, но в то же время не нужно пытаться идеально выводить все линии. Живость мазков и штрихов — это то, что отличает работы, выполненные традиционными материалами, от цифровых. Не бойтесь допустить мелкие огрехи; представьте, что у вас нет функции отмены или ластика.
Выразительные линии можно получить, если иначе пользоваться инструментом. При рисовании на графическом планшете художники обычно работают запястьем — движения стилуса похожи на движения ручки при письме.
Используя только запястье, мы можем рисовать небольшие линии. Источник
В традиционных техниках художники рисуют размашистые ровные линии, используя иные точки опоры — локоть или плечо. Меняется при этом и хват инструмента. Стилус нужно держать за его верхнюю часть. Это выглядит вот так:
Неподвижной точкой здесь выступает локоть. Источник
При рисовании «от плеча» двигается вся рука:
В цифровом рисовании этот метод тоже применим — им пользуется художник-иллюстратор Николас Коул (Nicholas Kole). При рисовании длинных линий он рисует «от локтя» и отмечает, что движение должно быть быстрым. Не бойтесь, если сразу не получится — сам Николас говорит, что ровную линию получается провести с шестой попытки.
Кисти для имитации чернил
Благодаря графическим редакторам цифровой художник может обойтись одним лишь стилусом вместо перьев, кисточек, ручек и маркеров. На просторах интернета можно найти наборы кистей, которые убедительно имитируют поведение традиционных инструментов. Мы подобрали несколько вариантов — платных и бесплатных — которые пригодятся для инктобера.
Для Adobe Photoshop
- Набор из 44 бесплатных кистей от Игоря Витковского можно скачать здесь. В комплекте есть кисти, подходящие для сухих и мокрых техник работы с чернилами и тушью. В качестве бонуса приложены 15 текстур, в том числе 3 для имитации бумаги.
- Кисти от Кайла Вебстера (Kyle Webster) — иллюстратора и члена команды Adobe Design — можно бесплатно скачать здесь.
- В профиле Бритни Мерфи (Brittney Murphy) на DeviantArt можно скачать набор кистей, имитирующих маркеры и чернила. Кисти бесплатные, но для их скачивания нужно завести аккаунт на сайте.
- Акварельные кисти от Снежаны Швитцер для имитации работы мокрой кистью доступны здесь.
Для Procreate
В библиотеке кистей Procreate изначально есть инструменты для имитации чернил. Вот несколько вариантов для тех, кого не устраивает стандартный набор:
- Бесплатные кисти от Георга Вестфалена (Georg Graf von Westphalen) можно скачать тут.
- Кисти от автора курса «Рисование в Procreate» Марины Пахомовой бесплатны и доступны для скачивания здесь.
- Платный набор от дизайнера Ольги Ром включает в себя 62 кисти и текстуру акварельной бумаги. Он доступен здесь и стоит 19$.
Цифровые кисти убедительно копируют начертание традиционных инструментов. Автор кистей: Игорь Витковский.
Как создать свою кисть
Если для решения творческих задач не удается найти подходящую кисть среди готовых наборов, можно создать свою собственную. Посмотрим, как делает кисти Роберт Марзулло (Robert Marzullo) — художник и автор курсов по рисованию комиксов.
Сперва создаем файл размером 600х600 пикселей и с разрешением 1000 пикселей на дюйм. С помощью инструмента «Лассо» (Lasso) художник намечает контур на отдельном слое и заливает его черным цветом. Для сглаживания краев применен фильтр «Размытие по Гауссу» (Gaussian Blur).
После того, как мы получили подходящую форму кисти, перейдем во вкладку Редактирование — Определить кисть (Edit — Define Brush Preset), чтобы Photoshop создал кисть на основе заданных контуров. Затем создадим новый рабочий документ, выберем созданную нами кисть и приступим к ее настройке.
Сперва сделаем так, чтобы кисть могла менять размер в соответствии с силой нажатия на перо. Откроем панель кистей (кнопка справа от окошка выбора кисти) и в меню «Динамика формы» (Shape Dynamics) у строчки «Управление» (Control) выберем «Нажим пера» (Pen Pressure). После этого в меню «Форма отпечатка кисти» (Brush Tip Shape) зададим наклон кисти, как на изображении ниже.
Если оставляемые штрихи кажутся вам слишком жирными, то стоит сделать перо менее восприимчивым к силе нажатия в настройках планшета. Процесс создания кисти можно также посмотреть в видеоформате:
Также можно прочитать нашу статью о том, как создать кисть, а затем нарисовать и раскрасить скетч — вот здесь. Еще есть материал в целом о кистях для CG-рисунка.
Текстура материала (бумага, холст)
При рисовании в традиционной манере кисть вбирает в себя много влаги, которая пропитывает тонкую бумагу и делает ее неровной. Поэтому для влажных техник используют акварельную бумагу. Она отличается от обычной не только большей плотностью, но и наличием тиснения, которое помогает удерживать пигмент.
Типы тиснения. Иногда акварельная бумага бывает с легкой тонировкой.
Текстуры бумаги в высоком разрешении можно найти на фотостоках, в том числе бесплатных, как тут.
Для перьев (кроме особо широких наконечников), ручек и маркеров подойдет плотная бумага — ровная или с мелким тиснением, которое не будет искажать линии, а также крафтовая бумага или картон.
Пример текстур крафтовой бумаги (слева) и картона (справа).
Слой с текстурой бумаги можно наложить поверх рисунка. Поэкспериментируйте с режимами наложения и непрозрачностью в меню слоев, чтобы получить подходящий вариант. В Adobe Photoshop подойдут режимы группы затемнения, а в частности — Затемнение, Умножение, Линейный затемнитель, Темнее (Darken, Multiply, Linear Burn, Darker Color).
Мы наложили текстуру тонированной бумаги в режиме «Умножение» (Multiply). Автор: Giorgio Baroni
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
В этом уроке я покажу вам, как создать небольшой набор кистей Мех, а затем мы применим созданные кисти, чтобы воссоздать мех животного. Мы потренируемся на лисьем хвосте. Используя наши созданные кисти, включая инструмент Палец (Smudge Tool), мы создадим как мягкий мех, так и грубый мех. Мы также используем режимы наложения для добавления цвета и теплоты к меху.
Итоговый результат

1. Подготавливаем Фотографию
Шаг 1

Откройте программу Adobe Photoshop, создайте новый документ, создайте новый слой. Выберите инструмент Кисть (Brush Tool (B)), в настройках установите жёсткую круглую кисть.
- Нарисуйте несколько точек различного размера. Границы вокруг точек определят размеры вашей будущей кисти.
- Точки должны быть немного разбросаны, но не переживайте, если точки будут расположены равномерно.
- Точки должны формировать либо круг, либо иметь продолговатую форму.
По стилю, мы назовём эту кисть "точечная кисть".
Примечание переводчика: названия кистей - на данном этапе урока, автор просто обозначает, как будет называться та или иная кисть, учитывая стиль узора кисти, а когда мы будем сохранять созданные узоры в качестве кистей, тогда мы и используем эти названия.

Шаг 2
Создайте новый слой или перейдите на свободное место в пределах рабочей области. Для следующего стиля кисти мы используем жёсткую круглую кисть, в панели настроек кисти выберите опцию Шум (Noise). Уменьшите Непрозрачность (Opacity) и Нажим (Flow) кисти до 60% или примерно (вы можете также поэкспериментировать с этими настройками). Далее, перейдите в панель настройки кисти (F5) . Выберите опцию Динамика формы (Shape Dynamics). Установите следующие значения.
Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure).
- Следующая кисть будет напоминать пучок меха.
- Нарисуйте линии с нахлёстом, чтобы выпуклость линий была с каждой стороны.
- Варьируйте длину и непрозрачность линий.
По стилю, мы назовём эту кисть "пучок меха".
Примечание переводчика: вы можете создать несколько узоров кисти на одном слое, при этом, вам придётся воспользоваться одним из инструментов выделения при создании/сохранении кисти или используйте несколько слоёв - это на ваше усмотрение.

Следующая кисть - одна из самых основных, которую мы используем для воссоздания меха. С помощью мягкой круглой кисти, нарисуйте точки, разбросанные по кругу, различного диаметра. Первый вариант нарисуйте с включённой настройкой Шум (Noise), а второй вариант без шума (нарисуйте оба варианта), таким образом, мы создадим кисть с мягким мехом и с грубым мехом.
Мы назовём эти кисти "мягкий мех" и "грубый мех".

В заключение, мы ещё раз используем жёсткую круглую кисть. В панели настроек кисти, выберите опцию Наращивание (Build-Up) и Сглаживание (Smoothing), чтобы создать короткие волоски меха, похожие на фрагменты травы. Варьируйте размер жёсткой кисти, чтобы воссоздать различную толщину волосков меха.
Мы назовём эти кисти "короткий мех".
Примечание переводчика: 1. в новой версии программы Photoshop в настройках кисти появилась новая опция Наращивание (Build-Up), если у вас нет этой опции, просто игнорируйте её 2. автор создаёт несколько кистей, каждый раз варьируя размер кисти.

2. Сохраняем и Применяем Кисти
Шаг 1
Выберите один из инструментов выделения. Создайте выделение вокруг одного из узора, который вы нарисовали ранее в этом уроке. Далее, идём Файл – Определить кисть (Edit > Define Brush Preset), дайте своей новой кисти уникальное название (или дайте обычное название, если вы продолжаете экспериментировать с формами кисти и их стилями). Таким образом, вы добавите новые кисти, которые вы создали, в стандартный набор кистей.

Шаг 2
Теперь, протестируйте каждую кисть. Поиграйте с настройками Нажима (Flow), Непрозрачности (Opacity), включая настройки в закладке Кисти (Brush (F5)). Попробуйте нарисовать кистью длинный мазок, чтобы увидеть, как рисует кисть, а также какую текстуру создаёт.

3. Рисуем Лисий хвост: Этапы художественного процесса
Шаг 1
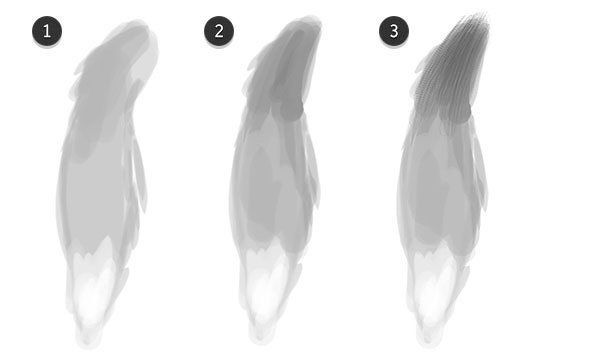
Создайте новый документ, а затем создайте новый слой. Вначале мы используем жёсткую круглую кисть для создания хвоста, который будет представлять образец меха. Далее, используйте кисти, которые мы создали ранее в этом уроке.
- Нарисуйте хвост, используя светло-серые оттенки. Обратите внимание на белый оттенок на кончике хвоста.
- Далее, добавьте тёмно-серые оттенки в самой верхней части хвоста
- В заключение, я использую серый цвет средних тонов в верхней части хвоста. Это даст вам представление о том, каким должно быть основание хвоста.

Шаг 2
Теперь, переключитесь с текущей кисти на кисть Грубый мех или на кисть Мягкий мех, обе эти кисти мы уже создали ранее. Обратите внимание, что я установил значение Интервала (Spacing) 4%, а также выбрал опции Наращивание (Build-Up) и Сглаживание (Smoothing). Я также выбрал опцию Динамика формы (Shape Dynamics) и установил следующие значения: Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure), т.к. я использую графический планшет в течение всего урока. Рисовать цифровые картины может оказаться сложным занятием без использования планшета.

Шаг 3
Давайте продолжим добавление текстуры к нашему хвосту, а также проведём совмещение тонов.
- Начнём с верхней части хвоста, используем кисть Грубый мех или кисть Мягкий мех, цвета кисти серый средних и светлых тонов.
- Обратите внимание, что размер кисти будет определять вид меха на хвосте. Настройте размер кисти соответственно. Возможно, вам придётся немного поэкспериментировать, чтобы понять, какой размер кисти вам подходит.
- В верхней части хвоста я использовал кисть Грубый мех, а в нижней части хвоста я использовал кисть Мягкий мех, чтобы представить различную текстуру меха.

Шаг 4
- Поиграйте с другими кистями, которые вы создали. Теперь, обратите внимание на разнообразие цветовых тонов на лисьем хвосте. (Примечание переводчика:полутоновая основа хвоста поможет создать разнообразие цветовых тонов). Мелкие точки вокруг хвоста я нарисовал с помощью точечной кисти, которую мы создали ранее. Я нарисовал мелкие точки в верхней части хвоста сбоку.
- Еще раз добавьте светло-серый оттенок в нижней части хвоста. Подумайте, как могут световые блики отражаться на мехе самого хвоста.
- Я решил добавить тени на правую верхнюю часть хвоста.
- Я также решил добавить тёмно-серый цвет на боковые стороны хвоста. Продолжайте совмещать тона, держите под рукой исходное изображение с хвостом, если вам понадобится посмотреть, как выглядит лисий хвост в плане перехода тонов.

4. Рисуем Лисий Хвост: Смягчаем мех
Шаг 1
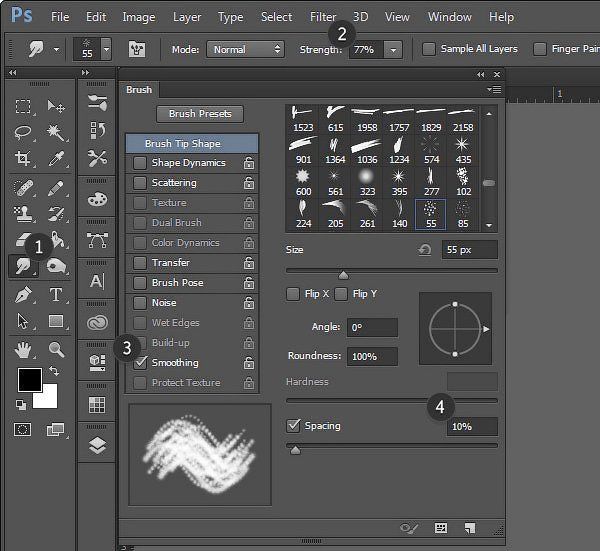
Давайте настроим инструмент Палец (Smudge Tool).
- Выберите инструмент Палец (Smudge Tool).
- Установите степень Интенсивности (Strength) 77%. Вы можете, конечно же, варьировать степень Интенсивности (Strength) во время процесса. Вы можете подобрать более или менее подходящее значение для своей работы.
- В панели настроек кисти, выключите опцию Динамика формы (Shape Dynamics), а опция Сглаживание (Smoothing) должна быть включена.
- В заключение, установите значение Интервала (Spacing) 10%.

Шаг 2
Теперь, давайте смягчим хвост.
- С помощью инструмента Палец (Smudge Tool), начните обрабатывать верхнюю часть хвоста. Аккуратно начните размазывать локоны меха в нисходящем направлении.
- Варьируйте длину мазков.
- Также, старайтесь, чтобы движение кистью было в основном в одном направлении. На этом этапе, я добрался до середины хвоста.
- Продолжайте смещаться вниз хвоста, размазывая различные участки хвоста. Обратите внимание, как мы смягчили верхнюю половину хвоста.

Продолжаем размазывать участки хвоста.
- Движение кисти должно быть так, как будто вы рисуете небольшие фрагменты меха, а не так, как будто вы рисуете весь хвост сразу. Постарайтесь, чтобы ваш компьютер успевал за движением инструмента. Иногда он может отставать и тогда вам придётся немного переждать.
- Старайтесь размазывать в сторону на кончиках меха. Таким образом, мех будет выглядеть более лохматым и менее уложенным.
- Обратите внимание, насколько концы меха мягкие, а также как сужается мех. Все линии, которые мы нарисовали ранее, должны сужаться в соответствии с тональным переходом меха.
- Смягчите тёмные участки меха, чтоб они лежали в одном направлении.

Шаг 4
Давайте увеличим масштаб изображения (Z), (честно признаться, я редко увеличиваю / уменьшаю масштаб изображения во время работы, но в целях этого урока, я постарался показать каждый шаг полностью).
- Обратите внимание, как мех выделяется на краях. Это благодаря инструменту Палец (Smudge Tool), в частности движением инструментом вниз и по диагонали.
- Создайте новый слой. С помощью жёсткой кисти маленького диаметра, или с помощью кисти Пучок меха, или с помощью кисти Короткий мех (последние две кисти мы создали ранее в этом уроке), нарисуйте клочки шерсти или отдельные тёмные волоски, которые выделяются на фоне локонов меха.
- Обратите внимание, как эти тёмные волоски меха выделяют целые локоны меха. Поэкспериментируйте с размером кисти, а также с расположением волосков и их объёмом.

5. Раскрашиваем Лисий Хвост
Шаг 1
На данном этапе уроке, давайте отложим наши созданные кисти (до заключительных штрихов). Теперь, давайте сфокусируемся на добавлении цвета к лисьему хвосту.
Создайте новый слой. Выберите стандартную мягкую круглую кисть с непрозрачностью (Opacity) 75% или примерно. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 32%.

Шаг 2
Создайте новый слой. Выберите стандартную мягкую круглую кисть, режим кисти установите на Умножение (Multiply), Непрозрачность (Opacity) кисти на 28%, a Нажим (Flow) кисти на 75%. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти, прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите непрозрачность (Opacity) слоя до 67%.

Шаг 3
Следующий шаг, на мой взгляд, самый интересный. Ещё раз создайте новый слой в палитре слоев.
- С помощью мягкой сужающейся кисти, добавьте тёмно-коричневый, жёлтый, оранжевый и красновато-коричневый оттенок вдоль хвоста. Вы можете добавить небольшое размытие к слою, для этого идём Фильтр – Размытие – Размытие (Filter > Blur > Blur). Примечание переводчика:сужающаяся кисть - это кисть с сужающимся кончиком мазка.
- Уменьшите непрозрачность (Opacity) слоя до 55%.
- Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 4
- Создайте ещё один новый слой и с помощью мягкой круглой кисти прокрасьте хвост жёлто-оранжевым, оранжевым, коричневым оттенком и жёлтой охрой. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия, примерно, в пределах 10 - 50 px.
- Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Данный режим должен добавить мягкое свечение цвета на хвост.

Шаг 5
Я увеличил масштаб изображения ещё раз, чтобы показать вам детали заключительного слоя. Обратите внимание, как выглядит текстура меха. Я увеличил значение Интервала (spacing) в настройках для кисти Грубый мех, чтобы добавить текстуру на отдельные участки хвоста.
Вы можете либо прокрасить жёлтым, оранжевым и коричневым оттенком поверх хвоста, либо прокрасить светло-серым оттенком ниже слоёв с цветной раскраской. Поиграйте со светотенями, т.к. мы находимся уже на завершающей стадии обработки.

Шаг 6
В заключение, данный шаг является выборочным, давайте добавим немного текстуры к хвосту. Для этого создайте объединённый слой (Ctrl+E). Если вы хотите сохранить созданные слои, то вначале сгруппируйте слои (Ctrl+G), а затем создайте дубликат группы. Далее, находясь на дубликате с группой, выполните сведение.
Примечание переводчика: выполните сведение (Ctrl+E).
Далее, идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Примените значения, которые указаны ниже:

Отличная работа, мы завершили урок!
Теперь, вооружившись техникой, которую мы сегодня освоили (создание кисти, создание рисунка с плавным изменением тонов, размазывание и добавление цвета), вы можете нарисовать голову животного или нарисовать полностью животное! На скриншоте ниже, вы можете увидеть лисью маску, которую я нарисовал. Точно так же, как мы рисовали лисий хвост, я использовал те же самые шаги, когда рисовал лисью маску, единственное, вместо хвоста, я воссоздавал лисью голову, когда добавлял полутона.
На этот раз мы будем рисовать мех.
В данном уроке я описываю свои наработки.
Но это не пошаговая инструкция, как обычно, а СОВЕТЫ для самостоятельной работы!
Скажу сразу – рисовать удобнее на планшете.
Форумчане, наверное, помнят мой прошлогодний опыт – рисунок Деда Мороза. Мех на этой картинке я рисовала мышкой – рука постоянно «вяла»» )))))

Что самое главное при рисовании меха? На мой взгляд – правильный выбор кисти.
Для начала нужно определиться какой мех Вы будете рисовать.
Кисть, с помощью которой рисуется мех, должна выводить сразу несколько волосков – так быстрее и правдоподобнее получается.
Кисти я создавала, при помощи кругов и квадратов, в документе 300х300pix (можно взять файл поменьше). В этом случае кисть получается большая. Напомню, как сохранить кисть: Правка-Определить кисть… (Edit-Define Brush Preset…)
На скриншоте представлены два вида кисти и их отпечатки.
Чем мельче детали кисти и тем больше расстояние между ними, тем легче и пушистее получается отпечаток.

Чтобы увидеть разницу, советую создать разные кисти и посмотреть их отпечатки.
Так легче понять какие именно подойдут для Вашего рисунка.
На этом создание кисти не заканчивается.
Можно и даже нужно поиграть с разными настройками в Палитре кистей (Окно-Кисти, Window-Brushes, F5).
Во-первых: размер (Size) кисти - толщина волосков не должна быть слишком толстой, но и уменьшать сильно не следует, а то мех превратится в однородную массу. Всё зависит от размера документа и размера самого объекта.
Во-вторых: интервал (Spacing) лучше поставить на минимум – волоски не бывают из кусочков.
В-третьих: советую «покрутить» кисть (изменять угол - Angle наклона), при этом обнаруживаются интересные варианты отпечатков.

На скриншоте представлены отпечатки одной и той же кисти с разными углами поворота. В некоторых случаях это бывает важно.
Экспериментируйте!
Кроме того, я использовала непрозрачность (Opacity) в диапазоне 25-50%. Самые прозрачные значения - для темных кистей, самые заметные - для светлых.
Для создания более правдоподобного результата, при рисовании меха, необходимо использовать несколько кистей. И чтобы каждый раз не менять настройки (это занимает кучу времени и отбивает охоту к творчеству), кисти с разными настройками лучше сохранить.
Как это сделать: сначала определиться, какие кисти Вы будете использовать для создания меха (их цвета, прозрачность, размер…) и сохранить каждую по отдельности, открыв вкладку Tool Preset picker (1) на панели свойств инструмента Кисть. Затем нужно нажать кнопку Create new Tool Preset (2) и для удобства поиска в списке - присвоить название (3).
Теперь, при смене кисти в процессе работы, надо только открыть вкладку со списком сохранённых кистей и выбрать инструмент с нужными настройками! Очень удобно. )))
Ну, а теперь переходим к созданию меха!

Будем создавать мех на шубке у Снегурочки.
Мех я стала рисовать в последнюю очередь, когда было готово всё остальное. Так сразу видно как смотрится меховая опушка.
Для начала мягкой кистью НЕБЕЛОГО цвета я нарисовала основу меховой опушки.
При создании основы можно снижать Непрозрачность (Opacity) кисти.

Сразу после этого я набросала рефлексы. Почему сразу ? Потому, что так удобнее распределять мех (т.е. сразу видно какую кисть выбрать). И чтобы в конце длительной работы не пришлось переделывать, если к примеру, на темном фоне непонятным образом проявился светлый мех.
Слой с рефлексами я расположила на самом верху.

С чего начать рисовать? Лучше с маленьких деталей (в данном случае – шапка, рукава). Это будет и образец (следует периодически поглядывать туда – длинна ворсинок, густота меха, распределение цвета и т.д., чтобы разные части мехового изделия не отличались друг от друга) и тренировка, если получиться не с первого раза – сэкономим время, потраченное на большой кусок.
Итак, я начала с шапки.
Для работы удобнее максимально увеличивать документ, но и в реальном размере необходимо периодически смотреть результат.
Я использовала три кисти: белая – непрозрачность 50% , серая - непрозрачность 30%, синяя - непрозрачность 20%.
Каждой кистью я рисовала на отдельном слое и для удобства так их и называла: светлый, серый, синий. С одной стороны тратится время на создание слоёв и переход по слоям в процессе рисования, но с другой – легко выполнять коррекцию и понятен ход работы. В итоге – время только экономится. А переделывать … нет ничего хуже!
Здесь я применила ещё одну настройку кисти (см. скриншот):
Так мех становится более пушистым… сравните.
Алгоритм рисования прост: я начинала со светлого меха, потом серый, потом синий.
Волоски должны немного выходить за границы Основы меха. При необходимости Основу можно подтереть ластиком.

Стрелками обозначено направление меховых ворсинок.
Распределение меховых ворсинок в каждом случае своё, это просто пример.

Над слоем с рефлексами я создала слой – Дополнительный мех. Здесь вносились итоговые поправки и добавления для всех частей меховой опушки.
Тень от меха шапки тоже имеет право быть )))

Шапка готова.
Теперь рисуем мех на рукавах.
При работе, масштаб увеличения документа я старалась сохранять постоянным – так удобнее рисовать мелкие детали одинаковыми. Как я уже говорила, при рисовании следующих меховых деталей желательно посматривать на первый вариант, как на образец.
План работы такой же. Рисование на разных слоях, в итоге, экономит время, но делает документ большим. Везде есть свои плюсы и минусы )))

Осталось создать опушку на плечах и по краю шубки.
На шубе Снегурочки я делала застёжки. Надо помнить, что ворсинки меха залезают на такие детали.

Стрелками на скриншоте показано направление меха.

На скриншотах плохо видно разницу в процессе рисования. Поэтому я и пишу не инструкцию, а советы для самостоятельного творчества.
Вот, что получилось у меня в итоге.

А теперь попробуем нарисовать какой-нибудь отдельный меховой предмет, ну ту же самую шапку. Только целиком меховую.
Для начала определимся с фасоном и цветом, поберём кисть.


Я использовала эти цвета. Но их может быть и намного больше, вернее их должно быть больше. Но в рамках уроках ограничимся этим количеством.
У меня получилось 6 кистей с разной прозрачностью (темные самые незаметные).
Начнём с создания Основы шапки при помощи мягкой кисти. Для её создания можно снижать Непрозрачность (Opacity), как я уже говорила.

Затем я рисовала мех по такому же плану. Сначала определилась с направлением меха и Вперёд:
-разными цветами – на разных слоях,
-меняя непрозрачность не только кистей, но и самих слоёв,
-иногда добавляя размытые копии слоёв (их непрозрачность лучше снижать до минимума).
И ещё совет – менять цвет фона, чтобы видеть недочеты и сразу их исправлять. Например: рисуем на белом – периодически смотрим на черном.


Помним про тени…

Как я рисовала мех на маленьких помпушках … рисовала я только одну помпушку, а на другие просто копировала ))) и трансформировала по необходимости.

Добавляем тень от шапки.
Я ещё немного подтянула уровни.
Вот и всё!

Очень надеюсь, что мои советы пригодятся и из-под пера компьютерных художников нашего сайта станут появляться «меховые» шедевры! )))
С пожеланиями творческого вдохновения,
PIROGOVADESIGN
Читайте также:


