Как рисовать пиксель арт в фотошопе
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Рисовать Pixel можно как в онлайн так и в программах.
Перечислять все я не буду,но посоветую лишь одну.
- Photoshop 2015,2016,2017,2018 (Без разницы)
Настройка Фотошопа для pixel art
Ну для начала запустим сам фотошоп.
Далее идём в редактирование.

Нажмём на пункт настройки

Интерполяция: По соседним пикселям.

Перейдём в пункт Единицы измерения
Средник: 1 пункт

В пункте Направляющие, сетка и фрагменты
Линия через каждые: 1 Пиксели
Внутр.деление на 1

В пункте: Прозрачность и цветовой охват
Первый цвет:По стандарту белый,настроим так чтобы на глаз было приятно.
Вот как настроил я:

Теперь создаём новый документ 50x50
Вот его настройки:
Смотреть надо в правою сторону.

После создания документа,делаем следущее
Заходим в пункт
Просмотр --> Показать --> Сетку
Ну и в конце кисть меняем на карандаш
В ластике тоже ставим карандаш.
На этом всё. О сохранении в следущем посте.
у кого Photoshop CC - не тратьте время, всё равно как минимум два пикселя будет закрашивать, даже карандашом, и некоторые другие моменты, несовместимые с пиксельартом

сделать - сделала, круто. а как обратно вернуть-то.
Photoshop на русском- что может быть хуже?)

Светлячки
Люблю видоизменять свои предыдущие работы.


Морозный вечер
В этот раз меня случайно занесло на сайт городской администрации Нового Уренгоя. За основу взял фото оттуда. Автора не знаю.

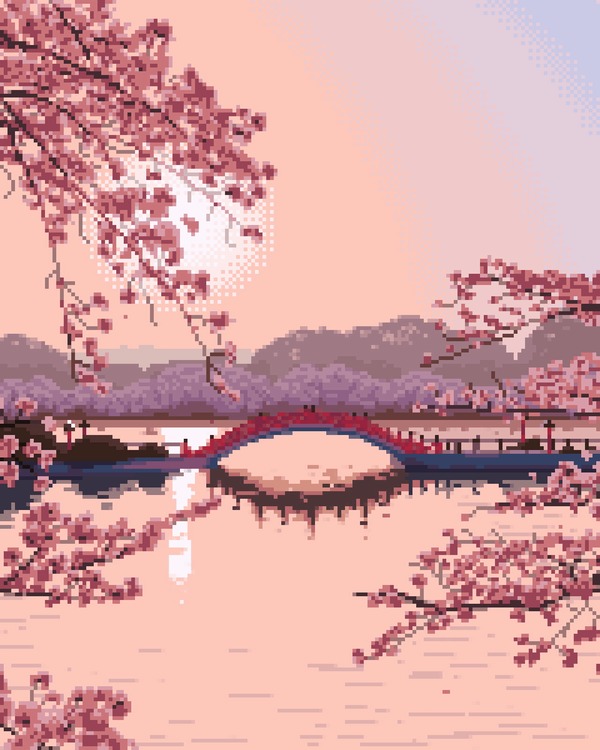
Озеро




Автора референсного фото так и не смог найти, фото очень популярное на стоках и увы, кто его создал узнать оказалось для меня невозможно.

Вечерний город
У меня есть проблема с гиф-файлами - нещадно убивается качество картинки. Но я старалась, честно-честно.


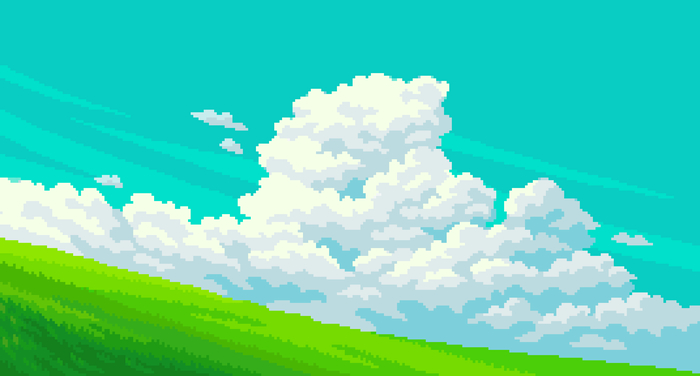
Облака
Я не рисовала несколько месяцев. Даже возник страх, что я разучилась. Но всё нормально, жизнь вновь налаживается, я продолжаю свой путь.


Последнее дерево
В качестве основы для сцены была выбрана достаточно известная илююстрация художника: arcipello

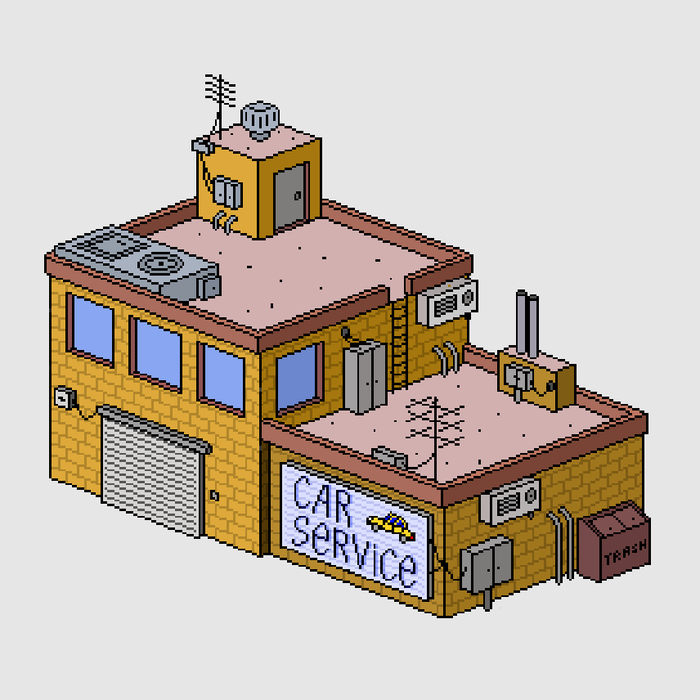
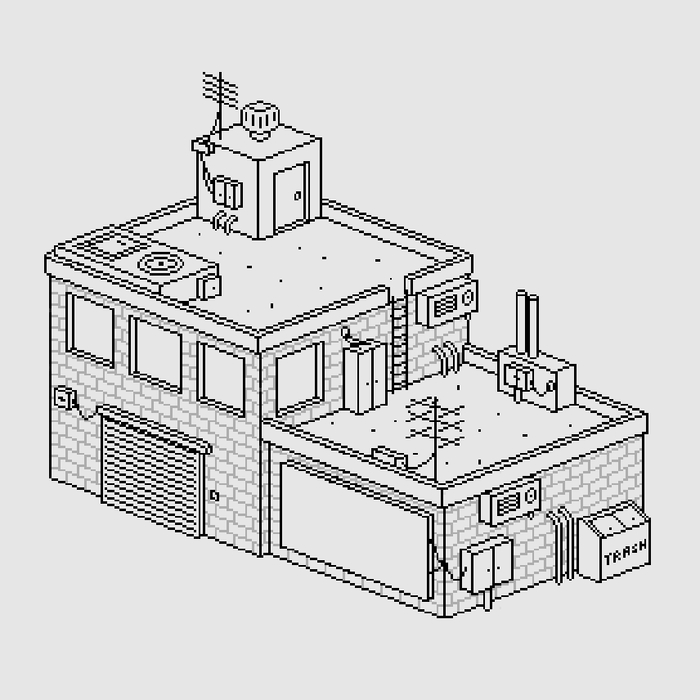
Пиксельный автосервис
Небольшое здание обсуживания авто




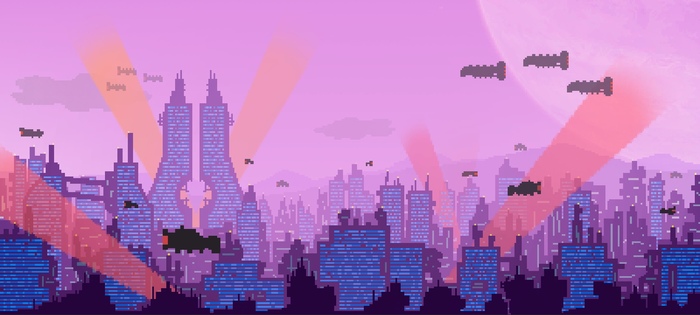
На далекой планете
Продолжаем опыты в пиксельных артах


Поездка в метро
Немного видео прогресса

"Камни это хорошо. "
Первая попытка нарисовать камень:

Мне не очень понравилась цветовая палитра, не очень понравились блики, поэтому я еще раз повторила попытку и закрепила за собой технику.

На сей раз я осталась полностью удовлетворена своим результатом. Техника подходит как для рисования больших валунов, так и для средних и маленьких камней.

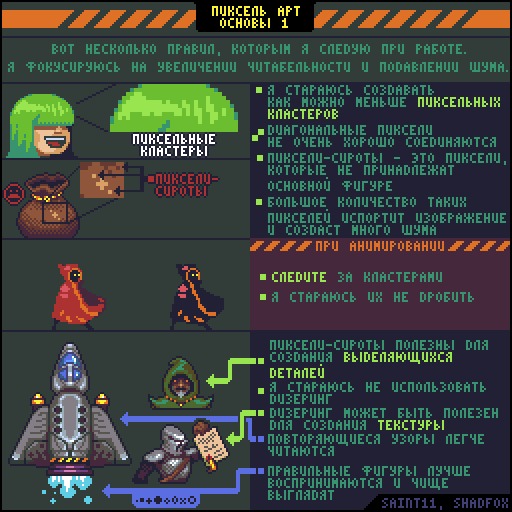
"В этот раз в голосовании на тему следующего руководства выиграла тема подавления шумов в пиксель арте. Тема эта обширная, да и к тому же я затронул пару других тем, поэтому это руководство я назвал Основы 1.
Вот еще советы, которые не поместились в изображении:
- Используйте как можно меньше цветов (меньше 32);
- Для обширных зон используйте однотонные цвета, дабы не нагружать глаза;
- Если вам нужно вместить множество деталей на небольшую площадь, то подумайте об упрощении вашего изображения;
- Избегайте цилиндрических или сферических фигур, их тяжело изобразить в пиксель арте.
- Используйте силуэты для передачи основной информации, избегайте излишней детализации внутри силуэта.
Снова повторюсь, я не говорю, что это единственно верный способ создания пиксель арта, это способ, который использую я.

Pixel art
1.2K постов 4.3K подписчиков
Правила сообщества
Запрещено оскорбление пользователей.
Ну вот даже на его примерах изображения с дизерингом выглядят, на мой взгляд, симпатичнее, чем без него. Так что это дело вкуса.
И еще, дробление кластеров при анимации может быть вполне уместным, в его же примере оно могло сделать иллюзию скручивания ткани на ветру более внятной.
- Используйте как можно меньше цветов (меньше 32);
вспоминая многие старые игры, в которых при низком разрешении цветов было больше, хочется спросить: а почему?
Спасибо за материал
главное, чтобы глаз не резало. А так очень красиво, как в детстве на денди ))
Осталось отрубить руки, чтобы больше пиксель игры не выпускали и научились делать нормальные. Ногами, но нормальные.

Дизайн уровней || Базовые тайлы [Пиксель арт]
![Дизайн уровней || Базовые тайлы [Пиксель арт] Руководство, Pixel Art, Saint11, Henk Nieborg, Gamedev, Перевод, Гифка](https://cs6.pikabu.ru/post_img/2017/07/03/10/149910034813217877.jpg)
"Дизайн уровней – не совсем моя специальность, и у каждого свои взгляды на данную тему, но вот вам несколько мыслей, которыми я обычно руководствуюсь. Это никоим образом не правила, всего лишь идеи.
Разблокирован новый персонаж художник: Henk Nieborg!
Он немногословен, его руководства напоминают обучение рисованию совы, а количество "й" в конечном тексте сводит меня с ума, но его работы выглядят чертовски красиво, и сам он работал в WayForward над серией Shantae (и не только), поэтому почему бы не представить его честному люду?
![Дизайн уровней || Базовые тайлы [Пиксель арт] Руководство, Pixel Art, Saint11, Henk Nieborg, Gamedev, Перевод, Гифка](https://cs9.pikabu.ru/post_img/2017/07/03/10/1499100478155019532.jpg)

Эффект сбоя

"Я стараюсь искать идеи для глюков из сбоев, которые вижу в реальной жизни. Сломанные мониторы в магазинах, странные ошибки в работе бегущих строк, артефакты видеокарты - подобные вещи. Я также стараюсь подмечать, что эти сбои делают. Что это? Вся картинка медленно сползает влево? Матрица монитора не может правильно отрисовать зеленый цвет? Или всё просто выглядит как мешанина из цветных пикселей?" - Saint11.

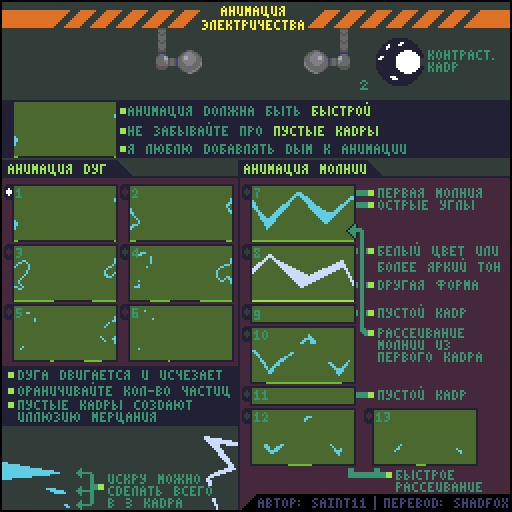
Анимация электричества

Электрические молнии – штука быстрая, поэтому в первом же кадра она должна быть максимального размера, а затем медленно рассеяться.

Анимация бега (вид сверху)

"Вот один из многих способов создания цикла бега в стиле top-down. Почему именно этот? Потому что я использую его чаще всего и это самый простой вариант, который я смог придумать.
Как правило, сначала я концентрируюсь на создании 3 кадров шага и 2 кадров завершения, а затем пытаюсь связать всё воедино с помощью вторичных анимаций (движение волос, одежды и т. д.). Можно обойтись и одним кадром каждого типа, но тогда анимация будет выглядеть дерганной.

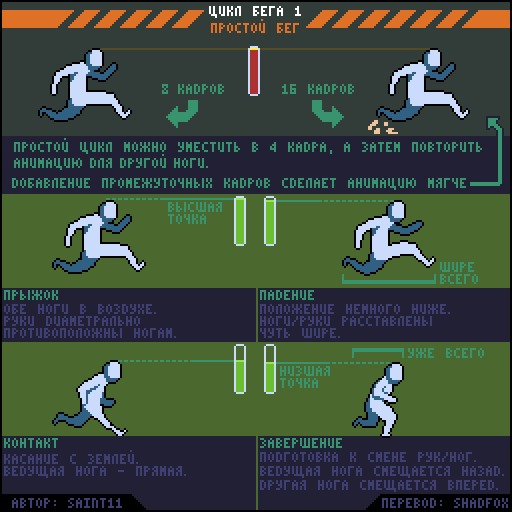
Простая анимация бега

Похоже, что люди уже давно жаждут руководство по анимации ходьбы/бега, поэтому сегодня это и будет темой разговора. Ходьба/бег – тема довольно сложная, но я постарался изложить её как можно проще. Я планирую развить эту тему в дальнейшем и объяснить нюансы отдельных частей, вроде движений рук, ног, головы и т.д.

И это абсолютно нормально. Просто мой вариант мне кажется самым доступным вариантом, который неплохо смотрелся бы в каком-нибудь платформере. Шаг/бег указывают на личность персонажа, поэтому можно создать бессчетное количество вариантов подобной анимации.
К тому же, если первый кадр анимации – прыжок, то создается ощущение, что персонаж ринулся в действие, что делает анимацию более динамичной." - Saint 11

Фальшивая подготовка и касательно анимации атаки

"Небольшой совет касательно анимации атаки, а также ответ на вопрос от пользователя с никнеймом Cam.
Отличный вопрос. Если меч находится перед персонажем, и он просто опускает его, то такой удар не будет казаться сильным. Иногда меч, кулак или что-то еще находится не там, где вам нужно, а потому у вас может возникнуть чувство, что анимации не хватает кадра подготовки. Скорее всего, так и есть, но вы можете сымитировать этот кадр. Для этого я использую порыв ветра или любой другой эффект размытия. Просто представьте, что удар исходит из нужной вам точки, а затем подчеркните это движение – игрок не заметит, что кадр подготовки отсутствует. Долгая анимация возврата также поможет вам создать нужный эффект.

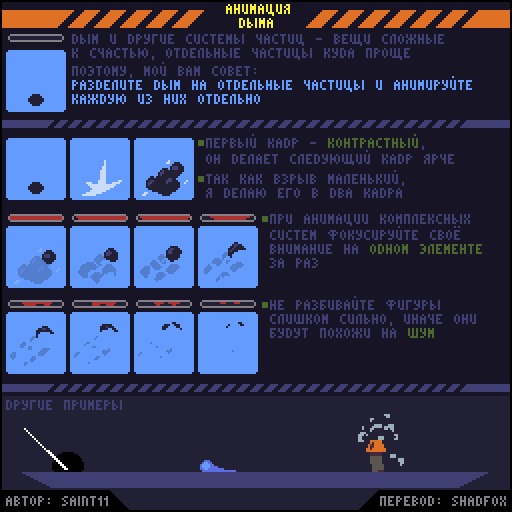
Анимация дыма

"Каджый раз, когда мне нужно сделать анимацию сложной системы вроде дыма, всплеска воды или огня, я стараюсь разбить эту систему на малые части и уже работаю с ними.
Представить движение дыма в целом довольно сложно, но представить движение отдельной части относительно легко.
Обратите внимание на последний пример. В отличие от других примеров, я стараюсь добавить больше дыма приблизительно каждые четыре кадра и продолжаю "историю" частиц на первом кадре, не прерывая цикл. Но об этом я расскажу в другой раз." - Saint 11.

Анимация простой атаки

"Этот пример будет чуть сложнее, о том, как сделать базовую анимацию атаки. В данном случае самое важное - это убедиться, что игрок не испытывает никаких задержек с вводом. Поэтому хитбокс должен появляться сразу же на первом кадре, ни подготовки, ни упреждения, ничего.
Так как удар - действие быстрое, вы должны сделать анимацию возврата в исходное положение. Обычно после этого я добавляю небольшой эффект отдачи (кадр 8), тем самым делая движение выразительнее." - Saint 11
Относительно "кадра подготовки":
Подготовка, или упреждение
Отказное движение используется для подготовки зрителя к действию, и чтобы сделать действие более реалистичным. Подпрыгивающий танцор должен сначала согнуть колени для прыжка; гольфист, делающий удар, должен сначала размахнуться клюшкой. Этот метод может также использоваться для менее физических действий, таких как взгляд персонажа за пределы экрана в ожидании чьего-то появления, или фокусировка на объекте, прежде чем взять его.
Серьёзная проблема анимации прыжков в видеоиграх в том, что нет времени на упреждение. Как только игрок нажимает на кнопку, его заэкранное воплощение должно сразу же прыгнуть, без всякого упреждения. Исключения редки (например, первый Prince of Persia).

Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1. Пиксельные линии
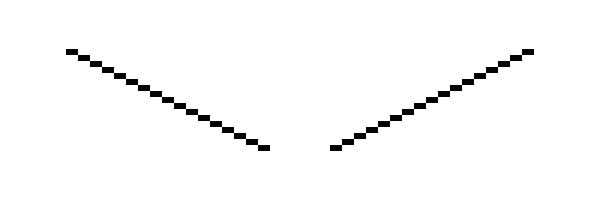
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:

Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:

Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:

Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не

красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки - ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1

Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:

1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
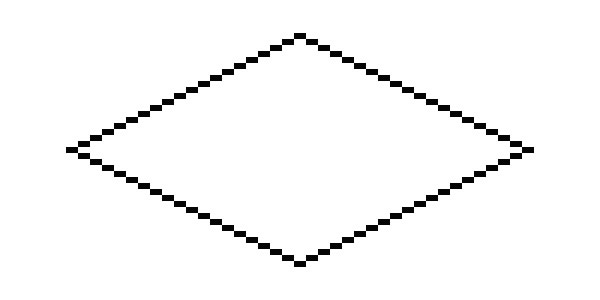
Теперь давайте объединим наши линии:

Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:

Пришло время добавить "третье измерение". Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:

Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:

Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.

Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:

Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).

Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:

Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
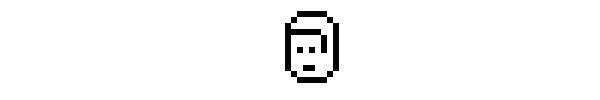
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя - по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:

Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:

Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:

Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:

Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:

Нарисуйте линию от подбородка - это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:

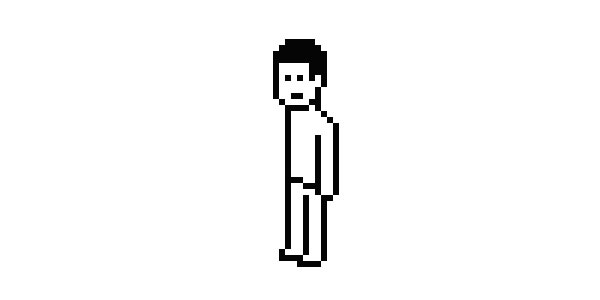
Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:

Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
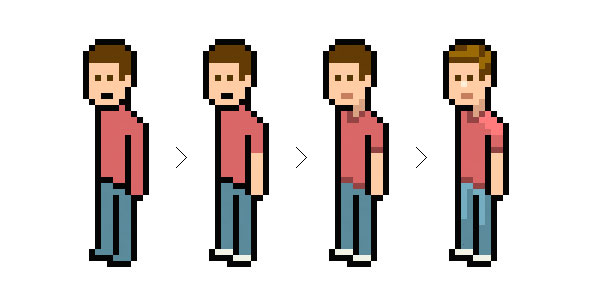
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:


Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
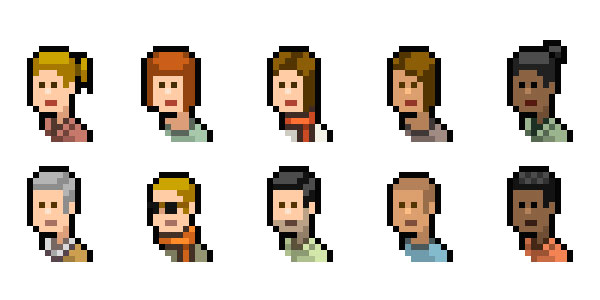
Вы можете попробовать много вариантов волос. Вот несколько идей:

Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
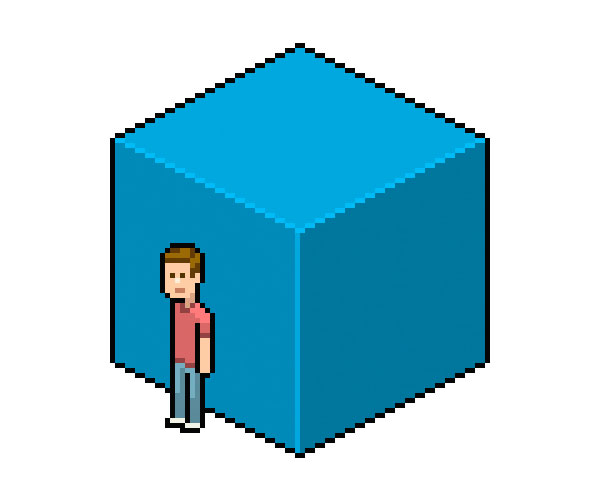
Теперь все, что осталось сделать - поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:

Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир - здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Читайте также:


