Как рисовать кристаллы фотошоп
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
В этом простом уроке по работе с фотошопом будет показан способ создания кристалла в фотошопе. Этот эффект сможет легко повторить любой, даже только начинающий работать в фотошопе. Получившийся красивый эффект можно использовать при создании всевозможных работ в фотошопе, в том числе и для дизайна сайта.

Создадим новый документ произвольного размера - Ctrl+N .

Зальём документ чёрным цветом - Alt+Delete (цвет переднего плана - чёрный).

Перейдём в "Ф ильтр - Рендеринг - Блик ".

В окне фильтра яркость установим около 100% , тип объектива - " Трансфокатор 50-300 мм ". Щёлкнем по крестику в центре блика (окно предварительного просмотра фильтра) и, удерживая клавишу мыши, перетащим блик в центр документа.

Перейдём в " Изображение - Размер холста ".

Снимем галочку " Относительно ", увеличим значение ширины и высоты в два раза (было 300, а поставили 600 пикселов), в качестве цвета расширения холста выберем чёрный цвет.

Перейдём в " Фильтр - Имитация - Фреска ".

Поставим значения, которые Вы видите на скриншоте ниже.

Получаем вот такой интересный эффект.

Перейдём в " Фильтр - Стилизация - Экструзия ".

Ставим значения параметров, которые Вы видите ниже.

Получаем разноцветный готовый кристалл в фотошопе.

Вызовем окно " Цветовой тон/Насыщенность " - Ctrl+U . Покрутим ползунки в соответствии со своим вкусом или поставленной задачей (при поставленной или снятой галочке " Тонирование ").

Что у меня получилось можно посмотреть ниже.

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
В этом простом уроке по работе с фотошопом будет показан способ создания кристалла в фотошопе. Этот эффект сможет легко повторить любой, даже только начинающий работать в фотошопе. Получившийся красивый эффект можно использовать при создании всевозможных работ в фотошопе, в том числе и для дизайна сайта.

Создадим новый документ произвольного размера - Ctrl+N .

Зальём документ чёрным цветом - Alt+Delete (цвет переднего плана - чёрный).

Перейдём в "Ф ильтр - Рендеринг - Блик ".

В окне фильтра яркость установим около 100% , тип объектива - " Трансфокатор 50-300 мм ". Щёлкнем по крестику в центре блика (окно предварительного просмотра фильтра) и, удерживая клавишу мыши, перетащим блик в центр документа.

Перейдём в " Изображение - Размер холста ".

Снимем галочку " Относительно ", увеличим значение ширины и высоты в два раза (было 300, а поставили 600 пикселов), в качестве цвета расширения холста выберем чёрный цвет.

Перейдём в " Фильтр - Имитация - Фреска ".

Поставим значения, которые Вы видите на скриншоте ниже.

Получаем вот такой интересный эффект.

Перейдём в " Фильтр - Стилизация - Экструзия ".

Ставим значения параметров, которые Вы видите ниже.

Получаем разноцветный готовый кристалл в фотошопе.

Вызовем окно " Цветовой тон/Насыщенность " - Ctrl+U . Покрутим ползунки в соответствии со своим вкусом или поставленной задачей (при поставленной или снятой галочке " Тонирование ").

Что у меня получилось можно посмотреть ниже.

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Создай иллюстрацию с эффектом кристаллизации в Фотошоп
В этом уроке вы узнаете, как создать интересную иллюстрацию с брызгами воды и эффектом кристализации.Сложность урока: Средний
В этом уроке, я покажу вам приёмы, которые я использовал для создания кристаллизованной фигуры девушки из воды при помощи эффекта разделения в программе Photoshop. Я покажу несколько приёмов, как быстро совместить текстуру со стоковым изображением, чтобы это выглядело эффектно, плюс несколько световых приёмов, чтобы придать вашей работе законченный штрих. Давайте начнём!
Итоговый результат

Для урока нам потребуется изображение девушки и кисти:
Oк. Давайте приступим!
Шаг 1. Создайте новый документ размерами 720 * 1100px, содержание фона – чёрный и залейте фоновый слой тёмно-серым радиальным градиентом (radial gradient):

Создайте новый слой и нарисуйте на нём облака, затем, с помощью большого мягкого ластика удалите некоторые части облаков, пока не получится струящийся узор, как на скриншоте ниже:

Подсказка: вы можете использовать инструмент Лассо (Lasso Tool) с растушёвкой 40px, чтобы выделение получилось сферическое, и нарисуйте облака внутри выделения или примените кисть «облака».

Шаг 2. Загрузите изображение девушки, выделите девушку и переместите её на наш документ. Не переживайте, если выделение волос не идеально – мы это исправим в ближайших шагах.


С помощью инструмента Перо (Pen Tool) нарисуйте рабочий контур как на скриншоте ниже:

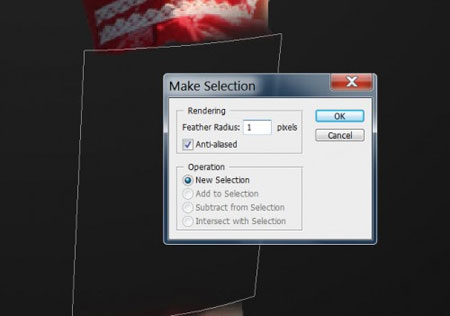
Далее, щёлкаем правой кнопкой мыши по выделенному контуру и выбираем Определить выделенную область (Make Selection) и применяем настройки, как на скриншоте ниже. Затем удалите область внутри выделения:
Примечание переводчика: для удаления области внутри выделения, можете использовать ластик или просто нажмите Delete. После удаления внутренней части, снимите выделение Ctrl+D.

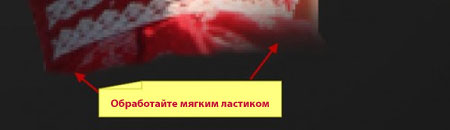
Сотрите возле верхней и нижней части удалённой области мягким ластиком:
Примечание переводчика: автор не указывает, какую установит непрозрачность, я в своей работе применил непрозрачность кисти 40 %.



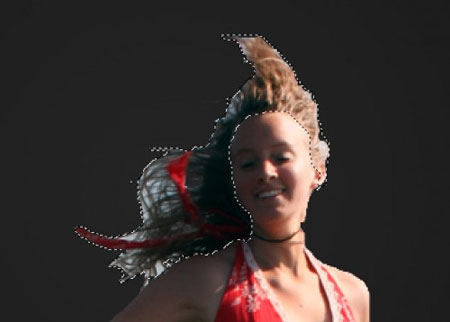
Выделите волосы девушки с помощью инструмента Быстрое выделение (quick selection tool) или Волшебной палочки (magic wand tool):

Удалите выделенные волосы:

Так будет выглядеть общий вид на данный момент:

Шаг 3. Вернёмся на слой с облаками, которые мы нарисовали в шаге 1 и продублируем слой. Уменьшим размеры дублированного слоя и переместим выше в район головы девушки, чтобы создать дополнительный узор:

Продублируйте уменьшенное облако несколько раз, разверните и разбросайте их вокруг тела девушки, будьте уверены, что все слои с облаками расположены ниже слоя с девушкой:

Добавьте два корректирующих слоя к слою с девушкой в качестве обтравочных масок:
Примечание переводчика: создать новый корректирующий слой можно в нижней панели инструментов, а потом через Cлой- создать обтравочную маску (Layer-Apply clipping mask.
Чёрно-Белый (Black and White)

Уровни (Levels)

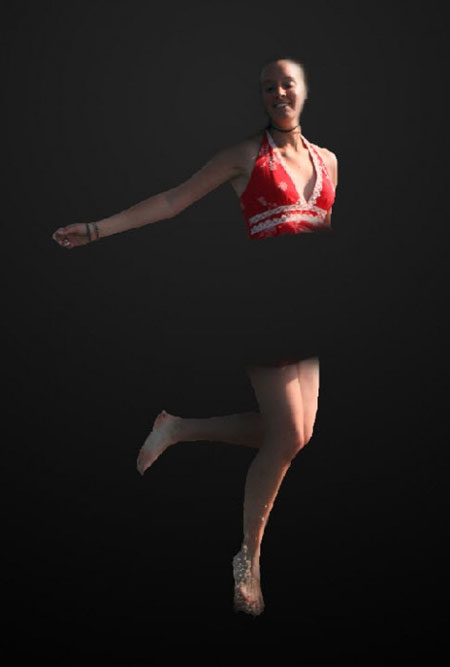
Обработайте на обтравочной маске корректирующего слоя «Уровни» (Levels):

Это полученный эффект на данный момент:


Шаг 4. А сейчас, мы добавим несколько водяных брызг к телу девушки. Создайте новый слой под слоем с девушкой и нарисуйте брызги кистями, которые вы скачали, наносите водную текстуру в центральной части. Примените мягкий ластик , чтобы удалить края:

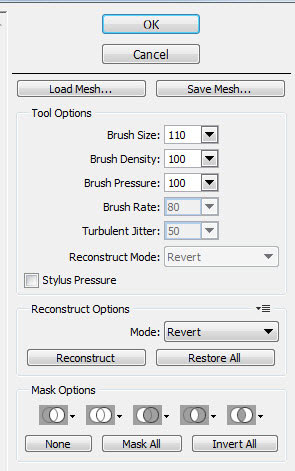
Продублируйте слой с водяными брызгами и далее заходим Фильтр – Пластика (Luquify filter), установите настройки как на скриншоте ниже:

Выберите инструмент Деформация (warp tool) и примените к брызгам, создайте форму узора в виде потока/струи:

После того, как вы применили фильтр Пластика (liquify filter), продублируйте этот слой несколько раз, измените размеры и поверните, чтобы создать разнообразие, далее разбросайте их вокруг тела девушки:

Ещё раз продублируйте эти водные узоры несколько раз и переместите эти слои выше слоя с девушкой и к некоторым слоям примените режим наложения Перекрытие (overlay):

Шаг 5. Мы можем добавить следующие два корректирующих слоя поверх всех предшествующих слоёв для создания эффекта лёгкой гармонии:
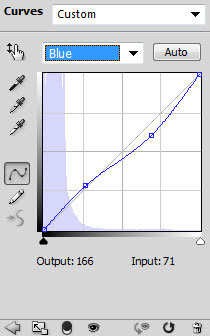
Уровни (Levels)

На слой-маске, на корректирующем слое Уровни (Levels):

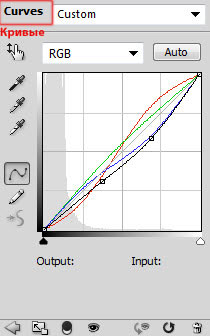
Кривые (Curves)




Это полученный эффект на данный момент:

Шаг 6. Мы почти завершили! Для окончательного применения эффекта, мы можем разгладить наше изображение, продублируйте фоновый слой и примените к продублированному слою Фильтр – Шум - Уменьшить шум (Reduce Noise filter):
Примечание переводчика: Автор предлагает слить все слои. Получившийся слой и станет фоновым. А уже затем этот получившийся слой дублировать и применять к дубликату фильтр Уменьшить шум (Reduce Noise). В своей работе, я объединил все слои облака и брызги, которые расположены под слоем с девушкой Ctrl+Shift+Alt+E и применил фильтр уменьшить шум и поменял режим наложения на перекрытие (Overlay), либо Вы можете просто продублировать слои с брызгами и применить к нему фильтр уменьшить шум.

Дублируем этот слой ещё раз и идём Фильтр – Оформление – кристаллизация (Filter - Pixelate – Crystallized) и применяем следующие настройки:

Меняем режим наложения слоя на Жёсткий свет (hard light), применяем маску к слою с кристаллами, чтобы спрятать определённую часть кристаллов.

Давайте добавим блик к изображению. Создайте новый слой поверх всех слоёв и заполните его чёрным цветом, примените Фильтр – Рендеринг – Блик (Filter- Rendering - Lens Flare):

Поменяйте режим наложения этого слоя с бликом на Осветление основы (color dodge), продублируйте его несколько раз и разбросайте их вокруг тела:
Читайте также:


